Тендеры и лиды
Информация

Опалубка Домстрой
Строительство и ремонт
Россия, Щелково
Интернет-магазин
Декабрь 2022
● Создать имиджевый и корпоративный сайт с демонстрацией 3D-моделей опалубки
● Разработать удобный каталог продукции
● Акцентировать внимание пользователей на собственном складе компании
● Реализовать калькулятор для предварительного расчета стоимости
● Выделить «Опалубка-Домстрой» среди конкурентов за счет имиджевой составляющей и запоминающегося визуала
● Провести качественное SEO-проектирование сайта для сохранения текущего уровня трафика
● разработана дизайн-концепция с применением 3D-моделей, которая впечатляет пользователя и выделяет «Опалубка-Домстрой» на фоне других сайтов из этой ниши
● проработана навигация и структура позволяют легко ориентироваться на сайте
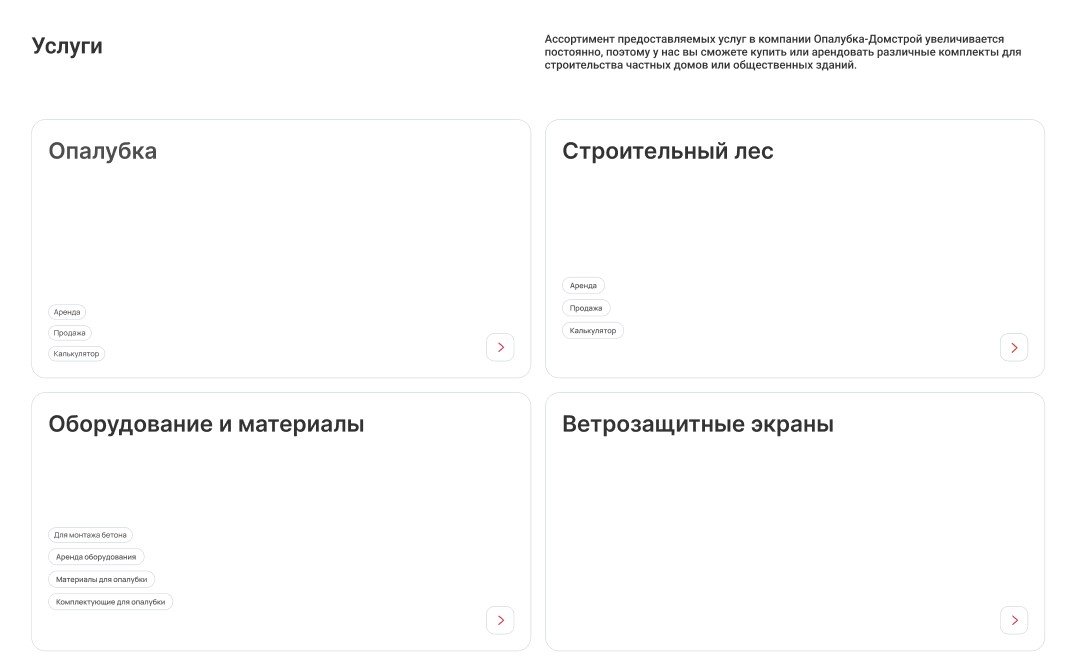
● структура каталога учитывает специфику ассортимента и услуг поставщика, благодаря чему клиент быстро находит нужный вид продукции
● страницы оборудования включают все информационные блоки и возможности, необходимые заказчику: от подвижной 3D-модели и калькулятора до технических характеристик продукции
● при помощи ряда контентных страниц помогли сформировать образ надежного поставщика для потенциальных клиентов.
«Опалубка-Домстрой» — крупный поставщик опалубки и комплектующих к ней. Для компании мы разработали сайт, где клиенты компании могут ознакомиться с ассортиментом, ценами и техническими характеристиками продукт

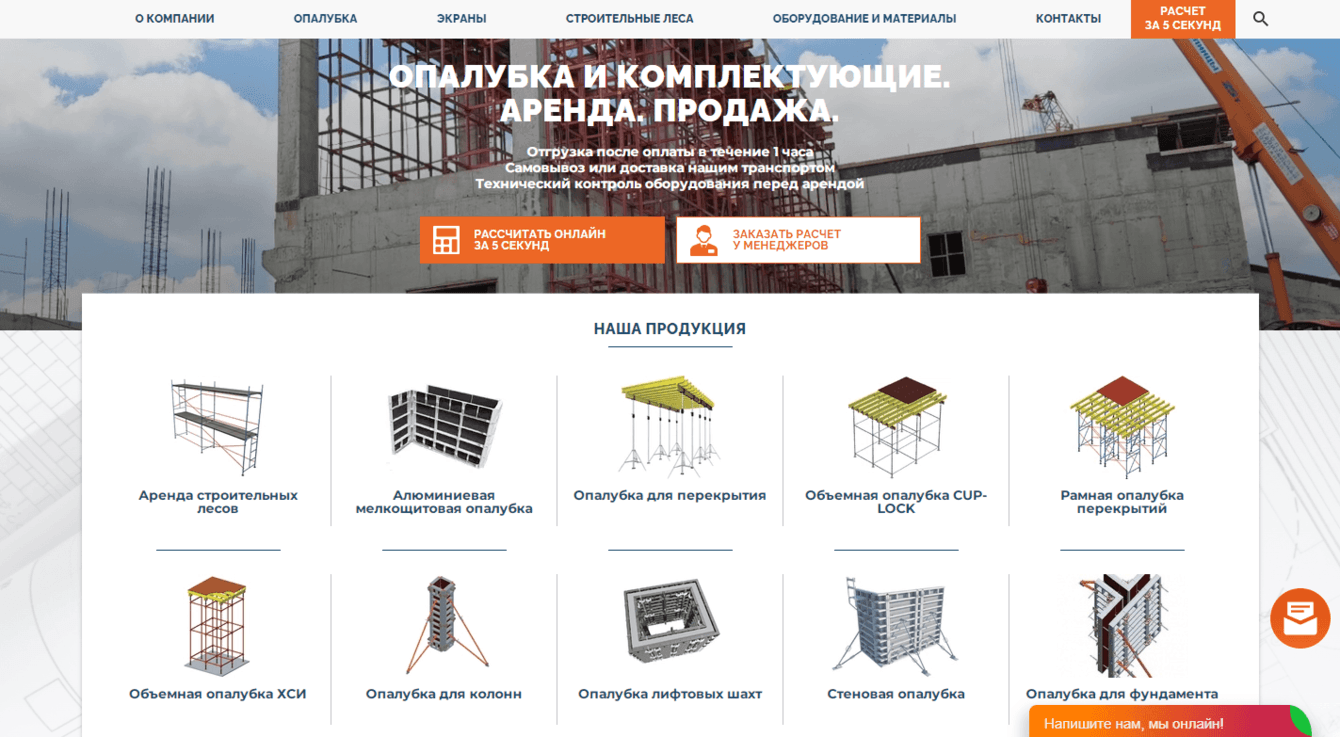
Старый сайт компании приносил хороший трафик, однако он морально устарел, не вызывал доверия и не показывал конкурентные преимущества «Опалубка-Домстрой». Собственный склад, качественная продукция и надежное партнерство — эти сильные стороны поставщика оставались незаметными.

