Тендеры и лиды
Информация


Black Science
Образование, наука, работа
Россия
Август 2022
«Орбиты» — это интерактивный инфотейнмент-проект о российских искусственных спутниках Земли. Проект разрабатывался для научно-популярного медиа «Black Science» и Института развития интернета (АНО «ИРИ»).
Cпецпроект должен в доступном виде рассказать об искусственных спутниках Земли.
Сайт спецпроекта будет состоять из двух частей: карты орбит искусственных спутников и раздела с новостями, статьями и тестами. Нам предстоит подружить их в понятном и одновременно эффектном интерфейсе.
Перед проектированием ищем настроение и ощущение, которое хотим отразить в дизайне.

Первый вариант: осязаемость и нарративность. Цвета преимущественно теплые и слегка выцветшие.
Второй вариант: сочетание светлого и темного. Свет олицетворяет будущее, прогресс, высокие технологии. Тьма – отсылка к космосу.
После этого переходим к сбору «космических» референсов, чтобы определиться с направлением будущей стилистики. Находим три варианта и представляем их заказчику.

1. Ретро стилистика сочетает в себе приглушенные цвета, текстуры и эффекты искажения. Акцент на типографике.
2. Sci-fi стилистика — это про яркие цвета и интерфейсные детали.
3. Реализм, линейность и минималистичность — такая стилистика подразумевает четкую и строгую структуру большое количество воздуха и сочные реалистичные цвета.
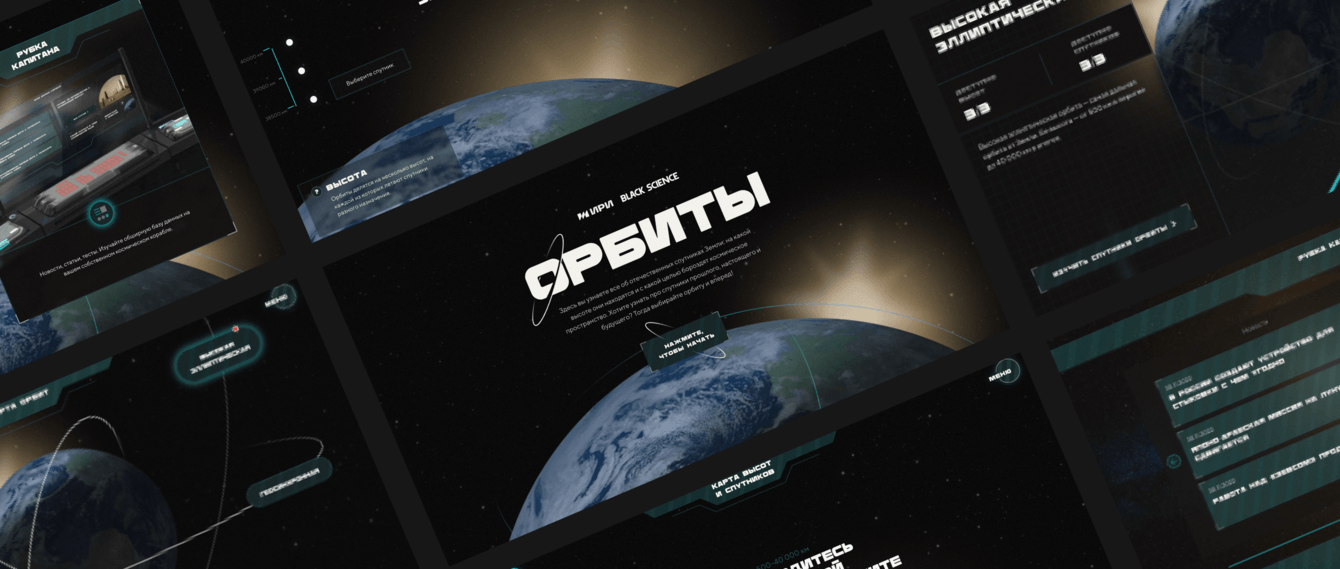
Заказчику нравится ретро-стилистика. Решили, что добавим в нее крупный визуал и футуристичные элементы вроде панели управления. Будем вдохновляться интерфейсами компьютеров будущего, какими их себе представляли фантасты в прошлом веке.

