Тендеры и лиды
Информация
SOLUT
Информационные технологии и интернет
Саудовская Аравия
Лендинг пейдж
Июль 2023
Запустить промостраницу в нише, в которой никогда не работали — AI для строительства.
Solut — российскую компанию, которая разработала сервис по трекингу через умные часы сотрудников, работающие на стройке.
Solut собирались выходить на рынок Саудовской Аравии, и для этого им нужна была посадочная страница. Что интересно — до нашего вмешательства дизайна у Solut практически не было.
Главная сложность — сжатые сроки и бюджет. Понимаем, со стороны агентства это звучит банально. Бюджет, который предоставил заказчик, был ниже рыночной цены почти в 2 раза. Несмотря на это, мы взяли проект, потому что хотели поработать с международным рынком.
Сроки на все работы — три недели.
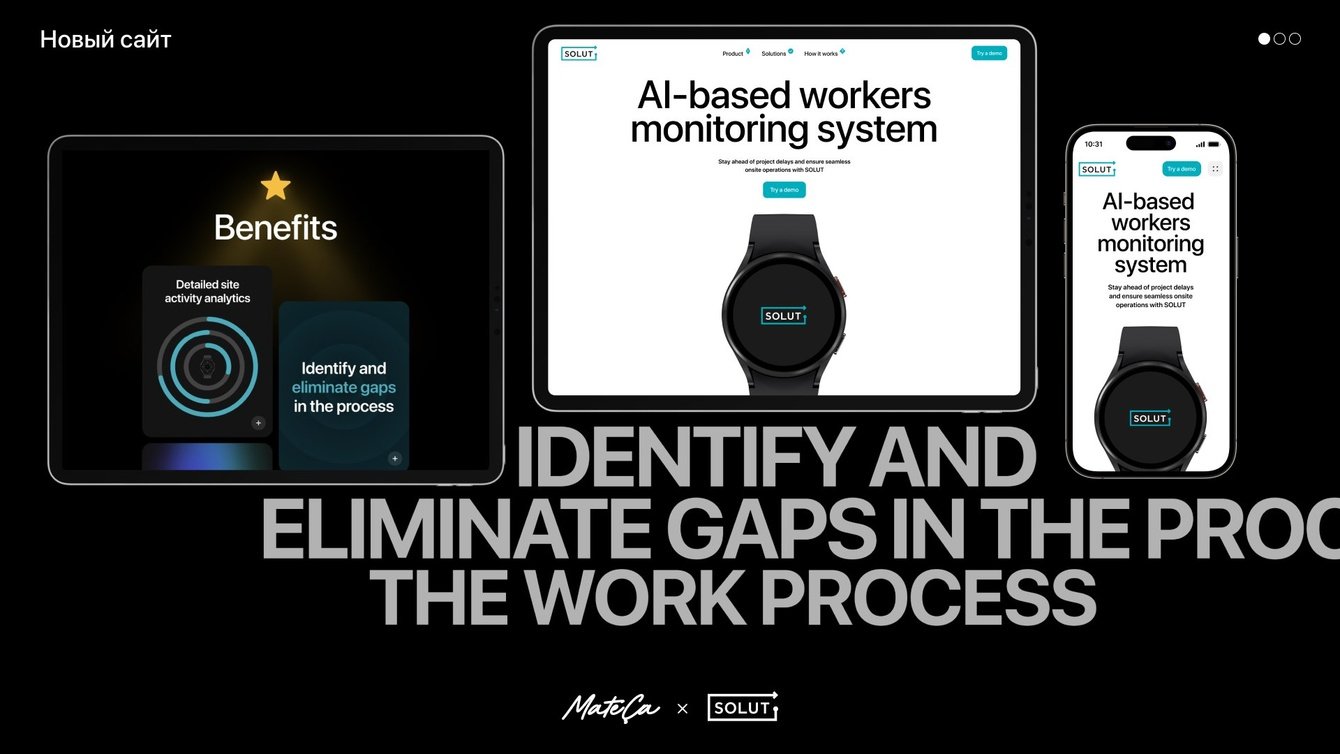
Раздали стиля и создали промо-страницу для системы мониторинга строителей на базе искусственного интеллекта.
Как обычно мы работаем над проектами?
Лендинг для Solut делали пять человек: арт-директор, проектировщик, дизайнер интерфейсов, разработчик и руководитель проекта.
У нас в агентстве каждый проект проходит пять этапов. Это позволяет нам сохранять нервы, а нашим клиентам — деньги, потому что так мы структурируем работу и не путаемся в хаотичных задачах.
Solut не стал исключением, поэтому тут была такая же схема.
На этой стадии синхронизировались с клиентом и погрузились в контекст сферы работы заказчика — строительства.
