Тендеры и лиды
Информация

Lark IT — подрядчик Третьяковской Галереи
Культура и исскусство
Россия, Москва
Октябрь 2015
Мы выступали на субподряде у Lark IT: реализовали приложение к выставке пейзажа Федора Матвеева и выставке натюрморта.
В 2015 году Третьяковская Галерея готовила тематические выставки пейзажа, натюрморта и портрета. К ним планировалось разработать интерактивные приложения для большего вовлечения аудитории. Мы работали над проектами для выставок пейзажа и натюрморта. Заказ получила студия Lark IT, у которой мы работали на субподряде. LarkITотвечали за аналитику, техническое задание и графику, мы — за программную составляющую. Предварительной оценки с нашей стороны не было: нам предложили поработать над проектом по фиксированной цене. Мы согласились: опыта у нас было немного, проект показался интересным, а заказчик — знаковым. Самый интересный нюанс проекта — это сроки. До выставки у нас было 2 месяца и никакой возможности пододвинуть срок размещения в AppStoreи GooglePlay.
Над проектом работали трое:
— 1 Android-разработчик, причем он только начинал осваивать Android и ранее выполнял некоторые задачи с фриланс-биржи.
— 1 iOS-разработчик;
— 1 тестировщик вручную тестировал приложение на соответствие техническому заданию; необходимости в авто-тестах не было. Эта работа занимала примерно 20 часов в неделю.
Приложения состояли из двух частей: арт-конструктор и справочная часть, которая содержала текстовую информацию о художественных произведениях и репродукции картин. Некоторые из этих репродукций вошли в состав конструктора в качестве фонового изображения. Отметим, что они имели большое разрешение — примерно 5000*4000 пикселей. Изначально мы не обратили внимание на этот нюанс. Позже выяснилось, что тяжелые изображения подтормаживали работу приложения. Дело в том, что оптимальный размер изображении для приложений того времени — в пределах габаритов 2000*1000 пикселей. В результате это повлияло на выбор графического движка: мы остановились на движке LibGDX вместо стандартного Android SDK.
Изначально мы разработали конструктор для планшетов, позволяющий собрать свой пейзаж из фрагментов картин Федора Матвеева. Пользователю были доступны 25 изображений Италии, а игру сопровождала музыка в исполнении ансамбля «Солисты барокко». Мы получили не просто набор элементов для картин. Собирая свой пейзаж, пользователь обращал внимание на те или иные фрагменты картин художника, которые обычно ускользают от зрителя во время стандартной прогулки по выставке. Работа в конструкторе сопровождалась комментариями искусствоведов по построению классического пейзажа. Таким образом, игра выполняла еще и образовательную функцию, причем более информативно, чем в формате простой лекции или экскурсии.
Приложение позволяло сформировать галерею собственных работ и делиться результатом с друзьями через социальные сети, что особенно важно для расширения аудитории культурных проектов.


