Тендеры и лиды
Информация


ООО "ППГ"
Информационные технологии и интернет
Россия, Москва
Август 2022
Postgres Pro — крупнейший в России поставщик программного обеспечения для управления базами данных PostgreSQL.
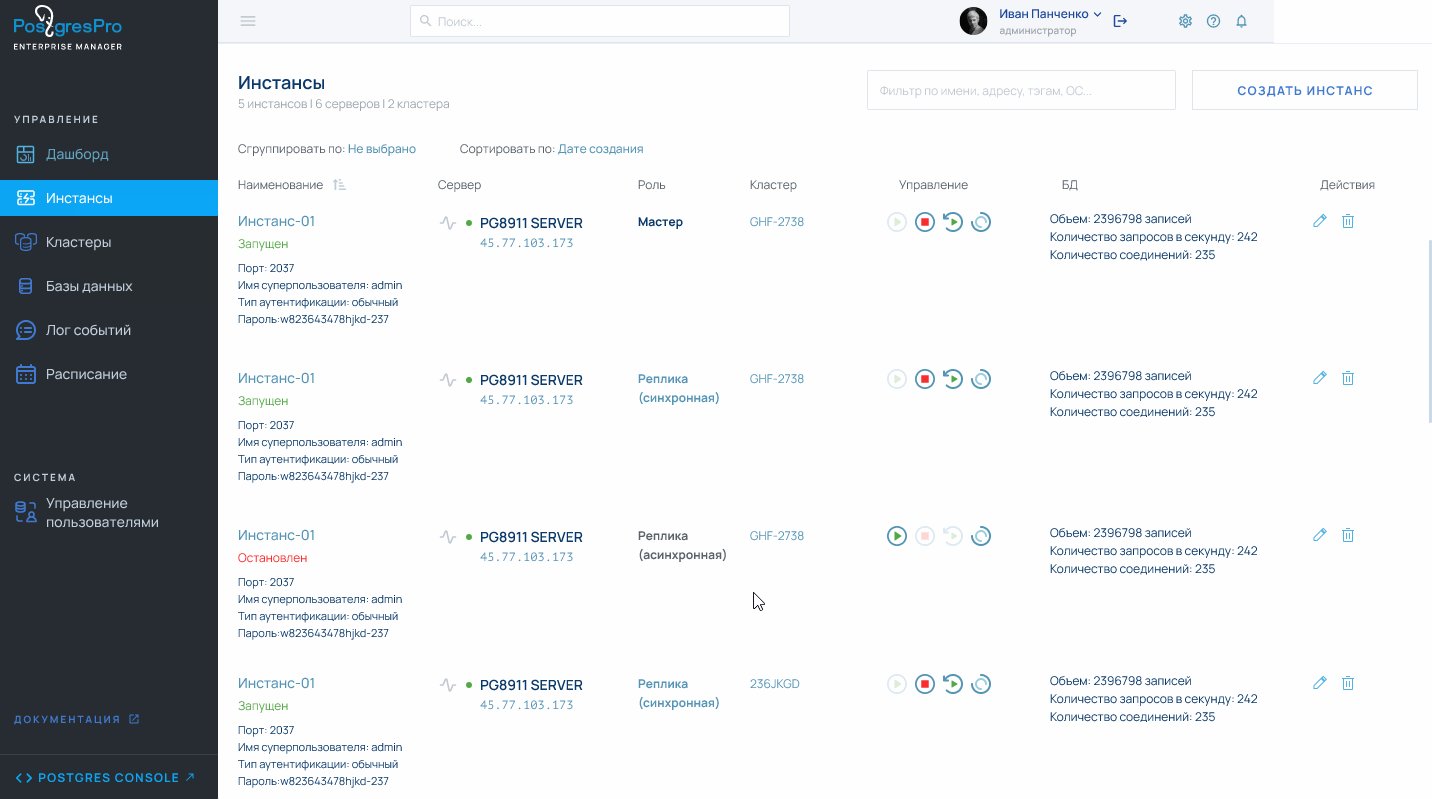
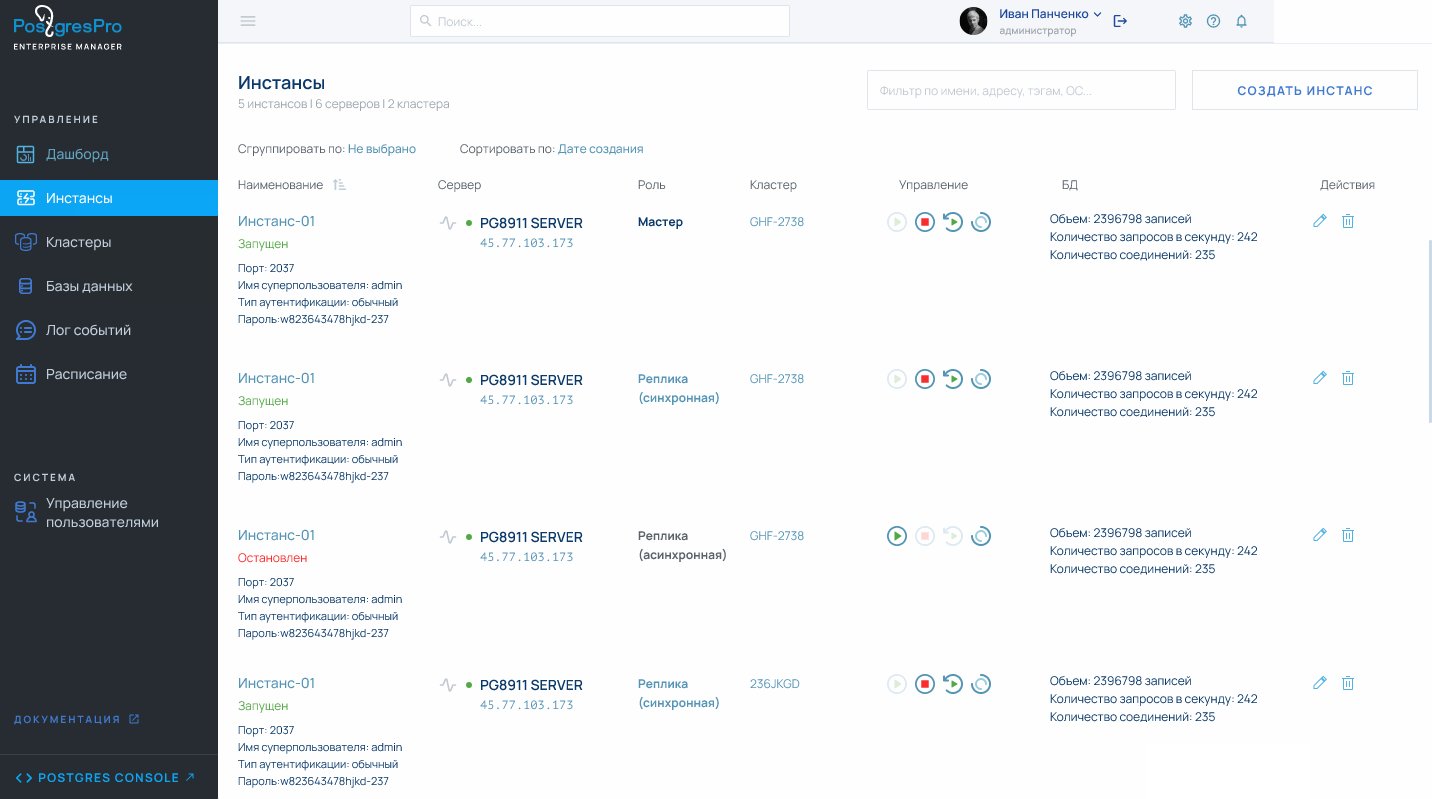
Продукт, над которым мы работали,— Postgres Pro Enterprise Manager. Это панель управления и мониторинга кластеров баз данных.
