Тендеры и лиды
Информация

Нескучные финансы
Финансы, страхование, инвестиции
Россия
Сентябрь 2023
Нескучные финансы (НФ) предоставляет собой тренд западного финтеха — Virtual CFO (финансовый директор на аутсорсе).
У компании уже была информационная система, построенная на множестве связанных между собой гугл-таблиц. Со временем инфраструктура начала давать сбои из-за большого количества данных и участников (более 1000 пользователей единовременно). Плюс за время работы в таблицах был выявлен ряд узких мест, которые мешали росту и развитию компании.
Чтобы кратно масштабироваться (до 250 000 клиентов) без потери качества предоставляемых услуг, НФ решили разработать собственную цифровую экосистему с поэтапным устранением узких горлышек текущей модели.
Стадия дискавери была выполнена Дарьей Ямной — Head of Product компании НФ. Результаты исследования стали основой для проектирования и дизайна контуров, сфокусировали работу и функционал интерфейса на достижении целевых метрик.
Наша команда работала над частью IT-платформы. Мы спроектировали логику и функционал контура «Подбор финансового директора под запрос клиента» и часть контура «Финансовый директор для малого и среднего бизнеса».
В рамках проекта было решено:
— Спроектировать UX цифровой платформы с учётом паттернов поведения пользователей. В течение дня финансовые директора работают в разных программах: Google Sheets, Финтабло и др. Интерфейсы IT-платформы учитывают UX этих сервисов и содержат похожие решения.
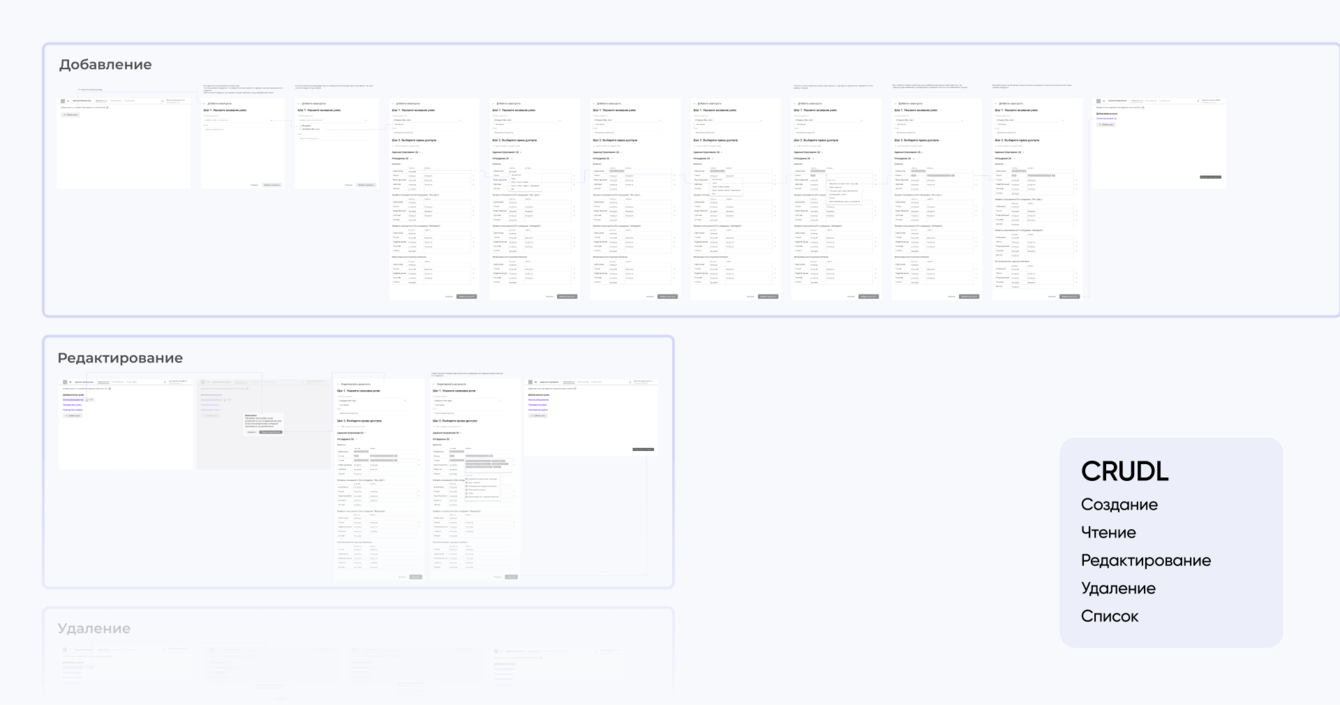
— Проектировать по системе CRUDL (Создание — Чтение — Редактирование — Удаление — Список), чтобы сразу учитывать разные состояния элементов
— Тестировать динамические прототипы на пользователях до передачи дизайна в разработку. Тем самым разработчикам уходили проверенные решения, которые закрывают работу пользователей (jtbd). В свою очередь это повлияло на сокращение TTM продукта.
— Разработать дизайн-систему сервиса (больше 685 компонентов и 120 стилей). Это решило проблему с отставанием дизайна от разработки. Дизайн стал опережать разработку на один крупный релиз вперед.
Но обо всём по порядку.
Выделили основные роли, которые будут работать на платформе, и составили для каждой из них перечень сценариев.


