Тендеры и лиды
Информация

Брыксин М.А.
Маркетинг, дизайн, реклама
Россия, Санкт-Петербург
Порталы и сервисы
iOS
Декабрь 2020
Профессиональный сервис для дизайнеров, решающий проблему поиска графических референсов путем автоматизации процесса с помощью искусственного интеллекта.
“Графика”, как её привыкли называть за время разработки, — это SaaS-сервис с атмосферой профессионального дизайн-комьюнити. Он содержит в себе большой стек технологий, который непрерывно поддерживает его открытым для новых пользователей.
Так под капотом IT-инфраструктуры стартапа лежит серверное ПО, реализованное на связке Python Django и промышленной базы данных PostgreSQL. База данных имеет структуру связного графа, чтобы на этапе препроцессинга каждая новая картинка при добавлении автоматически встраивалась в работающую модель рекомендаций, реализованных на основе алгоритмов машинного обучения (OpenCV для извлечения объектов и дальнейшее глубокое обучение с помощью библиотек Python).
Для большей гибкости на клиентской части, серверная часть реализует протокол GraphQL. Бэкенд также интегрирован c Amazon S3 для хранения больших объемов графических данных и использует клауд-функции для их обработки. Тестовой средой для промежуточных версий послужили сервисы Heroku.

