
Привет, я руководитель отдела разработки EMX. В марте 2019 года в свет вышла AMP-технология, которая позволяет делать письма интерактивными, как мини-сайты. Благодаря AMP стало реальным прямо в письмах проходить опросы, заполнять анкеты и брифы, оставлять отзывы о товарах, листать слайдеры с фотографиями товаров и многое другое. Такие емейлы привлекают внимание подписчиков и маркетологов.Также AMP-технология позволяет менять контент в письме даже после его отправки. Подробнее об AMP вы можете прочитать в моей статье в блоге EMX.
В этой статье я расскажу, как быстро разработать интерактивные AMP-письма. Материал будет полезен верстальщикам, а также маркетологам, которые смогут здесь почерпнуть идеи для развития емейл-маркетинга и вовлечения подписчиков.
Чтобы сократить время на разработку AMP-писем и в значительной степени упростить этот процесс, я разработал специальный сервис AMP4EMAIL. Сейчас он доступен бесплатно для всех желающих и без каких-либо ограничений, необходимо лишь зарегистрироваться.
С помощью сервиса можно быстро разрабатывать AMP-письма с различными опросами, формами, лентами с отзывами и комментариями и другим динамически меняющимся контентом. Например, блоки с актуальными акциями, свежими статьями в блоге, товарами, которые есть в наличии, информацией о режиме работы на текущий день и т. д.
Сервис позволяет создавать три AMP-компонента:
Amp-form — позволяет отправлять данные из письма на сервер. Это всевозможные формы: опросы, ленты с комментариями, формы заявки и т. п.
Amp-list — структура данных, которая позволяет динамически менять контент даже в отправленном письме — то есть в режиме реального времени получать данные с сервера и подставлять их в письмо.
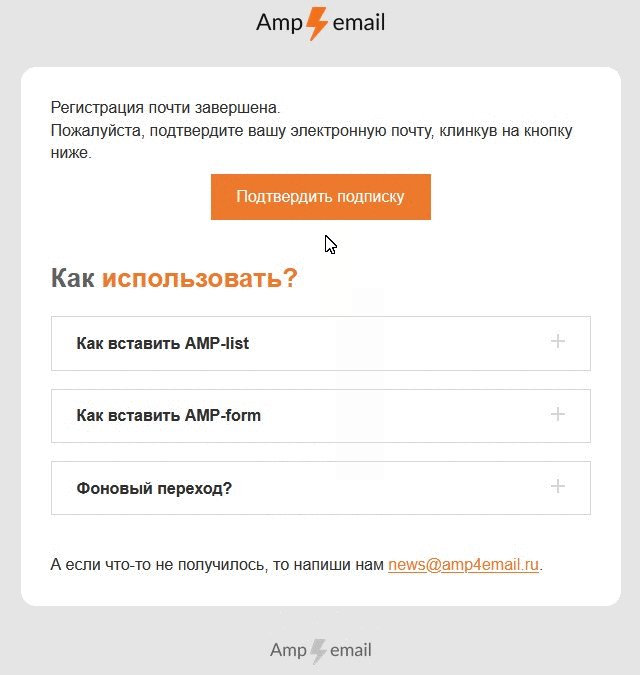
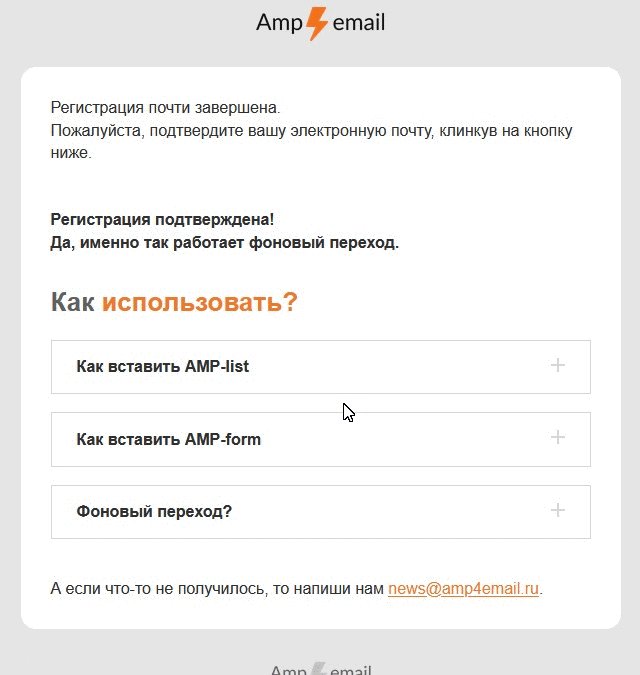
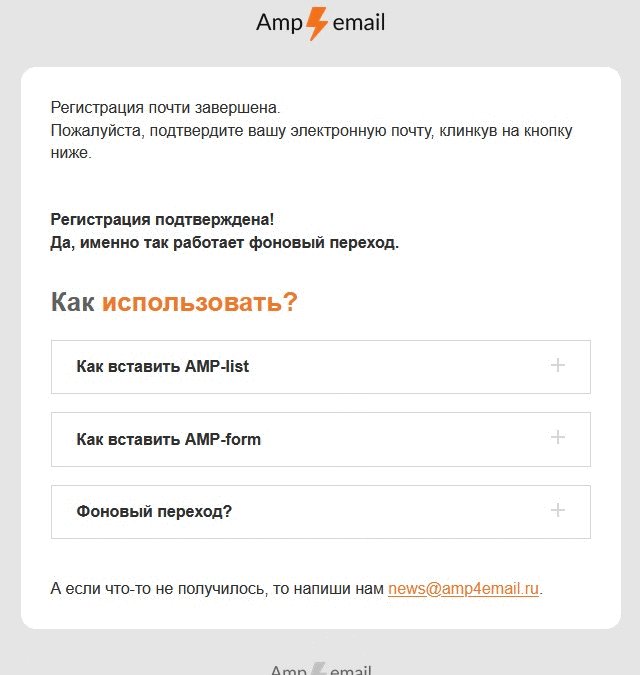
Ссылки подтверждения — позволяют обойтись без переходов из письма на страницы-заглушки. Например, в письме с подтверждением емейла при клике на кнопку подтверждения подписчика не придётся перебрасывать на внешний сайт. Вместо этого он увидит прямо в письме сообщение об успешном подтверждении емейла.
Также сервис AMP4EMAIL позволяет конвертировать HTML-код в amp.
Расскажу подробнее о каждой возможности.