Для сложных сценариев разрабатывали и проговаривали с бизнес-аналитиком клиента User flow. Это помогало найти «тонкие» моменты в нашем понимании процессов и избежать проблем при релизе.

После согласования User Flow описывали информационную архитектуру сценария — перечисляли блоки и их наполнение. Это наглядно показывало каркас будущего интерфейса и позволяло избегать появления новых сценариев.

В работе над проектом придерживались подхода CRUDL (Create — Read — Update — Delete — List, или Создание — Чтение — Редактирование — Удаление — Список).
Например, спроектировали карточку профиля пользователя и делаем варианты, как она выглядит в списке, когда создаётся, просматривается, редактируется, удаляется. Даже таблица проходила цикл CRUDL. Каждая ячейка наполнялась информацией, просматривалась, редактировалась, удалялась, занимала своё место в общем списке.

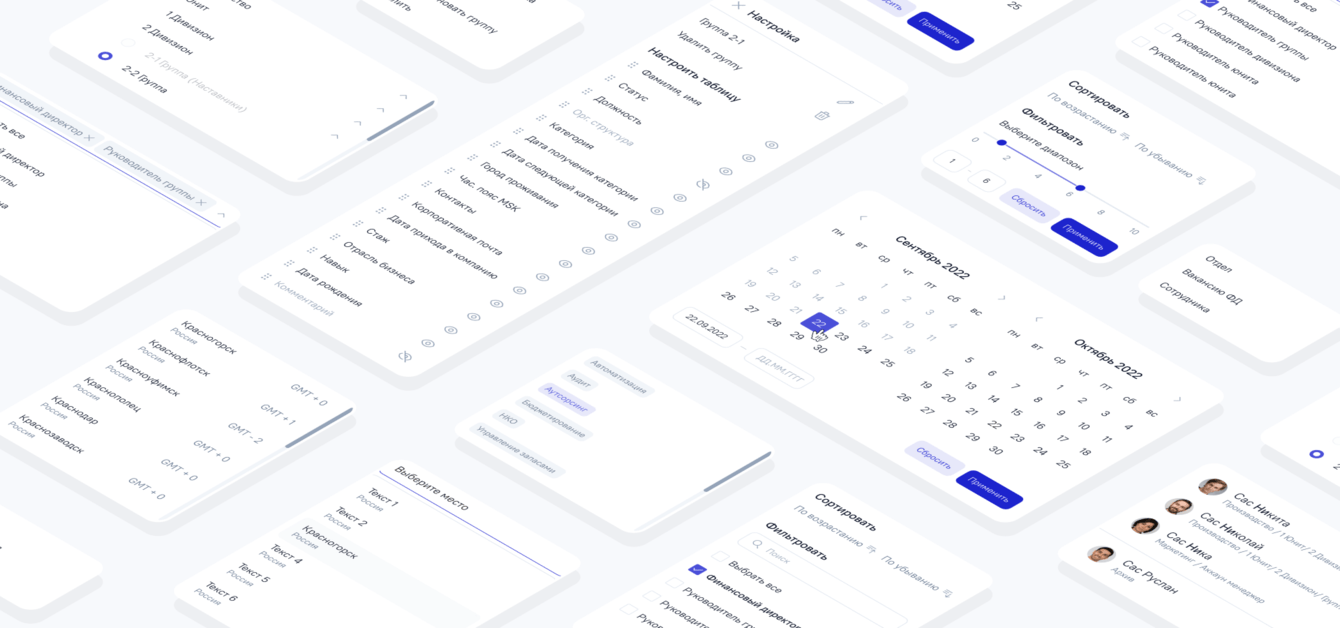
В проекте используются многофункциональные таблицы с разными типами ячеек. Для каждой из них мы прописали правила поведения: что будет с ячейкой по ховеру, по нажатию, при редактировании, как будут отрабатываться ошибки.

