Тендеры и лиды
Информация


Услуги
Россия, Ростов-на-Дону
Корпоративный сайт
Август 2024
Rocket DEV — команда амбициозных и талантливых разработчиков, тестировщиков, дизайнеров и проджектов, которая любит свою работу и делает ее хорошо.
А еще это отдельное и самостоятельно функционирующее подразделение Rocket Business — SEO-агентства, которое добилось самой высокой лояльности клиентов в России по версии Рейтинга Рунета 2024.
Агентство пришло к логичному витку развития: мы выросли в штате и скиллах, выделили команду для разработки и техподдержки сложных сервисов. Следующий шаг — создать крутой, конкурентноспособный сайт, отражающий ценности Rocket DEV.
Каким мы его видели:
● быстрый, SEO-оптимизированный сайт на современных фреймворках;
● актуальный дизайн с использованием 3D-анимации;
● на страницах только актуальная информация об услугах, прописаны УТП и миссия подразделения;
● эффектно оформленные кейсы;
● раздел с информацией о команде, чтобы клиенты знали своих героев в лицо.
Вот что мы сделали:
● провели анализ конкурентов, определили УТП подразделения, составили технические чек-листы и подобрали референсы;
● разработали фирменный дизайн Rocket DEV, в котором объединили новые визуальные решения и 3D-анимацию;
● сверстали сайт на Next.js 15 и React 19;
● создали контент для целевой аудитории — тех, кто понимает технические детали и ищет конкретные решения;
● провели SEO-оптимизацию.
В итоге мы разработали качественный, легко масштабируемый сайт для демонстрации наших технических навыков и экспертности.