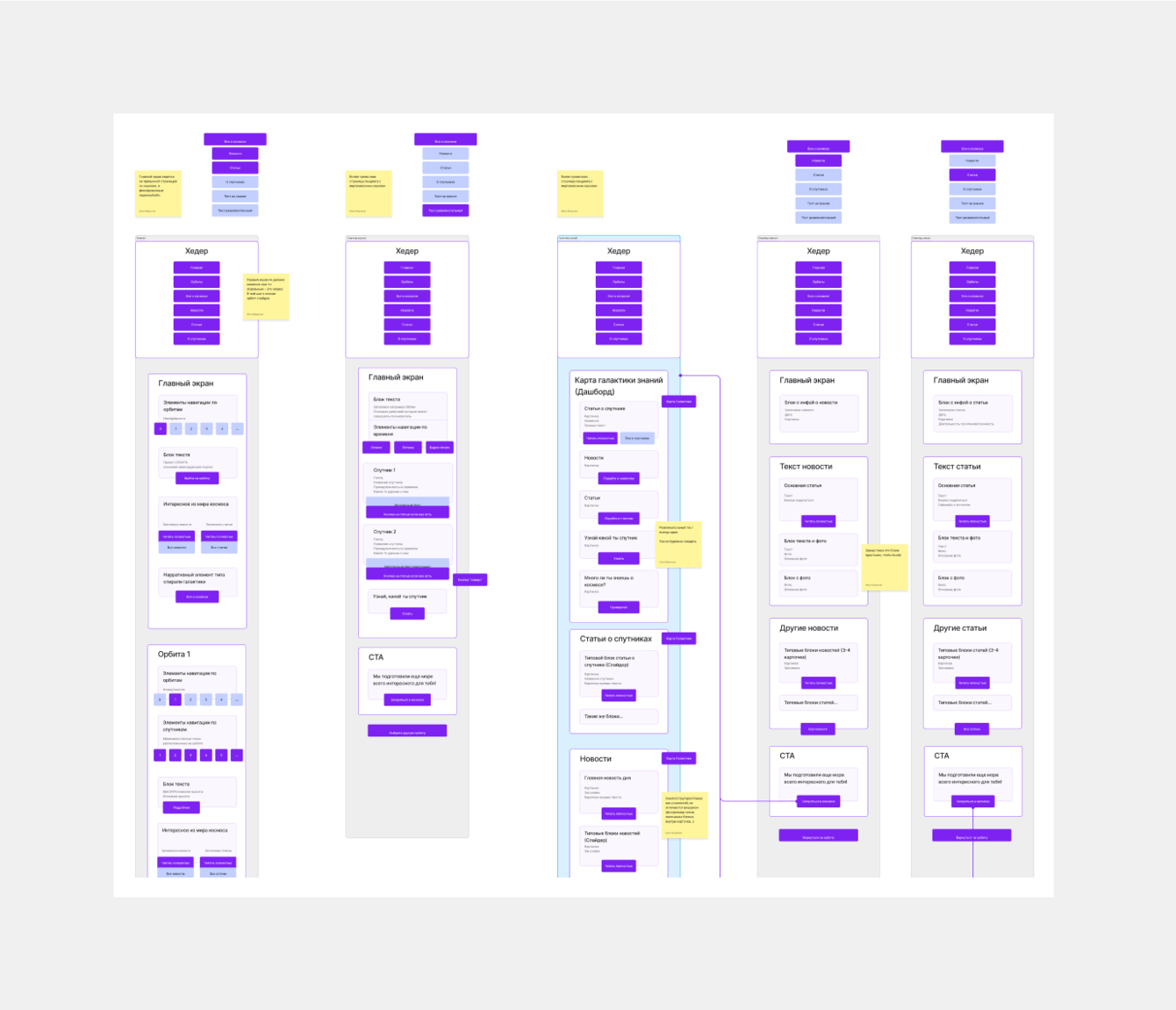
У заказчика было представление, какие элементы нужно разместить на портале. Мы немного переработали первоначальную структуру.