После завершения основного этапа проектирования провели тестирование интерфейсов на пользователях, чтобы понять насколько разработанные решения понятны и просты.
✦ Выборка
Для тестирования выбрали раздел «Структура». В нём будет работать 3 типа аудитории: финансовый директор, его руководитель (или наставник) и HR. У сотрудников существуют как пересекающиеся задачи, так и специфические.
→ Пример общей задачи: «Смотреть структуру компании, кто в какой группе работает, кто руководитель».
→ Пример специфической задачи: «Открыть вакансию» или «Назначить на роль наставника».
✦ Тестирование
Перед нами стояли задачи:
— понять, помогает ли интерфейс достигать целей,
— собрать информацию, как улучшить интерфейс перед передачей его в дизайн.
Выбрали удалённое модерируемое юзабилити-тестирование, так как сотрудники компании находятся в разных уголках страны, иногда даже за её пределами. Респондент открывал ссылку с интерактивным прототипом в Figma и выполнял задание.
На тесте фиксировали результативность (справился ли респондент с задачей), эффективность (какие именно трудности встречались), особенности в поведении респондентов и возникающие у них эмоции и вопросы.
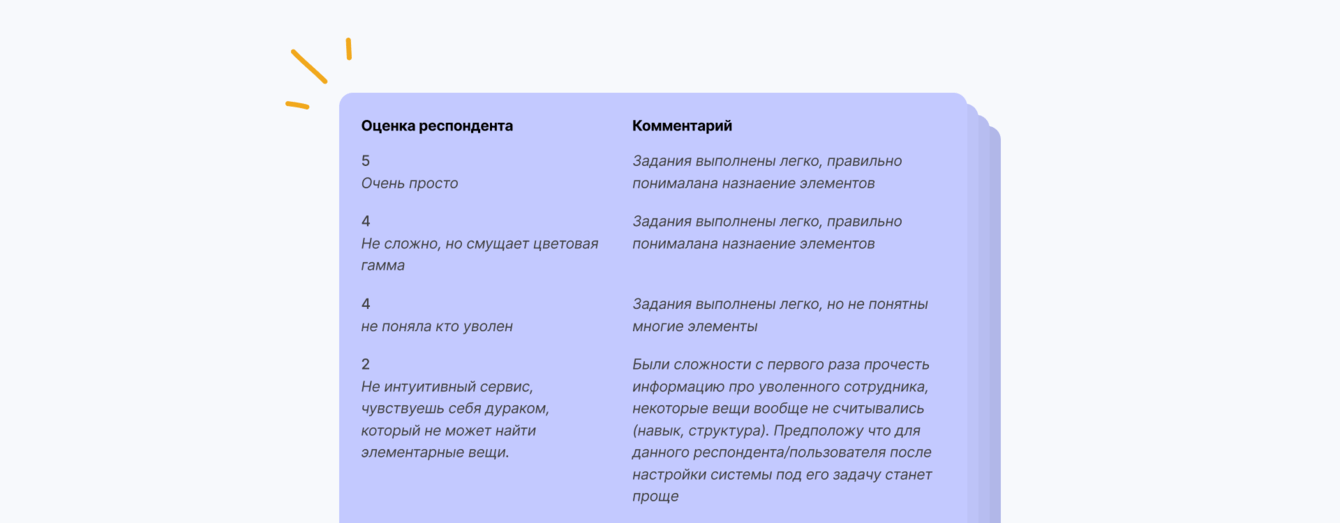
Пользователю предлагалось после каждого задания оценить его по шкале от 1 до 5, ответив на вопрос: «Насколько сложно было справиться с этим заданием?». Это помогло увидеть степень критичности ошибки для пользователя.

