Тендеры и лиды
Информация

marsland
Финансы, страхование, инвестиции
Россия
Порталы и сервисы
Январь 2024
Таск? Космического масштаба! Разработать многостраничный сайт, который познакомит целевую аудиторию с идеей и вселенной, создаст прочную эмоциональную связь с каждым пользователем, но в то же время доступным языком объяснит логику работы сервиса и закроет возражение о его безопасности и надежности — это раз.
Спроектировать, задизайнить и запрограммировать понятный френдли личный кабинет Marsland, не перегружая его функциями бортового компьютера космического корабля — это два.
Подготовить проект к запуску: от SEO-оптимизации сайта до дизайн-сопровождения профилей в социальных сетях и, как вишенка на торте, разработка презентационного моушен-видео под ключ.
Солюшн разобьем на три части, чтобы не запутаться.
Сайт: погружение в тематику и ресерч ниши / интервью с бизнес-юнитами заказчика / оценка емкости и тенденций рынка / детализация сегментов целевой аудитории / брейншторм для определения идеи, позиционирования и стратегии / формирование лора продукта / питч идеи перед заказчиком / знакомство и погружение всей команды в лор / изучение алгоритмов и паттернов UX-поведения ЦА / формулировка стратегии и позиционирования / разработка информационной архитектуры / составление Customer Journey Maps / UX проектирование прототипов высокой детализации / составление мудбордов и определение визуального образа продукта / UX-дизайн всех экранов сервиса / UI-дизайн страниц сайта / комплексное тестирование логики и визуала / программирование frontend инфраструктуры / backend разработка.
Личный кабинет: сбор функциональных характеристик для формирования технических требований к продукту / проработка user flow / построение многоуровневой информационной архитектуры / перевод архитектуры в прототипы / юзабилити тестирование и внесение правок / анализ визуальной составляющей игровых интерфейсов / прорисовка ui дизайна / тестирование на фокус группе и внесение правок / составление тз на верстку и бэк / frontend / визуальное тестирование / backend / функциональное тестирование
Подготовка к запуску: SEO-оптимизация сайта / написание SEO статей / дизайн уникального визуала для SEO статей / формирование визуального кода проекта в социальных медиа / написание текстов для e-mail рассылок: от технических до промо / дизайн e-mail рассылки / написание сценария для моушен-видео / подбор голоса и работа с озвучкой / раскадровка видео / анимация видео
Фичи — уникальная идея проекта, раскрытая через тематический визуал и соответствующий интерактивный нарратив, который переосмысляет привычное представление о сервисе майнинга крипты

Появление такого масштабного проекта можно сравнить с Теорией Большого взрыва — мы прошли все стадии от «состояния «ничего», когда заказчик пришел просто с желанием сделать такую майнинг платформу, которой еще никогда не было, до полноценного сопровождения проекта после релиза.
В команде найнэн нет понятия боязни белого листа за счет четко выстроенных процессов менеджмента и систематизации потоков, поэтому пиэм, получив задачу, сразу выстроил четкий план действий.
Для начала определили творческую команду и участников брейншторма: тех, кто способен генерировать бесконечный поток идей и сливаться в творческом порыве с другими членами команды. Получили в прямом смысле «дрим» тим: 1 копирайтер, 2 маркетолога, 2 дизайнера и 1 лид-дизайнер.
Перед началом каждый получил задание:
01/ сделать ревью рынка криптовалют, чтобы выделить свойственные ему тенденции
02/ посерчить рынок сервисов для майнинга и выделить топовые проекты с креативными решениями
03/ провести аналитику жизни продуктов и изучить отзывы в свободном доступе: как проект встретила ца, как быстро он стал окупаемым, с какими сложностями столкнулся, как трансформировался под требования пользователей
04/ выделить общемировые тренды: кино, сериалы, музыка, игры, мемы, тиктоки и рилсы – всё шло в ход, чтобы понять, чем «дышит» аудитория и в каком информационном поле она находится
Дизайнеры умеют серчить рынок с точки зрения маркетинга? Верно. В прошлом выходцы из агентства интернет-маркетинга, мы поощряем и развиваем маркетинг скиллы у каждого сотрудника в компании. Таким образом, на всех этапах разработки продукт проходит апгрейд маркетингом, что делает его максимально монетизируемым. Вот, что мы «насерчили» в итоге:
Нестандартных сервисов для майнинга куча, а целевая аудитория подобных проектов уже избалована креативом. Проекты варьируются по степени реализации от «идея есть только на первом экране, а весь остальной сайт живет своей жизнью» до реально топовых проектов — вызов принят.
Подавляющее большинство майнинг-сервисов крутится вокруг таких идей: все виды животных от настоящих до несуществующих, различного рода персонажи от вымышленных до настоящих, а также проекты с отсылками к какому-либо культурному феномену (например, фильм Star Wars или игра тамагочи).
Общие тренды: экология, анимэ, игры и фильмы о магии или магических существах, эстетика космоса, Илон Маск, игры с разного рода менеджментом, казино.
В офисе проходили по-настоящему жаркие брейнштормы. Ещё «на берегу» мы договорились не стесняться и не стопать себя предрассудками «идею невозможно реализовать» или «я буду казаться смешным / глупым».
Кстати, заранее определили, кто будет фиксировать поток фантазии команды. В итоге получили кучу идей, которые сгруппировали или по тематике, или по логике. Далее оценка и отбор по степени осуществимости и инновационности, анализ сильных и слабых сторон, возможностей и угроз для каждой идеи.
Выделили топ-10 идей, на которые нарастили описание, обоснования и предыстории, чтобы во-первых, «заразить» заказчика своим вдохновением, во-вторых дать четкое понимание своих задумок, потому что некоторые из них были действительно крейзи.
Далее отправились на созвон с питчем для каждой идеи. Нужно ли уточнять, какие эмоции были у заказчика, который не ожидал настолько сильный разброс идей? Долгое обсуждение и краш-тест помогли нам найти ту самую. Да! Вот он, тот самый Большой взрыв!
Экология + альтернативная энергия + эстетика космоса + дух авантюризма + немного «вымышленных» деталей путешествия — должно привлечь избалованную аудиторию.
Берем в разработку идею экспедиции на планету с альтернативной энергией для майнинга.

Чтобы создать полноценную историю, которую в будущем можно интегрировать в прототип реально ценного продукта, который будет вовлекать и действительно продавать, необходимо заложить базу: исследовать целевую аудиторию, ее паттерны мышления, предрассудки, страхи и возражения. Более того, нужно проанализировать поведение аудитории в аналогичных креативных проектах: какие приемы вовлечения точно сработают, а какие уже стали невидимыми за счет баннерной слепоты юзеров — так мы подберем только те технологии вовлечения, которые будут вызывать эмоциональный отклик и провоцировать выброс эндорфинов.