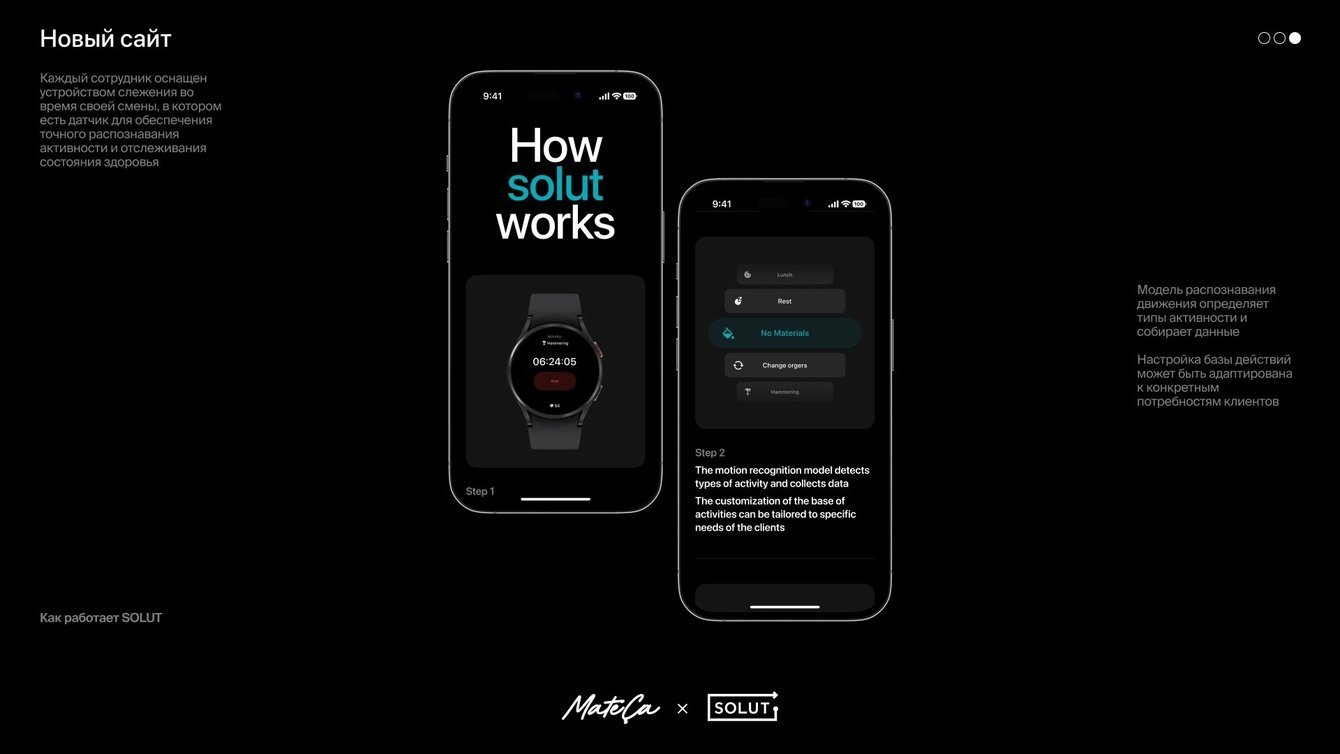
Продукт, для которого разрабатываем страницу — это система, которая контролирует рабочих на стройках и помогает им выполнять свою работу лучше, безопаснее, продуктивнее. В итоге:
• Компания, которая использует систему, повышает общую эффективность.
• Количество несчастных случаев на производстве снижается.
• Повышается эффективность работы целых команд.
• Если вдруг происходит какой-то инцидент, у руководителя будет чёткое понимание, что именно пошло не так.
И каждую из задач выше помогает решать искусственный интеллект.
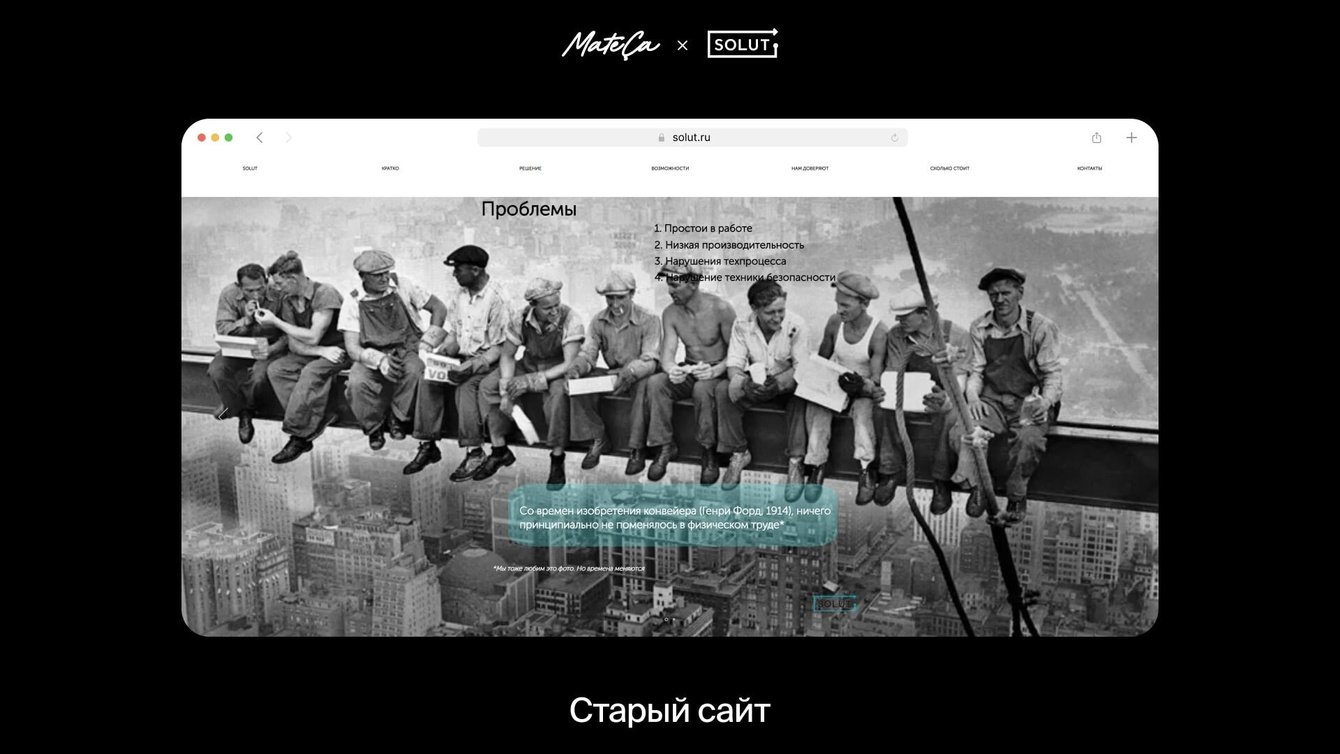
Затем начали изучать общую ситуацию в компании Solut. Главный вывод — визуальная часть, брендинг не соответствует смысловой. Продукт — высокотехнологичный, а дизайн — сильно устаревший.

