Тендеры и лиды
Информация


NDA
Финансы, страхование, инвестиции
Россия
Май 2024
Избавление от избыточных запросов к внешним источникам данных и добавление асинхронной динамической загрузки компонентов страниц помогли ускорить работу сайта, а настройка Git-репозитория и внедрение контейнерной структуры облегчили совместную работу с кодом.
КЛИЕНТ
К нам обратилась команда информационного сайта, агрегирующего информацию о курсах валют со страниц обменных пунктов. Сайт помогает мониторить предложения по обмену и выбирать наиболее выгодные.
ЗАДАЧА
Предыстория: сайт был разработан сторонним агентством. Спустя некоторое время стало понятно, что сайт тормозит. Это сказывается и на удобстве, и на ранжировании поисковыми системами. Клиент обратился к нам, как к компетентному подрядчику для оптимизации работы сайта.
Наши специалисты провели технический аудит бэкенда и фронтенда, нашли проблемные зоны:
— загрузка большого числа необязательных компонентов при первом открытии страницы;
— избыточные последовательные запросы к внешним источникам со стороны фронта;
— отсутствие Git-репозитория, сложный и долгий процесс публикации рабочего кода.
Технический стек, с которым предстояло работать – Nuxt.js, Go, Rust, Laravel (PHP).
Технический аудит бэкенда касался подсистемы на Laravel, аудит других решений на Go и Rust не проводился․ Подсистема на Laravel отвечает за API для фронтенда, а также за работу панели администратора. По результатам аудита подготовлен технический отчет.

❛❛ В целом сайт сделан хорошо. Грубых ошибок и неуместных технических решений нет. Если бы мы делали такой проект в таких же условиях, результат получился бы сопоставимый. ❜❜
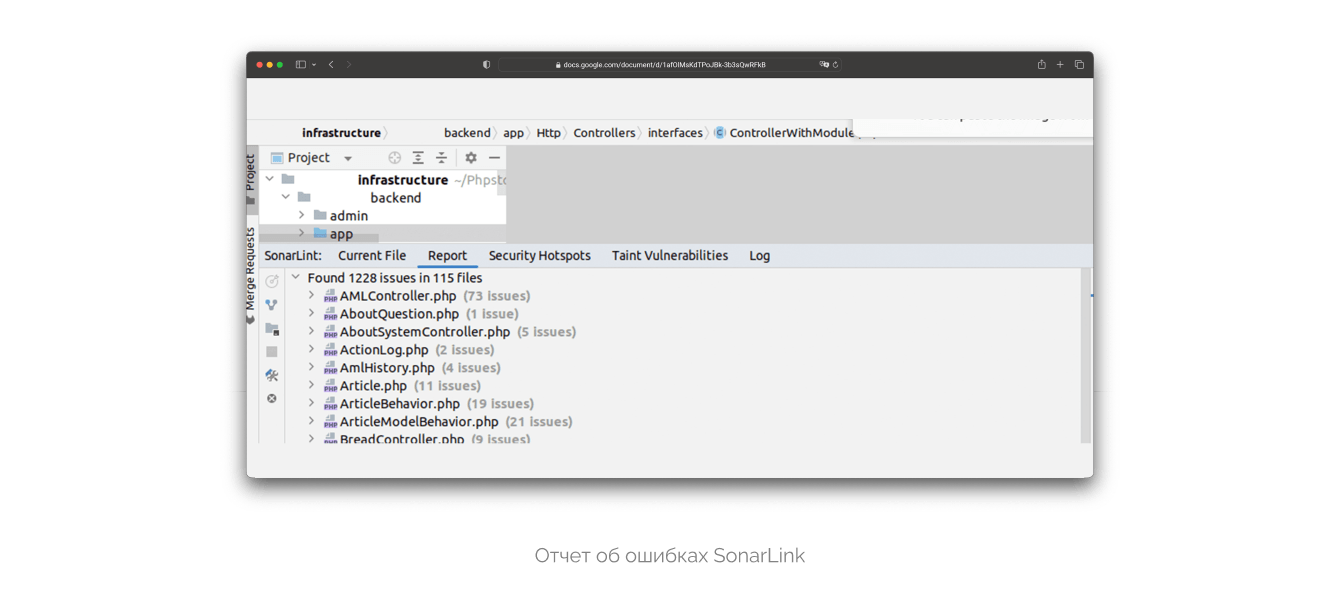
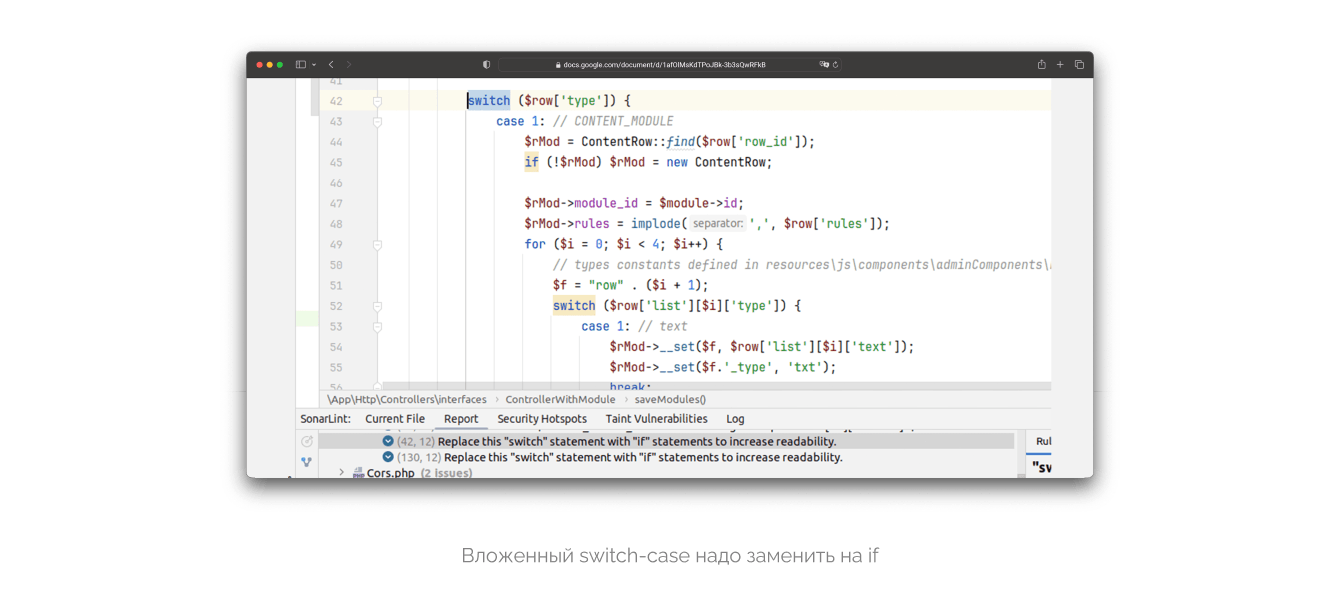
Статический анализатор SonarLink выявил в коде порядка тысячи ошибок – в основном code smells вроде смешения стилей именования переменных, вложенных switch-case, отсутствия действия по умолчанию в switch-case и приведений типов в стиле JS․ Это непринципиальные ошибки, но от них лучше избавиться или заглушить, а также прогнать весь код через автоформатирование по стандарту PSR, потому что пустой отчет об ошибках поможет быстрее выявлять проблемы при будущих доработках.