✦ Анализ
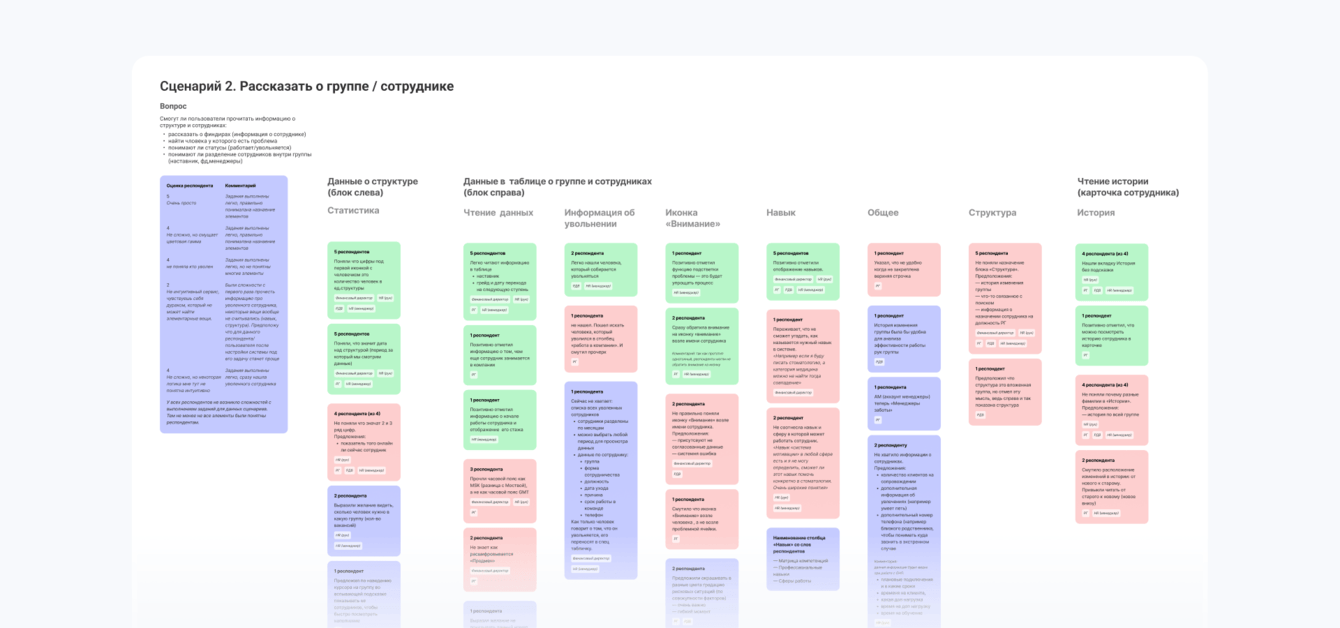
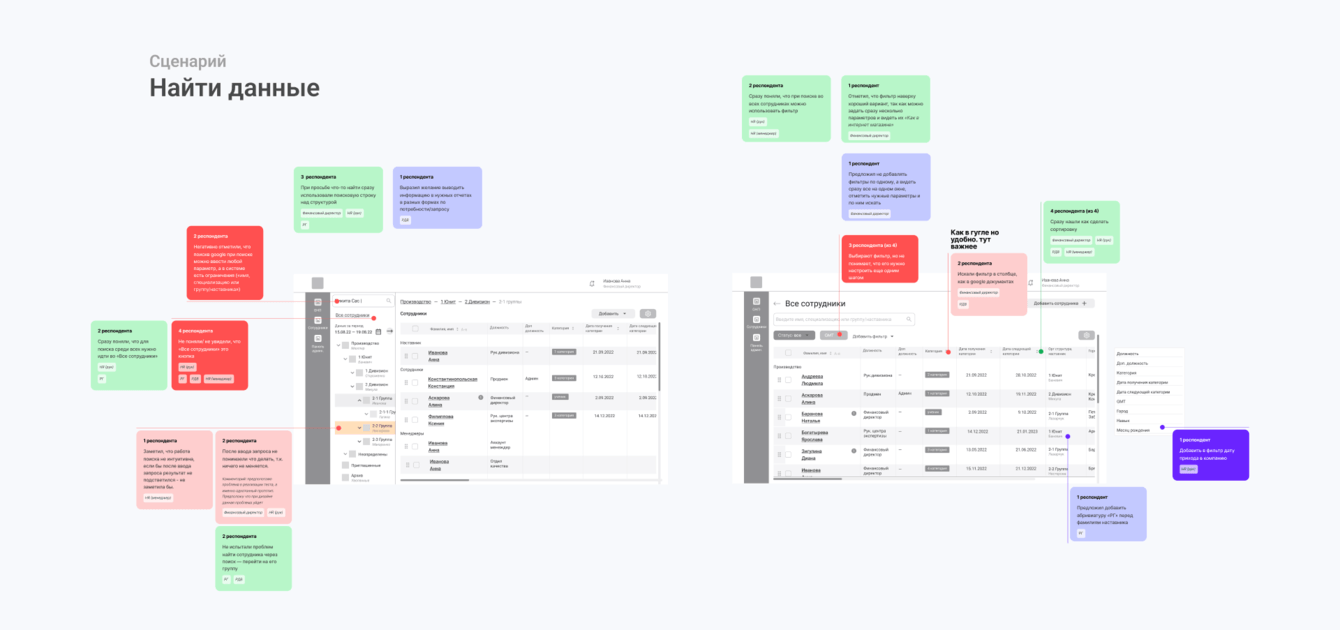
Поделили все ответы на 3 категории: плюсы, минусы, идеи — и записали их на стикерах. В сумме получилось 120 стикеров.

Анализ показал, что респонденты чаще понимали интерфейс и предлагали идеи, чем встречали проблемы или не справлялись с заданием. Количество повторений на стикерах помогло понять, какие проблемы наиболее серьёзны, а решение каких можно оставить на будущее. Для презентации результатов клиенту мы наложили стикеры на прототип.