Например, вот так выглядел блок с проблемами, которые решает продукт — мало того, что он не отражает суть технологического продукта, еще и сложно разобрать слова
Результат: создали roadmap со всеми этапами и предварительными сроками работ.
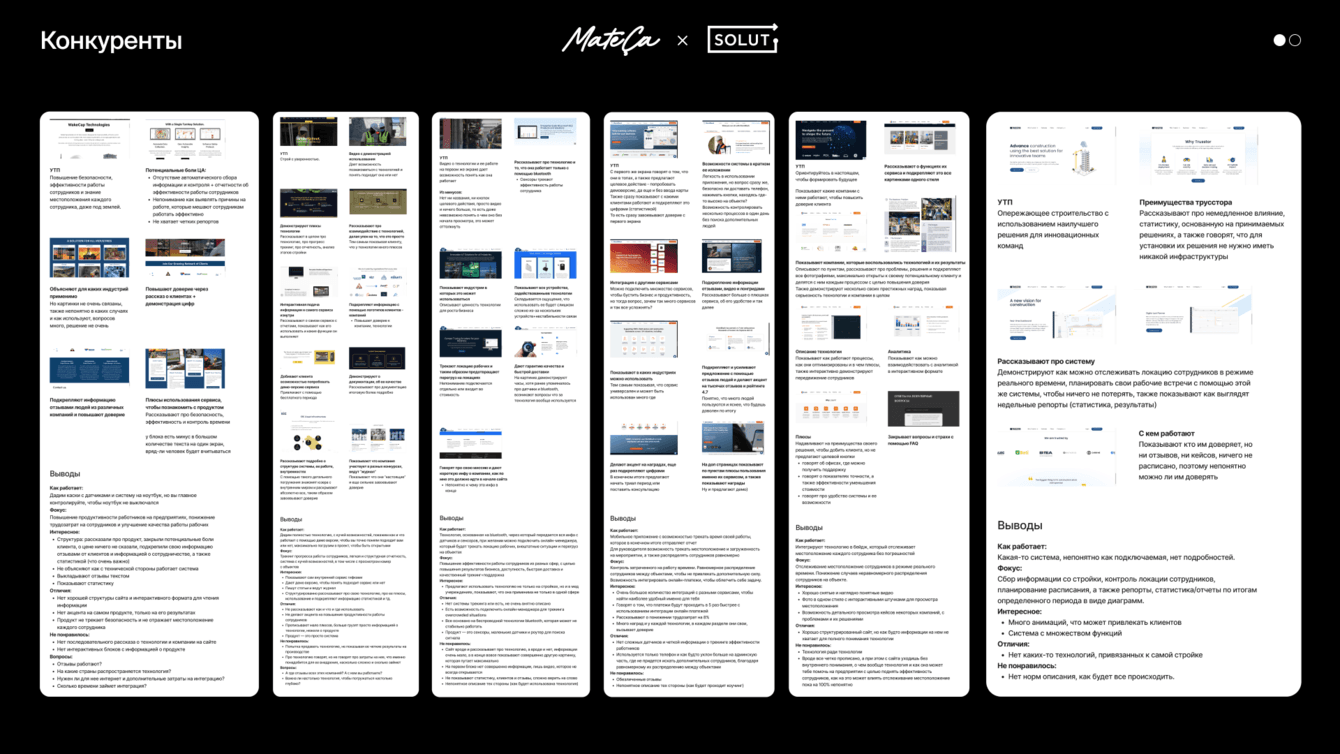
Дальше мы погрузились в рынок, посмотрели популярные решения и нашли то, что могли бы улучшить со своей стороны. Далее собрали пул «самых сочных» фичей из мировой индустрии, чтобы адаптировать их под себя.