Нашей целью было показать не только работу, но и принципы, которыми руководствуется Rocket DEV. Исходя из этого, мы определили 3 ключевые функции сайта:
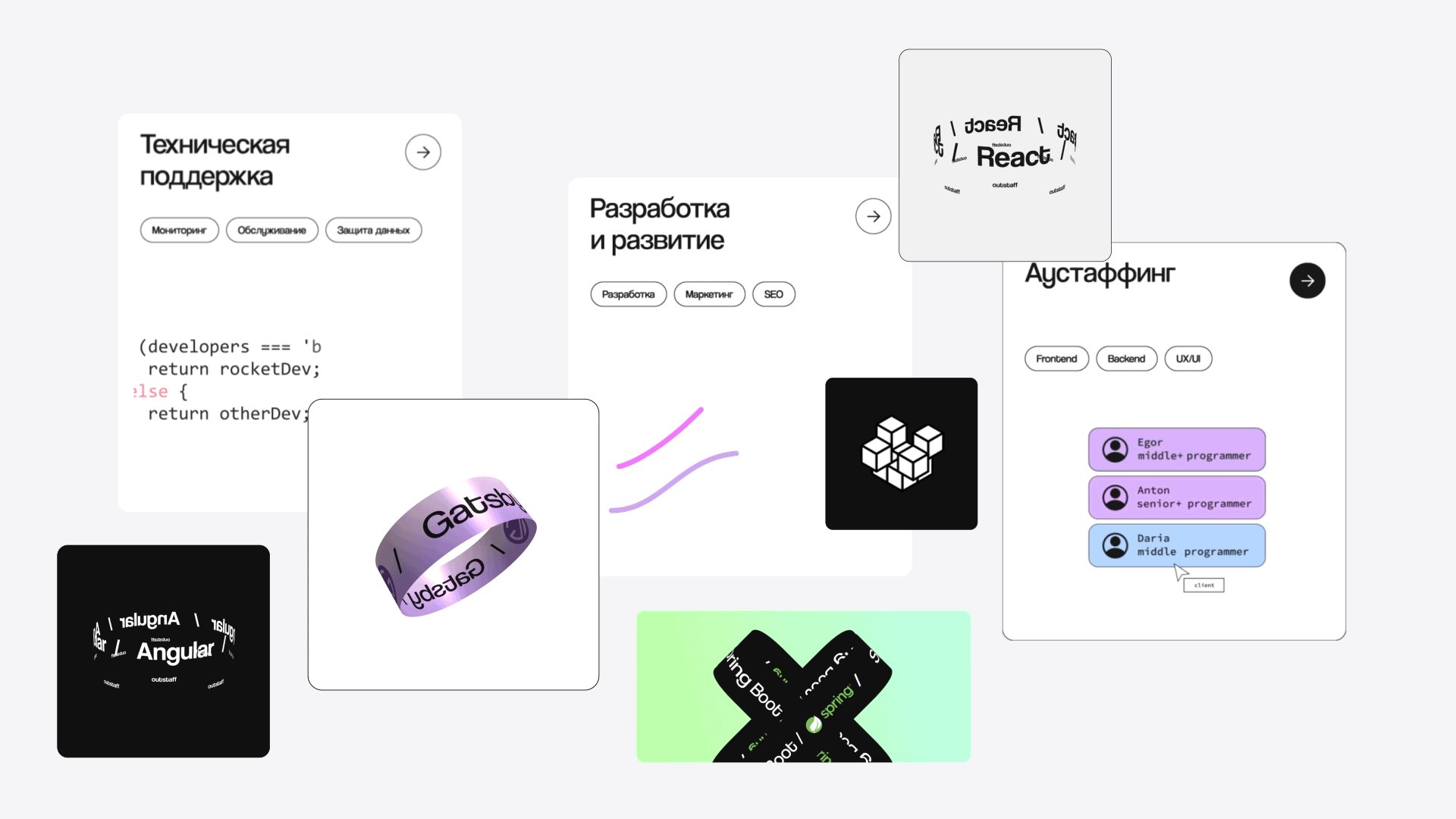
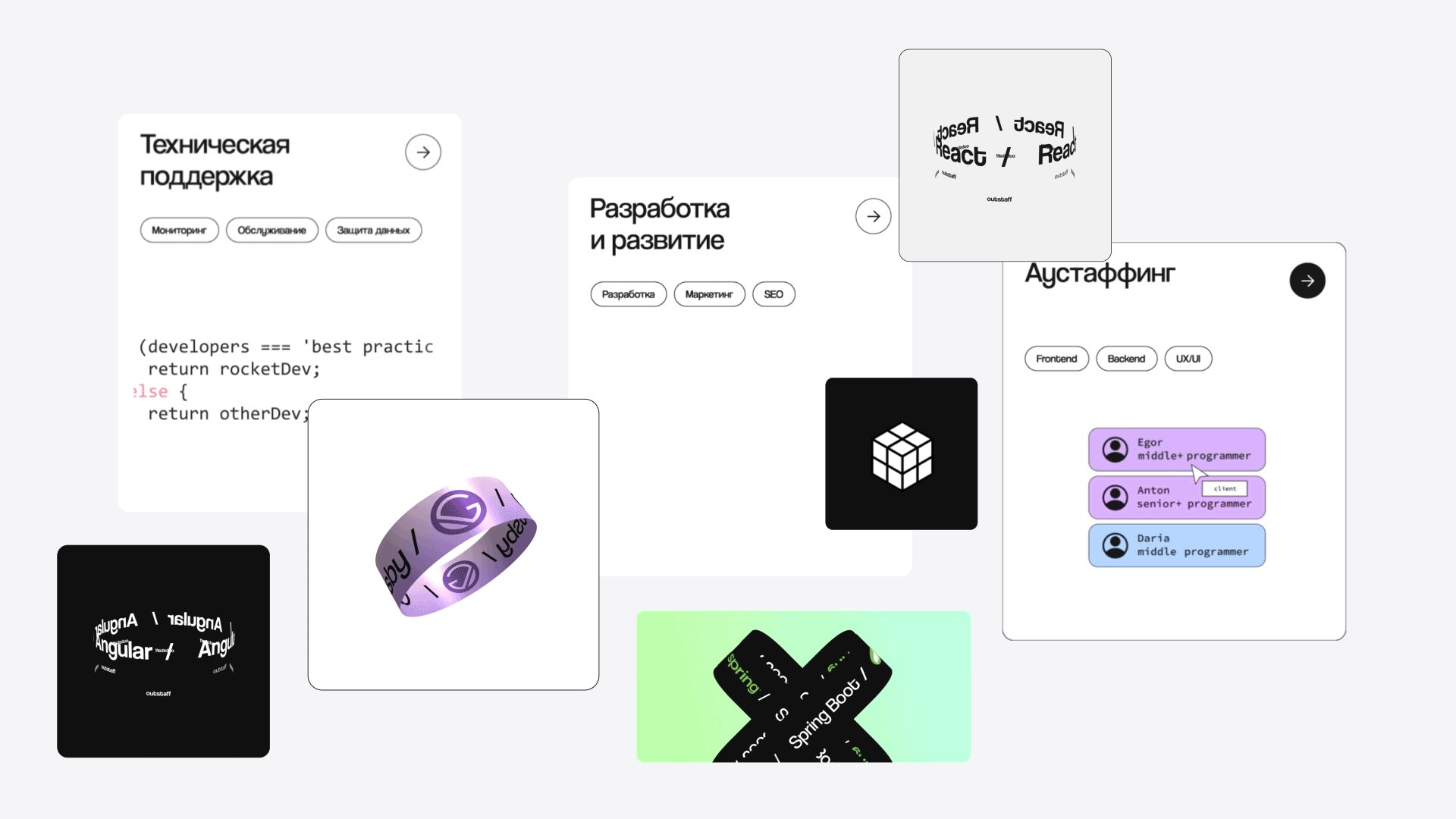
1. Знакомить клиента с полным спектром услуг и форматами работы. Rocket DEV специализируется на разработке, техподдержке и аутстаффинге. В глазах клиентов мы выступаем надежным партнером, который может решить любую задачу — от создания сайта до его технического обслуживания, а также усиления действующей команды.
2. Отражать наши корпоративные ценности. Rocket DEV — это про решение дизайнерских и технических проблем «под ключ», фокус на качестве и результате, общение на понятном для клиента языке. А еще про полную прозрачность — клиент всегда на связи с командой и может отслеживать эффективность работы с помощью нашего внутреннего сервиса «Монитор».
3. Оставлять положительное впечатление о Rocket DEV. Оформление и функционал сайта формируют имидж команды в глазах клиента — работает с анимационным дизайном, разрабатывает сайты на современных фреймворках, создает продукт под маркетинговые задачи клиентов.

Мы отошли от корпоративной айдентики Rocket Business, поскольку DEV — отдельное подразделение, которое занимается собственными проектами и аутстаффингом.

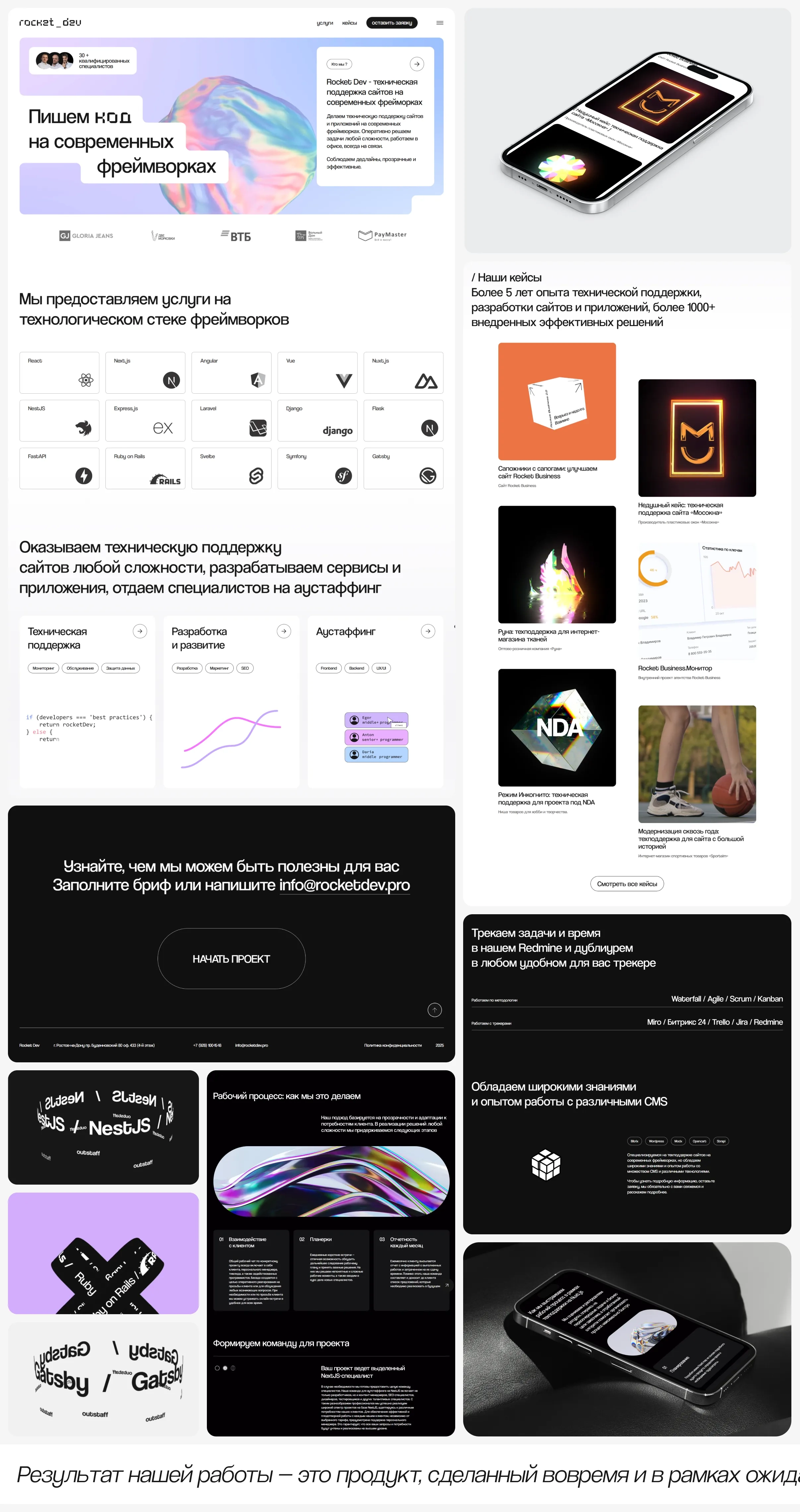
Решили, что дизайн должен быть сдержанным, но с долей креатива. Поэтому на главной странице сделали яркие Lottie-анимации, которые отражают главные принципы агентства — прозрачность, качество и адаптивность.
