Тендеры и лиды
Информация


ООО «ГеоГлобал Девелопмент»
Услуги
Россия, Москва
Корпоративный сайт
Август 2024
GeoGlobal – топовая российская компания в области консалтинга, инжиниринга и управления строительными проектами.
Компания сопровождала строительство таких выдающихся объектов, как Инновационно-логистический центр Внуково, многофункциональный комплекс «Парк Хуамин», санно-бобслейная трасса в Красной Поляне (Сочи), Вантовый мост через Москва-реку, Железнодорожный вокзал Адлер, Большая ледовая арена в Сочи и офисное здание «Интеррос» в Москве.
Перед нами стояла задача разработать эффективный корпоративный сайт, который отражает компетенции и экспертность компании и помогает привлекать потенциальных клиентов.
Кроме этого, нам необходимо было сохранить текущие seo-позиции сайта в поиске. При этом, полностью перекроить структуру текущего сайта, т.к. он был перегружен текстом и имел неинтуитивную навигацию, затрудняющую поиск необходимой информации.
Для улучшения сайта Geoglobal и повышения его эффективности необходимо создать современный дизайн, который не только соответствует имиджу компании, отражая её профессионализм и серьёзный подход, но и обеспечивает удобный пользовательский опыт. Это особенно важно для застройщиков, девелоперов, инвесторов и других представителей строительной отрасли, которые ценят эффективные и надёжные решения.
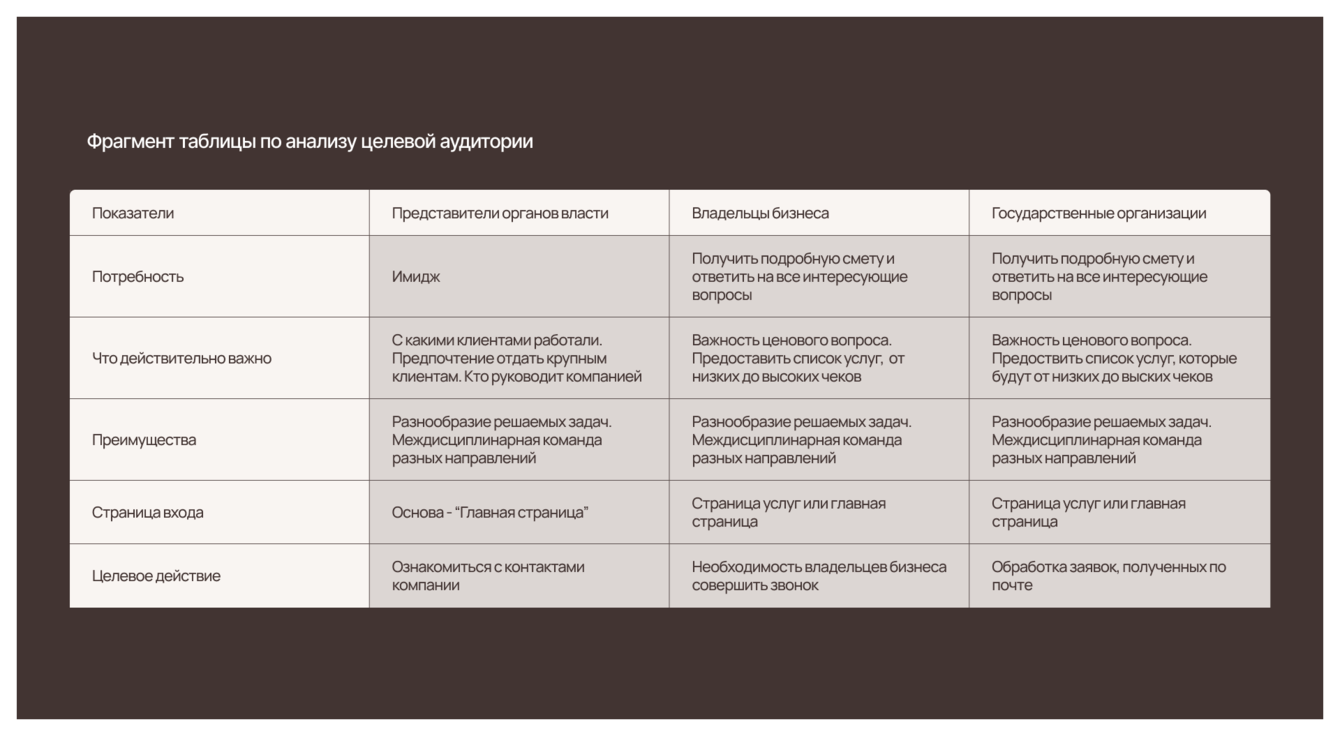
Для успешного запуска сайта мы проанализировали целевую аудиторию, определили задачи бизнеса и задачи пользователей.
Целевая аудитория: застройщики, девелоперы, инвесторы, строительные компании и представители власти, которым важны профессионализм, законность, и снижение затрат в строительных проектах.
Задачи бизнеса:
- обеспечить удобную точку входа для пользователей;
- презентовать компанию и ее услуги и сформировать доверие у пользователей;
- повысить эффективность маркетинговых кампаний;
- выделяться среди конкурентов.
Задачи пользователей:
- узнать подробную информацию о компании, чтобы убедиться в её надёжности и статусности;
- найти информацию об услугах;
- изучить реализованные проекты;
- записаться на консультацию.
Исходя из результатов аналитического исследования, мы разработали набор UI/UX-решений для создания прототипов интерфейсов.