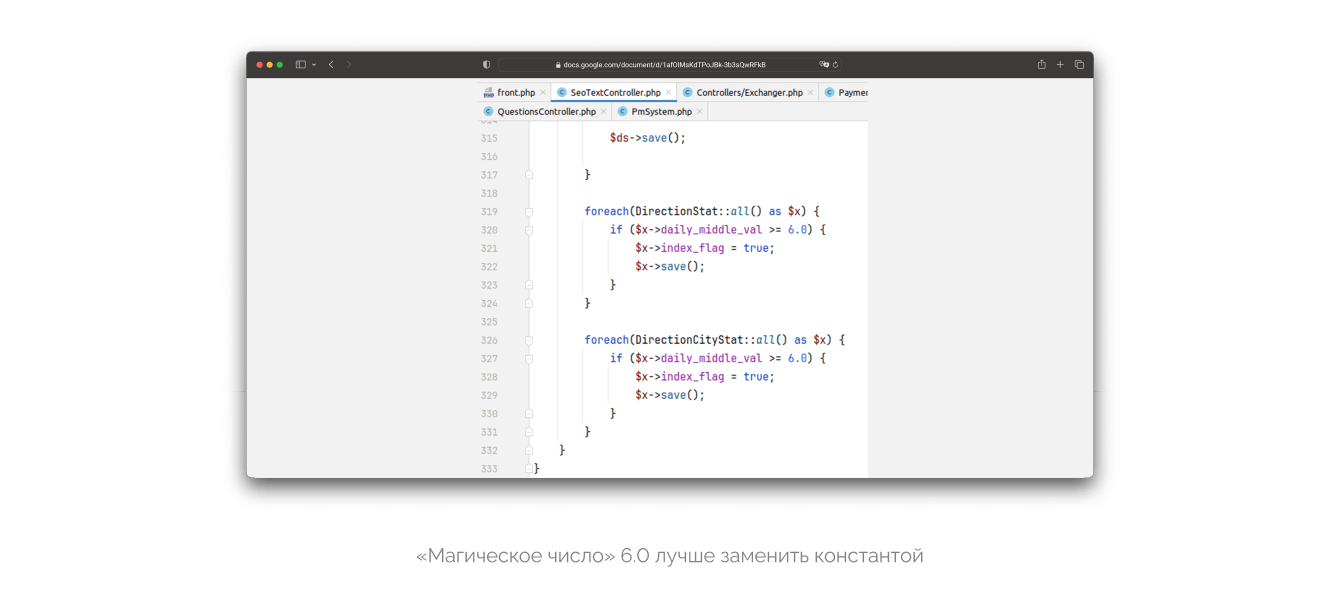
Мы предложили избавиться от «магических чисел» внутри кода, заменив их на константы, вынести кэширование в отдельный метод (чтобы можно было при необходимости выбирать кэшированный или прямой результат), разбить большие методы для лучшей читаемости. Кроме того, стоит использовать кэш, чтобы не подсчитывать при каждом запросе количество элементов (на Postgre это ресурсоемкий процесс), а также не выдавать подробности ошибок через $e->getMessage даже в интерфейсе администратора.