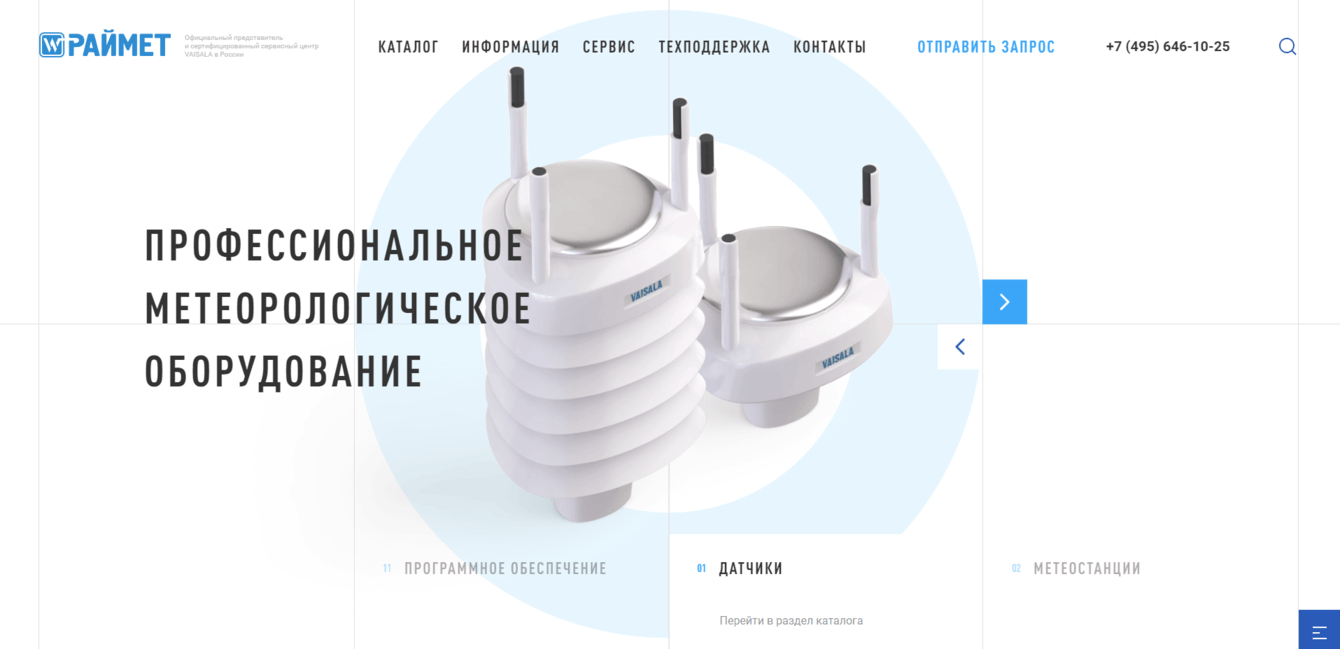
При обращении заказчик сообщил, что хочет переработать каталог и использовать 3D-модели — на это его вдохновил сайт «Раймет» из нашего портфолио и подобранные ранее референсы.

Перед проектированием структуры мы провели аналитику, чтобы изучить нишу, бизнес-процессы компании и разработать рекомендации для будущего сайта.
На данном этапе были проведены исследования:
● анализ старого сайта;
● анализ бизнеса заказчика;
● CustDev с клиентами компании;
● анализ сайтов конкурентов.

Также в рамках работ аналитики провели SEO-проектирование, сформировали структуру будущего сайта и составили рекомендации по его функциональности. Артефакты аналитики были использованы при создании прототипов и технического задания на разработку.

Во время прототипирования дизайнер сформировал структуру и наполнение страниц. На этом этапе видно, из каких блоков и контента будет состоять сайт. Такой «скелет» разрабатывается для всех страниц и разделов. Он помогает команде и заказчику утвердить первоначальное видение проекта до самых мелочей, включая кнопки, иконки, заголовки и другие элементы интерфейса.



Чтобы попасть в видение клиента, перед разработкой дизайн-концепции мы презентовали мудборд — коллаж со скриншотами других сайтов. Обсуждать визуал на словах сложно, особенно людям, далеким от дизайна. Намного проще показать конкретные примеры и узнать, какие приемы нравятся заказчику, а от чего стоит отказаться.

