Тендеры и лиды
Информация

ООО "ДагНет"
424 700
Информационные технологии и интернет
Россия, Махачкала
iOS, Android
Ноябрь 2020
Разработать мобильное приложение для быстрого доступа в личный кабинет. Должно позволять пользователю управлять финансами и вести диалог с оператором.
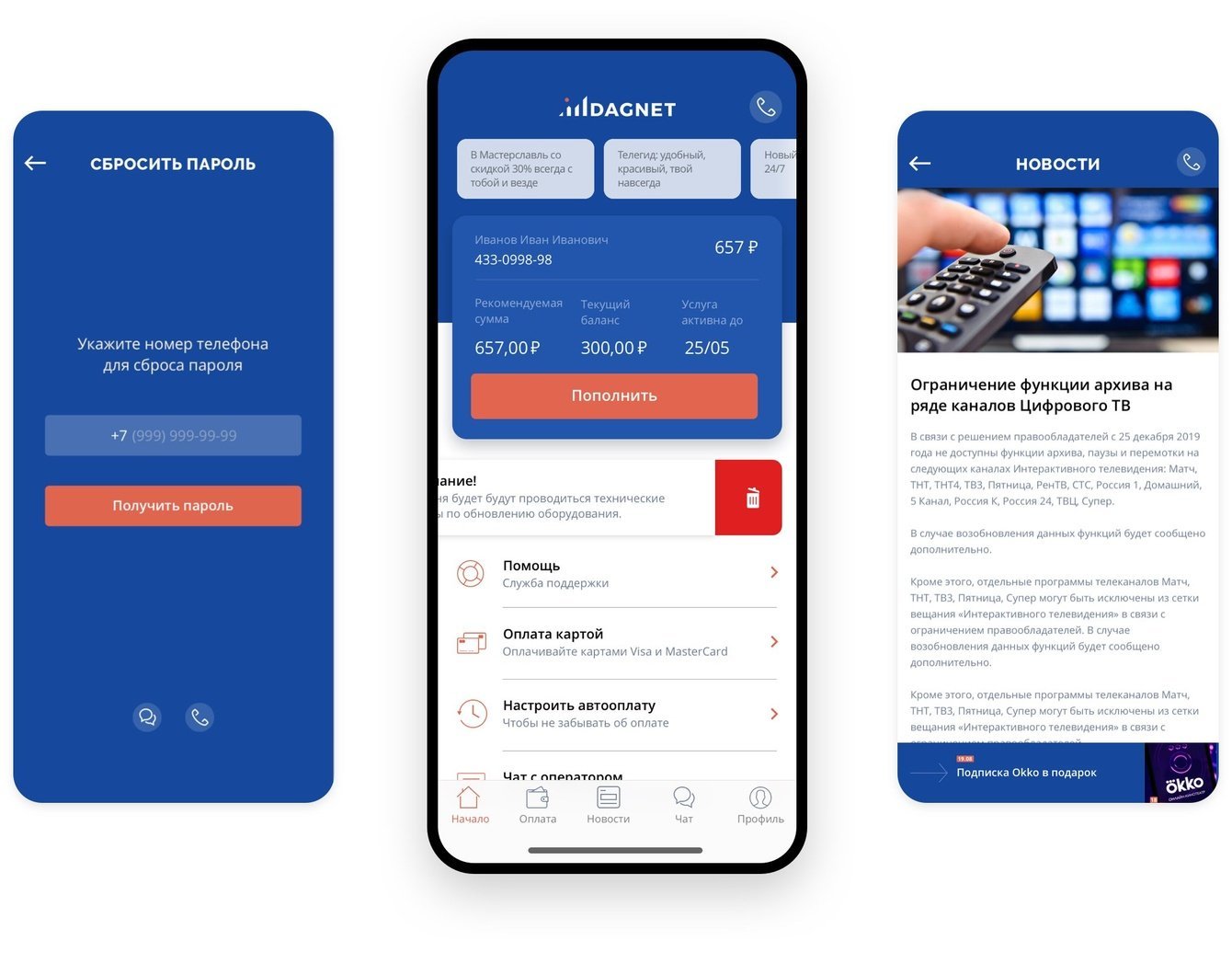
Дизайн выполнен с учётом фирменного стиля компании, четко структурирован. Крупный слайдер на главной странице позволяет пользователям быстро ознакомиться с деятельностью компании и предоставляемыми услугами, а калькулятор тарифов увеличивает лояльность и вовлеченность.

