Тендеры и лиды
Информация

ООО Глобус
Промышленность и оборудование
Россия, Ростов-на-Дону
Корпоративный сайт
Ноябрь 2022
Клиент пришел с запросами на:
1. Графический дизайн - сделать редизайн, обновление логотипа
2. UX/UI Дизайн + Разработку - реализовать новый сайт
На тот момент сайт компании устарел по дизайну, функционалу, а также не предоставлял развернутой информации по продукции производимой компанией
Мы предложили отказаться от идеи покупки стандартного шаблона на Битриксе, т.к. такое решение также достаточно быстро устареет и компания не будет отличаться от других подобных компаний.
Поэтому мы решили реализовывать проект так, как если бы мы делали сайт для Awwwards
КАКИЕ СЛОЖНОСТИ?
1. Специфическая тема. Насосы, шкафы управления, промышленность, aesthetic – найди лишнее слово.
2. Отсутствие контента. Как правило у таких промышленных компаний очень мало контента, только фото с айфона. Об эстетике конечно же никто не думает (и это нормально), главное сфотографировать изделие, написать характеристики и отправить следующему заказчику.
3. Сайт должен быть супер понятным, так как слишком разная аудитория – от продвинутых топ-менеджеров компаний, до владельцев небольшого предприятия, которые не особо заходят в интернет.
4. Анимация. Анимация! АНИМАЦИЯ!! ну, вы поняли, сайт должен был быть динамичным. Но не перегруженным эффектами, так как см. п.3 – сайт должен быть понятным.
Окей, со сложностями разобрались, что дальше?
Дальше пытаемся придерживаться обычного плана.
Помимо целевой аудитории и прочих статистических данных, нас еще интересовало, что же есть такого этакого на рынке насосных станций.
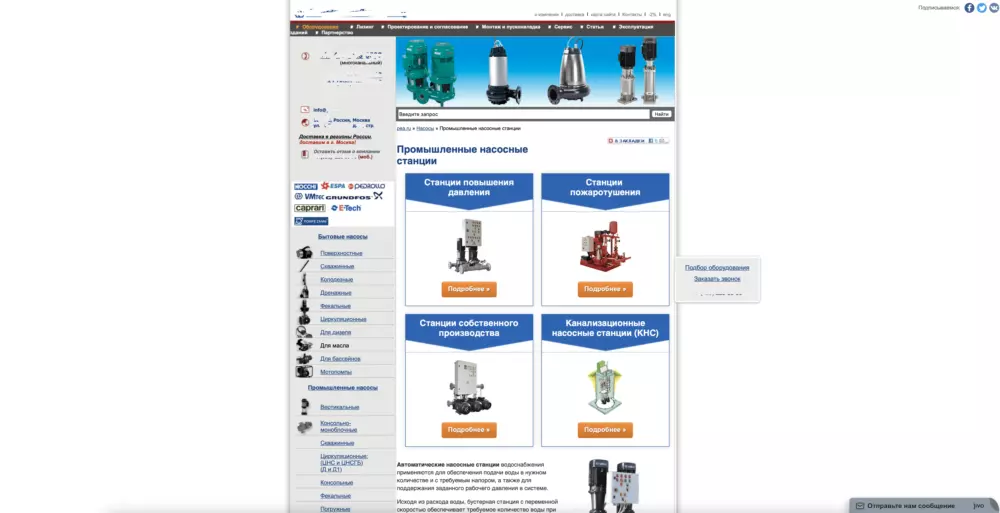
Здесь нас ждало фиаско, потому что среднестатистический сайт в этой тематике выглядел так:

Иногда попадались сайты сделанные все-таки лет на 5 попозже, особенно зарубежные, но в целом все выглядело одинаково плохо. Особенная боль этих сайтов даже не то, как они выглядят, а навигация, точнее ее отсутствие или плохая работа и обилие seo-текстов (как будто их кто-то читает кроме роботов).
Так выглядел сайт и логотип клиента "До"