«Формирование мудборда является важным этапом в дизайне. Если его проигнорировать, снижается вероятность попадания в предпочтения клиента. После обсуждения мудборда мы поняли, что заказчика привлекает простота, лаконичность, минимализм и воздушность. Эти принципы мы положили в основу дизайн-концепции». Ирина Жукова, ведущий дизайнер
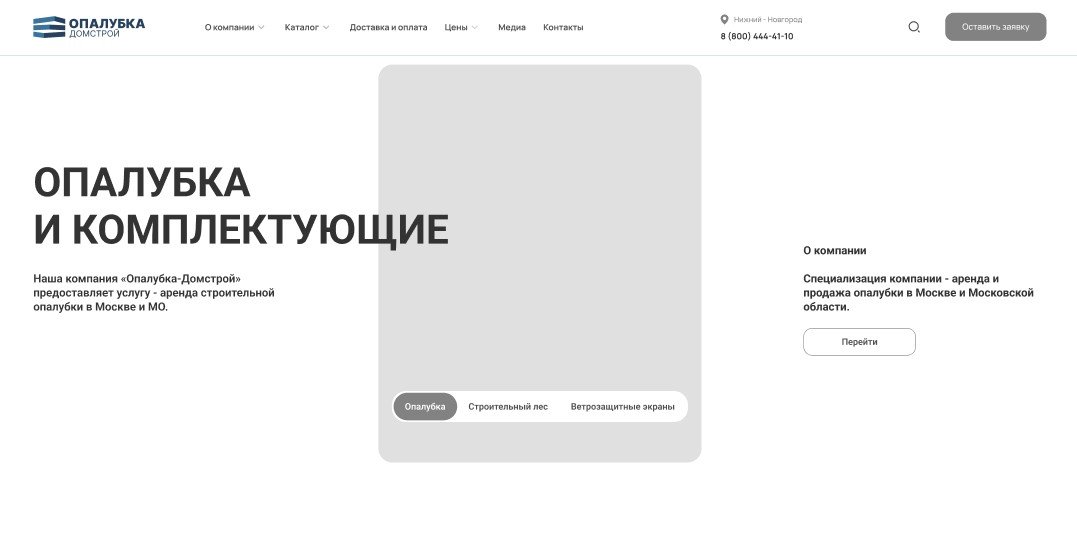
Видение команды и заказчика совпало, поэтому у нас была полная свобода для творчества и экспериментов. В результате мы разработали чистый и минималистичный дизайн с мягкими формами и типографикой, который дополнен интересными решениями в рамках оформления страниц.
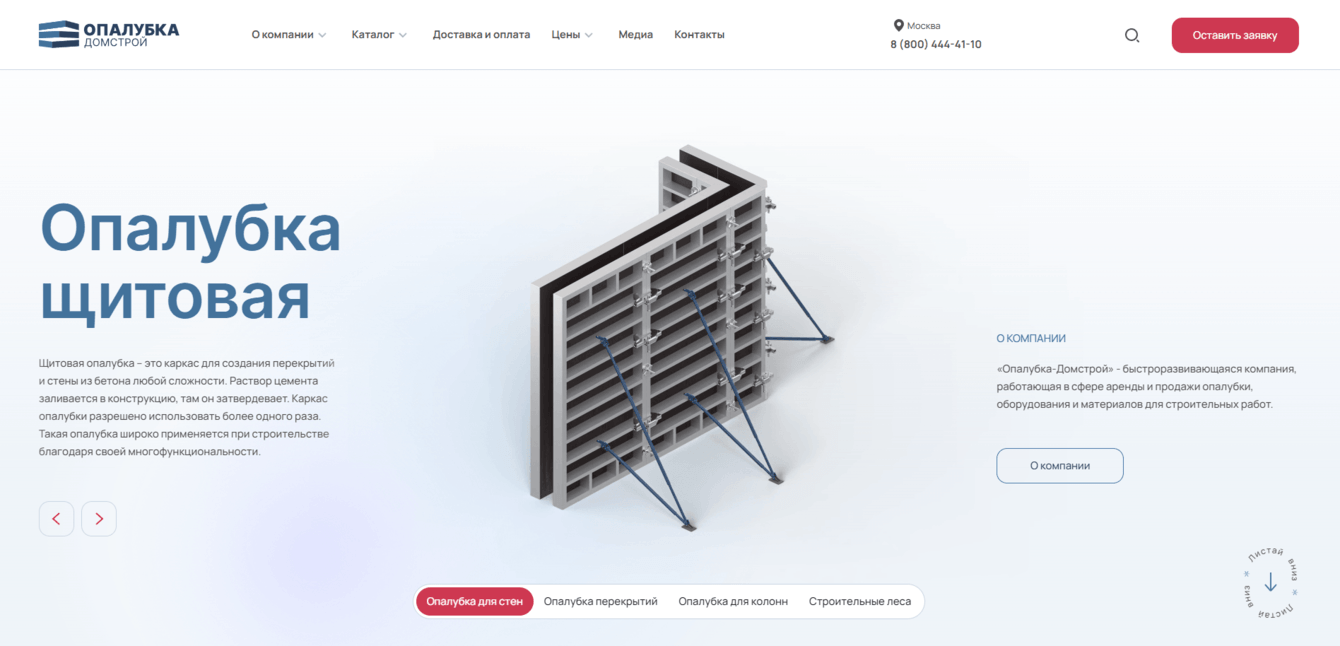
В этом кейсе 3D задает направление всей дизайн-концепции. Ключевое место в композиции первого экрана главной страницы занимают модели опалубки, которые собираются при пролистывании слайдера. Интерактивные блоки с более простой анимацией дополняют основную задумку.
Команда стремилась сохранить легкое восприятие интерфейса, используя для этого отдельные приемы. Например, чтобы получить эффект воздушности, за курсором плавно движется градиентное облако. Оно ненавязчиво взаимодействует с пользователем и создает дополнительное пространство.

Дизайнеры ласково назвали этот эффект «мякишами»
Для блока «Склад и производство», на котором заказчик хотел сделать акцент, мы предложили нестандартное интерактивное решение — фото склада передвигается по вертикали дублирует направление движения курсора.

Также мы оживили логотип компании — на новом сайте он крутится вокруг себя в прелоадере при загрузке страниц.

