Тендеры и лиды
Информация

DeGirum
Информационные технологии и интернет
США
Корпоративный сайт, Порталы и сервисы
Январь 2024
Калифорнийский стартап DeGirum предлагает облачную платформу для разработчиков edge AI — периферийного искусственного интеллекта. Это настолько новаторский и ни на что не похожий продукт, что DeGirum не могли найти способ рассказать о нем доступно — и обратились к нам.
Нашей задачей стало создать:
— Футуристичный корпоративный сайт.
— Кабинет для разработчиков, который упрощает работу с нейросетями.
1. Досконально изучили сложную экосистему DeGirum, чтобы разработать стратегию.
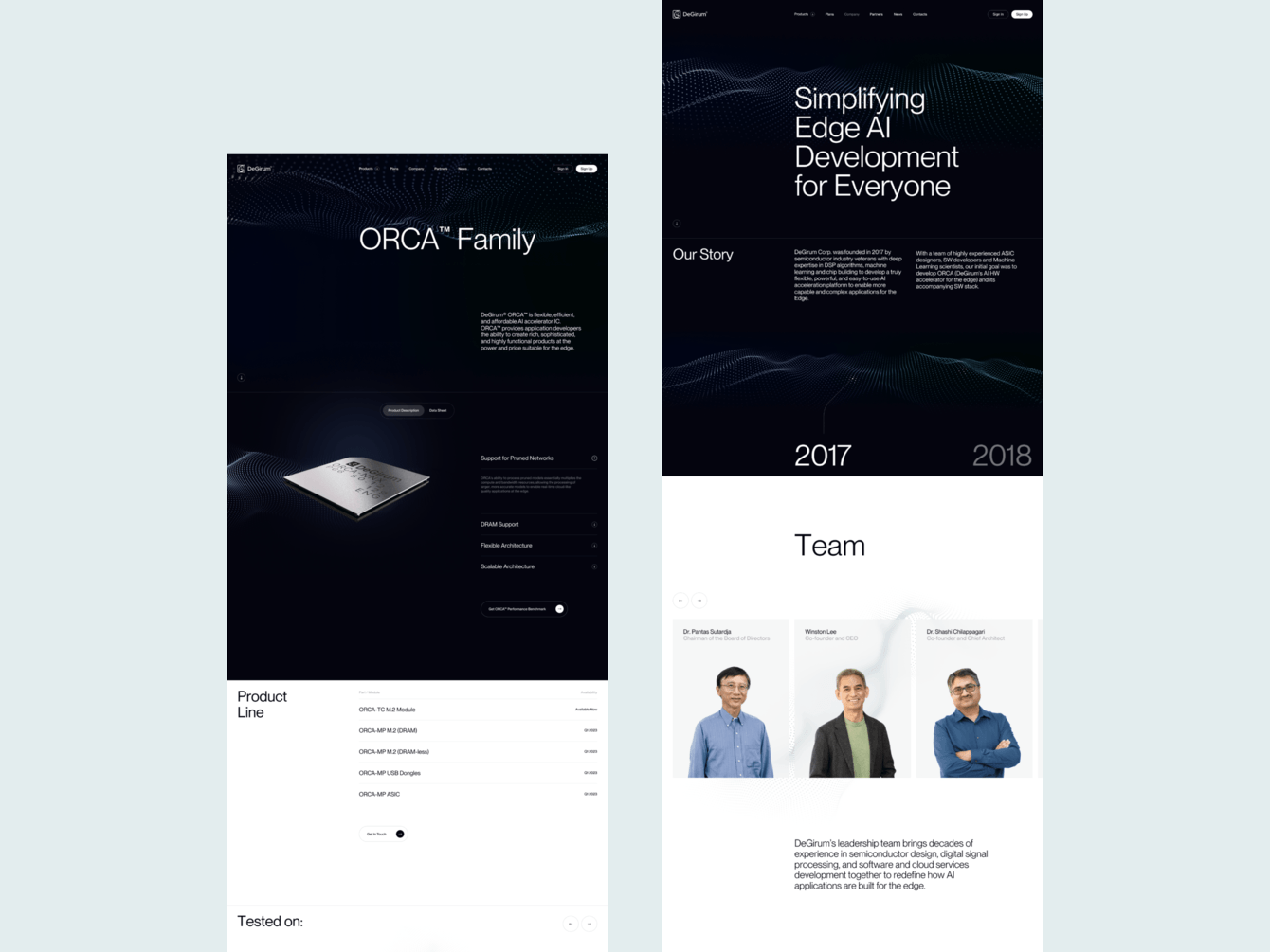
2. Разработали структуру и контент корпоративного сайта.
3. Придумали единую концепцию дизайна.
4. Провели UX-исследования для разработки кабинета.
5. Полностью разработали дизайн корпоративного сайта и интерфейс кабинета.
6. Реализовали оба сайта.
7. Оптимизировали сайты в ходе тестов.


DeGirum стремятся сделать разработку нейросетей доступнее, поэтому их предложение должно быть понятно не только узким специалистам. Чтобы сделать его привлекательным для новых профессионалов и стартапов, глубоко разобраться в продукте было критически важно. Поэтому мы:
— Внимательно изучили техническую документацию.
— Провели глубинные интервью с командой.
— Самостоятельно опробовали инструменты, которые предлагает сервис.

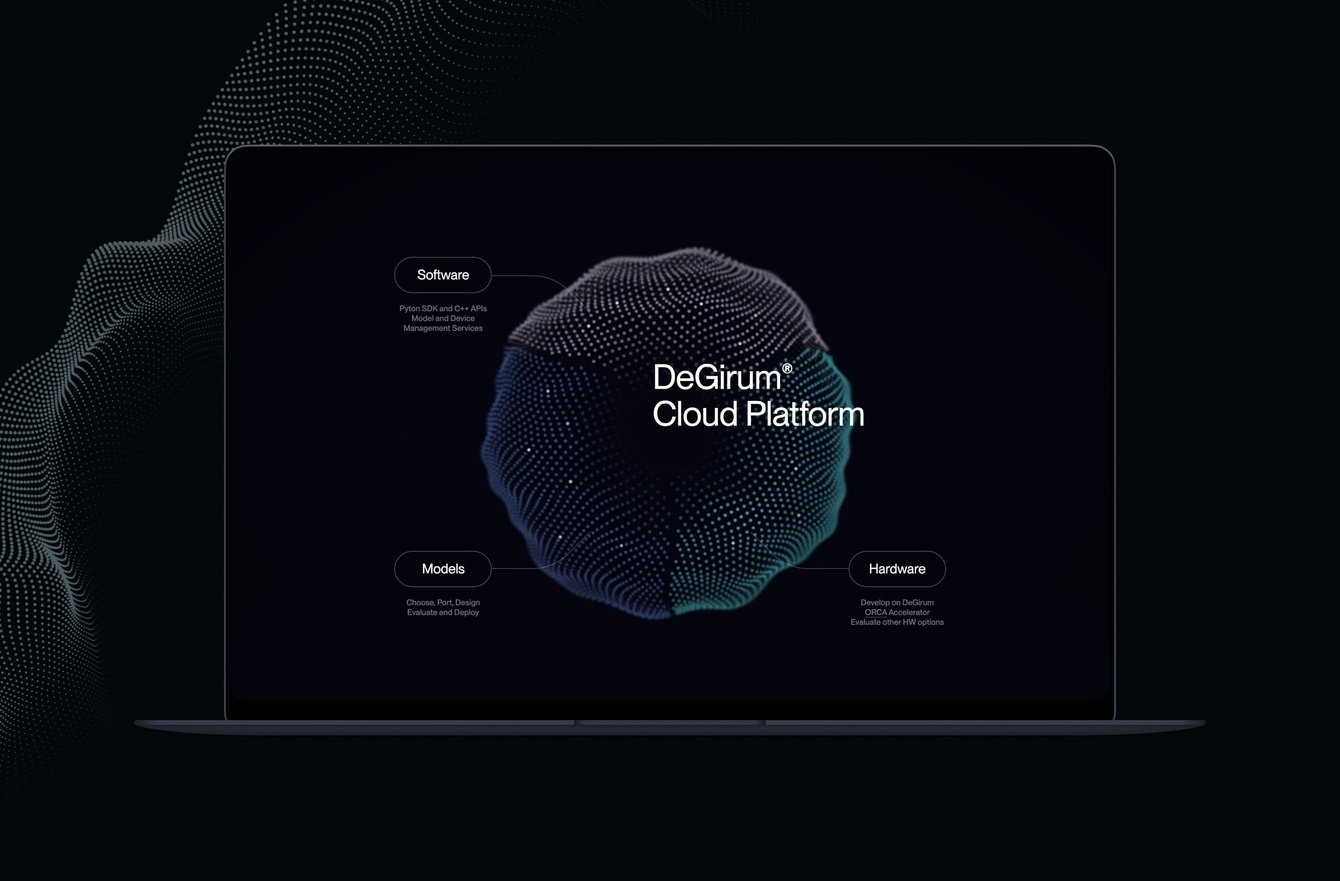
Подробный анализ позволил нам четко структурировать ключевой месседж, свести комплексное предложение DeGirum к трем компонентам:
— ПО для разработки,
— Библиотека ИИ-моделей,
— Аппаратное решение.