В десктопной версии сайта при посещении главной страницы выполнялась загрузка всех страниц и всех ресурсов в рамках страницы. Из-за нарушения правильности подключения загружались также чужие компоненты (других страниц, элементов мобильного приложения при открытии десктопной версии и т.д.). Для решения этой проблемы:
— разделили мобильную и десктопную версии, что помогло реализовать динамическую загрузку компонентов в зависимости от пользовательского взаимодействия;
— оптимизировали загрузку компонентов каждой страницы: при переходе на детальную страницу в первую очередь запрашиваются данные для отрисовки видимого блока, а затем асинхронно запрашивается информация для блоков, расположенных ниже.
Аудит фронтенда показал: много последовательных запросов к внешним источникам, загрузка избыточной информации, которая не отображается пользователю. Решали задачу поэтапно:
— убрали из запросов данные, которые не используются / не отображаются;
— объединили запросы, не требующие разделения в новой логике отображения структуры сайта;
— внедрили асинхронные запросы: они выполняются одновременно, а не последовательно: время ожидания ответа всех запросов равно времени самого долгого, а не сумме ожиданий каждого;
— уменьшили объем передаваемых данных для страницы списка, создав для нее отдельный запрос;
— разработали новую логику для отображения структуры данных на карте сайта и странице листинга.
У клиента не было репозитория для отслеживания всех изменений в коде, выполненных разными командами разработчиков. Мы предложили развернуть GitLab Community Edition на виртуальной машине в Яндекс.Облаке, где у клиента был аккаунт.
Кроме того, GitLab имеет встроенный реестр для работы с контейнерами. Это удобно при работе с исходным кодом сайта: все эксперименты с отдельными модулями не затрагивают другие элементы сайта. Для новой контейнерной инфраструктуры разработали инструкцию по реализации.

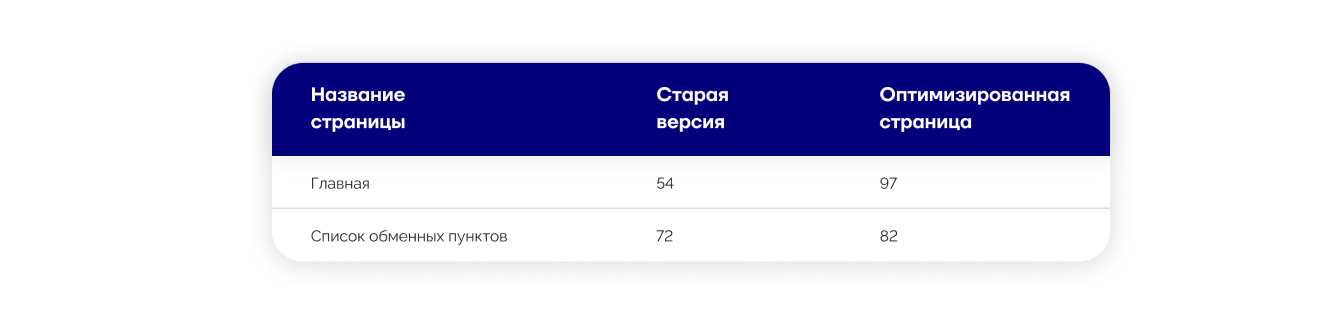
Разделение мобильной и десктопной версий сайта и оптимизация запросов помогли решить проблему низкой скорости работы проекта. Средняя производительность сайта на ПК по показателям Google PageSpeed выросла на 26 пунктов:

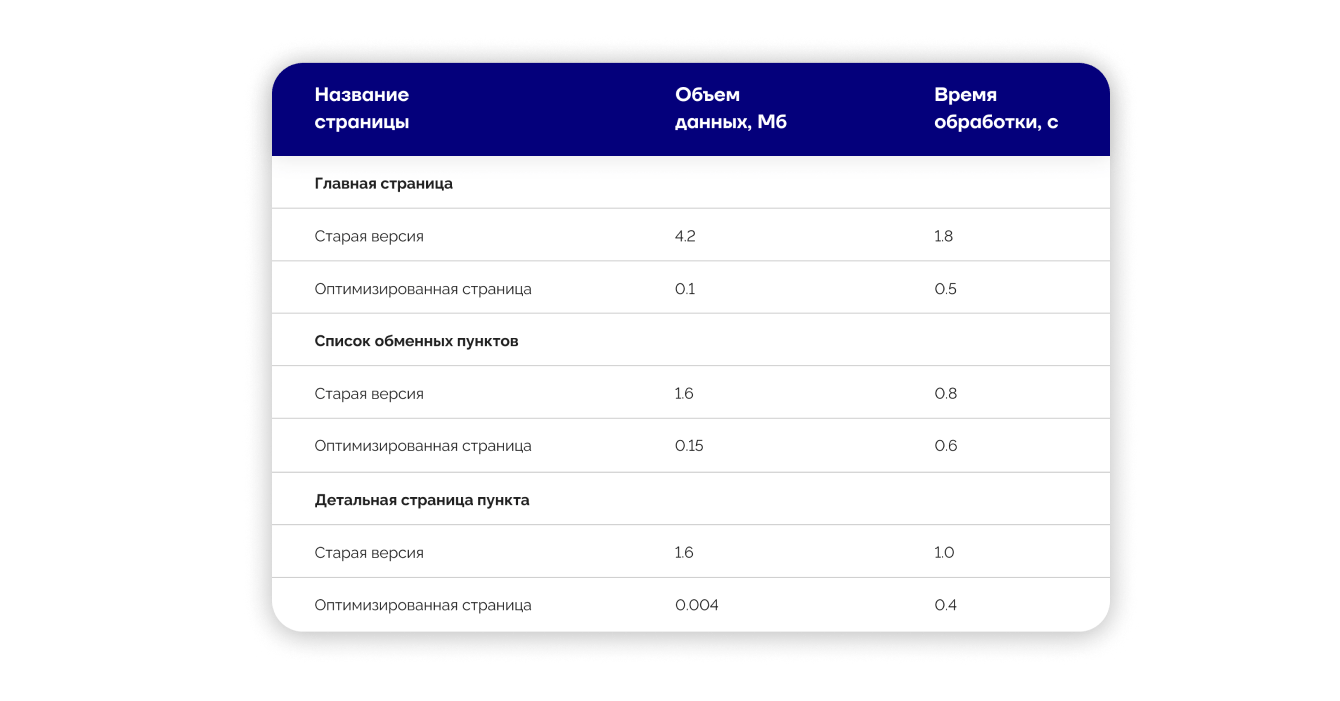
Средний объем загружаемых запросов уменьшился в 25 раз, а время на их обработку — в 2.4 раза:

С внедрением GitLab в Яндекс.Облаке процесс работы стал понятнее и удобнее:
— улучшилась переносимость проекта;
— стала доступна централизованная конфигурация;
— повысилось удобство контроля и изменения переменных среды;
— оптимизировались процессы бэкапа и исправления ошибок;
— стало легче управлять зависимостями;
— появилась возможность для внедрения полноценных практик CI/CD․
Работы по анализу сайта были выполнены за 6 часов, внедрение асинхронных запросов заняло 130 часов, чистка избыточных запросов – 100 часов, перенос в GitLab – 2 часа, разработка контейнерной инфраструктуры – 80 часов.

❛❛ На опыте этого проекта мы еще раз поняли, как важно оценить масштаб доработок, прежде чем планировать сроки и начинать решать задачи. Это позволило нам пересмотреть подход к оценке временных затрат в будущих проектах. Мы понимаем, что никто не застрахован от изменения требований к задачам, и нередко это необходимо для достижения лучшего результата. Но подобные изменения сдвигают сроки; чтобы для клиента это не становилось неожиданностью, все подобные изменения мы фиксируем в системе управления проектами (YouTrack). Это помогает не терять фокус на задачах и проблемных зонах в процессе их решения. ❜❜
