Тендеры и лиды
Информация


ООО «УДАН»
Услуги
Россия, Зеленодольск
Лендинг пейдж, Корпоративный сайт
Октябрь 2024
Удан — это самый большой и технологичный питомник саженцев с закрытой корневой системой в России. Компания проектирует и высаживает деревья на территориях, которые пострадали от производств и стихийных бедствий.
Например, к Удан часто приходят частники, которые хотят построить здание на месте леса. На время стройки они срубают деревья, но по закону не могут оставить их в таком состоянии — за год нужно высадить новые. Если они этого не сделают, стройку могут остановить или выписать большой штраф. Поэтому клиенты приходят к Удан и просят сделать всё под ключ — вырастить саженцы и организовать посадку новых деревьев на вырубленной территории.
Пришло время рассказать о себе в новом виде, чтобы клиент прочитал и понял — они пользуются популярным шведским оборудованием, за несколько месяцев могут посадить семена и вместе с этим отслеживать все процессы.
Задача — создать имиджевый сайт, который убедит потенциальных инвесторов вложиться в крутой проект с большой целью и миссией.
Нас порекомендовали как уверенных технических специалистов, чтобы закрыть 2 важные задачи:
1. Сделать сайт «не как у всех», чтобы выделяться на рынке питомников и привлекать внимание и частников, и государственных заказчиков;
2. Показать масштабность, технологичность проекта и подсветить его преимущества.
