Тендеры и лиды
Информация


VOLTUM
Потребительские товары
Россия, Москва
Сентябрь 2024
Разработать дизайн сайта для VOLTUM — новой торговой марки немецкого бренда осветительного оборудования Maytoni. Продукции у них на тот момент ещё не было: VOLTUM находились на стадии подготовки к производству, но уже искали тех, кто поможет им выйти в свет с ярким и запоминающимся дизайном сайта.
Чтобы стать разработчиками проекта и показать свою экспертизу, мы выполнили тестовое задание и разработали дизайн-концепцию для сайта. Для выполнения тестового задания нам предоставили только логотип, фирменные цвета и шрифт. Не было ни макетов, ни чётких инструкций: у клиента тоже не было понимания, какой конкретно должен быть результат.

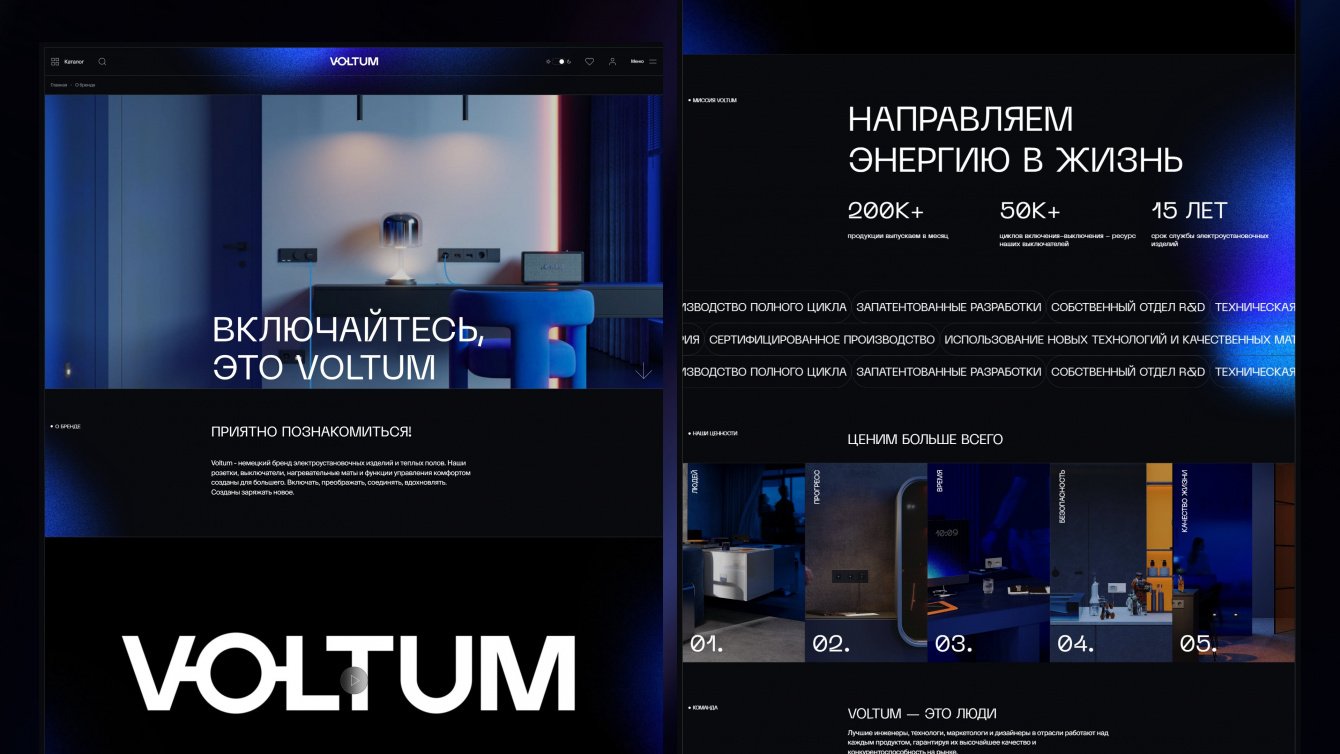
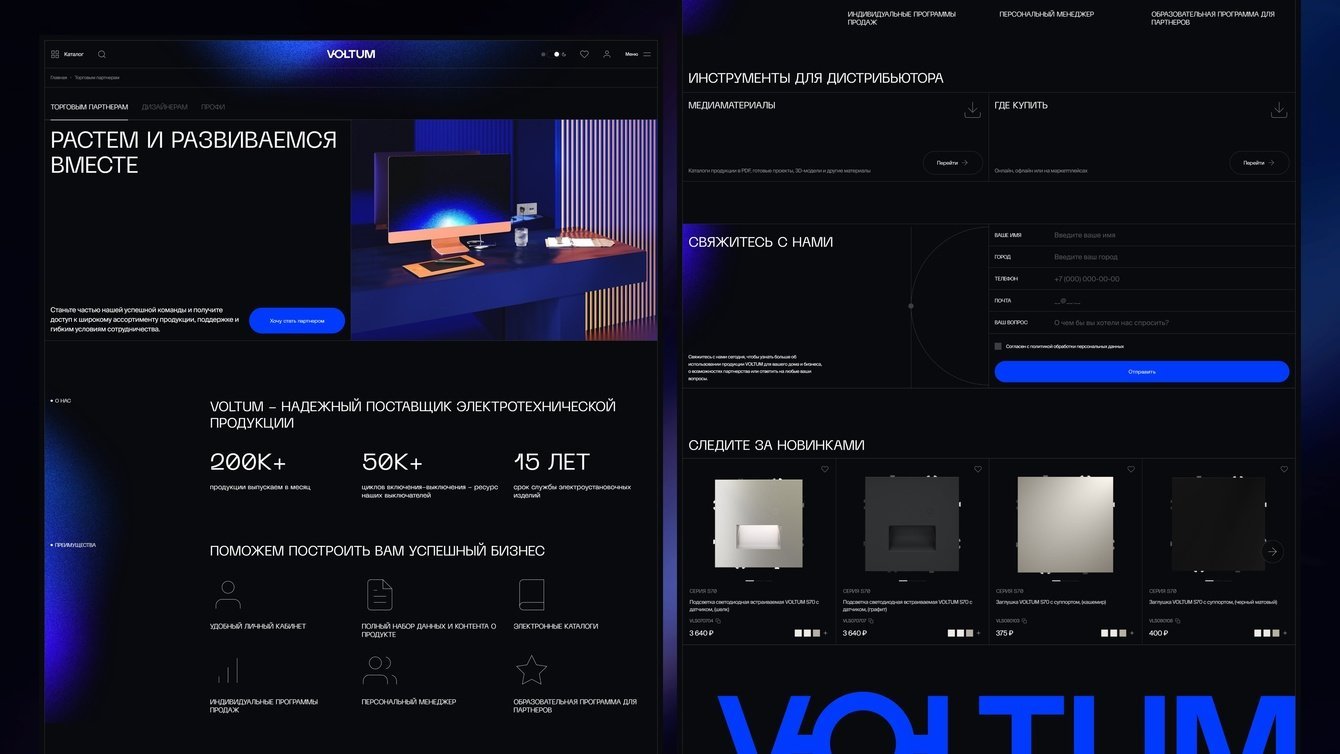
Но нам этого хватило, чтобы создать концепт главной страницы сайта. Мы представили структуру, блоки о компании и продукции и другие элементы. Нашей фишкой стала анимация розеток: мы сделали ставку на динамику, и анимация дошла до финального релиза. Пожалуй, это и зацепило VOLTUM, а также наша команда и комфортный, грамотный диалог, поэтому они выбрали нас. Рассказываем, как развивалась наша история партнёрства.

