Тендеры и лиды
Информация

Аналитический центр при правительстве РФ
Государство и общество
Россия, Москва
Декабрь 2022
В России действует информационная система досудебного обжалования. В ней граждане могут обжаловать решения органов власти, которые были приняты во время предоставления госуслуг. За развитие этой системы отвечает Аналитический центр при Правительстве Российской Федерации. Нам предстояло разработать дашборды, которые наглядно презентуют данные о работе системы, экономят время госслужащих и помогают принимать правильные решения на основе аналитики.
На старте заказчик представил объемный пул данных, которые используются для контроля системы досудебного обжалования.
Мы провели аналитику, чтобы выяснить:

Специфика состояла в уровне госслужащих — вице-премьер, министры и инспекторы, для которых мы делали экраны, мыслят разными масштабами.

Одна и та же информация имеет разную значимость для госслужащих, и мы учли этот фактор при разработке экранов.
Как справились с показателями:

Веб-сервис представляет собой многоуровневую систему экранов, на которых в зависимости от роли пользователя отображаются соответствующие типы данных.
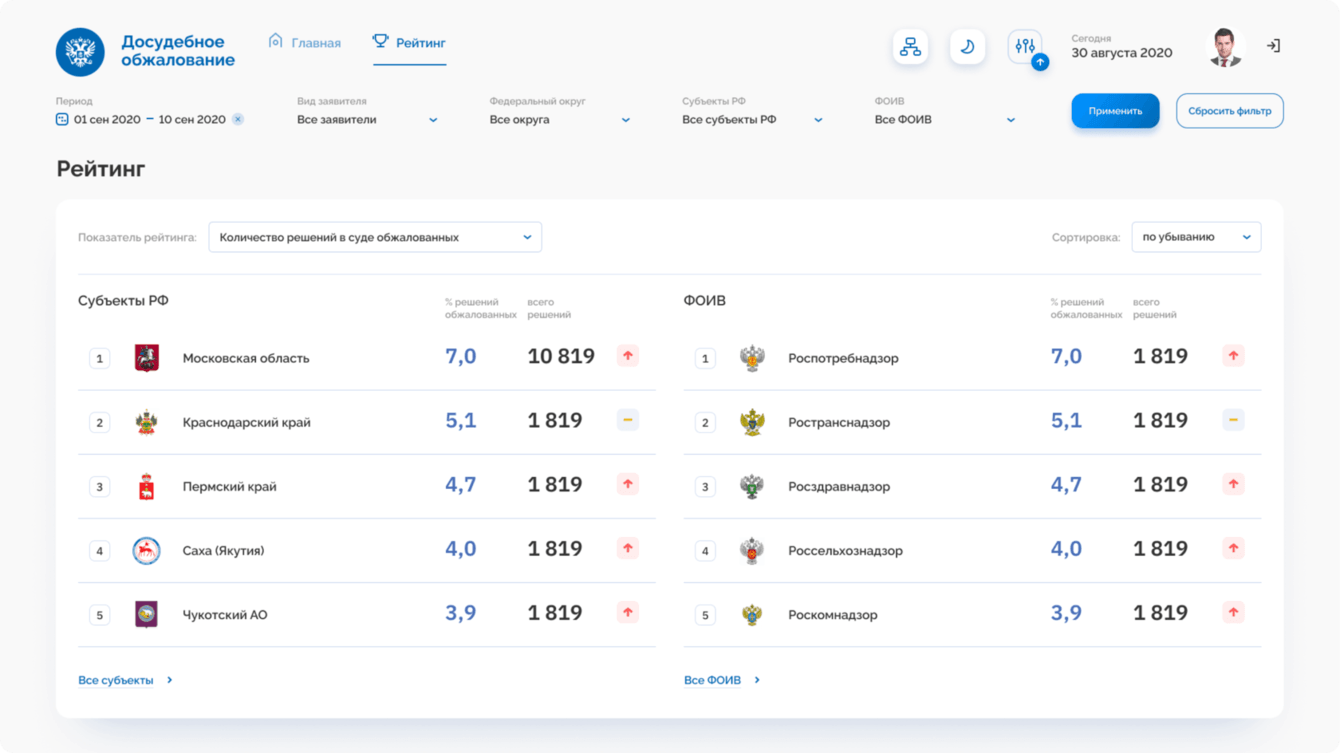
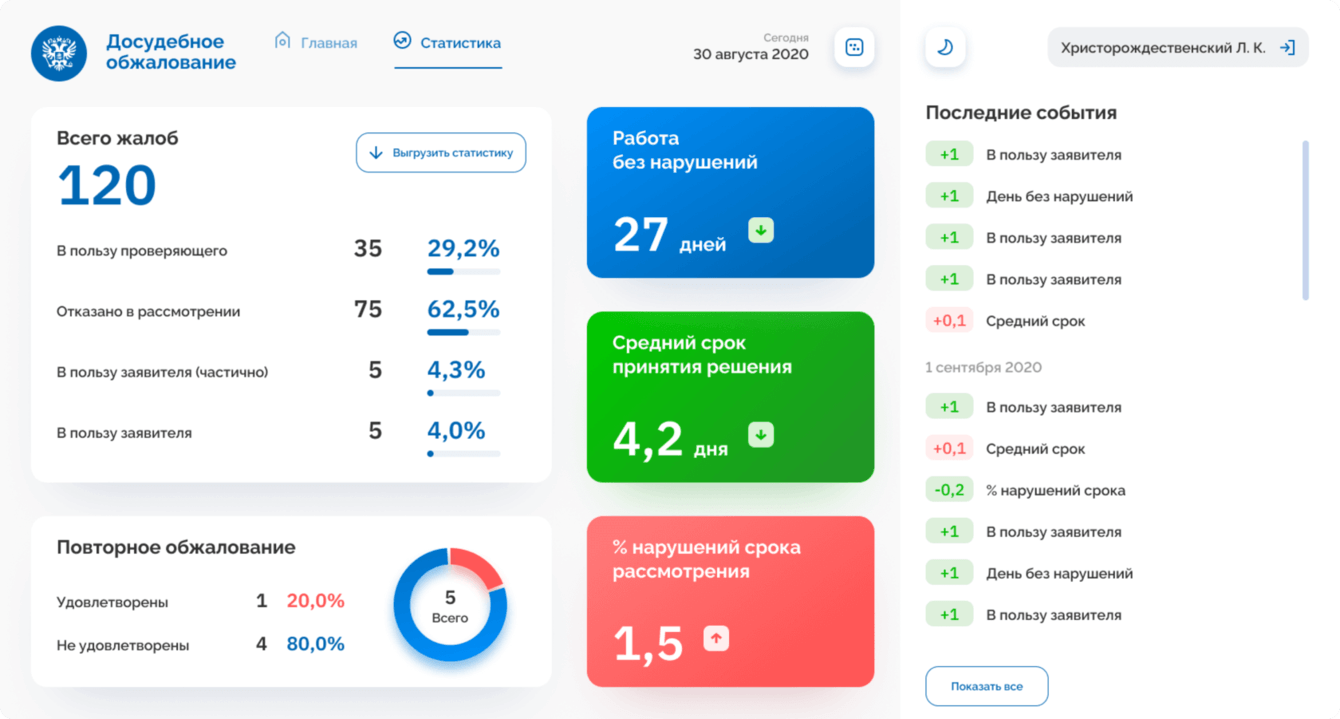
Вице-премьер оценивает эффективность системы досудебного обжалования в масштабах государства. Ему доступны сводные данные по всей стране, а также цифры в разрезе субъектов, округов и федеральных органов исполнительной власти. На главной странице мы отобразили общие показатели работы системы: количество жалоб и детализация по ним, средний срок принятия решения, количество жалоб с нарушенным сроком и количество исков, поступивших в суд.