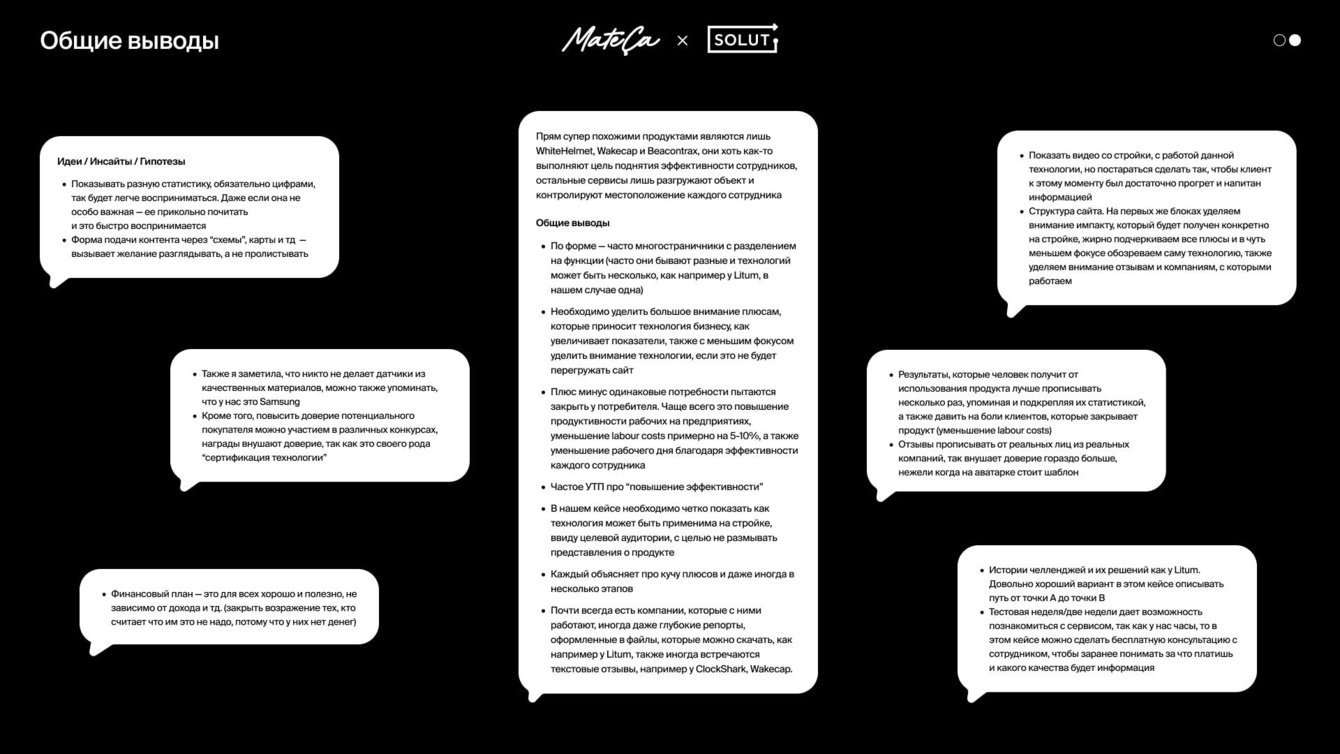
На этом этапе мы обсудили выводы с заказчиком, чтобы точно зафиксировать, правильно ли мы поняли задачу и нишу.


Все данные собирали в Фигме. Сделали выводы по каждому из конкурентов, а затем обобщили.
Так, главным выводом стал тезис, что у Solut действительно уникальный продукт. Мы нашли всего трех конкурентов, которые хоть как-то помогают повысить эффективность сотрудников, остальные — только разгружают объект и показывают, кто из сотрудников, где находится.
Исходя из анализа конкурентов, мы предложили больше 10 идей, которые можно реализовать. Например, сделать упор на разную статистику и показывать конкретные цифры — даже если данные не очень важны. Это легко воспринимается и не вызывает желания пролистать дальше.
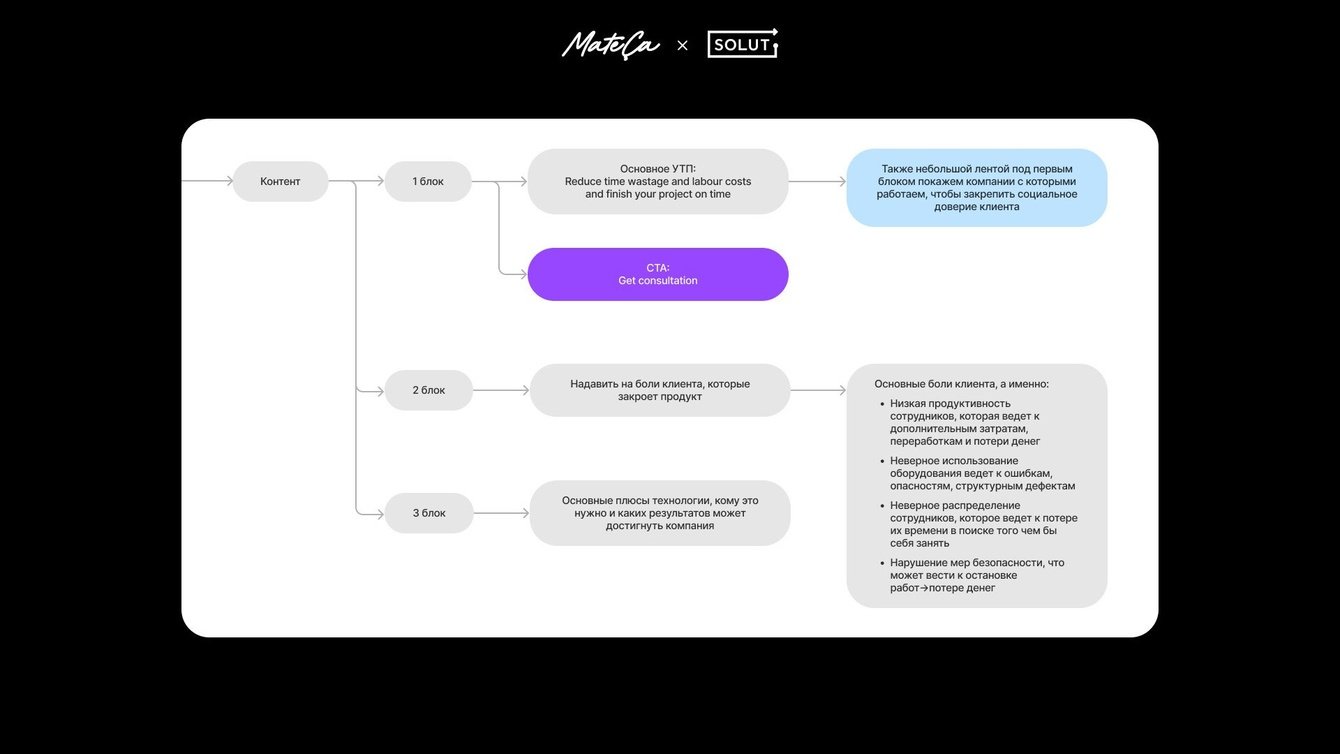
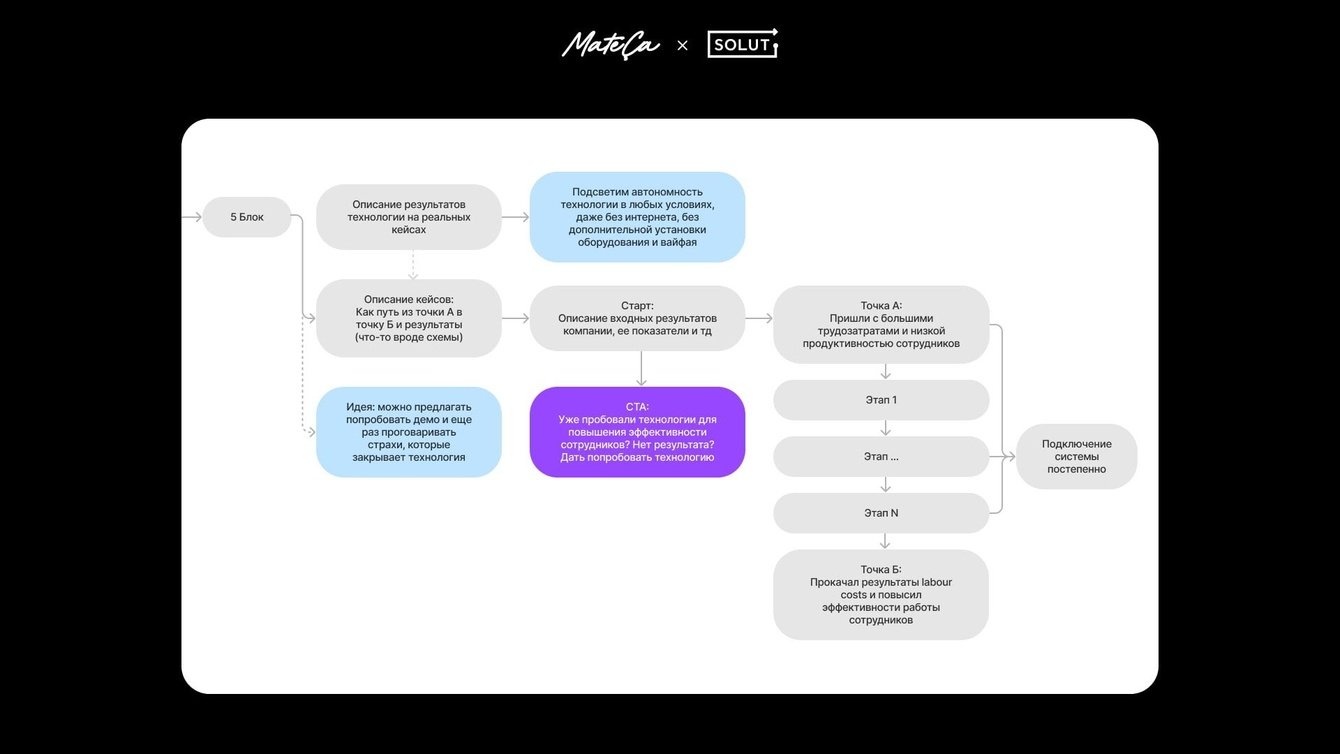
Следующий этап — проработка логики. Мы собрали все сценарии поведения пользователя, которые нужны на странице, и уложили их в блок-схему. Она показывает, какие блоки будут на странице, как между ними организована навигация и перемещение пользователя. В каком месте будет СТА, в каком — информация о технологии, а где — кейсы и графики.
С одной стороны, тут всё просто: человек попадает на страницу, видит навигацию по главным блокам — якорные ссылки на разделы с подробной информацией, затем призыв попробовать демо-версию и форма, чтобы оставить заявку на обратный звонок.
С другой стороны, внутри каждого блока на странице мы разработали мини-сценарии поведения. Например, на скриншоте ниже — сценарии для трех блоков.

Всего мы разработали 11 блоков с контентом, в каждом — тезис, объяснение выгоды для потенциального клиента Solut и «крючок», чтобы он либо продолжил читать дальше, либо совершил целевое действие.
Например, вот так выглядела схема для блока, в котором мы показываем выгоду продукта и вовлекаем человека в коммуникацию с брендом Solut.

