Тендеры и лиды
Информация

Airspector
Промышленность и оборудование
Россия, Москва
Январь 2024
Улучшить и упростить архитектуру мобильного приложения, чтобы обеспечить безболезненное развитие в будущем. А для автономности работы внедрить кэширование карт.
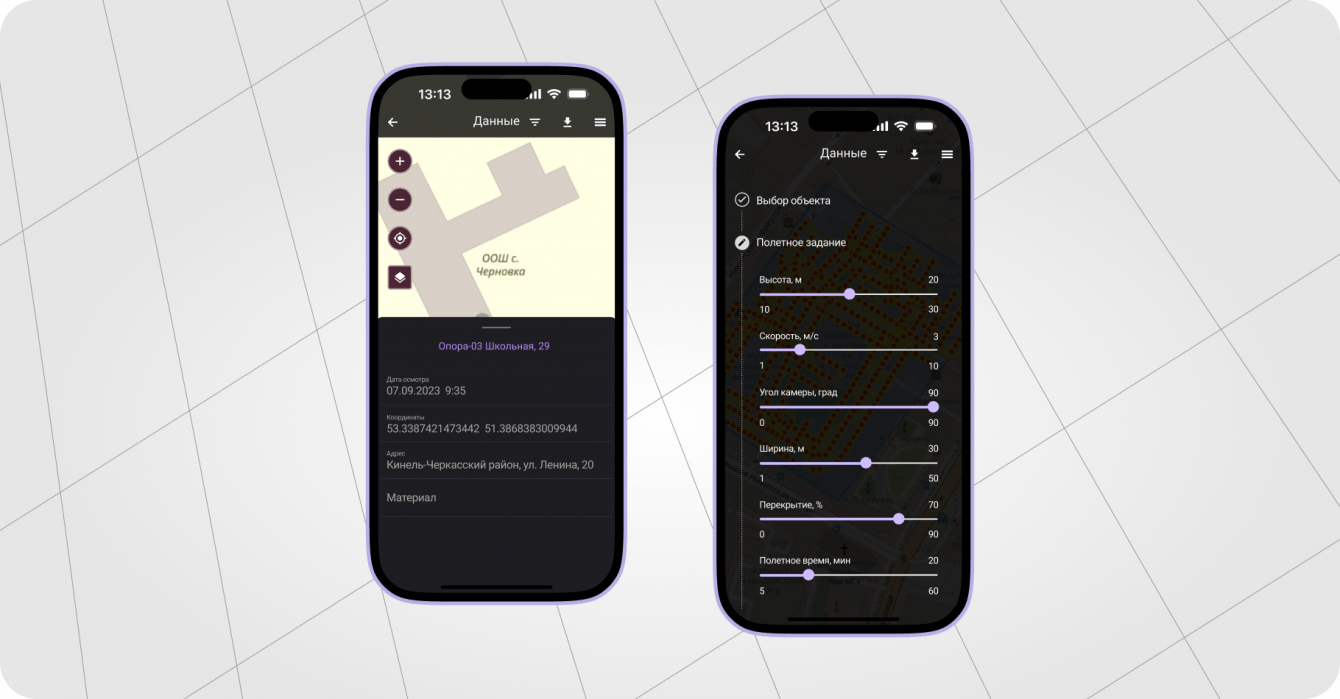
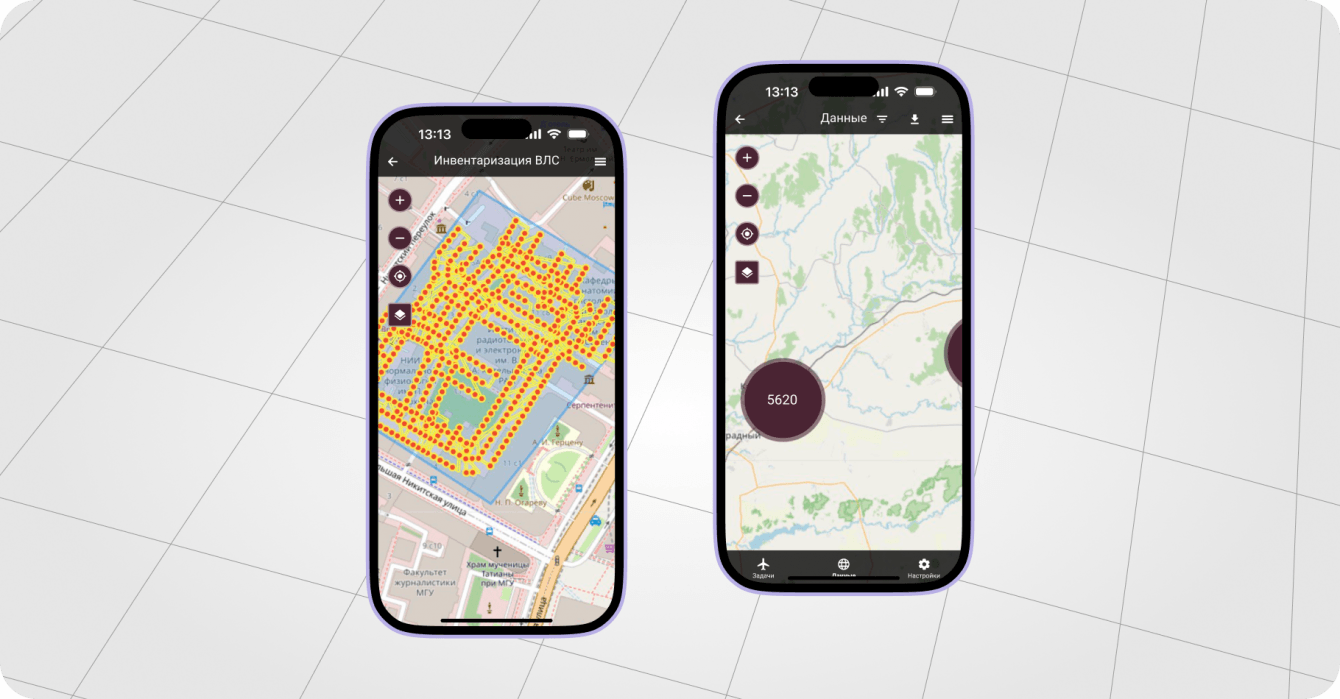
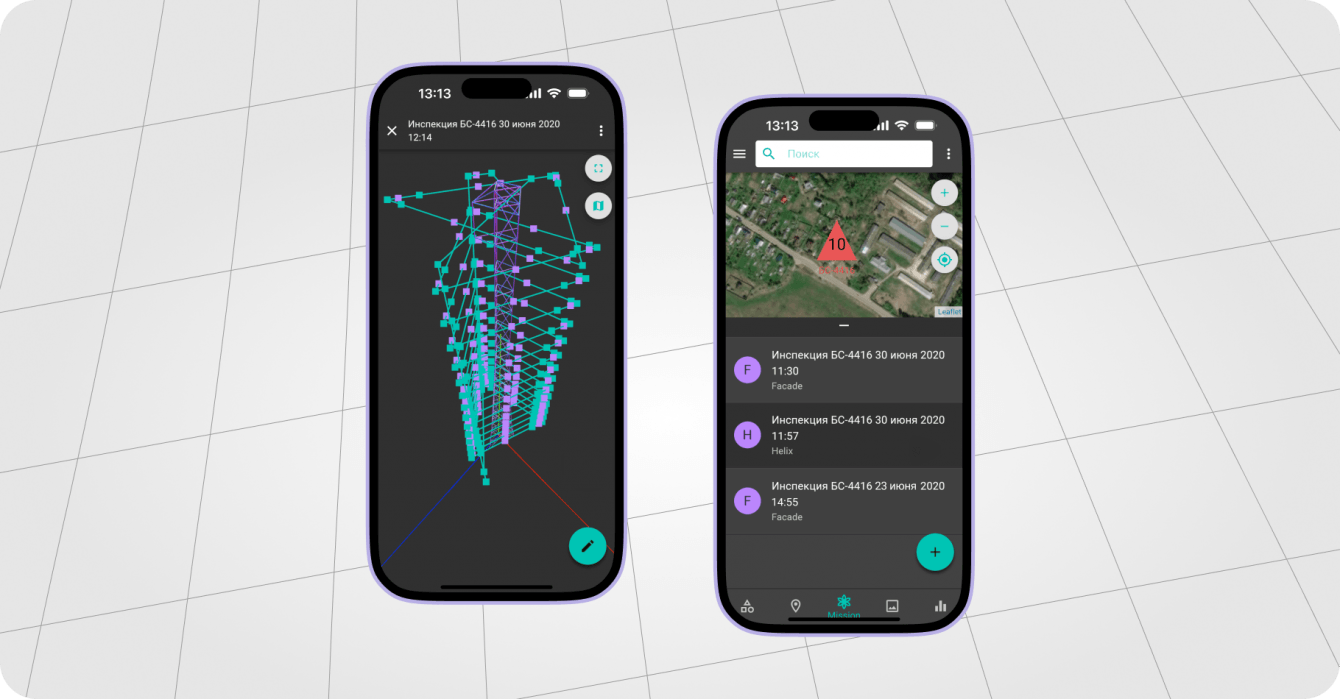
Основная цель приложения — автоматизированные вертикальные инспекции с использованием дронов и технологий искусственного интеллекта. Сервис используется для осмотра вышек сотовой связи, ветряных турбин, опор электропередач, факельных установок и обнаруживает коррозии, трещины, недостающие болты. Приложение экономит временные, человеческие, материальные расходы на регулярные инспекции.
Ключевые функции:
– Генерация полётных заданий по модели дорожной сети (опоры расположены вдоль дорог).
– Интеграция с БПЛА собственной разработки и изготовления.