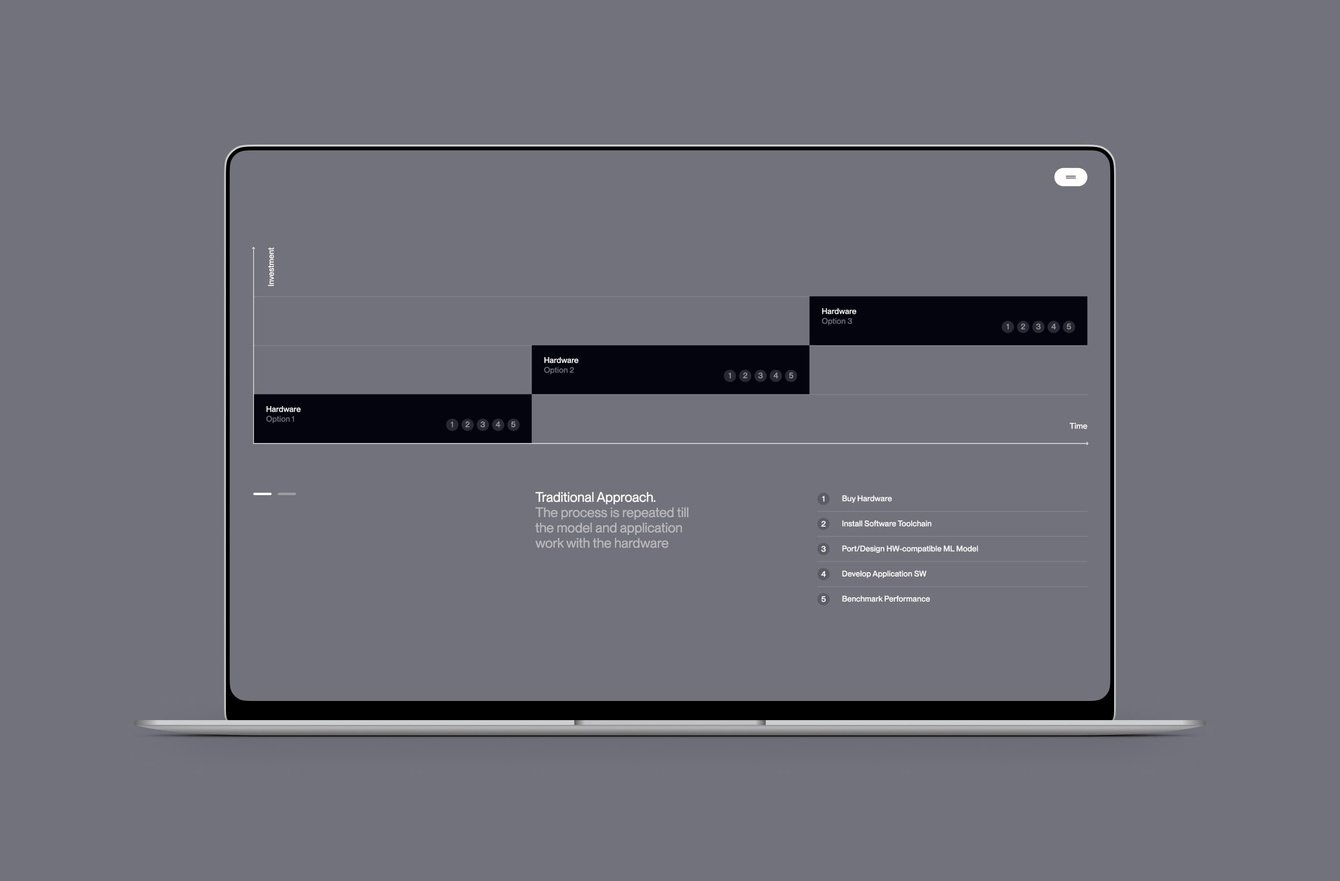
Обычно разработчикам сложных ИИ-продуктов приходится писать их под конкретные процессоры, поэтому цикл разработки начинается с подбора оборудования, что очень затратно и неудобно. DeGirum предоставляет инструменты для компиляции приложений под разные процессоры и фермы, на которых можно их запускать и тестировать. Такое комплексное решение в разы упрощает и ускоряет разработку. DeGirum также производит собственный нейронный ускоритель ORCA — процессор, заточенный под работу ИИ.

Четкая структура сайта — это только база. Нужно было превратить абстрактную аргументацию в чувственный опыт. Создать дизайн, который будоражит воображение, дает пощупать нейронные связи и ощутить энергию человеческой мысли.
Подходящим инструментом стал WebGL. Он сам по себе новаторский — позволяет рендерить динамическое 3D прямо в браузере, что дает невероятное погружение.

Мы нашли мощный образ — бесконечное поле мерцающих точек, по которому плавно бегут хаотичные волны. Пользователь начинает скролить — и хаос приходит в порядок.Точки резко осыпаются вниз, как песчинки. Они собираются в пульсирующую сферу, похожую на мозг, клетку или атомное ядро. В общем, нечто фундаментальное. Но это не просто образ, а интерактивная инфографика. Три сегмента сферы символизируют компоненты продукта DeGirum: софт, ии-модели и железо.
Заставка работает сразу на трех уровнях:
— Вовлекает. Хочется скролить туда-сюда, чтобы любоваться, как летают песчинки.
— Запускает ассоциации. Нечто разрозненное собирается в стройную систему, как единицы данных в утробе нейросети.
— Заявляет о ценности. С первого экрана очевидно, что речь идет об интеллектуальном бизнес-проекте на острие технологий.
Сферы и поля из точек — узнаваемая деталь бренда, которая пронизывает весь сайт. Например, история компании раскрывается с помощью таймлайна — мерцающего плато, так же сделанного на WebGL.

