Тендеры и лиды
Информация


ООО "НАФИ"
Мероприятия
Россия, Москва
Октябрь 2023
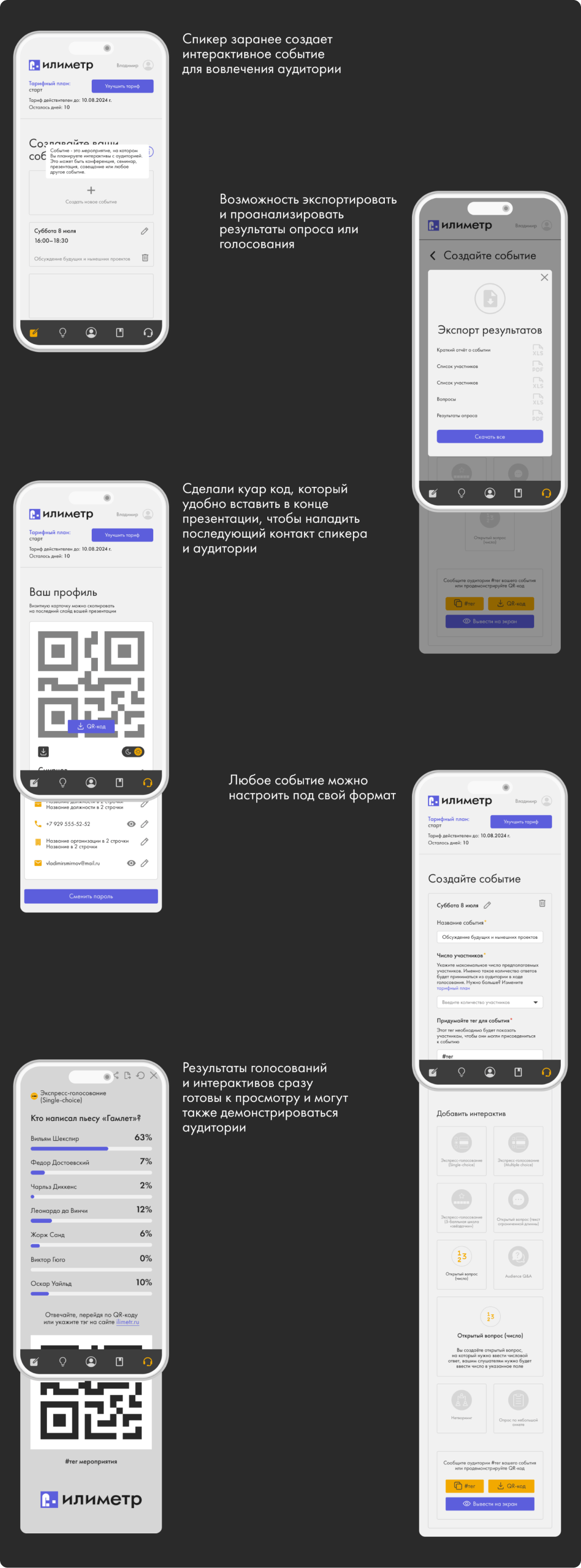
Проект должен занять место ушедших из России сервисов по типу slido, вывести на новый уровень отношения спикера и аудитории усилив их коннект и упростить коммуникацию.Заказчик обратился к нам с запросом заказать создание и разработку дизайна сайта.
В результате, клиент получил дизайн платформы, в котором был предусмотрен каждый пользовательский «тык» и что за ним последует.
Мы сделали действительно большой пласт работы, даже не смотря на то, что периодически тупили в процессе и порой даже сворачивали не туда куда нужно с прорисовкой дизайна интерфейса.
Самое главное, что в финальном варианте как спикеру, так и аудитории интуитивно понятно куда нажимать в личном кабинете и какой результат это принесет.
Для заказчика проект важен как источник будущих лидов среди топ менеджмента корпораций, представители которых активно используют подобные сервисы, а также, абонентская плата за использование их платформы.