Отложив визуальные исследования до момента, пока восстановится вдохновение после просмотра конкурентов, мы начали проектирование.
Просмотр конкурентов дал понять, что каких-то интересных фич или особенностей мы не выцепим, поэтому при проектировании опирались на опыт строительных и промышленных компаний, с которыми уже имели дело.
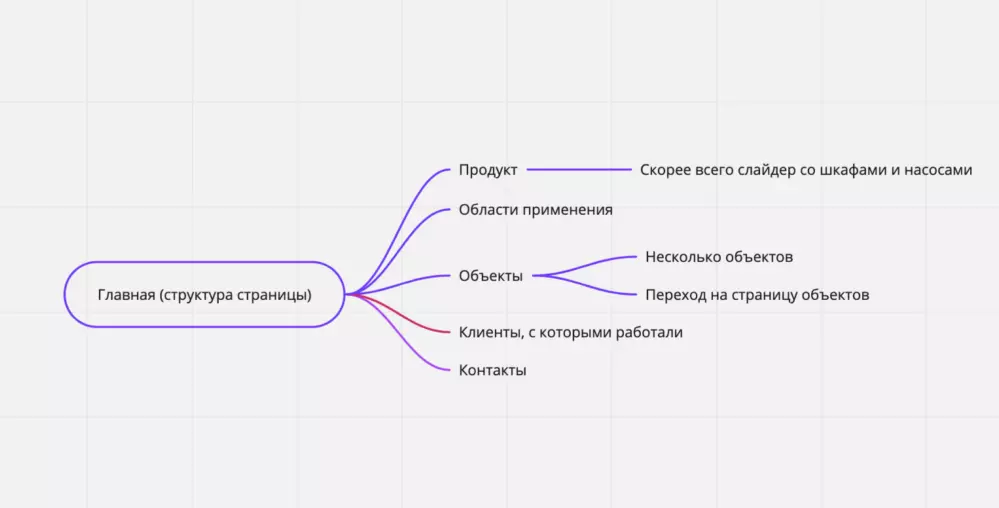
Начали с базовой структуры сайта из ТЗ

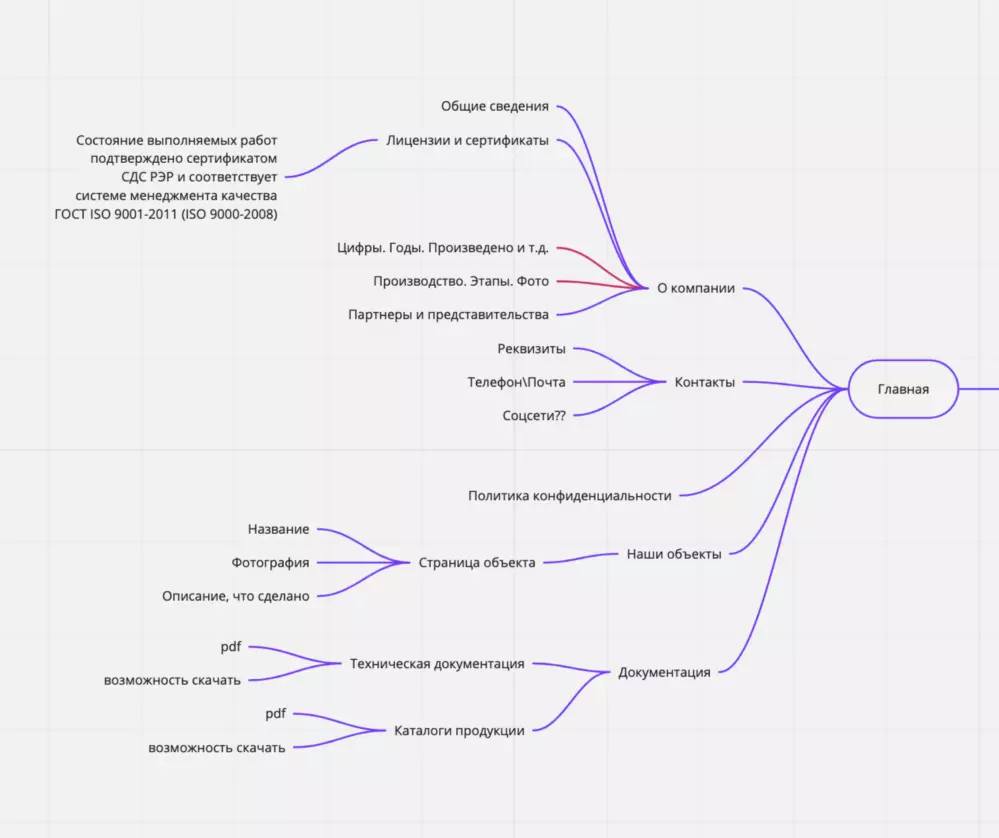
Затем уточнили и расширили ее, кое-какие моменты поменялись в ходе работы после общения с заказчиком