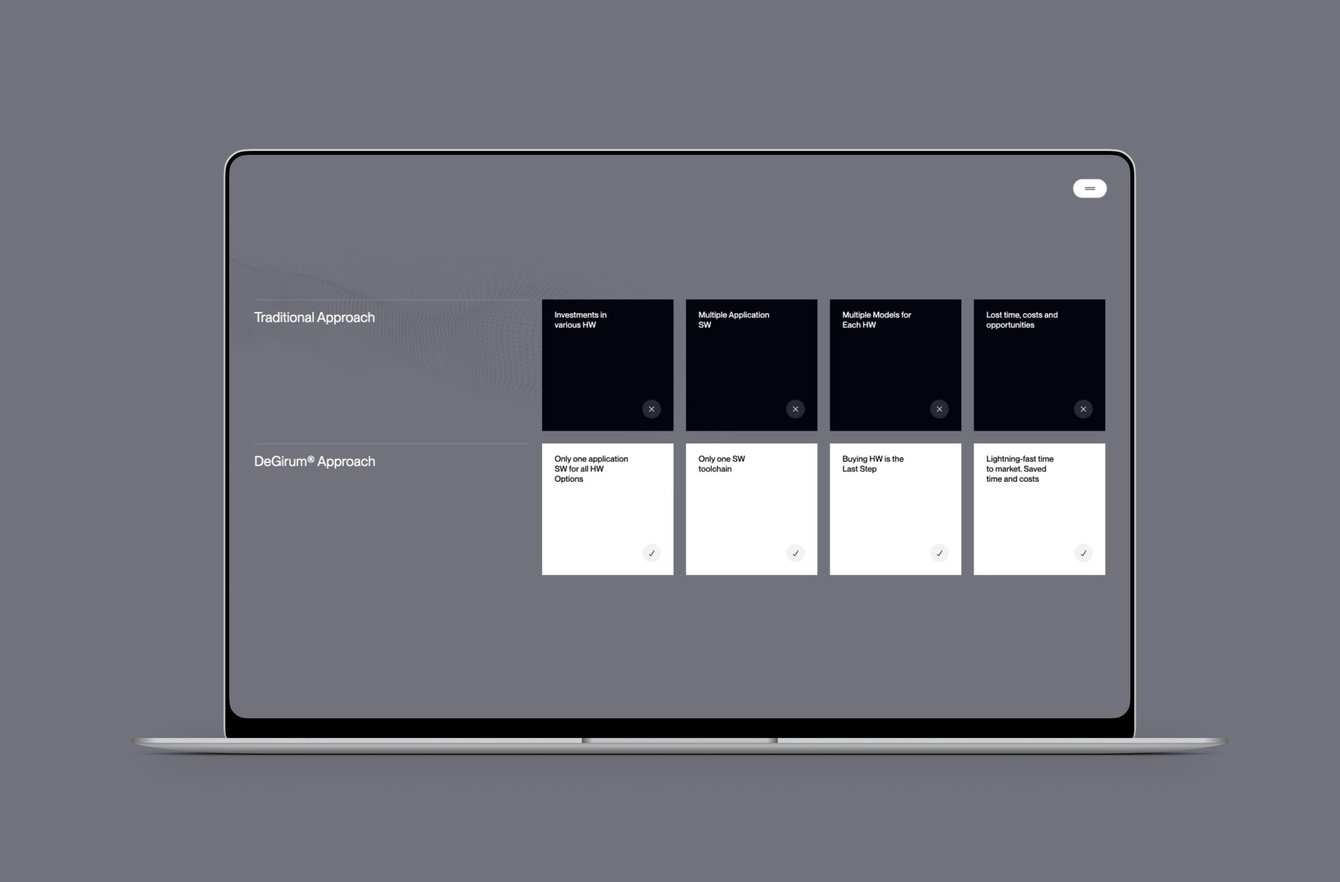
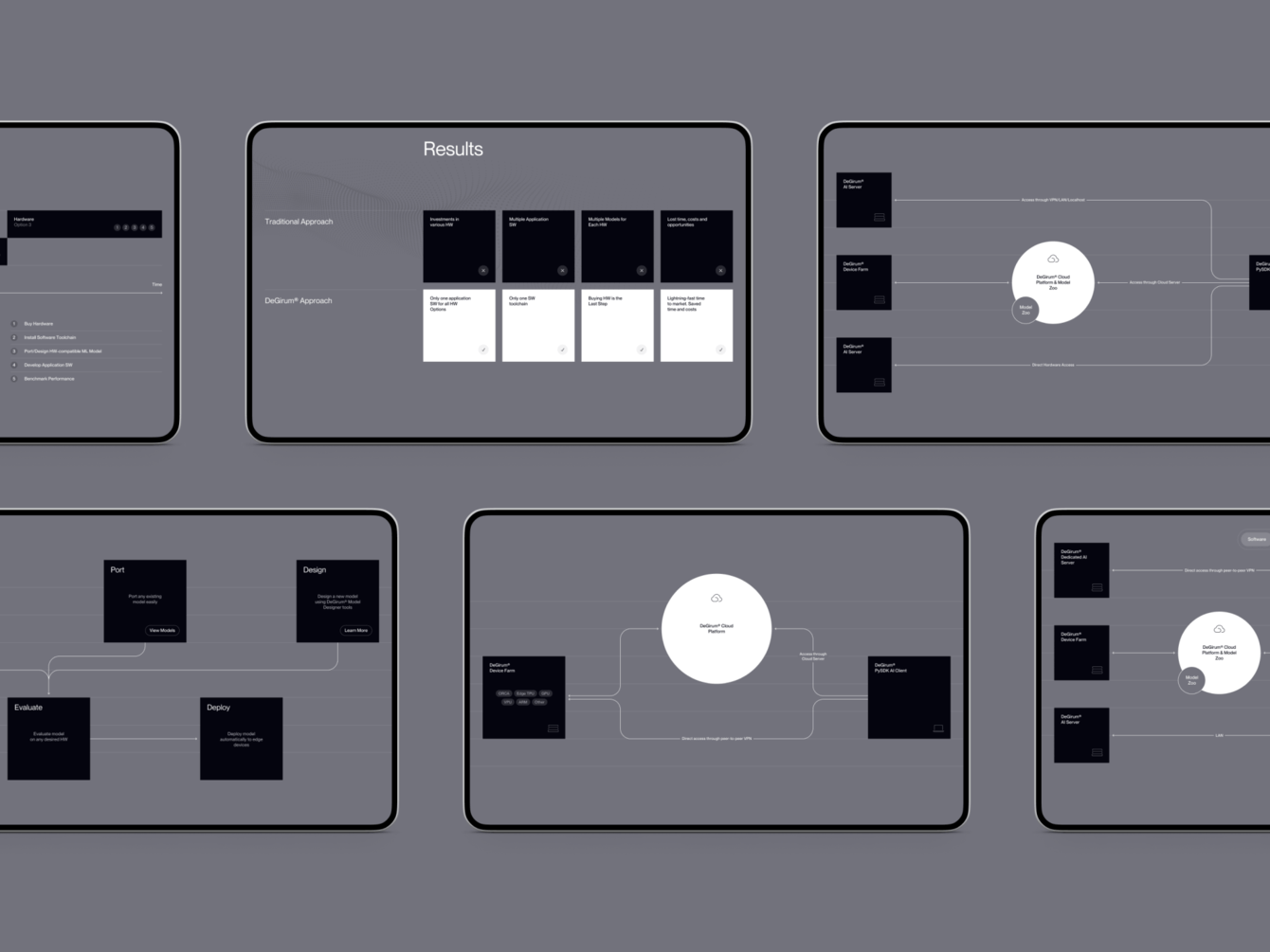
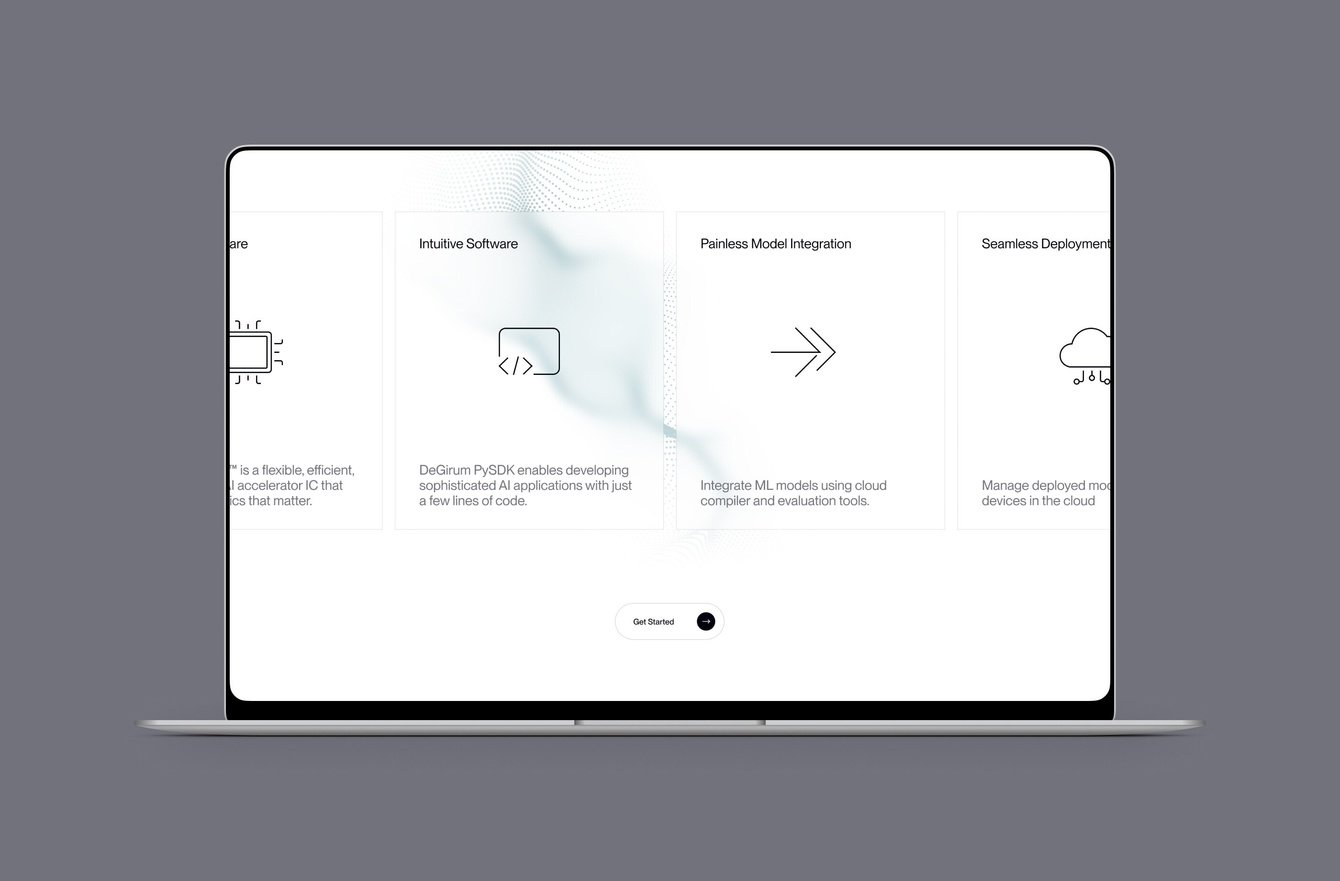
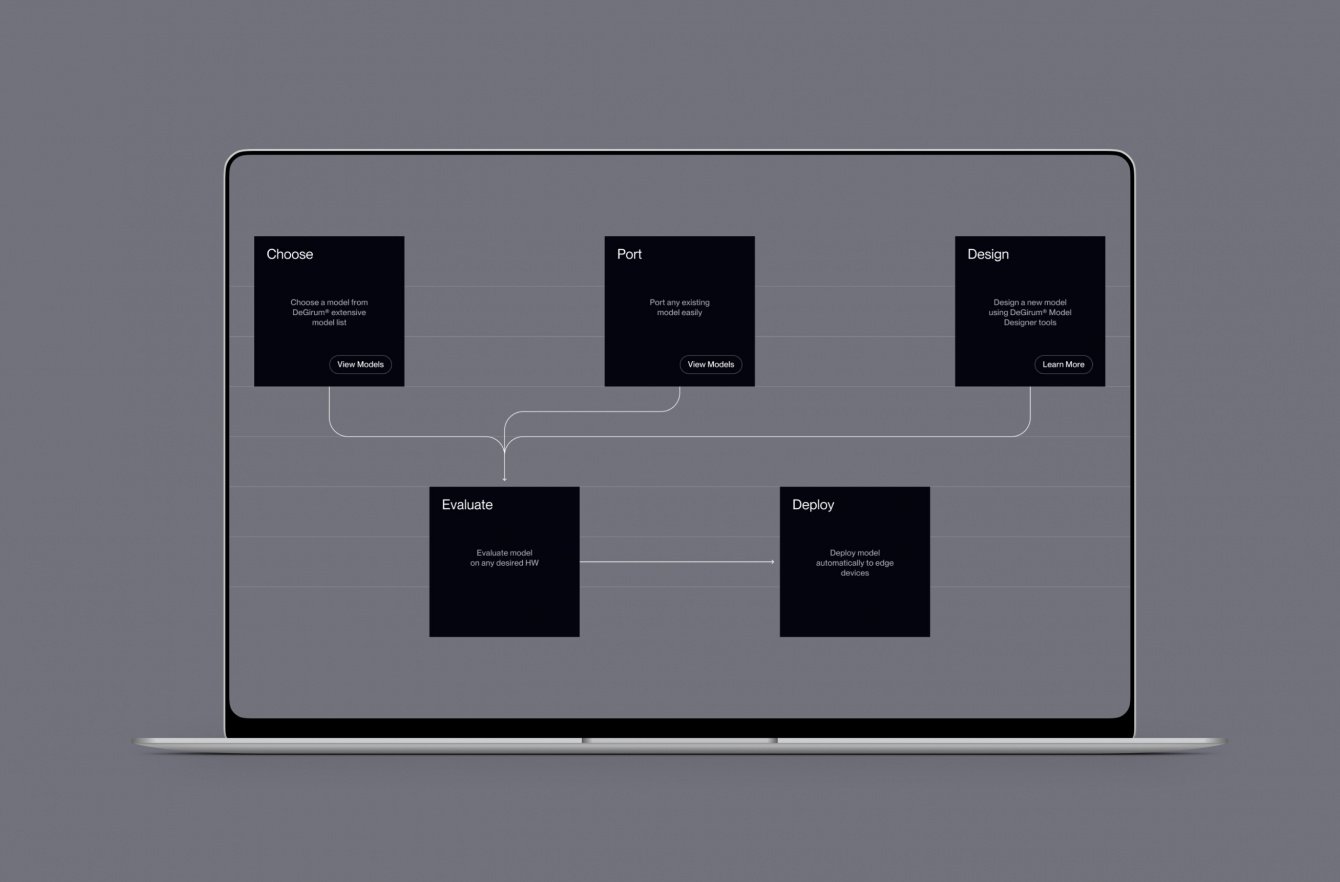
О преимуществах и принципах работы сервиса мы рассказываем через лаконичные диаграммы. Это максимально простые формы, которые резко контрастируют с трехмерной графикой. Так мы добиваемся нужного впечатления: сложные идеи становятся понятны, фантастические технологии — доступны.

