Тендеры и лиды
Информация


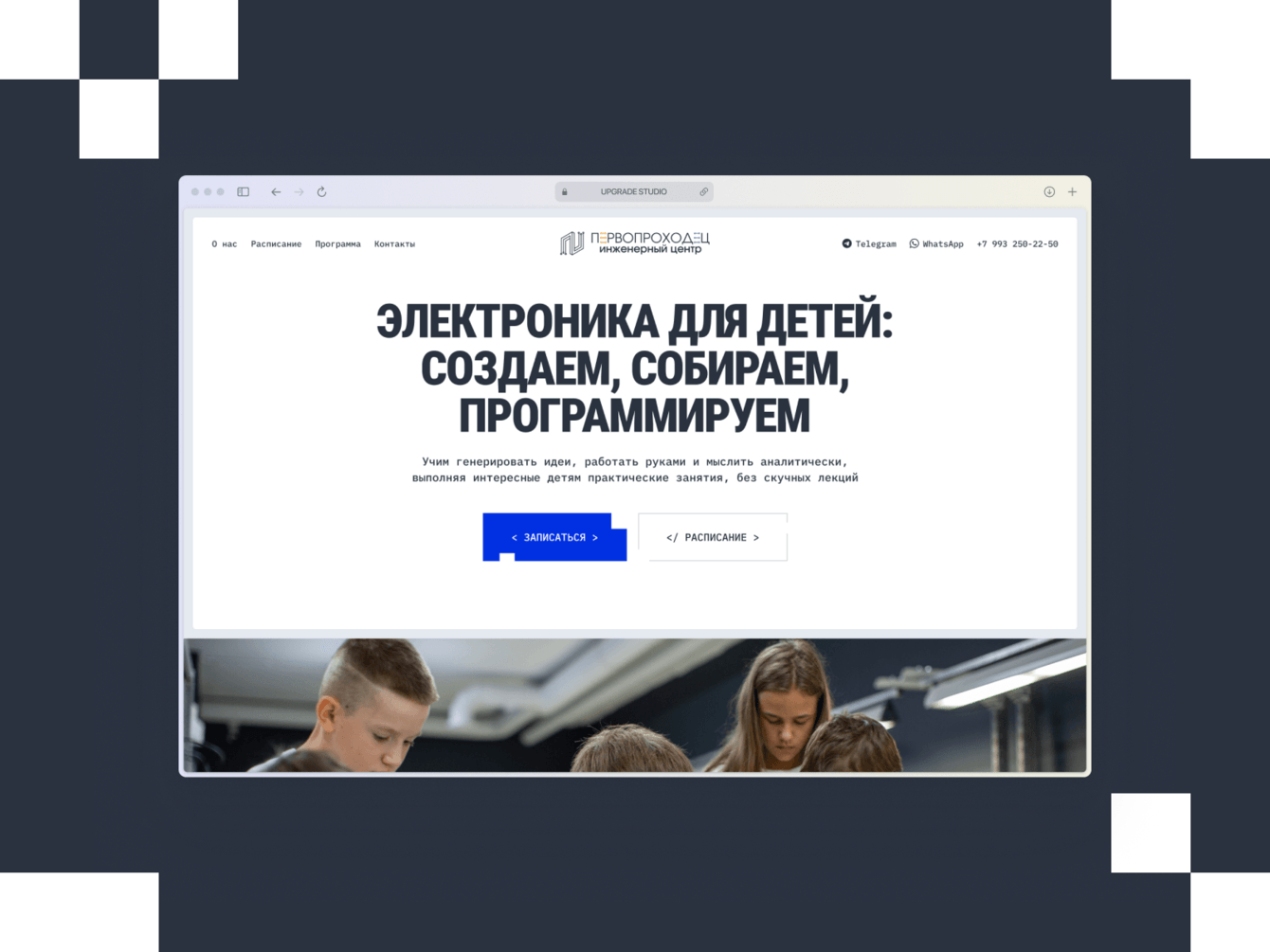
Инженерный центр Первопроходец
Образование, наука, работа
Россия, Раменское
Лендинг пейдж, Промо-сайт
Сентябрь 2024