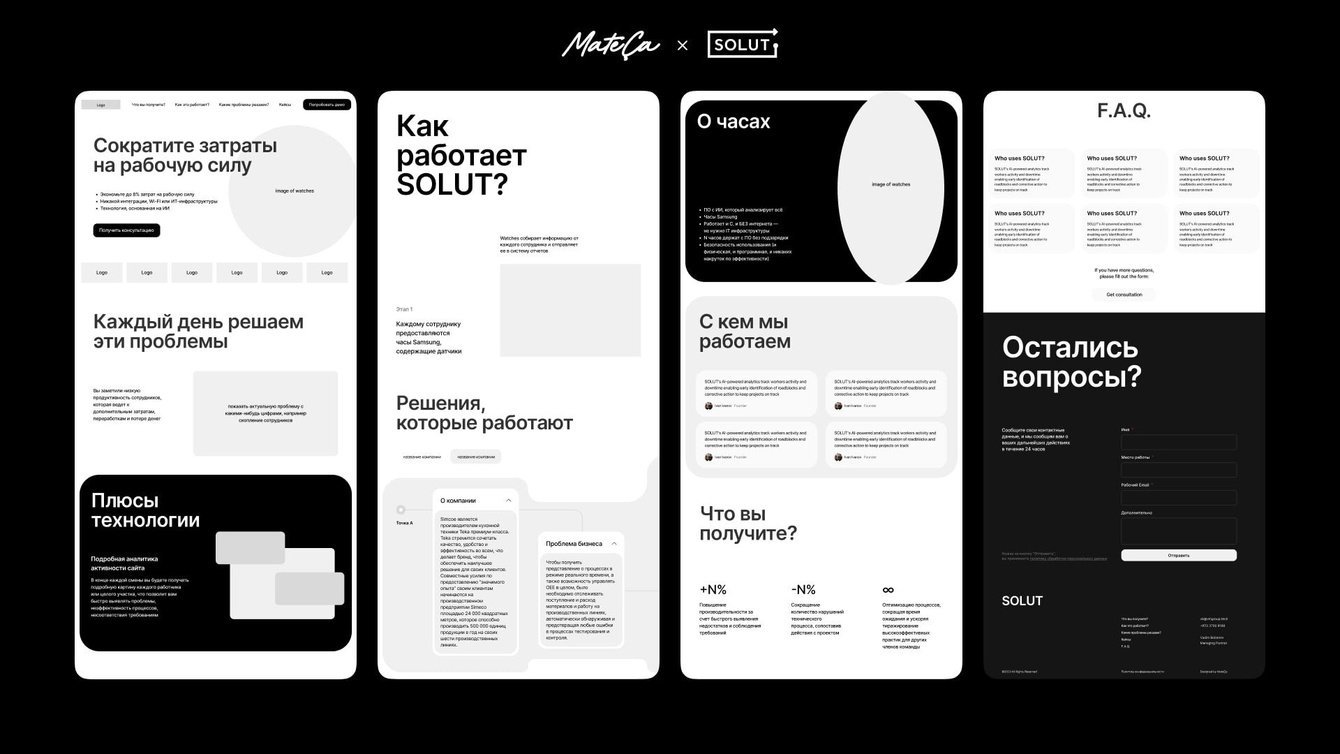
После отрисовали прототипы в формате «чёрно-белого дизайна», чтобы показать, как наши идеи будут визуализированы. Это тоже помогает сократить время на доработки и быстрее понять, что надо отрисовывать «в цвете», а что — переработать. Оформили первые три-четыре экрана с анимацией и сразу принесли их на ревью клиенту.
Несмотря на то что пока все элементы в черновом варианте, уже на этом этапе мы держим в голове логику, по которой всё будет работать, а ещё — как это будем делать в итоговом варианте. В последнем нам снова помог анализ конкурентов — вывели две гипотезы:
• Всё должно быть максимально просто, прозрачно и линейно для восприятия пользователя.
• В дизайне используем минимальное количество текста.
Результат: получили прототипы с предварительными текстами, посылами и сценариями.

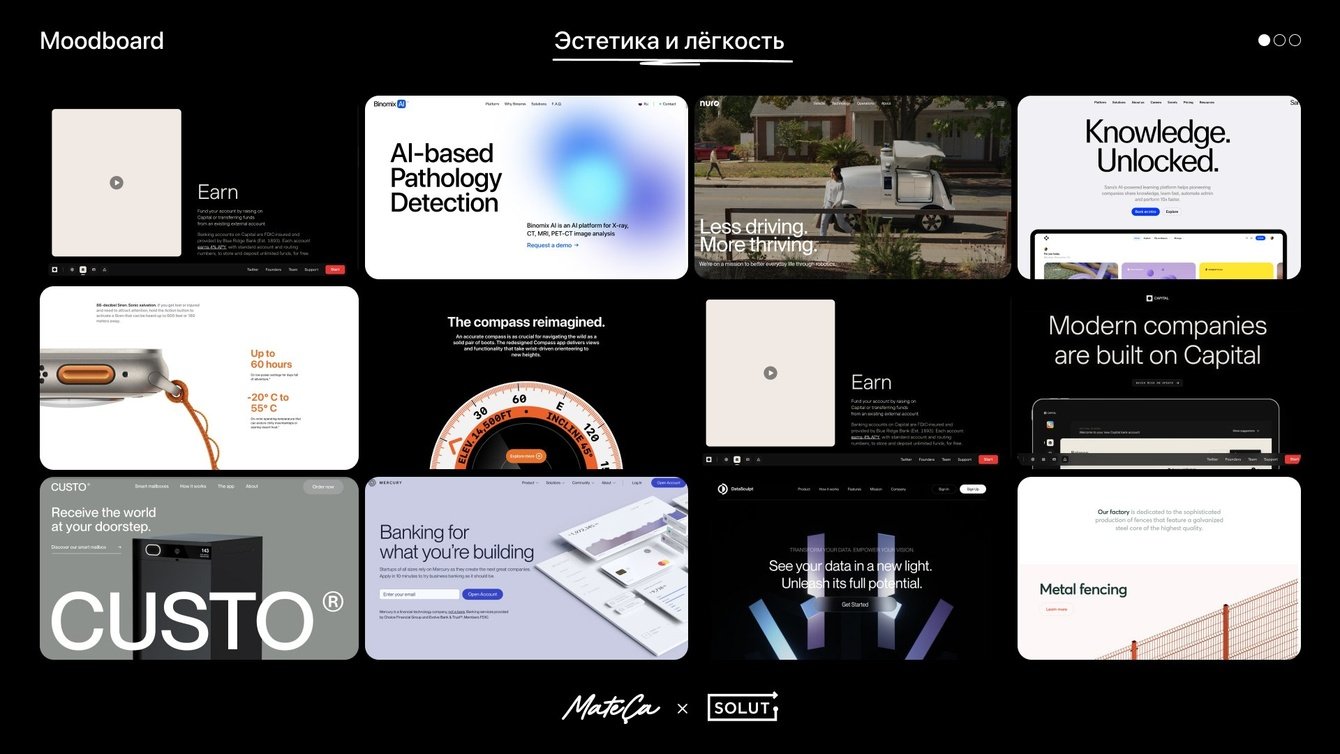
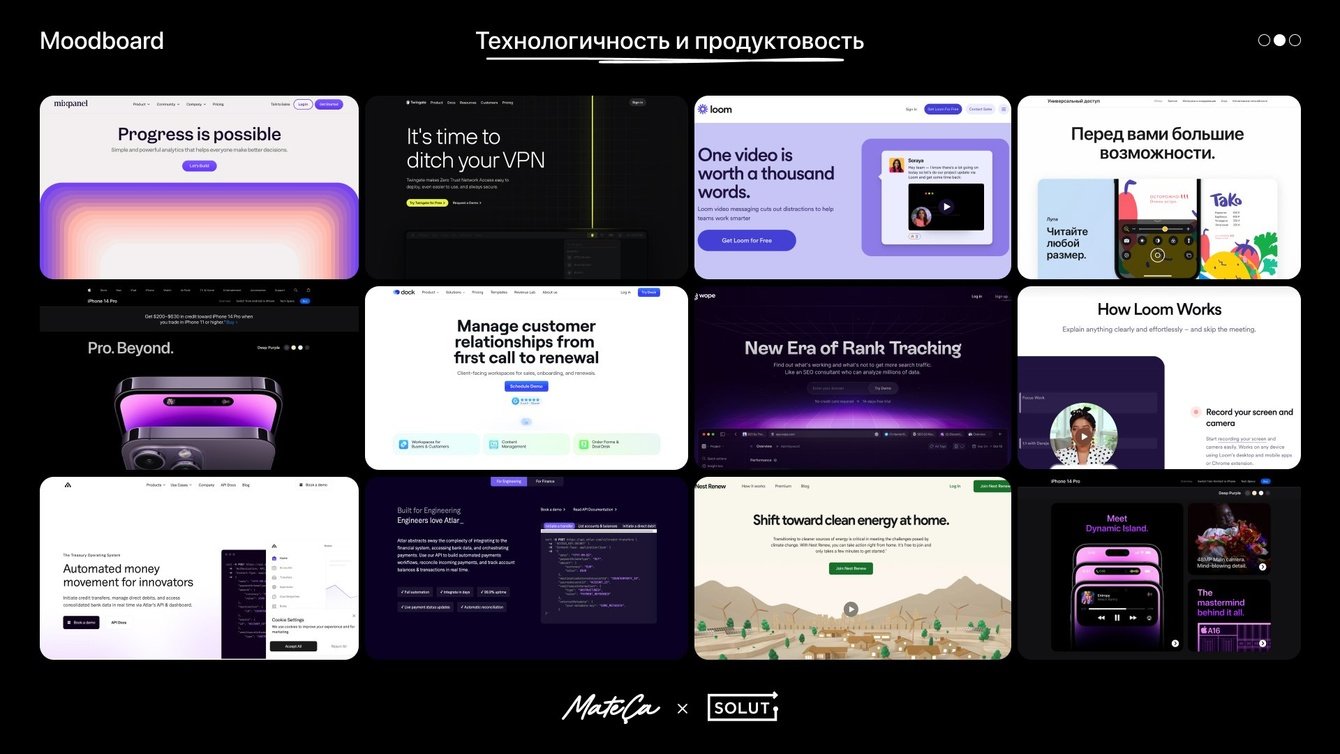
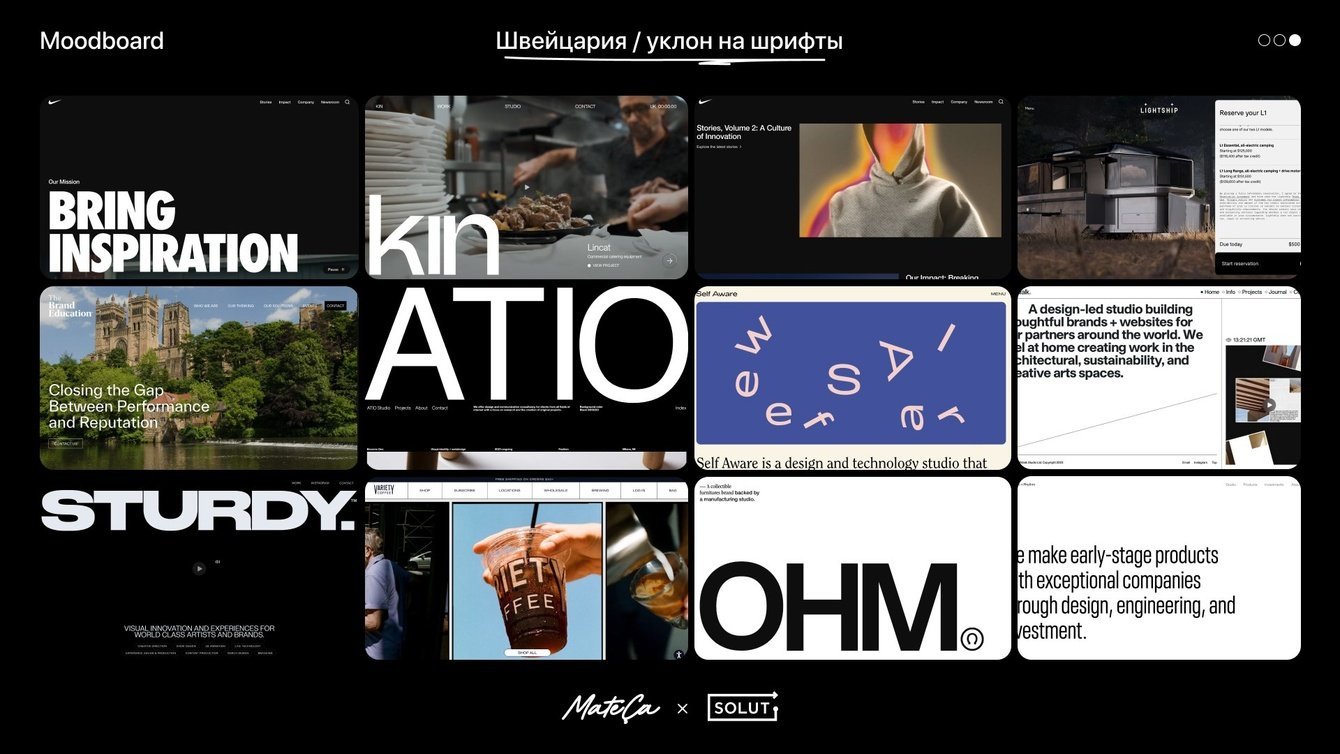
К дизайн-концепту мы приступили после чёрно-белых вариантов. Чтобы ещё раз свериться с ожиданиями заказчика, собрали мудборд с референсами и после этого же начали отрисовывать основные экраны, но уже крупными мазками.
На этой стадии мы не ограничивали себя в количестве подходов — их было около пяти-семи. Но на каждом были минимальные доработки — например, немного упростили визуальный стиль, поменяли изображение на заднем фоне.
В среднем у нас ушло примерно две недели на то, чтобы презентовать первое видение.
Пришлось упростить сайт и внести небольшие изменения в изображения, которые использовались как фон. Но, в целом, презентация прошла отлично и заказчику всё понравилось.