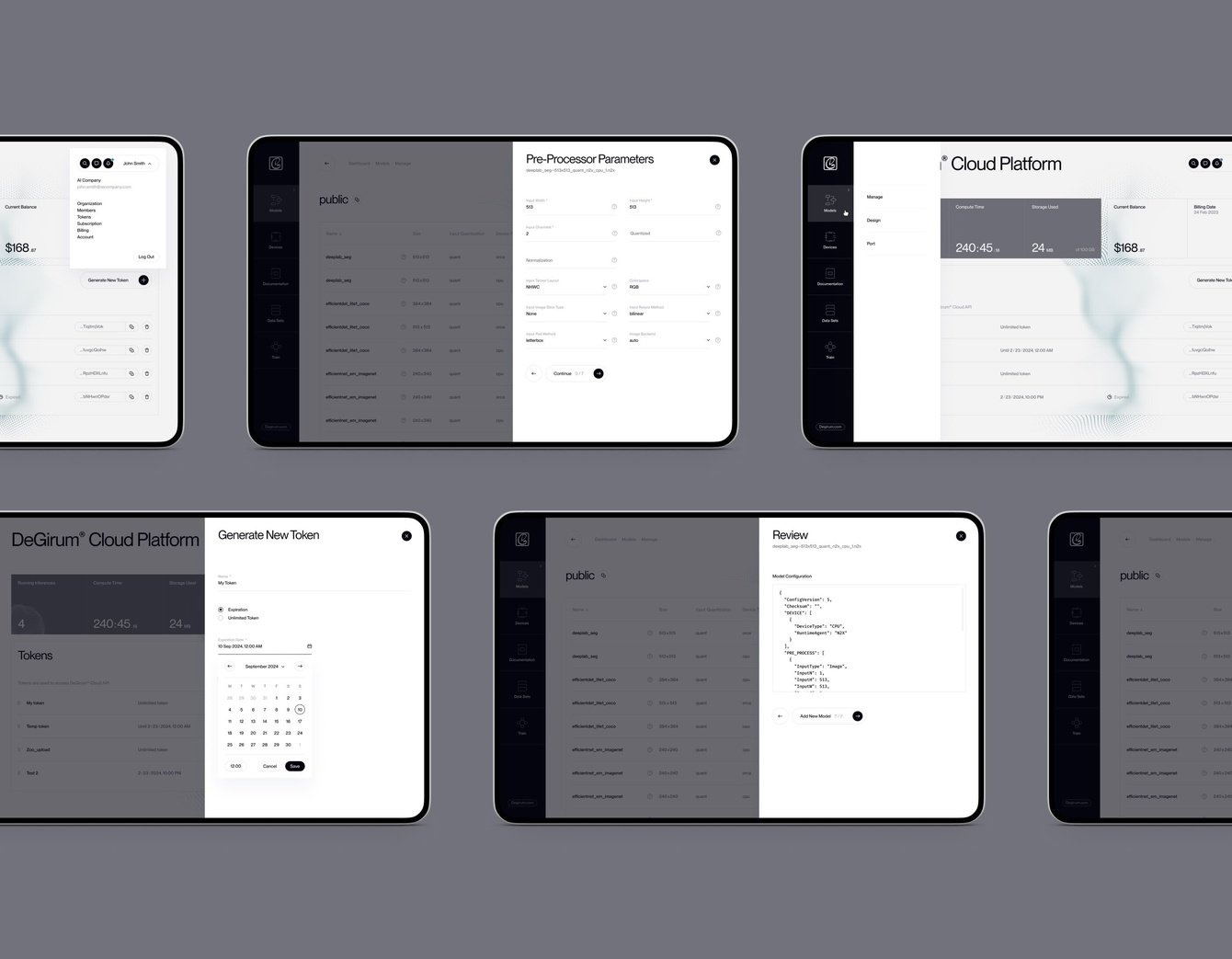
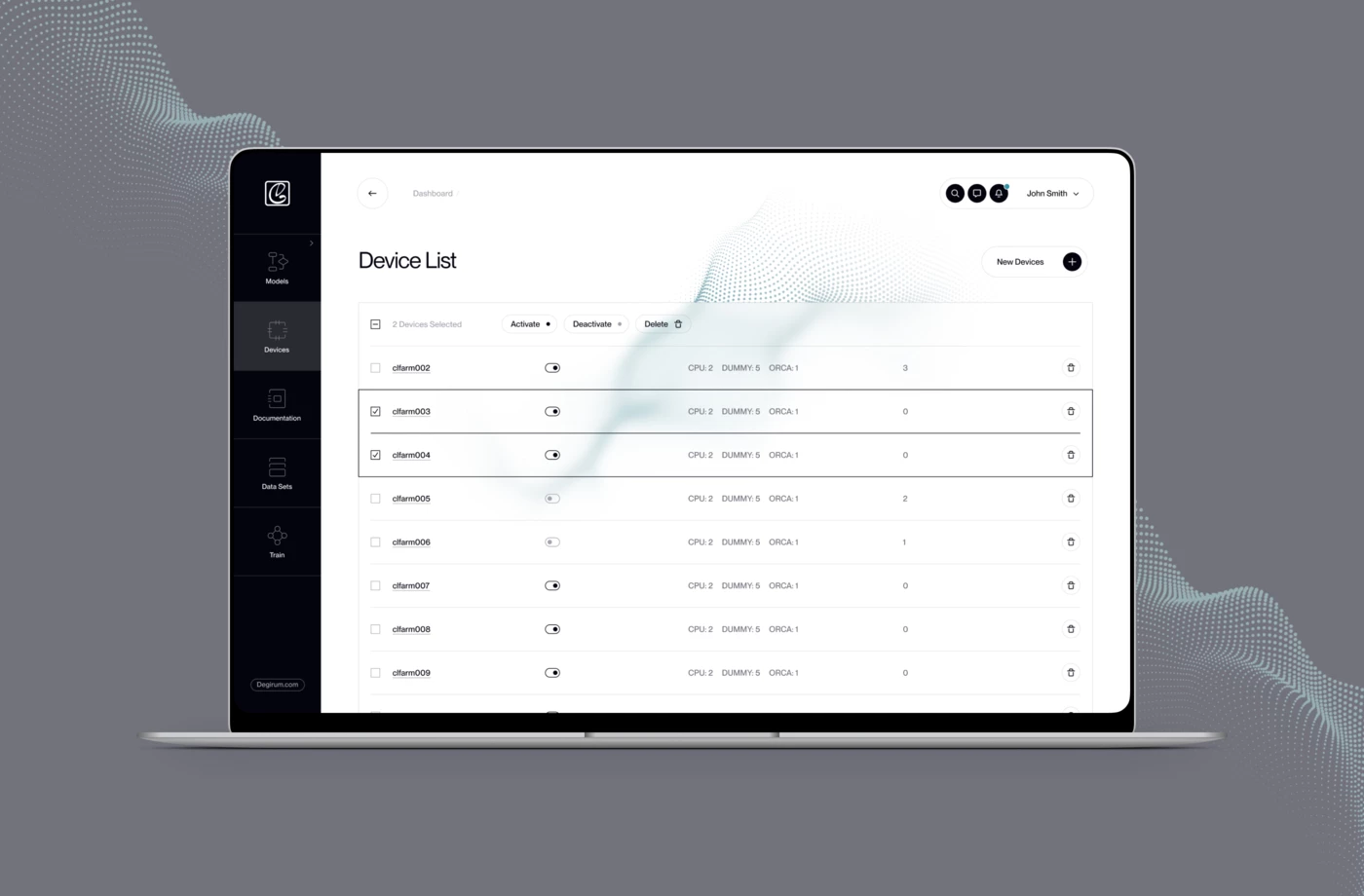
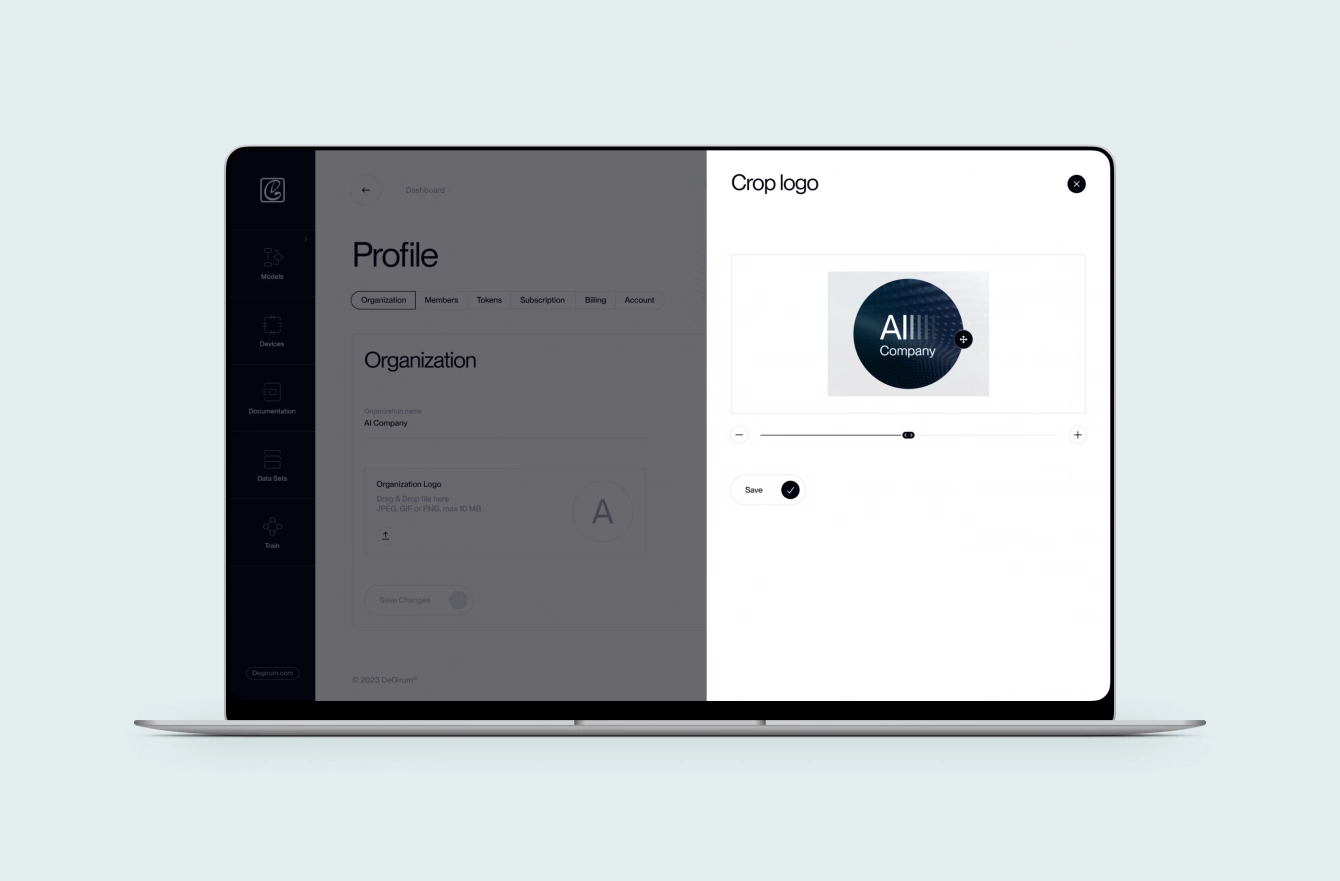
Кабинет DeGirum — это место, где разработчики непосредственно взаимодействуют с комплексными технологиями. Мы сделали интерфейс, который помогает работать и облегчает вход новым пользователям.