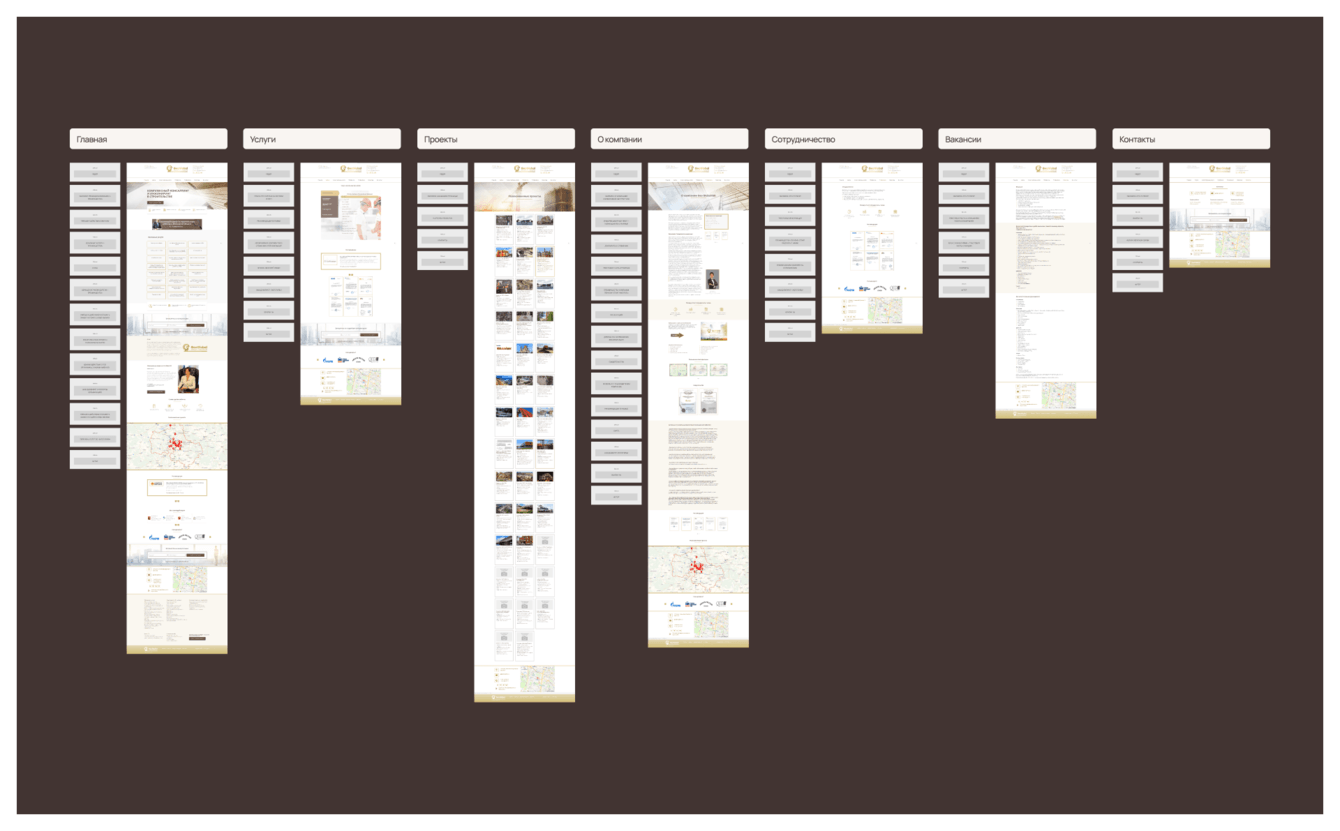
На этапе проектирования мы разработали User Flow для каждого сегмента целевой аудитории, определив последовательность действий пользователей для достижения их целей. Мы проанализировали текущий веб-сайт и сайты конкурентов, сделали скриншоты страниц для выявления используемых блоков. На основе этого анализа мы создали новую структуру сайта и определили расположение блоков на каждой странице.
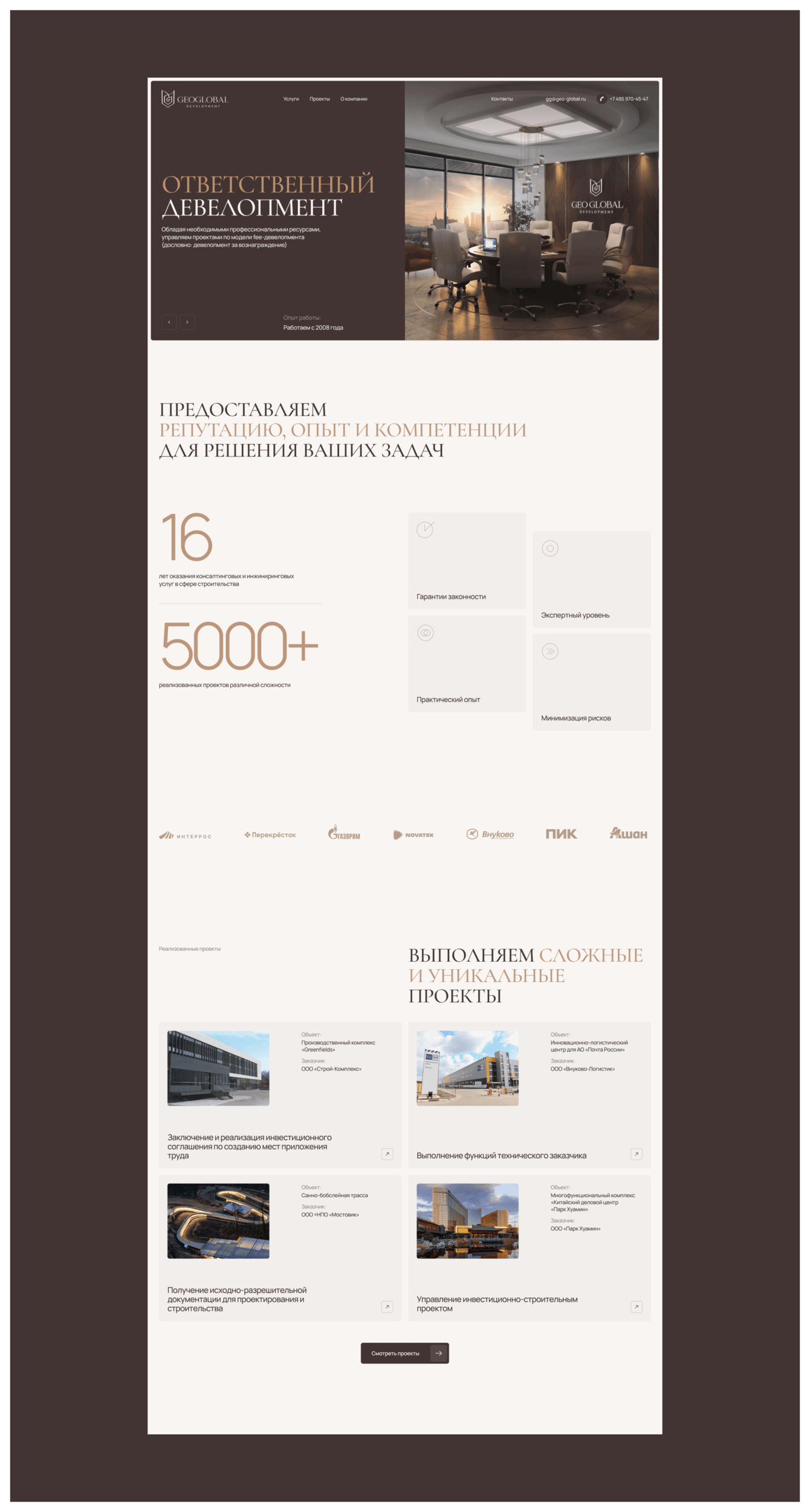
На главной странице мы разместили слайдер, представляющий две ключевые услуги компании. Следующим блоком идут преимущества и логотипы клиентов, которые подчеркивают экспертность и статус компании. Далее мы добавили раздел с ключевыми и крупномасштабными проектами, демонстрирующий сотрудничество с ведущими клиентами и успешное завершение проектов. После предоставления основной информации о компании, мы добавили блок с услугами, где пользователи могут выбрать интересующую услугу или перейти на страницу с полным списком предложений.
Аналогичным образом были проработаны сценарии для каждой ключевой страницы сайта.

На этапе SEO-аналитики стояла задача сохранить и улучшить трафик на сайт. Основной вызов заключался в оптимизации 150 страниц услуг клиента, из которых только 24 были основными. Мы провели детальный анализ посещаемости каждой страницы, чтобы определить их значимость и вклад в общий трафик.
Приняли стратегическое решение: основные услуги разместить на главной странице, обеспечив им максимальную видимость и доступность для пользователей. Остальные услуги сгруппировали и вынесли в новый блок над футером сайта. Этот подход позволил улучшить SEO-оптимизацию, повысив видимость ключевых услуг и сохранив доступ к менее популярным.
