Тендеры и лиды
Информация

Neon Magic
60 000
Мебель и интерьер
Россия, Москва
Интернет-магазин
Декабрь 2023
Клиент: Ведущий московский интернет-магазин неоновых вывесок.
Задача: Осуществить переход бизнеса с маркетплейсов на собственный вебсайт для укрепления бренда и повышения прямых продаж.
Решение:
Проектирование и Разработка:
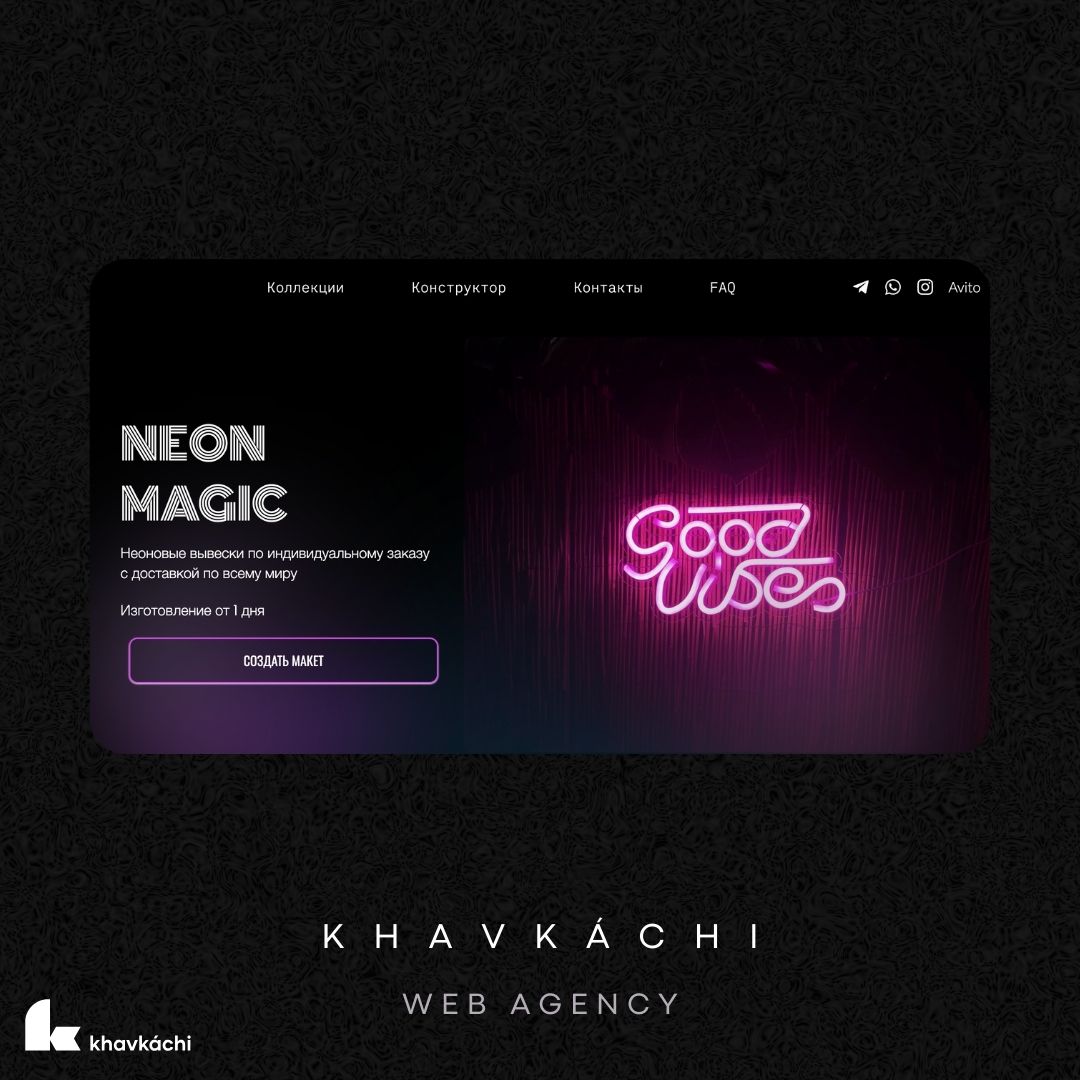
Создали интуитивно понятный и визуально привлекательный интерфейс, который воспроизводит неоновое сияние их продукции. Пользовательский опыт был выведен на первый план, чтобы превзойти ожидания клиентов, привыкших к маркетплейсам.