Нашими задачами были:
— Создать интерфейс продукта;
— Спроектировать архитектуру для интерфейса, которая позволит расширять функциональность дополнительными модулями-плагинами;
— Обеспечить возможность отображения различного интерфейса для разных конфигураций продукта. Например, пользователь установил новый модуль, в интерфейсе появилась соответствующая функция.
Нам предстояло создать интерфейс для сложной системы. Этот интерфейс должен быть гибким: поддерживать расширение через плагины, которые разрабатывают сторонние специалисты. А сами плагины должны иметь возможность расширяться другими плагинами.
Аналогичных продуктов на рынке практически не представлено. Прямых референсов почти не было. Были похожие сервисы для других БД, но без поддержки расширений. Они не покрывали весь функционал, который нам нужно было реализовать. Поэтому этап аналитики был критично важен.
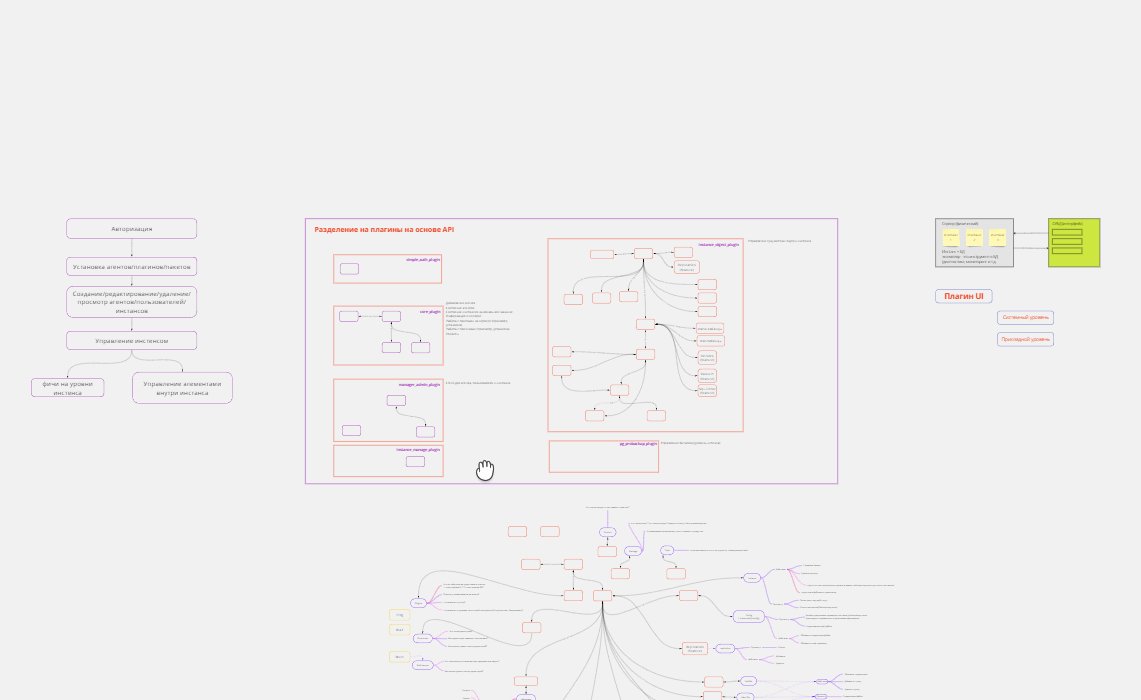
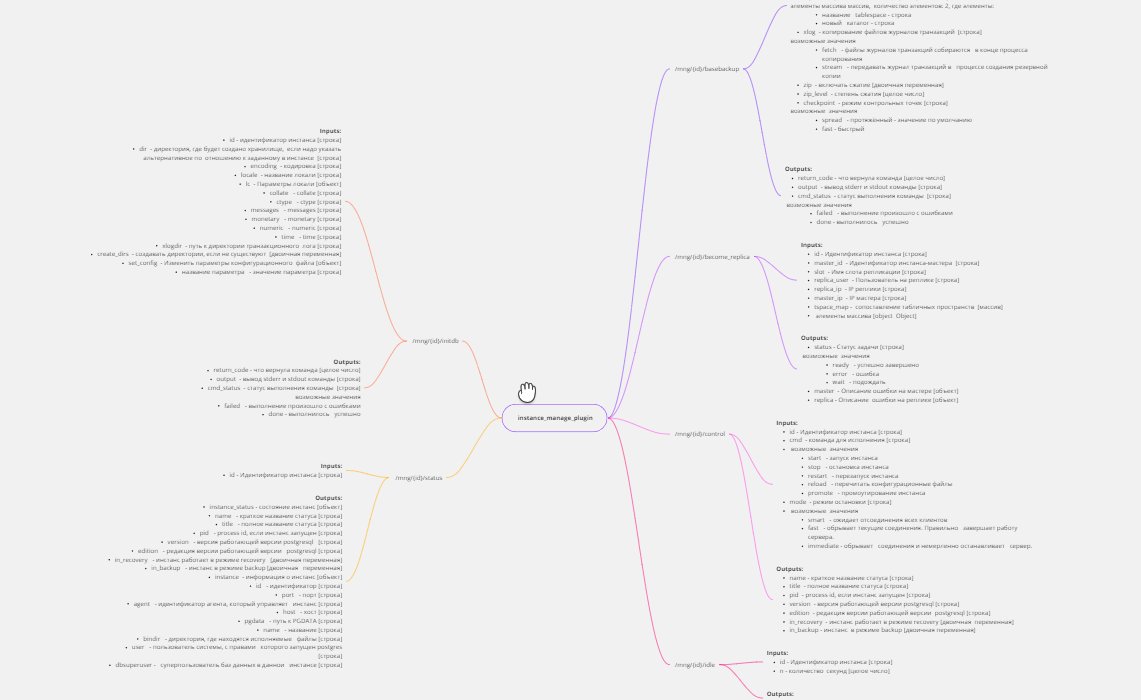
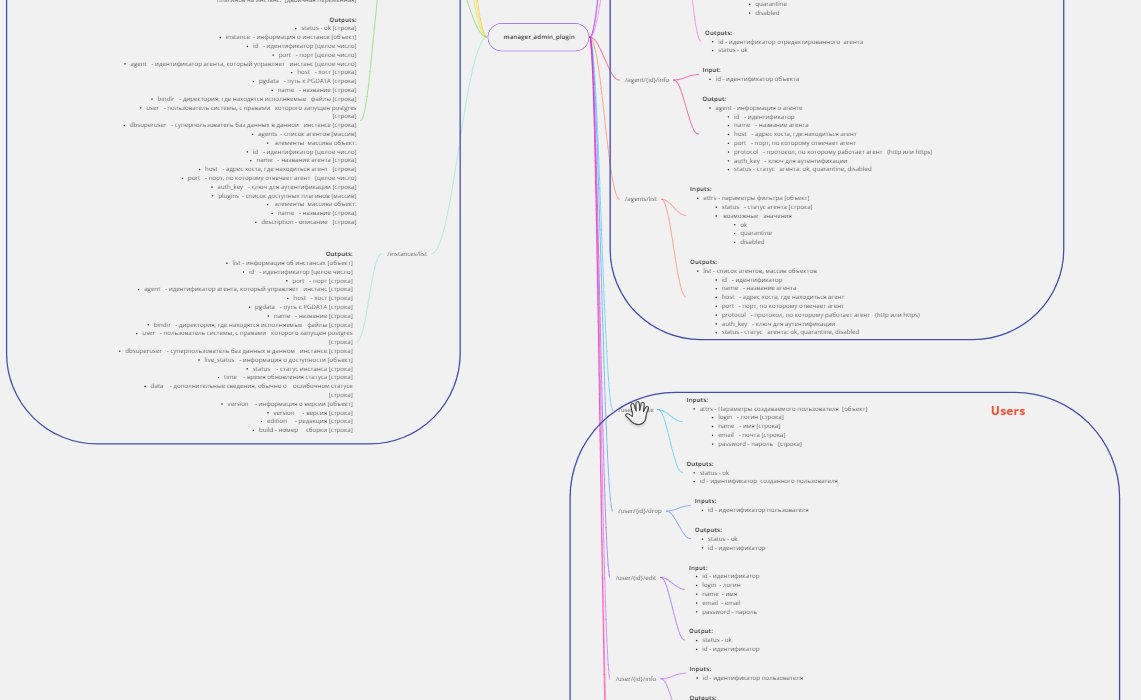
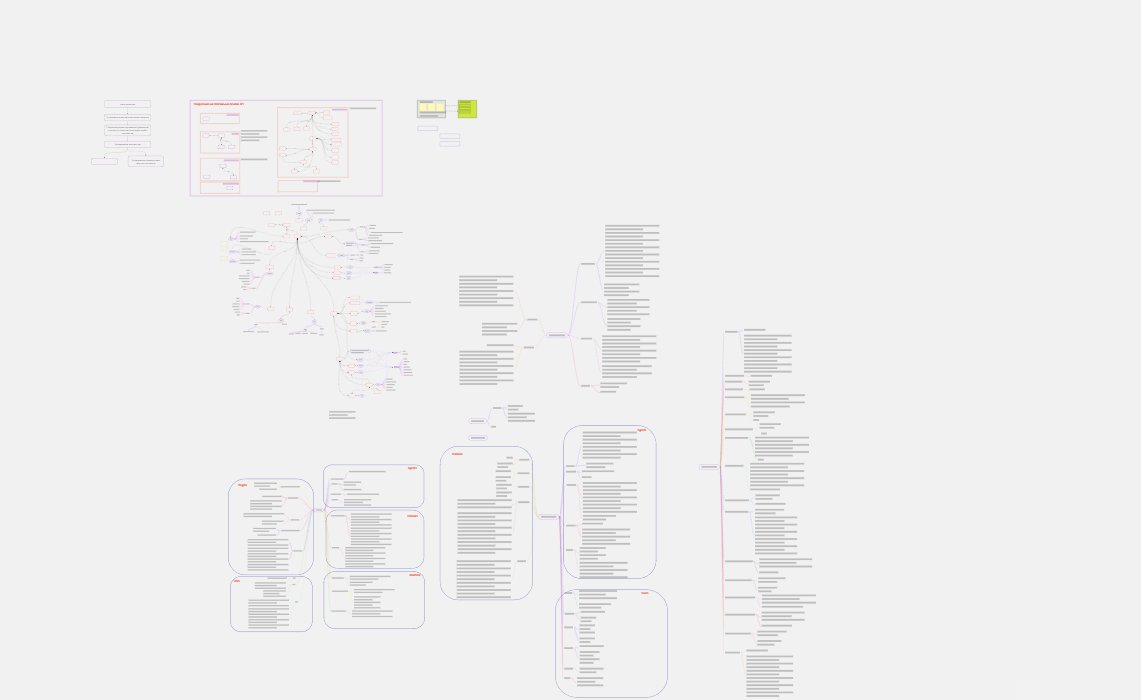
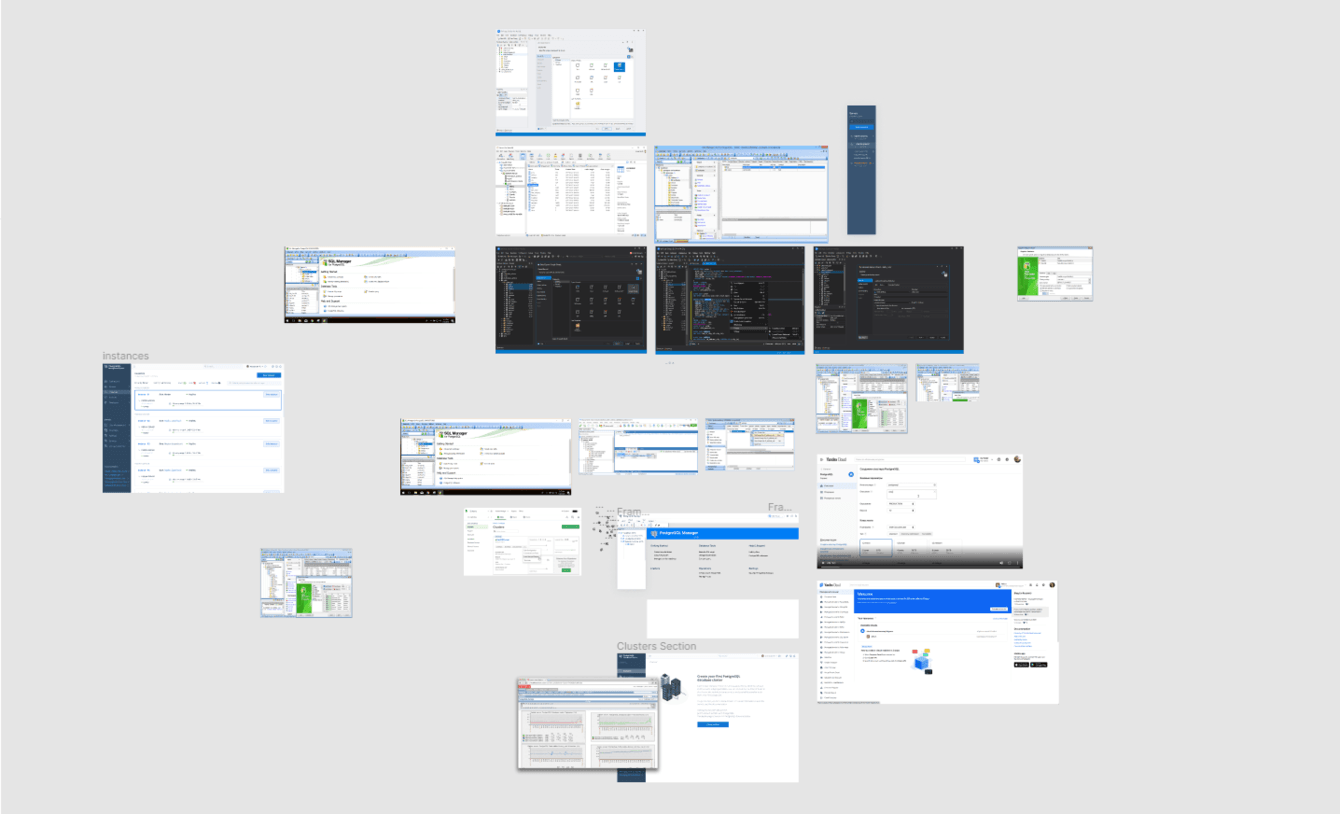
Чтобы разобраться в особенностях иерархии и взаимосвязей объектов мы построили множество mind-карт.