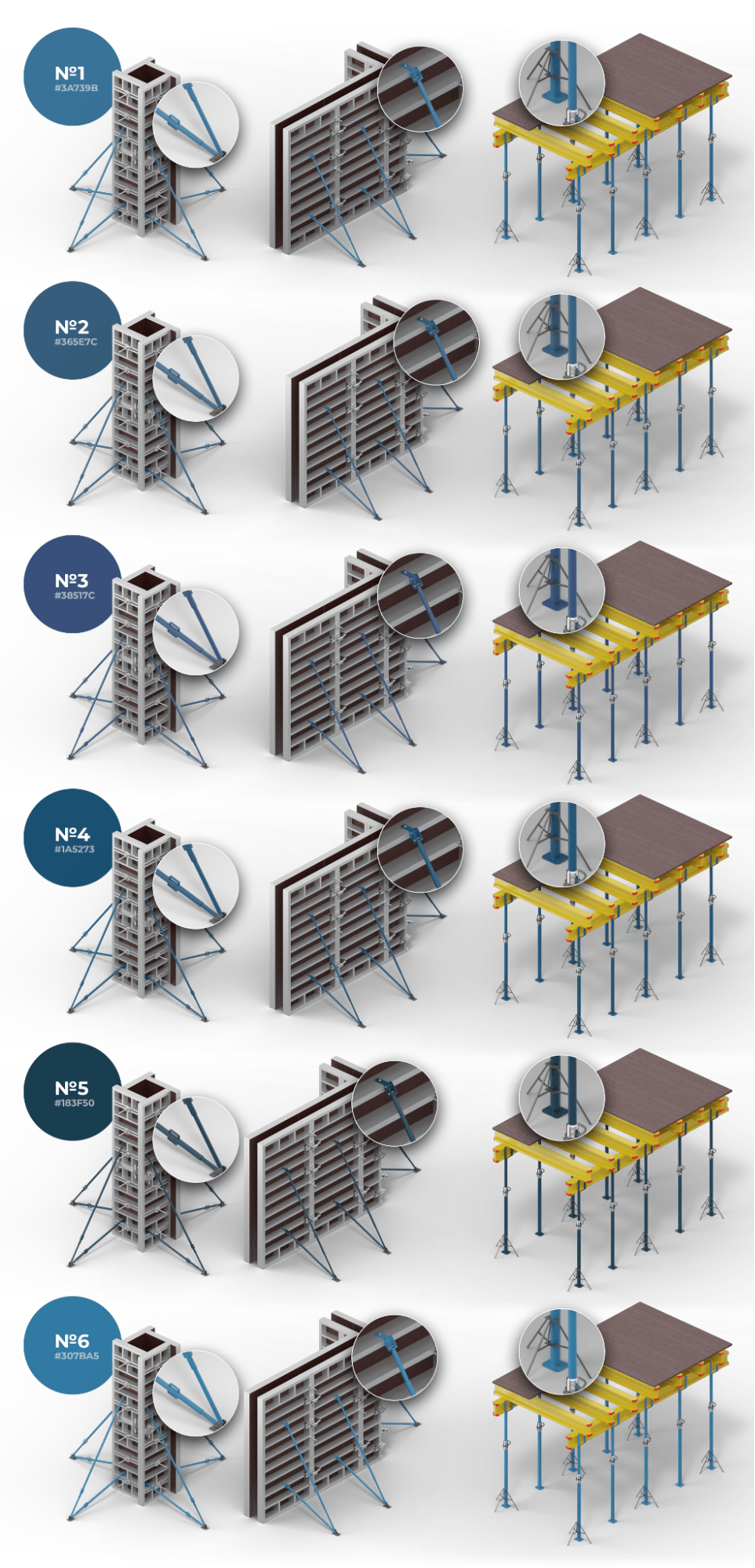
Цветовое решение основано на темно-синем корпоративном цвете «Опалубка-Домстрой» — мы использовали его и в элементах интерфейса, и при разработке 3D-моделей.

В итоге получился подвижный и вместе с этим легкий для восприятия дизайн. Анимация и интерактивность уравновешены большим количеством свободного пространства, минималистичной структурой и сбалансированным объемом контента.
До «Опалубка-Домстрой» мы уже реализовывали сборку оборудования в 3D, так что у нас был четкий и налаженный процесс в этой части работ по дизайну.
Разработка моделей опалубки проходила в несколько этапов.
1. Сбор фактуры от заказчика
Фото оборудования, чертежи, техническая документация, инструкции по сборке — все это пригодилось дизайнеру, чтобы создать реалистичные копии оборудования.