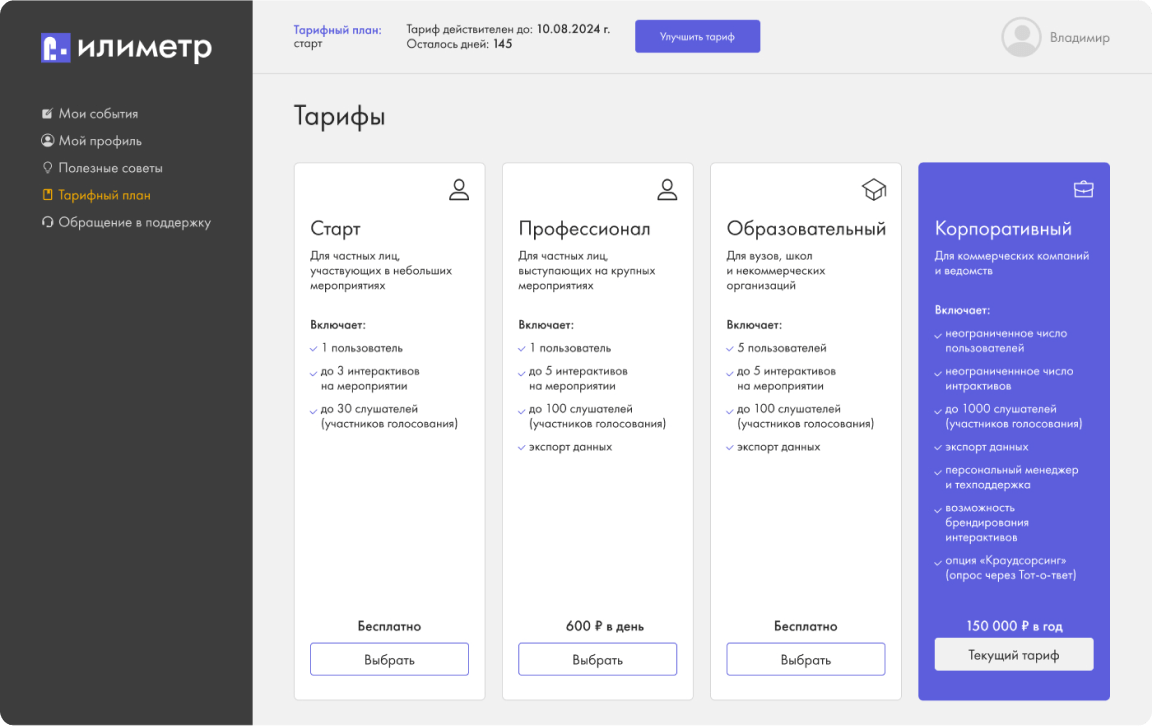
Также, не стоит забывать о медийности и узнаваемости, которые принесут сервису популяризация в ВУЗах и других учебных заведениях, для которых, кстати, заказчик сделал бесплатный тариф.