Закончив структуру мы приступили к разработке кликабельного прототипа
---------------------------
Мы считаем, что делать кликабельны прототип нужно всегда. Это упростит работу над UI частью и ускорит приемку макета.
---------------------------
Прототип был не особенно сложный, заказчику понравилось, утвердили с первого раза.
Перед тем как подбирать референсы мы подумали, в какой стилистике должен быть сайт. Ведь он должен быть не только эстетичным, но и выглядеть профессионально.
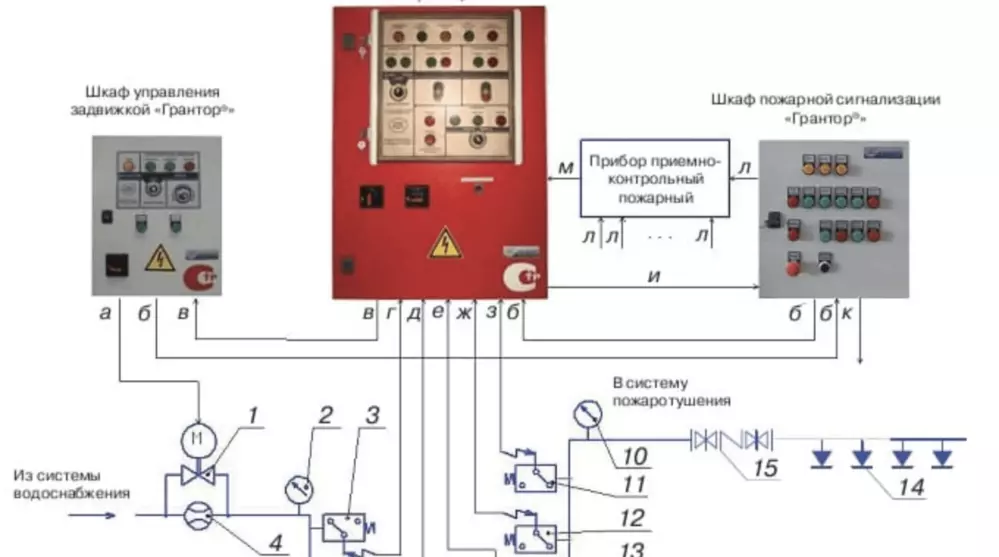
Нам понравились всякие технические схемы – в них есть какая-то эстетика и выглядят они серьезно.

Пример схемы для шкафа управления из поиска Google
Мы начали с логотипа, а не самого сайта, потому что логотип был слабым звеном, он был очень стареньким и похоже, никто его не делал специально.
Мы не стали полностью перерабатывать лого, чтобы была преемственность со старым и клиенты понимали, что эта та же компания. Упростили, повернули анфас и придали чуть более современный вид, сохранив смысл и форму
"До" и "После"

Логотип в инверсии и на материале

Нащупали брутальную стилистику
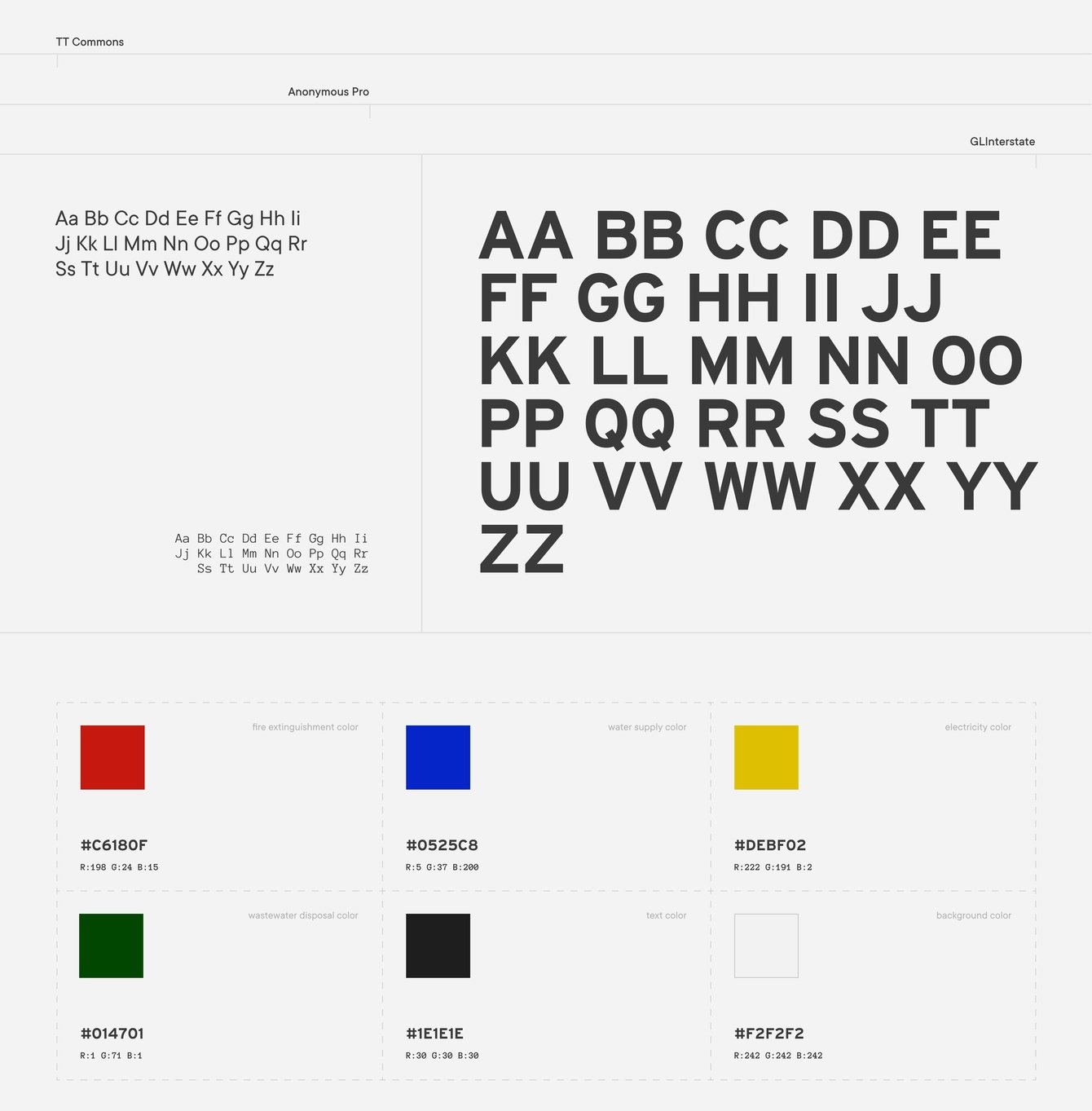
Подобрали плотный шрифт Interstate.
И второй шрифт шрифта – моноширинный Anonymous Pro для управляющих элементов и мелких подписей, и Montserrat для основного набора.