Технологическая Реализация:
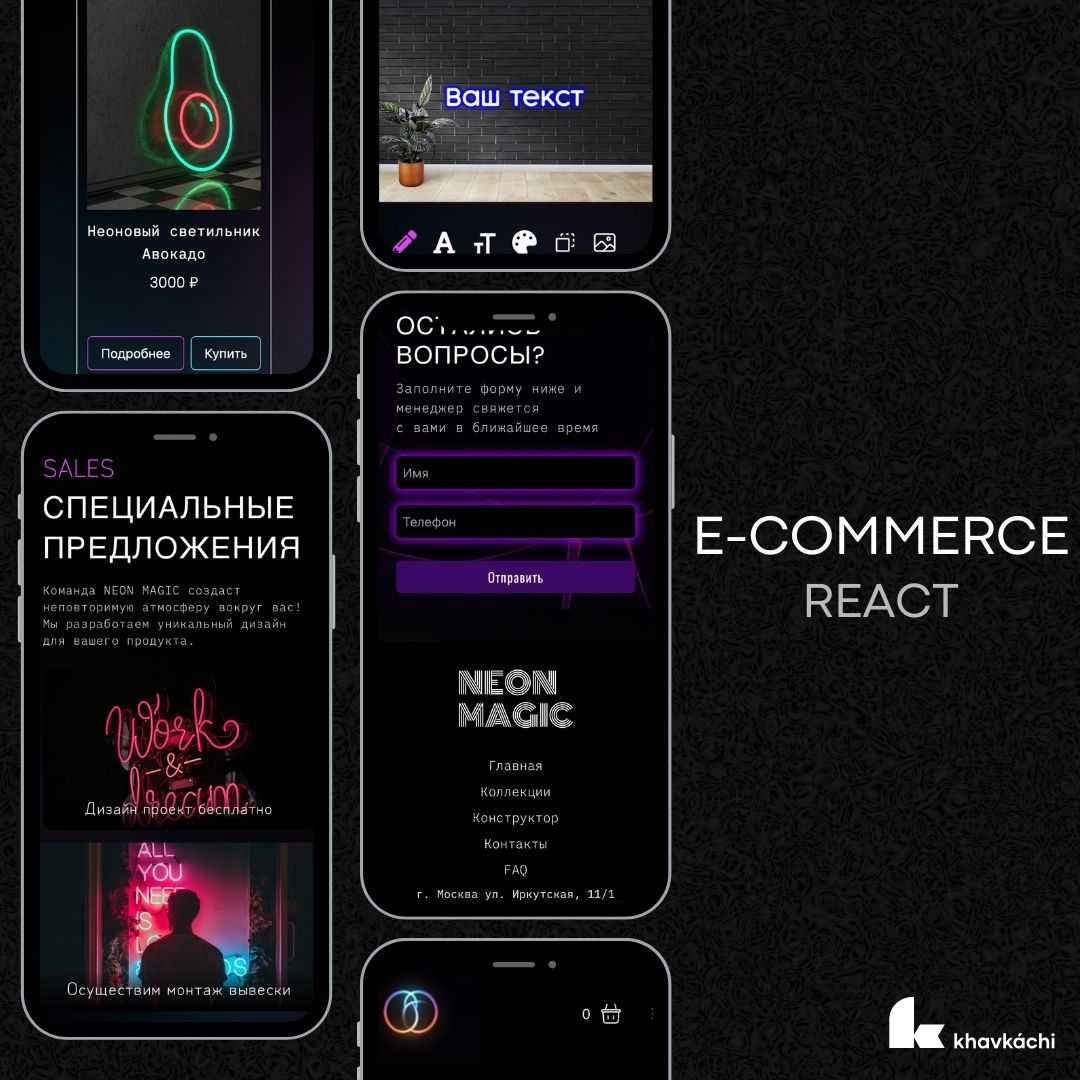
Использовали React для создания динамичного и адаптивного фронтенда, а Express.js на бэкенде для обработки запросов и управления данными в реальном времени. Это обеспечило плавное взаимодействие и высокую скорость работы сайта.