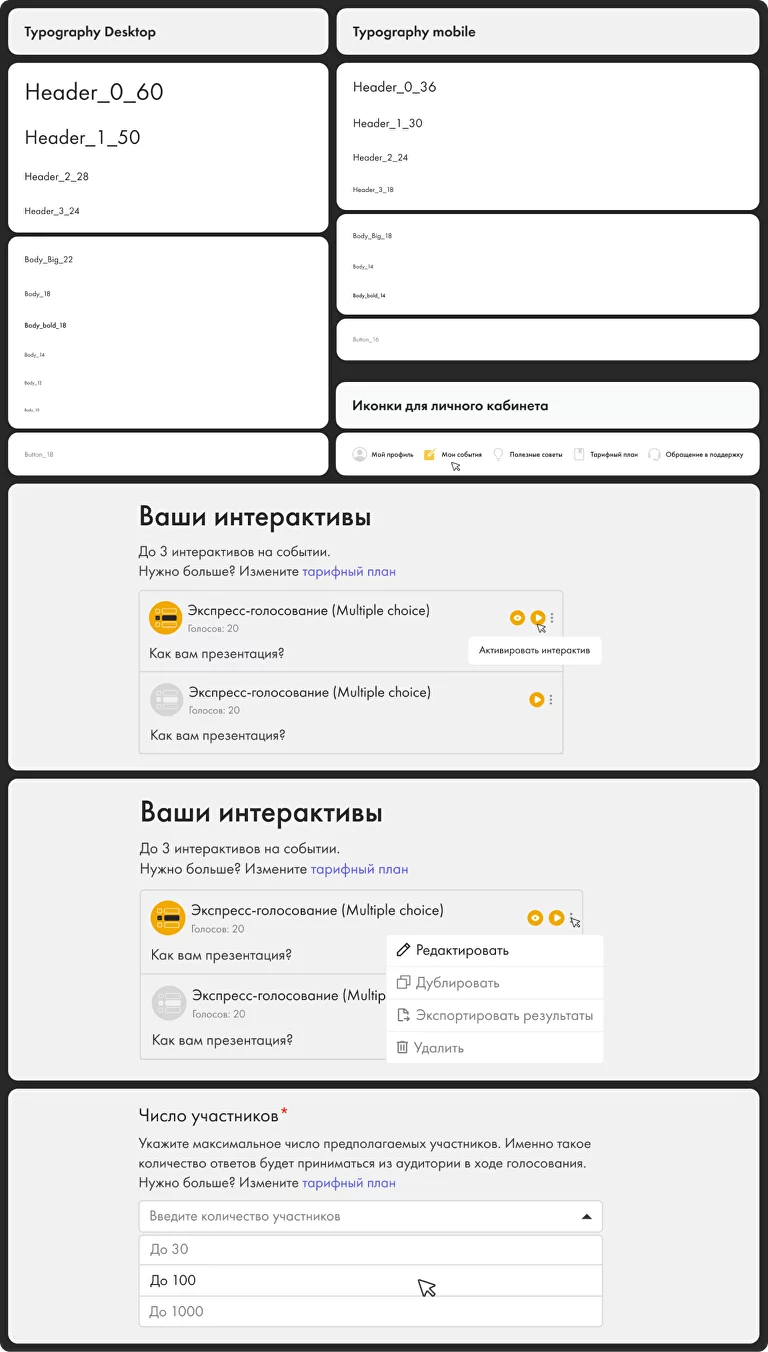
В этом проекте, мы взяли ответственность только за разработку дизайна сайта, поскольку у заказчика был свой программист, для которого мы написали подробный ui kit (инструкция для правильной верстки).








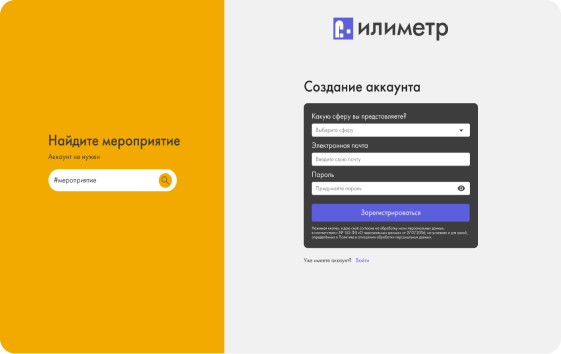
Особые сложности здесь были в согласовании первого экрана. Из-за разделившихся мнений, был выбран достаточно нейтральный вариант, в противовес интересной анимации. Ту самую анимацию вы можете видеть на первом экране этой странице.