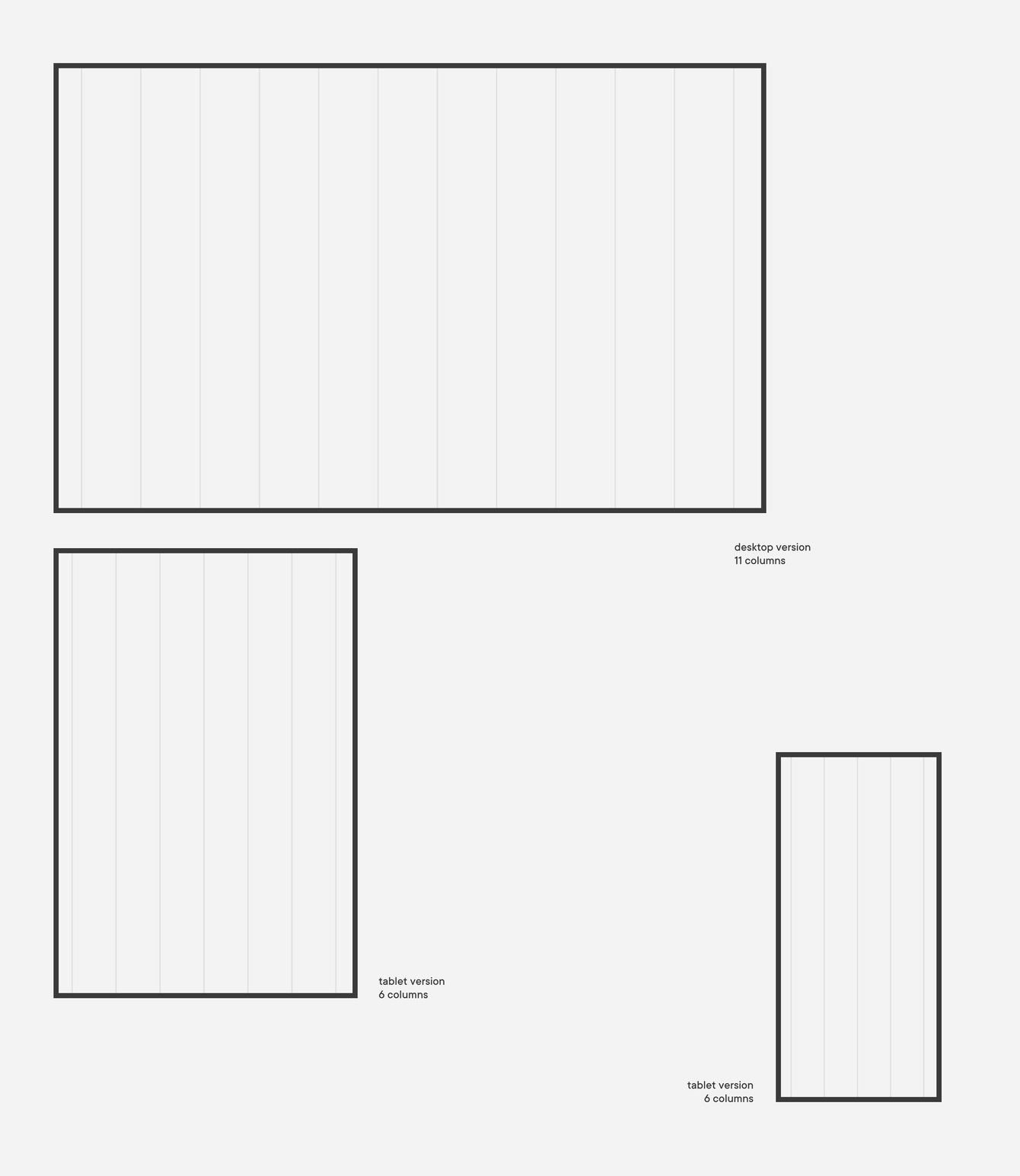
СЕТКА

При разработке концепции дизайна мы опирались на технические схемы, и решили использовать линии, как одновременно декоративный и функциональный элемент. В основном мы использовали линии для разделения информации на блоки, а также, как указатели...
... и добавили щепотку мелочей, напоминающих контроллеры.
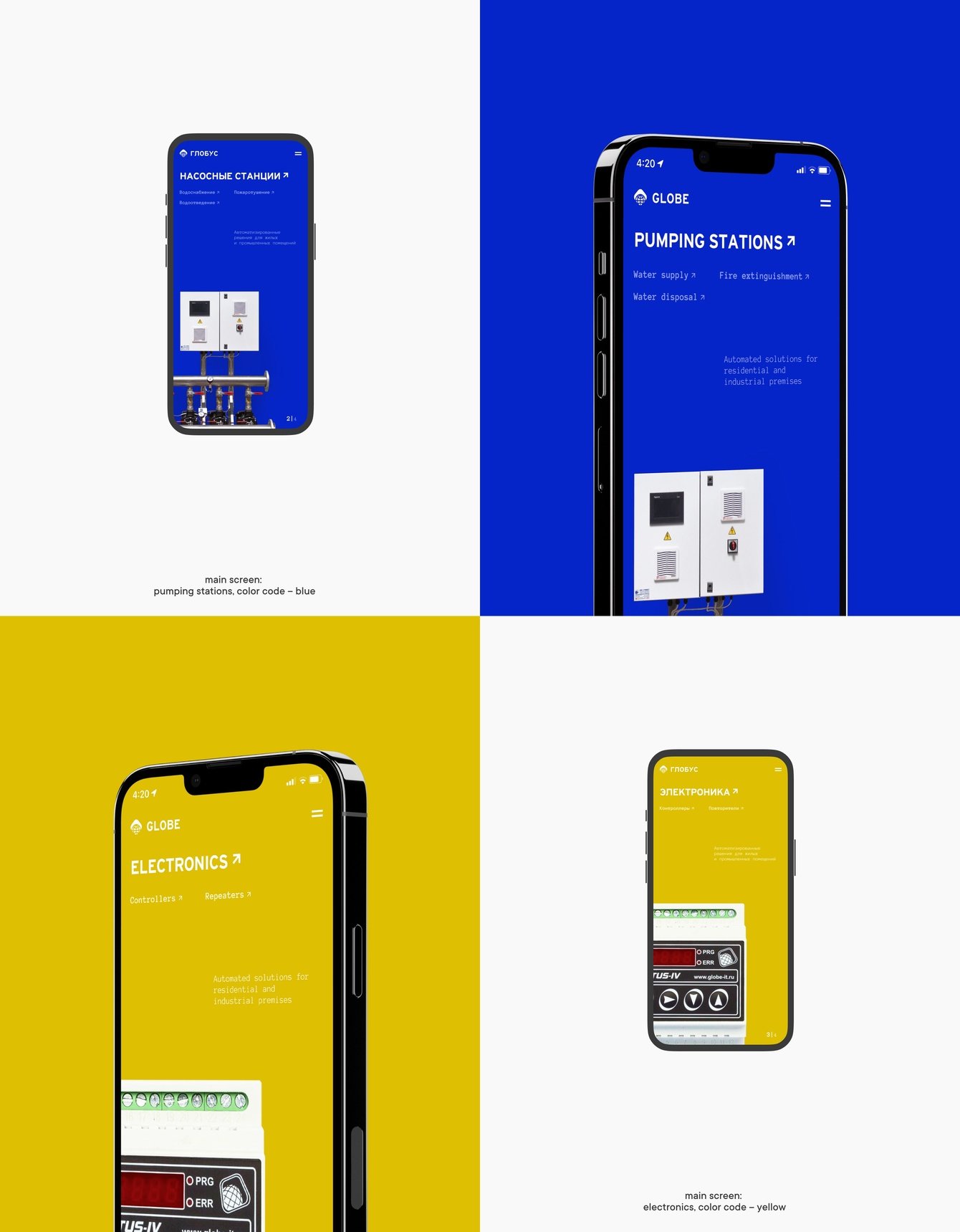
Первый экран демонстрирует все 4 основные направления компании: насосные установки, насосные станции, шкафы управления, блок контейнеры. Каждое из направлений имеет свой цвет для идентификации на сайте. При скролле сайта, пользователь знакомиться со всеми сферами деятельности компании. Ну а далее экраны, "наши объекты", "отзывы", "фото работ" и footer.
Анимация главной страницы Globe-IT