Персонализация и Функционал:
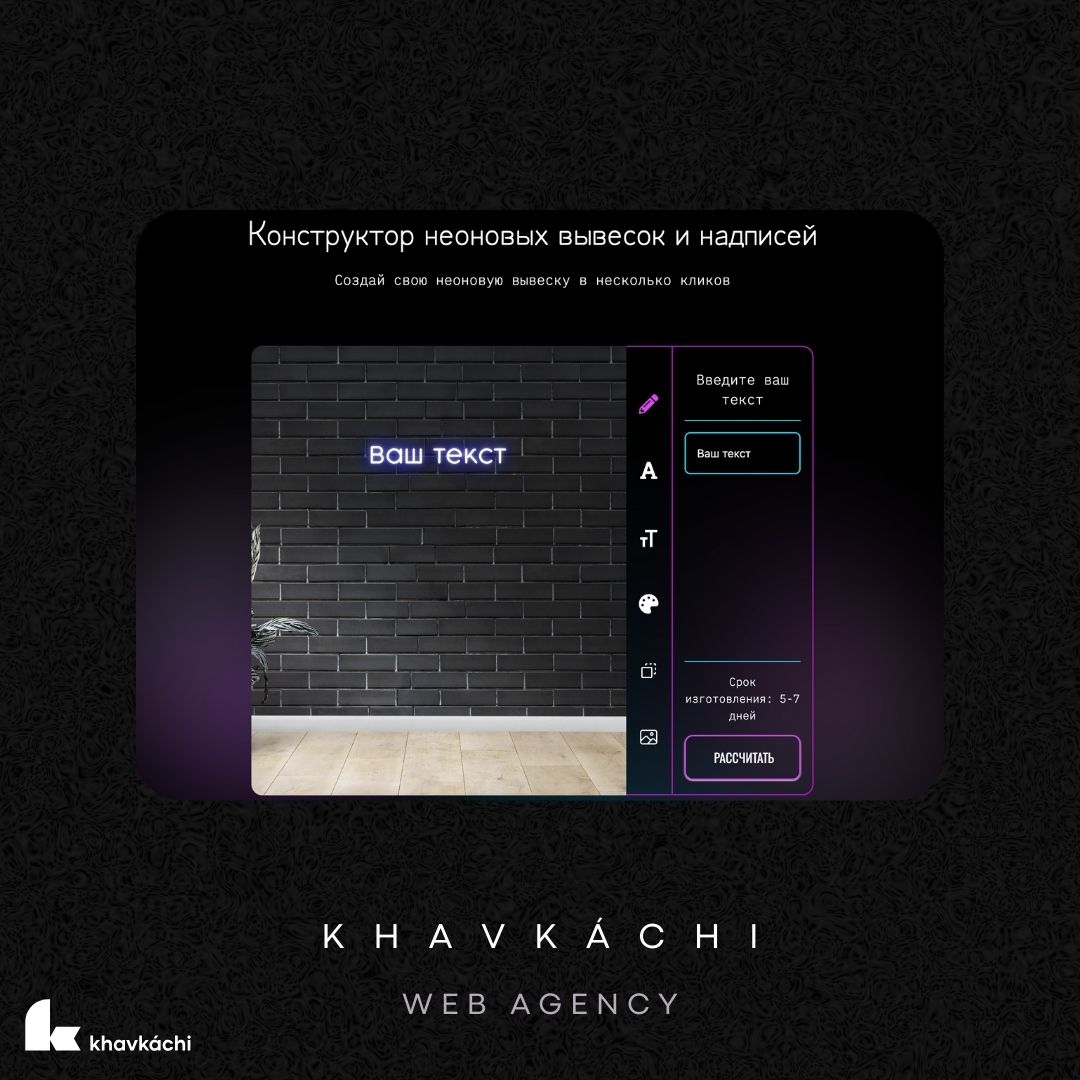
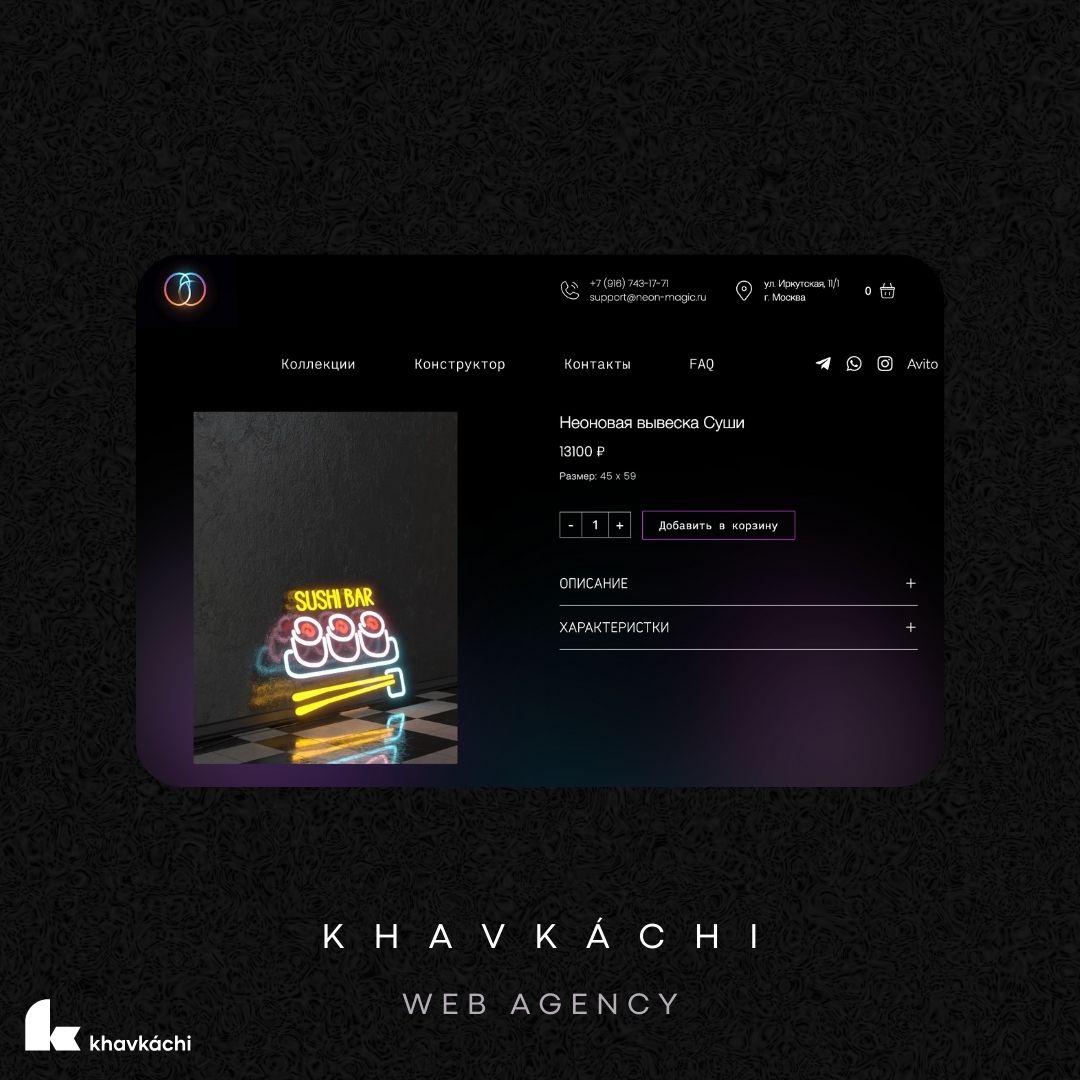
Разработали систему персонализации продуктов, позволяющую покупателям онлайн настраивать неоновые вывески по своему вкусу. Также внедрили удобную платформу для управления заказами, что дало клиенту полный контроль над процессом продаж.
Безопасность и Производительность:
Обеспечили высокий уровень безопасности платежных и пользовательских данных, а также оптимизировали сайт для быстрой загрузки и надежной работы.
Итог:
Переход с маркетплейсов на собственный сайт был успешно реализован, укрепив онлайн-присутствие клиента и открыв новые возможности для роста и развития его бизнеса.
Введение
В эпоху цифровых технологий неоновые вывески остаются символом городского стиля и индивидуальности. Наша задача была создать интернет-магазин, который не просто предложит яркие вывески, но и обеспечит уникальный пользовательский опыт.
Идея и Концепция
Проект начался с идеи: сделать заказ неоновой вывески столь же ярким и лёгким, как и сам продукт. Наша команда разработчиков, дизайнеров и маркетологов собралась вместе, чтобы определить ключевые особенности и функционал будущего сайта.
Технологический Стек
Выбор пал на React для фронтенда за его гибкость и компонентный подход, а Express.js на бэкенде был выбран за простоту и быстроту разработки API.