Клиенту нас порекомендовали как специалистов, которые возьмут на себя именно техническую часть, поэтому мы задумались о том, кто поможет нам с дизайном сайта. Поэтому мы позвали на проект дизайн-студию Bauns и полностью отвечали за процессы.
Например, контролировали весь процесс работы над проектом, чтобы уложиться в бюджет, ожидания и сроки клиента. Участвовали и на всех этапах дизайна — от аудита и сбора референсов до передачи макетов в разработку.
Каждую неделю мы созванивалась с дизайнерами и обсуждали статусы задач. А перед стартом проекта провели офлайн встречу обеими командами и с клиентом.
Дело было в Питере. На встрече клиент рассказал нам практически всю историю создания проекта — как и для кого он был создан, как они восстанавливают леса, с какими технологиями работают, какой посыл хотят заложить на сайте.
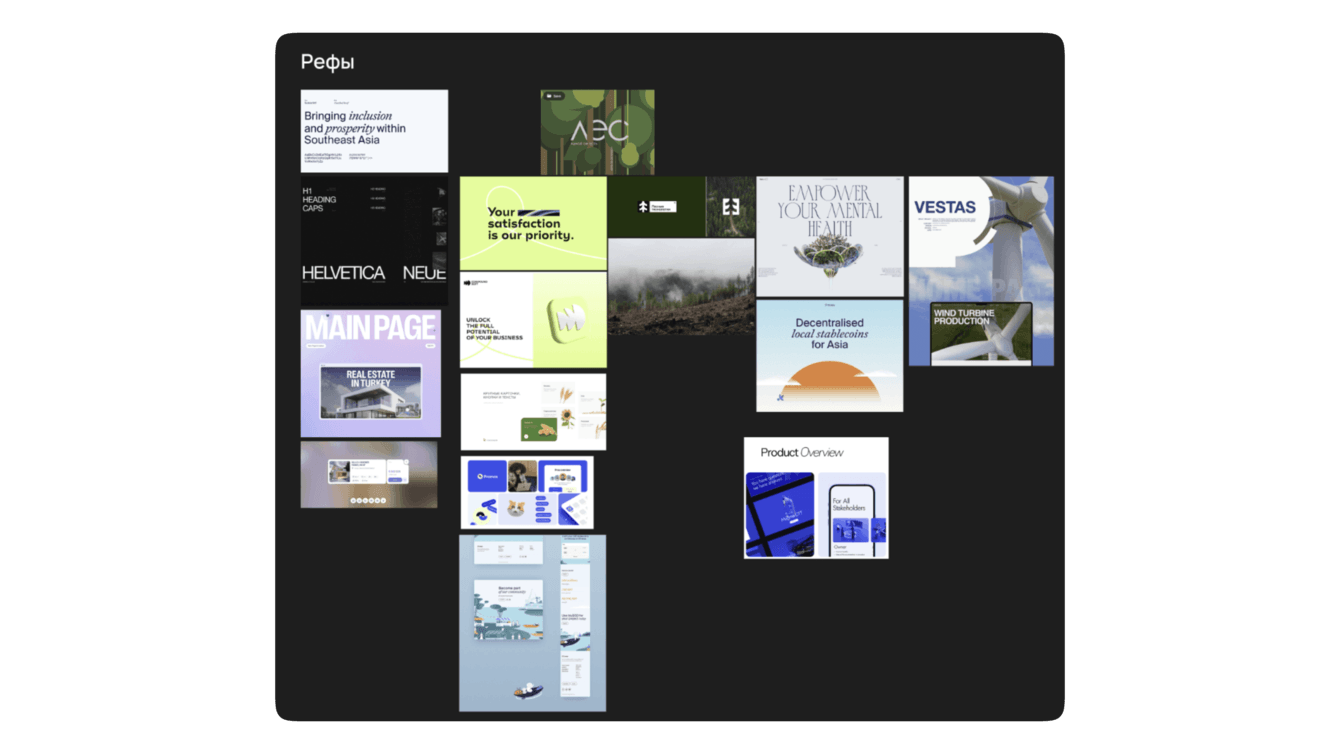
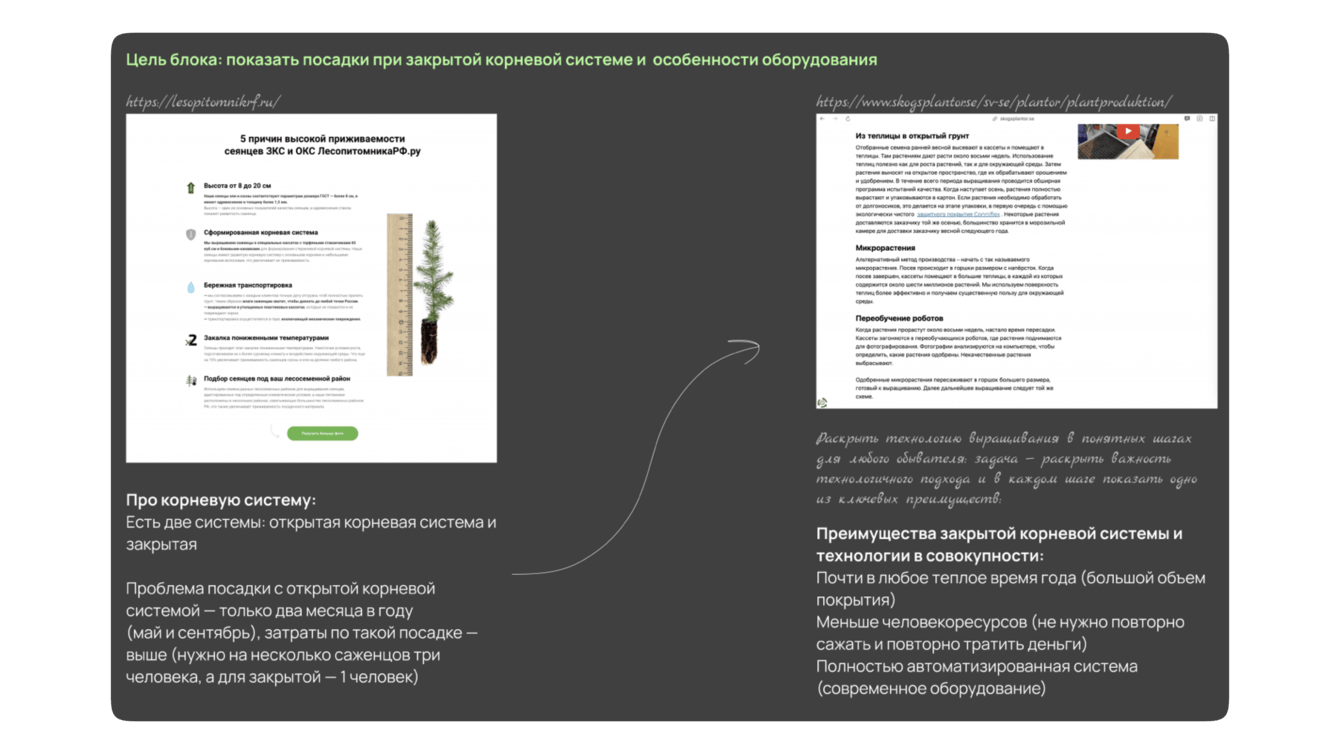
Дизайнеры из Bauns заранее подготовились к нашей встрече и принесли аудит с референсами. Поэтому мы вместе с клиентом обсуждали детали и определили результат, к которому хотим прийти.

Сначала дизайнеры изучали конкурентов, собирали дополнительные референсы и глубже погружались в работу клиента вместе с нами. После встречи заложили такую идею — показать на сайте душевный подход и стимул, который двигал основателя питомника к высадке деревьев. А чтобы считался дружелюбный стиль, нужно добавить иллюстраций.