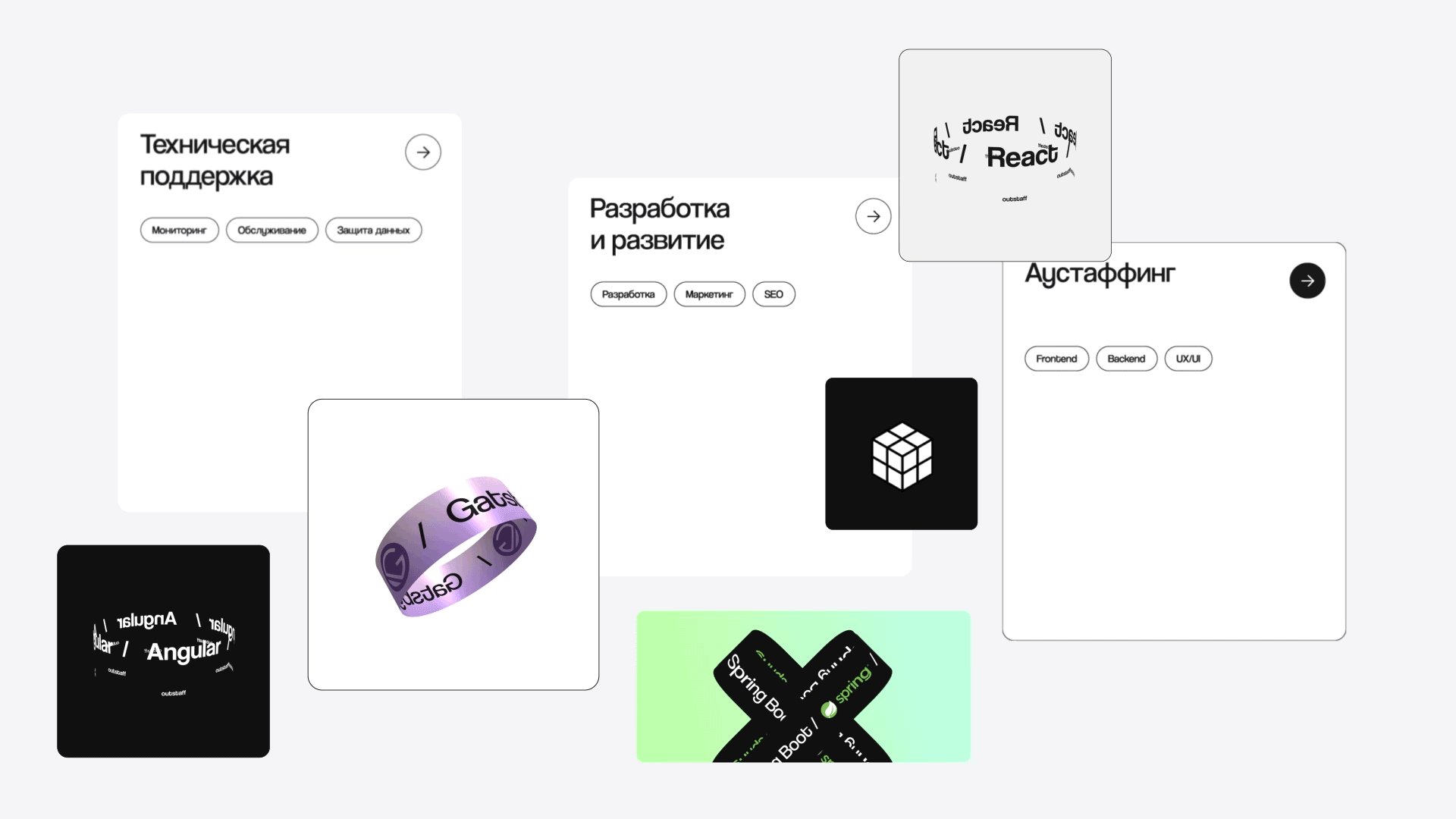
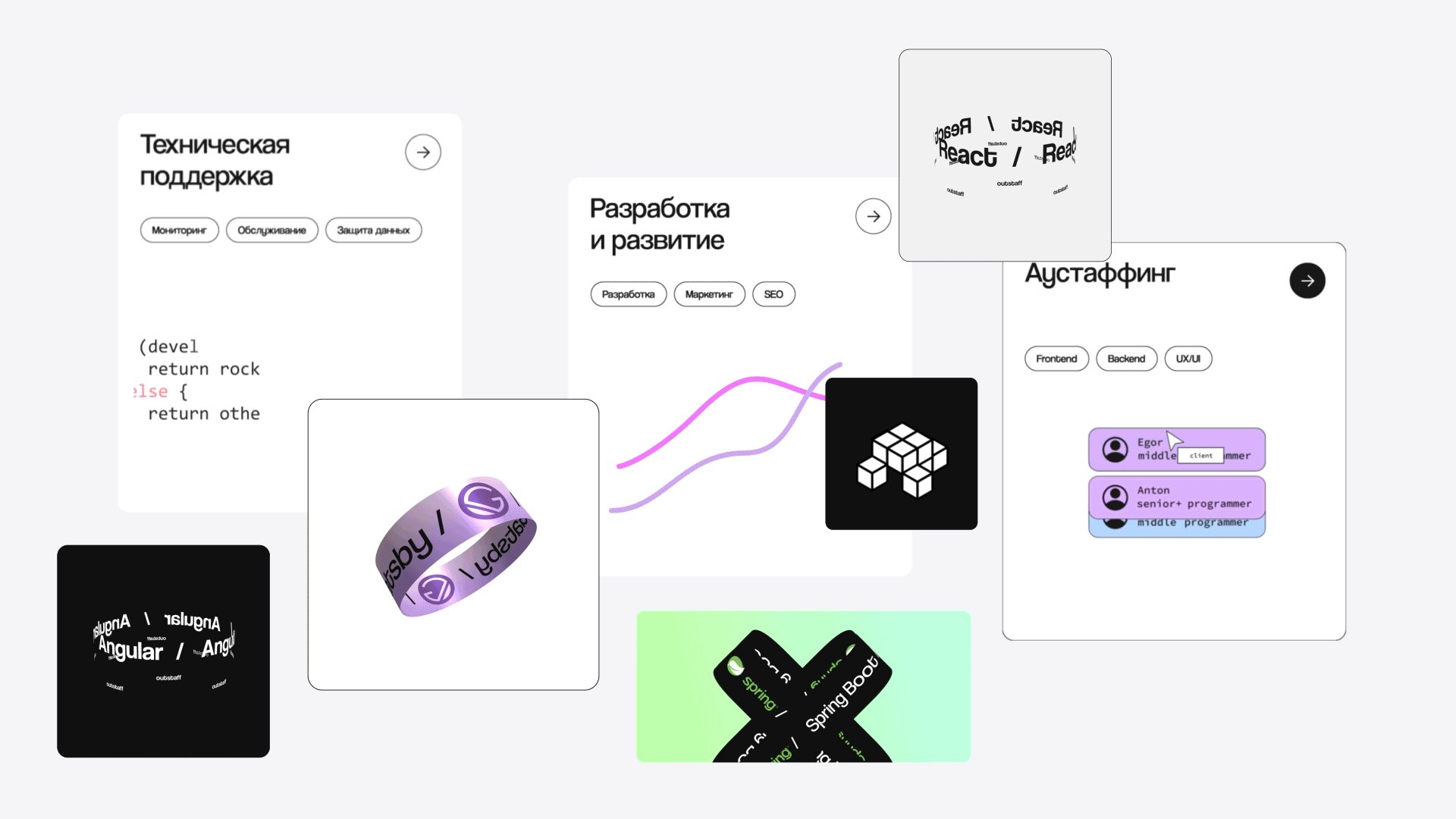
Главную страницу дополнили блоками, через которые пользователь может перейти в основные разделы. Курсор сопровождает дополнительный декоративный элемент, а блоки автоматически