Тендеры и лиды
Информация


ООО «СУДОХОДНАЯ КОМПАНИЯ АКВИЛОН»
Туризм и отдых
Россия, Сочи
Интернет-магазин, Порталы и сервисы, Промо-сайт
Август 2024
Astoria Grande — единственный в России круизный лайнер для туров по Чёрному и Средиземному морю в Турцию, Египет и Грецию. Отправляется он из Сочи. На лайнере 11 палуб, на которых расположились почти 600 кают разных категорий, рестораны и бары, театр, бассейн под солнцем и СПА-центр, детские клубы и игровые зоны.
Сайт — один из основных каналов продаж круизов на лайнере Astoria Grande. Но старый проект, созданный на конструкторе, не закрывал всех бизнес-потребностей. Главная проблема была в системе бронирования: заказы приходилось совершать вручную через операторов. Это и большая нагрузка на менеджеров, и точка отказа для потенциальных покупателей круизов — ведь проще забронировать поездку на сайте-агрегаторе путешествий, чем с кем-то созваниваться и обсуждать детали по телефону.
Поэтому перед новым сайтом стояло сразу несколько больших задач:
1. Рассказать об особенностях круизного отдыха с Astoria Grande так, чтобы поехать в морское путешествие хотелось уже с первой пары скроллов на главной странице.
2. Создать удобную систему онлайн-бронирования, чтобы целевая аудитория могла не только выбрать круиз по душе, но и самостоятельно забронировать понравившуюся каюту (и тем самым снять нагрузку с операторов).
3. Создать личный кабинет пользователя, в котором легко оформлять и отслеживать свои заказы.
4. Упростить потенциальным клиентам доступ к информации о круизах.
5. Перенести контент со старого сайта до каждой турецкой буквы в названиях блюд в меню ресторанов.
1. Дизайн
— Визуально легкий, но эмоциональный, с акцентом на контент.
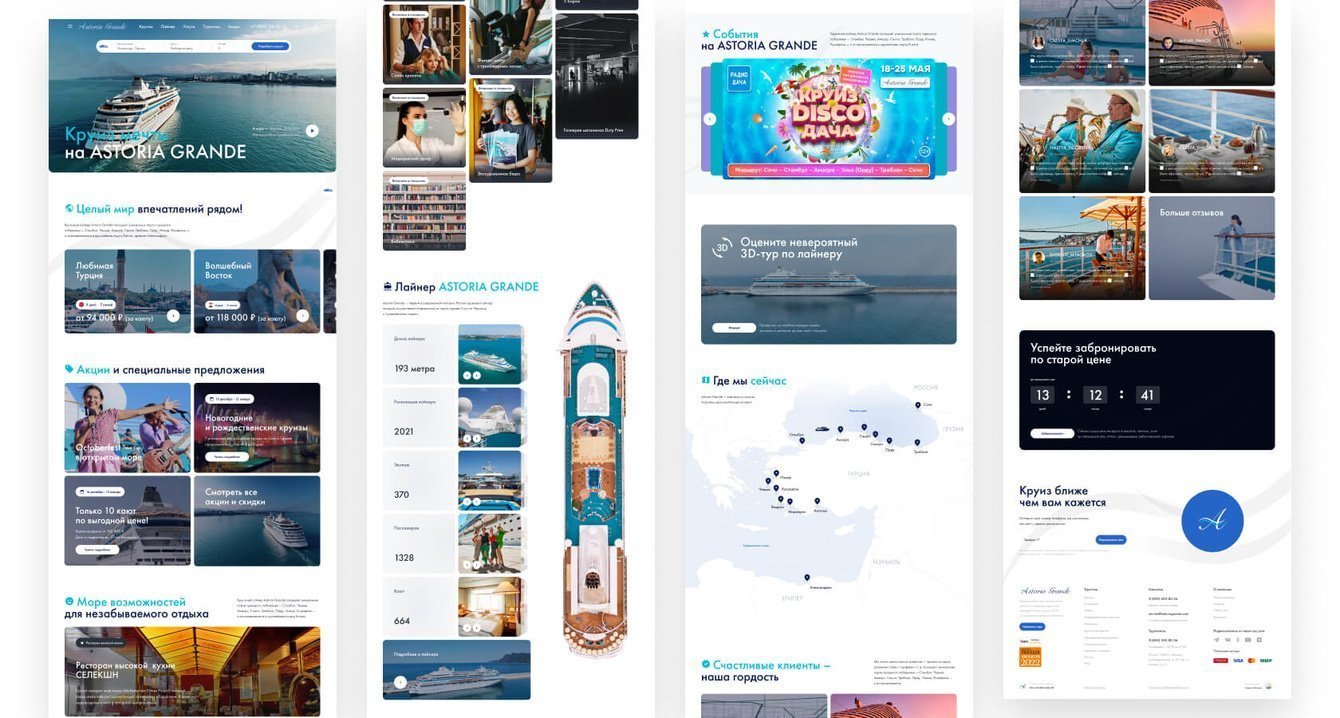
— Внедрена интерактивная карта маршрутов с GPS-координатами лайнера.
