
Тендеры и лиды
Информация
На SEO-аудите мы часто сталкиваемся с казалось бы мелкой проблемой — многие пренебрегают полной оптимизацией изображений. А зря, ведь она может:
Повысить скорость загрузки страницы. Если изображения слишком много весят, ваш сайт будет тормозить, а это точно приведет к уходу потенциальных клиентов.
Улучшить визуализацию контента. Пользователям проще воспринимать текст, проиллюстрированный картинками. Для коммерческих сайтов оптимизация изображений бывает даже важнее оптимизации текста — вряд ли клиентам салона красоты будет удобно ориентироваться в стрижках по текстовому описанию.
И наконец — принести дополнительный трафик. Доля трафика с изображений составляет обычно
Сегодня расскажем о каждом этапе оптимизации изображений подробно на своих примерах. Этот чек-лист — ваша шпаргалка, чтобы ничего не забыть;)
Оптимизация начинается с выбора картинки — она должна не просто украшать или разбавлять текст, а дополнять, подчеркивать и иллюстрировать информацию. Например, для статьи о сборе чая в Китае вместо красивых, но неинформативных фотографий плантаций, мы добавили иллюстрацию, на которой чай распределен по сортам. Так читателю проще понять, чем они отличаются внешне.
Нет | Да |
|---|---|
 |  |
Хорошо, если на картинке виден результат (до и после химчистки ковров) или процесс (этапы создания вышивки на одежде).
Нужно позаботиться и о количестве картинок. В зависимости от тематики, долю изображений можно варьировать. Например в обычной SEO-статье без интеграций товаров слишком большое количество изображений может привести к размытию релевантности текста. А вот для интернет-магазинов работает правило «больше — лучше». Одной фотографии изделия будет недостаточно, ведь люди хотят рассмотреть вещь детально, прежде чем покупать. Когда мы работали с онлайн-магазином премиальной одежды, то размещали как минимум 6 изображений товара в карточке: фото на модели со всех сторон и отдельное фото деталей изделия.
Используйте только уникальные изображения и фото. Это можно реализовать с помощью штатного фотографа, который будет делать собственный контент, или фотобанков. Во втором случае важно помнить — даже у купленной на фотостоке картинки есть лицензия с ограничениями. Об условиях можно прочитать в лицензионном соглашении — к примеру, вам могут запретить использовать фото в коммерческих целях или изменять его. Если не соблюдать правила, можно получить претензию.
Чтобы упростить вам жизнь, делимся лайфхаком — в поиске по Google Картинкам есть специальный фильтр, по которому можно понять, есть ли у изображения лицензия или нет.
В настройках можно выбрать один из вариантов предоставления прав на картинки:
Commercial & other лицензия — изображения, используемые на коммерческой основе. Их нельзя брать без разрешения правообладателя.
Creative Commons лицензия — это пакет лицензий на авторские изображения, который позволяет пользоваться картинками без разрешения автора.
Изображения, которые нельзя использовать без разрешения автора, отмечены специальными шильдиками в поиске.
Часто на сайтах висят изображения с названиями «JbFGajhIb.jpeg» — никакой информации они не несут. Человекопонятный URL (ЧПУ) названия для файлов изображений гораздо лучше проинформирует и посетителя сайта, и поискового бота о содержимом. Главное:
имя файла не должно содержать спама и непонятных слов на кириллице;
в имени должно быть отражено содержимое картинки.
Например, если на картинке изображены красные кроссовки, лучшим вариантом ЧПУ будет: «krossovki-krasnie.jpg».
Если загрузка сайта идет больше 3 секунд, пользователи будут быстро уходить с него. Это приведет к ухудшению поведенческих факторов. Обычно эта проблема решается стандартным сжатием изображений перед добавлением на сайт. Для работы с небольшими сайтам и лендингами мы используем сервис Squoosh и оптимизируем картинки вручную, чтобы проконтролировать изменение изображения вплоть до 1 пикселя и добиться самого оптимального варианта.
Но что делать, если оптимизацию приходится проводить уже на готовых сайтах, где может быть больше 150 000 изображений? В этом случае дешевле и быстрее оптимизировать изображения пачками в сервисах. Мы, например, работаем с Compressor.io, ILoveIMG.com, Jpegtran. Оптимизация всех изображений в таких сервисах проходит на полном автопилоте в фоновом режиме.
Скорость интернета на десктопах и смартфонах сильно отличается. То же самое и с расширениями экранов. Если размещать в мобайле большие картинки для широких экранов, скорость загрузки контента сильно замедлится, а само изображение отобразится неправильно.
Чтобы решить проблему, настройте адаптивные изображения с атрибутом srcset тега img. Атрибут srcset содержит несколько изображений с описанием их размеров по ширине или плотности пикселей.
Загрузите на сайт несколько вариантов изображений с разными разрешениями таким образом:
Браузер проанализирует нужные параметры — устройство, разрешение экрана, скорость интернета — и самостоятельно выберет подходящий размер изображения.
Это только один вопрос из большой темы о SEO-оптимизации для мобильных. Если хотите узнать о каждом этапе подробно, читайте наш гайд, в котором мы рассказали о 8 точках оптимизации сайта для мобильного.
Атрибуты alt и title помогают поисковикам понять тематику изображения. Но просто заполнить их значениями «Фото1» и «Фото2» нельзя — это не даст никакой информации поисковым ботам. В выдачу попадают только картинки с четким описанием, которые можно найти по конкретному запросу.