– Полностью автоматическая обработка и анализ данных методами машинного обучения.

Что мы сделали:
1. Внедрение кэширования карт обеспечивает пользователям доступ к картографическим данным даже в условиях низкой сетевой доступности, что делает приложение более надежным и работоспособным.
2. Архитектурная стабильность новигатора благодаря рефаторингу кода.
3. Адаптивный интерфейс делает приложение более удобным и интуитивно понятным для пользователей, что способствует скорости выполнения задач.

У нас возникла проблема, когда мы запускали приложение на планшете с разрешением 1080x1920 при плотности пикселей 440 dpi, все объекты становятся очень большими, а страница авторизации уже не влезает в экран.
Внутри MaterialApp мы прописали ResponsiveBreakpoints, чтобы в последствии мы могли использовать определенные брейкпоинты. Для решения данной задачи мы использовали ResponsiveScaledBox. Компонент, который позволяет масштабировать дочерние виджеты. Для этого оборачиваем все дерево виджетов странички и задаем оптимальную ширину. В этой ситуации нам как раз и понадобятся брейкпоинты, которые мы объявили ранее, и их мы используем внутри ResponsiveValue.
Таким образом, в зависимости от брейкпоинта, мы выставляем значение ширины 400 для телефона, а для планшета все те же 1200.

Приложение помогает проводить полностью автоматизированные инспекции, при которых не требуется ни пилот дронов, ни эксперт для обнаружения дефектов.
Наши изменения значительно улучшили пользовательский опыт и способствуют более эффективной работе в сфере вертикальных инспекций.
1. Удобно управлять инспекционными заданиями, так как новая навигация делает процесс более интуитивным.
2. Проведение инспекции даже в удаленных или малодоступных местах благодаря возможности работы в автономном режиме.
3. Экономить время и ресурсы, так как адаптивный интерфейс позволяет эффективно работать на различных устройствах.