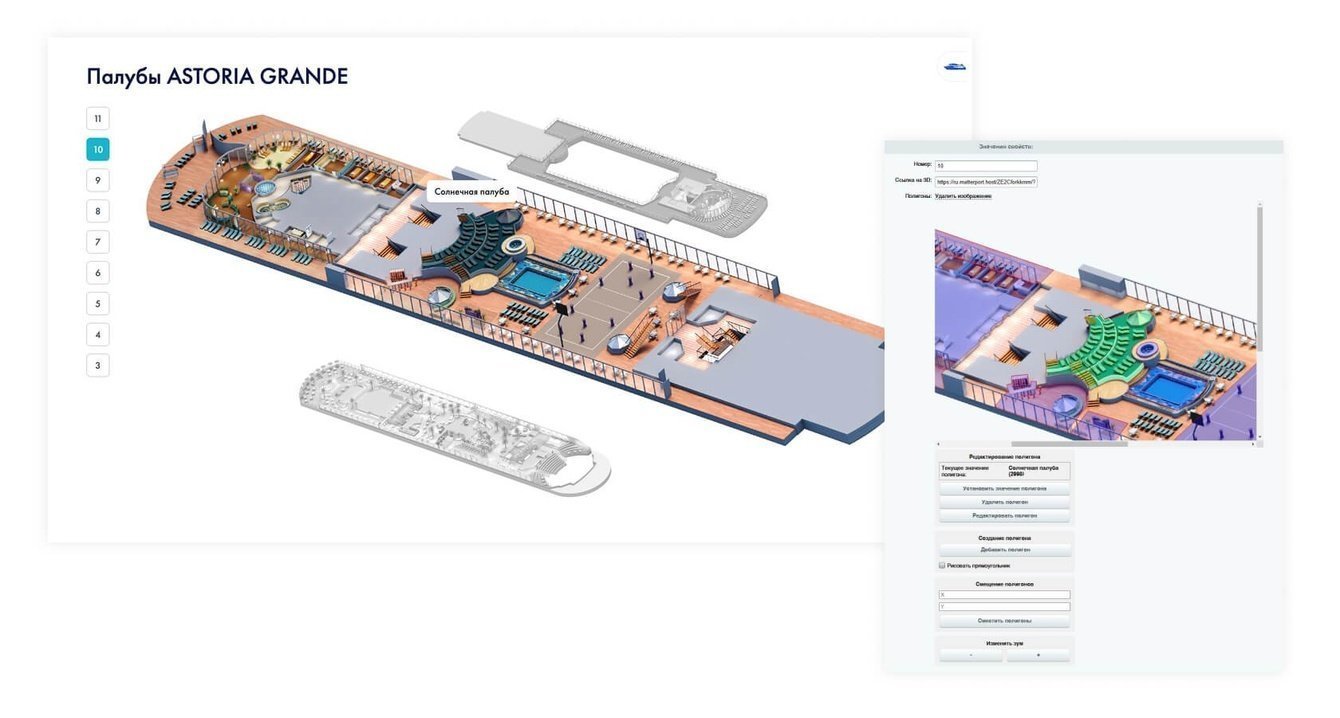
— Для страницы лайнера реализована схема палуб с полигонами, которые показывают подробную информацию при наведении.