Кроме того, мы провели серию интервью с представителями целевой аудитории, чтобы понять привычные паттерны работы по администрированию БД.
Выяснили, что самая большая боль ЦА — постоянно отслеживать состояние всей инфраструктуры и мгновенно реагировать на инциденты.
Эту задачу должны решать уведомления, но они не всегда корректно работают. Поэтому пользователи отслеживают состояние вручную — через консоль. Для того, чтобы узнать состояние системы, пользователи открывают программную строку и через неё выясняют статус сервера/инфраструктуры, получают ответ, запрашивают статус снова и т. д. Процесс долгий и неудобный.
Поэтому логичным решением было создать дашборд, на котором сразу можно понять состояние системы и ключевых ресурсов. Дашборд также должен отображать все критические состояния и отправлять уведомления пользователям без задержек по шаблону, который можно настроить в профиле.
После интервью мы пришли к ещё одному важному выводу: пользователи Postgres Pro привыкли работать с командной строкой. Поэтому нашей задачей стало создание интерфейса, который не вызывал бы дискомфорта при переходе на новый способ управления системой. Мы стремились минимизировать любые неудобства, сделав процесс более понятным и эффективным для будущих пользователей.
Полученные инсайты упаковали в proof of concept — прототип в Figma.

Этот этап стал самым интересным в проекте и подкинул много челленджей команде разработки и нашему архитектору.
ПЛАГИННАЯ АРХИТЕКТУРА
Функциональность PostgreSQL можно дополнить при помощи расширений. Это базовая фича, и в Postgres Pro от неё отказываться на стали.
Поскольку PostgreSQL имеет разные наборы расширений на разных серверах, то не существует универсального решения, которое подходило бы для всех сценариев использования.
Нам предстояло разработать решение, которое включало бы в себя следующие возможности:
— Организацию сборки расширений;
— Загрузку необходимых расширений;
Общее использование кода и компонентов между расширениями, представляющими ядро системы;
Возможность добавления новых страниц расширениями или интеграции их в существующие страницы.
Если упростить, то нам нужно было сделать так, чтобы расширения могли изменять интерфейс, добавлять новые страницы или изменять существующие, и у расширений могли быть свои дополнительные расширения. При этом у нас не было готового набора этих расширений. Их список мог постоянно дополняться новыми функциями, которые пишут сторонние разработчики.
Для сборки и подключения мы использовали динамические узлы в Webpack Module Federation. Мы заранее не знали списка всех возможных плагинов и не знали их пути. Сам список формировался динамически по запросу в API на перечень доступных установленных плагинов.
Это добавило сложности от самого Webpack, который не поддерживает динамическое подключение из коробки. Нам пришлось разбираться самостоятельно, изучая примеры кода и документацию для другого стека (AngularJS).
Комментарий архитектора проекта Дениса:
Изначально Webpack Module Federation используют для микрофронтендов. Т. е. у нас есть ядро, отдельная команда пишет корзину на сайте, ты знаешь, что эта корзина будет находиться в конкретном месте, а ты сможешь её оттуда подгрузить. Всё это уже прописано в твоём приложении в момент сборки. Мы же на момент сборки не знали, что и откуда будет подгружаться, поэтому всё нужно было делать динамически.
Для решения этой задачи мы изучили, как подобное делается на других фреймворках, пытались адаптировать под наш кейс. Что-то из этого работало, а что-то нет. В процессе возникали скрытые баги, ошибки, которые падали из кода, который сгенерировал сам Webpack.
При этом когда получилось подключить к ядру первый плагин — это была только половина пути, потому что при подключении второго плагина начали всплывать другие проблемы, связанные с пересечениями. Но в итоге со всем получилось разобраться. Более подробно про эту архитектуру и особенности работы с плагинами мы напишем на Хабр.
ПЛАГИНЫ ВНУТРИ ДРУГИХ ПЛАГИНОВ
Ещё одной интересной задачей было сделать возможным расширение функциональности одних плагинов другими плагинами. Для этого мы добавили концепцию слотов. Так у нас появился специальный компонент, который описывал слот внутри плагина.
В описание плагина мы добавили поле виджетов, через которое можно было в слот другого плагина прокинуть нужный компонент.
Фактически это позволяет делать расширения для расширений.
ИДЕАЛЬНАЯ СВЯЗКА ПРОДАКТА И ДИЗАЙНЕРА
Продакт-менеджер клиента выступал в роли заказчика, который чётко понимал, что он хочет получить в итоге, и помогал, объясняя, как должна работать система. Нашей задачей было спроектировать продукт наилучшим образом с точки зрения UX.
За последние годы мы наработали экспертизу в GUI для сложных доменных областей. Так что к проекту подключили дизайнера-проектировщика с опытом разработки системы для DevOps специалистов.
ДИЗАЙН И ПРОРАБОТКА UX
UX в проекте нетривиальный: подобных решений на рынке немного, а привычная работа администратора часто не предполагает интерфейса кроме командной строки.
Наш дизайнер-проектировщик начала с более глубокого погружения в способы отображения инструментария БД, т. к. в системе множество разных метрик, надстроек и конфигураций.
Важно было проанализировать сервисы, которым пользуется ЦА. Для этого мы разбирались, как работают пользователи в консоли.
Критично было понять: чем они привыкли пользоваться? Что должно быть на экране?