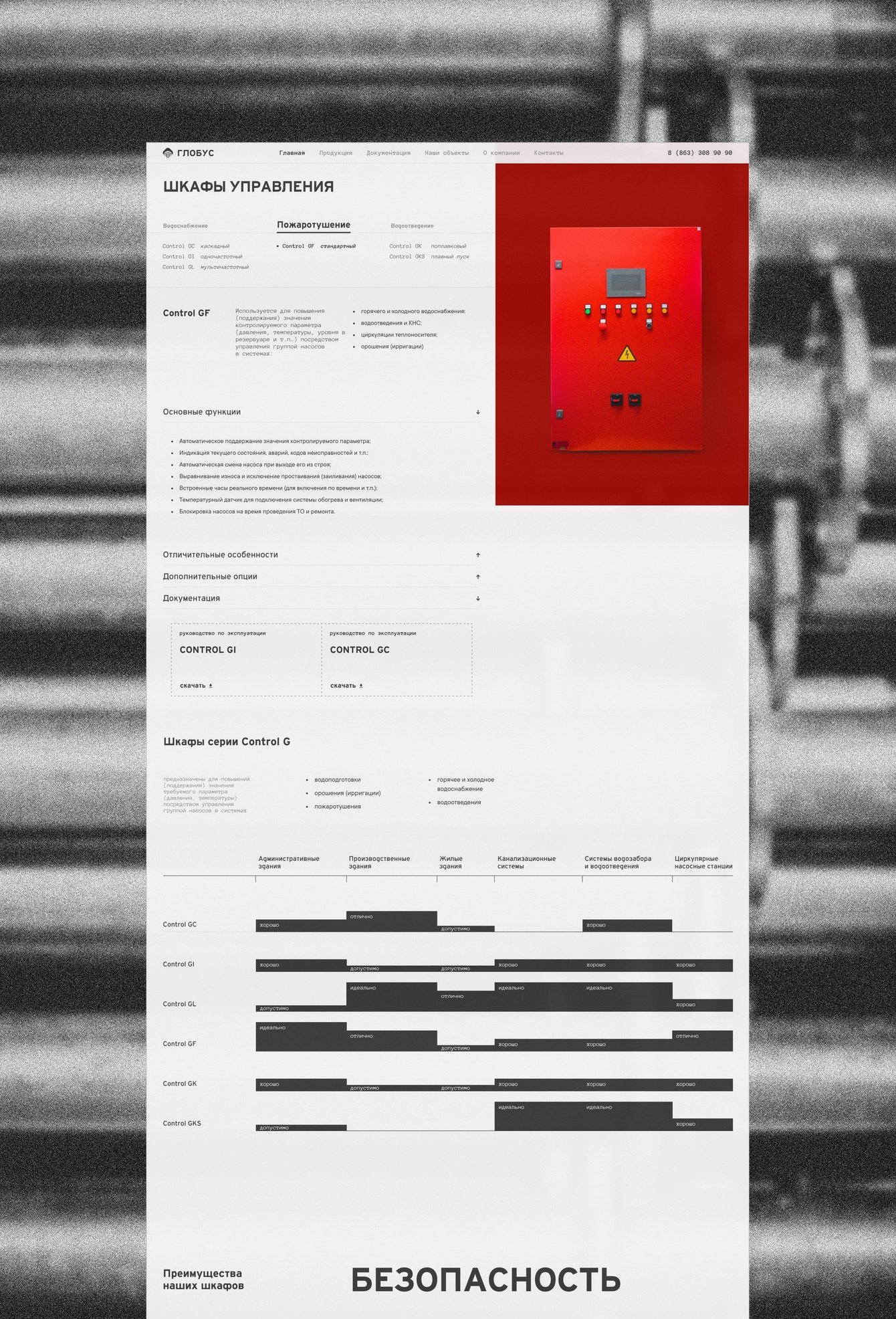
СТРАНИЦА ОБОРУДОВАНИЯ
Тут тоже мы хотели избавиться от банального каталога, как это сделано на всех сайтах, где на тебя падает просто куча товаров и ты не понимаешь в чем отличия и как "это" вообще смотреть.
При переходе на каталог, страница загружается в соответствии с цветовой индикацией данного товара. водоснабжение - синий, водоотведение - зеленый, пожаротушение - красный, электроника - желтый, блок контейнеры - серый.