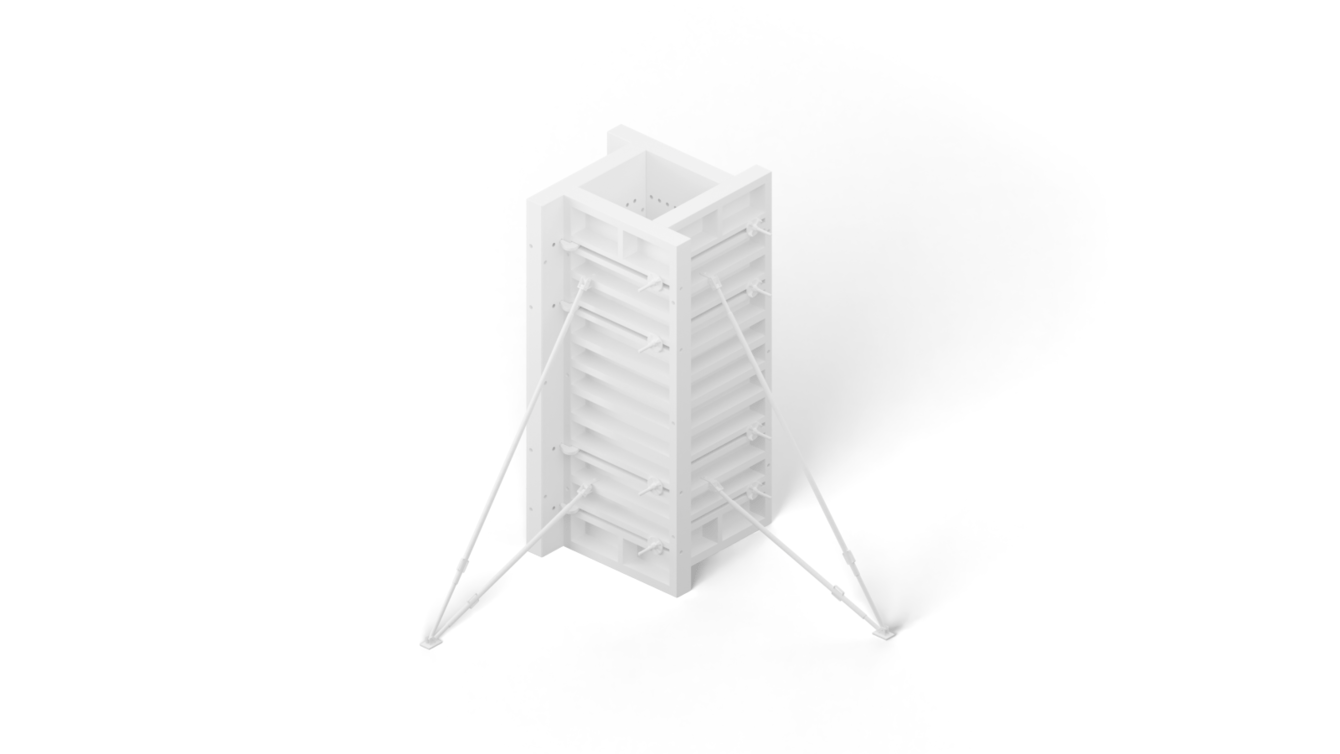
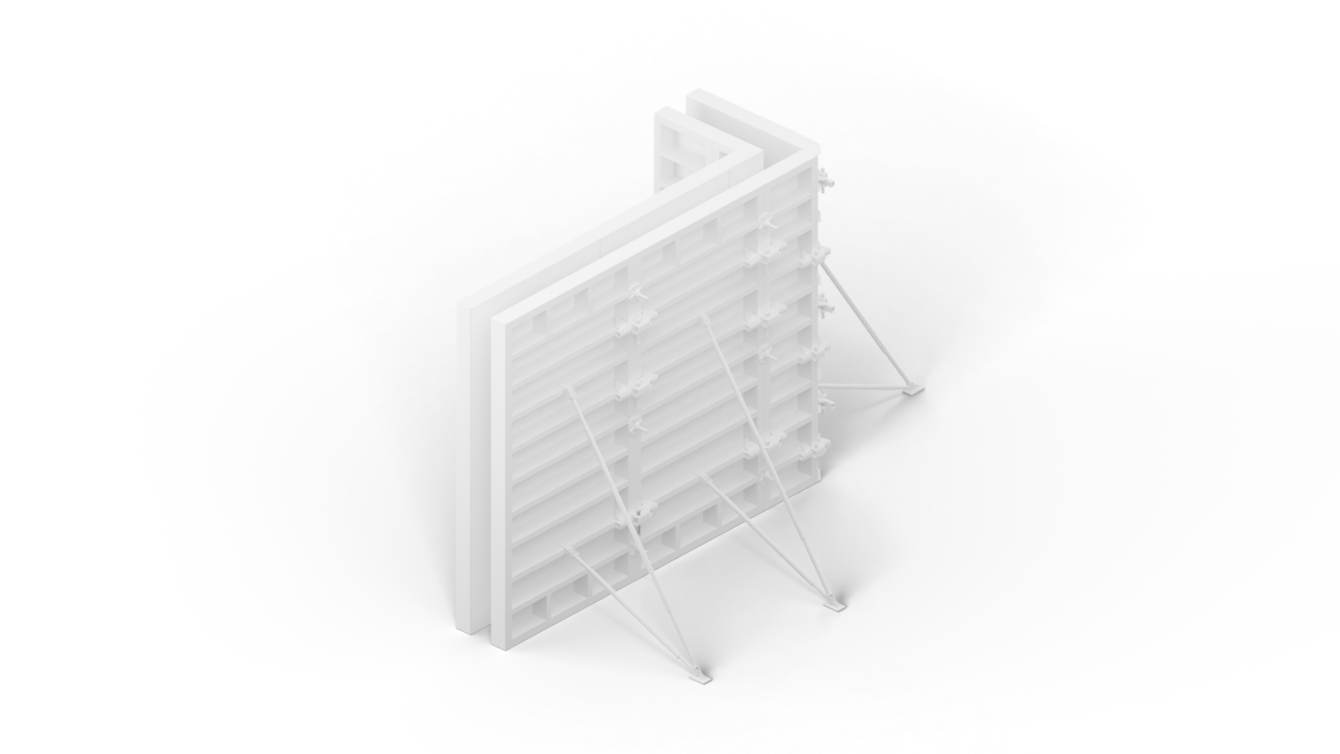
2. Разработка «сырой» модели в Blender
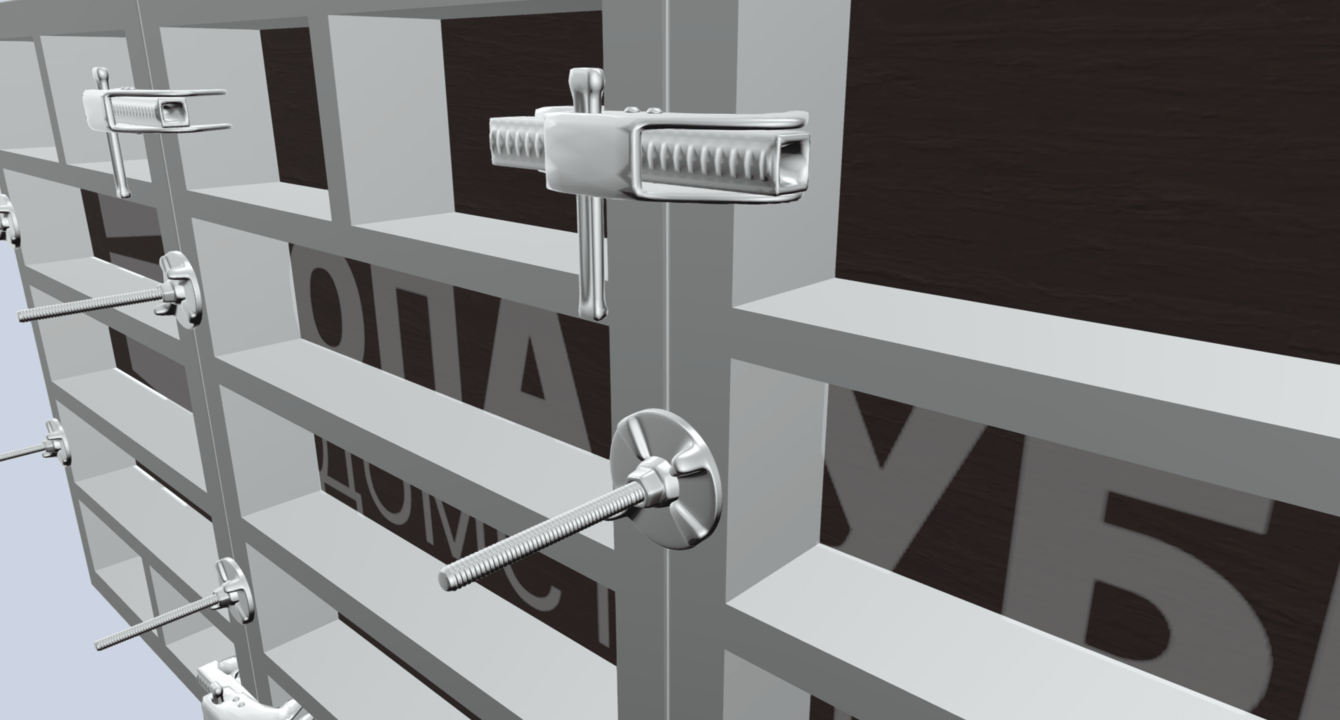
Этап, на котором дизайнер создает первичную модель без цвета и фактуры. Секрет успеха здесь в детализации — чем лучше проработаны мелкие нюансы, тем эффектнее и реалистичнее смотрится модель.