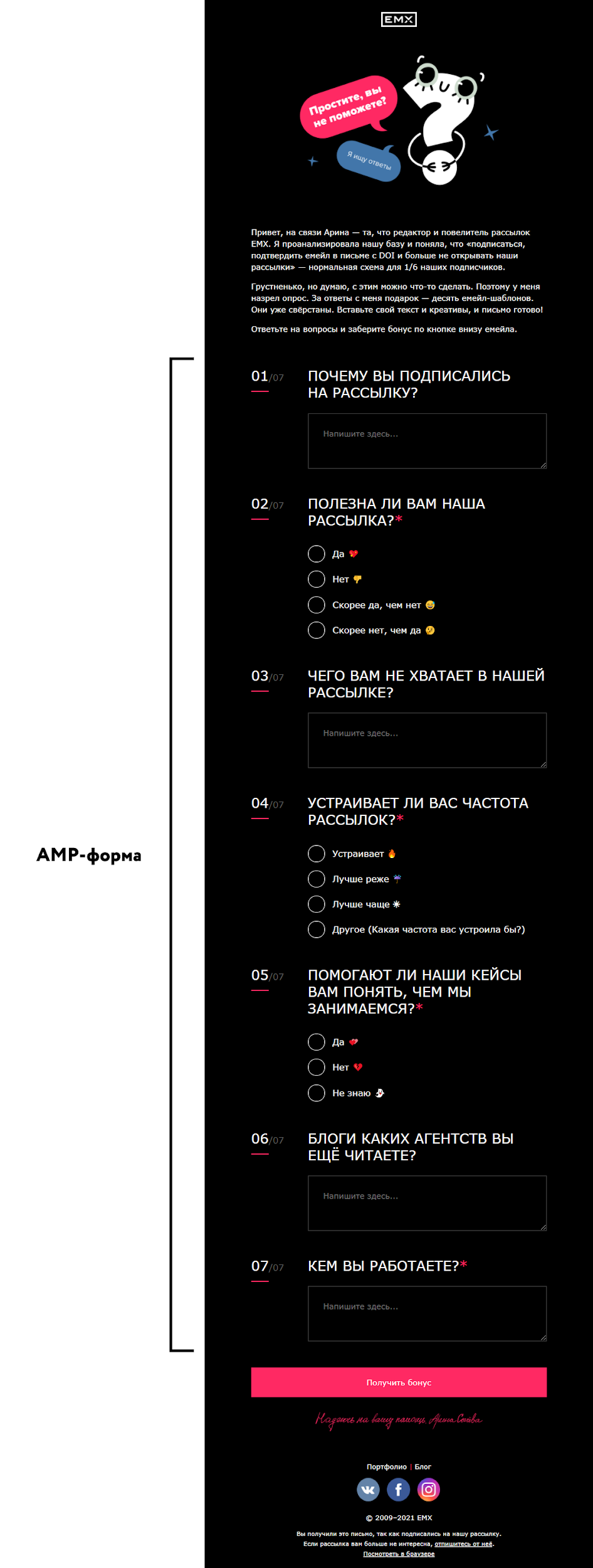
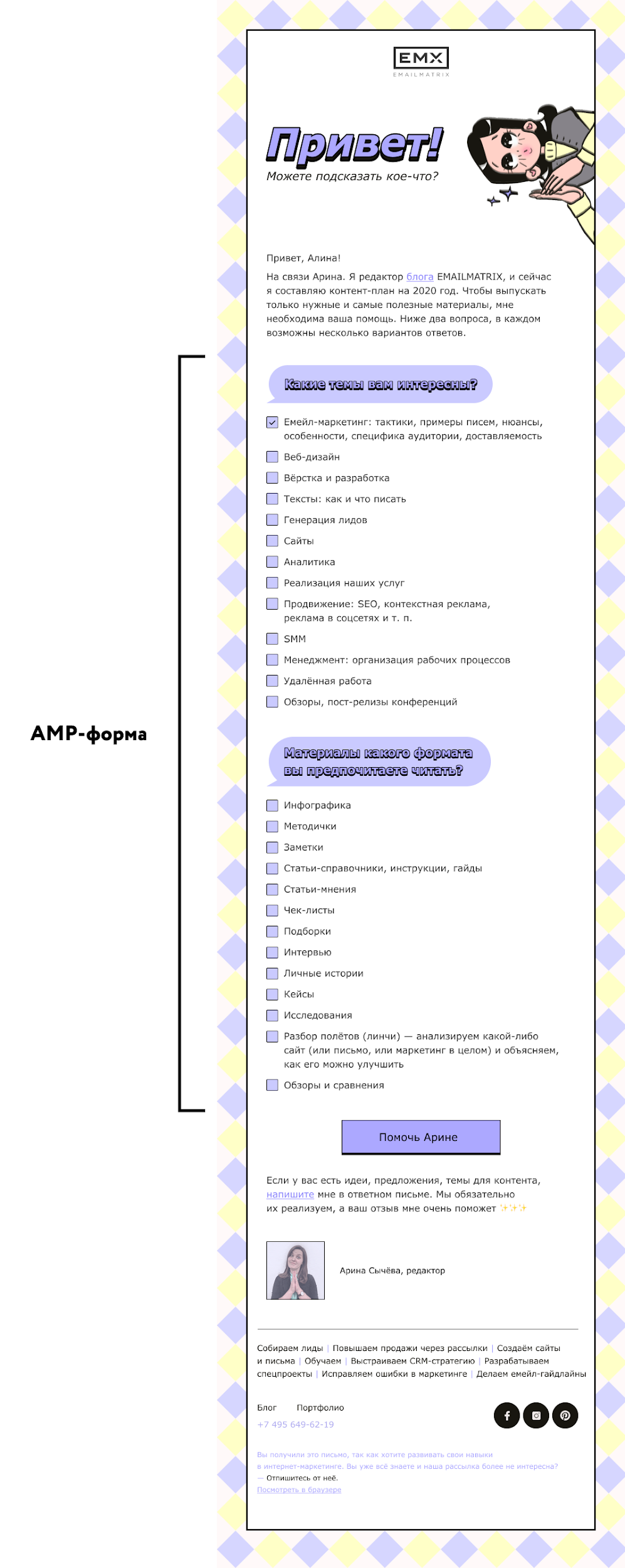
Для создания внутри письма любой формы, где пользователь сможет ввести данные или высказать своё мнение (например, «Нравится», «Не нравится»), используется amp-form.


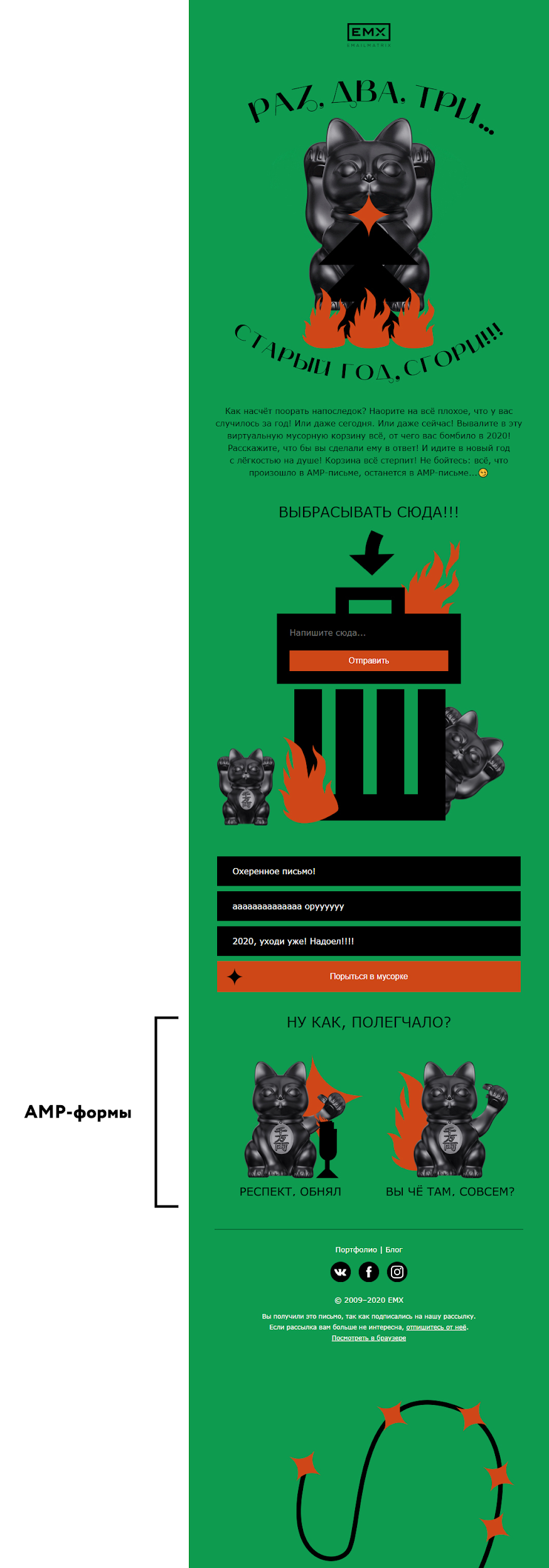
Или вариант с двумя кнопками — где пользователю ничего вводить не нужно:

Для начала разберём пошагово, как сделать большую форму, как в первых двух примерах с большим количеством вопросов.