2. Система онлайн-бронирования
— Интерфейс адаптирован под российскую аудиторию (особенно возрастную, 55+).
— Процесс бронирования разбит на 3 простых шага: выбор круиза → выбор каюты → заполнение данных.
— Реализован автоматический подбор кают с возможностью ручного выбора.
3. Интеграция с системой бронирования
— Настроена двусторонняя синхронизация данных в реальном времени для предотвращения дублей.
— Сайт отображает актуальные данные из системы заказчика, не храня персональные данные клиентов.
4. Личный кабинет
— Пользователи могут управлять своими бронированиями, менять параметры круиза, добавлять доп. услуги.
— Разработан алгоритм разделения актуальных и архивных заказов.
5. Авторизация через "Т-Банк"
— Реализована «ленивая» авторизация по номеру телефона без ввода паролей, снижающая финансовую нагрузку на заказчика.
Проект получился масштабным, с проработанными UX-решениями и глубокой интеграцией с бизнес-системами.
На этапе дизайна стояла задача сделать сайт визуально легким: эмоциональным, но не ярким, поскольку главное здесь — контент. Контента у заказчика — очень много: это и фото, и видео, и постановочные ролики. Всё это мы использовали, чтобы передать эмоции роскошного морского круиза.
В итоге у нас получилась привлекательная главная страница, которая рассказывает о лайнере и круизах с помощью яркого контента, а не сухого текста.

Фишка главной страницы — карта морей, по которым ходит лайнер, с обозначением текущего маршрута, портов и реального местоположения корабля. Чтобы показать точное положение корабля, сайт получает GPS-координаты лайнера с сервера бронирования, которые сопоставлены с точками на рисованной карте.

Как рассказать о лайнере просто, ёмко и понятно, если на нём целых 11 палуб со всевозможным наполнением: от кают разного класса до общих зон для развлечений? Делать 3D-моделлинг каждой палубы? Это долго, дорого и по факту — неудобно в использовании. Поэтому мы пошли на хитрость, чтобы получилось максимально наглядно.
Заказчик предоставил нам отрисованные палубы, которые мы адаптировали для сайта и подготовили к вёрстке, а после — «набросили» на них сетку из отрисованных вручную полигонов. Полигоном может быть каюта, ресторан, пространство или место на палубе. При наведении мыши на конкретную локацию (полигон) на схеме палубы показывается подсказка с подробной информацией.
Чтобы реализовать полигоны для слайдера палуб, мы создали специальный генератор — своего рода визуальный редактор в админ-панели, позволяющий рисовать геометрические фигуры и привязывать к этим фигурам определенное содержимое.
Например, на одной из палуб есть бассейн. Его можно выделить в административной панели и задать подпись, описание и даже дать ссылку на 3D-тур. Этим функционалом мы убили сразу двух зайцев — ещё он используется на странице бронирования для ручного выбора кают.

Задачей со звездочкой оказалась разработка формы онлайн-бронирования на сайте и интеграция с системой бронирования заказчика. Поскольку Astoria Grande — первый и пока единственный круизный лайнер в России, немногие пользователи знакомы со спецификой такого отдыха. Чтобы сделать интерфейс интуитивно понятным, мы посмотрели множество референсов американских и европейских круизных компаний, но отрисовали дизайн с поправкой на российскую целевую аудиторию: как правило, это люди старше 55 лет, для которых на сайте всё должно быть чётко и ясно.
Чтобы сделать процесс бронирования менее стрессовым для покупателя, мы реализовали автоматический выбор каюты по параметрам. Если автоматически выбранная каюта пользователю чем-то не нравится — в процессе оформления он может её заменить.
В итоге для пользователя бронирование круиза состоит из 3 шагов:
1. Выбор круиза по количеству человек, дате, цене и другим параметрам — все они задаются на первом этапе бронирования.
2. Выбор типа и интерьера каюты.
3. Заполнение данных о пассажирах (ФИО, паспорт, контактные данные каждого) в личном кабинете. После этого можно подписать договор и оплатить круиз — на это у пользователя есть 3 дня после создания заявки.