Результат: поняли, как масштабировать концепцию на все блоки проекта.



Дальше начинается рутинная работа дизайнера. Мы много рисовали в выбранном стиле, параллельно собирали базовый UI-kit — то, как элементы сайта будет видеть конечный пользователь.
Ещё на этом этапе идёт постоянная коммуникация с заказчиком — нужно вовремя согласовывать задачи, чтобы процесс не затягивался. Обычно мы в начале недели ставим задачи и относим на согласование. Дальше в течение недели показываем то, что уже готово — но без микроменеджмента. Если готов целый экран — согласовываем, если изменили цвет кнопки — нет. В итоге у нас нет проблемы бесконечных правок и просьб «поиграть со шрифтами», но и не случается ситуаций, когда надо всё переделать — потому что заранее выяснили и синхронизировались, что хочет видеть клиент.
Когда не получается состыковаться с заказчиком по времени — дизайнеры записывали скринкасты с объяснением. Это экономило время и позволяло не тормозить на этапе бесконечных согласований. Клиент мог посмотреть видео в любой удобный слот, а затем давал нам фидбек.
Результат: собрали макеты, адаптивный дизайн и UI-кит.



Ма заранее обсудили, что делать страницу будем на Webflow, решили, что CMS вообще не будет, так как проект не подразумевал постоянно меняющийся контент.
Релиз был только один, но для себя мы разбили его на промежуточные этапы.
Сначала занимались вёрсткой, потом делали дизайн-ревью с макетами. Дальше презентовали это клиенту и проводили тесты на его устройствах.
На этом этапе не обошлось без вызовов. Например, нам пришлось ежедневно проводить тесты, потому что Safari долго адаптирует новые технологии — из-за чего в этом браузере были проблемы с анимацией.