После внесения правок провели ещё одно тестирование с руководителем всего направления, чтобы понять, в правильном ли направлении двигаемся.
✦ Дизайн-концепция
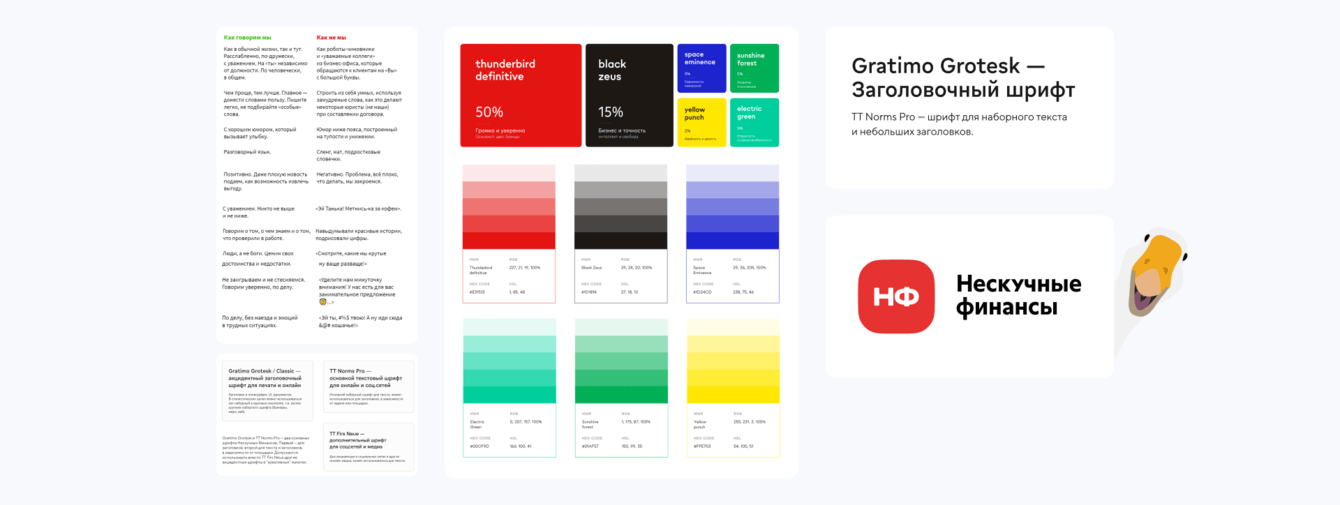
Сначала изучили материалы, которые были у клиента на брендовой платформе: цвета, шрифты, tone of voice бренда, иллюстрации фирменного гуся.

Далее собрали небольшой мудборд из интерфейсных решений, которые могут использоваться в дизайне. В него же добавили примеры от клиента.

Показали, как могут использоваться фирменные цвета. Например, красный оставляем в лого и важных маркерах, синий используем для кнопок, белый — для фона, чёрный — для текста. Маскота компании — гуся — добавили в уведомления как связь с дружелюбным характером бренда.

Для концепции взяли самый нагруженный экран платформы, чтобы показать в дизайне разные элементы.

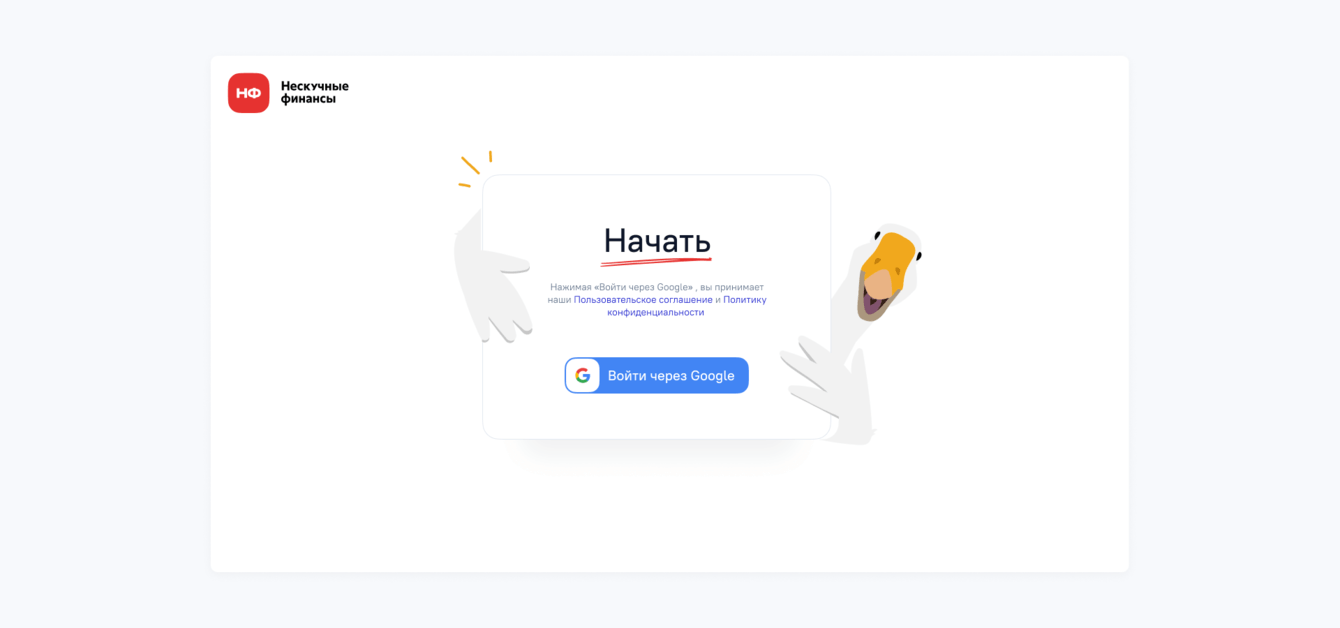
При всей сдержанности интерфейса мы старались добавить некоторые дружелюбные моменты. Например, на экране входа разместили гуся и пририсовали ему крылья, как будто он обнимает форму.