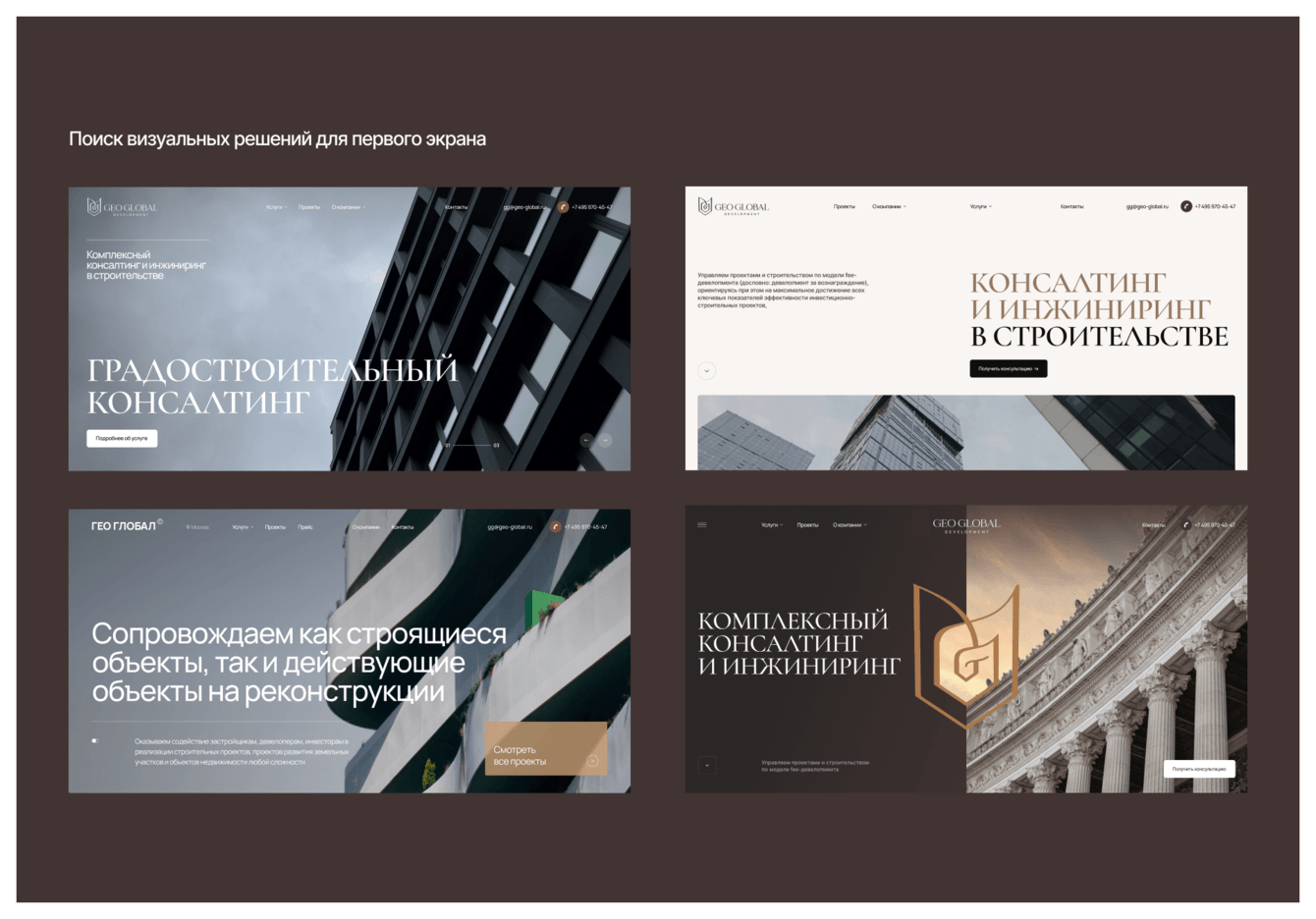
На этапе дизайн-концепции мы представили клиенту два варианта первых трёх блоков будущего сайта, основанных на тщательном анализе целевой аудитории и аналогичных рыночных сегментах.
Визуальные концепции значительно отличались друг от друга: первый вариант подчеркивал строгость и профессионализм с гротесковым шрифтом, острыми углами и использованием чёрного, белого, светло-серого и золотого цветов.
Второй вариант был ориентирован на лаконичность и статусность, с более мягким визуальным стилем, без линий и скуглений, основанным на шрифте с засечками и гротеске, сочетающемся с антиквой, и основными цветами светло-бежевым, тёмно-коричневым и золотым.
Клиент принял решение остановиться на втором варианте, так как он больше соответствует имиджу компании, который клиент стремится передать своей аудитории и отражает профессионализм и серьёзный подход, что важно для представителей власти и застройщиков, ориентированных на эффективные и надёжные решения.
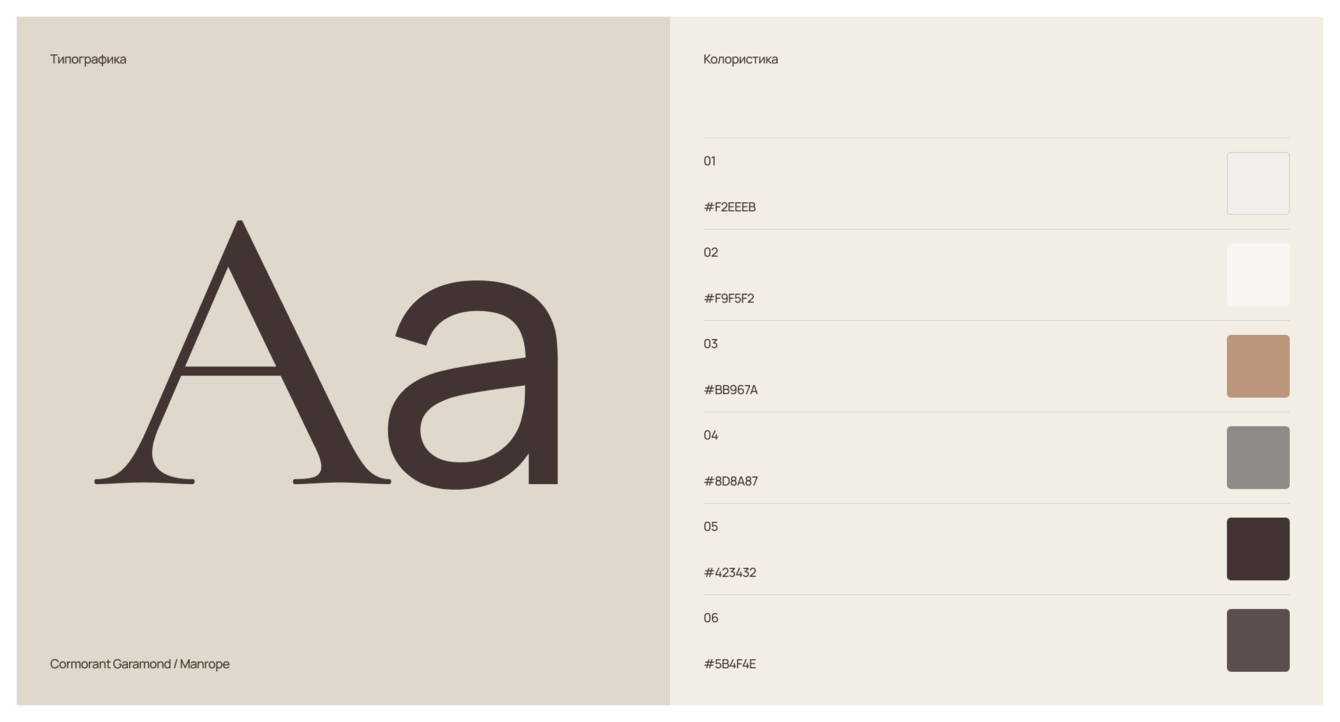
Компания GeoGlobal предоставила нам свой логотип и фирменный стиль, что стало отправной точкой для разработки концепции веб-сайта в рамках их брендбука. Мы выбрали светло-бежевый цвет в качестве основного, дополнив его акцентными тёмно-коричневым и золотым. Для заголовков секций мы использовали шрифт антиква, выполненный полностью прописными буквами, что подчеркнуло статусность и многолетний опыт компании. Этот выбор шрифта отлично сочетался с логотипом, создавая гармоничное визуальное единство.


