Тендеры и лиды
Информация


СберМобайл
Информационные технологии и интернет
Россия, Москва
Январь 2023
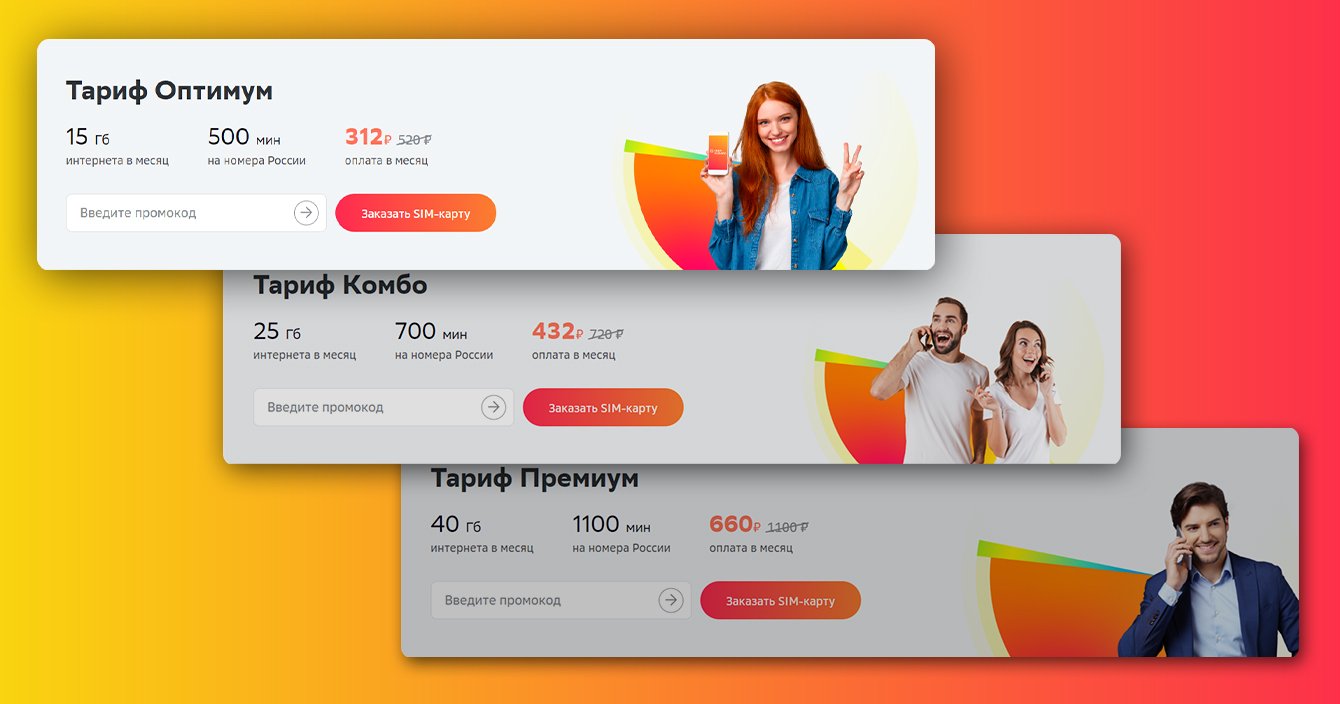
Тарифы мобильной связи — ключевой продукт СберМобайла. На сайте они оформлены в виде витрины, которая содержит карточки с описанием предложений. Для оператора важно, чтобы блок с тарифами был привлекательным для пользователя и выгодно презентовал продукты. Однако, как показывала статистика, карточки на десктопной версии сайта получали на 30% меньше пользовательского внимания, чем на мобильной версии.
Задачей команды ДАЛЕЕ было переработать UX- и UI-дизайн тарифной витрины. Нужно было создать привлекательный для пользователей блок, чтобы стимулировать их подключить услуги СберМобайла. Глобальной целью редизайна было увеличение количества переходов со страницы выбора тарифа в корзину.