✦ Дизайн-система
В ней собрали и описали внешний вид, состояния и поведение всех элементов. На момент передачи дизайн-системы клиенту она содержала 685 компонентов и 120 стилей.
Основу составляют цвета: мы их подобрали и составили описание, в каком случае какой цвет и заливка используются. Это было важно для разработчиков, чтобы правильно настроить элементы. Далее собрали типографику. И уже потом пошли такие организмы, как иконки, кнопки, ячейки. Уникальные элементы, которых не было в дизайн-системе, прорабатывали отдельно.

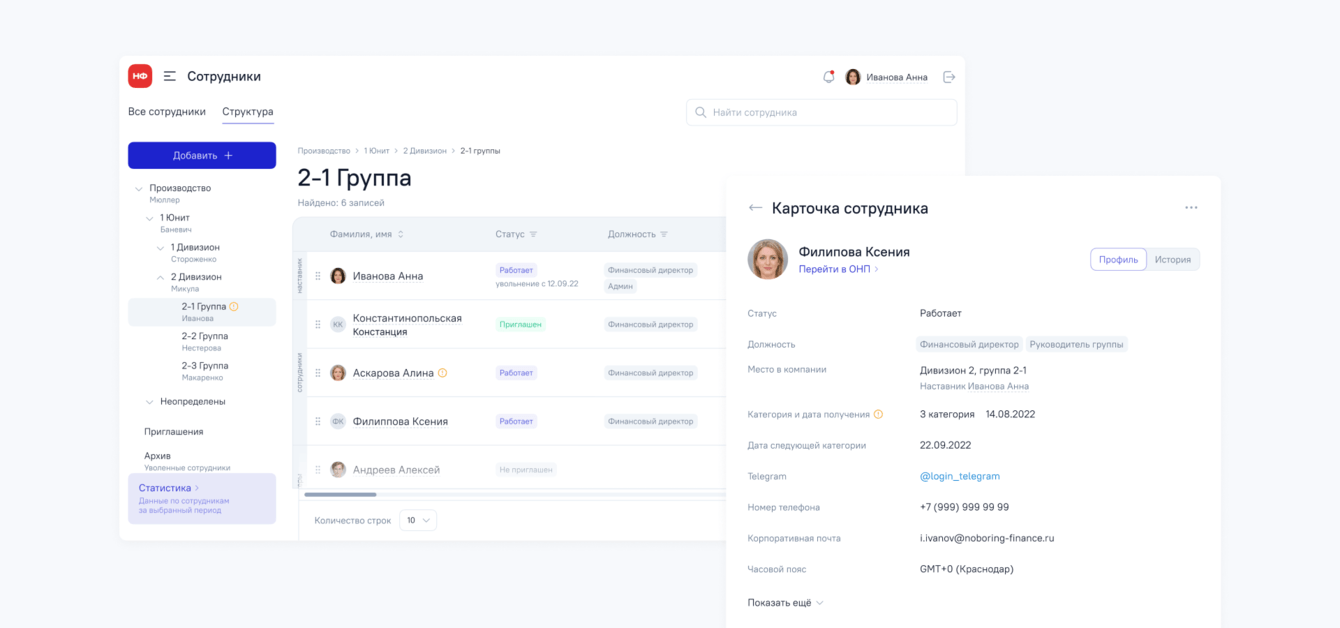
✦ Структура (Сотрудники)
Все финдиры объединены в структуру групп. За счёт этого клиент, подключившись к НФ, получает экспертизу нескольких финансовых директоров высокой квалификации и накопленный опыт решённых кейсов всех клиентов НФ в целом (база знаний).
Раздел в системе выступает хранилищем актуальной информации по всем финансовым директорам и включает такие данные, как регионы и часовые пояса, уровень квалификации, наличие специфических навыков, опыт работы с разными клиентами и продуктами, текущая нагрузка, персональный карьерный трек, прогресс во внутреннем обучении НФ.