Лента новостей
Горизонтально прокручивающаяся, динамически изменяющаяся, интерактивная лента новостей. При нажатии на новость, происходит переход на экран детальной новости.
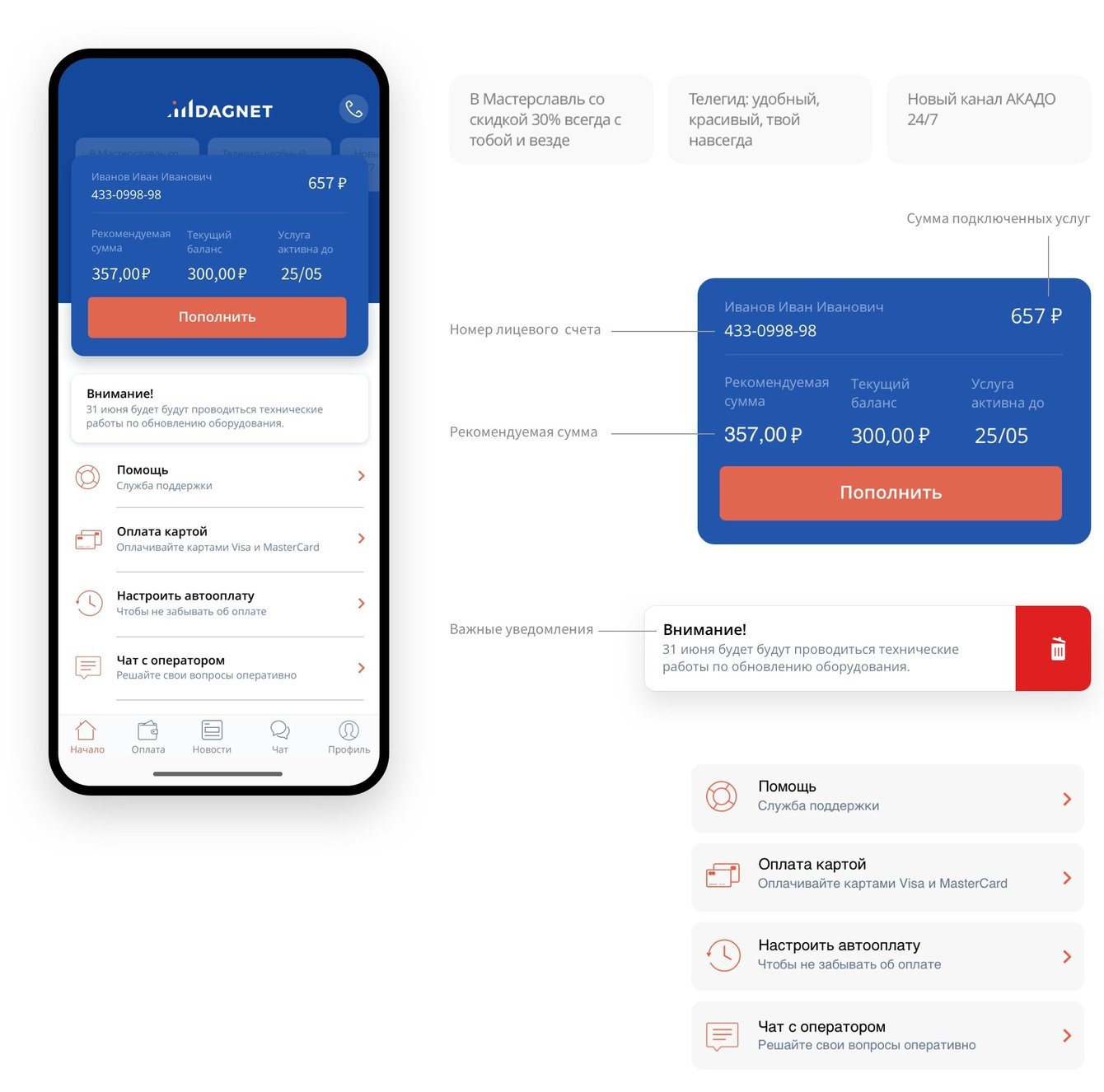
Карточка данных пользователя
Вывод основных данных по аккаунту пользователя. Данные приходят с сервера, отражают такие показатели как текущий баланс, рекомендуемая сумма для пополнения, дата истечения предоставления услуги. При нажатии на кнопку "Пополнить" происходит переход на экран Оплаты.

Дополнительные ссылки на экраны
Быстрый доступ к экранам приложения. Красивые ссылки с описанием на внутренние экраны приложения.
