Тендеры и лиды
Информация

ООО Дома века
Строительство и ремонт
Россия, Тула
Корпоративный сайт
Август 2022
"Дома-Века" российская строительно архитектурная компания специализирующаяся на частном строительстве. А также это один из наших самых любимых клиентов. Работаем с ними уже несколько лет над различными проектами. И вот, наконец, дело дошло до основного сайта компании.
-------------------
Задача: сделать полный редизайн старого сайта, который морально устарел и некорректно работал. Полностью переработать карточки проектов, фильтры и портфолио.
-------------------
Обсуждая это проект командой, мы решили, что сделаем сайт, непохожим на большинство сайтов строительных компаний, и сосредоточились на сильных сторонах клиента – хорошей репутации, красивых рендерах и надежных домах. Поэтому сайт получился строгим и выдержанным с плавной микро- и макроанимацией.
Так как ранее мы сделали ребрендинг для этой компании, то задача отчасти упростилась – в плане визуала не нужно придумывать ничего нового, просто переносим все на веб.
Обновленный фирменный стиль для компании Doma-Veka

В процессе брифинга с клиентом мы выяснили, что ему нравятся строгие сайты с акцентом на фото. Мы сделали подборку референсов для согласования с заказчиком, чтобы синхронизировать наше видение будущего проекта.
Подборка референсов
ЦВЕТА