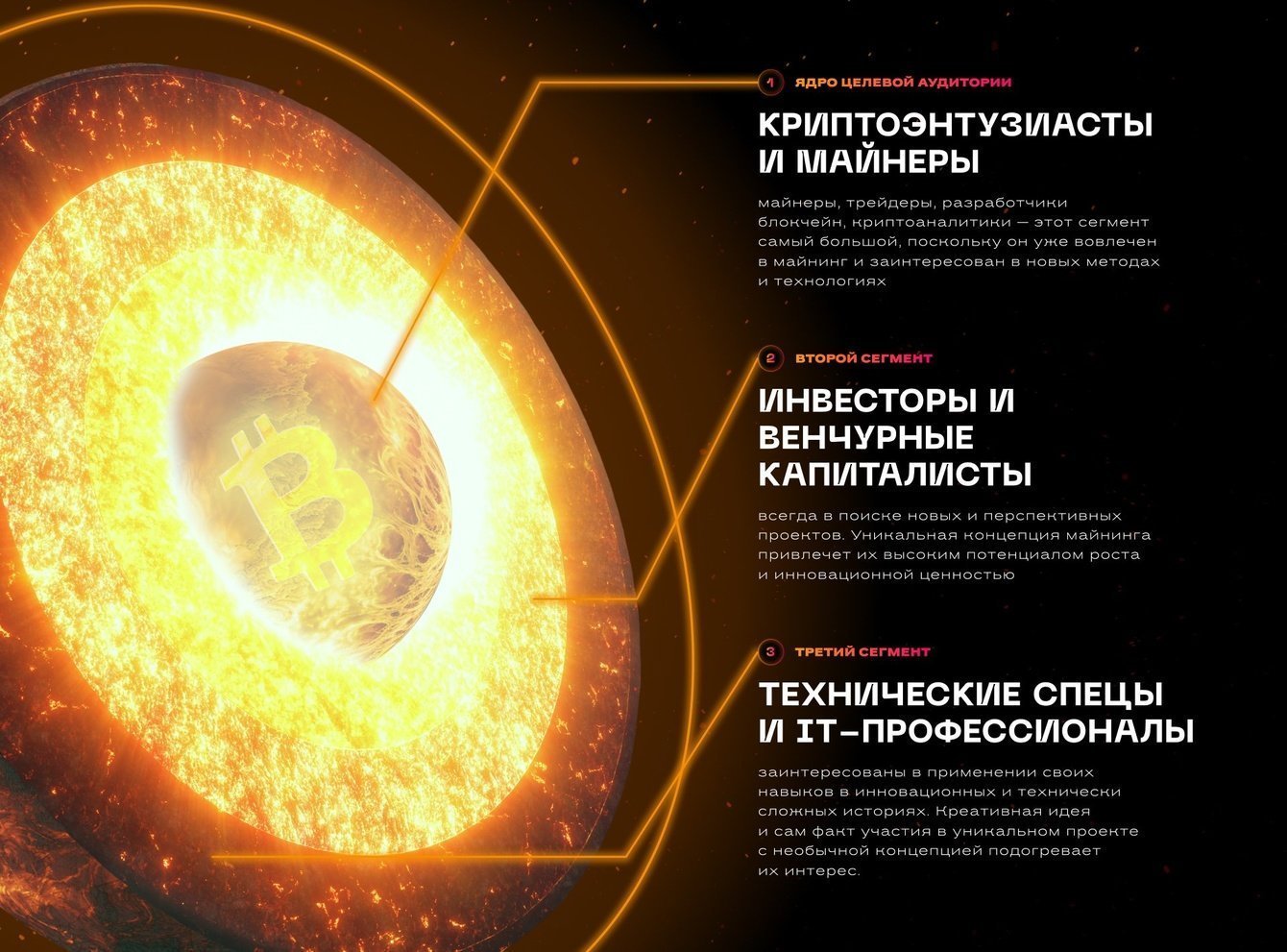
Криптоэнтузиасты и майнеры (50%) — майнеры, трейдеры, разработчики блокчейн, криптоаналитики — этот сегмент самый большой, поскольку он уже вовлечен в майнинг и заинтересован в новых методах и технологиях. Что ими движет? Желание быть «на передовой» криптоиндустрии, интерес к креативным и необычным подходам в майнинге, ну и конечно потенциальные выгоды от участия в таком проекте. Космическая тематика становится той самой перчинкой, добавляющей элемент интереса и инновационности.
Инвесторы и венчурные капиталисты (30%) — всегда в поиске новых и перспективных проектов. Уникальная концепция майнинга привлечет их высоким потенциалом роста и инновационной ценностью. Сюда же добавляются престиж и ощущение эксклюзивности от участия в необычном и амбициозном проекте.
Технические специалисты и IT-профессионалы (20%) — заинтересованы в применении своих навыков в инновационных и технически сложных историях. Креативная идея и сам факт участия в уникальном проекте с необычной концепцией подогревает их интерес.
Что объединяет эти три сегмента? Всем трем свойственно увлекаться техническими блогами и статьями, профессиональными конференциями и профильными форумами. Интерес к новым технологиям, криптопроектам, AAA играм не только воспитал определенный вкус, но и сформировал высокие ожидания от сервисов как с технической, так и с точки зрения безопасности. Берем на вооружение!

В качестве исключения к разработке лора подключили лид-дизайнера, который обожает тему космоса, изобретения вымышленных вселенных и создания уникального нарратива — процессы выстроены гибко и PM (с улыбкой Гарольда, скрывающего боль) отпускает спеца на креативную сессию с копирайтерами и маркетологами.
Предварительно изучили основные законы нарративного дизайна и немного теории по гейм-дизу. Всё-таки, историю нам нужно передать не просто в качестве полотна текста, а постепенно вовлекая юзера и вызывая у него желание углубляться в изучение вымышленного мира еще и еще, адаптировав всё это под веб экспириенс. А теперь пристегнитесь!
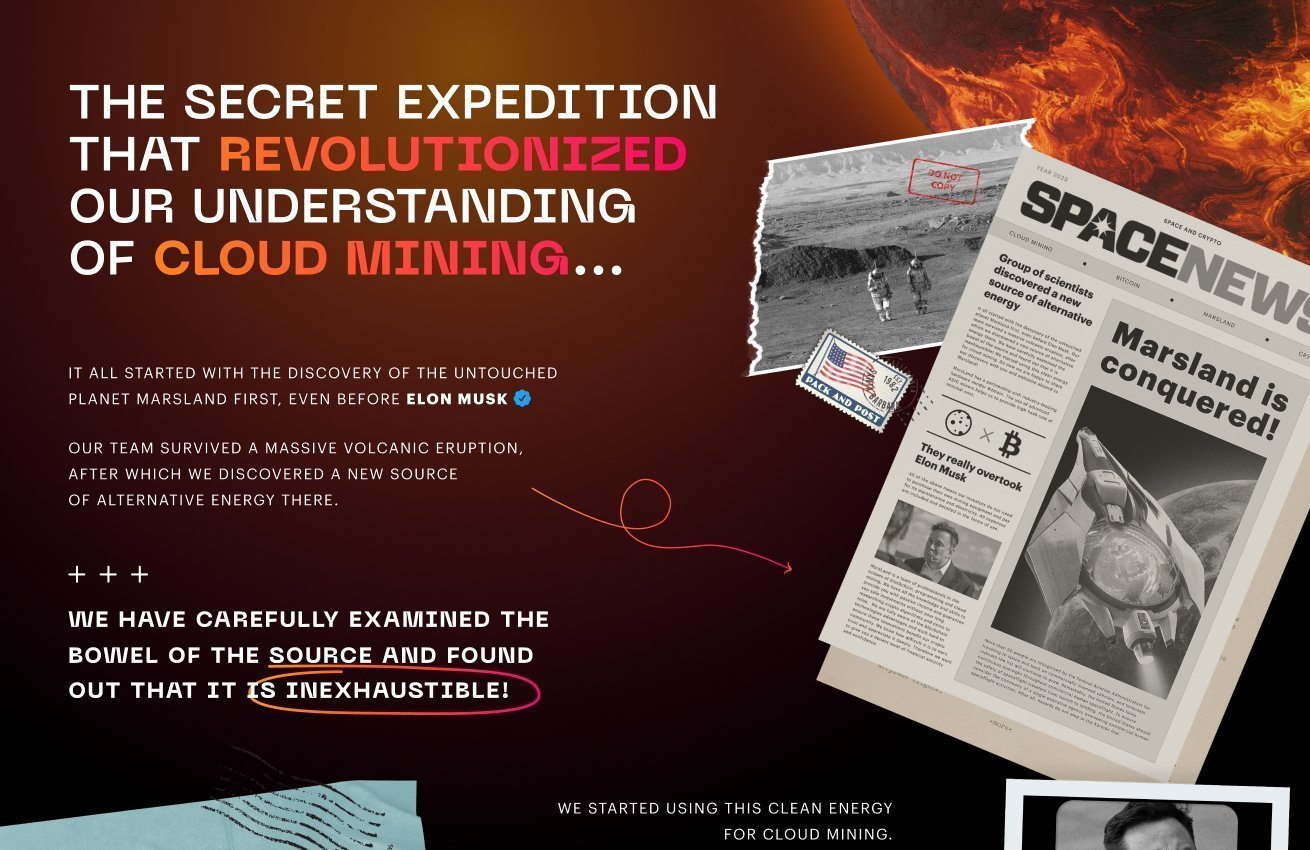
Пользователь заходит на сайт и сразу же принимает роль участника секретной экспедиции на планету Marsland — экспедиция призвана перевернуть привычное понимание об облачном майнинге.