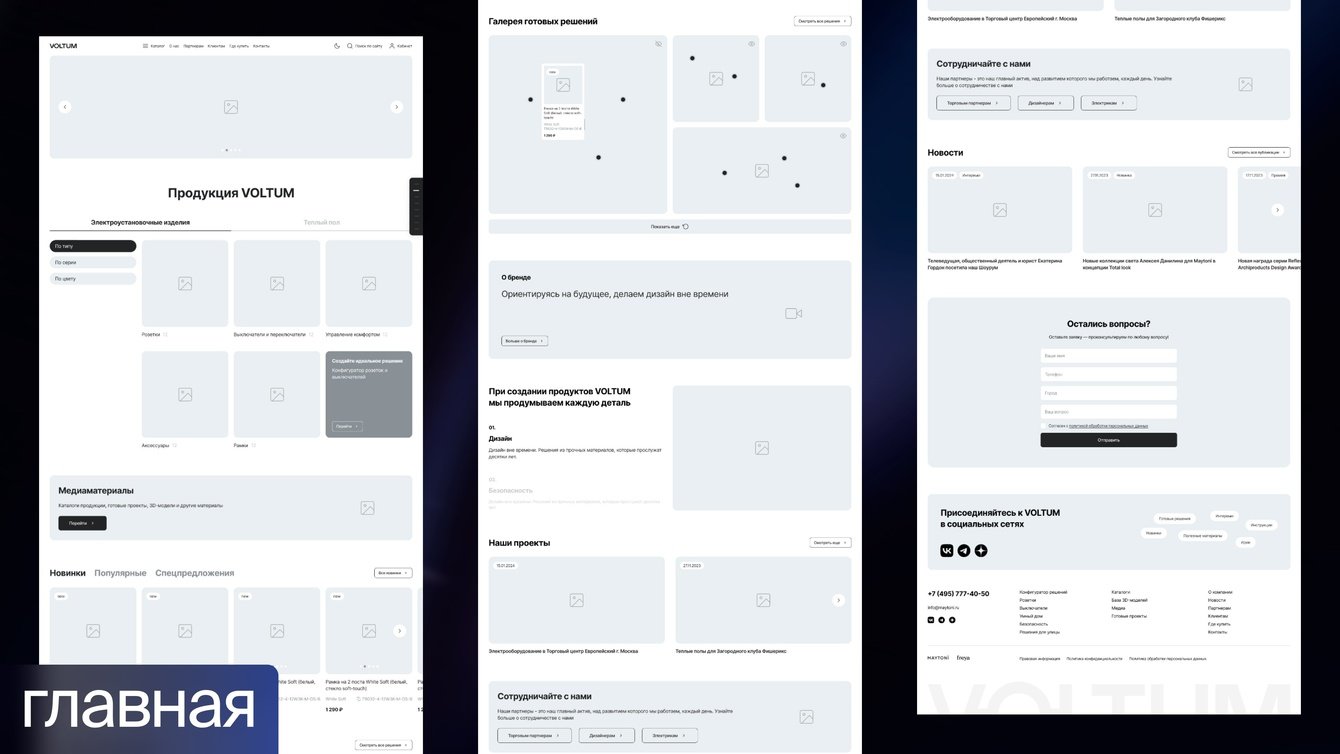
После того, как нас выбрали для дальнейшего сотрудничества, мы взялись за прототипы, и начали прорабатывать структуру сайта. Мы знали, какие разделы должны быть, но не было четкого понимания по их наполнению и структуре. Нужно было определить, как, кроме базовой структуры разделов, будут выглядеть блоки, как представить каталог продукции и что важно показать пользователю. Благодаря регулярным встречам с клиентом мы выработали общее понимание того, какие будут структура и контент в функциональных блоках. Диалог с клиентом был очень тесным, мы ежедневно созванивались и обсуждали детали.