выделяются цветом или контуром — это хорошо работает на вовлечение аудитории.
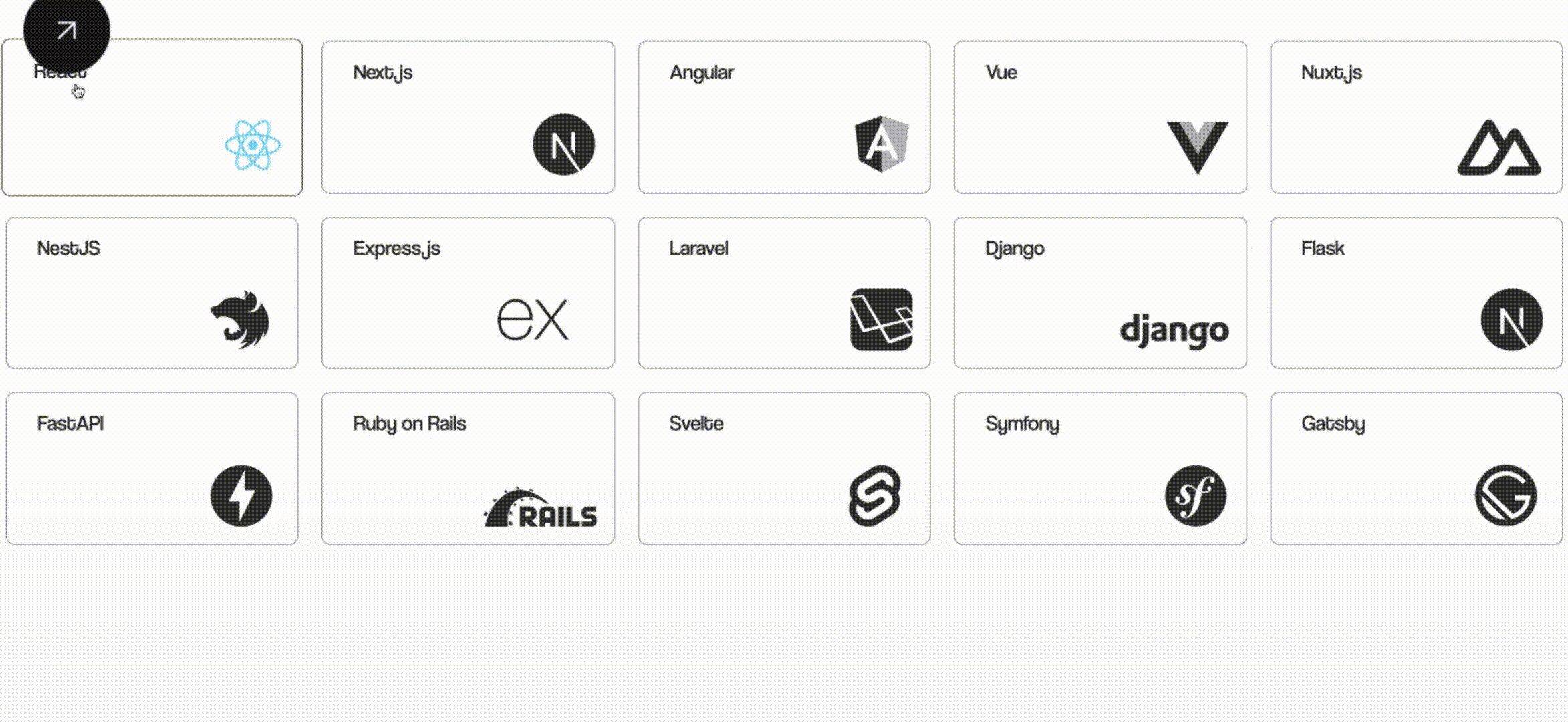
Каждый элемент в блоке с технологическим стеком кликабельный. Нажимая на него, пользователь получает подробное описание фреймворка.