Marsland — космическое тело, которое было открыто совсем недавно. Настолько недавно, что нам удалось опередить Илона Маска. На планете только-только произошло извержение гигантского вулкана, в ходе которого образовался новый альтернативный источник энергии. Экспедиция выяснила, что источник энергии неиссякаем, а космический корабль команды способен использовать ее для экологически чистой добычи биткоина.
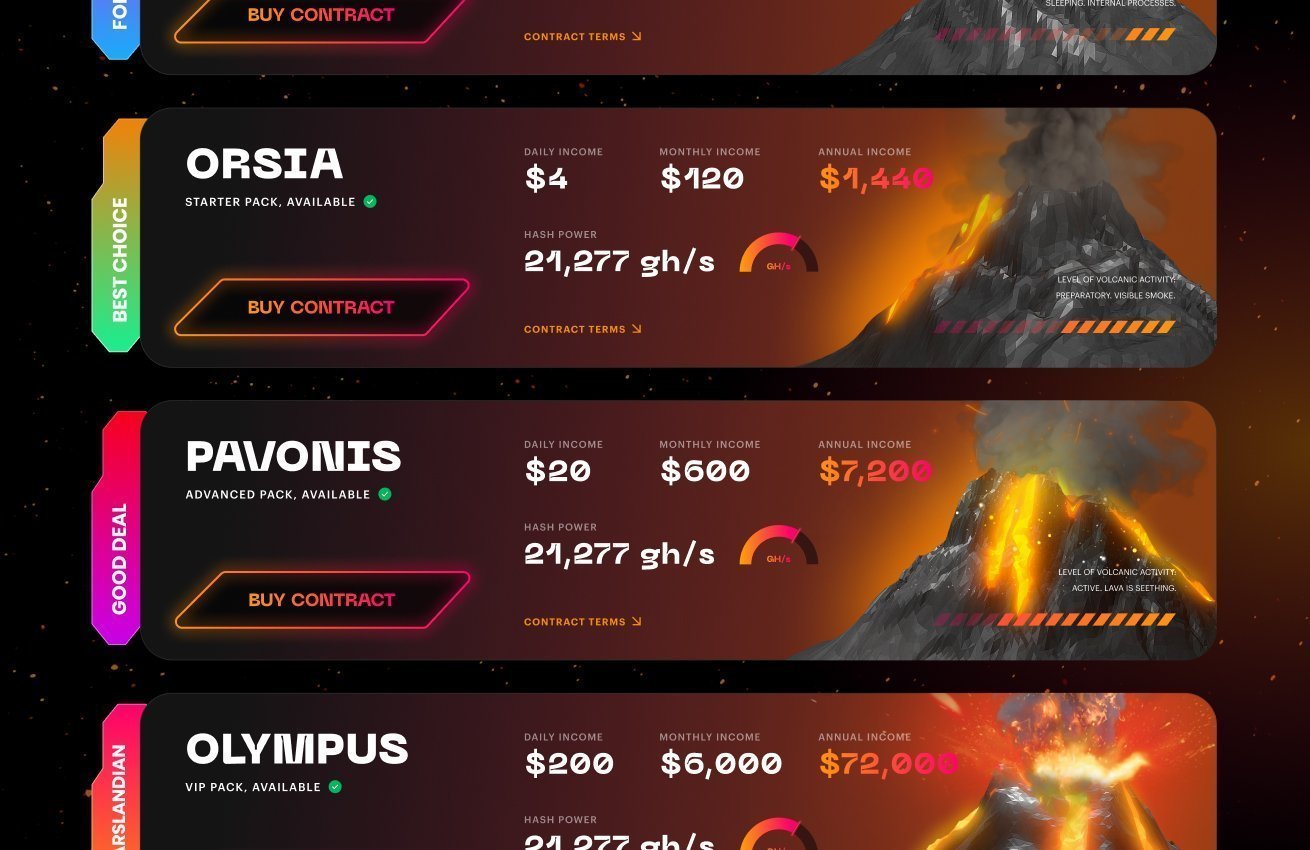
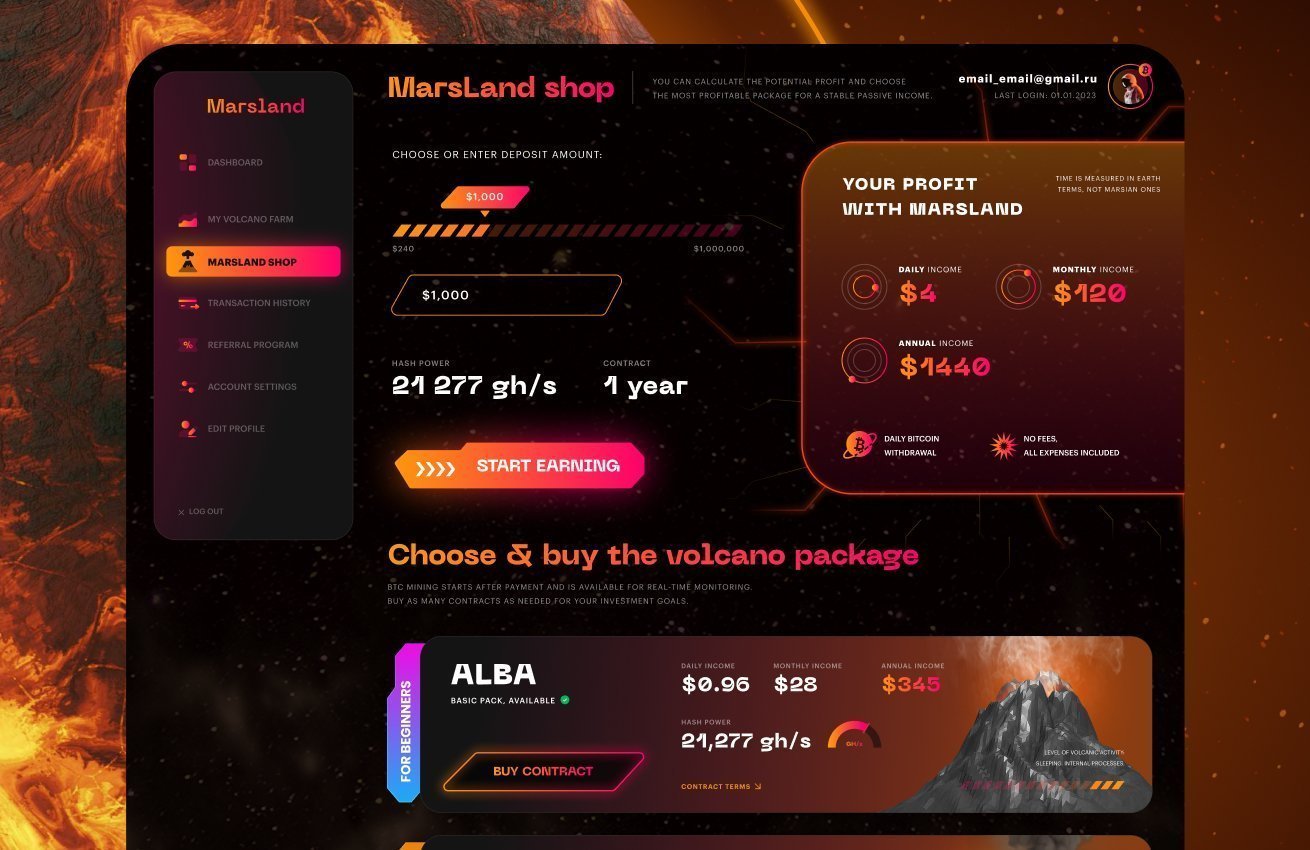
Исследователь источника aka пользователь может выбрать вулкан aka тариф с интересующей его мощностью энергии: названия отсылают к реальным действующим вулканам на планете Земля. Вулканы разбиты по типу активности и это даже отображено в их визуальном облике:
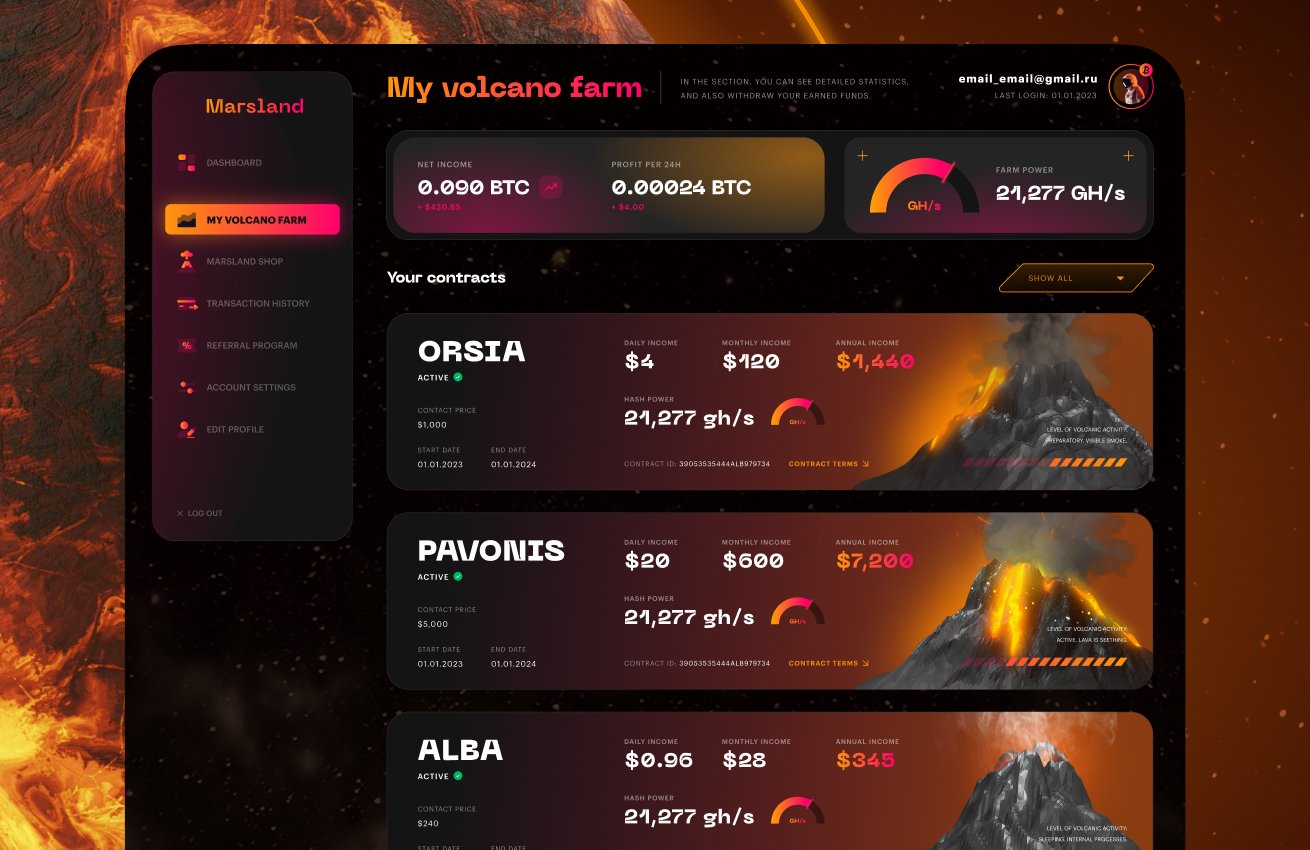
Alba — спящий вулкан. Время от времени над кратером виднеется дым: внутренние процессы есть, но большого извержения энергии от него ждать не стоит. Безопасный и предсказуемый вариант добычи энергии для экспедиторов-аматоров.
Orsia — дремлющий вулкан. Нередко вокруг вулкана наблюдается сейсмическая активность, которая провоцирует слабые извержения майнинг-энергии.
Pavonis — действующий вулкан. Может извергнуться в любой момент и требует постоянного контроля энергии и наблюдения за активностью.
Olympus — эксплозивный вулкан. Ему свойственен взрывной характер извержения, при котором в атмосферу Marsland с гигантской силой выбрасывается поток сильнейшей энергии для майнинга. Редкий тип, представляющий наибольший интерес для опытных экспедиторов.
Сама планета Marsland, как и любое реальное космическое тело, состоит из слоев. Конечно, мы разработали эту теорию не из геологических интересов, а чтобы грамотно интегрировать систему послойности в сторител, как нативный способ закрытия болей и возражений целевой аудитории:
Ядро — бизнес-принципы, забота об интересах пользователей, их безопасности и защите во время «экспедиции».
1 слой — экспертиза и инновации. Организаторы экспедиции гарантируют использование передового майнинг-оборудования, блокчейн технологий и технологий программирования.