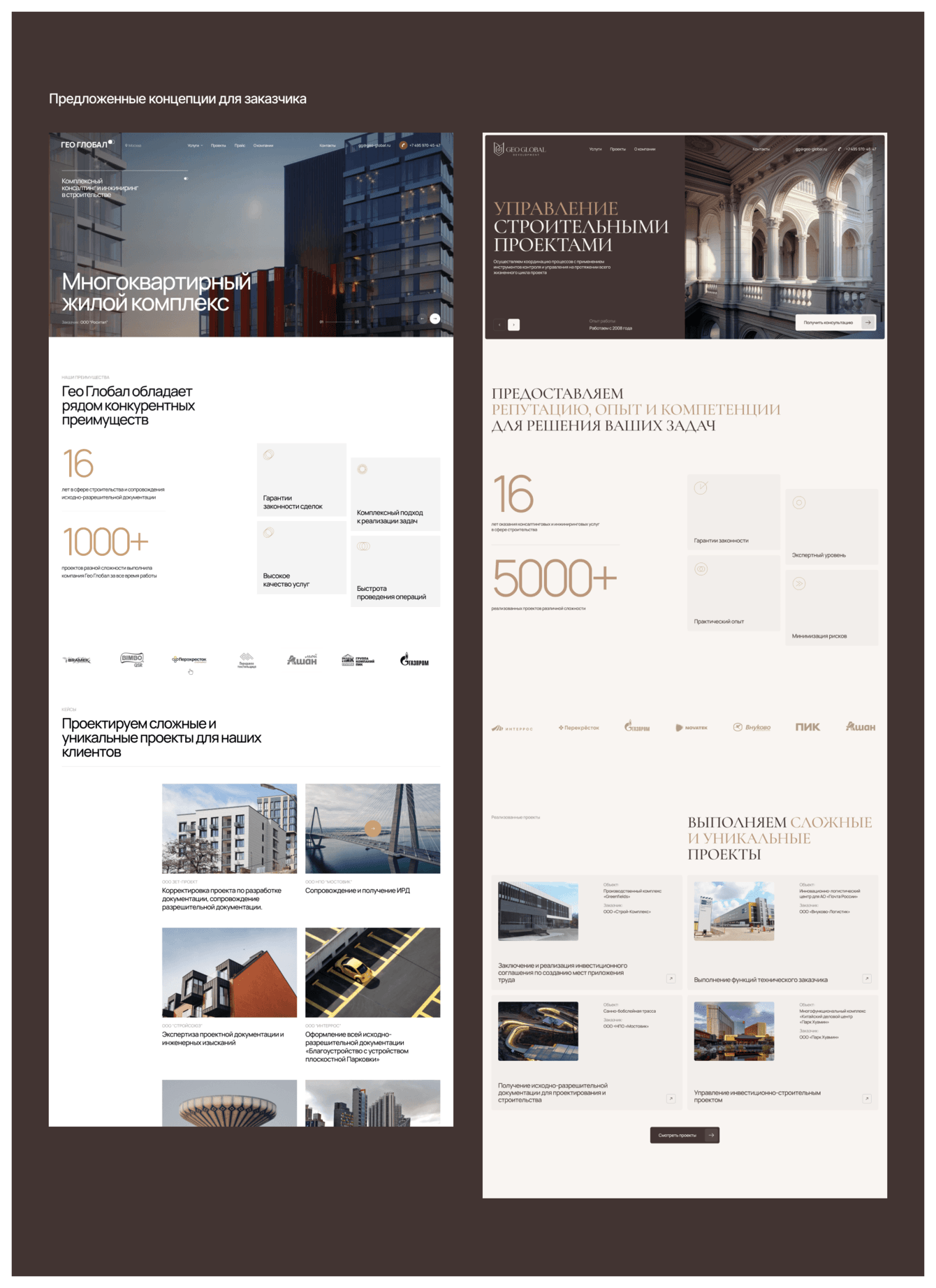
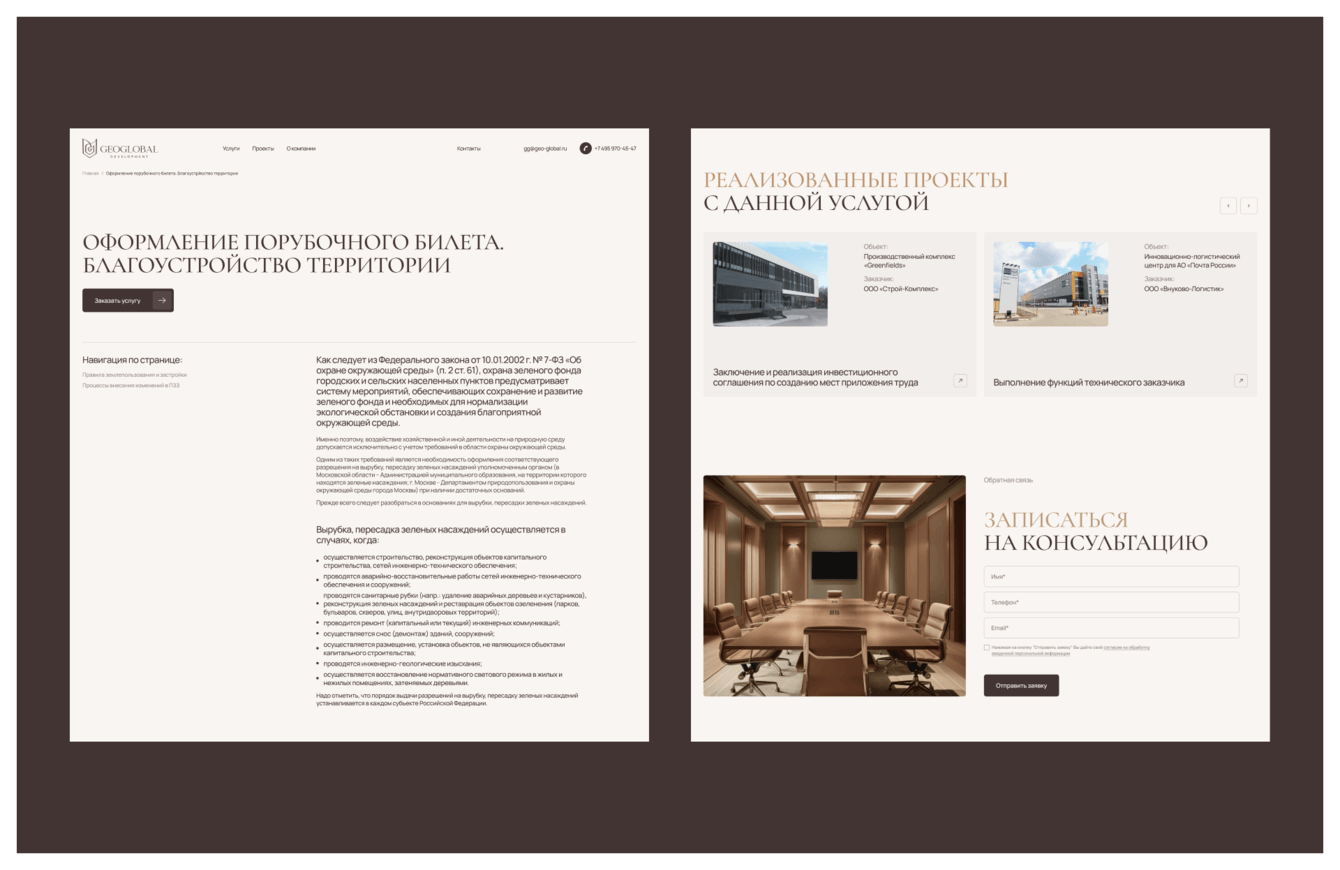
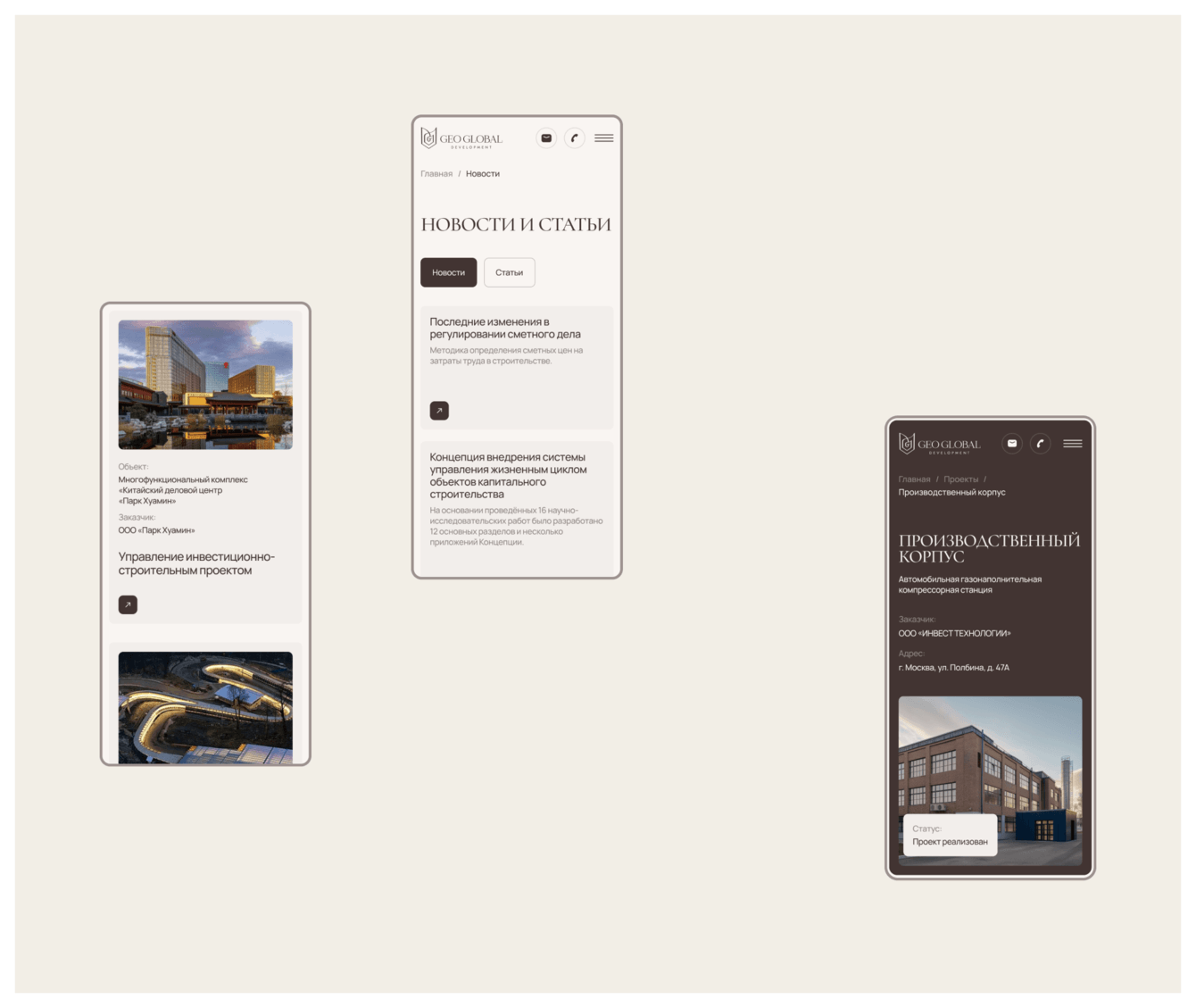
Мы полностью переработали главную страницу сайта, обновив её текстовое наполнение и структуру. Визуально выделили главные и второстепенные услуги, обозначили ключевые проекты компании. Страница проекта была дополнена детальной информацией о предоставляемых услугах, блоком с реализованными проектами по данной услуге, изображениями и основными услугами компании. Поскольку у клиента не было качественного контента, мы использовали платные фотостоки и AI для генерации изображений и видео.
Для первого экрана главной страницы мы использовали тёмно-коричневую плашку, на которой разместили шапку сайта, две ключевые категории услуг с изображениями, которые меняются с помощью слайдера, кнопку и дополнительную информацию. Нестандартное переключение изображений в слайдере добавило элемент интерактива, привлекая внимание пользователей.
Основной акцент на главной странице был сделан на проектах клиента и их услугах. Эти блоки расположены третьими и четвертыми, а карточки при наведении выделяются, добавляя интерактивности и улучшая пользовательский опыт.