Еще пришлось отдельно поработать с версией для планшетов. Несмотря на то, что у них такое же разрешение, как у десктопа, сайт открывался в вертикальном формате, из-за этого ломались все анимации. Пришлось написать специальный код, который отслеживал не разрешение экрана, а с какого устройства пользователь открыл страницу.
Постепенно отлавливали и убирали баги, пока страница не начала работать одинаково хорошо на всех устройствах и во всех браузерах. После этого подключили нужные интеграции — отправку форм — финально все протестировали.
Результат: получили готовый продукт и подготовили инструкции для заказчика.
В этом проекте мы взяли на себя больше ответственности. Заказчик доверял нашей экспертизе, поэтому причин вмешиваться в нашу работу посередине процесса не возникало. Мы заранее договорились, в какой момент какие этапы обсуждаем и согласовываем и сколько на это тратим времени. Когда согласовали какую-то часть, дальше к ней не возвращаемся и ничего не правим.
Дальше мы пустили в параллель все работы, которые смогли. Например, готовили тексты одновременно с дизайн-концепцией, а адаптивы — вместе с разработкой.

Кирилл Тарелкин
Директор по развитию бизнеса (CBDO)
На этом проекте мы получили опыт, который просто так приобрести сложно: разобрались в новой для нас нише и установили партнёрские отношения с клиентом.
В итоге этот заказ принёс нам новые проекты, которые окупили потраченное время. А ещё мы показали, что подрядчику важно доверять — тогда и результат будет таким, после которого клиент спросит: «Вау, это что, Apple?»

Марина
Управляющий партнёр VM Group
Ребята спасибо большое за работу!! С вами очень комфортно, спокойно и легко.