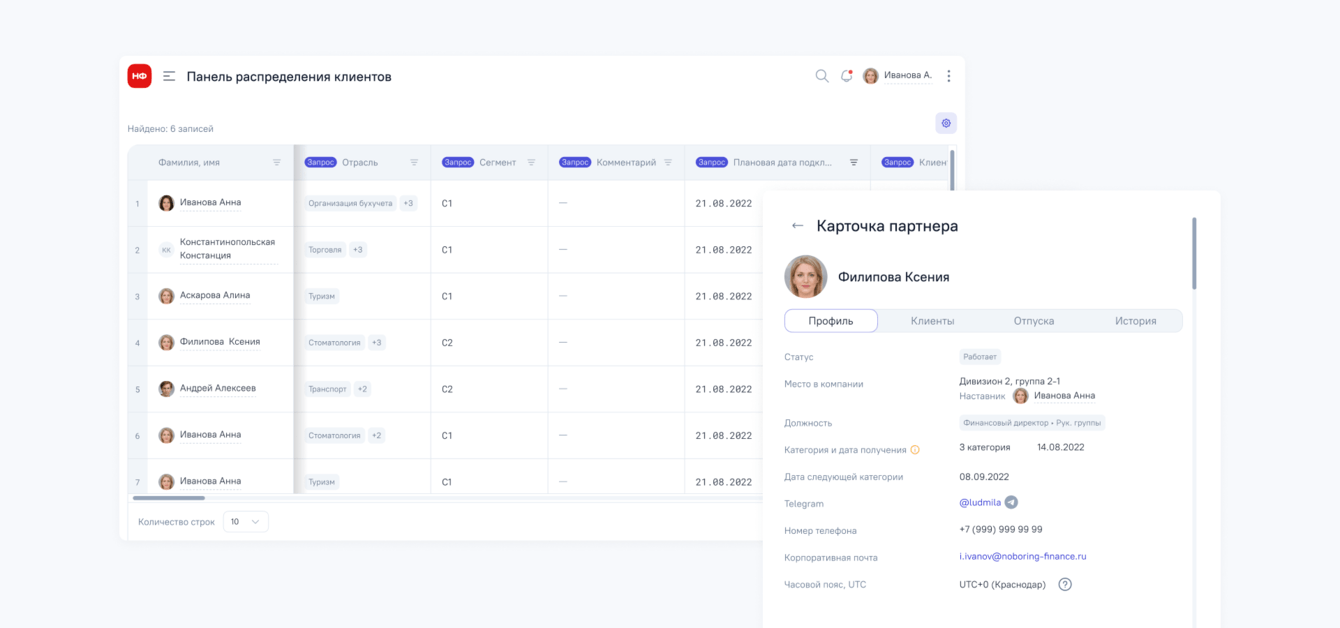
✦ Клиенты (Панель распределения клиентов)
Процесс работы у финансового директора с его клиентами похож на водителя в Я.Такси. Как только один клиент отключился, финансовый директор получает нового. Для этого в системе предусмотрена база клиентов и Панель распределения клиентов, которая даёт понимание о текущей нагрузке финдиректоров, и в ней же есть функционал планируемой загрузки. В нём финансовый директор указывает желаемое количество клиентов и продуктов, которое он хочет вести одновременно.

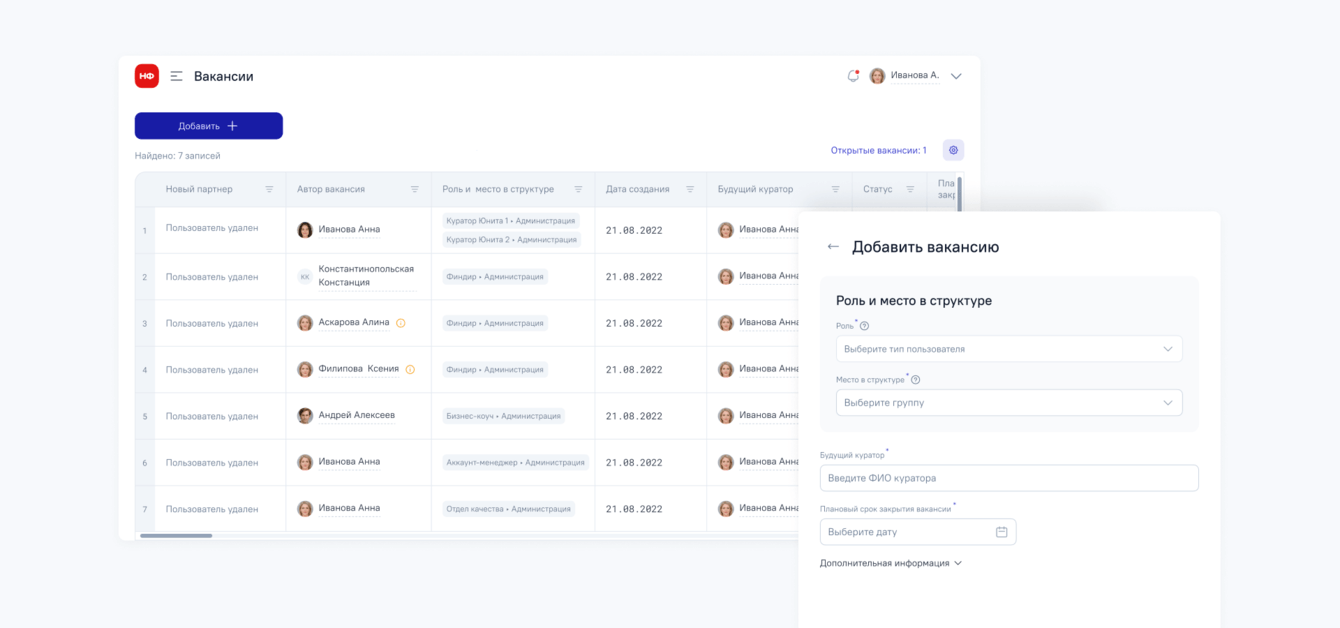
✦ Вакансии
Количество мест в каждой группе финансовых директоров ограниченно. По мере открытия новых групп и высвобождения мест в текущих группах открываются вакантные места. На них подключаются новые финансовые директора. Раздел «Вакансии» спроектирован с целью управления подключениями новых финансовых директоров.