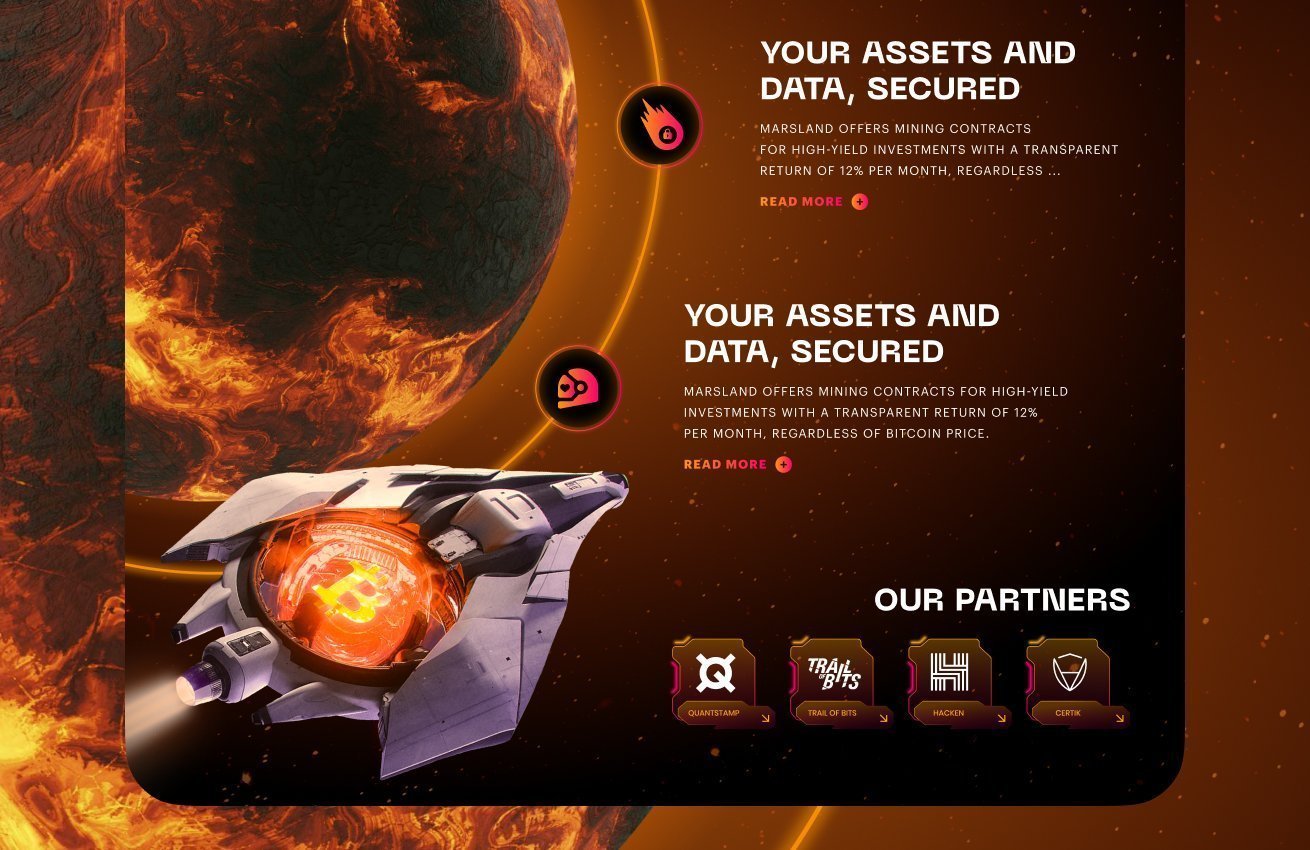
2 слой — безопасность данных и активов. Вся информация зашифрована, а команда держит руку на пульсе современных data security технологий.
3 слой — продвинутое майнинг-оборудование. Компания коллабится с ведущими игроками hardware рынка, а дата-центры расположены в странах с самыми низкими ценами на электричество.
4 слой — экология. «Экспедицию» поддерживает организация из ОАЭ, контролирующая углеродные выбросы в атмосферу, а электричество для майнинг-оборудования генерируется из возобновляемой солнечной энергии.
После формирования лора и его краш-теста на логику, мы согласовали его с заказчиком, а затем уже презентовали всей команде продукта на большом мите. Практика из геймдева, но так все специалисты имеют общее представление о проекте, в котором участвуют.




Начинаем материализацию наработок — запускаем образование звезд и галактик в нашей вымышленной вселенной. Все ценные выводы из аналитики конкурентов и целевой аудитории легли в основу прототипов каждой страницы сайта и личного кабинета.
Дополнительно подключили SEO-специалиста: он помог нам со старта разработать структуру, оптимизированную под поисковые запросы — так у нас появилась страница Learn Center и Blog и дополнилась структура сайта.
Часть 1: сайт. Копирайтер вооружился вордом и икс-майнд картой сервиса. Его сверхзадача — упаковать идею и сторител так, чтобы он был понятен и действительно интересен целевой аудитории. Более того, всю историю необходимо грамотно приправить профессиональным сленгом, потому что ЦА, как говорится, «шарит». Дали почитать тексты команде — кто-то из стороннего проекта даже спросил, какого числа идти на премьеру в кино. Значит, задача выполнена: история захватывает дух и побуждает вживаться в роль главного героя.
Несмотря на то, что проект весь из себя творческий и необычный, боли целевой аудитории все равно необходимо закрыть. Так, внедряем:
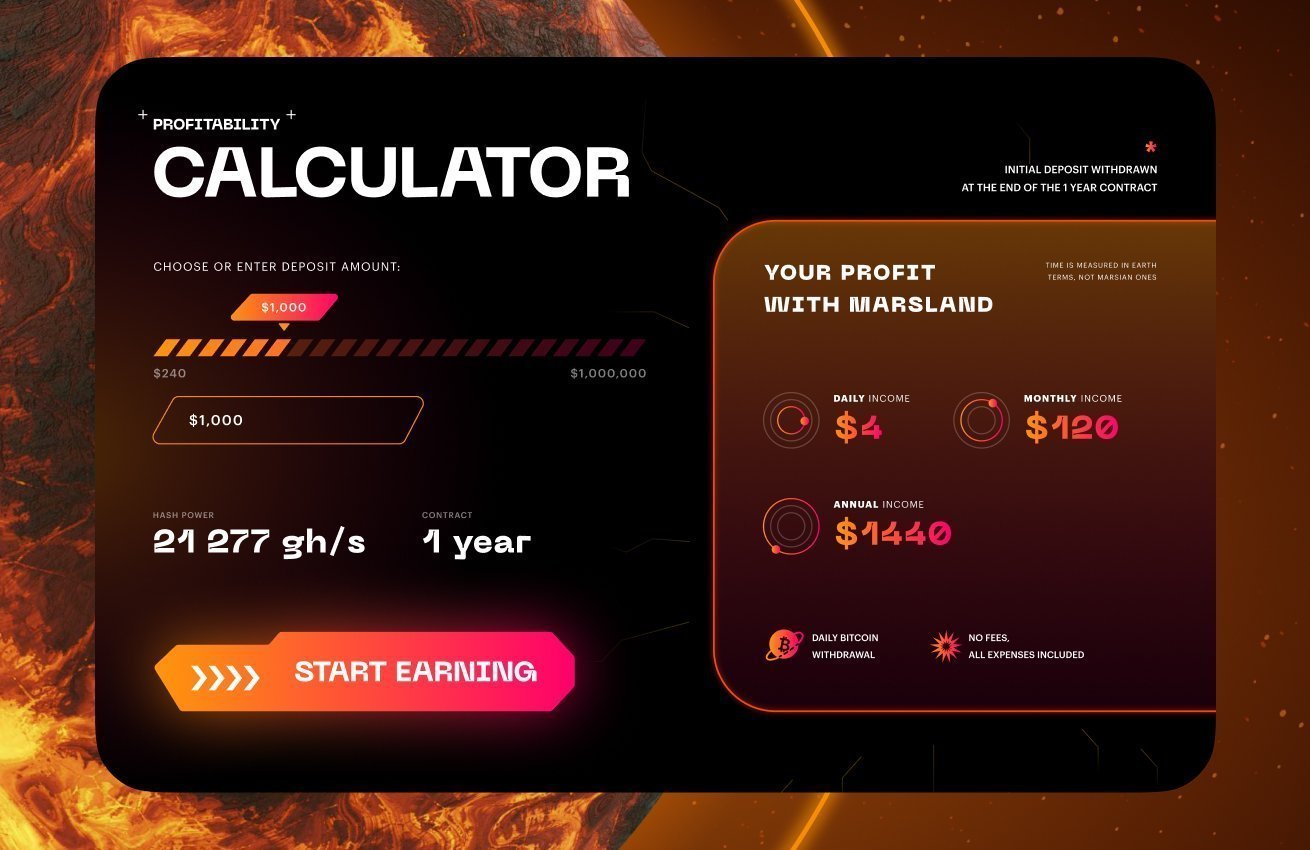
Блок с калькулятором — пользователь может самостоятельно рассчитать профит от инвестиций в проект, уже буквально ощутив его на балансе своего криптокошелька.