— Оптимизированный. Кабинет написан на фреймворке Vue с использованием Nuxt.
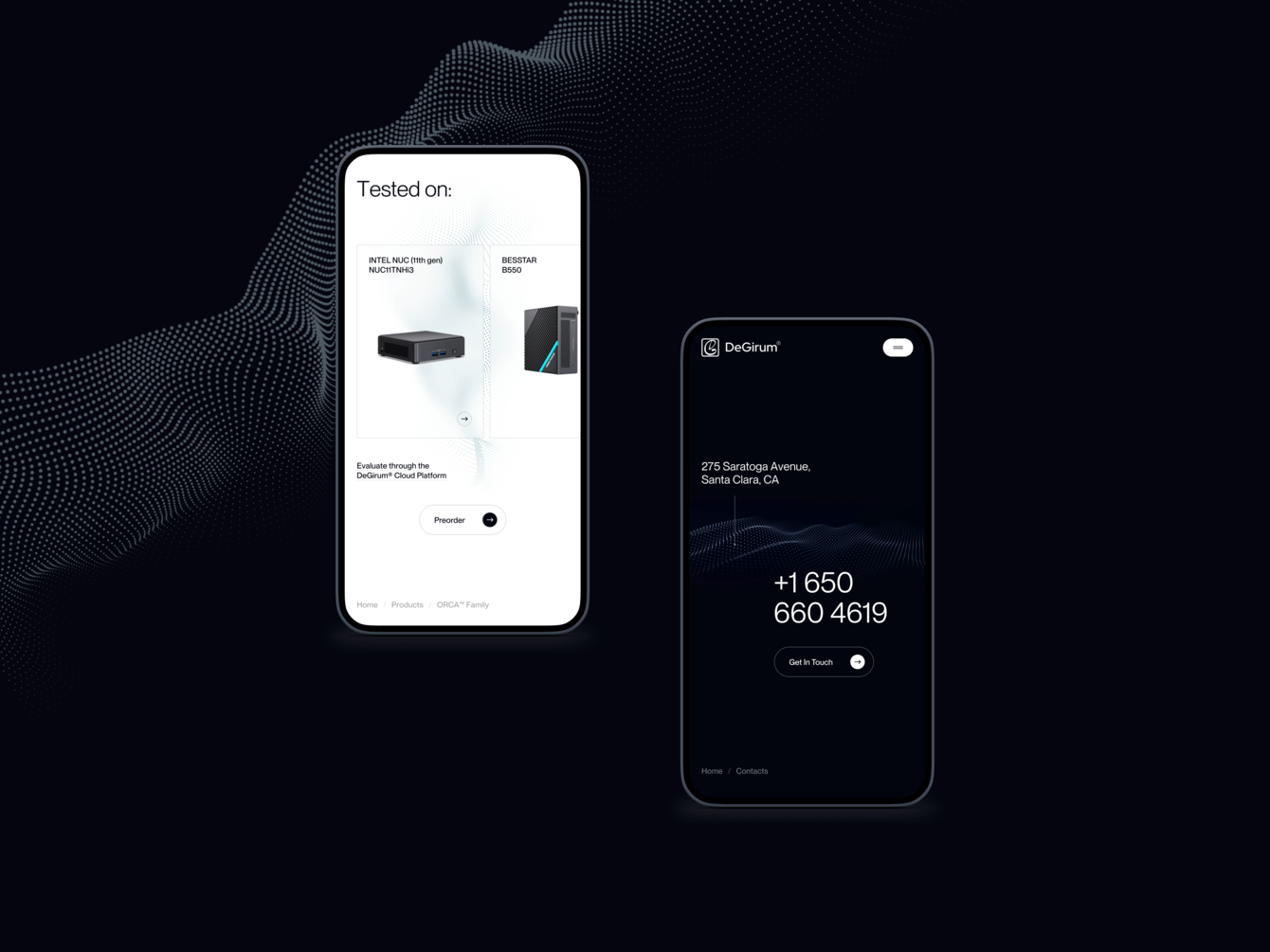
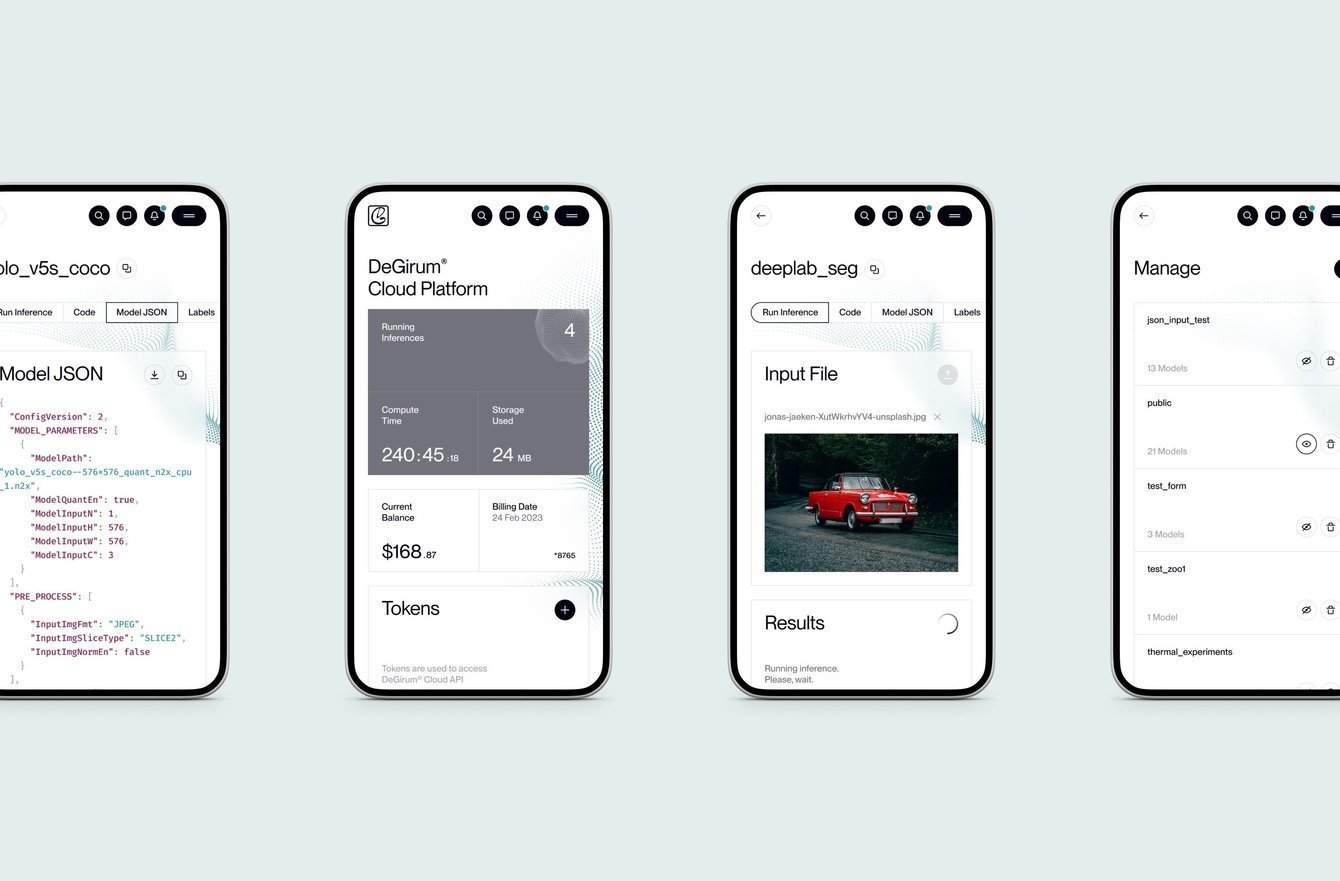
— Адаптивный. На мобильном доступны те же функции, что и на десктопе.
— Отзывчивый. Интерфейс всегда держит пользователя в курсе того, что происходит, с помощью микровзаимодействий и тонкой обратной связи.