Уведомления
Реализованы через сервис Firebase. Тексты уведомлений отправляются с сайта провайдера и хранятся в базе данных Firestore, которая синхронизируется с мобильным приложением, и при любых изменениях это отражается в приложении. Удаление уведомлений происходит как в самом приложении (удаляется только для текущего пользователя), так и централизованно через Cron, который работает на сервере сайта либо Firebase Functions. Cron удаляет уведомления по окончании жизненного цикла или после перевода его в статус неактивное.
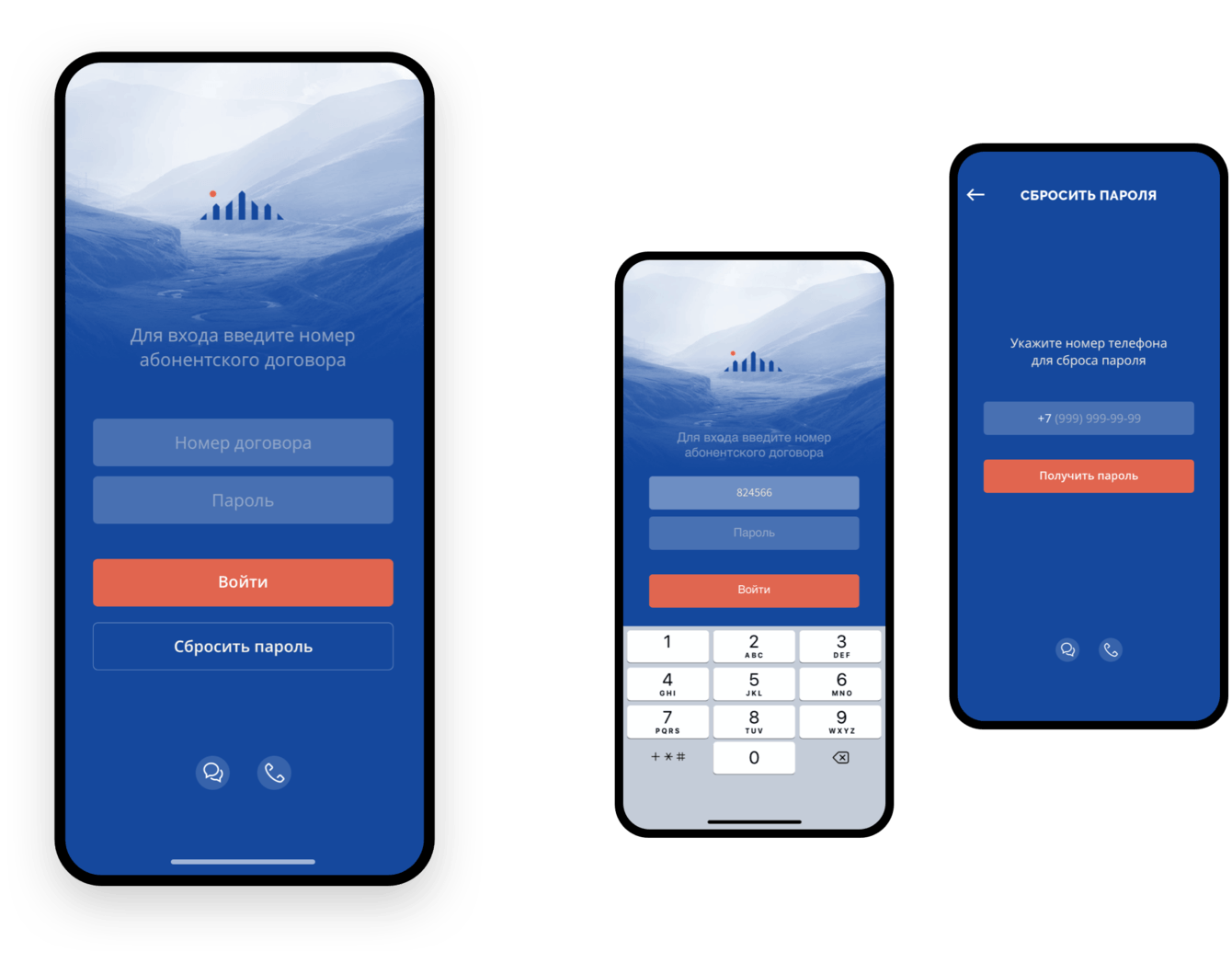
Биллинг (явная авторизация). При уже имеющемся аккаунте, пользователь может авторизоваться в приложении и пройти на основные экраны приложения. Авторизация реализована через запрос на получение токена с сервера, который в свою очередь проверяет данные пользователя в биллинг сервисе компании. После успешной авторизации, пользователю не требуется вводить данные для входа в приложении, до тех пор, пока приложение не будет удалено с телефона или на сервере планово не будет изменен токен. В этом случае пользователю придется повторно произвести процедуру авторизации.