Помимо комплексной вычислительной серверной части, сервис включает в себя клиентский сайт, реализованный на связке фронтенд-фреймворка React и бэкенд-фреймворка NodeJS. Отдельный бэкенд фреймворк для клиентской части взяли неспроста. С одной стороны, так мы применили Strapi в качестве аналога CMS при построении API, который удобно кастомизировать именно с использованием JavaScript. С другой стороны, это полностью независимый относительно функциональной части сайта продукт, поэтому не страшно иметь распределенную архитектуру
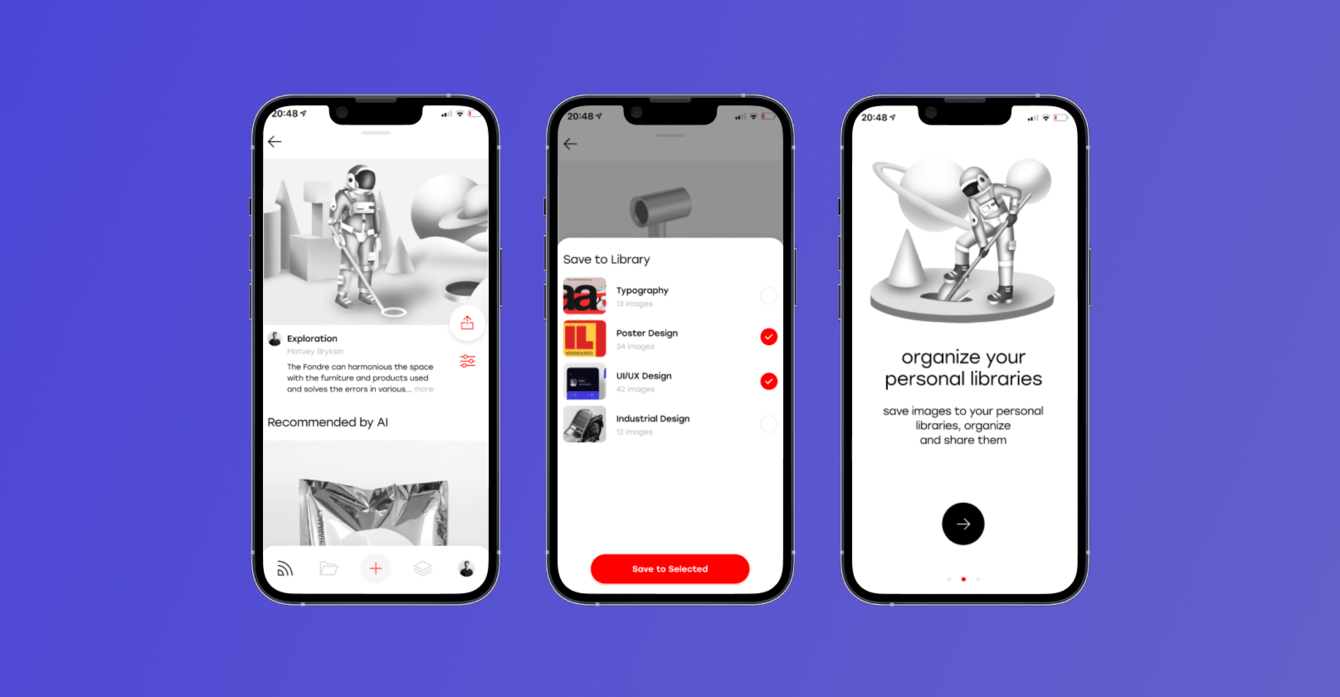
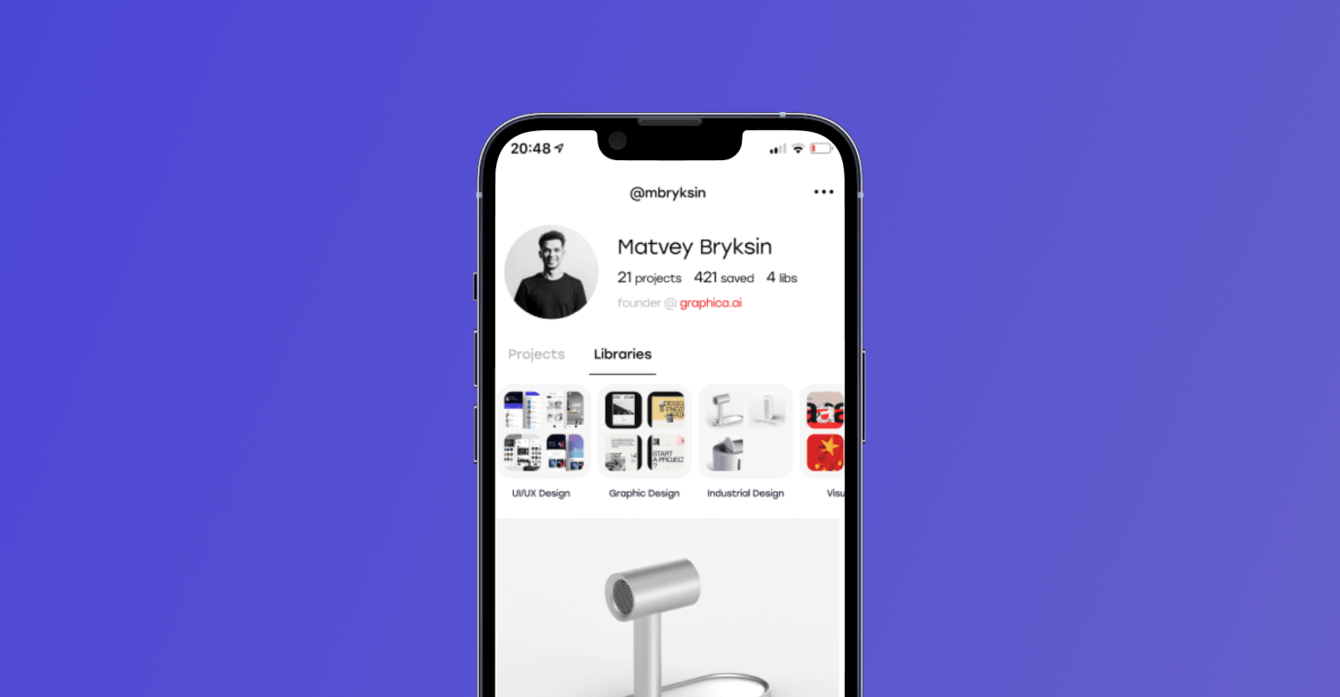
Так, наш кейс посвящен разработке мобильного приложения. Особенностью реализации нативного мобильного приложения Графики под iOS стало использование современного, недавно вышедшего в свет фреймворка SwiftUI. Конечно, в силу низкой вариативности предоставленного от Apple нового фреймворка, приходилось часто возвращаться к классическому UI Kit. Так на клиентской части у нас тоже получилась гибридная архитектура.
Мы реализовали ещё один интересный проект с неклассическим стеком, а Заказчик бейдж “SwiftUI” и любовь со стороны App Store за продвижение молодого и амбициозного стека технологий от Apple.

Как сервис, созданный для подбора профессиональных референсов для пользователей, graphica.ai позволяет осуществлять умный анализ картинок, имеющихся в базе по целому ряду характеристик, среди них — лэйаут, цветовая гамма и гистограмма изображения (то есть структура изображения и даже его семантическое наполнение). Так сервис может отличить картинку ландшафтного дизайна от дизайн визитки или дизайна интернет-сайта.
Так как graphica.ai работает с пользовательским контентом, она защищает картинки авторским правом — на сервисе пользователь может вручную указывать ссылки на источники. В противном случае, если картинка уже всплывала в крупных источниках, сервис позволяет отследить его автоматически.
Максимизировать пользовательский опыт позволяет интегрированный нами сервис Amplitude для дальнейшей продуктовой аналитики и отслеживания метрик.
#PostgreSQL #Django #Python #OpenCV