Разделы внутри сайта оформили более лаконично, чтобы пользователя ничего не отвлекало от выбора услуги.

Самопрезентация
Мы выступаем за полную прозрачность не только в нашей работе, но и в коммуникации с клиентом. И уверены, что клиенты быстрее принимают решение об услуге, если точно знают, кто ее будет оказывать.
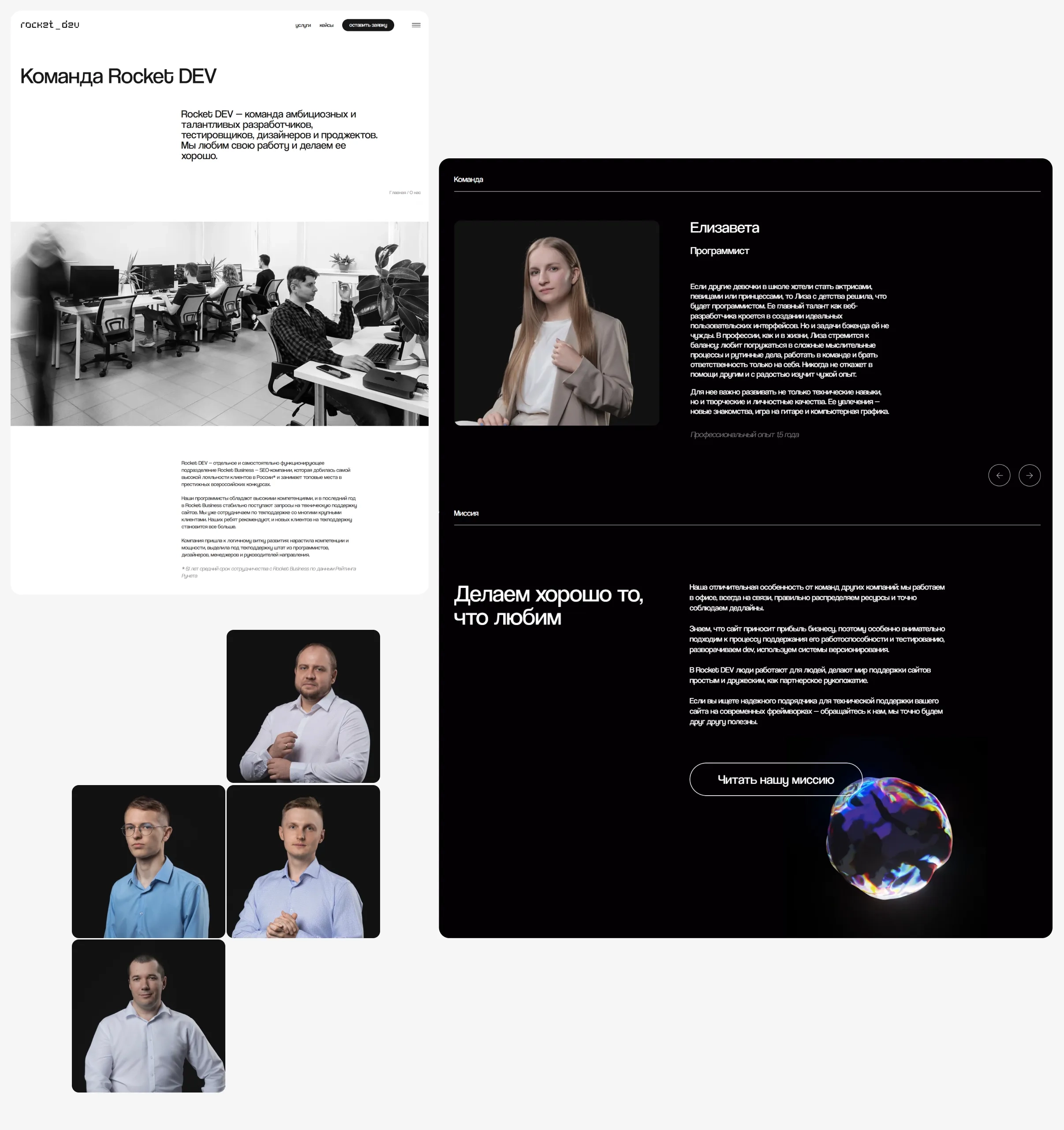
Мы проанализировали много сайтов клиентов и пришли к выводу, что карусель с яркими фото сотрудников — один из самых вовлекающих элементов интерфейса. Поэтому на Rocket DEV разработали свою версию этого блока, где также разместили характеристику на каждого члена команды.