Firebase Authentication (anonymous). Анонимно авторизирует пользователя в системе Firebase, в фоновом режиме. Это дает возможность пользоваться приложению различными сервисами Firebase. Которые используются в таких реализациях как чат с отделом поддержки компании, показ уведомлений на главном экране.

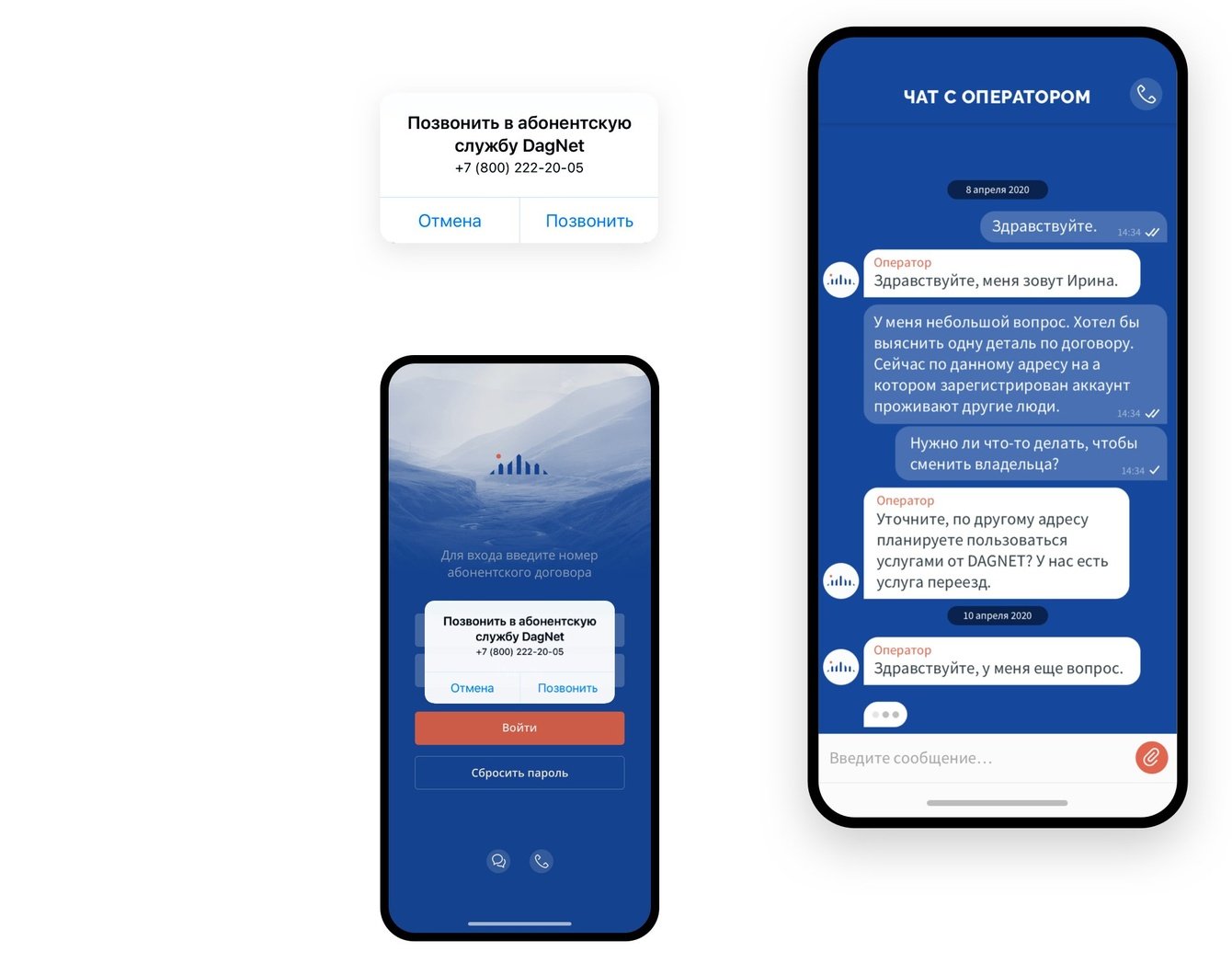
Чат (для не авторизованных пользователей)
Не авторизованному пользователю, за счет анонимной авторизации в системе Firebase Authentication, предоставляется возможность использования чата со службой поддержки.