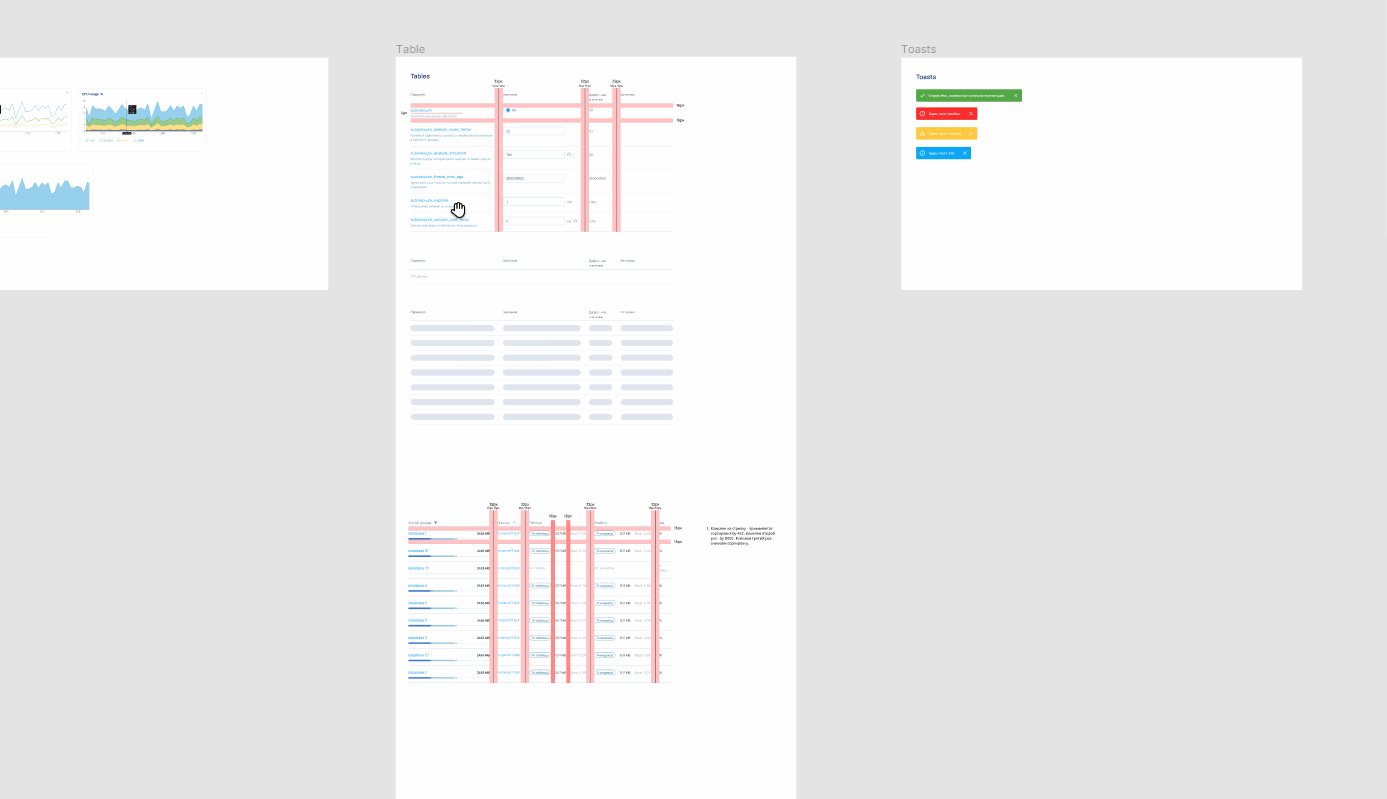
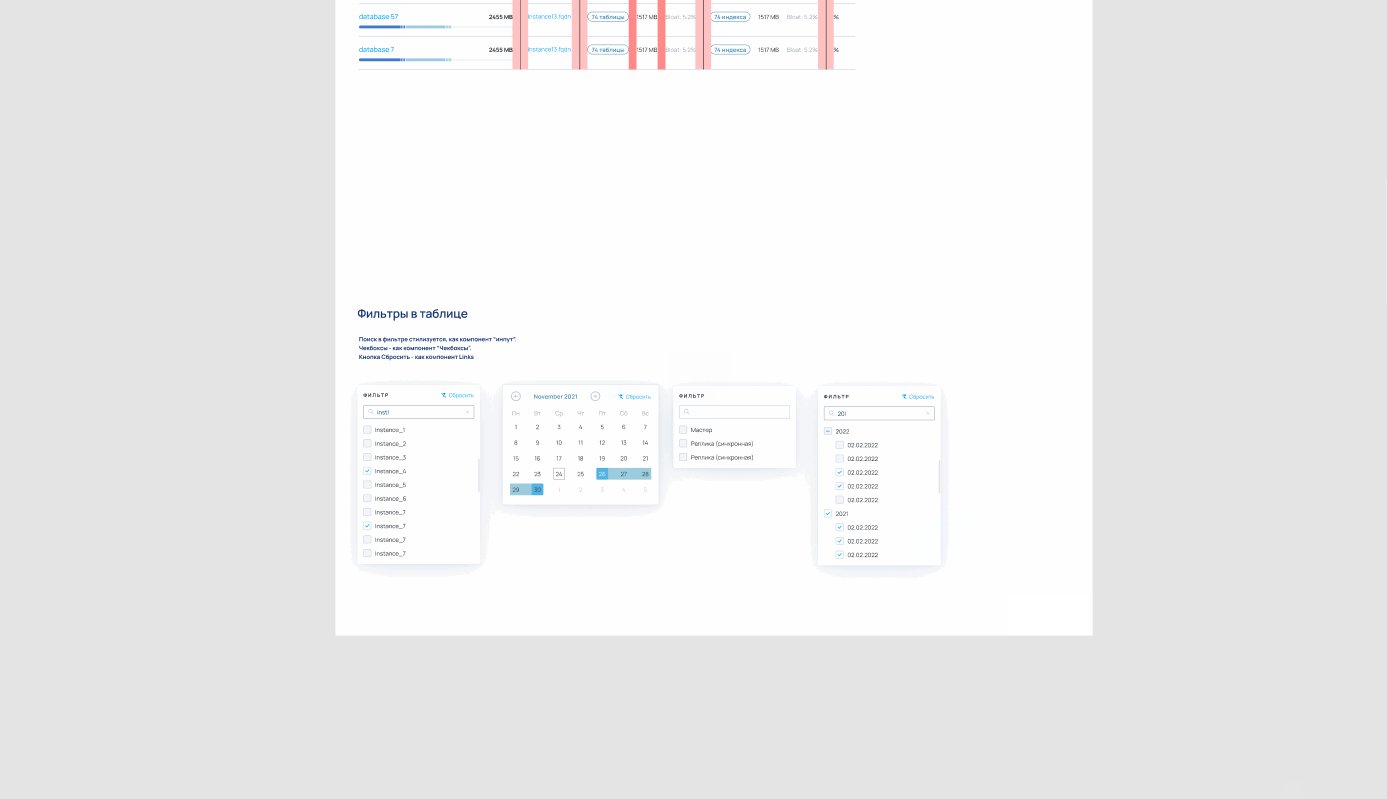
В основном мы работали с таблицами. Разбирали их типы и определяли, как и что можно отобразить.