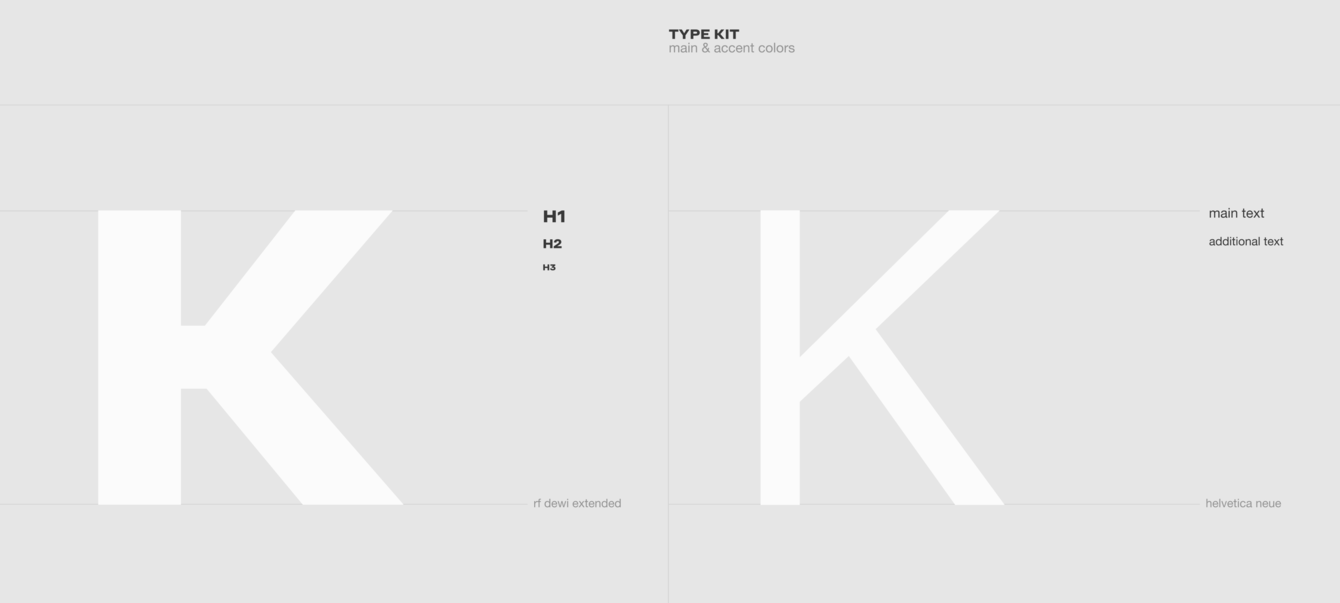
ШРИФТЫ

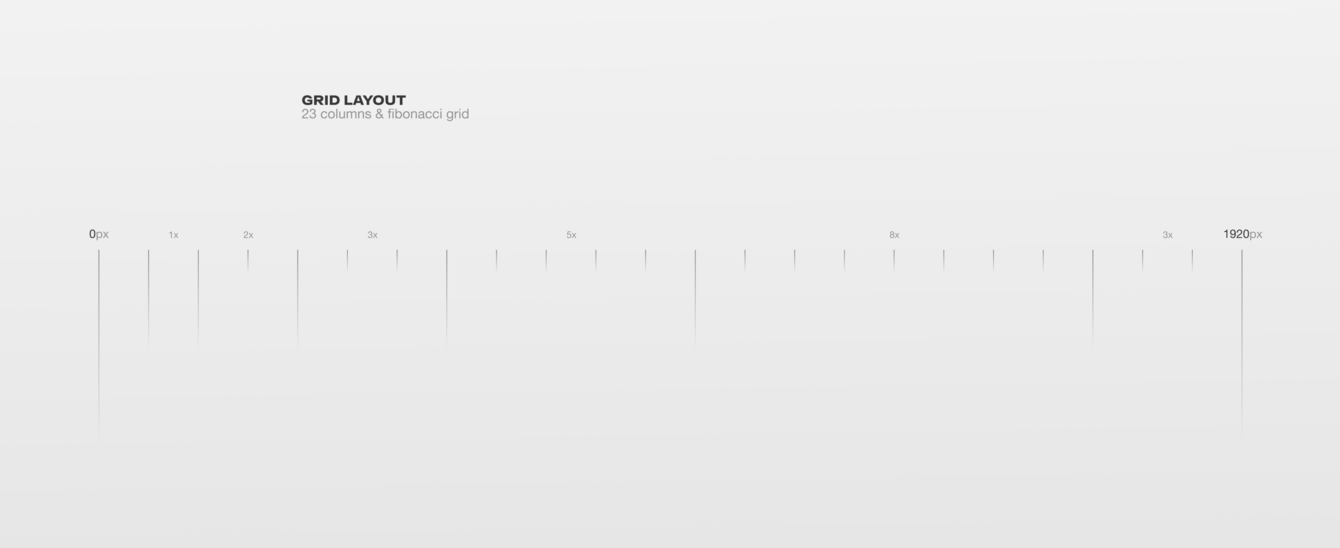
СЕТКА
В этом проекте нам повезло, так как заказчик был готов к экспериментам и мы в качестве сетки для сайта мы попробовали поработать с последовательностью Фибоначчи и получили сетку из 23 колонок.

На главной странице строители часто просят разместить красивый рендер или фото со стройки, но мы все-таки сторонники того, что сайт должен продавать не стройку или рендер, а уют, мечту и свое идеальное пространство
фотография готового дома

Мы решили реализовать главную страницу в виде логических модулей, каждый из которых рассказывал и показывал какую-то часть работы компании. Переходы к новому модулю мы решили плавно заанимировать.
Чтобы презентовать клиенту концепцию мы подготовили полноценную анимацию в Principle.
Анимация главной страницы
В результате мы утвердили концепт с первого раза (такое бывает не каждый раз, но это всегда маленькая победа для отдела дизайна).

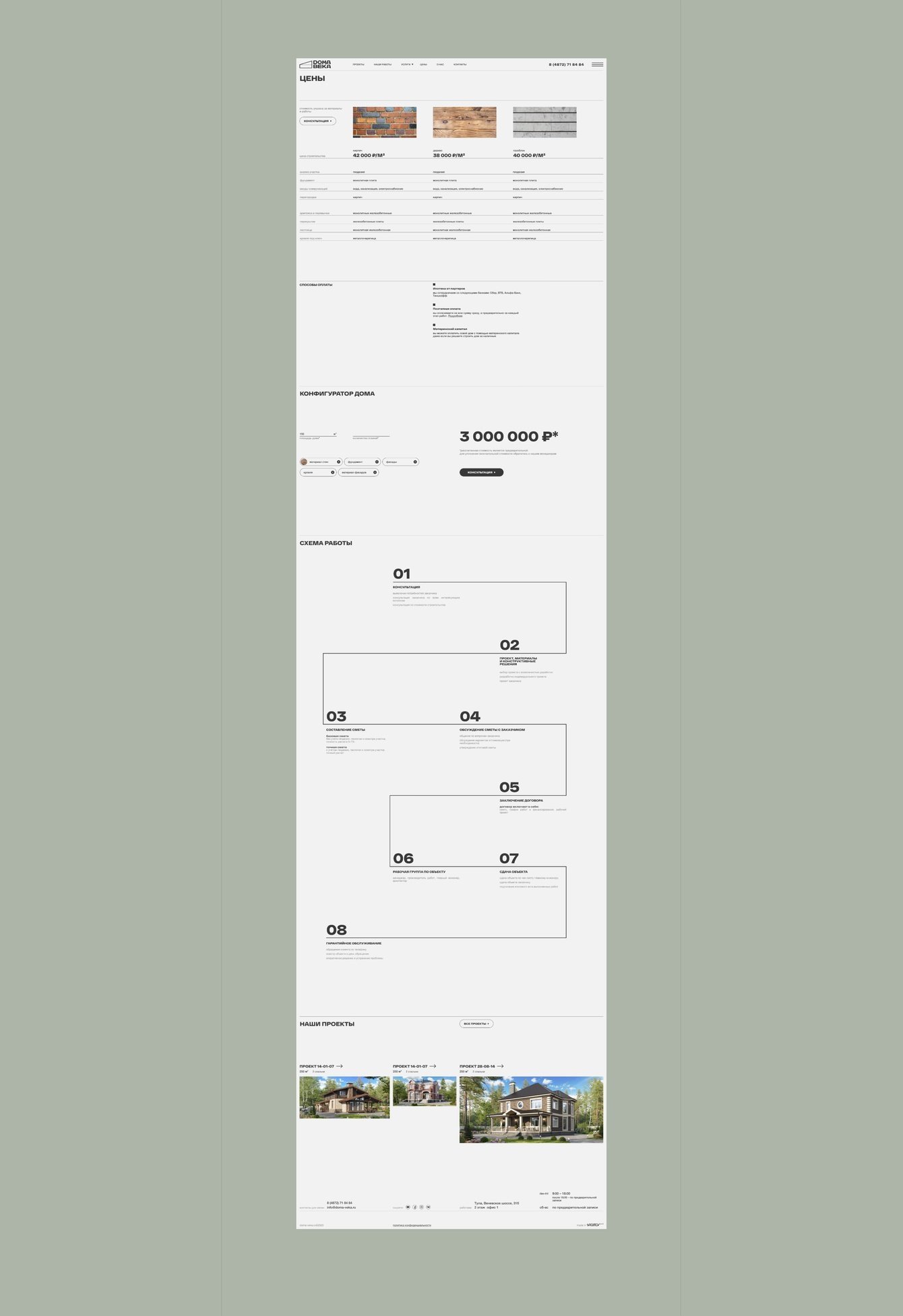
Самые посещаемые страницы на строительных сайтах, это Главная, Проекты, ну и, разумеется, Цены.
Страница отдельного проекта – это страница, которая отвечает на все основные вопросы пользователя: квадратура, стоимость, этапы работ, – в общем на все те вопросы, которые возникают перед увлекательным приключением, постройкой дома.
"Обязательно дайте пользователю воздух – информация воспринимается быстрее и лучше. Это важно для всех сайтов, но для таких страниц, насыщенных информацией, это особенно важно."