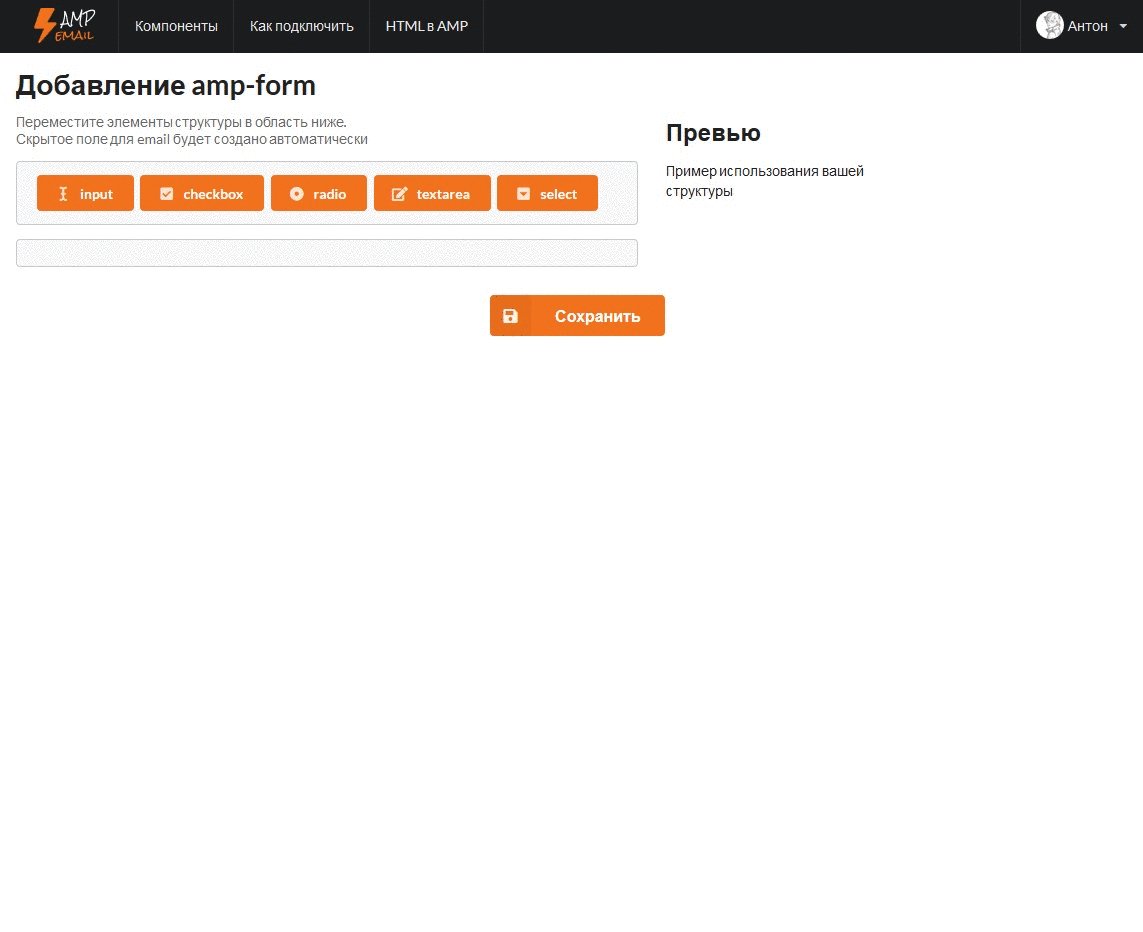
Сначала нужно создать форму с помощью сервиса AMP4EMAIL. Для этого перейдите в раздел «Компоненты» > откройте вкладку amp-form и нажмите «Добавить».
В открывшемся окне нужно указать произвольное название вашей формы и соответствующий тип элемента — form. По желанию можно также добавить и произвольное описание формы:
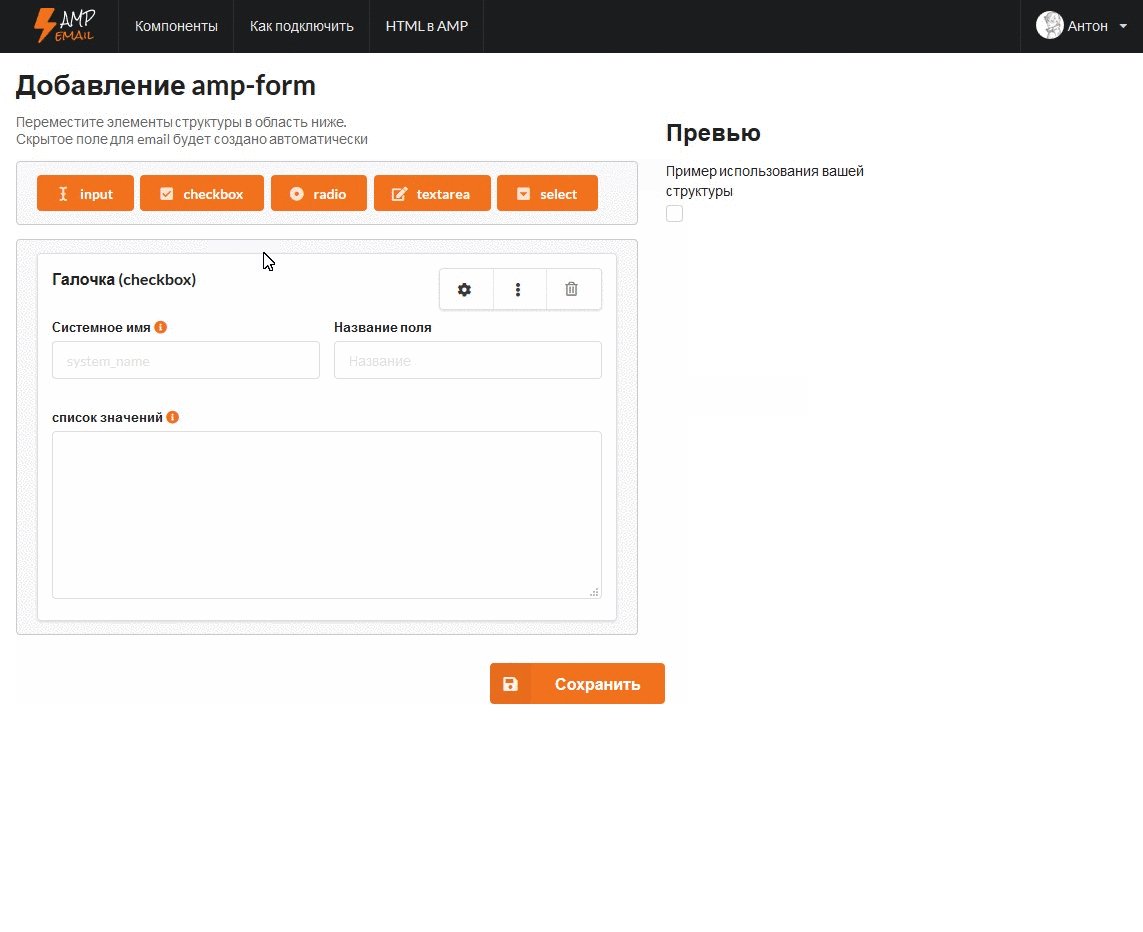
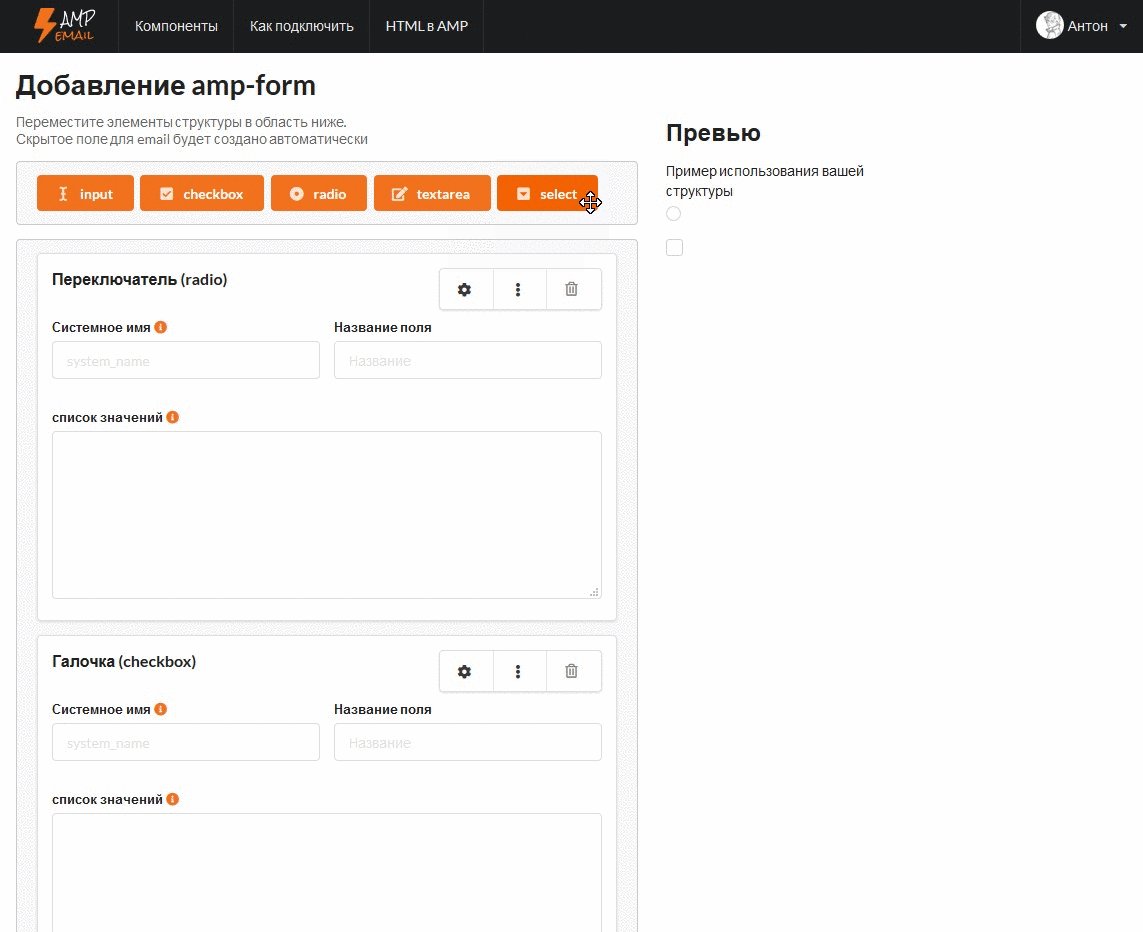
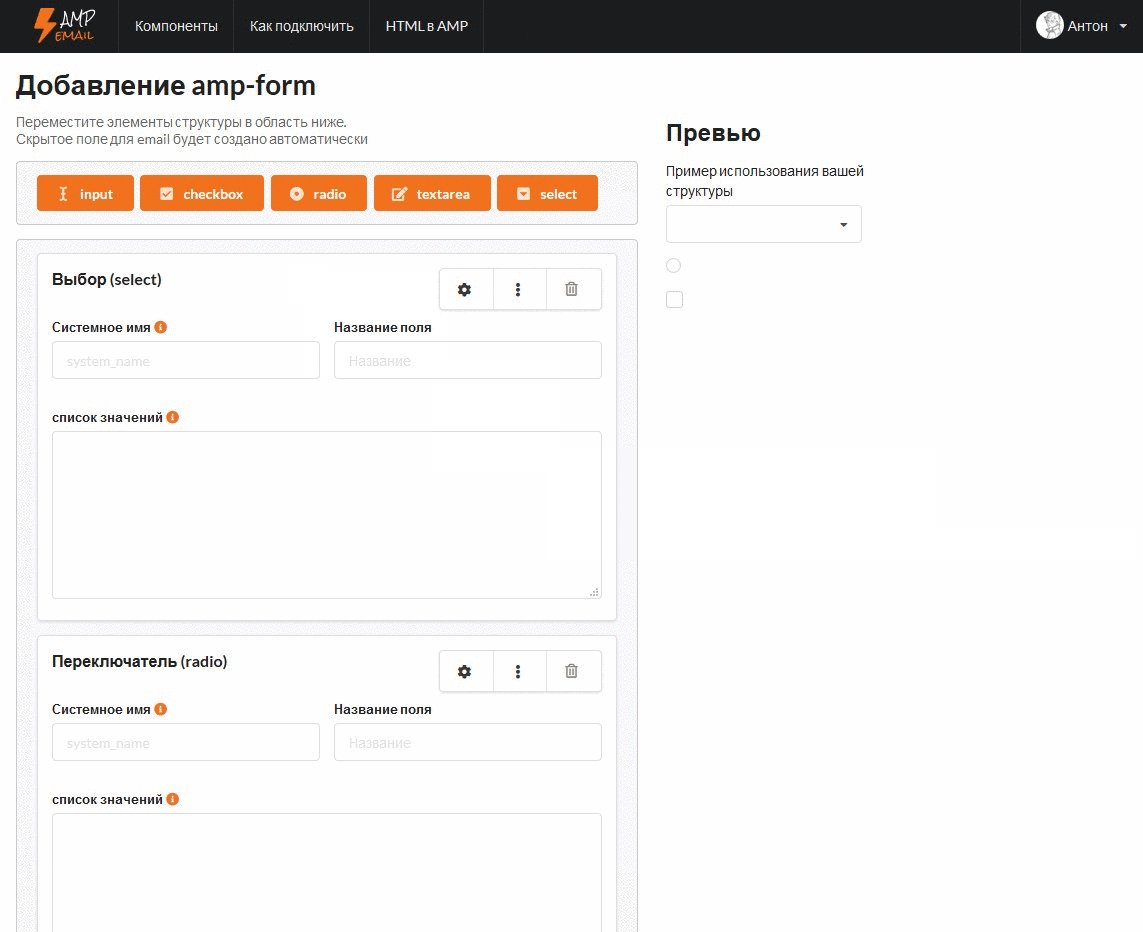
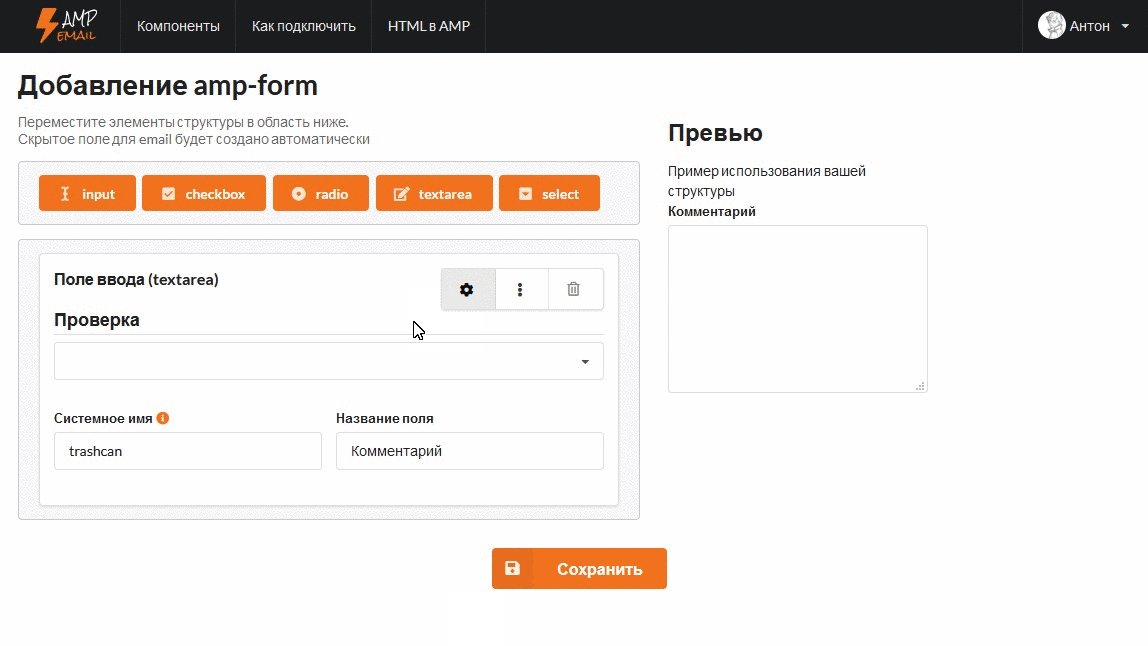
Далее нужно создать желаемую структуру будущей формы. Для этого перетащите с верхней панели в рабочую область необходимые структурные элементы.
В сервисе предусмотрено три вида форм с вариантами ответов: переключатели (radio), чек-боксы с галочками (checkbox) или выпадающие списки с вариантами ответов (select).

В поле «Системное имя» укажите системное название поля, используя латинские символы и цифры. Это название не будут видеть подписчики, оно нужно для наименования полей в вёрстке.
В «Названии поля» укажите название, которое уже будут видеть пользователи. Например, «Ваше имя», «Ваш емейл» или какой-либо вопрос: «Почему вы подписались на рассылку?», «Чем вам нравится наш магазин?».
В поле «Список значений» укажите варианты ответов — каждый на новой строке.
По мере заполнения полей в правой части экрана будет формироваться превью вашей формы.