Вызов по номеру телефона
При нажатии на кнопку вызова по номеру телефона пользователь соединяется со службой поддержки.

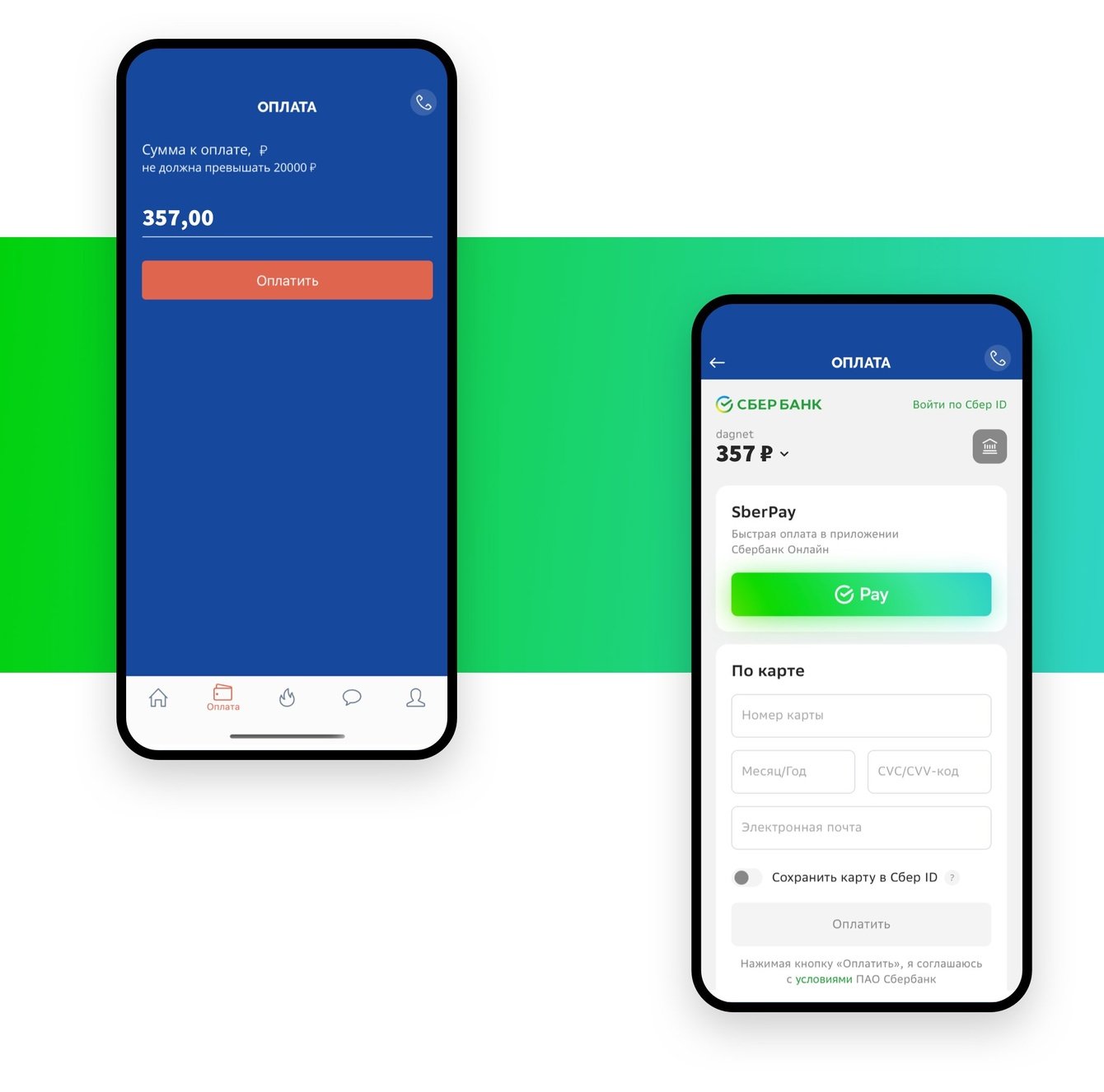
Форма оплаты автоматически заполняется рекомендуемой суммой оплаты исходя из полученных данных биллинга.
При нажатии на кнопку оплатить,пользователь переходит на экран оригинального сервиса Сбербанка с соответствующим для банка уровнем безопасности данных. В самом приложении не сохраняются платежные данные пользователя. По окончании оплаты, пользователь возвращается в приложение.