На первом экране пользователь видит только фото, основные характеристики и цену, на втором экране уже указаны детальные характеристики и дальше по экранам: планировка, блок поясняющий, что проект можно изменить под индивидуальные потребности, дополнительные услуги и похожие проекты.
Такая последовательность блоков и наличие воздуха помогает быстро увидеть ответы на все самые частые вопросы клиента и частично снять нагрузку с менеджера.
СТРАНИЦА УСЛУГИ
Первый экран для каждой услуги – это фото выполненных работ работ по данной услуге, далее идет описание, стоимость, roadmap по шагам и ссылки на страницы с выполненными проектами.

Анимация страницы отдельной услуги
О КОМПАНИИ / ЦЕНЫ



Все знают, что мобильный трафик догнал и перегнал трафик с десктопов, и, поэтому, мобильная версия – это важно.
Мы не адепты секты mobile-first, но считаем, что мобильная версия сайта должна обладать таким же количеством информации, функционала и, по возможности, анимации.



Здесь в качестве удобного и привычного back-end для клиенты мы решили оставить Битрикс, а для front-end использовать VUE.js, чтобы придать сайт большую скорость, сделать его SPA и дать простор для анимации и удобного манипулирования контентом.
Более детальное описание как это работает вы можете прочесть в нашей статье про техническую реализацию: https://vc.ru/dev/491141-spa-prilozheniya-na-1s-bitriks-vue-js
Одним из основных пожеланий от клиента это было защитить рендеры проектов домов, так чтобы это не создавало неудобства для клиента при просмотре и доставляла сложности пиратам.
Нам не хотелось, чтобы сайт превратился в филиал Shatterstock'а, поэтому решили найти какой-то обходной путь.
Решение далось нам трудно, но мы его все-таки нашли.
Все изображения рендеров и планировок имеют водные знаки с логотипом компании, которые накладываются на изображение автоматически при загрузке из админки, но это не все, что с ними происходит. Изображение автоматически высветляется.
На странице проекта на изображение накладывается прозрачное изображение (чуть темное, чтобы компенсировать высветление изображение при загрузке), в котором вырезаны водяные знаки, что дает эффект обычного фото при наложении этих двух изображений.
Рендер с водными знаками

Изображение, которое накладывается на рендер

В итоге, если пользователь захочет скопировать фото, он скопируют только водяные знаки, а если изображение будут копировать через консоль, то можно будет скачать рендер опять-таки с водяными знаками.
Наша команда реализовала нетривиальный проект, от которого клиент был в восторге, при этом сайт получился не только стильный с точки зрения UI, но и помог увеличить конверсию на 22%.
Кроме того, проект также получил международные награды на AWWWARDS, CSSDesignAwards, CSSNectar, BESTCSS, WebGURU и др.

Георги Атоян
Генеральный директор
Разработка сайта нашей компании была выполнена на высшем уровне. Взаимодействие с командой студии было максимально комфортным.
Они продемонстрировали высокий уровень профессионализма и качественно выполнили поставленную задачу.
Я рекомендую эту компанию для всех, кто ищет надежного партнера в области веб-разработки.
 HTML
HTML
 JavaScript
JavaScript
 Sass
Sass
 Vue.js
Vue.js
 MySql
MySql
 Битрикс24
Битрикс24
 Adobe Photoshop
Adobe Photoshop
 Adobe Illustrator
Adobe Illustrator
 Figma
Figma
 Яндекс Метрика
Яндекс Метрика
 Google Analytics
Google Analytics







Студия SAGIROV.com с удовольствием обсудит вашу задачу