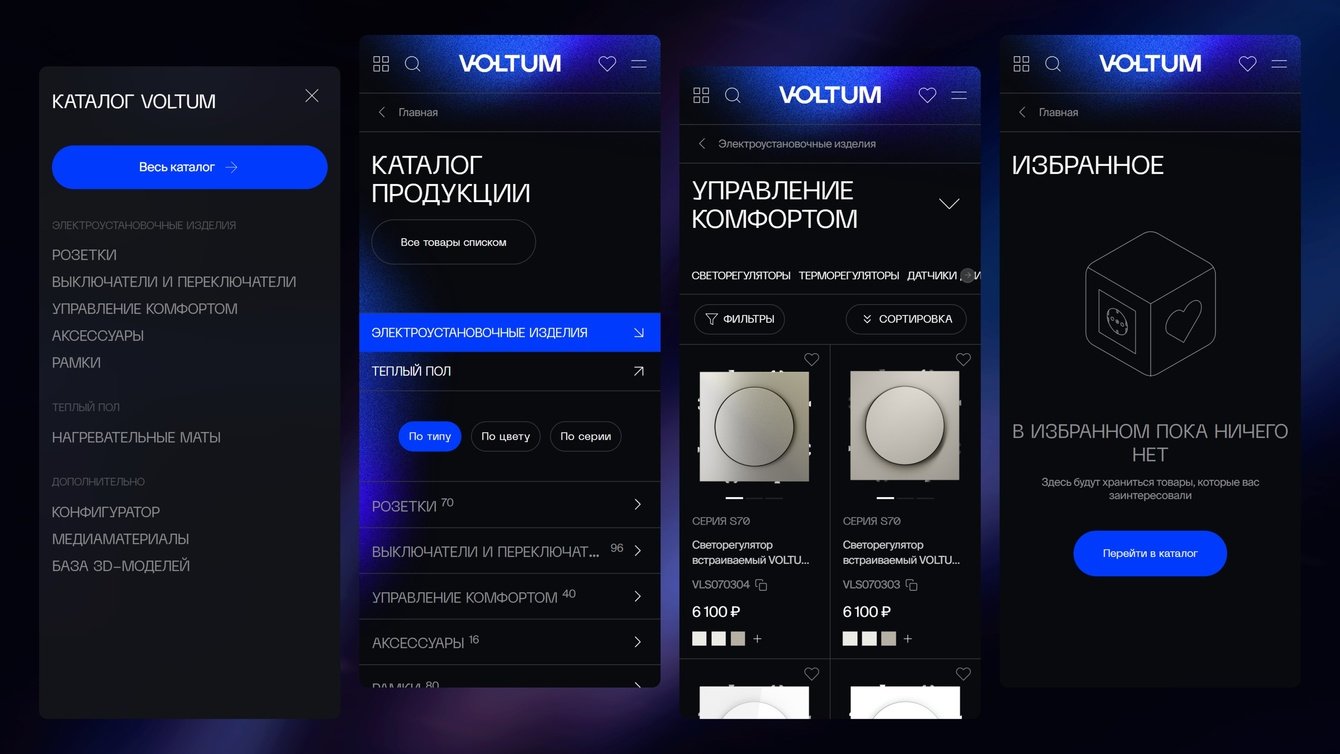
В финальной версии прототипов отрисовали и согласовали основные компоненты. Придумали, как будет выглядеть меню и каталог. Для некоторых страниц составили только скелет и оставили до следующего этапа — дизайна.
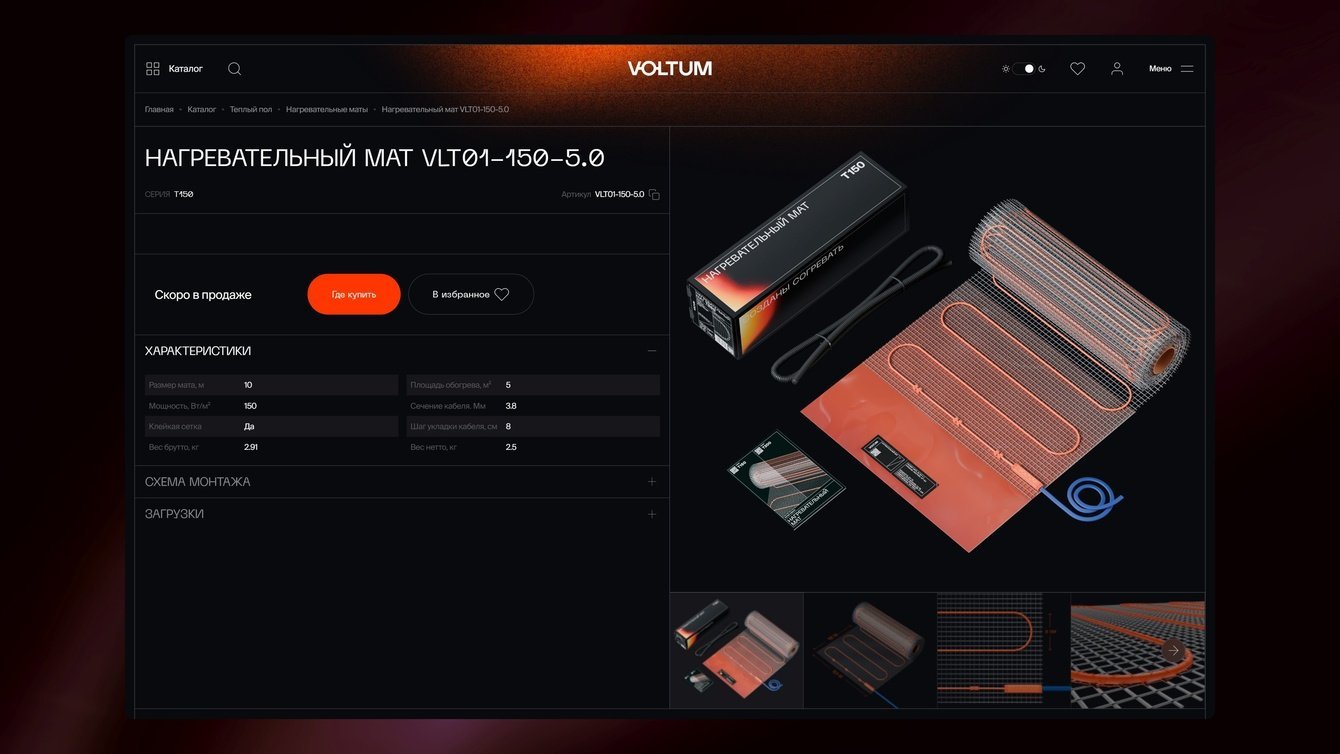
Главной особенностью на данном этапе стало создание интерактивных прототипов. Это позволило клиенту лучше понять функциональность блоков и что стоит доработать. По каждому блоку мы отсматривали референсы, чтобы понять, как это будет выглядеть. Мы предложили идею «взрыв-схемы» — анимации разборки изделия, которая демонстрирует механизм устройства.