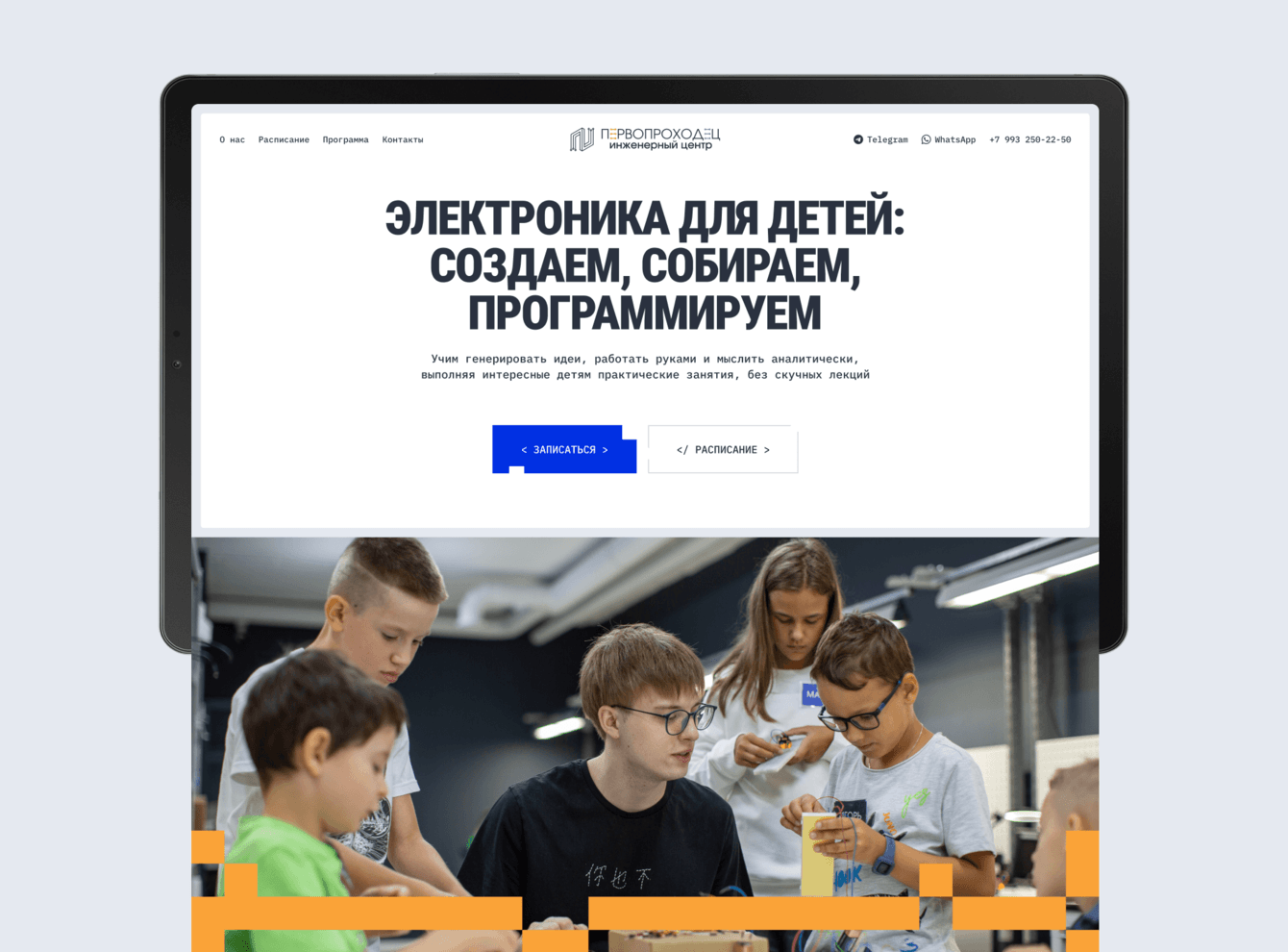
Первопроходец – это инженерный центр, где дети под руководством преподавателей создают устройства: придумывают, делают чертежи, разрабатывают и программируют.