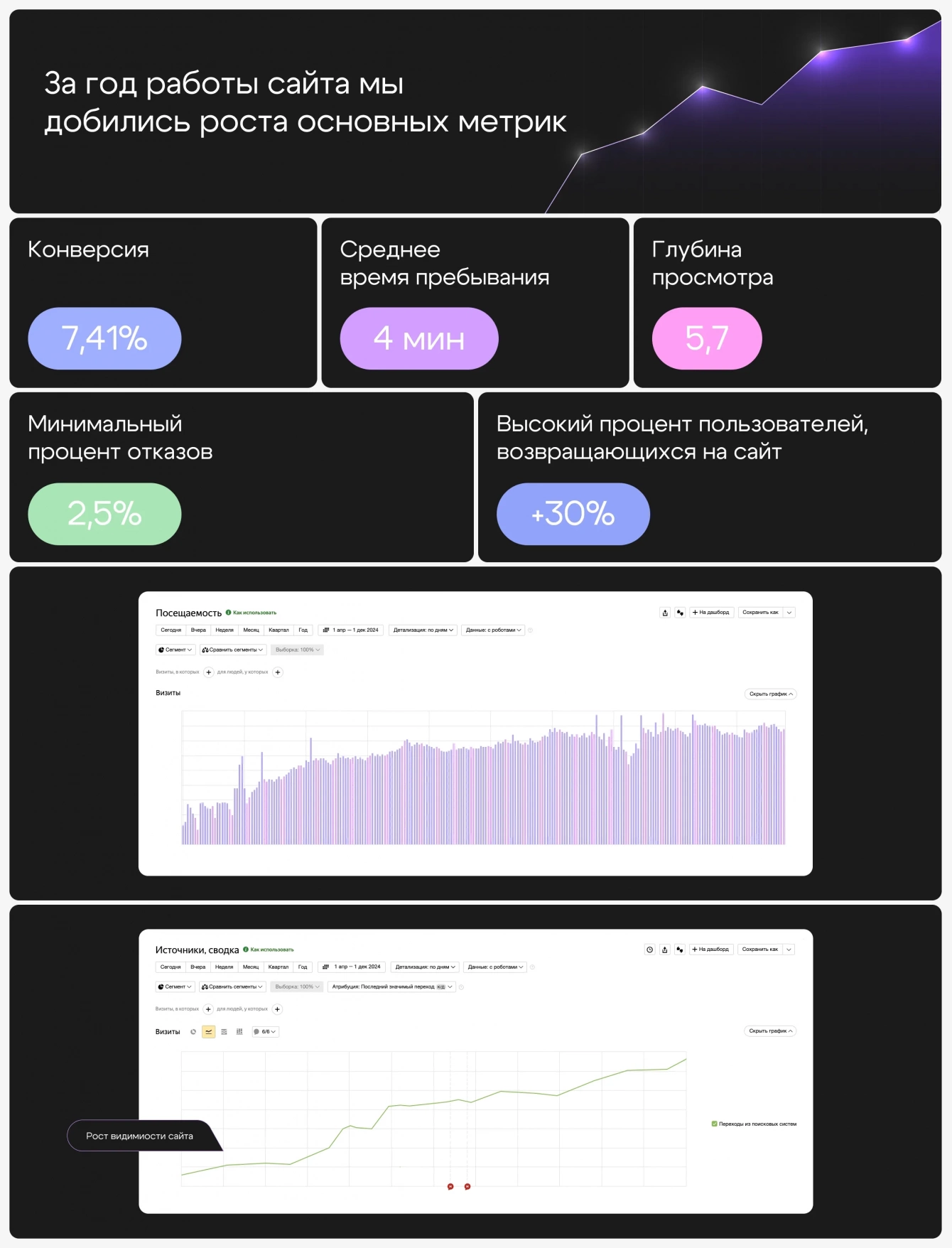
Раздел «О нас» решает сразу несколько важных задач. Он не только знакомит посетителей сайта с нашими специалистами, формируя доверительное отношение к агентству, но и способствует повышению вовлеченности пользователей. Это, в свою очередь, увеличивает глубину просмотра и время, проведенное на сайте.

Бриф
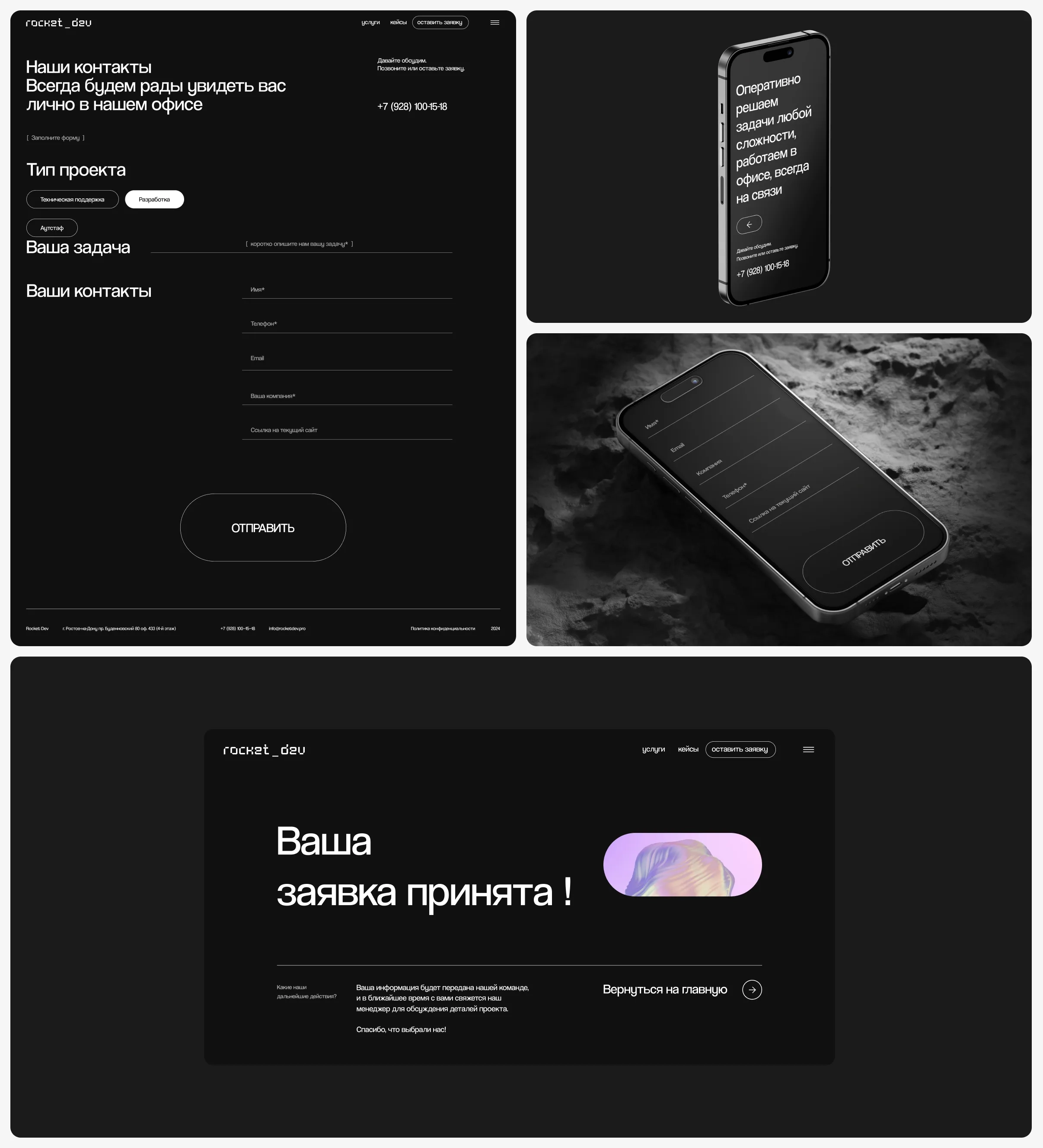
Удобную форму брифа невозможно пропустить или проглядеть. Пользователь сразу может выбрать тип проекта, описать свою проблему и заполнить необходимые контактные данные, а далее — ждать оперативный звонок от наших менеджеров, чтобы обсудить детали. Форма моментально отправляется в нашу базу.