Цвет плашек подсказывает, на какие показатели стоит обратить внимание, а диаграммы и графики помогают визуально оценить ситуацию по структуре и динамике показателя.
Нажатием на плашку пользователь переходит на страницы с детализированной информацией по группам данных.






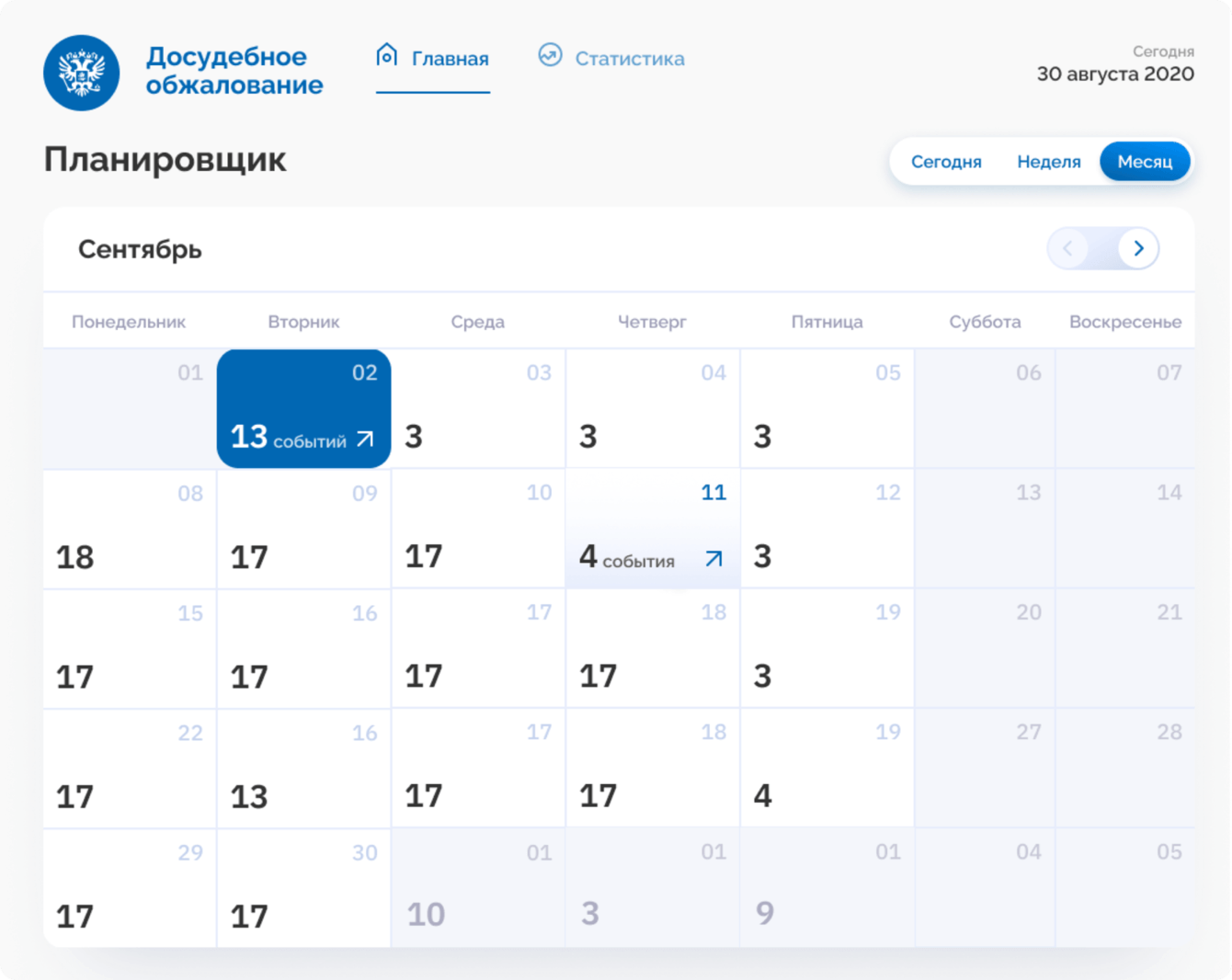
Инспектор работает на уровне региона — ему важно видеть информацию по конкретным кейсам, поэтому для этих пользователей мы поместили на главную планировщик с жалобами.


Получить информацию можно в разрезе дня, недели и месяца. Для аналитики длительных периодов мы сделали отдельные экраны с подробной информацией о ходе рассмотрения жалоб.


Статистика для оценки работы инстанции выводится на отдельной странице. Здесь инспектор может оценить результаты работы своего подразделения.

Дашборд должен экономить время сотрудника и помогать проводить аналитику быстро. Чтобы пользователь легко ориентировался в данных, мы использовали несколько приемов.
Количество показателей.
Мы разместили оптимальный для восприятия объем информации на каждом экране. Может показаться, что чем информативнее дашборд, тем лучше для сотрудника, однако обилие показателей и графиков перегружают внимание.

На главных страницах мы разместили общие показатели и основные пояснения к ним, например, со структурой. Второстепенные подробности мы переносили на отдельную страницу, предпочитая освободить внимание пользователя от данных, которые будут более актуальны на следующей итерации.
Информация на плашках
На плашках сгруппированы показатели и графики из одного раздела. Это визуально отделяет группы данных, поэтому пользователь не теряется среди множества цифр и понимает, на какой именно запрос отвечает информация в блоке.
На одной плашке может быть размещена диаграмма, структура и общее количество, но все они раскрывают подробности одного явления.