Удобство интерфейса — это не какой-то абстрактный параметр, а ответ на потребности пользователей. Мы тестировали и анализировали, как они взаимодействуют с платформой, чтобы нужные функции были под рукой, а лишних не было. Например, это помогло подобрать подходящие фильтры для поиска и сделать навигацию, которая позволяет быстро освоиться.

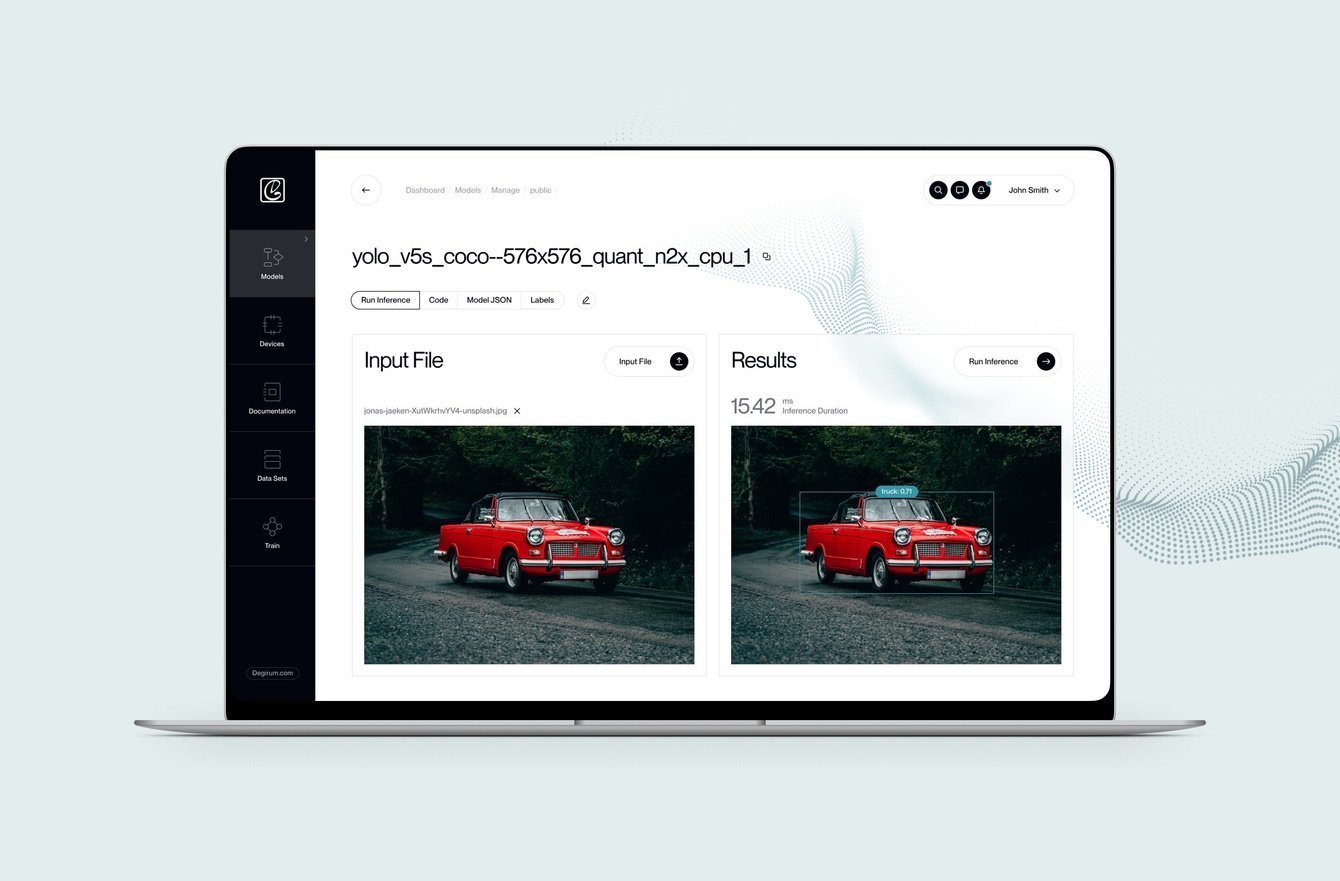
Пользователям нужно оценивать эффективность работы нейросетей, поэтому в кабинете есть уникальная функция — отдельное окно инференса.
Когда нейросеть обучена и установлена, ее применяют к новым данным, чтобы провести полезную работу, например, распознать объект на фото. Этот процесс называют инференсом. Сам по себе он несложный, но требует больших ресурсов. Окно инференса позволяет отслеживать время, которое нейросеть тратит на работу, и ее результат — на основе этого разработчики решают, как оптимизировать свою ИИ-модель.