После дизайнеры собрали 3 мудборда, чтобы определиться со стилем сайта. Мы представили их клиенту — по итогу выбрали смесь живости и технологичности.
Также единогласно решили использовать на сайте много фотографий питомника, процесса посадки деревьев, чтобы донести до пользователей важность сохранения природы понятным языком иллюстраций.
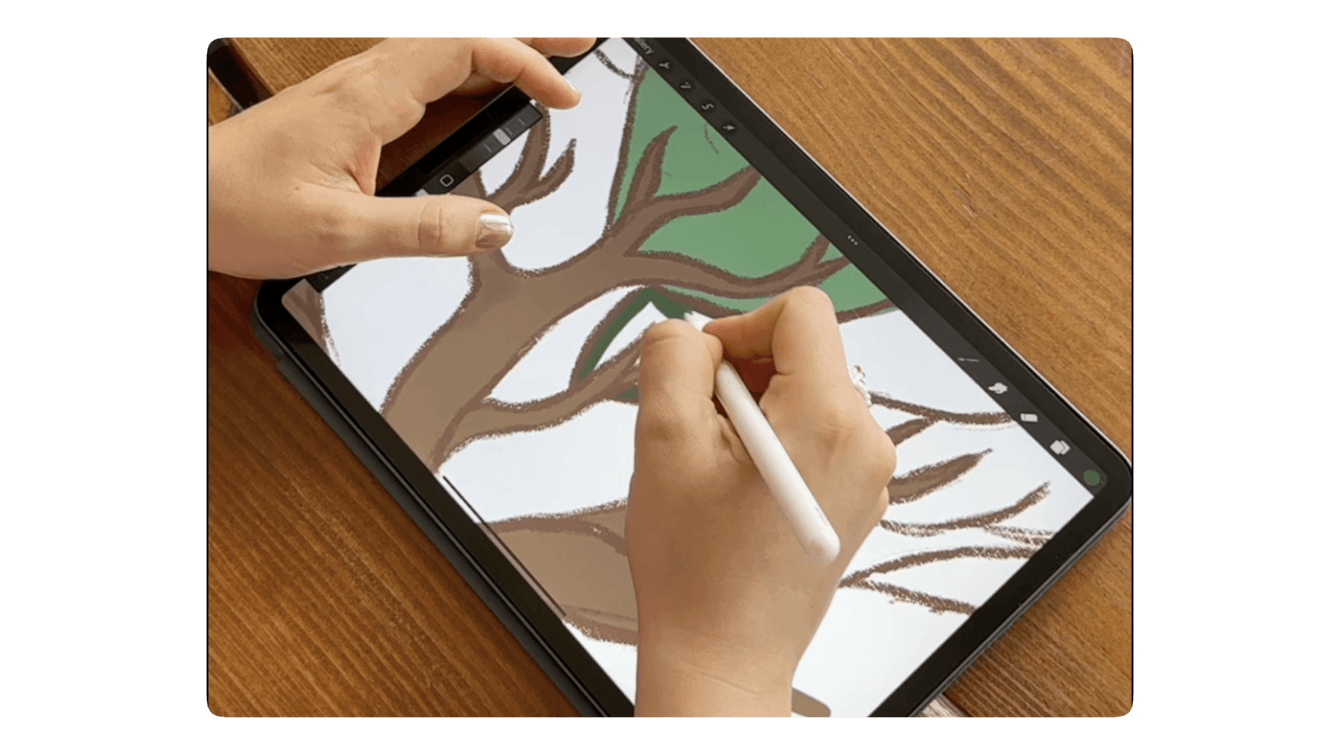
Про иллюстрации хочется сказать отдельно. Дизайнеры рисовали сами в Procreate — и это точно добавило определенный эффект живости на сайте, который мы хотели передать.
После проект перешёл к нам — разработчикам. И начали мы с реализации притчи на главной странице.




Клиент хотел добавить на сайт историю, которая раскрывала бы миссию лесопитомника. Важно было сделать её понятной и простой, чтобы каждый задумался о важности посадки деревьев. Было принято решение использовать такой формат, как притча — короткий рассказ в иносказательной форме, внутри которого есть поучение (мораль).
История сама по себе простая и рассказывает о заботе над будущим поколением. Мы видим двух персонажей, которые случайно встречаются на поле. Первый — старик, который садит саженец. А второй — царь, который сначала не понял намерения старика. В итоге, старик рассказал о том, что важно сделать что-то сейчас для будущего поколения.
Для притчи дизайнеры нарисовали 4 сцены с персонажами и фоном, сделали раскадровку и показали разработчикам анимацию всех элементов прямо в Фигме. С нашей стороны нужно было склеить 4 фона и анимировать объекты.