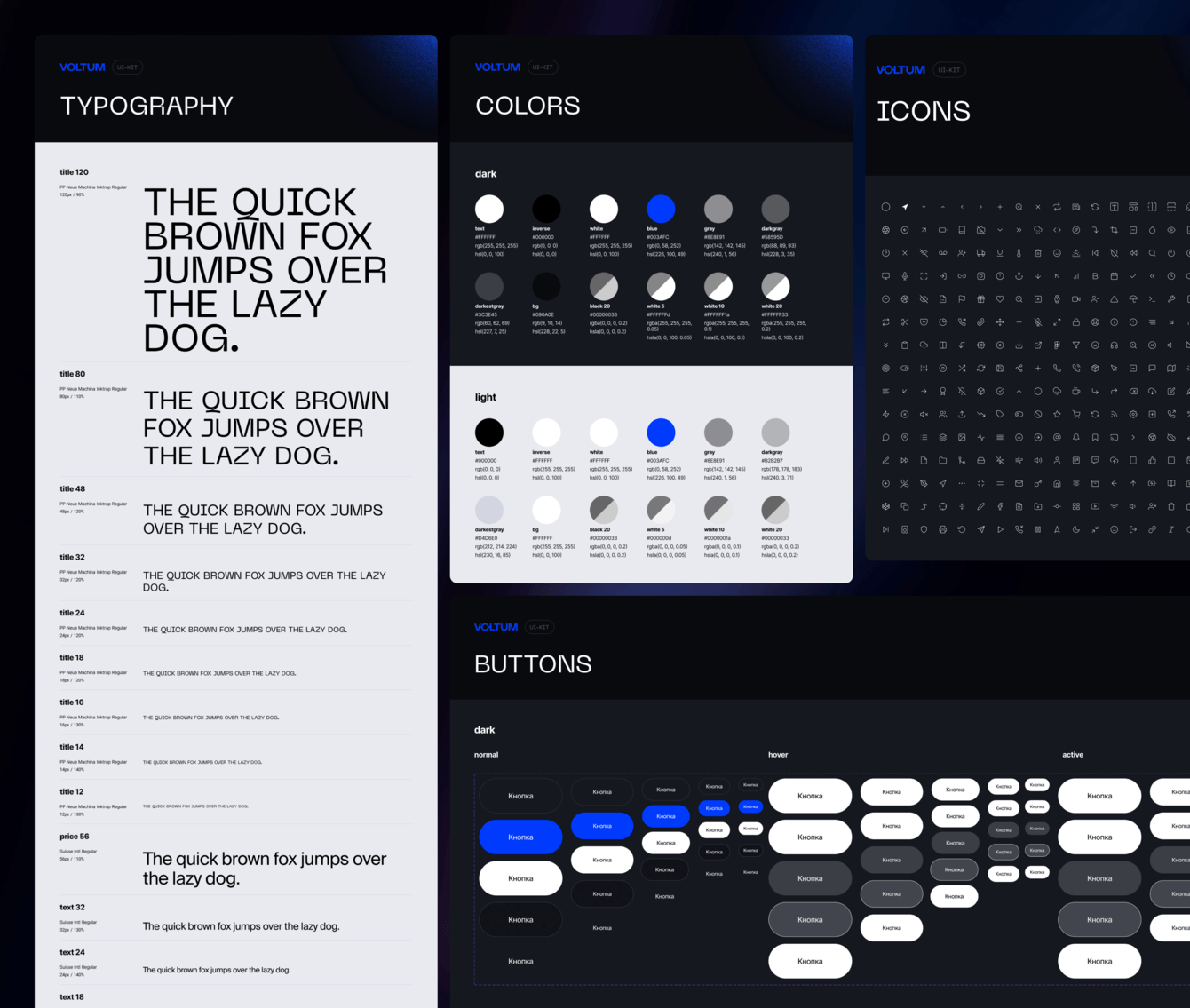
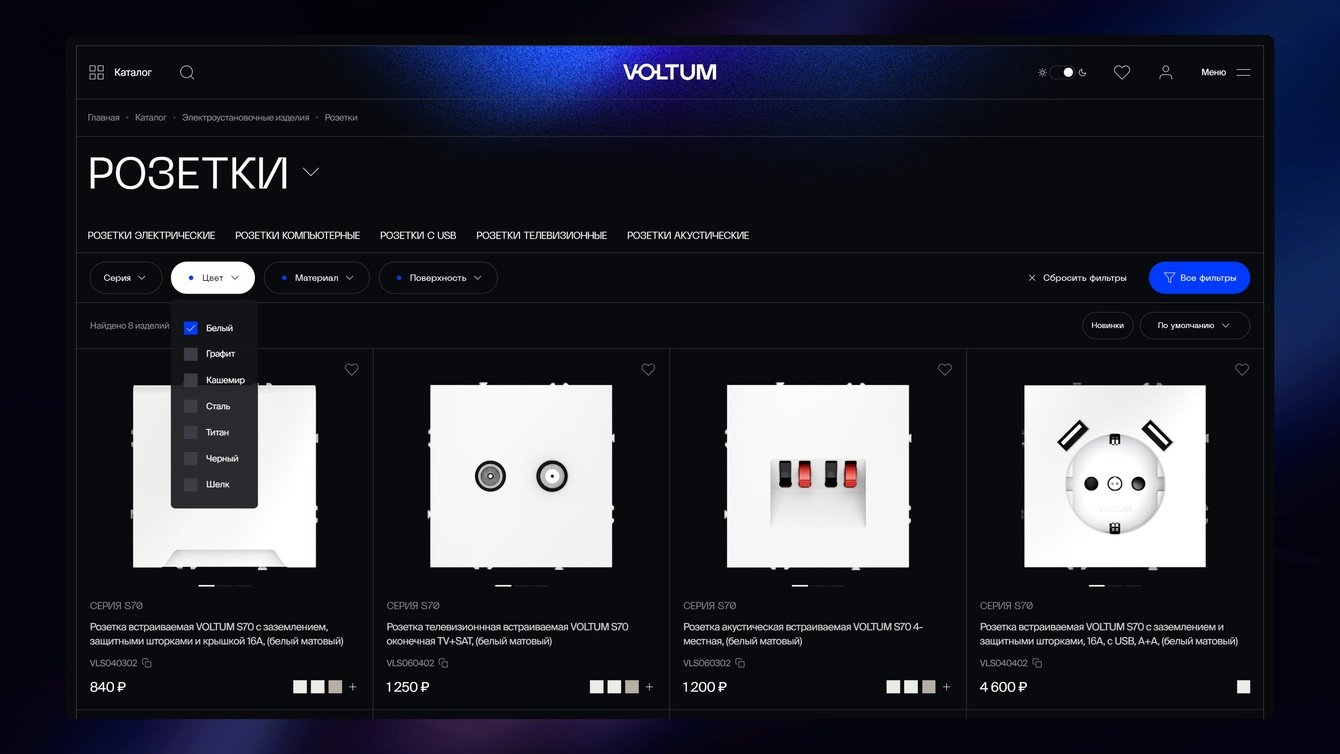
VOLTUM — новая торговая марка, поэтому у неё пока не было сложившегося визуального стиля для цифровых продуктов. Мы взяли за основу фирменные логотип, шрифты и элементы графики, представленные дизайнером со стороны клиента, например, свечение, которое использовалось на упаковке. Сочетания фирменных цветов — синий для основной продукции и оранжевый для тёплых полов — должны были интегрироваться в сайт.

Мы тщательно подбирали каждый элемент, чтобы сохранить целостность фирменного стиля. В процессе создания макетов разработали несколько вариантов видения от разных дизайнеров, чтобы найти что-то действительно интересное. Мы учитывали пожелания клиента и адаптировали их под графический стиль сайта.