Комментарий дизайнера-проектировщика Марии:
Я много разбиралась в способах визуализации данных в таблицах. Смотрела, как это сделано в разных продуктах: Grafana, Datadog, Instana и т. д. и вообще в любых сервисах, где есть данные с таблицами. Кроме того подглядывала классные решения в других индустриях, например, в медицине. Это помогало найти подходящее решение для Postgres Pro.

Основные референсы подготовил продакт на стороне клиента. Он же объяснял фичи, которые сделаны в этих приложениях и то, как именно они работают и как такие фичи должны работать в Postgres Pro.
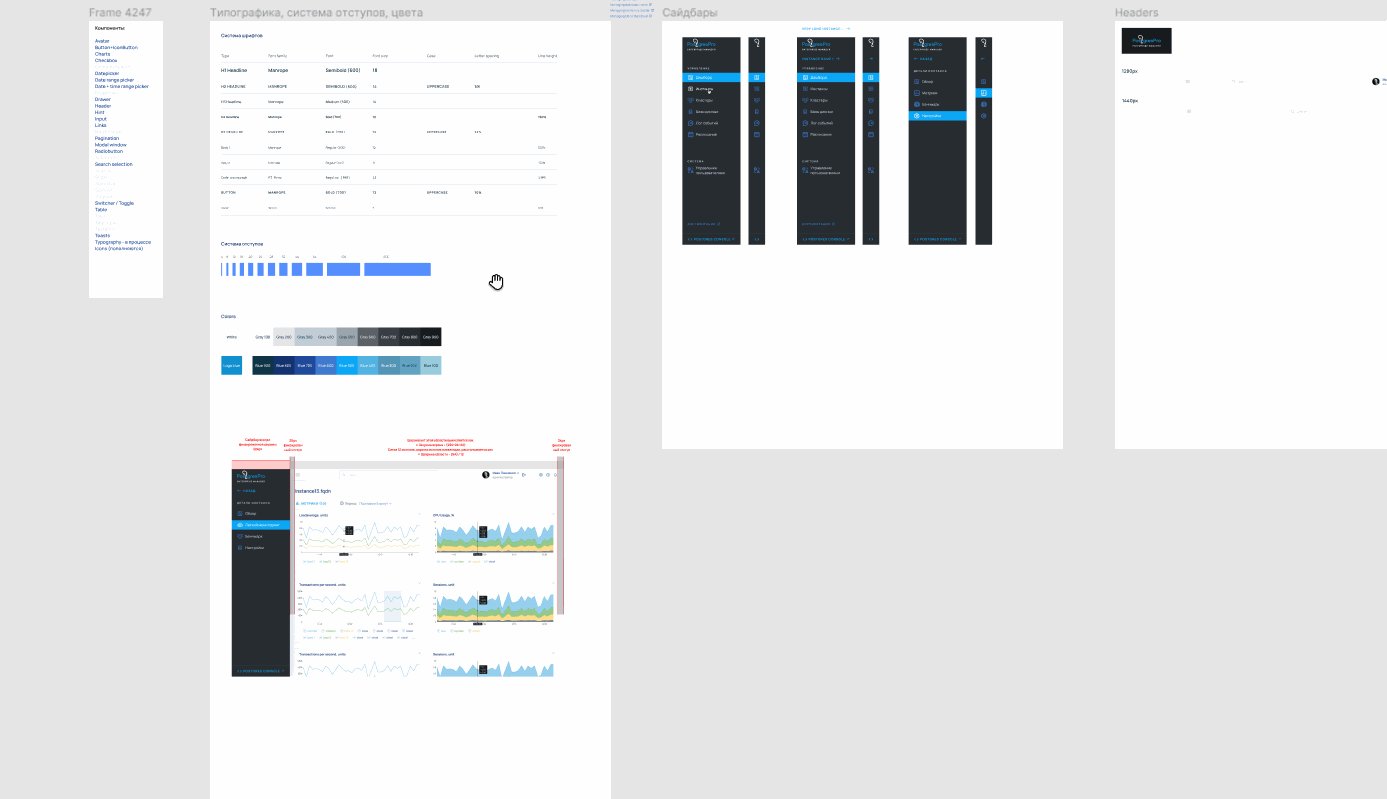
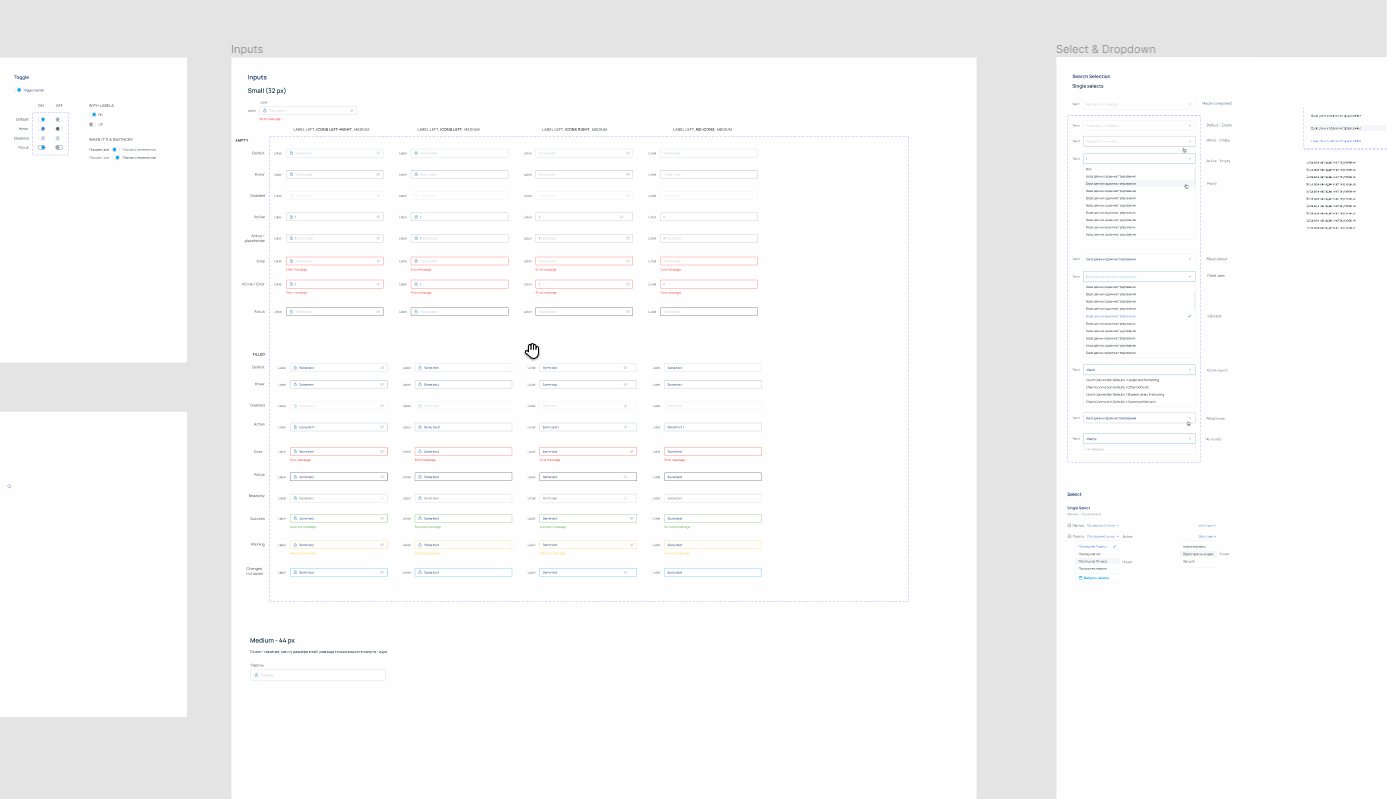
ДИЗАЙН-СИСТЕМА
Как и для всех наших проектов, мы сделали UI-кит со всеми необходимыми компонентами и состояниями для них.