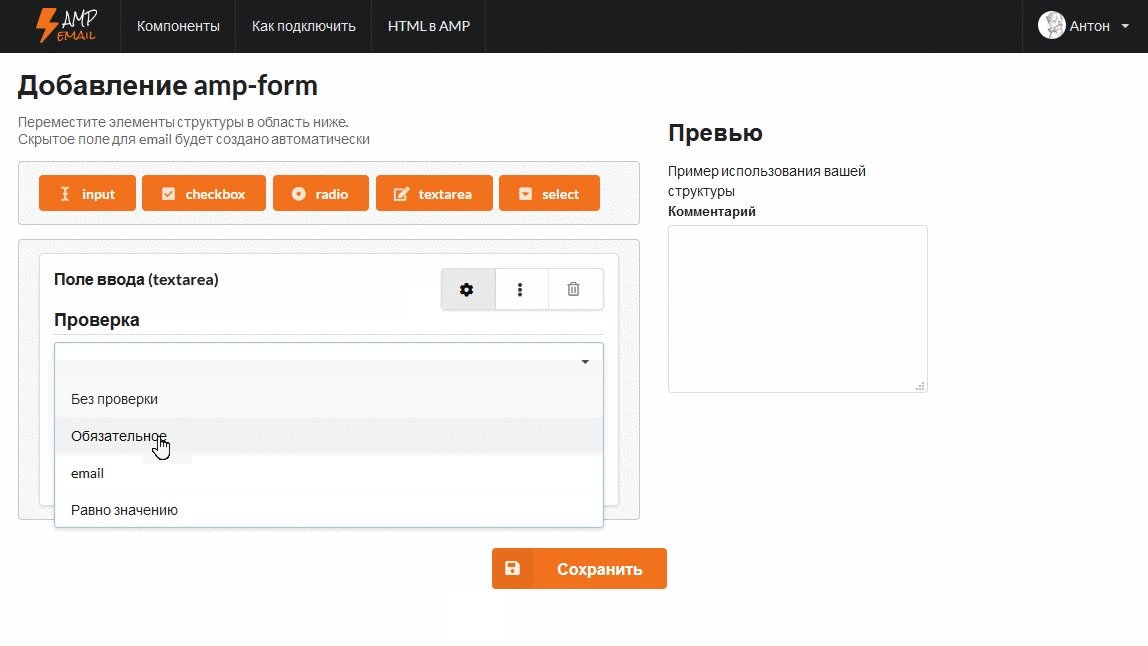
Для каждого поля можно добавить проверку вводимых данных (валидацию): нажмите на иконку шестерёнки и выберите в появившемся выпадающем списке один из вариантов валидации:
Сейчас в сервисе доступны следующие варианты валидации:
Без проверки — автоматическая публикация данных, которые ввёл пользователь, без проверки.
Обязательное поле для ввода — форма выдаст ошибку, если поле не заполнено.
Email — значение должно быть емейлом, т. е. содержать «собаку» (@) и затем почтовый домен.
Равно значению — введённые данные должны точно соответствовать указанному значению.
Последний вариант отлично подойдёт для писем с загадками, ребусами или играми, где нужно угадать слово. Т. е. когда пользователь должен ввести в форму конкретное значение. Если это значение соответствует, тому что задано в настройках формы, пользователь увидит, например, промокод на скидку.
Сразу отмечу, что промокод в таком случае следует хранить на сервере — чтобы пользователь не смог его вытащить из кода письма.
Указав в сервисе все поля и их параметры валидации, сохраните форму по кнопке внизу страницы.
Сразу после сохранения отобразится вкладка управления результатами. Но чтобы доделать форму, сначала нужно перейти во вкладку «Код»:
По кнопке «Скачать готовую AMP-форму» вы можете выгрузить готовую вёрстку AMP-письма с формой со стилизацией и всей необходимой «обёрткой» для прохождения AMP-валидации.
По сути, дальше вы можете отправлять письмо прямо в таком виде через платформу рассылок. При необходимости можно изменить стилизацию под свой фирменный дизайн.
Либо вы можете взять код, который генерирует для вас сервис, и прописать в нём нужную вам стилизацию письма.
По умолчанию в коде прописано, что, если пользователь некорректно заполнит форму (она не пройдёт валидацию), он увидит сообщение о том, что это нужно исправить:
< template type="amp-mustache" id="submit_error_template">
Пожалуйста, корректно заполните {{#error}}<b>{{title}}<br /></b> {{/error}}
</template>
Если же форма будет заполнена корректно, пользователь увидит соответствующее сообщение. Его текст можно прописать в одноимённой вкладке:
Такая механика возможна за счёт того, что список полей изначально обёрнут в <div [hidden]="confFormXX">...</div>, а при успешной отправке формы срабатывает изменение состояния AMP.setState({confFormXX: true}) и отобразится
< template type="amp-mustache" id="submit_success_template">
{{success}}
</template>
Где на место success в фигурные скобки подставляется текст вашего сообщения.
Этот код вы можете адаптировать под своё письмо с нужной стилизацией и текстом.
Форма — это необязательно множество полей и вопросов, это может быть блок типа «Как вам наше письмо?», давно ставший для всех привычным. Или, например, более креативный подход в тексте, как в нашем новогоднем письме:
В обычных письмах при клике по одной из кнопок для оценки пользователя перебрасывает на веб-страницу-заглушку. Но благодаря AMP-технологии и в том числе с помощью сервиса AMP4EMAIL можно дать пользователю возможность оценить письмо в один клик без перехода из него.
Сделать это можно также через amp-form всего с одним полем.
Например, для нашего зелёного письма с котами я:
Создал в сервисе одну форму с одним полем текстового типа (input), которому дал системное имя vote.
Затем взял сгенерированный код формы и поменял тип поля vote с текстового на скрытый (с text на hidden). Если оставить тип текстовым, то форма будет просить пользователя ввести свой голос. А нам нужно, чтобы пользователь просто кликал по одному из котов.
В качестве значения теперь уже скрытого поля vote я написал minus.
Скопировал целиком код получившейся формы и поменял значение уже на plus.
То есть в письме мы имеем две формы, но они ссылаются на один компонент в сервисе AMP4EMAIL:
<div [hidden]="confForm59">
vdiv class="cat_conteiner">
<form method="POST" action-xhr="https://amp4email.ru/amp/post/59?key=a2693e4496aee01b1c30dbfe641ed99b&format=json" on="submit-success: AMP.setState({confForm59: true})">
<input type="hidden" name="vote" value="plus">
<button type="submit" class="cat_yes"> </button>
<input type="hidden" name="email" value="*[email]*">
</form>
<form method="POST" action-xhr="https://amp4email.ru/amp/post/59?key=a2693e4496aee01b1c30dbfe641ed99b&format=json" on="submit-success: AMP.setState({confForm59: true})">
<input type="hidden" name="vote" value="minus">
<button type="submit" class="cat_no"> </button>
<input type="hidden" name="email" value="*[email]*">
</form>
</div>
</div>
<div hidden [hidden]="!confForm59">
<div class="form_title">СПАСИБО, ЧТО ПОДКИНУЛИ ДРОВ!</div>
</div>
В нашем письме после клика по одному из котов для оценки вместо них появляется надпись с благодарностью за отклик. Это возможно благодаря изменению состояния confForm59 и атрибуту hidden, привязанному к этому состоянию.

В сервисе AMP4EMAIL вы также можете отследить все ответы, которые пользователи вводили в ваши AMP-формы. Для этого перейдите в раздел «Компоненты» > вкладка amp-form и выберите интересующую вас форму:
Во вкладке «Результаты» вы увидите все ответы пользователей:
В этой вкладке выводится общее количество ответов, а также список самих ответов пользователей. Помимо этого здесь также есть столбцы email и date. Date — дата и время ответа пользователя. Эти данные будут полезны для анализа полученных ответов.
Поле же email — это уникальный идентификатор пользователя, который следует подставлять в платформе рассылок (ESP) при отправке письма.
<input type="hidden" name="email" value="*[email]*">
*[email]* необходимо заменить на соответствующую динамическую переменную ESP. Например, для ExpertSender это *[subscriber_email]*, для Sendsay — [%anketa.member["email"] %].
Если же вы опасаетесь передавать в сервис AMP4EMAIL емейлы в открытом виде, то можете передавать в это поле идентификатор пользователя в вашей базе данных или, например, md5 емейла.
md5 — это функция необратимого шифрования. Т. е. любой набор символов можно превратить в так называемый md5-хэш, но нельзя превратить обратно.
Для Expertsender это, соответственно, *[SubscriberId]* или *[SubscriberEmailMd5]*, для Sendsay — [% anketa.member["id"] %], md5-функции Sendsay не поддерживает.
Это позволит вам сопоставить ответы с конкретными подписчиками, но при этом не передавать в AMP4EMAIL персональные данные.
Для удобства результаты из сервиса можно выгрузить в гугл-таблицу. Для этого нажмите кнопку «Выгрузить в google sheets», укажите ссылку на заранее созданную гугл-таблицу, предварительно дав к ней доступ на редактуру всем, у кого есть ссылка.
При первой выгрузке данные добавляются в новую вкладку файла. При повторных выгрузках данные будут перезаписываться на новые в той же вкладке.
Благодаря amp-list в письме можно менять контент даже после его отправки. Например, вы можете подтягивать в отправленное письмо актуальный контент из вашей админки: новые статьи, прогноз погоды, новости, актуальные акции или режим работы компании и т. д.