Дизайн и Разработка Фронтенда
Дизайнеры создали макеты, которые отражали неоновую эстетику: яркие цвета, геометрические формы и интуитивно понятный UI/UX. Разработчики фронтенда превратили эти макеты в живые компоненты React, обеспечив быстродействие и адаптивность.
Бэкенд и API
На бэкенде команда сосредоточилась на создании RESTful API с использованием Express.js, что обеспечило простоту интеграции с фронтендом и базой данных. Была реализована логика для обработки заказов, управления товарами и пользовательскими данными.
Тестирование и Отладка
Каждый элемент сайта прошёл через строгий цикл тестирования, включая юнит-тесты для отдельных компонентов и интеграционные тесты для всего взаимодействия клиент-сервер.
Деплоймент и Запуск
После тестирования сайт был развернут на выбранном хостинге. Настройка сервера, базы данных и процессы непрерывной интеграции и доставки (CI/CD) были налажены для обеспечения плавного деплоймента.
SEO и Маркетинг
SEO-специалисты оптимизировали сайт для поисковых систем и подготовили контент.
Заключение
Запуск сайта стал началом новой эры для бизнеса заказчика. Теперь любой желающий может легко заказать индивидуальную неоновую вывеску, а уникальный дизайн и интуитивный интерфейс делают процесс выбора и покупки приятным и незабываемым.