Размер шрифтов и графического визуала
Все, что относится к общим и ключевым показателям, мы выделили более крупными масштабами. Размер шрифтов, графиков и плашек расставляет акценты и обращает внимание пользователя на данные, которые необходимо изучить в первую очередь.
Расстояние между элементами и экономия пространства
Экран, где каждый пиксель заполнен информацией, рассеивает внимание пользователя и увеличивает время на поиск нужных данных. Поэтому мы использовали полезное пространство, не перегружая интерфейс.
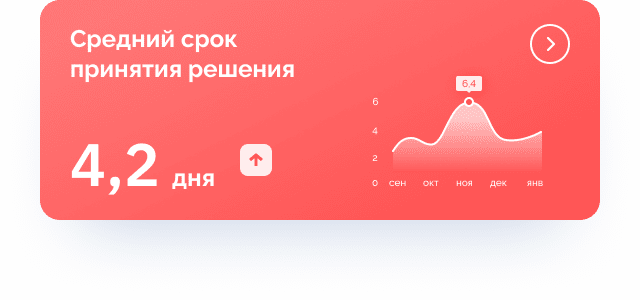
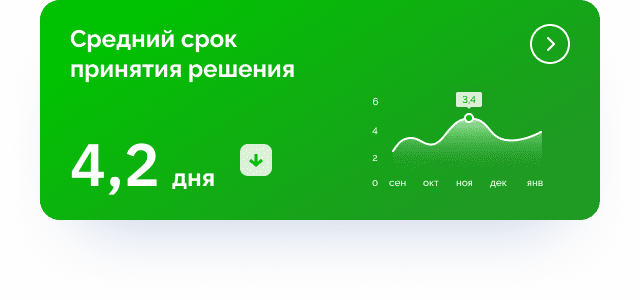
Подсказки
Например, рост среднего срока принятия решения сотрудник оценивает негативно, потому что система должна рассматривать жалобы быстрее. Такое изменение мы подсвечиваем красным.
Дашборды должны помогать в анализе, поэтому мы создали визуальные подсказки, которые сигнализируют, на что стоит обратить внимание.



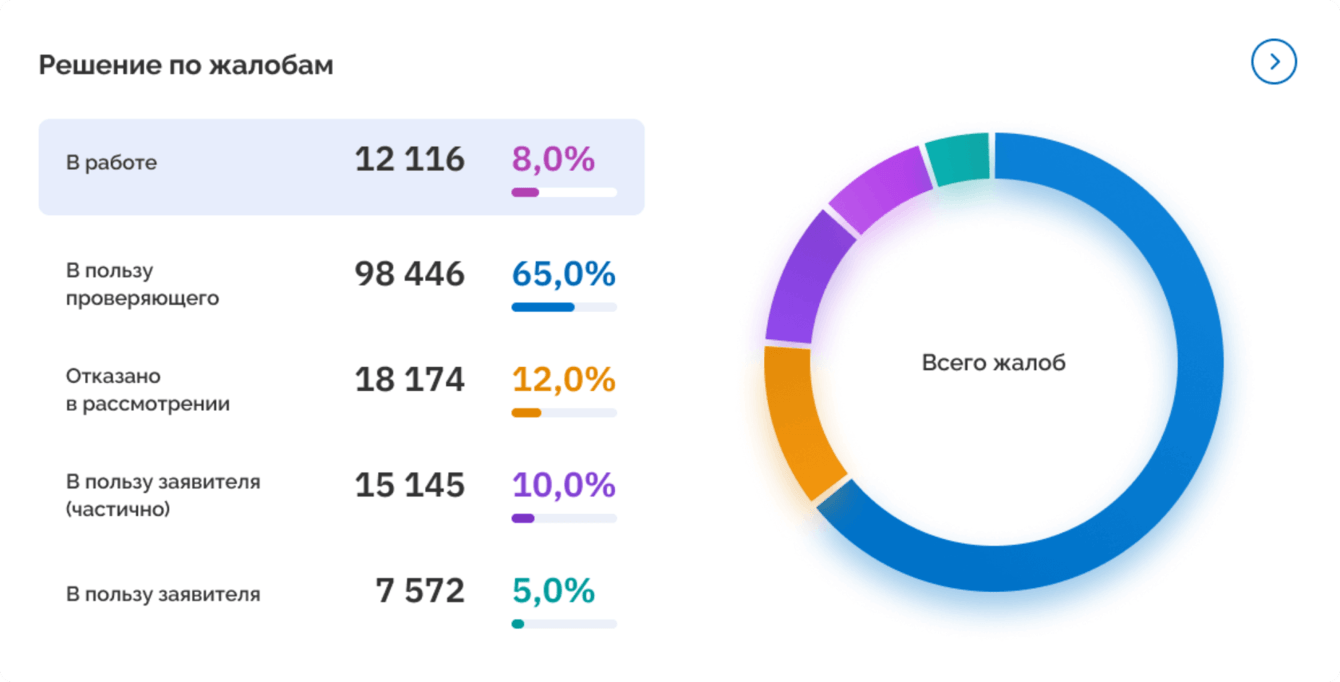
Дополнительно разделить типы информации помогают цвета. В дизайне мы использовали яркие оттенки — это выделяет цифры и графики в интерфейсе, благодаря чему пользователь быстро находит данные на рабочем пространстве.