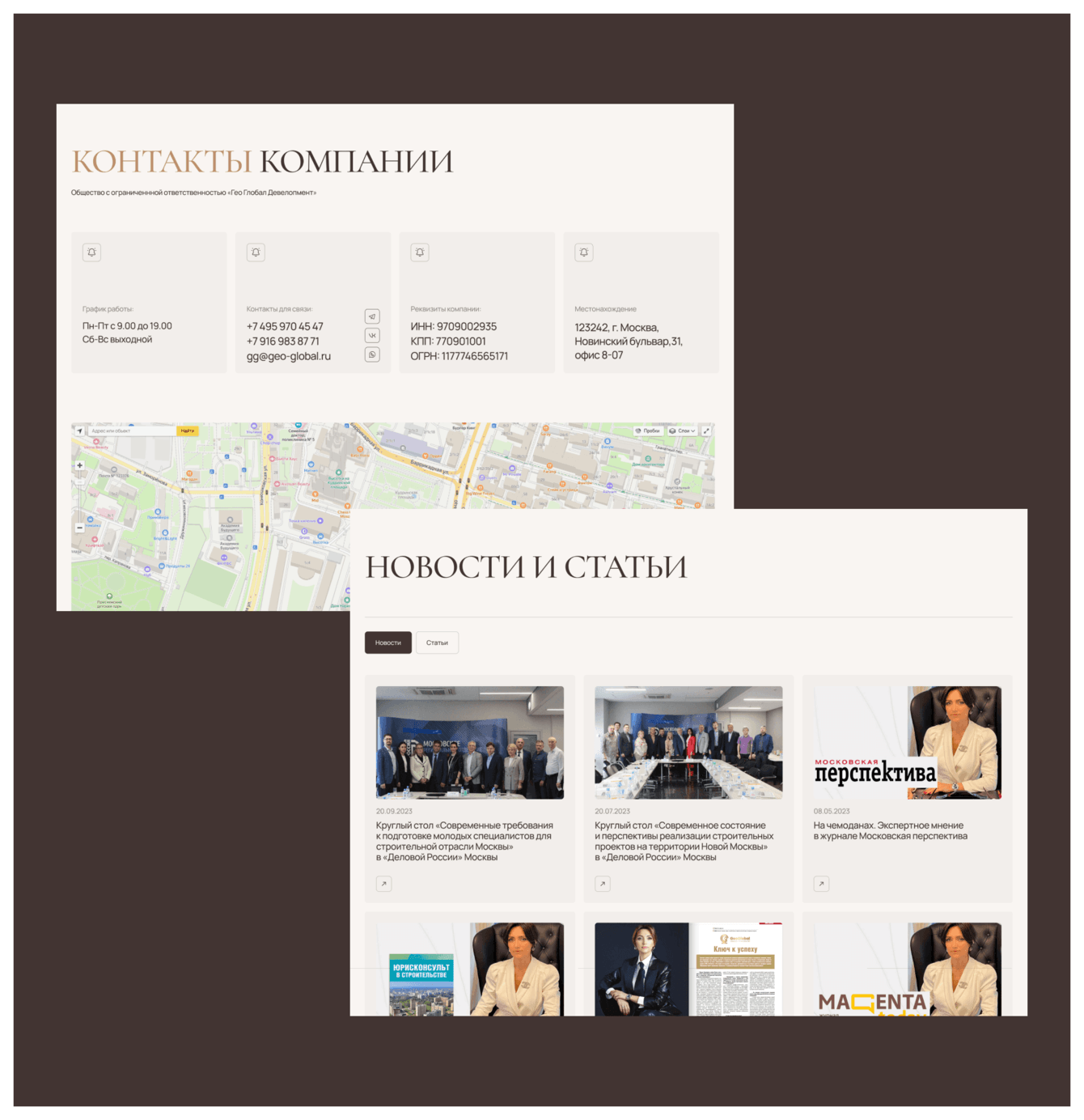
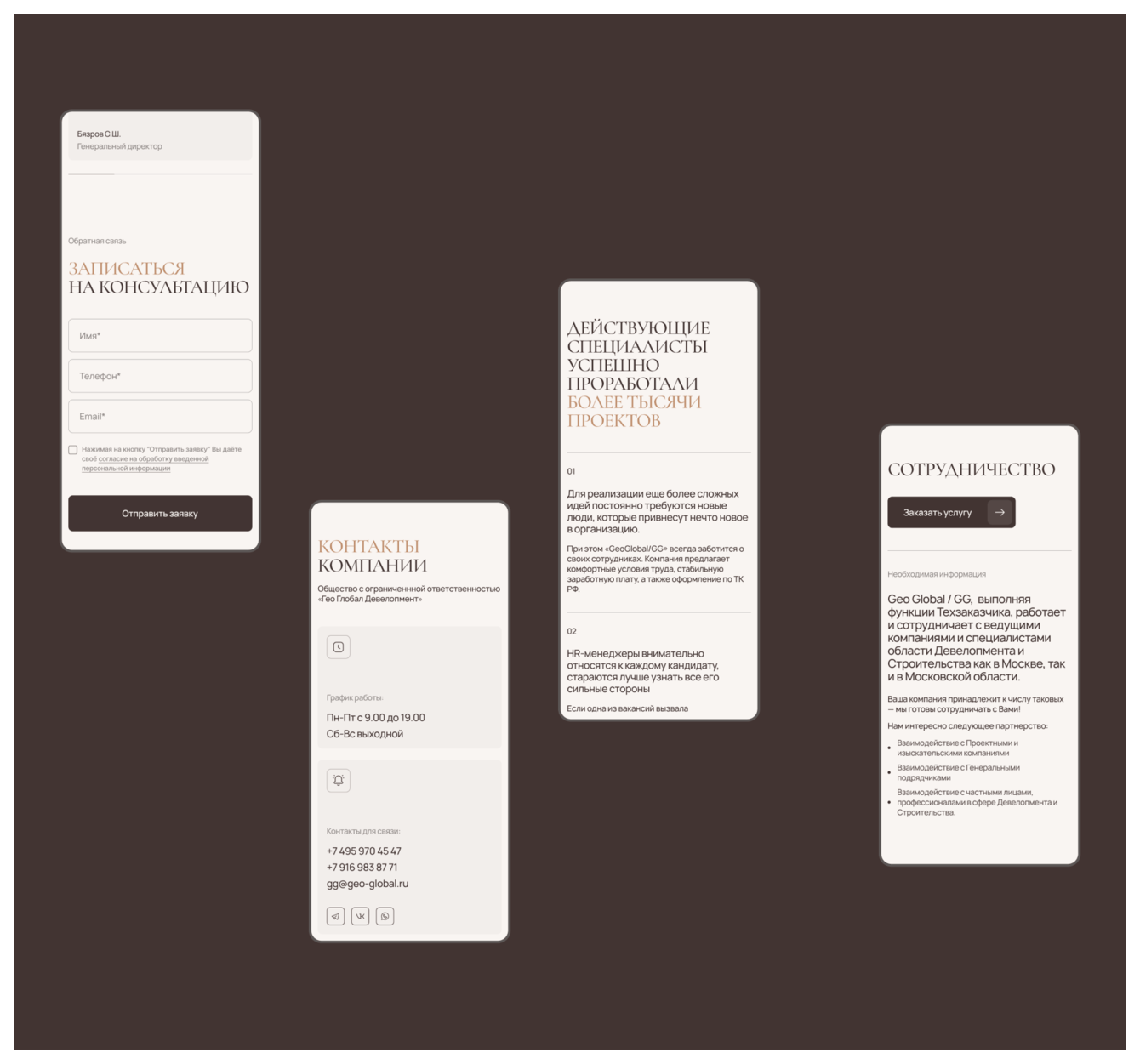
Форма обратной связи на главной странице была выделена с помощью тёмно-коричневого фона, что контрастировало со светло-бежевым фоном сайта и привлекало внимание пользователей.