На главном экране подразумевалась анимация: мы подготовили как можно больше вариантов и показали, как они будут выглядеть на сайте. Также провели несколько встреч по поводу вариантов свечения и его использования. Это была интересная работа, хотя клиент в итоге вернулся к изначальному варианту свечения.

После утверждения дизайна приступили к разработке frontend-части. Параллельно с этим наша команда готовила подробное техническое задание для backend-разработчиков на стороне клиента. Мы создали таблицу, в которой описали каждую страницу сайта и структуру данных для каждого блока, необходимого для реализации и получения данных с бэкенда. Благодаря такой документации коммуницировать с командой клиента и вести параллельную разработку backend-части было удобно. По готовности разработки API мы интегрировали его с frontend, регулярно обменивались результатами работы между командами и оперативно вносили необходимые корректировки.
У клиента есть свой отдел подготовки контента, часть работы коллеги взяли на себя, постоянно согласовывая с нами. Например, отправляли иллюстрации, чтобы мы соотнесли их с дизайном сайта.
Подготовка контентной части заняла несколько месяцев. Каждая страница должна была содержать точную информацию о продукции, её характеристиках и особенностях. Для того, чтобы ускорить и упростить этот процесс, мы разработали таблицу с техническим заданием, которая позволила клиенту структурировать и предоставлять нужные данные.
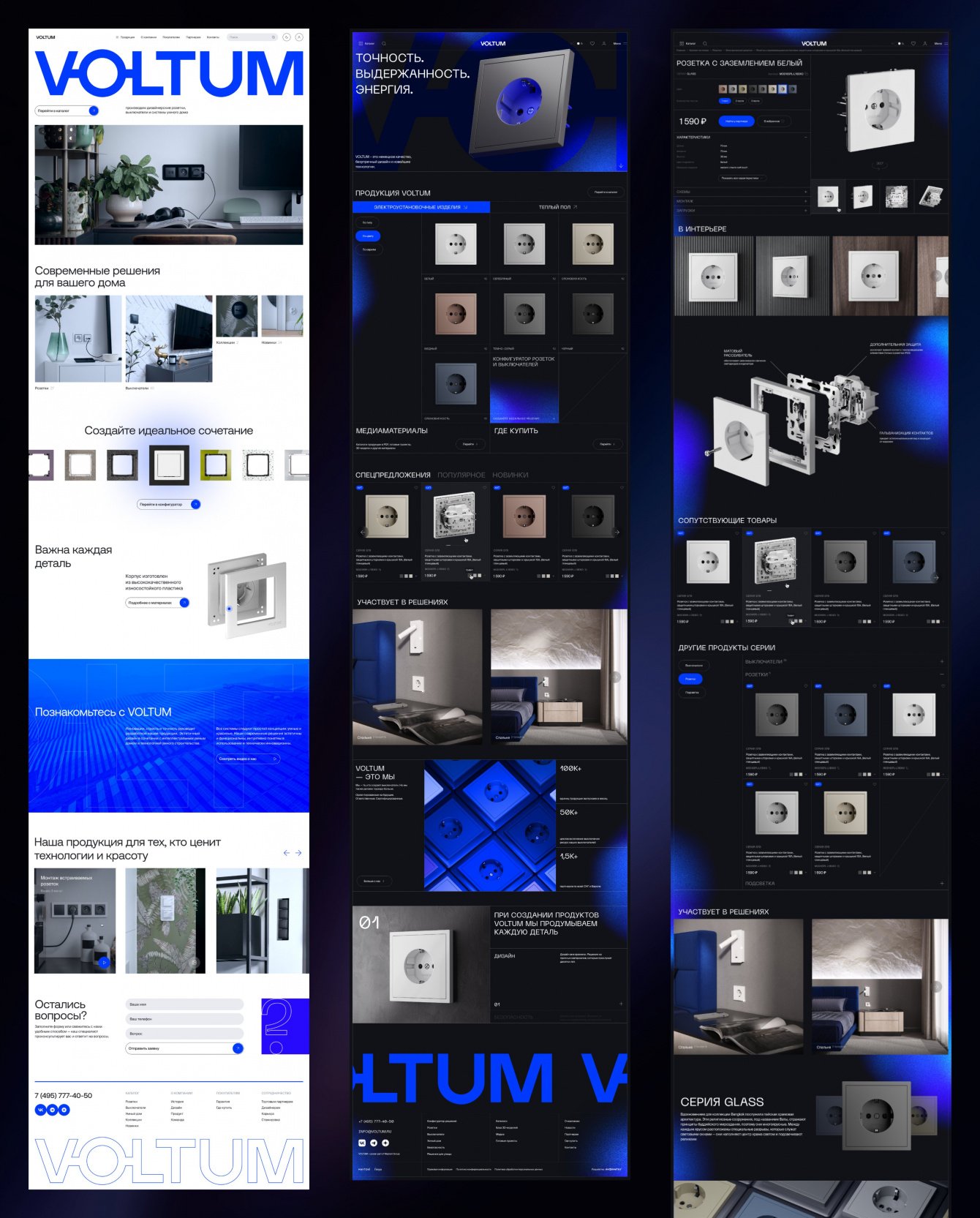
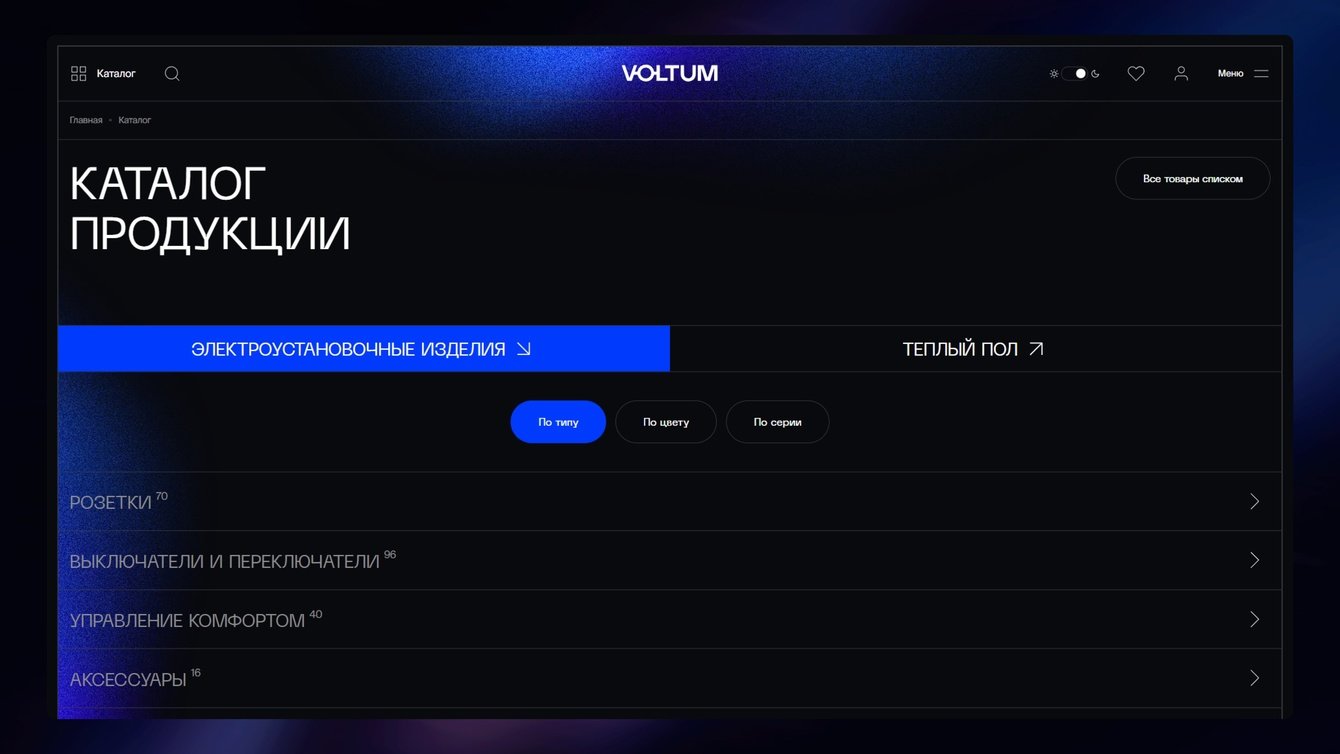
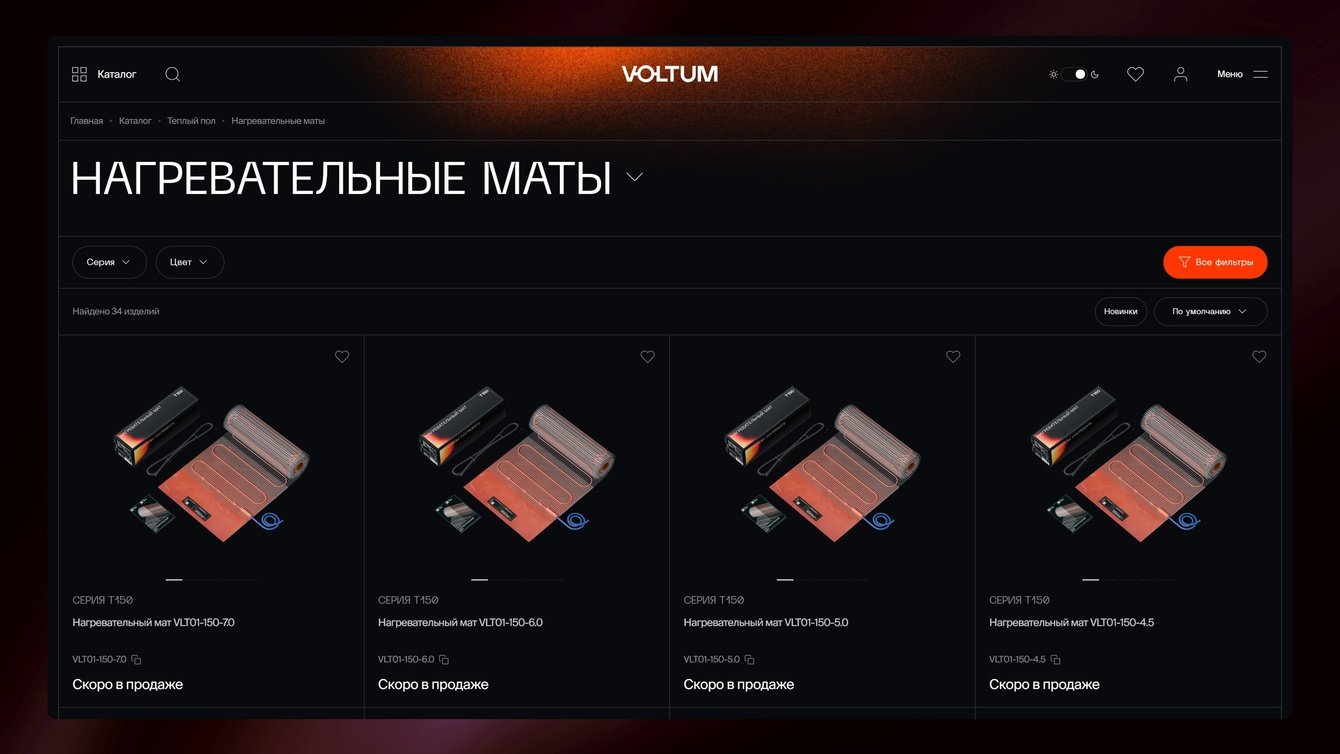
Клиент также помогал нам с визуальным контентом: предоставил 3D-модели продукции, которые мы адаптировали и использовали в дизайне. Были созданы отдельные страницы для каждого типа продукции, где можно просмотреть все изделия в разных цветах, а также страницы с описанием серий товаров.