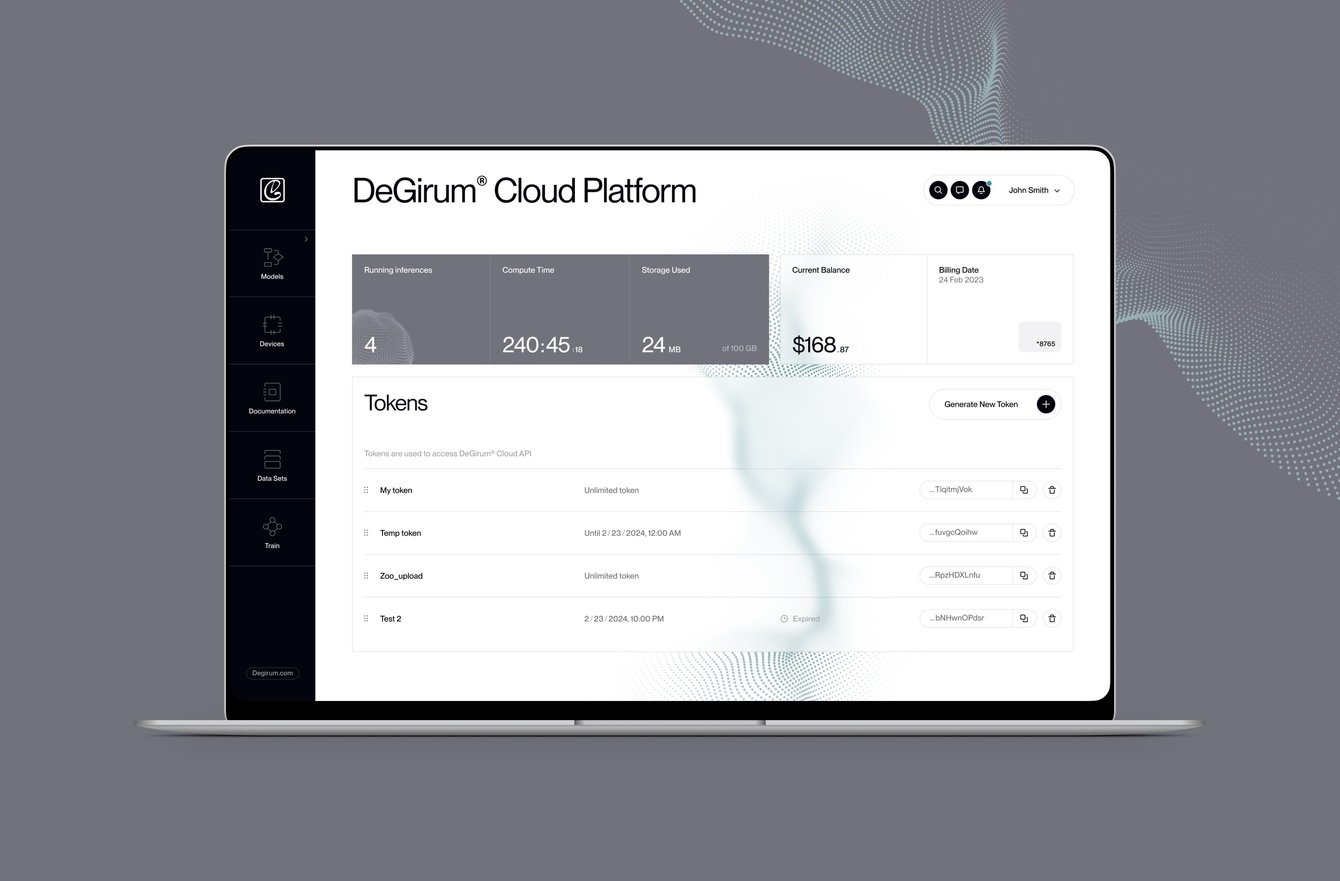
Дашборд — экран с ключевой информацией. Был риск его перегрузить и вывести слишком много подробностей, но мы тщательно убирали все лишнее. Емкая анимация держит пользователя в курсе текущих процессов.

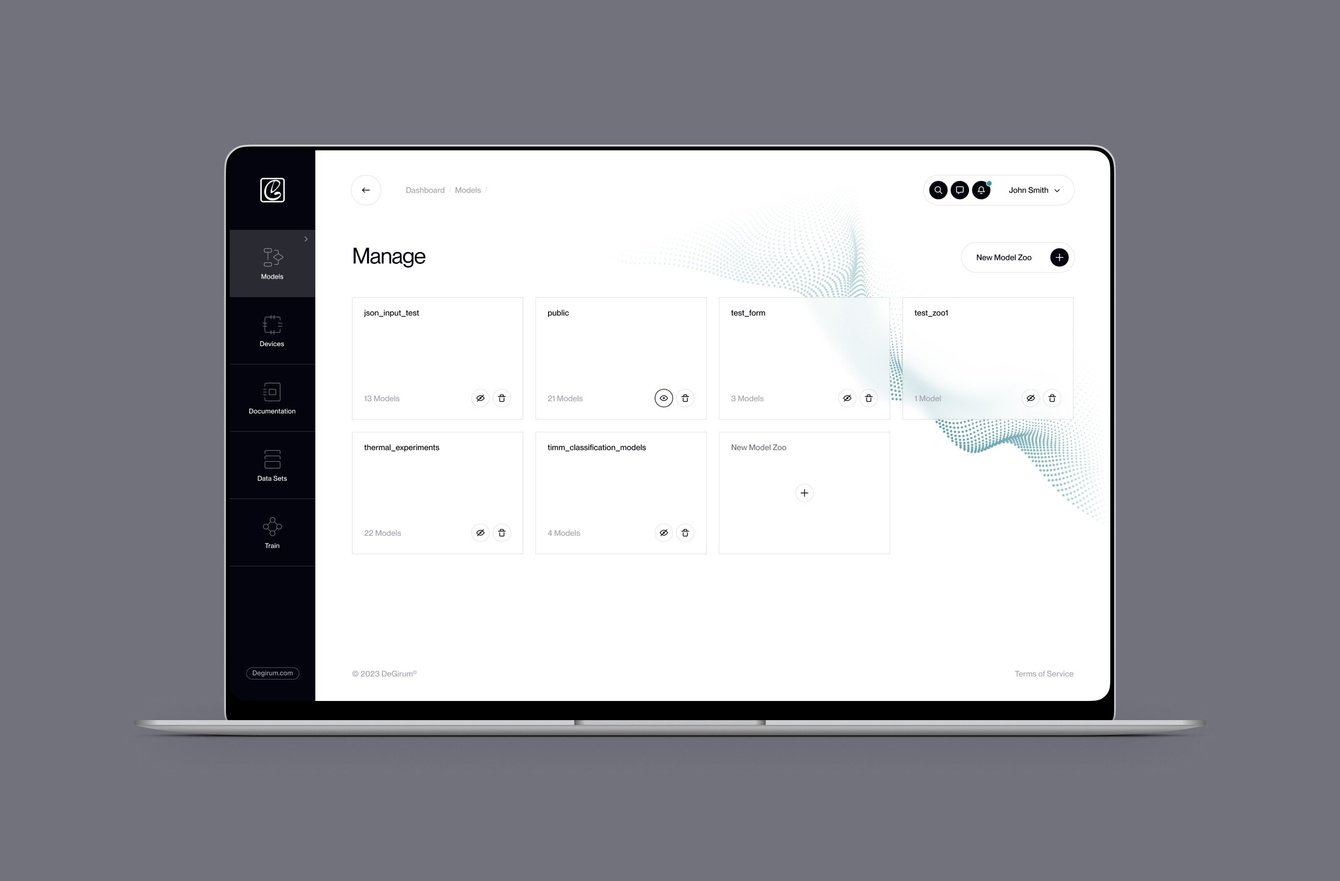
Загрузка ИИ-моделей должна быть простой для новых пользователей и достаточно гибкой для профессионалов высокого уровня. Мы сделали два отдельных маршрута загрузки. Каждый состоит из 7 четких шагов, которые защищают от ошибок.


Мы сделали для DeGirum впечатляющий корпоративный сайт, который доступно объясняет сложный продукт и устанавливает эмоциональную связь с потенциальными клиентами.
Кабинет DeGirum сделан с заботой о реальных потребностях польщователей. Он одновремено предельно функциональный и эстетически цельный.

Работа с DeGirum стала для нас настоящим вызовом, потребовала отказаться от привычных шаблонов и изобрести новые вдохновляющие решения. С помощью эмоционального дизайна и отточенного UI мы проложили мост между искусственным интеллектом и человеческим.
Это решение оказалось настолько удачным, что сайт получил награды сразу от трех мировых конкурсов веб-дизайна — CSSDA, Awwwars и FWA.