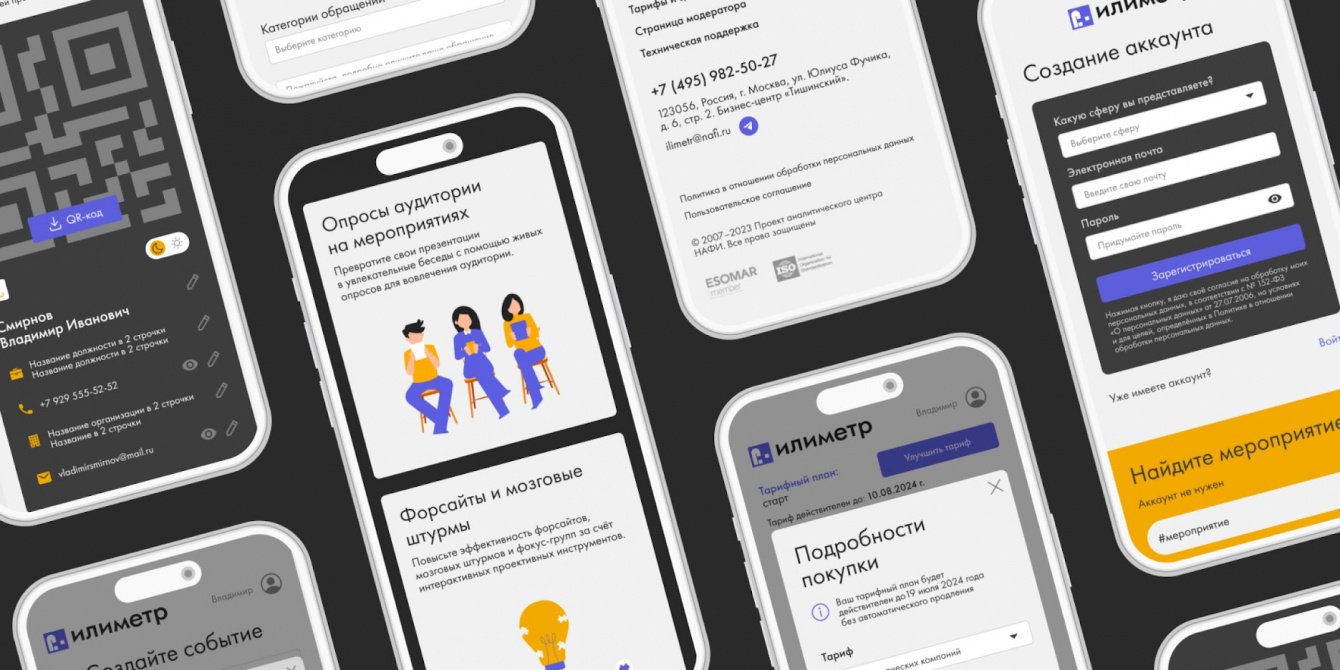
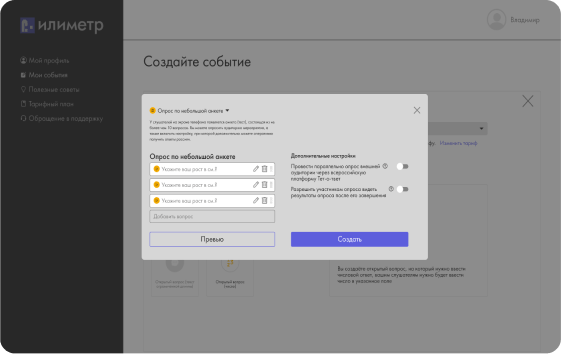
Предусмотрели все поп апы (всплывающие окна) и отрисовали каждый пиксель, с пояснениями, что в каком случае должно открываться и как срабатывать. Проработали весь путь от регистрации и создания голосования, до экспорта и анализа результатов.

Как вы уже поняли, было не так-то просто. В некоторых моментах мы не сразу пришли к взаимному согласию, но спустя 2 раунда согласований, сайт был отправлен в верстку программисту.