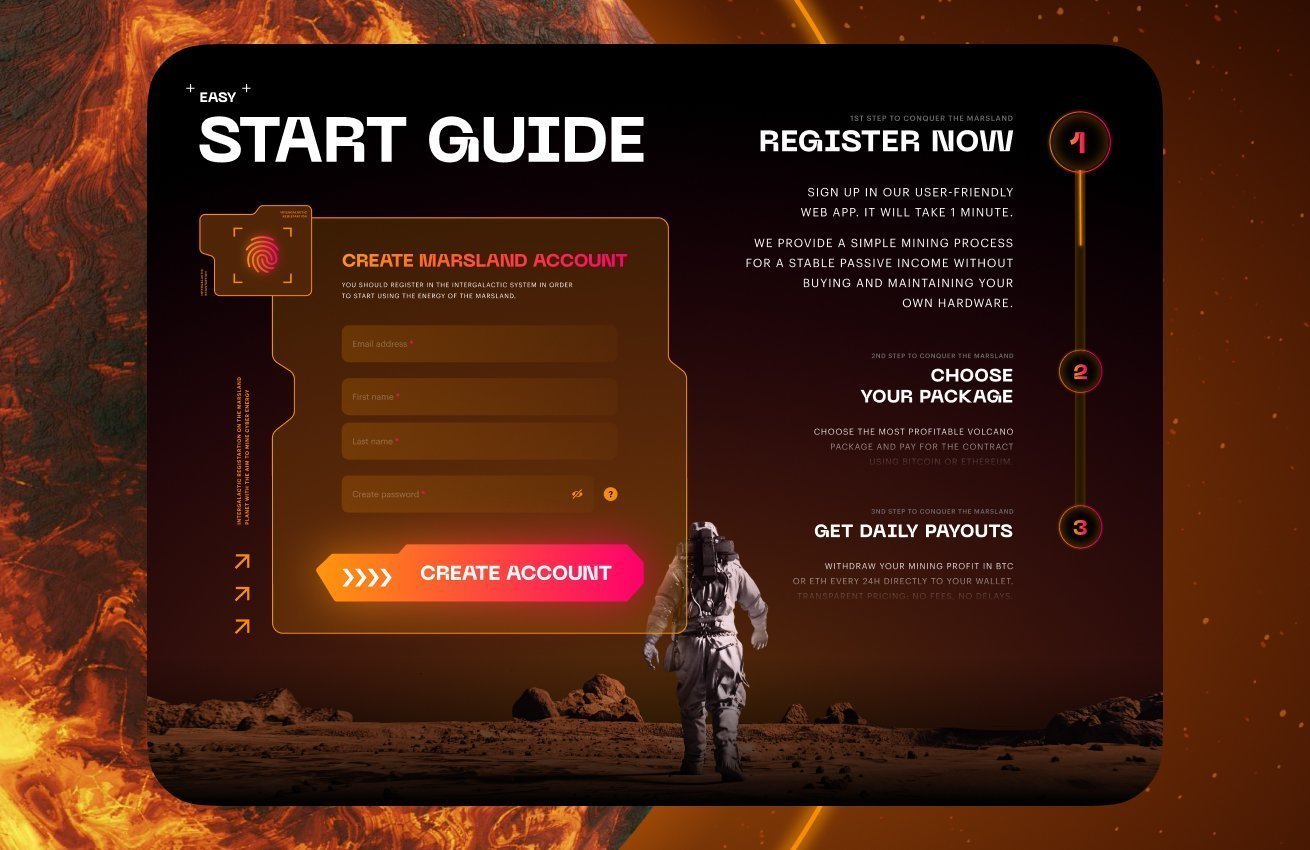
Блок «Start Guide» — знакомим пользователя с механикой регистрации и покупки тарифа, создавая чувство безопасности следующего шага за счет полного понимания последствий.
Блок и страница «О компании» — было бы глупо полагать, что пользователи поверят проекту только за счет идеи. Максимально прозрачно рассказываем о компании, ее принципах и миссии.
Далее в процесс прототипирования «влетает» маркетолог: так на сайте появились формы захвата контактов, интегрированные таким образом, чтобы не раздражать пользователя, но при этом поддерживать ритм для максимального вовлечения. А еще запилили реферальную программу — важный инструмент продвижения для начинающей платформы.
Часть 2: личный кабинет. Пока в другой стороне опенспейса копирайтер и маркетолог спорят о дополнительной кнопке CTA в 4 блоке главной страницы, UX-инженер во всю строит юзер флоу, визуализируя потоки и не допуская ни одной «дыры» в сценариях, где пользователь может потеряться или слиться.
После — информационная архитектура. Хоть личный кабинет и небольшой, все равно требует доскональной проработки. Для начала определили функции личного кабинета:
покупка тарифа и история платежей,
менеджмент майнинг фермы,
вывод профита,
реферальная программа,
настройки аккаунта и редактирование профиля.
После этого приоритезировали основные и второстепенные функции, выделив разделы личного кабинета:
dashboard,
volcano farm,
marsland shop,
transaction history,
referral program,
account settings,
edit profile.
Далее каждый раздел приобрел свой контент, сгруппированный по смысловым блокам и распределенный по иерархии. После этого начали нанизывать схемы и потоки на «каркасы», параллельно оттачивая логику и навигацию — так получили 14 страниц прототипа.
Часть 3: симбиоз сайта и личного кабинета. Казалось бы, дело за малым: сделать прототипы интерактивными, соединить личный кабинет с сайтом и отдать на UI-дизайн. Но мы всё-таки запускаем «космический корабль на Marsland», поэтому превентивно провели тест на (космонавтах) фокус-группе из реальных пользователей для выявления проблем в навигации и взаимодействии. Не обошлось без правок — Starship тоже не с первого раза взлетал. Получили беспощадный фидбек и ушли обратно в «лабораторию» полировать юзер экспириенс.
Что в итоге? Интерактивные прототипы сайта с продуманным логичным расположением блоков, сторителлингом и вовлечением, а также прототипы личного кабинета с корректной приоритезацией и группировкой функций — получилось вызвать у пользователя ощущение, что он уже знаком с «космическим кораблем» и его интерфейсом. Время приниматься за ливрею.






Этап UI-дизайна, как и во всех проектах, начался с аналитики:
01/ Провели аудит прямых и косвенных конкурентов в нише на предмет распространенных дизайн-решений и визуальных трендов.
02/ Нашли и зафиксировали удачные решения, чтобы адаптировать их в своем проекте. А также отметили сомнительные, чтобы отсеять их еще на моменте первого релиза.
03/ Собрали множество референсов не просто крутых веб-дизайнов, а абсолютно разного визуального контента с отсылками к космосу, Марсу, космическим кораблям, космонавтам.
Первый экран. Не будем скромничать: в этом проекте с заказчиком у нас случился total match во вкусе и визуальном представлении идеи: у нас получилось попасть в сердце самим себе и заказчику уже со второй концепции! Футуристичный и современный? Это моветон! Стильный, атмосферный, яркий, завораживающий, проработанный до деталей — вот как можно описать эту концепцию. Она могла бы стать постером второго «Марсианина» или новой AAA RPG про космос!