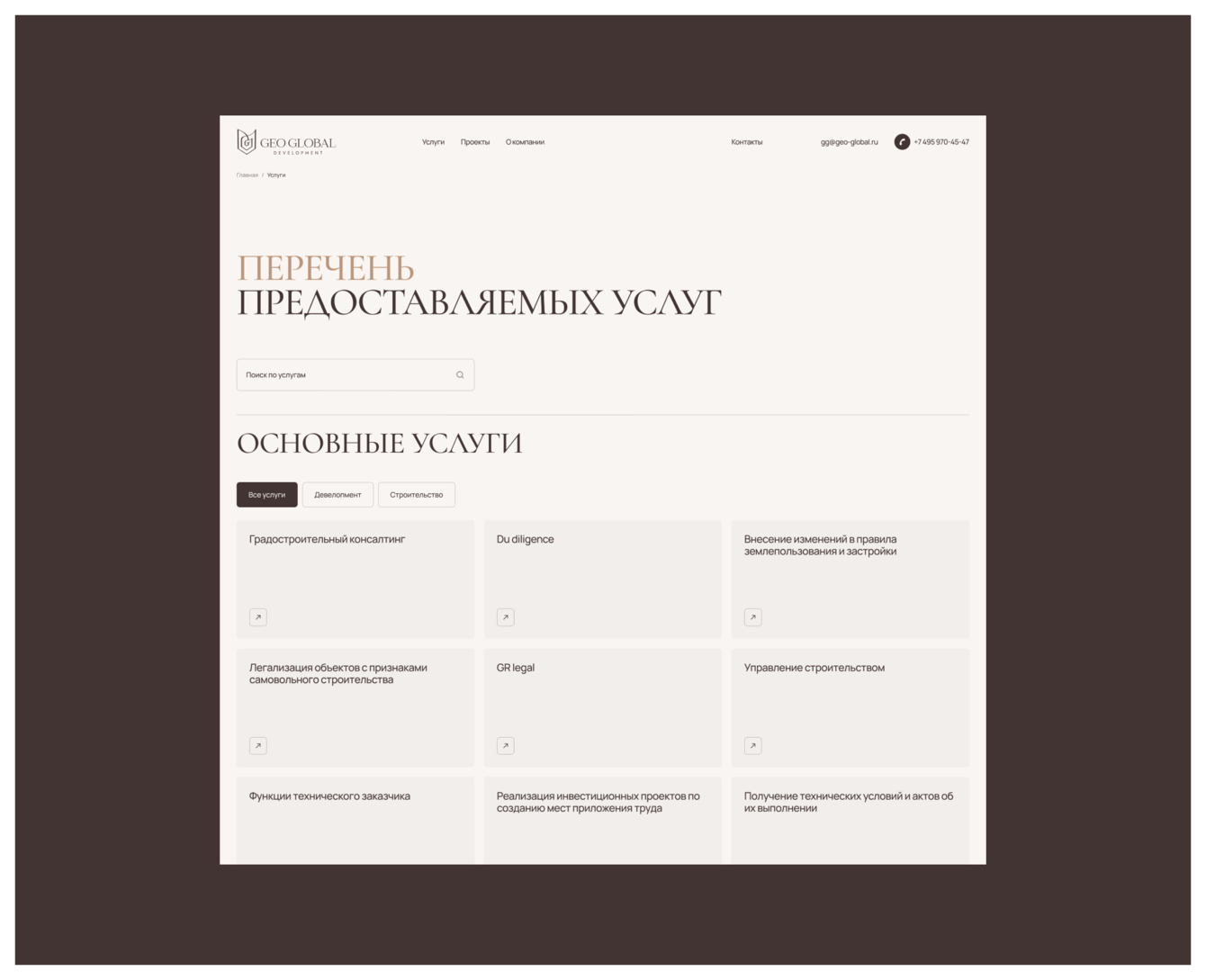
Страница услуг была сделана более понятной и удобной благодаря специально подобранной сетке. Мы переместили навигацию влево, а контент разместили справа. Дизайн контентных блоков, списков, цитат, сообщений с важной информацией, таблиц и текстовых блоков со ссылками был тщательно проработан. Карточки для услуг и проектов стали визуально привлекательными и удобными для восприятия, сохраняя единый стиль с уникальными элементами для каждой категории.



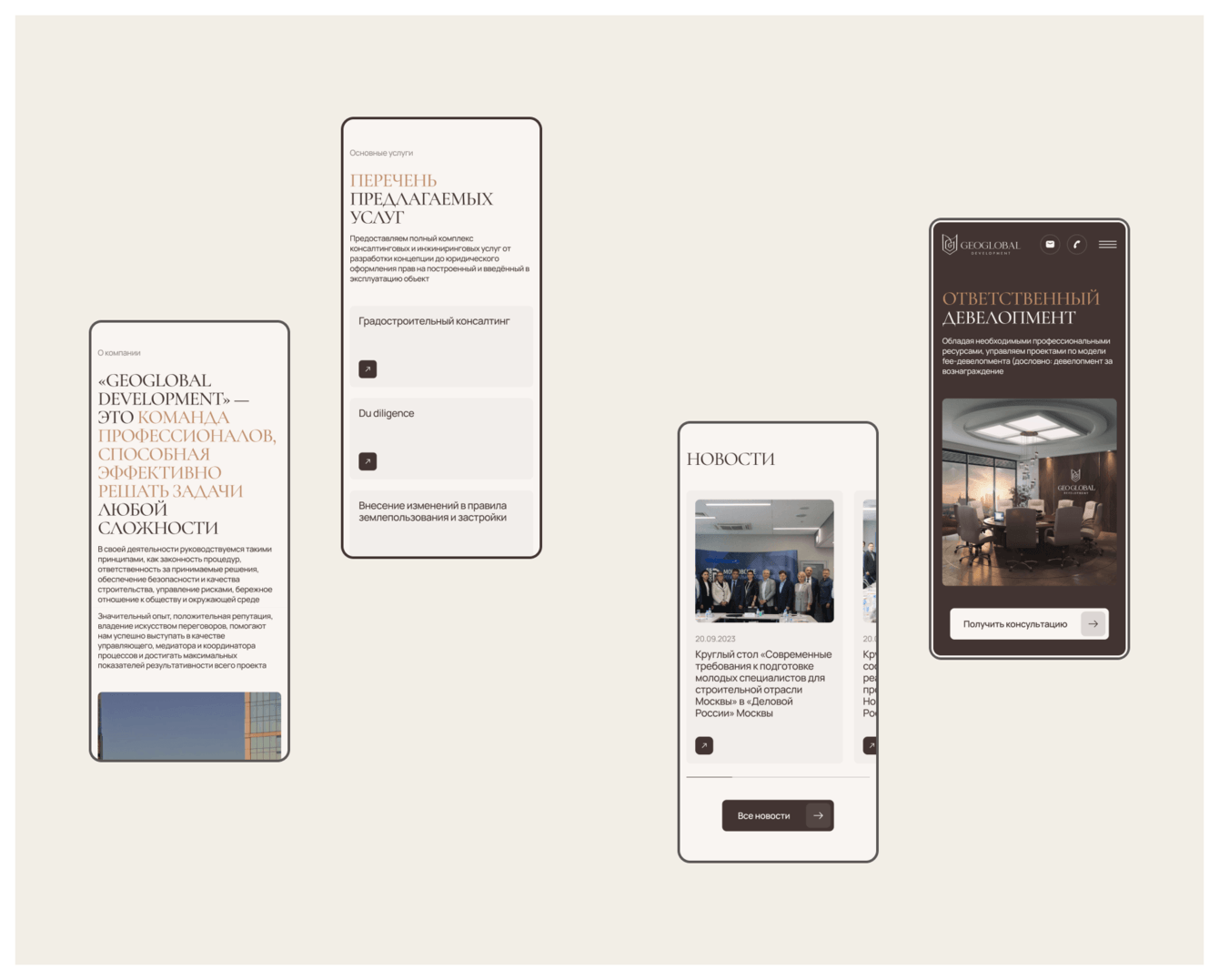
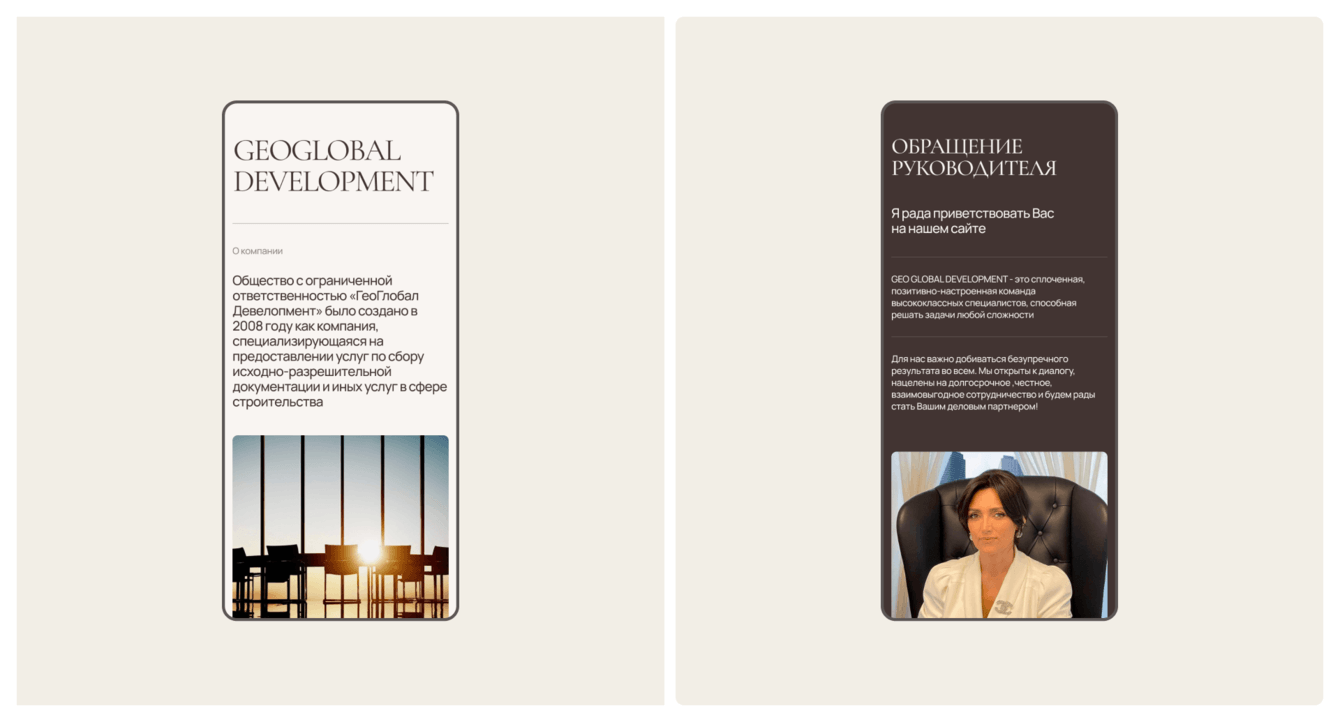
Страница "О компании" начинается с крупного акцентного заголовка и сопровождающего текста, раскрывающего суть компании. Далее следует изображение команды и информация о преимуществах компании, ключевых цифрах, руководителе и другой важной информации. Мы применяли анимацию умеренно, чтобы не перегружать сайт, учитывая особенности целевой аудитории. Также по запросу клиента мы разработали дизайн для презентации в том же стиле, что и веб-сайт, использовав AI для создания изображений.


В качестве шрифтов выбрали акцентную антикву и мягкий гротеск. Антиква показывает статустность компании, а также отлично сочетается с логотипом компании. Гротеск дополняет антикву и используется для небольших заголовков и описательного текста.
По цвету опирались на фирменный стиль компании. В брендбуке были завялены светло-бежевые цвета, коричневые и акцентный золотой. Согласовали выбранные цвета с клиентом и продолжили разработку концепции.

Примеры дизайна страниц, которые включают в себя контент, ориентированный на большее погружение пользователей с компанией




Фронтенд сайта был оптимизирован для быстрой загрузки и улучшения индексации с использованием HTML, CSS и JavaScript, применяя современные стандарты. Мы реализовали плавные анимации и микровзаимодействия, внедрили отложенную загрузку изображений (lazy load) для ускорения начальной загрузки. Векторные иконки были объединены в один спрайт, а стили написаны чистым кодом с использованием псевдоэлементов.