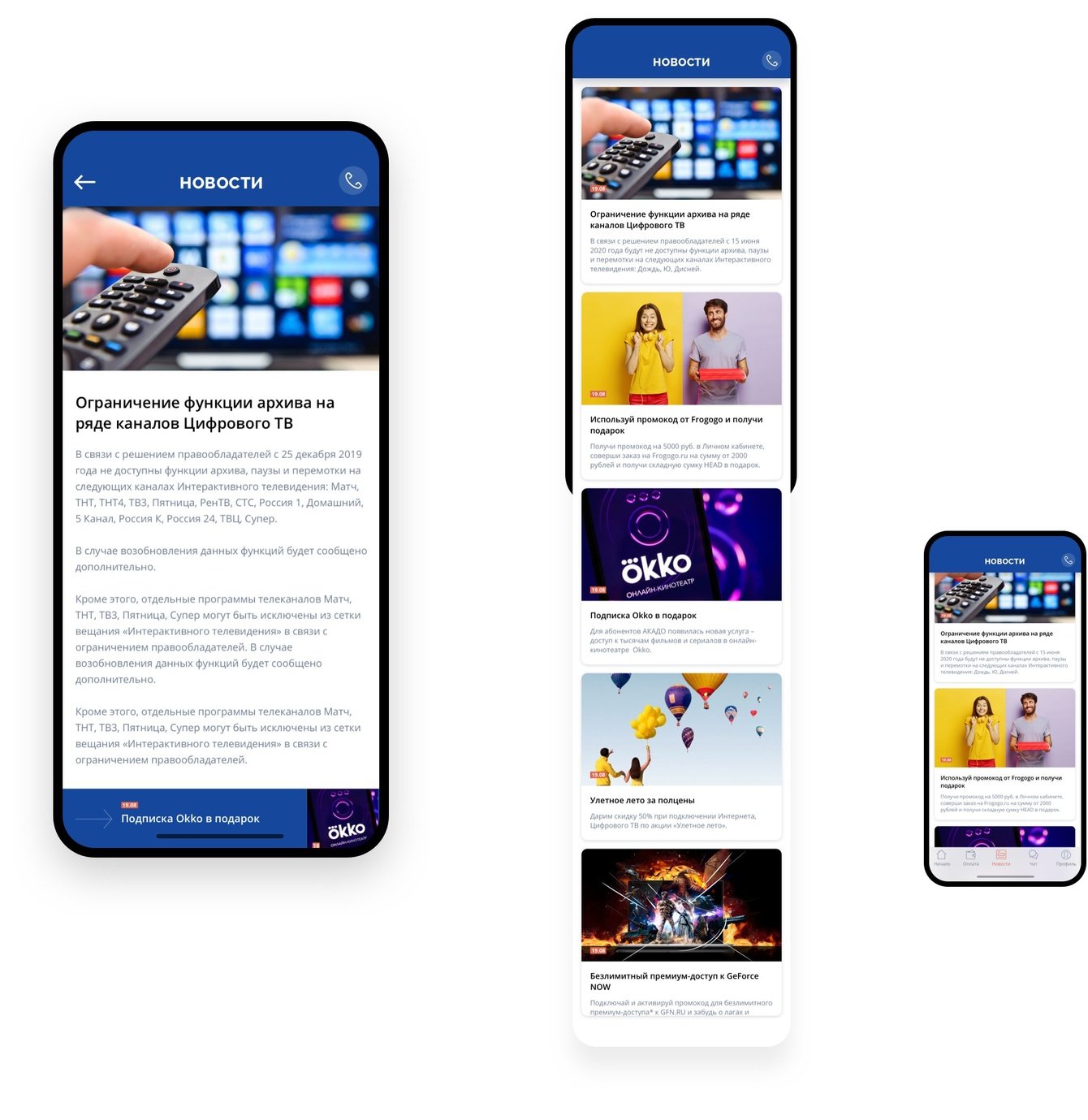
Лента новостей формируется из раздела новости с сайта провайдера. Сама новость и форматирование текста новости соответствует тому как это оформлено на самом сайте.
В приложении работает HTML парсер, который переводит разметку HTML сайта в стилевой формат для приложения. Это создает удобство для контент менеджера, так как нет необходимости создавать новостной контент специально для приложения. После публикации на сайте, обновление приходит и в приложение.