Анимация в карточке каталога оборудования
При переключении по разным типам оборудования меняется фон под фотографией, перечень оборудования данного типа и все его характеристики и сравнительные таблицы.
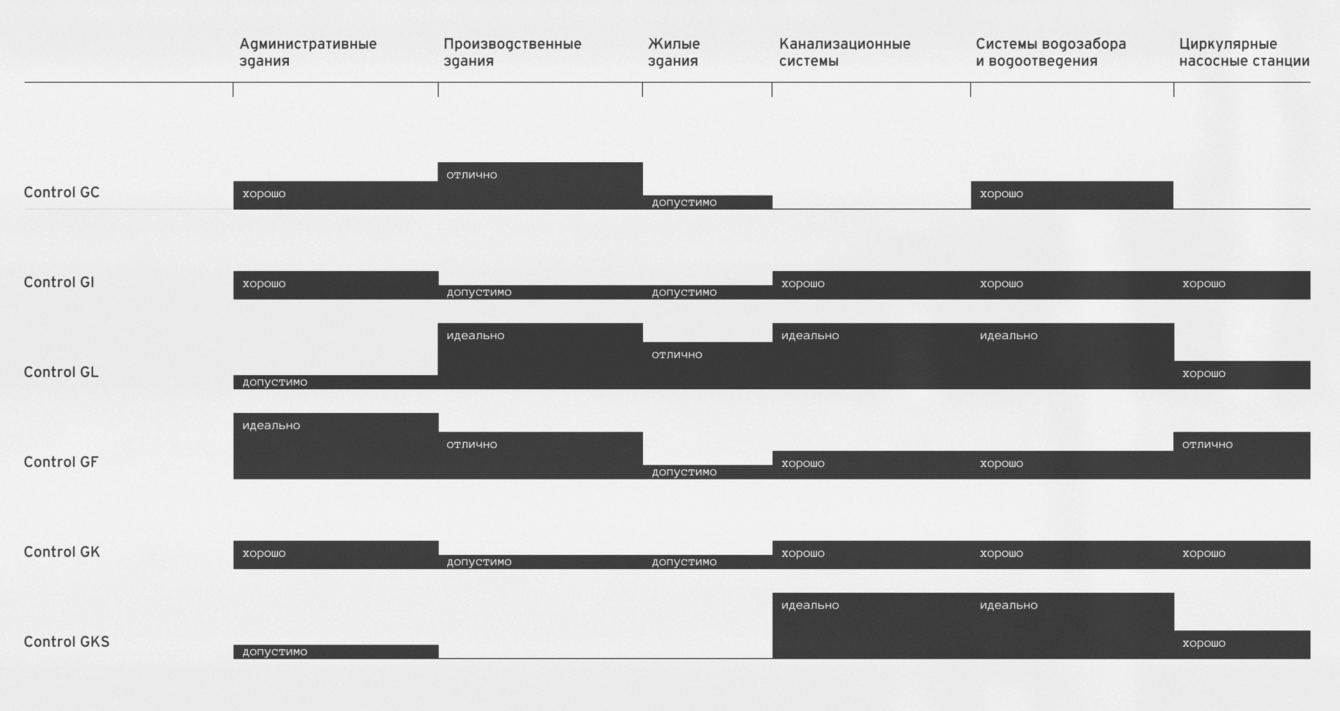
Подобрали интересный вариант таблицы. Изначально с таблицами была проблема, так как все сравнительные характеристики были просто выписаны абзацами текста, а мы хотели наглядности. Сначала мы заверстали все в таблицу, а потом поняли, что и табличный вариант не особо нагляден – все эти хорошо\отлично\допустимо сходу не считываются. После нескольких не заслуживающих внимания вариантов мы пришли к такому виду – сразу же видно какой шкаф подойдет для административных зданий.

