
Мир Вышивки
Электронная коммерция
Россия, Ростов-на-Дону
Апрель 2023
У клиента - крупного интернет-магазина с высоким и постоянным органическим трафиком - возникла задача улучшить конверсионность без проведения глобальных изменений дизайна, который считается устаревшим.
В начале работы мы приняли решение о проведении всестороннего и глубокого анализа структуры сайта и динамики его трафика с целью выявления самых значимых страниц, которые генерируют наибольший объем трафика. Так же мы запланировали тщательный анализ возможности внесения изменений на сайте с минимальными доработками, чтобы подготовить его к будущим модификациям и улучшениям.
Для достижения наилучших результатов в улучшении конверсии и повышении эффективности сайта, мы провели тщательный анализ с целью выявления самых трафикогенерирующих страниц. Этот анализ включал не только изучение количества посещений и источников трафика, но также анализ дизайна и поведения пользователей на этих страницах.
Мы проанализировали дизайн каждой трафикогенерирующей страницы, исследуя ее компоненты, структуру и расположение элементов. Также мы изучили поведение пользователей на этих страницах, включая путь навигации, взаимодействие с контентом и длительность пребывания. Эти данные помогли нам определить сильные и слабые стороны дизайна, а также выявить области, требующие улучшений.
В рамках работы по улучшению конверсии и эффективности сайта, мы провели детальное прототипирование с целью внесения изменений в несколько ключевых элементов. Мы фокусировались на следующих компонентах: шапка сайта, главная страница, страницы каталогов, главное меню и карточки товаров.
Прототипирование позволило нам создать детальные макеты и структуру для каждого из этих элементов. Мы провели анализ текущего состояния каждой страницы и определили области, где можно внести улучшения. На основе этого мы разработали новые концепции и дизайн, учитывая лучшие практики юзабилити и конверсии.
Кроме того, мы обратили внимание на оптимизацию пользовательского интерфейса, улучшение навигации и взаимодействия с контентом. Мы также учли рекомендации по улучшению привлекательности и информативности карточек товаров.
После каждой итерации внедрения изменений мы проводили детальную аналитику динамики сайта. Это позволяло нам оценить влияние внесенных изменений на ключевые метрики и эффективность сайта.
В рамках аналитики мы собирали данные о посещаемости сайта, поведении пользователей, конверсии и других релевантных метриках. Мы сравнивали данные до и после внедрения изменений, чтобы определить их влияние на показатели производительности.
Эти работы позволяли нам измерять результаты каждой итерации и принимать решения о дальнейших шагах. Если изменения приводили к положительным изменениям в метриках, мы продолжали развивать и улучшать их. В случае непредвиденных негативных результатов, мы анализировали причины и корректировали стратегию.
• Благодаря сокращению и оптимизации шапки сайта путем удаления малопопулярных элементов, мы смогли переместить кнопки оформления заказа на первый экран. Это позволило пользователям быстрее получить доступ к функции оформления заказа.
• Мы отказались от повторяющихся, но различных по дизайну и расположению фильтров, сосредоточившись на их смысловой сущности. Мы также добавили возможность прокрутки фильтров с большим количеством вариантов. Такое изменение помогло пользователям лучше ориентироваться в интерфейсе и находить нужные товары.
• Мы пересмотрели механику сортировки товаров, включив автоматическую дополнительную сортировку по популярности товаров в каждом типе сортировки. Это помогло пользователям быстрее находить самые популярные товары.
• Сократив текстовые описания товаров на странице списка товаров, мы освободили место и сделали цену и кнопку добавления в корзину более заметными. Также мы добавили функционал "избранное" на странице списка товаров.
• Заменив статичное боковое меню на выпадающее, мы подняли функцию фильтрации товаров на первый экран. Мы также упростили список подкатегорий в выпадающем меню, сгруппировав их по категориям на основе предпочтений пользователей.
• Мы переработали первый экран карточки товаров, переместив изображение ближе к краю экрана. Это позволило выделить основные параметры, цену и кнопку добавления товара в корзину, делая их более заметными для пользователей.
• Для страниц карточек товаров мы разработали новый дизайн блоков похожих товаров и добавили новые блоки, такие как товары из одной серии, сопутствующие товары и отзывы.
• Мы переработали раздел "Галерея" с фотографиями работ клиентов, добавив функционал избранного и комментариев. Мы также настроили связи между галереей работ и карточками товаров в каталоге, чтобы улучшить пользовательский опыт.
В начале июля техническими специалистами сайта mirkrestikom.ru завершены работы по внедрению изменений в шапку сайта, главное меню и страницу основного каталога товаров.
Это привело к снижению % отказов со страницы каталога в 1,5 раза (с 22,4% до 14,8%).

И росту % конверсии в 1,5 раза (с 5,79% до 8,78%).

В сентябре завершены работы по редизайну карточки товаров и внедрению раздела “Хвастушки” с галереей работ покупателей.
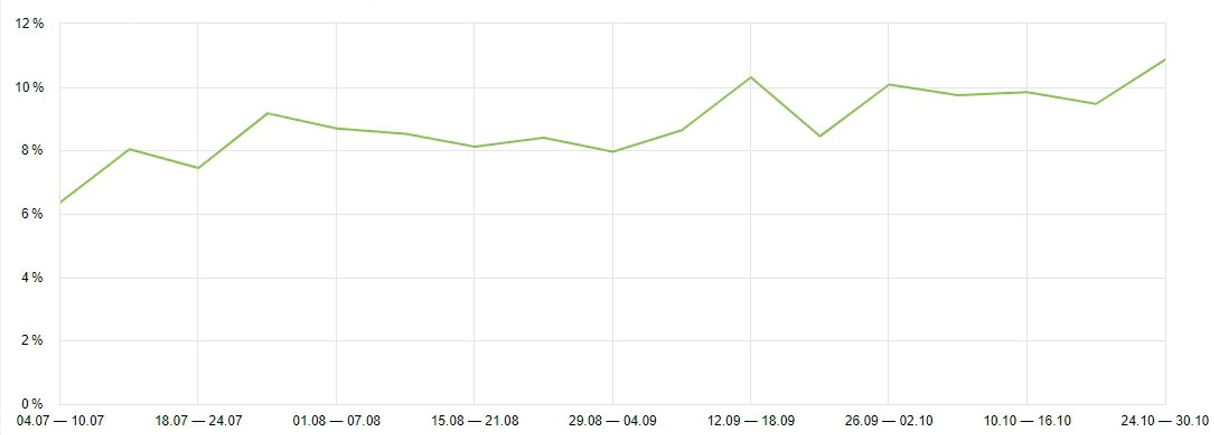
К октябрю конверсия с карточек товаров увеличилась в 1,7 раз (с 6,37% до 10,9%).

Итоговое количество заявок на сайте в целом, при равном количестве посетителей, после проведённых работ увеличилось на 25%.