Необычное оформление кнопок CTA, регистрации, логина и меню, маленькие декоративные детали как будто из киберпанка и, наконец, высокоуровневый визуал в виде космонавта на фоне иллюминатора и планеты Marsland — в эту историю хочется верить, на эту планету хочется попасть.
Главная страница. При скролле с первого экрана пользователя «подрезает» космический корабль — отсюда начинается история Marsland. Ее можно было бы показать обычным текстовым блоком, но нам было важно создать «ту самую» атмосферу. Мы заморочились и сверстали свежий тематический номер газеты Space News, «разбросали» документацию проекта со схемой корабля, заметками экспедиции и архивными фотографиями.
Каждый вулкан (читай, тариф) приобрел свое точное визуальное воплощение: один просто дымит, из другого брызжет лава, третий в состоянии сна. Пользователю не нужно вчитываться в карточку, чтобы понять, какой тариф перед ним — достаточно считать понятные визуальные образы.
Вся страница насыщена визуалом, с которым пользователю легко ассоциировать себя: вот он с возвышенности смотрит на вулканы, вот изучает поверхность на фоне визуализации шагов регистрации и покупки.
В каждом блоке есть микроанимация, которая создает ощущение нахождения в большой и живой экосистеме. Чего только стоят бегущие токи на фоне «Блога» или завораживающе приближающаяся планета в футтере.
Страница «О компании». Сухое перечисление фактов и принципов компании мы визуализировали, как геологическую структуру планеты Marsland — таким образом проект не только оброс дополнительными деталями, которые пользователю хочется изучать, но и получил самое понятное и логичное отображение информации о компании ever.
Страница «Блог». Несмотря на достаточно отдаленное от Земли расположение планеты Marsland, туда всё же доходят новости, последние результаты исследований и апдейты экспедиции с Земли — воплощена эта идея на странице блога. Рядом с карточками новостей можно увидеть стилизованный визуал в виде стопки бумажных газет, фотографий и даже межгалактических марок.
Страница «Контакты». Реализовали ее в виде иллюминатора космического корабля, в котором виднеется планета Земля. Главный герой тянется к иллюминатору, вызывая у пользователя ощущение тоски по родной Земле, даже находясь на Земле. На стекле иллюминатора можно заметить записки-пасхалки, которые наш UI-дизайнер оставил для настоящих гиков:
«Попробуйте найти ровер Opportunity» — 10 июня 2018 года марсоход потерял связь с Землей из-за пылевой бури, которая помешала ему зарядиться от солнечной энергии.
«Не забудьте поздравить с Днем рождения Curiosity» — 5 августа 2018 года одинокий марсоход поздравил сам себя с днем рождения. У него нет динамиков, ведь на Марсе его некому слушать, поэтому Curiosity «спел» себе сам при помощи двигателя, который вибрирует с определенной частотой.
Такие мелочи не просто оживили сайт Marsland, а вложили в него базовые человеческие эмоции, которые создают прочную связь человека и цифрового продукта, являющуюся основой роста бизнес-метрик.
Страница «Центр помощи». Страница, которая, казалось бы, в первую очередь обслуживает SEO-требования, всё равно получила свою долю креатива. Она оформлена в виде приборной панели космолета: вопросы и ответы отображаются в виде голограммы на лобовом стекле — на заднем фоне видно космос и планеты со звездами.

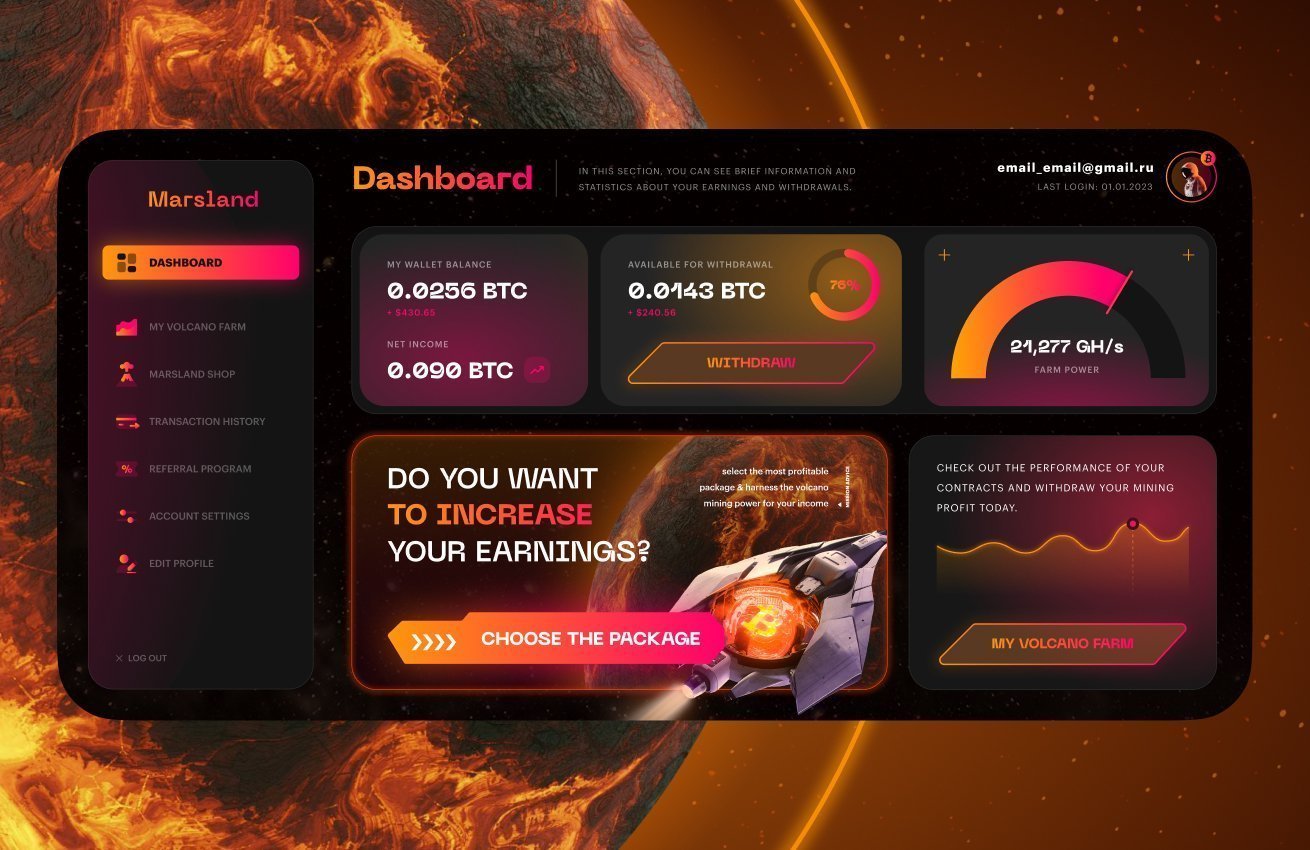
Уже по дашборду видно: UI-дизайнер вдохновлялся масштабом и эстетикой игровых дизайнов. На главной панели собраны: статистика за последние сутки, сводка по мощности фермы, функция вывода средств, форма, мотивирующая на покупку нового тарифа, чтобы снизить количество выводов профита с площадки. Весь визуал оформлен тематически и интерактивно — как и в примере с главной страницей, в дашборд внедрены микроанимации, которые ненавязчиво управляют вниманием пользователя и вызывают у него ощущение активной работы и отклика системы.