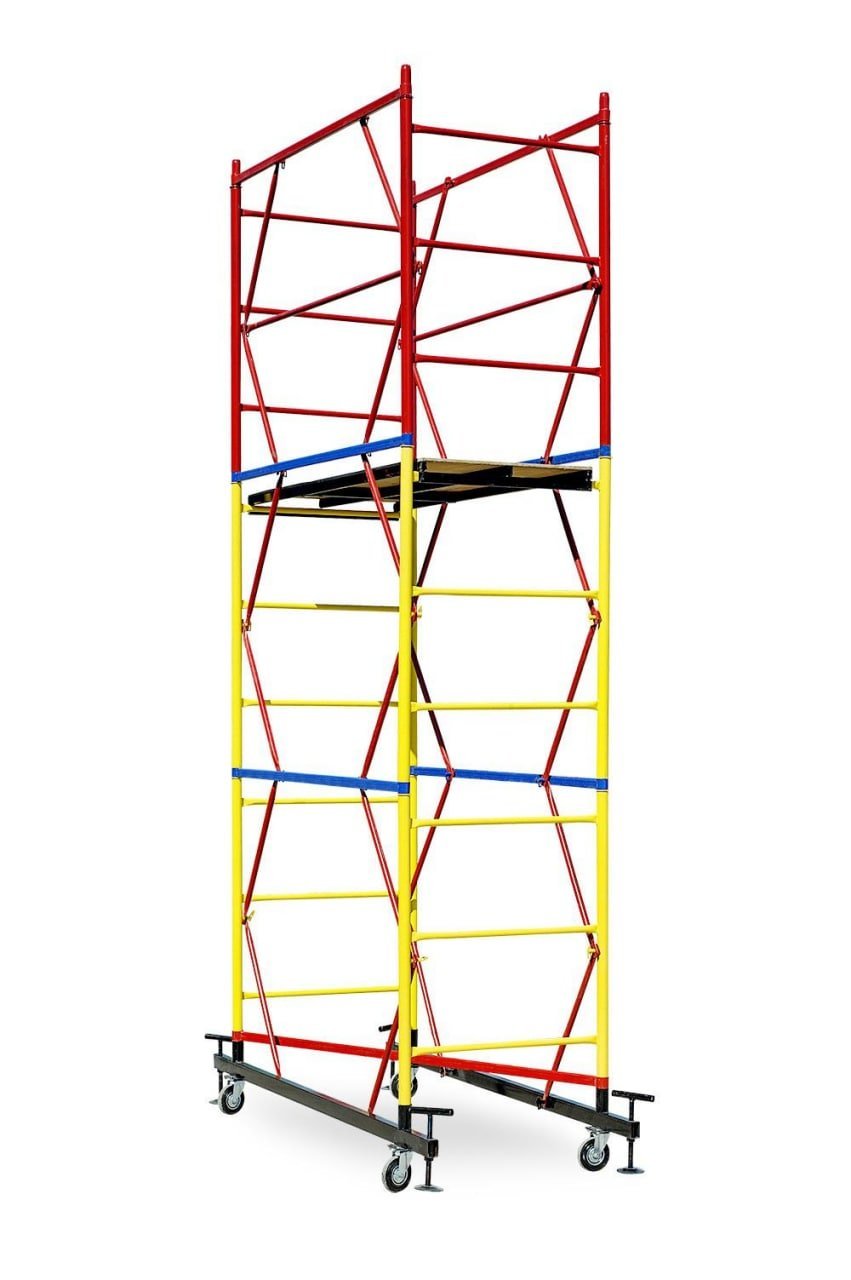
Мы планировали добавить 3D-модели в каталог, чтобы пользователь мог сам их посмотреть и оценить качество конструкций. Поэтому было принято решение создавать точные копии оборудования вплоть до винтиков — так клиент может сформировать правильные ожидания от товара и предварительно «пощупать» оборудование перед покупкой.

При согласовании моделей с заказчиком мы корректировали габариты, масштабы и геометрию конструкций.
3. Работа с фактурой и цветом
Из серого объекта модель обрастает реалистичными деталями и становится похожа на свой настоящий прототип. Мы окрашивали модели под фирменный цвет заказчика.