Бэкенд был реализован на PHP с использованием MODX CMS, что обеспечило надежную и масштабируемую серверную логику, а также удобное управление контентом без вмешательства разработчиков. Эти меры обеспечили высокую производительность сайта, удобство управления контентом и улучшенный пользовательский опыт.
Для повышения качества и визуальной привлекательности контента мы предприняли следующие шаги:
1. Анализ и оптимизация контента:
- Проанализировали типы и качество контента, выявили ключевые логические блоки, устранили битые ссылки.
- Оценили визуальное восприятие и качество изображений.
2. Структурирование и оптимизация:
- Использовали структурные элементы дизайна для облегчения восприятия информации.
- Оптимизировали изображения для всех устройств, сжали без потери качества и применили современные форматы.
3. Организация текста:
- Применяли различные виды представления контента: заголовки, подзаголовки, списки, таблицы, цитаты, акцентные блоки и гиперссылки.
- Проверили соответствие текстов правилам оформления: использование правильных кавычек, дефисов и тире, корректное оформление списков, устранение лишних пробелов и опечаток.
4. Оценка и замена графики:
- Проверили изображения на качество, отсутствие водяных знаков, пропорции, формат и вес.
- Заменили несоответствующие изображения качественными аналогами, оптимизировали и конвертировали их.
Эти меры обеспечили создание качественного, структурированного и удобного контента для пользователей на всех устройствах.
Каждый элемент сайта разработан на основе бизнес-задач заказчика. Проект получился современным и функциональным. Подчеркивает компетенции, экспертность и многолетний опыт компании Geoglobal. Новый дизайн и улучшенный интерфейс повысили эффективность маркетинговых кампаний. Уникальный внешний вид сайта помогает выделиться среди конкурентов и привлечь больше клиентов и партнеров.