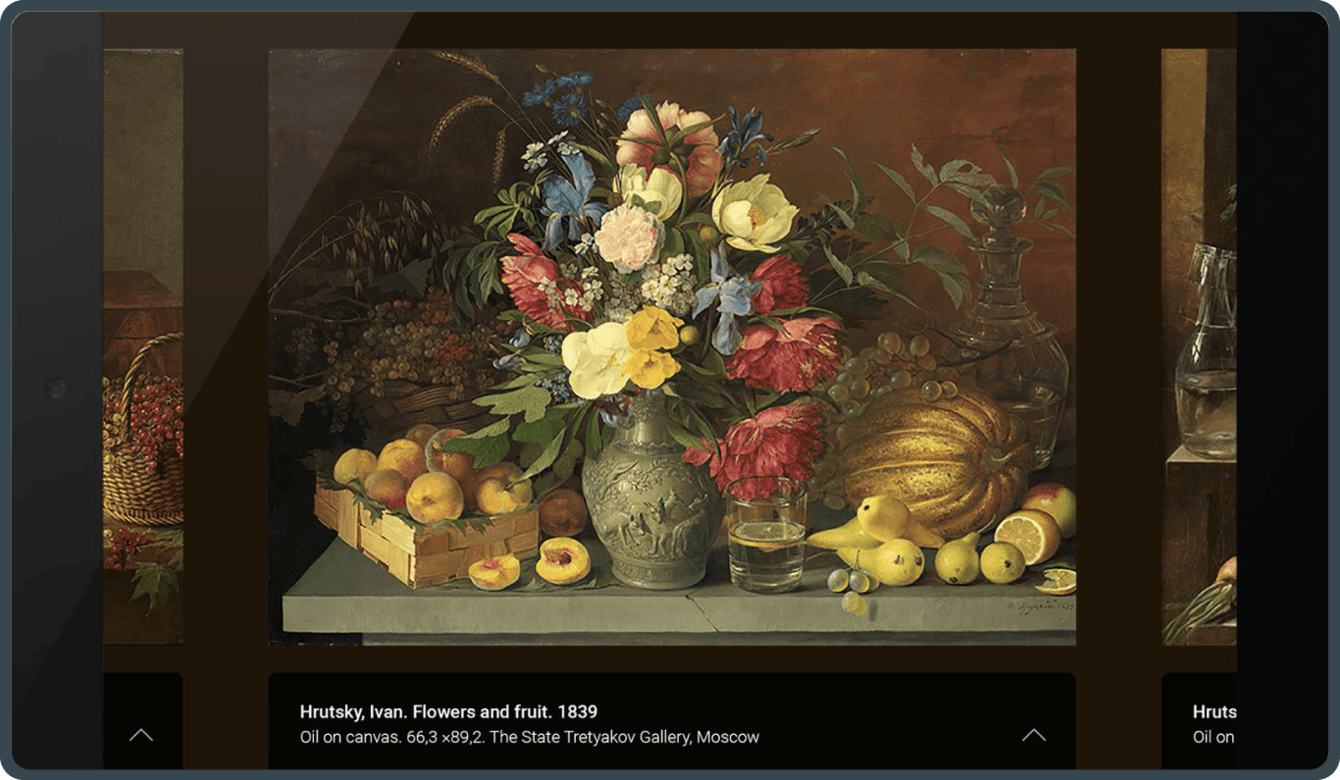
Позже мы разработали аналогичный конструктор для создания натюрмортов из картин русских живописцев XIX века. Приложение также включало иллюстрированные заметки об отечественных мастерах и их произведениях, 8 натюрмортов из музейных коллекций с комментарием специалиста. Бонусом шел авторский натюрморт из современных предметов, которые также можно было использовать в своих композициях.

Основные разделы:
1. О проекте
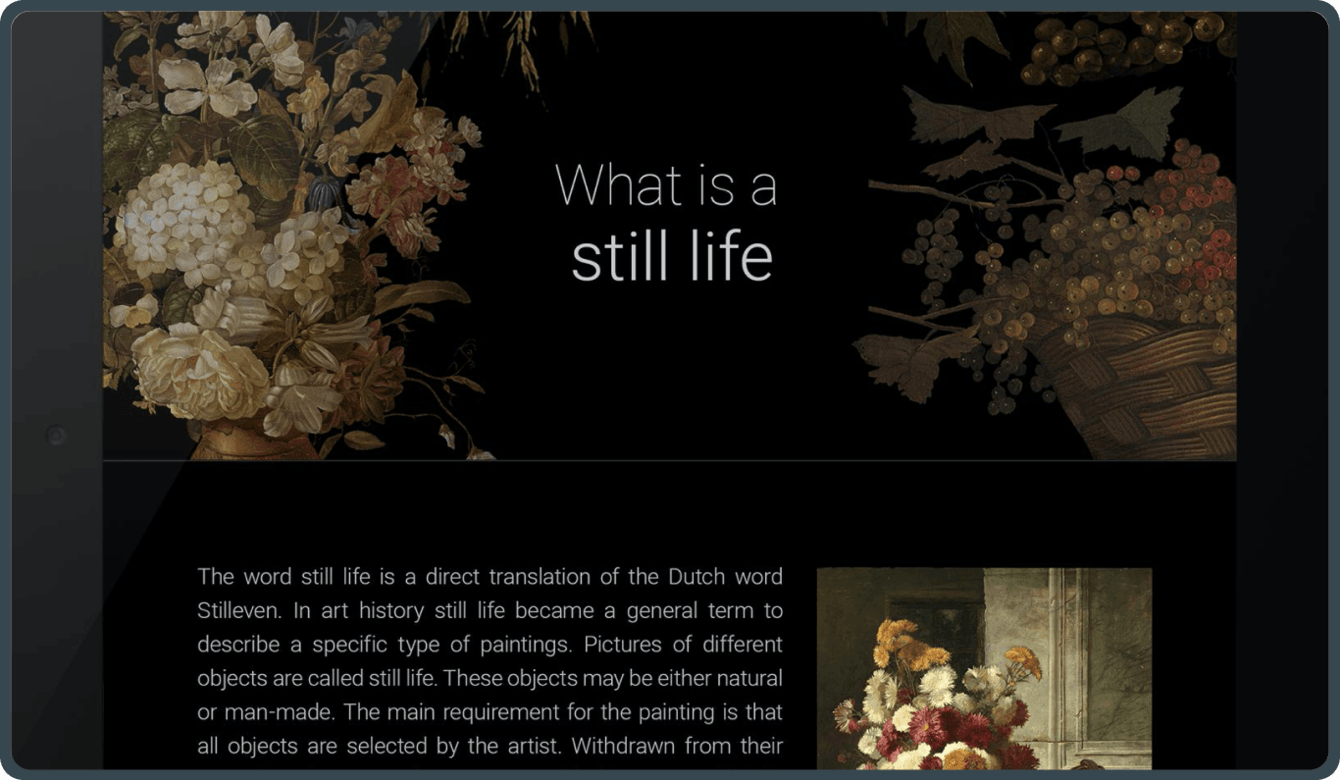
2. Что такое натюрморт
3. Биографии художников
4. Галерея натюрмортов с комментариями и функцией увеличения изображений
5. Конструктор, предусматривающий смену натюрмортов, обширное меню редактирования элементов

В подобных проектах очень важна работа с визуальной составляющей. Чтобы собрать гармоничное изображение из различных элементов, необходимо предусмотреть цветовую и тоновую корректировку. У пользователя должна быть возможность регулировать прозрачность, масштаб и угол поворота элемента, чтобы он органично вписался в общую композицию. Так мы реализовали распознавание жестов для управления параметрами изображений.
Промежуточный результат можно было сохранять локально, то есть на жестком диске телефона. Также мы предусмотрели историю операций в приложении для возврата к лучшим вариантам композиции — аналог команды Ctrl+Z. А вот что мы забыли учесть — так это вес нашего приложения) В Google Play нельзя было загружать изображения более 50 Мбайт, наше весило 1,5 Гбайт! Для того, чтобы это исправить, нужно было отдельно загружать приложение, отдельно загружать входящие в него файлы.
Так как времени на разработку было впритык, а опыта у нас было мало, мы размещали приложение в Apple Store накануне выставки. За день до мероприятия платформа не допускала приложение к публикации без проверки. Сначала мы запаниковали, но быстро выяснили, что модерацию можно ускорить, предоставив доказательства срочности. Все обошлось, но понервничать пришлось изрядно!
В результате мы получили два популярных приложения, которые пользовались успехом у посетителей Галереи. Доступов к статистике у нас нет, отметим лишь, что о проекте неоднократно писали в прессе, отмечая важность digital-коммуникации для культурных проектов.