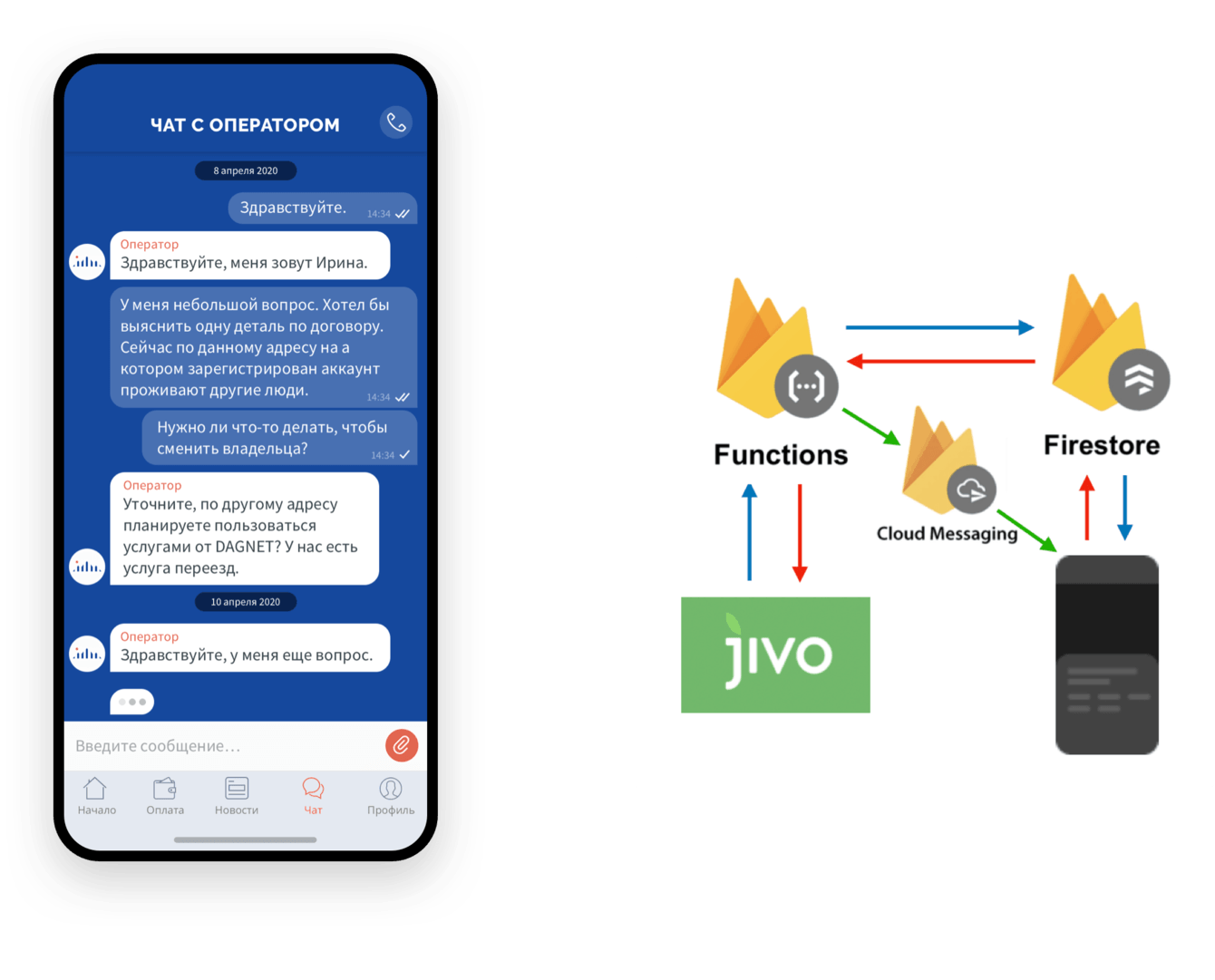
Реализация мобильного чата с интеграцией популярного сервиса JivoChat через сервисы Firebase.
База данных Firestore синхронизируется с мобильным приложением и позволяет приложению отправлять в базу данных и получать обновления из базы данных в режиме реального времени, в нашем случае это сообщения чата.
Для того, что бы JivoChat мог отправлять в базу данных и получать из базы данных сообщения, используется посредник Firebase Functions, который реагирует на события при изменениях в базе данных и отправляет сообщения в JivoChat по технологии http request, также работает и в обратную сторону – JivoChat отправляет по технологии http request, используя зарегистрированную ссылку в Functions, после чего Functions обрабатывает и сохраняет информацию в базе данных.
Для случаев, когда экран чата в приложении не активен или когда само приложение не активно или закрыто, дополнительно подключена технология push уведомлений, оповещающая приложение о том, что в базе данных есть новые не прочитанные сообщения.