Этап № 1. Аналитика
На первом этапе работы мы проанализировали пользовательский опыт тарифного блока и обнаружили следующие недочеты:
— нерациональное использование интерфейсного пространства на главной и детальных страницах: CTA-кнопки и описания тарифов разделяли крупные пробелы; карточки выглядели чересчур длинными и не воспринимались как единый элемент интерфейса;
— дублирование визуала на детальных страницах разных тарифов: из-за одинаковых иллюстраций тарифы было сложно «отстроить» друг от друга.

Анализ конкурентов показал, что на сайтах операторов нельзя сравнить предложения в разрезе одного интерфейса, так как для каждого тарифа создана отдельная детальная страница. Для сопоставления условий пользователь вынужден открывать тарифы в разных вкладках, что в значительной степени усложняет UX.
Этап № 2. UX/UI-дизайн

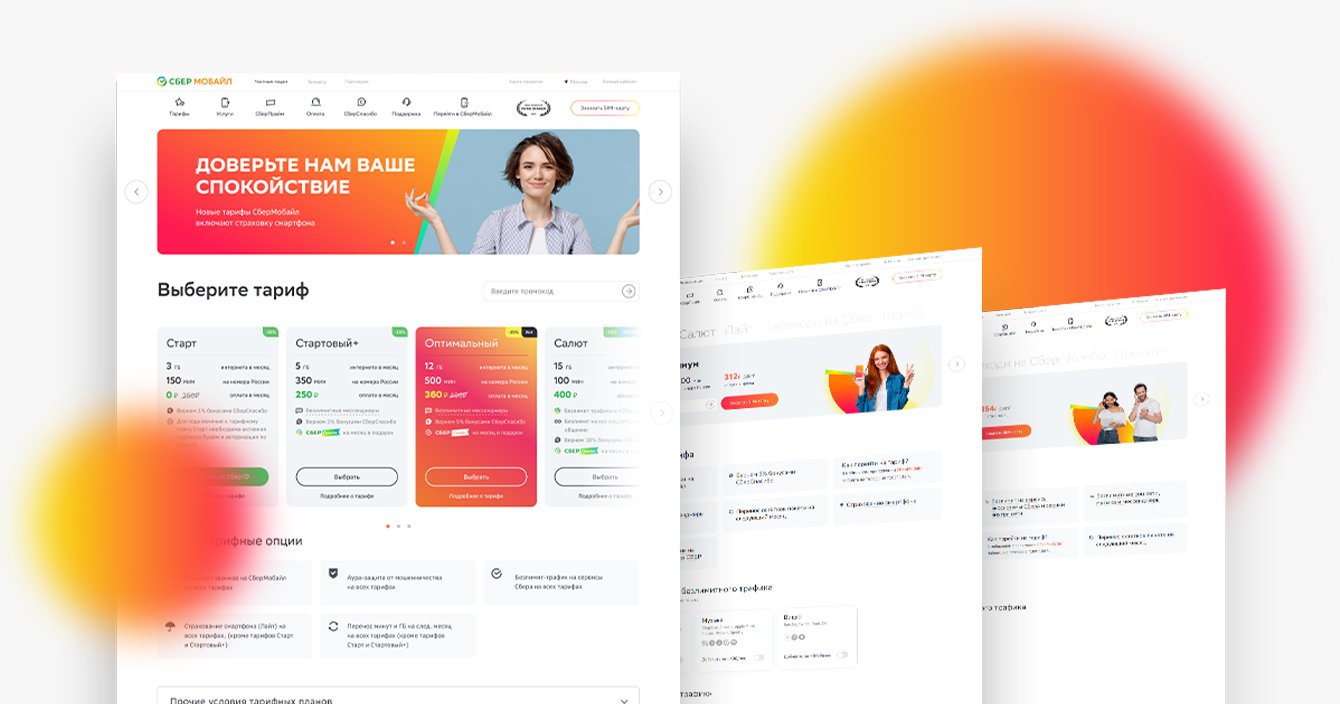