Блок актуальных статей из блога в AMP-письме EMX
Разберёмся, как такое сделать.
Amp-list — это структура данных для письма.
Чтобы её создать, перейдите в уже знакомый раздел «Компоненты», выберите amp-list и нажмите «Добавить»:
Пропишите название, выберите тип list, по желанию добавьте описание:
Далее по аналогии с созданием AMP-формы создайте желаемую структуру данных для amp-list. На этом этапе вы формируете структуру того, как будет выглядеть каждая карточка со статьёй, новостью, акцией или чем-либо ещё. Например, для вывода в письме статьи из блога нужны дата, картинка, заголовок и ссылка. Перетащите эти элементы с верхней панели в рабочую область:
После сохранения структуры отобразится редактор данных. Здесь вы можете создать столько однотипных элементов (например, тех же карточек статей) для письма, сколько вам нужно.
Создайте все блоки, которые вы впоследствии хотите показывать в письме при каких-либо условиях. В дальнейшем количество блоков и их наполнение можно будет отредактировать. Чтобы добавить блок, нажмите на кнопку «Добавить». Заполните данные для каждой карточки: даты публикации, ссылки на изображения, названия и ссылки на материалы:
Кликнув на шестерёнку, можно указать параметры отображения контента. Доступны следующие варианты:
отображать всегда,
по дню недели,
по времени (с, по),
с/до даты и времени.
Возможность выставления условий для отображения контента позволяет проводить полноценные динамические рекламные кампании в рамках одного письма. Например, пользователю можно прислать емейл типа «Акция начнётся в полночь, откройте это письмо ещё раз после полуночи». Ровно в полночь в этом письме поменяется контент — появится промокод, а при необходимости и обновится оформление. Это можно реализовать с помощью параметра отображения «с/до даты и времени». Такая механика повысит OR письма и положительно скажется на лояльности подписчиков. Ведь вам не придётся заваливать их дополнительными письмами об акции, а получение новой информации о ней превратится в небольшую игру.
Или же можно реализовать обратную историю — когда действие акции ограничено и ровно в полночь письмо «превратится в тыкву».
Условие отображения контента «по времени» позволяет сделать его различным ночью и днём. Меняться может как оформление, так и сами акции.
Для функции отображения контента «по дню недели» можно придумать и более повседневное применение. Например, показывать в письме время работы техподдержки или офиса, актуальное на текущий день:
«Сегодня мы работаем до 19:00».
«Сегодня у нас выходной, ответим завтра».
Вверху страницы редактора данных можно увидеть адрес ссылки для получения данных amp-list. Код для добавления в письмо будет иметь вид:
<amp-list height="250" template="article-tmpl" layout="flex-item" src="https://amp4email.ru/amp/get/XX?key=XXX&format=json"> </amp-list>
где вместо https://amp4email.ru/amp/get/XX?key=XXX&format=json необходимо вставить вашу ссылку из поля выше.
Можно добавить неограниченное число элементов, а для их вывода и оформления потребуется лишь сверстать шаблон вывода данных. Например, шаблон вывода данных для карточки статьи может быть следующим:
<template id="article-tmpl" type="amp-mustache">
<div class="url-entry">
<a href="{{link}}">{{title}}</a>
</div>
<div class="article">
<div class="article_date"> {{date}}</div>
<div class="article_img"> <a href="{{link}}" target="_blank"> <amp-img src="{{img}}" width="191" height="191" alt=""> </amp-img></a></div>
<div class="article_title"> <a href="{{link}}" target="_blank">{{title}}</a></div>
</div>
</template>
То есть, используя компонент amp-list, вы создаёте json-структуру данных, никак визуально не оформленную и не свёрстанную. Затем при разработке AMP-письма вы добавляете этот amp-list и привязываете HTML-шаблон для его вывода.
К ссылке вашего компонента вида https://amp4email.ru/amp/get/XX?key=XXX&format=json можно добавить следующие get-параметры:
limit — для указания количества выводимых элементов;
order — для сортировки ответов, может принимать одно из трёх значений:
asc — прямая сортировка,
desc — обратная сортировка,
rand — отображать в случайном порядке.
Например, чтобы выводилось 5 случайных элементов из тех, что вы добавили в настройках компонента (с учётом установленных параметров отображения), в ссылке нужно прописать следующие параметры:
https://amp4email.ru/amp/get/XX?key=XXX&format=json&limit=5&order=rand
Функция «Живая лента» также работает через amp-list, но позволяет выводить в письме не информацию, заполненную через админку, а то, что ввели другие пользователи в форме письма.
Например, так мы делали ленту с комментариями в нашем новогоднем письме: пользователь мог оставить свой коммент, который моментально появлялся в ленте. Также можно было прочитать комментарии других пользователей.
Функция «живой ленты» помогла нам организовать своеобразный диалог между подписчиками: они делились своими мнениями и переживаниями, задавали друг другу вопросы:
Или вот ещё схожий пример с лентой комментариев в нашем самом первом AMP-письме:
Такую механику можно реализовать в сервисе AMP4EMAIL с помощью связки amp-form и amp-list.
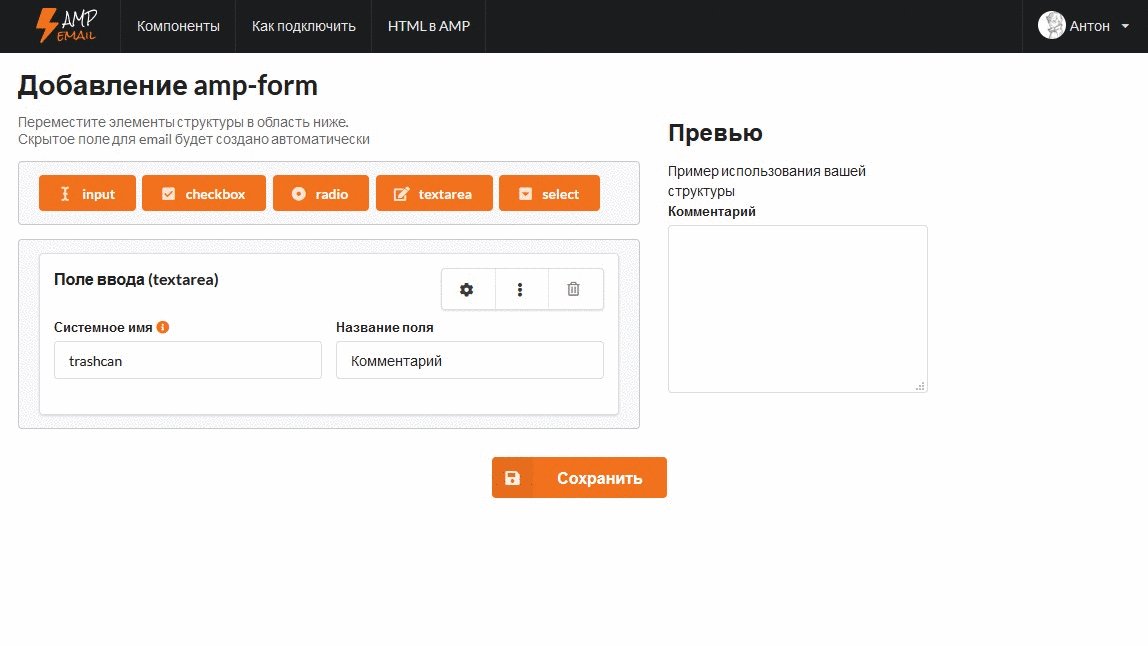
Чтобы было понятнее, разберём на примере. Сделаем новую форму по аналогии с первым примером — переходим в «Компоненты» → amp-form → нажимаем «Добавить».