Сайт сверстали на последних версиях фреймворков Next.js 15 и React 19. Поправка: разработку мы начали на предыдущих версиях. Но, услышав новости о релизах, бросаем все, погружаемся в документацию и оперативно обновляемся. Параллельно подключаем более современный сборщик TurboPack. Пришлось внести изменения в код, но зато такой стек значительно ускорил процесс — теперь страницы в режиме разработки загружаются практически с той же скоростью, что и в продакшене.
Безумна ли наша затея? Ну да, безумна — ведь версии 100% будут дорабатываться. Но это был наш шанс первыми опробовать обновления, а когда мы их протестируем вдоль и поперек — сможем предлагать этот стек клиентам.

Что еще использовали?
● Headless CMS — Strapi;
● формат обмена данными — JSON;
● библиотека для создания форм — Formik;
● библиотека для создания анимаций — Framer Motion;
● CSS Modules.
С помощью библиотеки Lenis добавили плавный скролл и анимации, которые реагируют на прокрутку страницы.
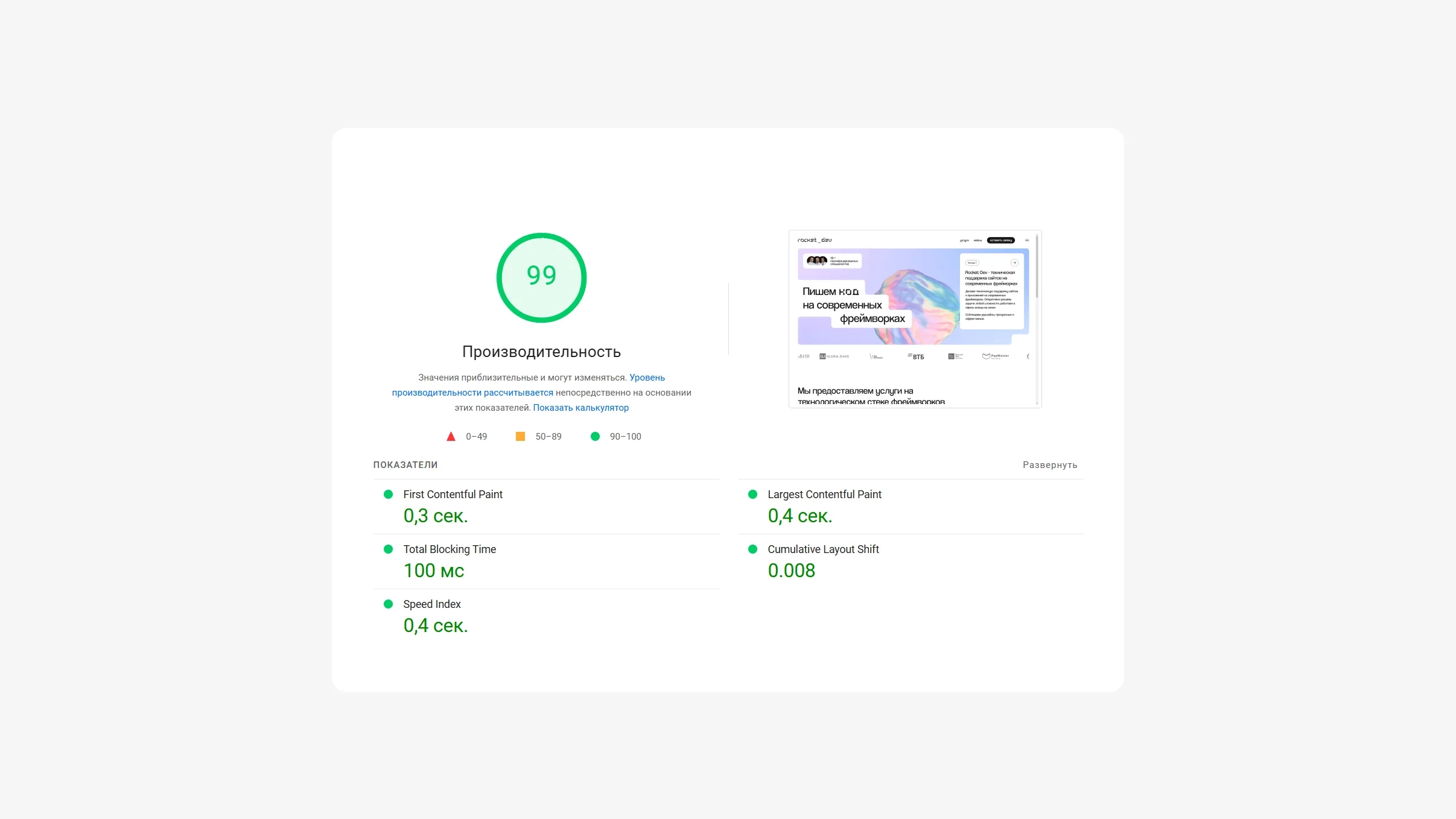
Мы тестировали различные гипотезы, стараясь добиться максимальной скорости загрузки. Также нашли способ оптимизировать подключение метрик, что позволило нам вдвое увеличить показатели в Lighthouse по сравнению с теми, что были на старте.

Спустя полгода после запуска мы решили добавить на сайт блог. Создали удобную админ-панель для контент-менеджеров, где они могут оформлять статьи, изображения, менять блоки местами и добавлять мета-теги без помощи программистов. Если нужно вставить кастомный код или верстку, менеджер также может сделать это через админку. Далее страница проходит через валидацию, парсинг и автоматически попадает на сайт.
Разработка и техподдержка — это всегда четко и по делу. Поэтому мы отошли от идеи развернутых и больших кейсов. Главный принцип: минимум текста — максимум пользы.
По этому же принципу мы оформляли страницы. На сайте нет разделов с лишним контентом, страниц-дублей, необоснованно пустых областей. Справа на главной странице — лаконичное меню с основными разделами и конверсионной кнопкой.