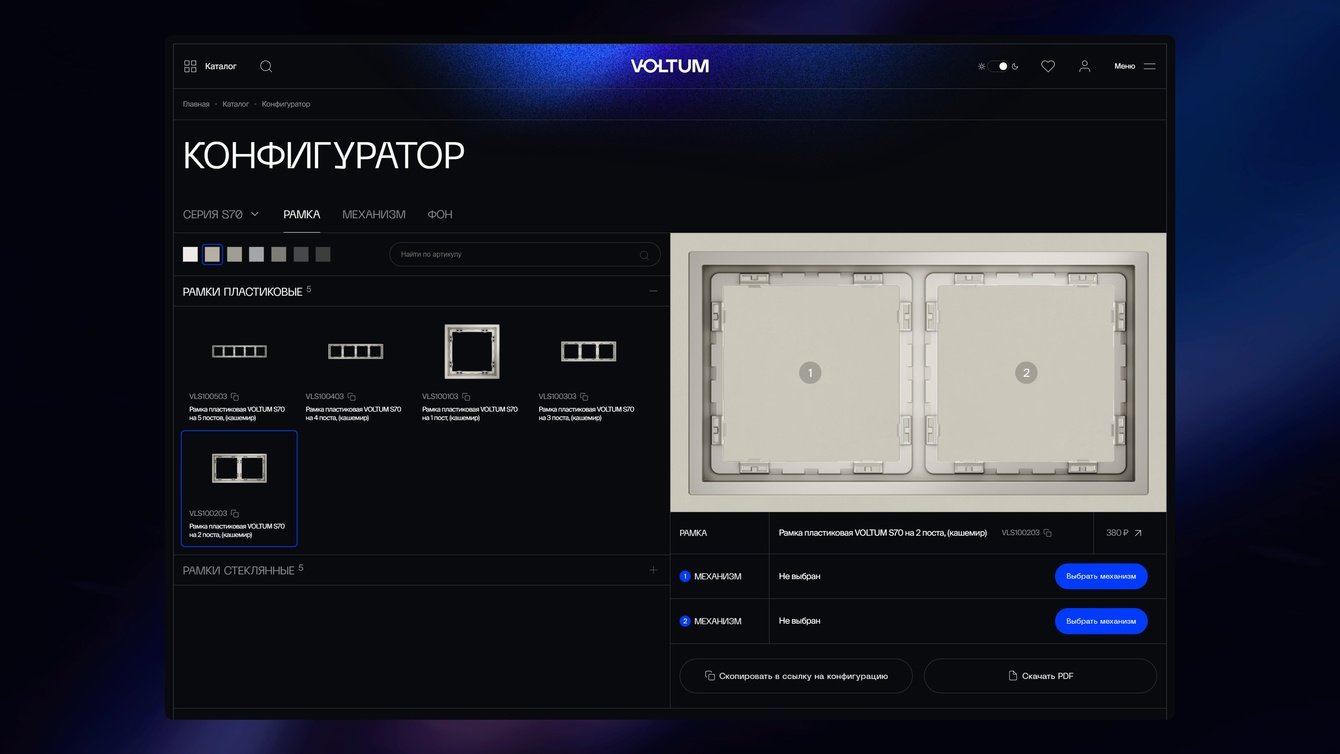
Мы создавали специальные инструменты для удобства пользователей. Например, разработали конфигуратор продукции: через него покупатель может собрать свою розетку или тёплый пол, выбрать цвета, рамки, фоны и другие параметры, а затем сохранить результат или скачать его в формате PDF. Через конфигуратор можно подобрать розетку под интерьер — загрузить изображение и увидеть, как это будет смотреться в каждом отдельном случае. Конфигуратор тоже предварительно проходил несколько итераций на прототипе.


Ещё одна особенность — схема 360°. Мы сделали так, чтобы пользователь мог вращать розетку и детально рассматривать их со всех сторон. Анимация также показывает внутренние компоненты товаров, помогая пользователю определиться с выбором.