Комментарий дизайнера-проектировщика Марии:
Мы стали применять компоненты везде, как только фича появилась в Figma несколько лет назад. Создаёшь чекбокс, делаешь его компонентом и задаёшь разные качества: тип селекта, его состояние и размер. Когда ты используешь этот чекбокс в интерфейсе, то можешь задать любые качества. А если мы следуем принципам атомарного дизайна, то можно указать ещё и отступы. Компоненты можно заворачивать друг в друга до бесконечности. А ещё копии компонентов обновляются автоматически. Очень удобная фича.

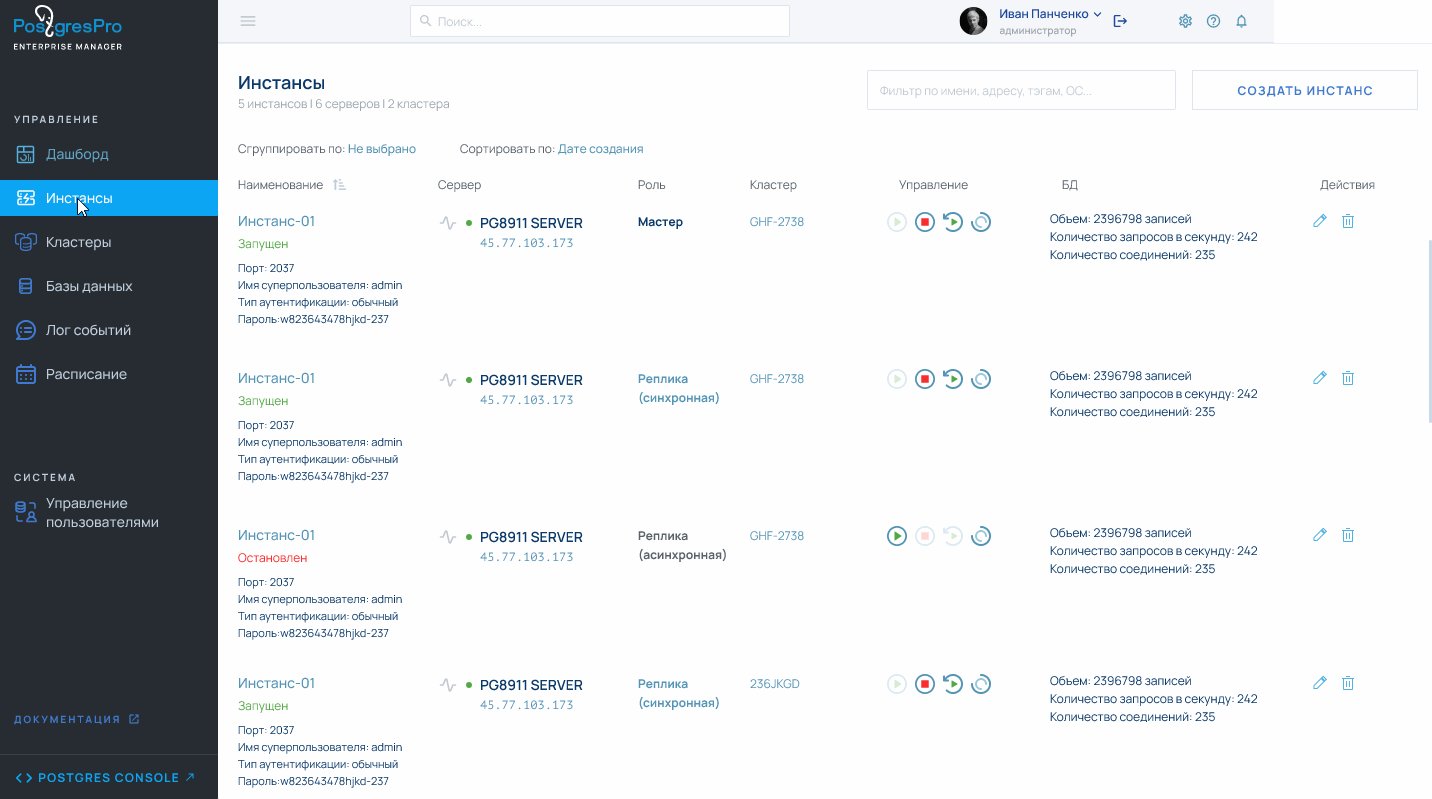
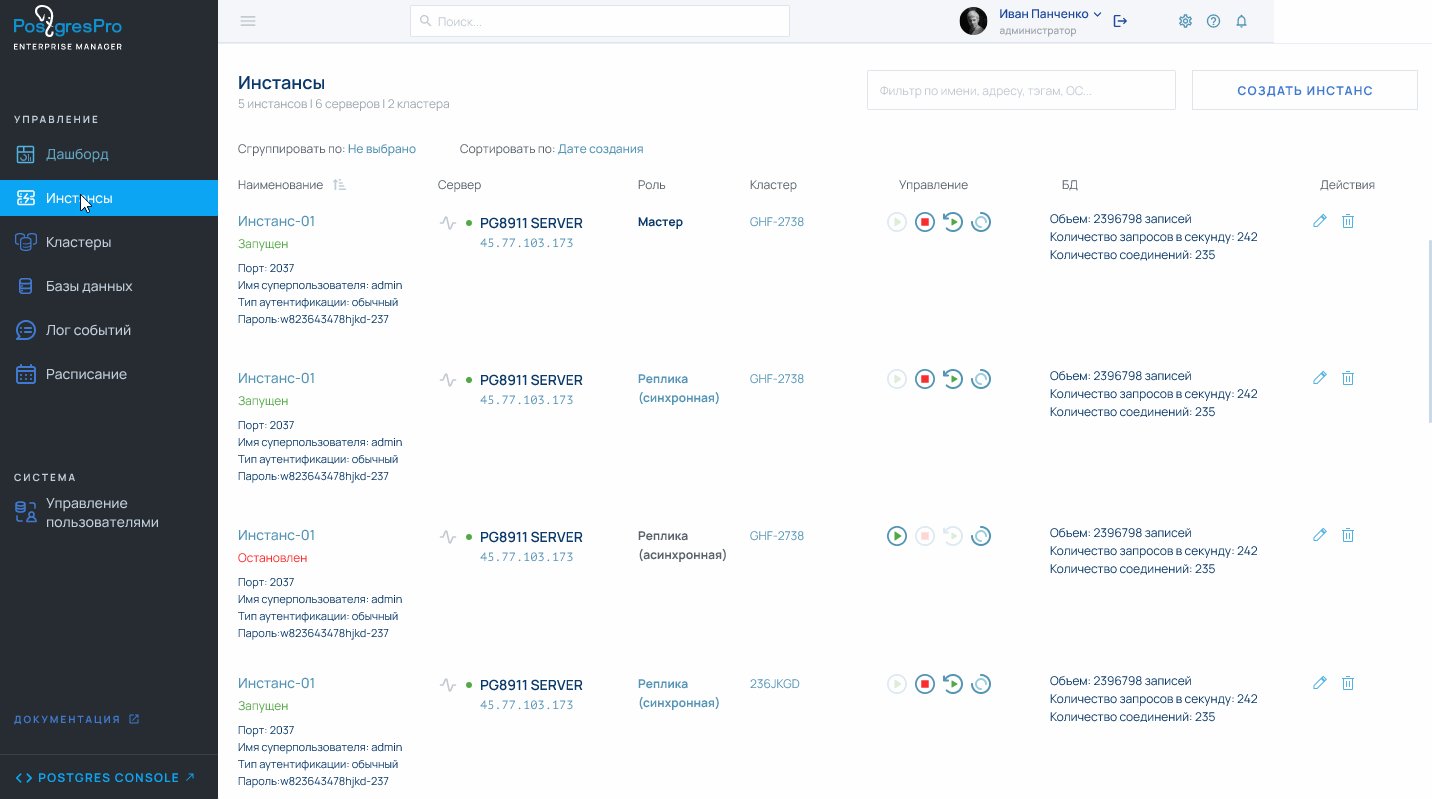
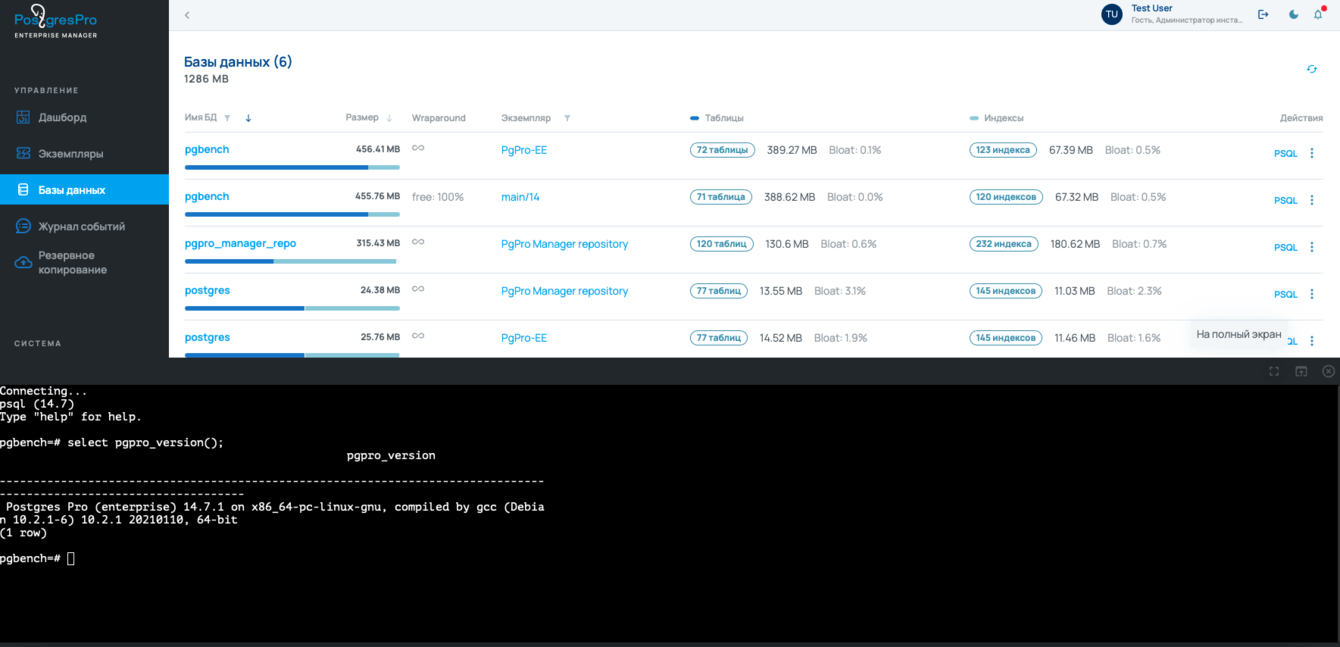
ФИНАЛЬНЫЙ ВИД СИСТЕМЫ
Стандартное взаимодействие пользователя с кластерами примерно такое:
Администратор пишет запрос в командную строку, система отвечает о текущих проблемах, на это админ пишет другой запрос и так далее.
Мы решили сохранить привычный паттерн и внедрили концепцию многофункционального интерфейса с консолью и командной строкой.

Как уже упоминали, большую часть работы проделали именно над таблицами. Даже немного обидно, что по строкам не бегают единороги :)





В этом проекте нам удалось создать сложную многослойную архитектуру, которая открывает новые возможности для Postgres Pro. Она позволит расширять функциональность Enterprise Manager сторонним разработчикам.
У нас получилось достигнуть гармоничного сочетания простоты графического интерфейса и гибкости командной строки.
Проект совсем недавно вышел в продакшен, и мы ждём обратную связь от пользователей.
Мы ожидаем, что проект:
— Упростит процесс администрирования БД и будет экономить время дорогостоящим специалистам;
— Снизит порог входа в администрирование кластеров БД и упростит подготовку новых востребованных на рынке кадров;
— Потенциально ещё больше увеличит распространение экосистемы Postgres Pro на рынке.

Ратибор Секиров
Генеральный директор (CEO)
Postgres Pro одна из сильнейших команд PostgreSQL и наши давние друзья, мы давно хотели сделать что-то вместе. Мы в Аспирити очень любим делать проекты для инженеров, потому что мы говорим на одном языке. Возникает синергия, и в результате всегда получаются классные продукты. Этот проект стал отличной проверкой наших навыков в области проектирования интерфейсов и построения фронтенд архитектуры.