Ну и конечно добавили анимации)))
Анимация таблицы
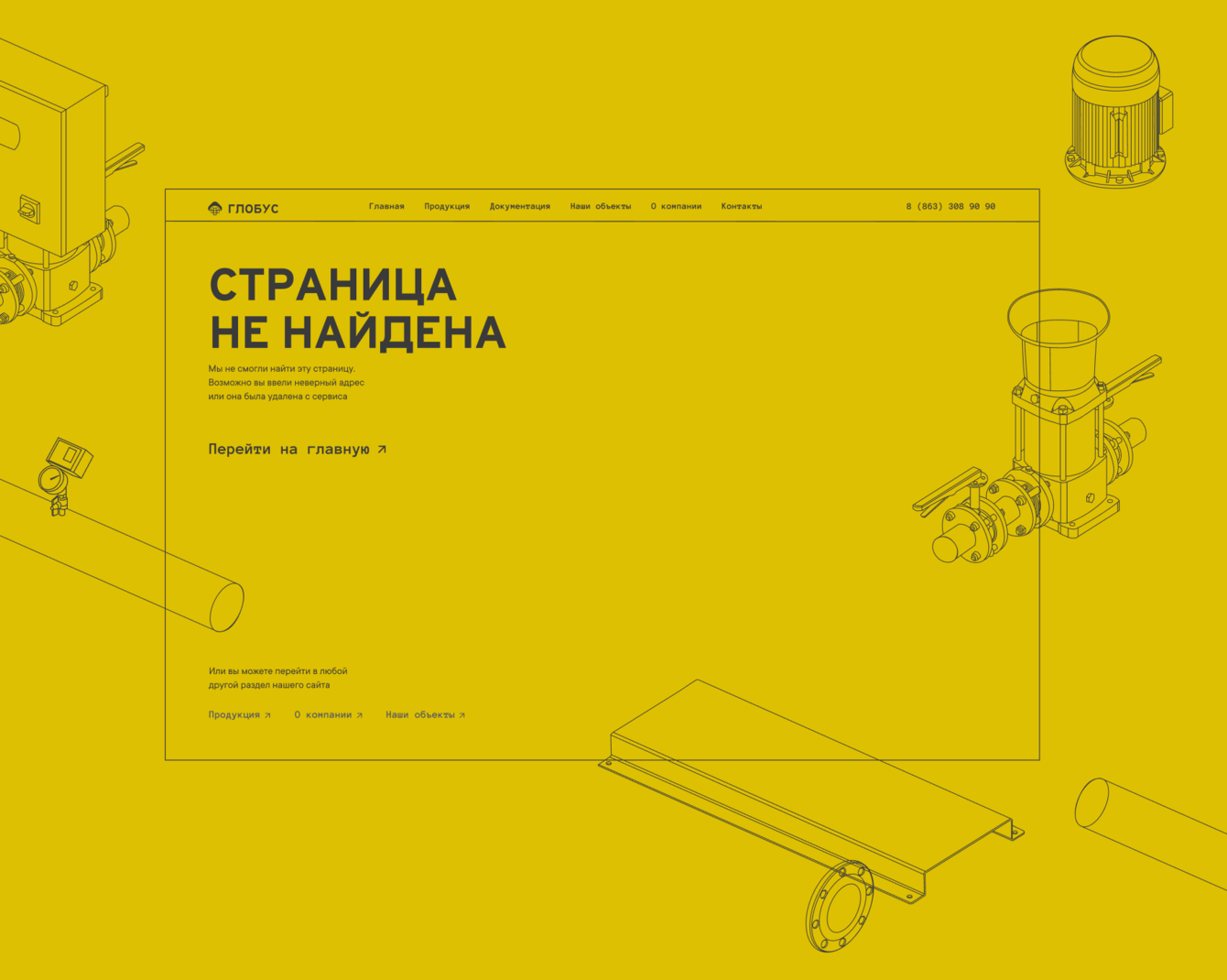
СТРАНИЦА 404

Мы утверждаем, что 404 страница - самая творческая страница на всех сайтах во всем вебе. Клиентам всегда важна главная страница, а о 404 странице мало кто задумывается. Но мы ее любим и всегда делам из нее что нибудь особенное.
Сборка насосной станции на странице 404
Для того, чтобы сайт работал плавно и быстро загружался мы решили реализовать его в виде SPA. При разработке использовались React.js и Node.js, что предоставило нам больше свободы в плане реализации бесшовных переходов, анимации интерфейса и оптимизации кода для скорости.
Результаты данного проекта: мы получили Honorable mention и mobile excellence на AWWWARDS, Special kudos, Mobile Excellence на CSSDesignAwards и несколько наград на конкурсах помельче.
Клиент остался доволен сайтом и порадовался тому, что у него одно из лучших решений на рынке.

Еременко Евгений
Генеральный директор
Студия SAGIROV.com была выбрана подрядчиком на работы по редизайну логотипа и разработке нового сайта, т.к. на этапе переговорного процесса, продемонстрировали свой профессионализм и высокое качество дизайна в их портфолио.
В целом я очень доволен результатом. Мне очень понравился дизайн сайта и его функциональность. Сайт имеет интуитивно понятный интерфейс, который позволяет быстро найти необходимую информацию. Он хорошо представляет нашу компанию и нашу продукцию, и мы получили много положительных отзывов от наших клиентов и партнеров.







Студия SAGIROV.com с удовольствием обсудит вашу задачу