Каждый шаг формы бронирования — детально продуман. Надо ввести количество людей? Вводи, а потом иди дальше. Тип каюты? Вот тебе список, сравнивай и выбирай, а интерьер выберешь на следующем шаге. Расположение каюты? Пожалуйста: смотри на схему, кликай и выбирай палубу, каюту, сравнивай их.
Выбор каждого параметра отражается в «саммари» слева — там же отображается сумма заказа с учетом всех опций. Пользователь всегда может вернуться на предыдущие шаги и что-то поменять: всё прозрачно, понятно, удобно. Конечный шаг бронирования — вывод всех данных, которые пользователь ввел ранее, чтобы он мог их проверить перед созданием заказа.
Система бронирования на стороне заказчика хранит данные о маршрутах и расписаниях круизов, типы и интерьеры кают, а также всю информацию о бронировании конкретного пользователя: его выбор круиза и каюты, количество пассажиров, их паспортные данные и прочие важные детали.
Бронировать круизы и каюты раньше приходилось менеджерам заказчика после звонка клиенту — теперь львиную долю работы на себя забрала форма онлайн-бронирования на сайте. Но по-прежнему остались дилеры, которые также могут продавать туры на лайнер и пользуются той же системой. Это осложняло процесс интеграции.
Обычно при интеграции с каким-то сервисом по API мы настраиваем импорт данных раз в какой-то период: например, раз в час или раз в сутки. Но в нашем случае даже вариант «раз в пару минут» не подходил: при подобном импорте могло получиться так, что пользователь бронировал бы каюту, которую уже могли забронировать дилеры или менеджер заказчика минуту назад.
Чтобы избежать подобных наложений, мы реализовали двустороннюю интеграцию с системой бронирования заказчика: данные из неё попадают на сайт и моментально отправляются обратно. Даже если пользователь просто зашел в форму онлайн-бронирования конкретного круиза, мы уже создаем черновик заказа, чтобы не случилось дубляжа.
Поскольку все данные по бронированиям хранятся во внешней системе заказчика, на сайте в админ-панели задаётся только часть контента: изображения круизов и интерьеров кают, полезные статьи и описания круизов. Такое решение имеет сразу несколько плюсов:
— позволяет поддерживать в актуальном состоянии одну мастер-систему — систему бронирования, сайт же просто отображает её данные (с учётом частых изменений в расписаниях круизов это особенно актуально);
— гарантирует информационную безопасность клиентов (сайт не хранит паспортные данные и прочую конфиденциальную информацию);
— значительно упрощает работу контент-менеджеров заказчика.
С контуром по API мы работали по Scrum: на старте проекта API, которое разрабатывала команда заказчика, насчитывало всего 9 методов. Их было недостаточно, чтобы реализовать все задумки. Мы давали заказчику обратную по доработке API, и в итоге реализовали 24 метода передачи и получения данных, которые чётко заточены под задачи сайта.
На сайте есть личный кабинет, в котором отображаются бронирования пользователя с возможностью внести изменения, выбрать график питания (ужинать можно в разное время: чуть раньше или чуть позже), купить дополнения к круизу и оплатить само путешествие.
Личный кабинет хранит историю заказов, однако API сервиса бронирования не умеет делить заказы на актуальные и архивные, поэтому отдает нам все подряд. Чтобы их различать в ЛК, пришлось продумать деление по нескольким признакам (даты, факт оплаты и т. д.). Кроме того, мы настроили отправку параллельных запросов к API, чтобы выводить в ЛК пользователя детальную информацию сразу по нескольким круизам.
Мы подключили скрипт сервиса авторизации на сайт. Пользователь вводит свой номер телефона и попадает в сервис «Т-Банка». Авторизуется предусмотренным в нём способом, а после подтверждения сервис перенаправляет пользователя обратно на сайт. Если сайт понимает, что пользователь подтвердил свой номер телефона, то авторизует его.