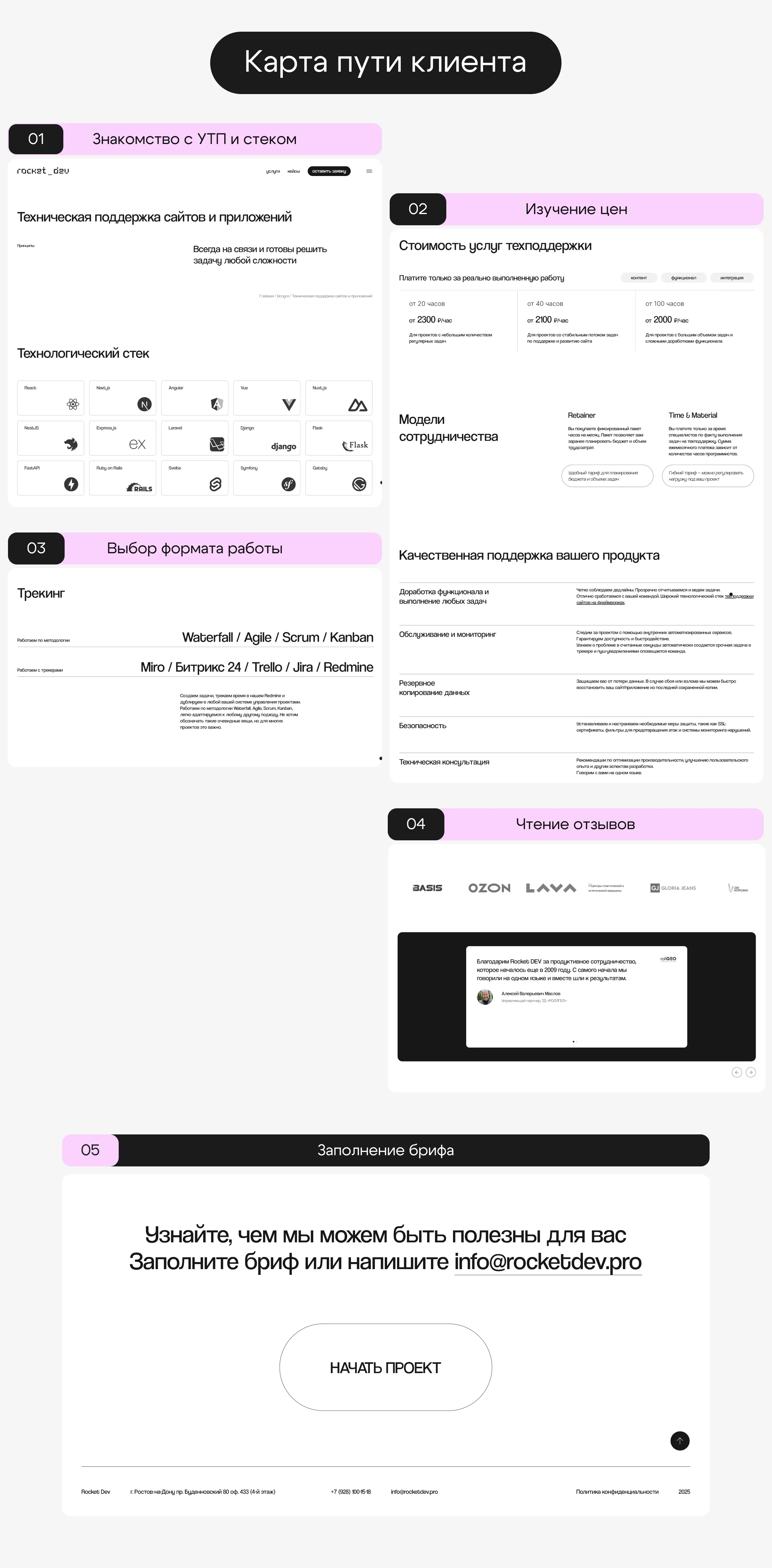
Мы проанализировали, что в первую очередь интересует потенциального заказчика наших услуг. Это стек, форматы работы и цены. Для каждой услуги выделили три страницы, где структурированно прописали все необходимое. Чтобы адаптировать их под запросы клиентов, мы подключили маркетолога, который прописал воронку на основе анализа конкурентов: УТП —> знакомство со стеком —> изучение цен —> выбор формата работы —> чтение отзывов —> заполнение брифа. Информация разделена на блоки, в каждом из которых прописаны преимущества для клиента — минимизируем количество возражений. Шаг за шагом пользователь идет по странице и получает положительное впечатление о команде.

Стрелки подсказывают, как пользователю перемещаться по странице или перейти в конкретный раздел. Конверсионные кнопки расположены в нужных местах — пользователям не приходится их искать.
Чтобы контент легко распознавался поисковыми роботами, использовали React Server Components. Страницы быстро попадают в индекс, сайт хорошо ранжируется в поисковиках.
Выбор фреймворка и внедрение обновлений позволили нам добиться быстрой загрузки сайта. Next.js отлично поддерживает image-компоненты. Изображения добавлены в формате сжатых webp-файлов. На сайте настроена отложенная загрузка элементов интерфейса.
Также мы организовали внешнюю перелинковку с других ресурсов. В первую очередь с кейсов на Rocket Business и с медиаплощадок, где размещены статьи и информация об агентстве.
У нас получился интуитивно понятный и функциональный сайт, который с первых касаний доносит до пользователя позиционирование команды. Мы создали его в соответствии с последними трендами в дизайне. Визуальные решения не отвлекают потенциальных клиентов от их задач — изучить портфолио и принять решение об отправке заявки.
Сайт Rocket DEV максимально оптимизирован — моментально загружается даже с учетом большого количества анимации, страницы открываются без сбоев и задержек.
Продукт отвечает целям подразделения — транслировать навыки и ценности команды, привлекать нужную целевую аудиторию клиентов.


Алексей Егоров
Генеральный директор (CEO)
Rocket Dev – это особое подразделение в нашей компании, занимающееся разработкой и техподдержкой. Для них было крайне важно создать сайт, отражающий их экспертность. И команда блестяще справилась с этой задачей!
Дизайн получился современным, лаконичным и интуитивно понятным. Навигация продумана до мелочей, а функциональность сайта позволяет Rocket Dev эффективно представлять свои услуги и кейсы. Но самое главное – это техническая реализация. Команда, как всегда, проявила себя как настоящие профессионалы, которые не боятся сложных задач и всегда ищут современные решения.
 CSS
CSS
 HTML
HTML
 JavaScript
JavaScript
 Strapi
Strapi
 Next.js
Next.js
 React.js
React.js
 Visual Studio Code
Visual Studio Code
 Adobe Photoshop
Adobe Photoshop
 Adobe Illustrator
Adobe Illustrator
 Figma
Figma
 Яндекс Метрика
Яндекс Метрика
 Google Analytics
Google Analytics
 Яндекс.Директ
Яндекс.Директ