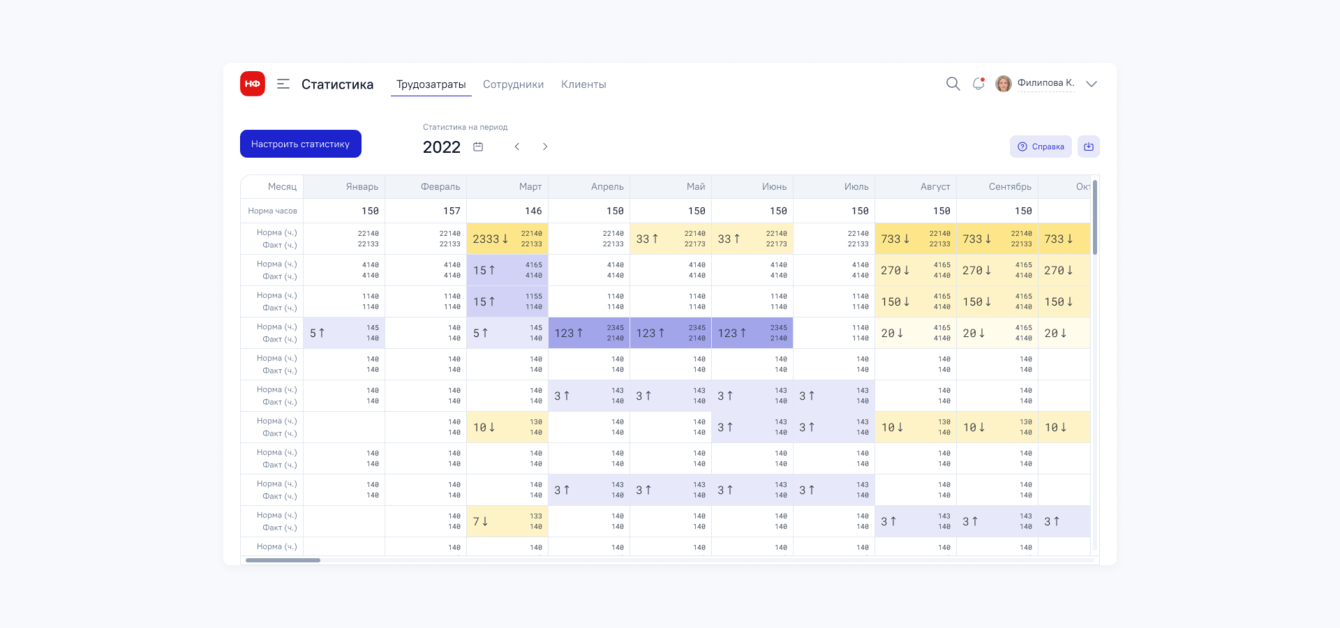
✦ Статистика
НФ необходимо поддерживать баланс между клиентами и финансовыми директорами. Поэтому в режиме реального времени отслеживается выполнение планов по подключениям клиентов и финдиров, чтобы принимать оперативные решения по корректировкам. На данных с этого раздела обучаются нейросети. Чтобы поддерживать баланс в автоматическом режиме.

В итоге спроектированный процесс «Подбора финдиров под запрос клиентов» дал следующие результаты:
— Рост показателя «Норма управляемости». Высвободили 25 часов времени в месяц участников процесса: кураторов, администраторов, наставников и других специалистов.
— Годовой рост показателя «Retention финансовых директоров» на 10%. Теперь каждый финдир гибко управляет своей нагрузкой, а следовательно, доходом. Сокращено время ожидания клиента, в фокусе внимания — потребности финдиректоров.
— Годовой рост показателя «Retention клиентов» от 6 до 30% в зависимости от отрасли бизнеса. Достигается за счёт более точного подбора финдира под клиента, сокращения времени на подключение специалиста.
Минимальный экономический эффект на текущем количестве финансовых директоров: 9 млн чистой прибыли в год. Чем больше количество финдиров, тем выше этот эффект.







UX-студия Everest с удовольствием обсудит вашу задачу