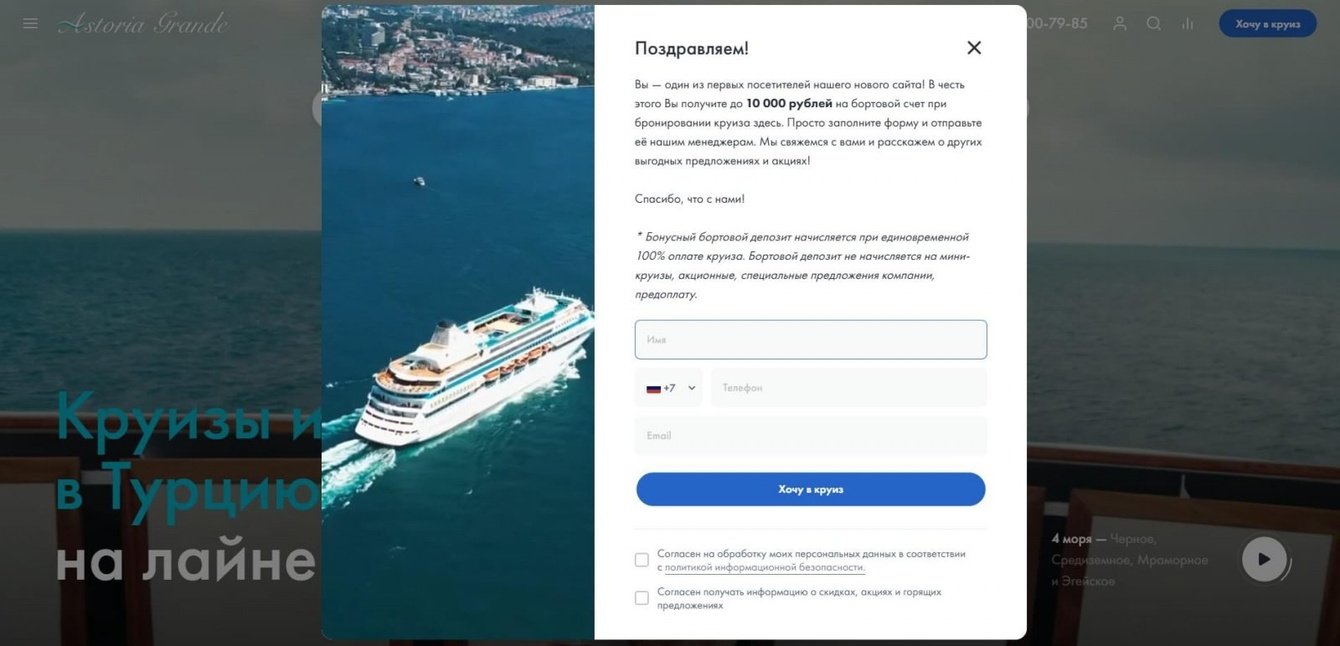
Первым решением для повышения конверсии стало внедрение всплывающей формы. Мы разработали аккуратный и ненавязчивый баннер, который появляется спустя несколько секунд после захода на сайт. Этот шаг дал ощутимый результат: количество лидов выросло, поэтому было решено усилить этот подход. Мы провели анализ зарубежных сайтов круизных компаний, где активно используются баннерные механики, расширили набор баннеров и промоблоков, сделав их не только визуально привлекательными, но и максимально эффективными.
Процесс согласования занял две недели: тестировались разные идеи, корректировались детали, дорабатывались визуальные элементы. После финального утверждения приступили к технической реализации. Каждый баннер и промоблок получил гибкую систему настройки, позволяющую управлять условиями отображения, формами обратной связи и их содержимым. В итоге получился гибкий инструмент, позволяющий динамично управлять конверсией.

— Создан удобный инструмент онлайн-бронирования, благодаря которому пользователи могут выбрать каюту и оформить круиз без участия операторов.
— Интеграция с системой бронирования позволила синхронизировать данные в реальном времени, исключая дубли заказов.
— В административной панели создан настоящий конструктор баннеров и промоблоков, которые гибко настраиваются и помогают увеличивать конверсию.
— Проведено UX-тестирование, выявлены ключевые факторы, влиющие на количество лидов, и на основе этих данных разработаны эффективные решения. Результат — рост числа заявок и вовлеченности пользователей: благодаря новым механикам они чаще взаимодействуют с сайтом, а бизнес получает больше клиентов.