Мы знали с самого начала, что на сайте будет также говориться о тёплых полах, поэтом создавали дизайн с учётом будущих корректировок. Контент по тёплым полам пришёл ближе к концу работ — тогда мы с клиентом смогли рассмотреть, как «взрыв-схема» выглядит в случае с тёплым полом.



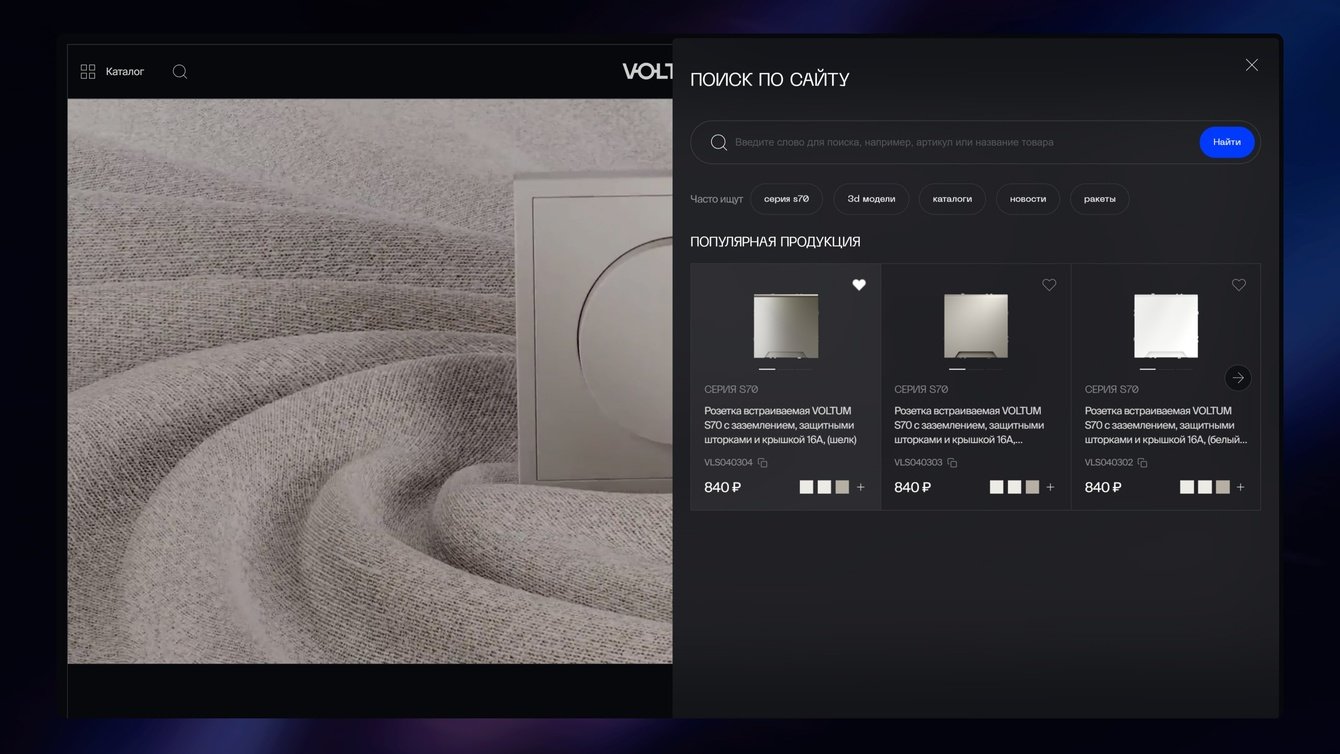
Мы детализировали каждую страницу сайта — главную страницу, разделы по категориям и карточки товаров. Разработали множество мелких элементов: фильтры, всплывающие окна, анимации меню и поиск по сайту. Как и всегда, адаптировали сайт для мобильных устройств для комфорта пользователей.




Изначально бренд предполагал использование чёрного фона, но мы решили предусмотреть альтернативный вариант, ведь некоторым пользователям может быть некомфортно работать с тёмным интерфейсом. В результате клиент утвердил обе версии, так что пользователи могут переключать их в зависимости от предпочтений.
Так как VOLTUM — новая торговая марка, хотелось подобрать свой стиль, не копируя конкурентов. Мы разработали дизайн с нуля. В итоге получился красивый современный сайт, где удалось показать и продукт клиента, и нашу работу. В дизайне и разработке мы использовали передовые решения, но и заботились о пользовательском опыте, чтобы было и эстетично, и комфортно. Далее клиент планирует развивать SEO, продвижение сайта, также мониторить поведение пользователей, отзывы, вносить правки по UX/UI и так далее.
Проект VOLTUM стал примером тесного взаимодействия клиента и команды на всех этапах — от концепт-дизайна до финальной реализации. Сотрудничество с коллегами из VOLTUM было очень комфортным. Благодарим проджект-менеджера и команду клиента за глубокое понимание процесса и продуктивную работу. В результате получился красивый функциональный сайт, отражающий фирменный стиль бренда. Благодаря чёткому следованию процессу разработки мы смогли совместить современный веб-дизайн и удобство использования.

Максим Сыромятский
Проджект-менеджер
«Результат, по сути, достигнут благодаря тесному сотрудничеству. Даже не представляю, как бы всё получилось, если бы не было такого плотного взаимодействия с командой. Работать с ребятами было легко — они понимали, что именно нужно, всегда было ощущение, что идём в одном направлении. Сайт вышел именно таким, как мы хотели: современным, с красивой анимацией и приятным дизайном. Руководство высоко оценило результат, так как работа была выполнена в соответствии с ожиданиями и требованиями бренд-команды. Спасибо арт-директору Михаилу за его внимание к деталям, проджекту Дарье за грамотную организацию всех процессов и аккаунту Анне, которая выстроила отличную коммуникацию между нами. Очень доволен итогом, это именно то, что нужно».