Весь личный кабинет одновременно поддерживает общую стилистику проекта и использует привычные UX паттерны: яркие иллюстрации облегчают когнитивную нагрузку и повышают скорость считывания информации, сочные неоновые цвета акцентируют внимание на ключевых элементах, стилизованные, но при этом легко считываемые, иконки подчеркивают аутентичность сервиса.
Четко осознаем, что подавляющее большинство будет юзать Marsland с мобильных гаджетов, поэтому детально прорабатываем адаптивную верстку страниц. Сталкиваемся с неочевидной проблемой: айфон от градиентов, блюров и анимаций нагревается не хуже самого вулкана из проекта. Мы конечно хотели создать ощущение полного погружения — но не такой ценой. После нескольких итераций оптимизации всё-таки «охладили» показатели. Теперь дизайн одинаково хорош и юзабелен на всех устройствах.

Вы думали, это всё? На борт приглашаются верстальщик, программист и SEO-специалист.
Для начала выполнили валидную верстку по принципу Pixel Perfect — в этом проекте по-другому нельзя, ведь каждая микроанимация, каждая иллюстрация и ее расположение являются важной частью одной большой взаимосвязанной и продуманной вселенной даже в личном кабинете. Верстальщик бустанул производительность веб-страницы и минимизировал скорость загрузки ресурсов, что было совсем не просто, потому что каждая страница наполнена масштабными 4к картинками для фулл погружения в историю.
Провели комплексное QA QC тестирование на разных устройствах и разрешениях экранов в браузерах последних версий — это актуально для нашей ЦА, которая следит за новинками технологий. Прошли каждый возможный пользовательский сценарий, параллельно тестируя техническую и визуальную составляющие платформы: принцип Pixel Perfect, анимации и функциональность всех элементов.
Далее интегрировали верстку с CRM системой и даже создали новую систему под аналитику, подвязали платежку. Провели нагрузочное и функциональное тестирование — теперь сервис работает как швейцарские часы!
Дальше закинули задачу SEOшнику для оптимизации и написания статей для блога, которые дадут сайту вес в выдаче. Для статей подготовили уникальный визуал.
Параллельно копирайтер занялся написанием текстов для e-mail рассылки: аккаунт зарегистрирован, аккаунт деактивирован, тариф приобретен, транзакция прошла — предусмотрели все возможные типы писем, чтобы пользователь всегда ощущал надежность и стабильность работы Marsland. Ну, и финальный аккорд: дизайн рассылки. Разве может письмо с Марса прийти в стандартной визуальной обертке?

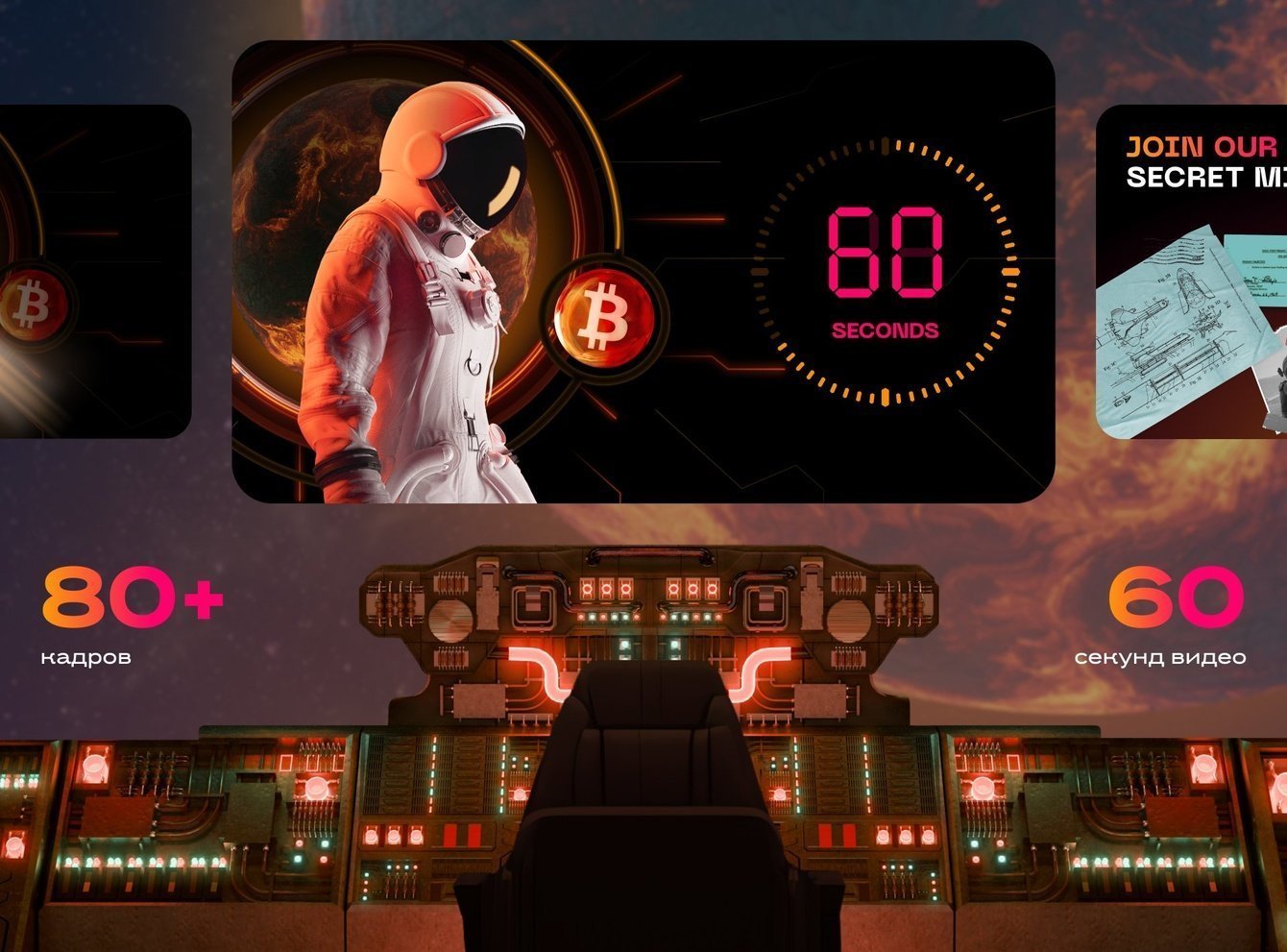
Одним из ключевых пунктов маркетинговой стратегии являлась разработка презентационного моушен-видео: мы сделали это под ключ. В чем фишка? За 1 минуту нужно проинформировать, вовлечь и мотивировать зрителя на регистрацию и покупку тарифа.
01/ Разработали динамичный сценарий и даже вычитали его много раз вслух, чтобы текст хорошо воспринимался в разговорной речи, а еще укладывался в рамки одной минуты.
02/ Подобрали подходящий голос для озвучки: молодой, харизматичный, подвижный и с американским акцентом — он не вызывает раздражения, его хочется слушать.
03/ Написали техническое задание на озвучку: отправили свой вариант в качестве референса, подчеркнули интонации и ударные слоги в сложных словах.
04/ Реализовали раскадровку видео. Кажется, сколько кадров может быть в ролике на 60 секунд? 1203440! Мы не отдавали эту задачу на аутсорс и оказались правы — никто бы не справился лучше дизайнеров, которые рисовали проект. Раскадровка стильная, с готовыми идеями и сценариями анимаций.
05/ Передали материалы моушену и покорно ждали результата. 4 раунда итераций правок, десятки вариантов фоновой музыки и второстепенных звуков — и вот он, яркий и вовлекающий ролик о сервисе, который как короткое, но яркое и незабываемое воспоминание закрепляется в подсознании пользователя.