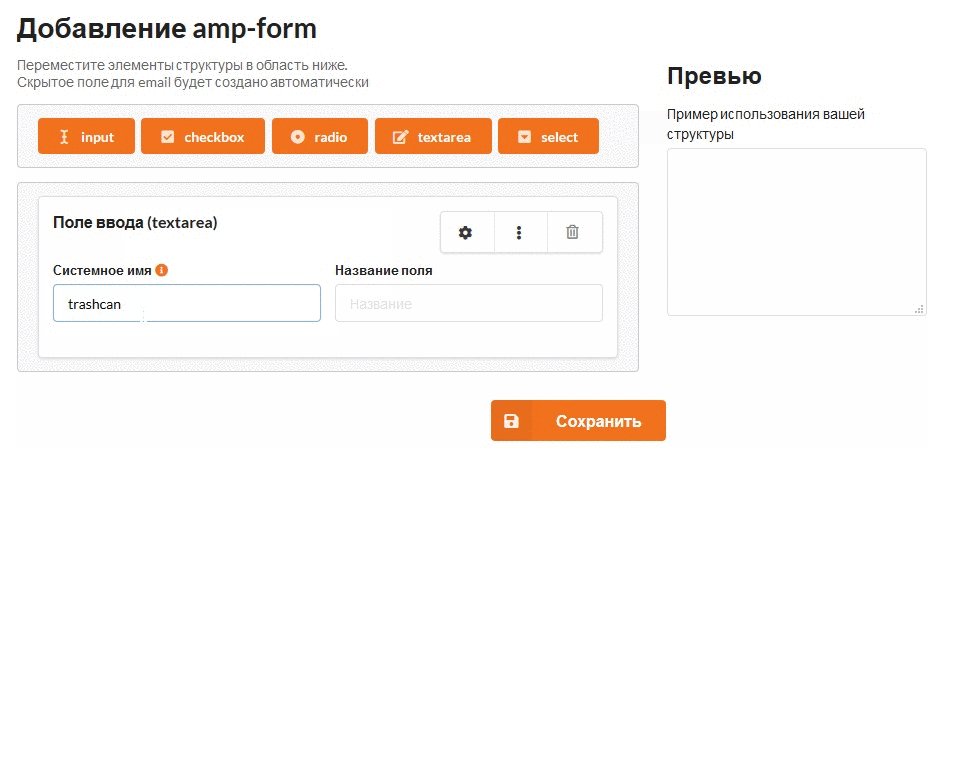
Далее необходимо создать желаемую структуру. В нашем примере используется лишь одно текстовое поле для ввода комментария — тип textarea. Для его добавления перетаскиваем в рабочую область блок textarea из списка блоков в верхней части окна.

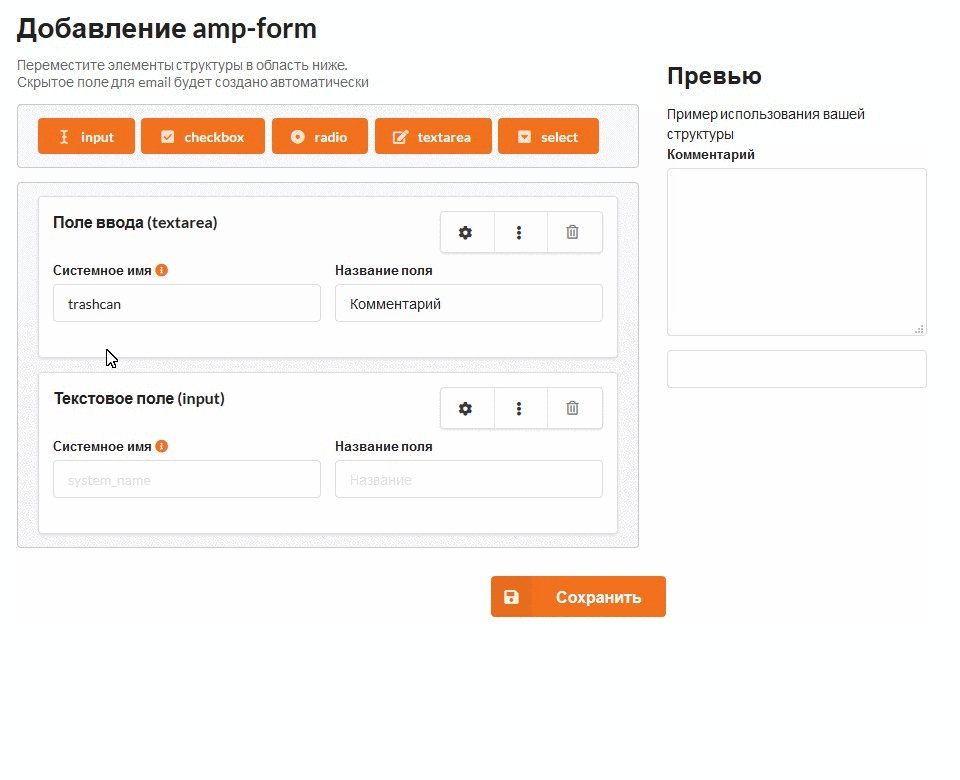
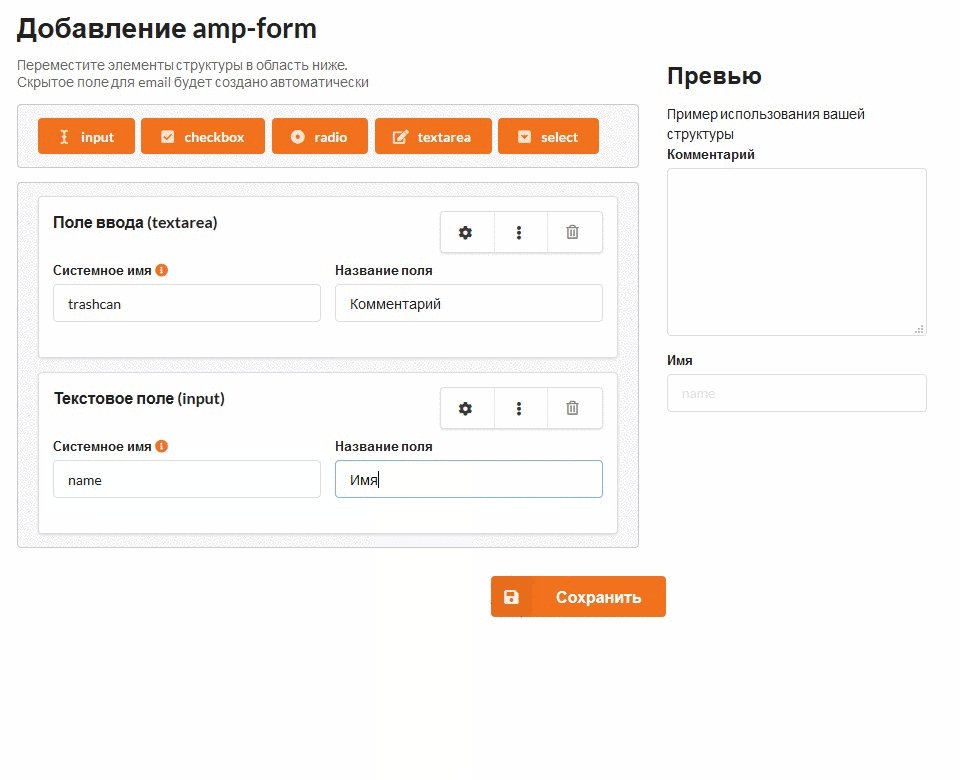
Если вы хотите дополнительно выводить имена комментаторов, то можно добавить поле input. Если в вашей платформе рассылок уже есть данные с именами пользователей и вы хотите выводить соответствующие имена напротив комментариев, то поле input можно сделать скрытым (type=”hidden”). Так вы сократите для пользователя количество полей для заполнения:
Меняем
<input type="text" name="name" value="">
на
<input type="hidden" name="name" value="*[subscriber_firstname]*">
где *[subscriber_firstname]* — динамическая переменная, которая содержит имя подписчика.