Скрипты Functions могут также использоваться для обслуживания и очистки устаревшей информации из базы данных Firestore.

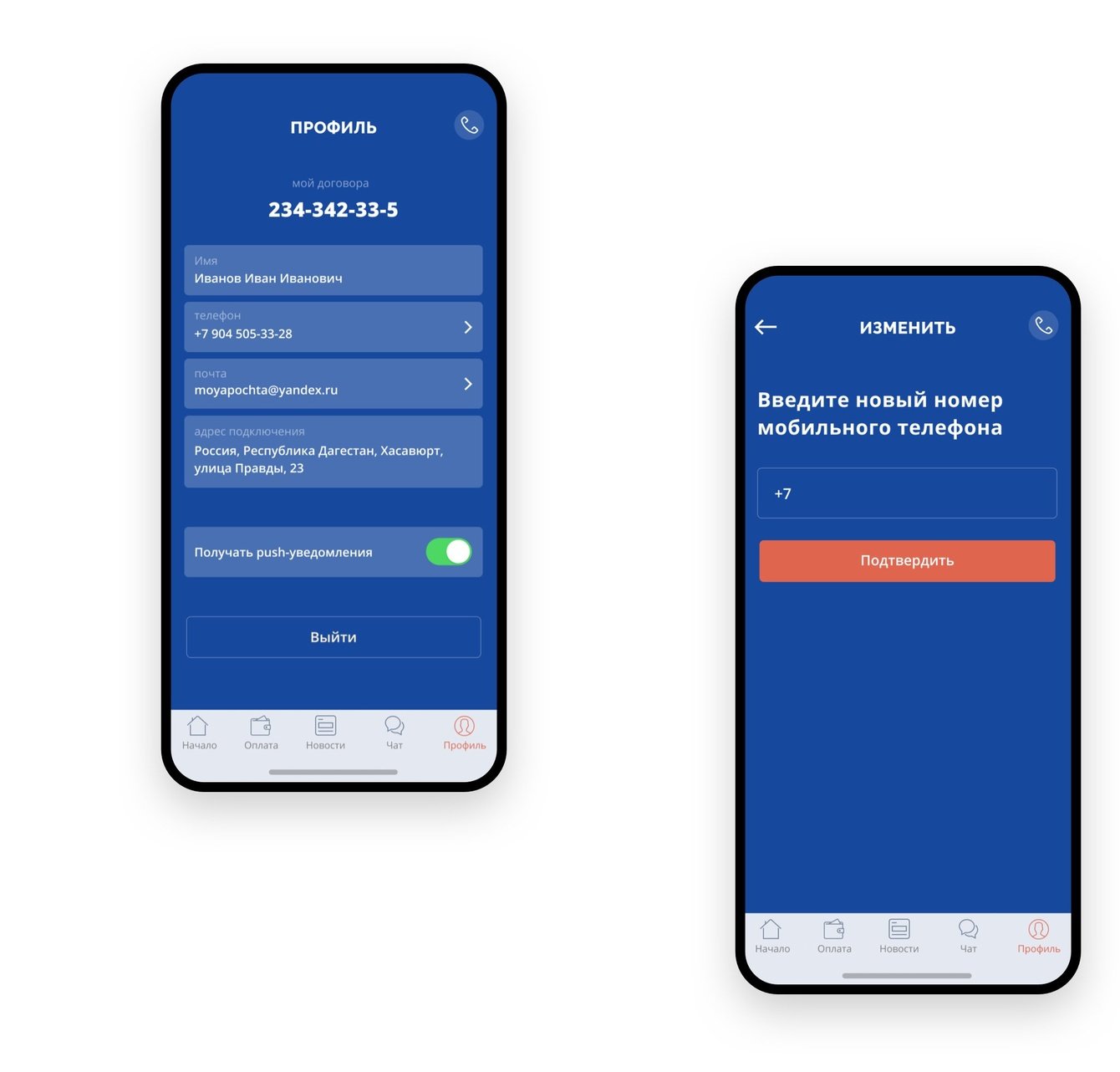
Данные пользователя
Отрисовка данных пользователя с возможностью перехода на экраны изменения номера телефона или email.
Включение / выключение push уведомлений
Возможность настройки включения / отключения push уведомлений.


Сергей Портнов
Проект получился интересным в силу нетривиальных задач связанных с возможностями Google Firebase применимо к задачам клиента, как по интеграции JivoChat, а также с созданием системы анонимной авторизации используя Firebase Authentication для возможности пользоваться приложению различными сервисами Firebase.