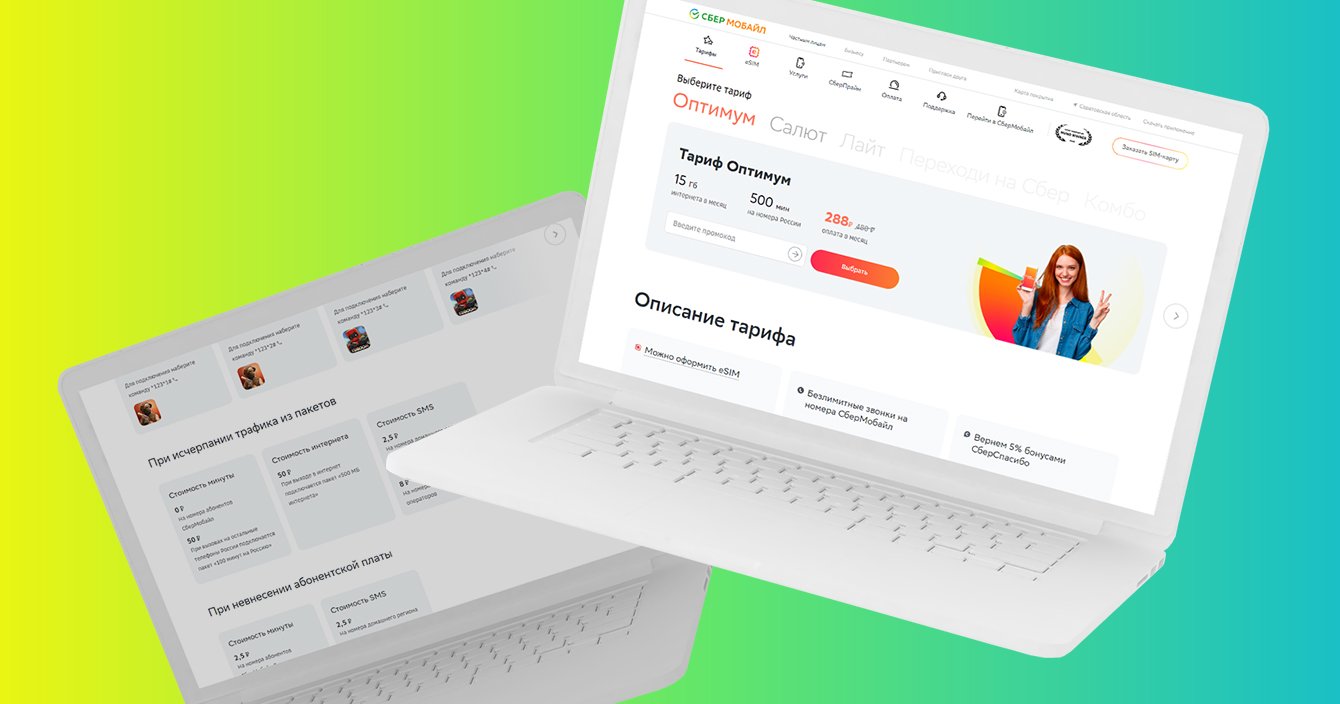
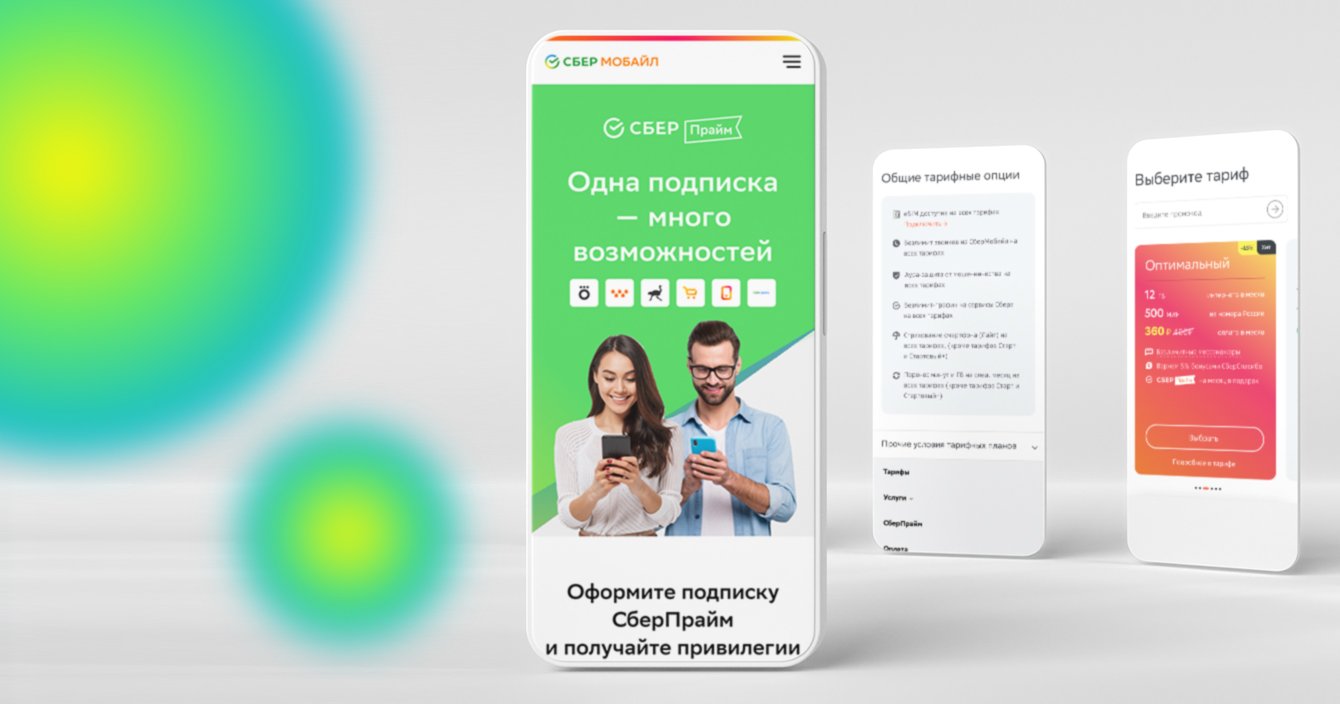
Дизайн тарифной витрины разработан на основе гайдланов экосистемы Сбера с классическими шрифтами и цветовой схемой бренда.
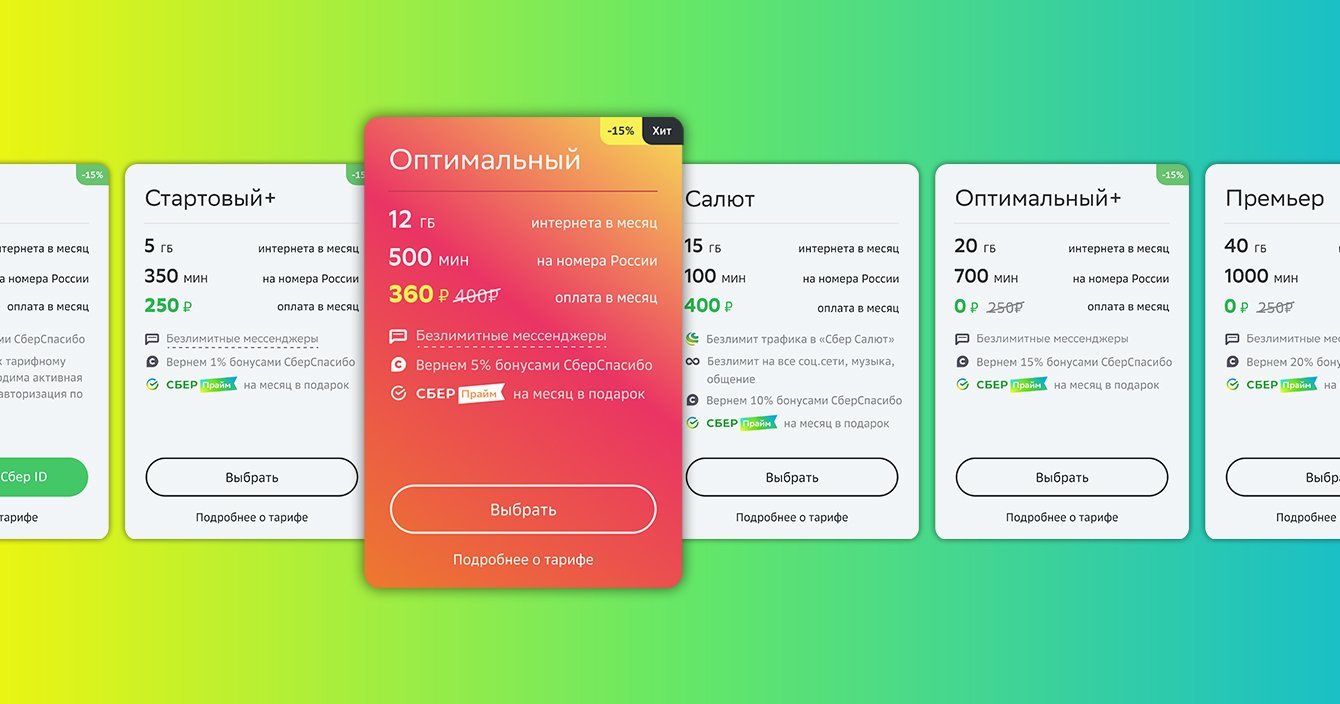
Мы уменьшили размер карточек на витрине, увеличили шрифт и подчеркнули ключевые поинты, чтобы создать визуальные якоря и упростить восприятие.
Детальная страница получила новую структуру. Контент распределен по принципу «перевернутой пирамиды»: сначала знакомство с базовыми характеристиками плана, затем детали. Дополнительные опции оформлены в слайдер. Так нам удалось достичь оптимальной когнитивной нагрузки, создать логичный и последовательный пользовательский путь.

Чтобы можно было сравнить несколько планов в режиме одного окна, мы создали тарифную карусель. С ее помощью пользователь переключается между детальными страницами, не открывая несколько вкладок одновременно.