«В 3D объект имитирует условия окружающей среды — на него падает свет и материал не всегда отражает цвет в точности, как это предполагает брендбук. Поэтому мы сделали несколько вариантов синей краски и предлагали заказчику выбрать рендер, наиболее подходящий компании по цвету». Алексей Нибо, дизайн-директор
Кроме цвета на некоторых объектах мы подробно прорабатывали и фактуру. Чтобы добиться правильного вида фанеры, заказчик предоставил нам реальные фотографии деревянного материала, и на их основе дизайнер создал корректную текстуру для моделей.
После финального утверждения модели шли:
● на анимацию для иконок-тизеров и основного слайдера на главной
● на загрузку на внешнем сайте, чтобы мы могли добавить модели на страницы продукции (те самые 3D, которые может смотреть пользователь)
4. Анимация
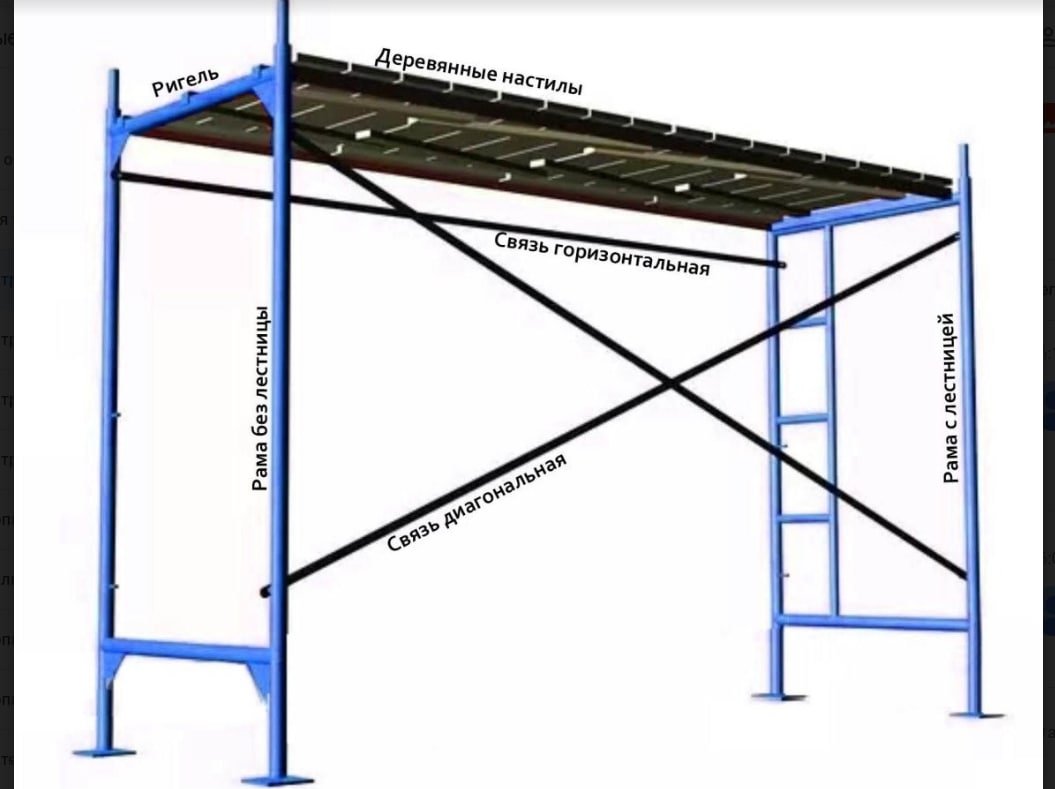
Принцип реалистичности соблюдали и на этом этапе. Например, изначально мы сделали слишком подробную сборку строительных лесов. Во время согласования выяснилось, что при доставке оборудование приходит частично собранным, и на деле некоторых этапов монтажа, которые мы отразили, нет.
Заказчик передал инструкции по сборке и, следуя техническим документам, мы упростили движение и сделали анимацию менее подробной. Таким образом, клиенты видят не только копию оборудования, но и реалистичный процесс сборки, который предстоит провести на объекте.
Еще один нюанс при работе с 3D — загрузка готовых анимаций на сайт. Задача дизайнеров — найти компромисс между весом видеофайла и эстетикой визуала.
В нашем проекте средний размер анимаций равен 260 кб — это оптимальный объем для демонстрации движения и рабочей скорости загрузки страницы.
«Чем меньше пикселей одновременно движется в кадре, тем меньше будет размер файла. Мы не стремились сократить все по максимуму, но ограничивали количество кадров по внутреннему регламенту и старались не “шевелить” много элементов одновременно. Это непростая задача, учитывая высокий уровень детализации моделей». Алексей Нибо, дизайн-директор
После рендера видео анимированных 3D-моделей передавались на верстку разработчикам.
5. Загрузка на Sketchfab
Sketchfab — это онлайн-сервис, где авторы могут публиковать свои 3D-модели и после размещать их предпросмотр на внешних источниках. Мы использовали эту возможность, чтобы добавить модели опалубки в каталог для пользователей.
С загрузкой не все так просто — у ресурса есть свои требования к моделям, так что нам пришлось оптимизировать объекты для публикации.
«Если в видео на вес файла влияет число кадров и не важны характеристики модели, то здесь в игру включается количество полигонов, из которых состоит модель. Чтобы соблюсти требования Sketchfab, в некоторых случаях мы упрощали геометрию оборудования и таким образом уменьшали вес 3D-моделей». Алексей Нибо, дизайн-директор
Загруженную на Sketchfab модель разработчикам оставалось интегрировать в каталог с помощью функции предпросмотра.
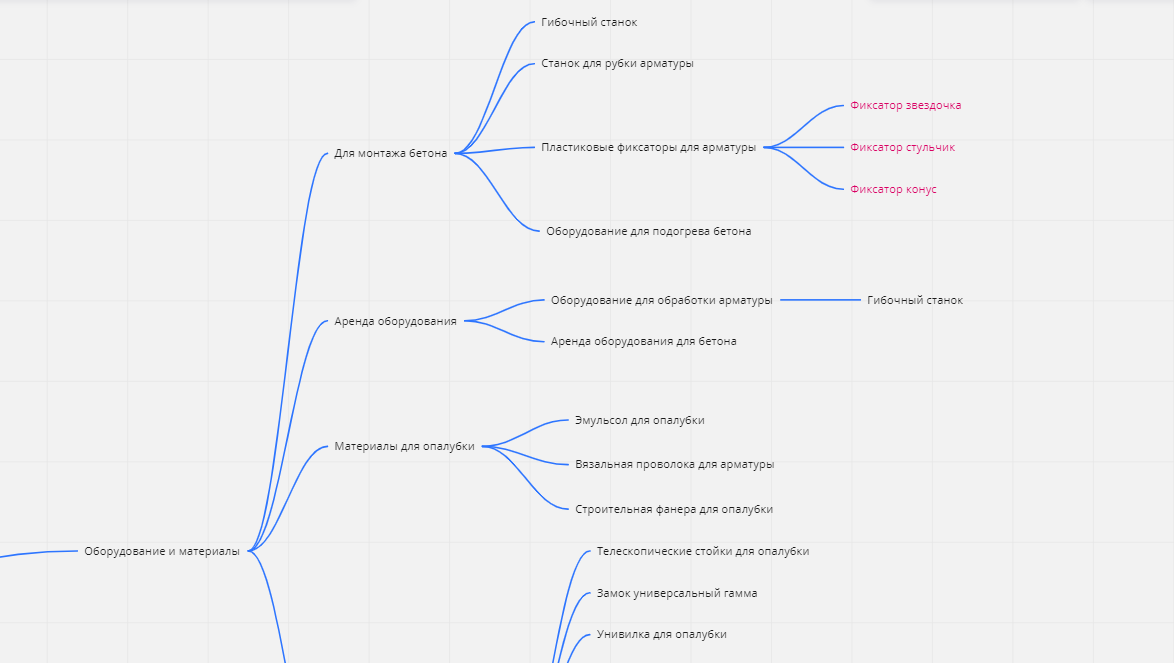