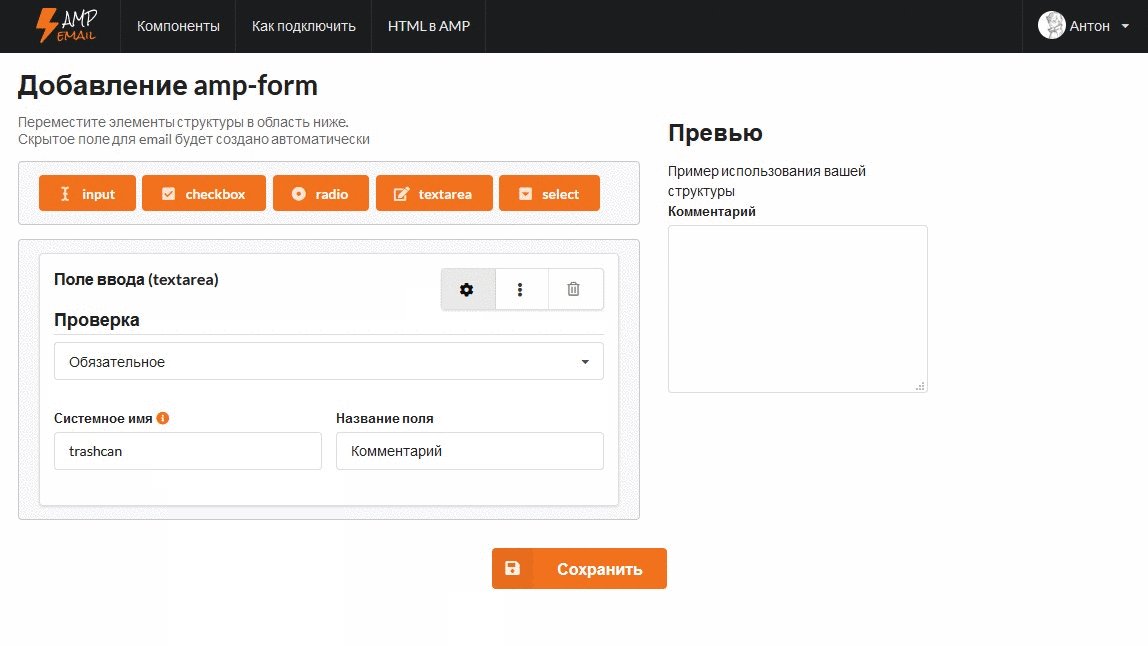
Поле комментария следует сделать обязательным для заполнения. Для этого кликаем на шестерёнку и в выпадающем списке выбираем «Обязательное»:

Заполнив все поля, сохраните получившуюся форму.
После сохранения откроется вкладка управления результатами. В этой вкладке необходимо активировать переключатель «„Живая лента“ ответов» — тогда сразу же отобразится адрес для amp-list.
То есть если мы активируем «живую ленту» в рамках созданной в сервисе формы, у нас формируется ссылка, по которой доступны данные из этой формы. Эту ссылку нужно вставить в код письма в тег Прописанные в ссылке ключи (key) для отправки формы и получения данных разные, поэтому никто не сможет несанкционированно получить доступ к вашим собранным данным. Чек-бокс «Записи опубликованы по умолчанию» позволяет контролировать, будут ли все комментарии публиковаться сразу же без вашей проверки или же они будут опубликованы только после предварительной ручной модерации. Если поставить галочку в чек-боксе «Фильтровать мат», то матерные слова будут заменяться звёздочками: Чтобы в письме ответ пользователя сразу же отображался в «живой ленте» и чтобы можно было просматривать комментарии других пользователей, сгенерированный код формы нужно доработать: Сгенерированный в сервисе код Чтобы вывести комментарий пользователя сразу же, нужно изменить шаблон вывода success. При отправке формы сервер будет возвращать статус добавления, а также json со всеми полученными данными. Это позволяет вывести ответ пользователя по аналогии с amp-list. Доработанный код будет выглядеть тогда следующим образом: Теперь рассмотрим вывод комментариев других пользователей. Для этого нужно добавить amp-list, адрес src указан рядом с переключателем активации «живой ленты». И код вывода примет следующий вид: Шаблон вывода submit_success_template можно использовать тот же, что я описал выше. Во вкладке «Результаты» напротив каждого ответа есть переключатель, с помощью которого можно снять с публикации определённый комментарий. Переключатели появляются сразу после активации «живой ленты»: В классических HTML-письмах часто используются ссылки подтверждения, которые предполагают «переброс» пользователя на «пустую» страницу и фиксируют сам факт перехода пользователя. При этом у каждого пользователя ссылка уникальна. Сервис AMP4EMAIL позволяет сделать так, чтобы пользователь мог фактически «перейти» по его уникальной ссылке, не уходя при этом из письма. Пример письма с фоновым переходом от сервиса AMP4EMAIL Для создания фонового перехода зайдите в сервисе в раздел «Компоненты», откройте вкладку «Ссылки подтверждения» и нажмите «Добавить». Далее необходимо указать произвольное название и выбрать тип компонента link: Затем нужно указать домен ссылки. Также вы можете прописать сообщение об успешном переходе по ссылке, которое увидит пользователь. По умолчанию будет выводиться сообщение «Отлично!». Код можно использовать без изменений, если не требуется стилизация. Тогда по умолчанию кнопка для фонового перехода будет выглядеть так: Важно помнить, что платформы рассылок (ESP) могут преобразовывать ссылки для отслеживания перехода на собственный домен. Если ваша ESP преобразует ссылки, в поле домена нужно указать домен вашей платформы. Фоновый переход делает письмо более дружелюбным за счёт того, что пользователю не нужно переходить на какой-либо внешний источник. Если такое письмо — это первое, что получит от вас пользователь, — например, письмо о подтверждении подписки, — то вы с большей вероятностью сможете расположить подписчика к себе. Пользователь будет более лояльно относиться к вашим письмам и сможет легче решиться на совершение действий в них (кликать, заполнять анкеты и т. д.) — зная, что это не вызовет шквал открывающихся окон и приложений. Важно отметить, что механика фонового перехода с точки зрения подписчика будет похожа на механику AMP-формы, подобной блоку с котами для оценки в нашем новогоднем письме, — про который мы рассказывали выше. И там и там пользователь нажимает на кнопку со ссылкой, но при этом его не перебрасывает из письма на внешний сайт. Но внутри есть принципиальная разница. Если вы хотите собирать данные формы, как в случае с оценками, то стоит использовать компонент amp-form. Если же собирать данные не нужно, как в случае письма с подтверждением емейла, используйте «Фоновые переходы». Часто бывает ситуации, когда нет времени делать полноценное AMP-письмо и хочется быстро провести опрос, например. Сервис позволяет решить эту задачу буквально в несколько кликов. Перейдите в раздел «HTML в AMP». Вставьте код вашего HTML-письма и нажмите «Конвертировать». Вы получите готовый код AMP-письма. Визуально в письме не будет никаких изменений, но при этом оно начнёт проходить AMP-валидацию. Для этого сервис исключает определённые конструкции, типичные для емейл-вёрстки, заменяет ряд тегов, (например, После подобного преобразования в письмо можно вставить сгенерированную форму из раздела компонентов и дальше уже рассылать его, не тратя времени на разработку полноценной AMP-версии =) Такая функция будет особенно полезна, когда в вашем письме не так много AMP-компонентов и легче сначала сделать HTML-вёрстку всего письма, а потом добавить тот самый компонент как раз через сервис. Если же большая часть письма состоит из AMP-компонентов, то легче сначала сделать их через сервис, а затем доделать оставшуюся вёрстку со стилизацией и пр. Сейчас я активно развиваю сервис AMP4EMAIL, постоянно добавляю новые функции, возможности и постепенно оптимизирую интерфейс — делаю его более удобным и визуально приятным. Если у вас есть идеи того, что можно добавить в сервис или улучшить в нём, — пишите об этом в комментариях к статье или на почту ask@amp4email.ru. Буду рад вашим отзывам и предложениям. Напоминаю, что на данный момент сервис бесплатный ;)
<template type="amp-mustache" id="submit_success_template">
<div class="answer">
{{trashcan}}
</div>
</template>
<amp-state id="confForm57"> <script type="application/json"> false</script> </amp-state>
<form method="POST" action-xhr="https://amp4email.ru/amp/post/57?key=5db028ef4c30f0055ba5a31b678a4e42&format=json" on="submit-success: AMP.setState({confForm57: true, trashcan: event.response.trashcan})">
<div class="trashform">
<div [hidden]="confForm57">
<div class="field">
<textarea placeholder="Напишите сюда..." name="trashcan"></textarea>
</div>
<button type="submit">Отправить</button>
<input type="hidden" name="email" value="*[email]*">
</div>
</div>
<div class="cat_bg"><amp-img class="trashbottom" width="358" height="280" layout="responsive" src="https://images.emailmatrix.ru/emx/2020-12-15_amp/img/trash_bottom.png" alt=""></amp-img></div>
<div submit-success template="submit_success_template"></div>
<div submit-error>
<template type="amp-mustache">
Пожалуйста корректно заполните {{#error}}<b>{{title}}<br /></b> {{/error}}
</template>
</div>
</form></div>
</form>
<amp-list class="commentlist" id="shortlist" template="submit_success_template" layout="fill" src="https://amp4email.ru/amp/get/57?key=XXX&format=json" ></amp-list>
Ссылки подтверждения, или фоновый переход

HTML в AMP
на

Подпишитесь на ежемесячную рассылку Workspace
Отлично! Мы отправили письмо на указанный вами электронный ящик с инструкцией по подтверждению.
Если письмо с подтвержением вашего e-mail не будет получено в течение 10 минут, пожалуйста, проверьте папку СПАМ в соответствующем почтовом ящике.