Для анимации мы использовали библиотеку GSAP и плагин Scroll Trigger. Первая часто помогает нам работать с анимацией объектов на проектах — так они получаются более интерактивными и кроссбраузерными.
И плагин мы взяли не просто так — он позволяет создавать анимации, которые срабатывают в определённом месте на странице при скролле. Например, можем задать анимации время и место, чтобы объекты двигались так, как нам нужно.
Сложность была в том, что анимация должна появляться в модальном окне. В нашем случае это — контейнер, внутри которого мы располагаем персонажей и фон. Нам нужно было правильно экспортировать объекты, чтобы элементы не обрезались при экспорте. Для решения мы вытаскивали персонажей и фоны из сцены, задавали свою ширину и уже спокойно экспортировали.

Этот проект точно отличается от других своими анимациями. На сайте можно найти стики, параллакс эффект и плавный скролл. Нашей задачей было повторить задумку дизайнеров и при этом сделать их простыми, чтобы сайт быстро грузился и не перегружал пользователя эффектами. Дальше расскажем подробнее о каждой:
1. Сделали стики анимацию круга, с которой пришлось повозиться. Для реализации мы зафиксировали блок, чтобы он не двигался при скролле, но при этом внутри него происходила анимация.
Сложность была в том, чтобы на разных разрешениях большой зелёный круг смотрелся одинаково хорошо. Соотношение экранов у всех пользователей разное, поэтому у кого-то такая анимация будет выглядеть красиво, а у кого-то — криво.
Сначала мы просили дизайнеров точнее описать движения круга и элементов вокруг него — из какого состояния и в какое они должны прийти. Показать это покадрово получилось довольно сложно как раз из-за того, что на разных устройствах анимация работает по-разному. Поэтому мы сами посчитали нужное время и место, к которому должны прийти элементы. А спустя 5 попыток рассчитали идеальное расстояние для этой анимации.
2. Добавили простой параллакс эффект при скролле. Решили использовать его на сайте для ощущения глубины и динамики. Всё-таки, живой сайт делаем.
С технической стороны тут всё было проще, чем с кругом — в интро один блок плавно наезжает на другой при скролле. В итоге, создаётся тот самый эффект глубины.
3. Кастомный скролл. На проектах мы часто верстаем сайты со стандартным скроллом, поэтому знаем его особенность — он часто лагает в Сафари. Также В нашем проекте важно было сохранить динамичность, чтобы пользователь не видел подёргивания страниц. Поэтому мы добавили плавный скролл, который помогает анимациям не лагать и оставаться плавными.
После верстки и анимаций мы интегрировали сайт на популярную систему WordPress. Поскольку в запросе клиента было требование, чтобы контент на сайте можно было редактировать самостоятельно, выбрали самую простую и понятную CMS.
Главные ее преимущества — полностью бесплатная система и открытый код, который позволяет дорабатывать веб-ресурс. Например, внутри есть большой набор дополнений, расширений и шаблонов. Причем как коммерческих, так и бесплатных.
Отдали клиенту готовый сайт-визитку и вот что получилось:
Раньше: У клиента не было своей «визитной карточки», чтобы зацепить потенциальных клиентов после знакомства и рассказать о своём деле. К тому же, не было возможности получить клиентов из интернета. Люди просто не знали о том, что существует такой самый большой лесопитомник в России.
Сейчас: У клиента есть «не такой как у всех» сайт, который передает миссию и ценности потенциальным клиентам. Рассказывает обо всех процессах сразу — технологиях, посадке и решениях питомника. Привлекает внимание иллюстрациями и анимациями.
За время работы над проектом мы решили следующие задачи:
1. Погрузились в историю компании, чтобы правильно донести миссию и цель их будущим клиентам;
2. Посмотрели рынок и конкурентов, чтобы найти подходящие решения в дизайне сайта;
3. Сделали притчу, которая рассказываем о важности посадки деревьев;
4. Реализовали и оптимизировали анимации;
5. Сверстали десктопную и мобильную версию сайта;
6. Перенесли сайт на WordPress.

Елизавета Фелюгина
Генеральный директор (CEO)
Этот проект стал для нас не просто очередным разработческим кейсом. Он открыл перед нами огромную индустрию лесовосстановления, о заслугах которой, кажется, мало кто знает. А что самое главное — заставил задуматься о том, что мы после себя оставляем своим потомкам, насколько важны маленькие добрые дела для счастья нашего большого мира. Очень надеемся, чтобы каждый посетитель нового сайта проникся важностью, необходимостью и смыслом этого великого дела — восстановления лесов нашей страны. А мы, в свою очередь, сделали всё, чтобы сайт был красив, удобен и привлекателен.