Сайт состоит из контентной части и каталога — главного инструмента пользователя. Чтобы клиентам было удобно искать нужные позиции, мы разработали удобную навигацию. Сложность заключалась в глубине структуры — путь к некоторым товарам занимал до 5 итераций.
Для быстрого поиска мы создали многоуровневое выпадающее меню, которое открывается при нажатии на раздел и помогает легко находить нужные страницы продукции и разделы сайта.
Каталог от родительской страницы и до страниц отдельных позиций реализован в формате конструктора. Мы подготовили более 10 блоков, которые можно интегрировать в интерфейс в зависимости от задач того или иного уровня каталога: галерея изображений, блок преимуществ, технические характеристики и проч.
Такой подход позволяет заказчику самостоятельно адаптировать страницы сайта под любой вид продукции через админку.
Особенность ниши заключается в масштабе стройки — чек заказа зависит от того, какое количество квадратных метров будет возводить компания. В этом случае удобно, когда клиент может прицениться и узнать, во сколько обойдется опалубка именно для его проекта.
Для закрытия этой потребности мы создали калькулятор, где вместо ручных расчетов достаточно ввести несколько цифр и увидеть предварительную цену заказа. Мы учли разные виды услуг и оборудования: калькулятор настроен под аренду и продажу всех позиций из каталога.
Чтобы отразить сильные стороны поставщика, мы добавили ряд информационных страниц:
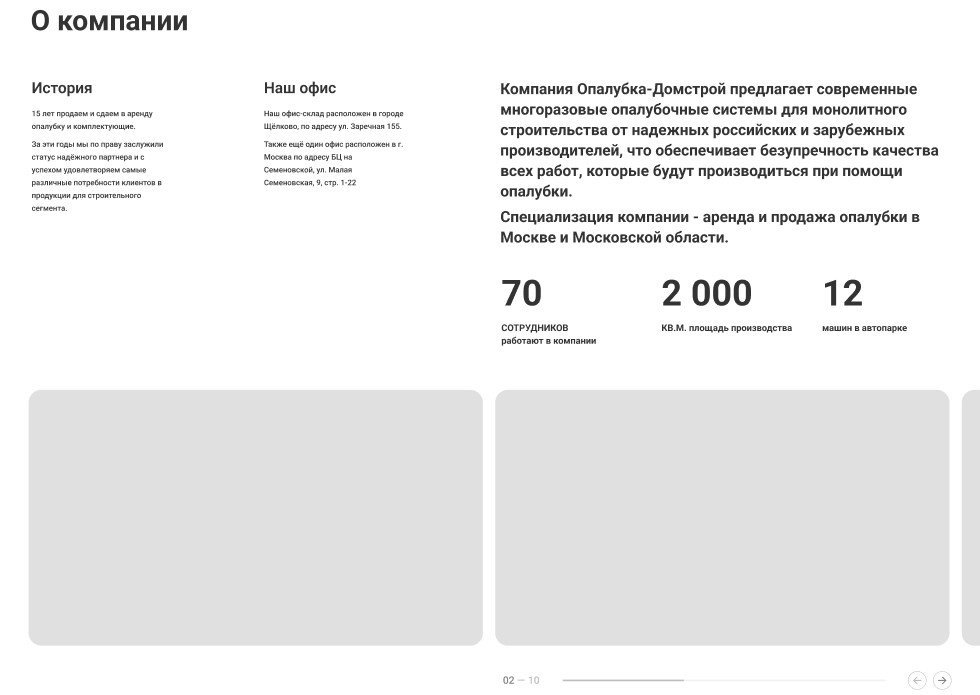
● «О компании» — презентует компанию через цифры, достижения и команду;
● «Склад и производство» — демонстрирует собственные мощности поставщика;
● «Реализованные проекты» — отражает объекты, которые были возведены с оборудованием компании;
● «Документы» — формирует прозрачный подход к сотрудничеству
С помощью этих страниц сайт показывает «Опалубка-Домстрой» как надежного партнера с качественной продукцией и ответственным подходом к бизнесу.
Мы обеспечили быстрый доступ для связи пользователей с менеджерами, разместив кнопку «Оставить заявку» в хедере. Также форма заявки размещена внизу страниц, чтобы на любом шаге клиент мог сразу связаться с компанией.
Команда разработала сайт поставщика строительного оборудования с сильным визуалом и удобным каталогом.
Основные результаты:
дизайн-концепция с применением 3D-моделей впечатляет пользователя и выделяет «Опалубка-Домстрой» на фоне других сайтов из этой ниши
проработанная навигация и структура позволяют легко ориентироваться на сайте
структура каталога учитывает специфику ассортимента и услуг поставщика, благодаря чему клиент быстро находит нужный вид продукции
страницы оборудования включают все информационные блоки и возможности, необходимые заказчику: от подвижной 3D-модели и калькулятора до технических характеристик продукции
ряд контентных страниц помогают сформировать образ надежного поставщика для потенциальных клиентов.
Главное при разработке сайтов поставщиков оборудования — сделать удобный информативный каталог и отстроиться от коллег из той же ниши за счет нестандартных дизайнерских решений. В этом проекте реализованы обе задачи, и новый сайт «Опалубка-Домстрой» стал полезным инструментом для бизнеса, работающего в высококонкурентной среде.