С title все легко — это, как и alt, описание картинок, только не для поисковых ботов, а для пользователей. Title выводится при наведении курсора на изображение и обычно представляет собой короткую фразу, объясняющую, что происходит на картинке. На SEO он не влияет, но может быть полезен читателям.
А вот с alt сложнее — разберемся подробнее.
Alt — это альтернативное текстовое описание изображения. В коде оно выглядит так:
Если по каким-то причинам картинку на сайте загрузить не удалось, а alt отсутствует, пользователи увидят неправильный контент, а поисковые боты просканируют пустую страницу.
Чем заполнить alt? Есть несколько вариантов — покажем на примере одного из наших e-commerce проектов:
Самый простой вариант заполнения атрибута — alt="Название товара". Это даст поисковику минимальную информацию об объекте на фото. Чтобы расширить данные, мы указывали бренд, добавляли конкретные модели, не забывали и про детали — цвет, размер или артикул.
Если у вас есть несколько изображений одного и того же товара, то поисковик может посчитать их дублями и вывести в поиск, например, вместо шести только одно изображение. Чтобы уникализировать alt, достаточно дописать уточнение: «вид сзади», «адаптер».
Главное — не допустить переспама и избегать коммерческих вхождений в атрибутах, например, «Электрическая газонокосилка Чемпион ЕМ3411 — купить на сайте/заказать доставку». Это приведет к санкциям от поисковиков.
Наша система сама подберет вам исполнителей на услуги, связанные с разработкой сайта или приложения, поисковой оптимизацией, контекстной рекламой, маркетингом, SMM и PR.
Заполнить заявку
13302 тендера
проведено за восемь лет работы нашего сайта.
С такой проблемой могут столкнуться крупные интернет-магазины — составить атрибуты вручную для нескольких тысяч изображений почти нереально. В таких случаях мы пользуемся модулем Custom Title и Alt для картинок в ссылках и теге img. Модуль автоматически генерирует значения по описанным правилам — так мы быстро оптимизируем alt и title у изображений, уже размещенных на сайте.
Еще один способ помочь поисковикам понять, соответствует ли изображение тематике страницы, — текстовое описание под ним. Если на странице много картинок и мало текста, например, в карточке товара, описание изображений просто необходимо. Или, если, как в примере ниже, картинка нуждается в пояснении.
 | |
Плохо | Хорошо |
|---|---|
Фото 1 | Двуспальная кровать Ирэн с основанием |
Вхождение ключевых слов в описании не будет лишним, главное — не переспамить, чтобы не попасть под санкции.
Поздравляем, вы все оптимизировали: подобрали релевантные тематике изображения, уменьшили вес, правильно прописали атрибуты и названия. Вот только бывает и так, что после всего этого поисковые системы все равно не хотят или не успевают индексировать изображения и выводить их в поиск. Из-за чего это может случиться:
сложная структура сайта или несколько уровней вложенности документов;
реализация изображений через JavaScript, например, увеличение картинки или 3D-показ.
Есть два способа ускорить индексацию и отразить весь контент:
Файл Sitemap.
Разметка Schema.org.
Поможет отобразить весь контент даже в скриптах. Для этого нужно указать ссылки на все изображения, размещенные на странице сайта в файлах sitemap (в <url>), используя контейнер <image:image> с тегом <image:loc>.
Пример карты сайта для одного изображения на одной странице
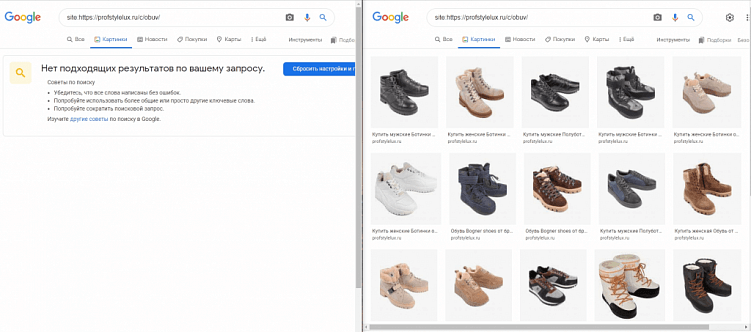
Нам Sitemap помог при работе с интернет-магазином люксовой одежды и обуви. По запросу «Обувь» поисковики не выдавали никаких картинок для нашего сайта.
Чтобы помочь роботам определить, что сайт релевантен запросам и вывести товары в поиск по картинкам, мы добавили Sitemap для изображений. В течение месяца роботы начали частично индексировать изображения, а уже на второй месяц все изображения появились в поиске по картинкам. За счет этого мы увеличили видимость проекта в поиске и даже привели дополнительный трафик — на сайт с картинок пришло примерно
До добавления Sitemap | После добавления Sitemap |
|---|---|
 | |
Позволяет улучшить представление сайта на страницах Google и Яндекс Картинки, а еще расширяет сниппет в поисковой выдаче — благодаря Schema.org нужная информация подтягивается в сниппет и распознается роботами. Разметка добавит в сниппет ссылку на изображение и его миниатюру, название и описание, подпись к изображению, его высоту и ширину. Пример:
Пользуйтесь нашими рекомендациями и помните — максимальную эффективность в SEO можно достичь только при комплексной оптимизации сайта.