Поскольку интерфейс спецпроекта очень тесно связан с визуальной частью, мы спроектировали более детализированные вайрфреймы, чем это требуется обычно.
На вайрфреймах сразу разместили модели спутников и карту орбит, чтобы понять, как будут восприниматься все элементы.
Интерфейс был нетипичным и с большим количеством разных элементов. Чтобы убедиться, что пользователи воспринимают его правильно, мы провели серию небольших UX-тестов. В результате выяснилось, что изначальная структура довольно сложная для восприятия. Решаем разбить информацию на большее количество экранов и добавить подсказки, чтобы интерфейс рассказывал пользователю историю и мягко направлял в нужную сторону.

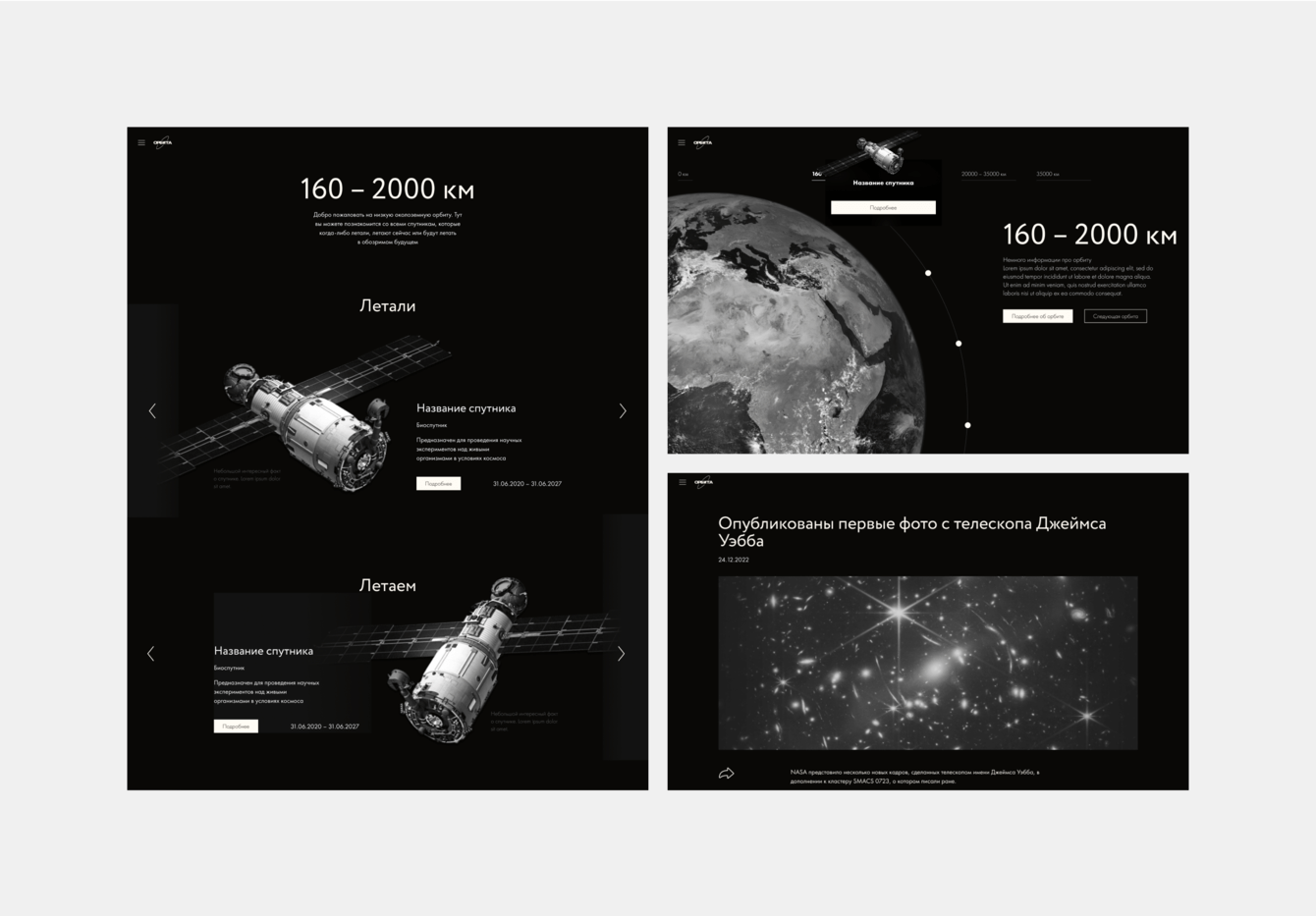
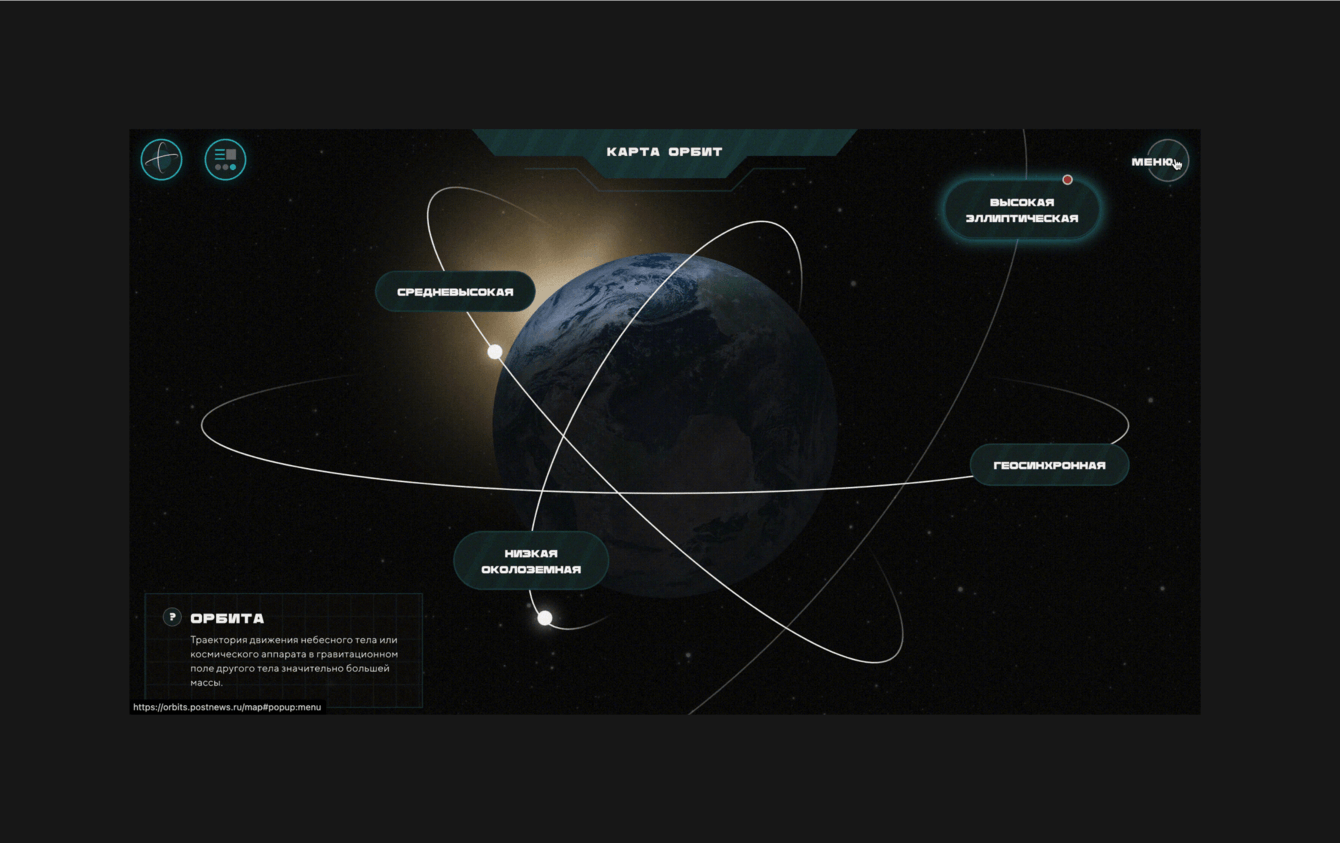
Главную страницу и карту спутников оформили в одноэкранном виде, чтобы не усложнять восприятие.