Если бы на диаграммах были использованы пастельные тона или цвета из одной гаммы, то структура показателя выглядела бы не такой понятной. В нашем проекте цвета сочетаются между собой, и общая картинка не выглядит кричащей или аляпистой.
Работа с цветом

Финальный вариант


В дашбордах десятки показателей, и к каждому из них нужно было подобрать наиболее очевидный вариант демонстрации. Мы исследовали множество библиотек, чтобы найти лучшие форматы для визуализации структуры, динамики и других типов данных.
В каждом кейсе использовали несколько тестовых вариантов. Одной из самых проработанных стала диаграмма с многоуровневой структурой. Показатель было сложно интерпретировать, и мы «примерили» более 20 версий, чтобы выбрать наиболее удачный и понятный вид диаграммы.
Работа с форматами







Финальный вариант

Чтобы согласовать графики и дизайн экранов, мы ежедневно созванивались с заказчиком. Действовало правило: если большинству из рабочей группы непонятно, что означает цифра или диаграмма, то они отправляются на доработку.
Презентабельность — одно из ключевых требований заказчика к дизайну. Стильная анимация делает интерфейс более премиальным и живым для пользователя.
Мы анимировали диаграммы, графики и другие элементы дашбордов. Основная трудность здесь — найти оптимальный подход к реализации дизайнерской задумки. Сервис работает с огромным количеством информации, и сложная анимация может потерять плавность из-за долгой загрузки данных.
Перед тем, как предложить анимацию заказчику, мы консультировались со своими программистами. Вместе с ними команда находила компромиссный вариант анимации для разработки и дизайна.
Перед командой стояла задача адаптировать макеты дашбордов под разные устройства. Заказчик принял решение не использовать резиновую или адаптивную верстку, а для каждого экрана разработать собственные макеты под 10 самых популярных разрешений.
С одной стороны, такой подход оказался трудозатратным, потому что дизайнеры редактировали все макеты под множество разрешений. С другой — так удалось обеспечить идеальную верстку для выбранных устройств. При загрузке страницы в них полностью сохраняется структура экрана и корректное расположение элементов.


Разработка экранов для разрешения 11200 х 2160
Совещания высокопоставленных чиновников проходят в Координационном центре Правительства РФ. В здании органа находится зал, рассчитанный на сотни человек — это пространство, в котором можно провести масштабное заседание или собрание.
Чтобы показывать презентации и отчеты такому количеству людей, в аудитории установлен экран с разрешением 11200 х 2160. Нам предстояло разработать дашборды для совещаний в этой локации.
Длина экрана не соответствует привычному соотношению сторон в интерфейсе, поэтому мы не просто перекомпоновали дашборды, а разработали отдельный экран с расширенными данными.
Эта задача вошла в наш личный список рекордов — мы создали макет для самого большого экрана за всю историю «Атвинты».
При этом экран имеет особую схему подключения из-за чего сначала макет «не вставал» в рабочее пространство. Мы потратили много времени, чтобы подобрать решение, которое позволит вывести макеты в нужном виде.
Сложность состояла в том, чтобы вывести данные, которые будут полезны целой аудитории людей, а не отдельному пользователю.

Мы создали темную тему, чтобы предоставить пользователю дополнительный выбор, как именно работать с системой. Небольшая персонализация сделала интерфейс еще более удобным и функциональным.





Мы позаботились, чтобы разработчики клиента без проблем могли реализовать в продукте решения, предложенные «Атвинтой».

Для команды заказчика мы сформировали:


Проект реализовывался в режиме реального времени — готовые макеты мы передавали команде Аналитического центра, и разработчики сразу приступали к их внедрению. В режиме постоянного развития проект работает уже 2 года, и все это время он помогает тысячам госслужащих выполнять свою работу быстрее и эффективнее.

Некоторые ведомства использовали аналитические панели и раньше, но инструмент не был доступен для рядовых специалистов регионального уровня. Дашборды в таких масштабах — большое новшество в нише внутренних государственных информационных систем.

Константин Цветов
руководитель проектной группы по реализации механизма досудебного обжалования контрольной (надзорной) деятельности
До проекта пользователь находился в информационном вакууме. Мы хотели обеспечить его нужной информацией; дать не эфемерную картинку, а именно те цифры, которые действительно пригодятся в рутине. Дашборды позволяют госслужащим контролировать работу, не просрочивать жалобы и принимать правильные решения на основе данных.