Этап № 3. A/B-тестирование
Редизайн тарифной витрины полностью основан на данных. Чтобы сравнить эффективность прошлой и новой версий, мы запустили двухнедельное A/B-тестирование тарифного блока. Аналитика опиралась на важные для клиента целевые действия: нажатия на кнопку «Выбрать» и «Подробнее», посещение корзины, доход и транзакции. В общей сложности было отслежено 59 тысяч сеансов в Google Analytics 360.
В новой концепции мы сфокусировались на дозированной подаче информации, поэтому структура карточек, верстка и оформление у двух версий сильно различались. Чтобы успешно провести тестирование, контент-менеджер вручную вносил все данные по каждому из 60 регионов присутствия СберМобайла. Для технической реализации мы использовали Vue компонент, который подгружал на страницу одну из версий блока через Google Optimize в зависимости от параметра ссылки. В результате мы провели полное тестирование работы всех компонентов и функций сайта, а также доступность тарифных опций для каждого региона.

A/B-тестирование тарифного блока показало, что количество переходов в корзину на новом дизайне выросло более чем на 24%. За счет внедрения дизайн-концепции нашей команды улучшился UX витрины, она стала более привлекательной для пользователя.
— Улучшенный интерфейс тарифного блока, который спроектирован на основе данных и проверен на реальных пользователях;
— Цель работы достигнута: количество переходов в корзину в новом дизайне выросло на 24%; витрина предложений СберМобайла имеет высокий потенциал в привлечении большего числа абонентов.
— Новая версия блока легко масштабируется, обеспечивает оптимальный пользовательский путь и корректное отображение интерфейса на любом устройстве.