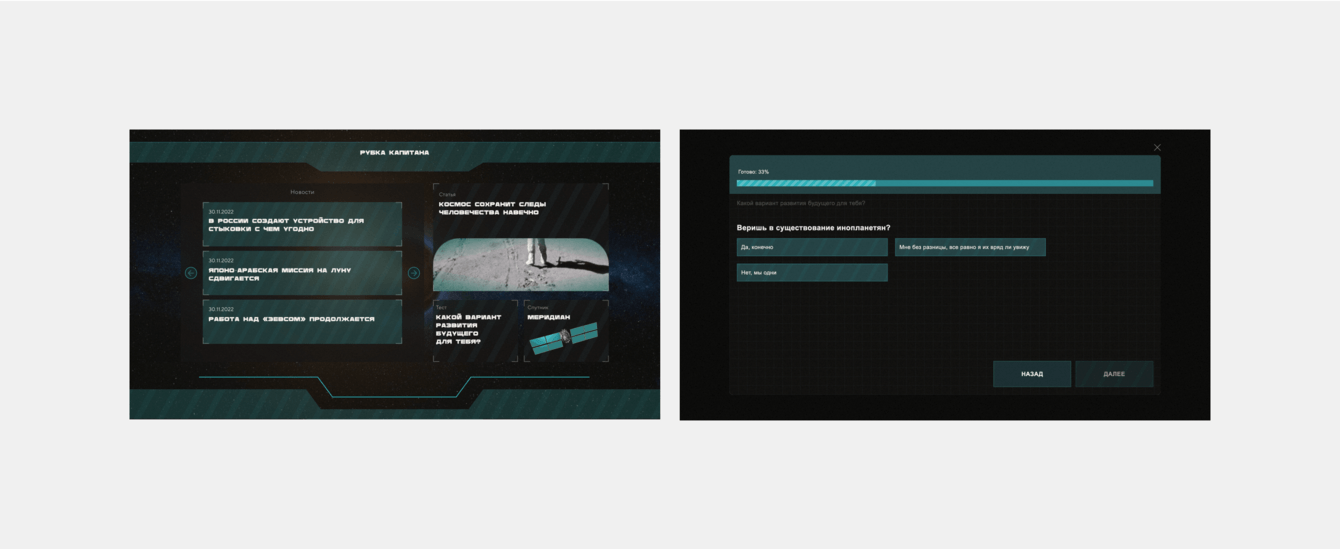
Продумали удобную навигацию по базе знаний. Пользователь может читать статьи, проходить серьезные и забавные тесты в духе «какая ты космическая еда?», находясь в рубке капитана космического корабля.
Сайт получился адаптированным под разные устройства. Многие элементы растягиваются в зависимости от ширины экрана. Чтобы создать плавные анимации перехода между отдельными экранами и элементами, мы использовали Java Script.

Вовлекающий инфотейнмент-проект о российских спутниках Земли
— За несколько месяцев существования ресурс посетило более 300 тысяч уникальных пользователей;
— В среднем пользователи проводили на сайте больше 6 минут;
— Средняя глубина просмотра сайта — 3,43.