Задача: разработать сайт, который презентует центр, расскажет о программе обучения и привлечет внимание потенциальных клиентов
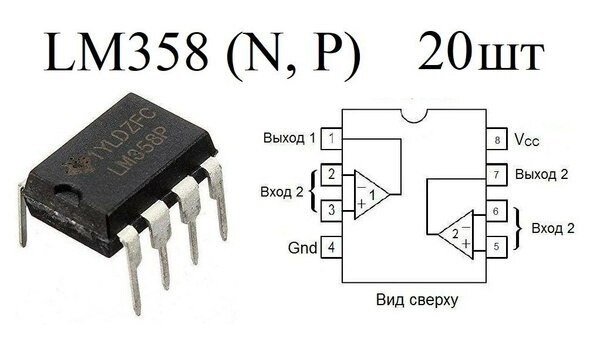
Разобравшись в особенностях проекта, мы начали параллельно с проектированием подбирать ассоциации будущего дизайна: клетка, паяльник, инженерные схемы и символика программирования
У заказчика было видение структуры, но мы пошли дальше и ввели дополнительные блоки, чтобы раскрыть все смыслы собранные на брифинге.



На прототипе мы заложили обновленную структуру главной страницы, а расписание занятий вынесли на отдельную, это позволит не нагружать главную, которая служит продающим лендингом для привлечения новых учеников.


Дизайн получился ярким, тематическим и интересным.

А самое главное, все эти декорации не должны были затмить сам интерфейс и смыслы. Для этого мы использовали:
1. Акцентный шрифт
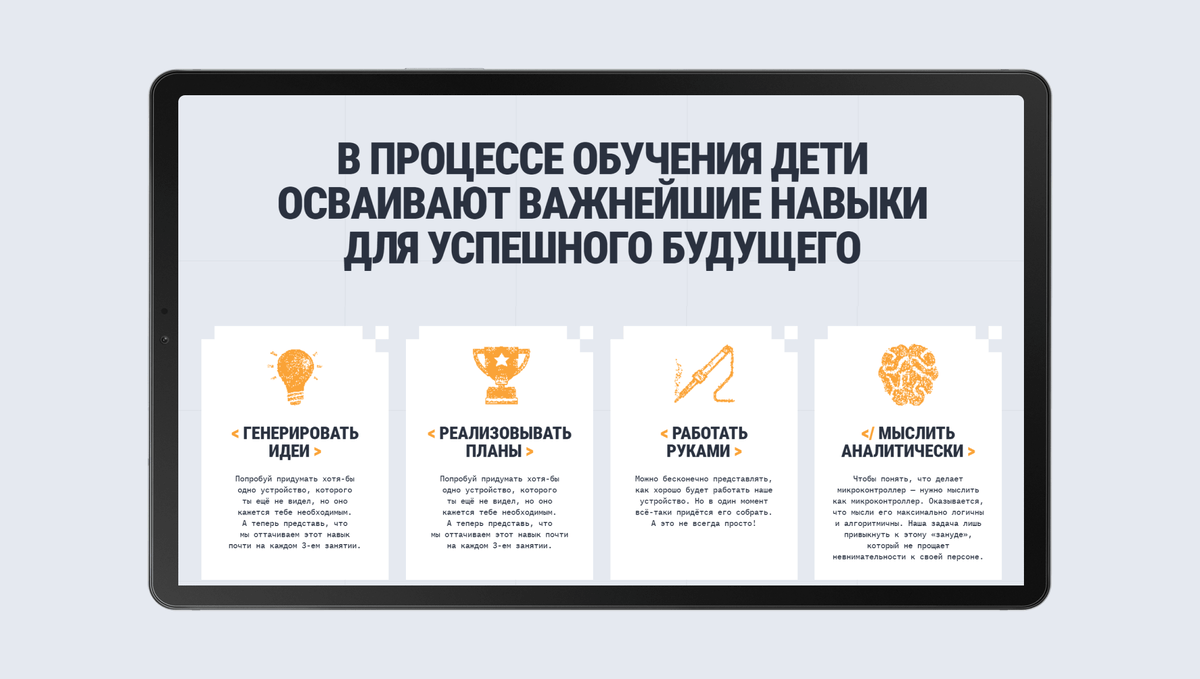
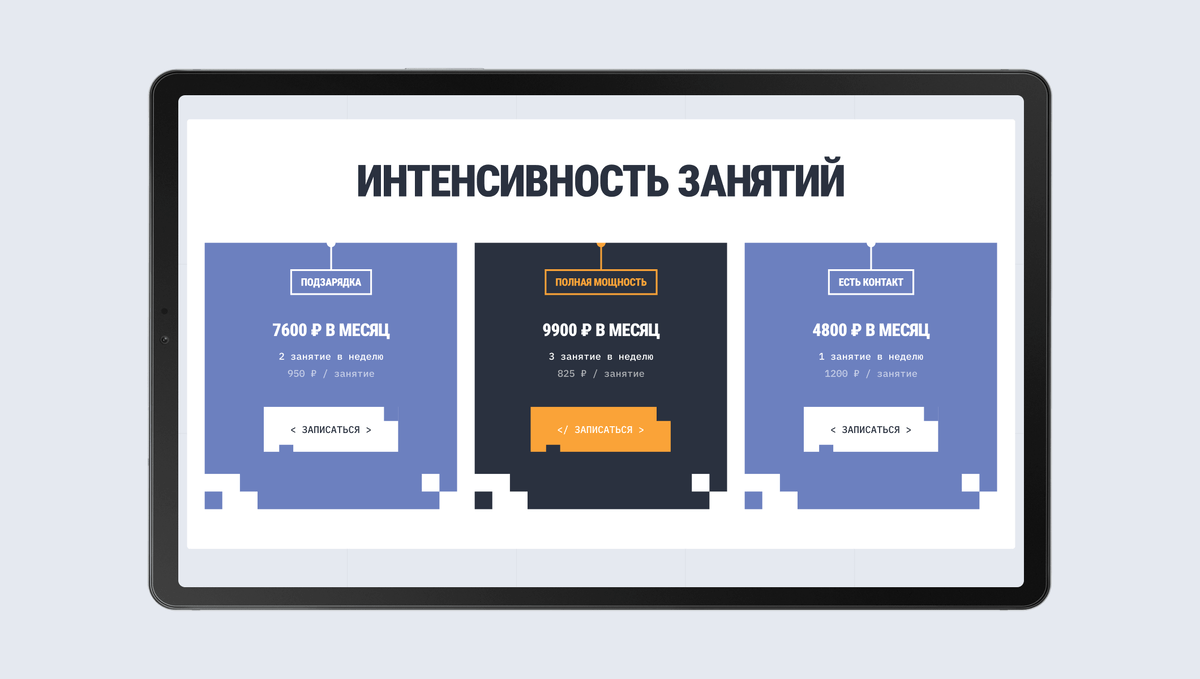
2. В блоках с большим количество контента делали стандартную компоновку (2-3-4 блока в ряд), это придает структурности и облегчает процесс считывания информации
3. Добавили нестандартных блоков.
Это не документация, а интересный сайт, поэтому интерактив не только придает эффектности, но и вовлекает в процесс изучения сайта
Также мы отрисовали иллюстрации в пиксельном стиле.
На этапе их анимации, мы предусмотрели не бессмысленное перемещение пикселей, а иллюстрирование процесса каждого предмета: лампочка освещает, паяльник дымит, молния переливается, тк ее переполняет заряд)


Ссылка на сайт: pioneer-engineering-center.ru
Помимо Тильды мы работаем с WordPress, а также программируем на react.js, vue.js и node.js – это так... для рекламы :)
Заказчик прислал текущую версию расписания, которая была сделана "своими силами".

К расписанию были следующие требования:
Отобразить в формате дневника (с понедельника по воскресенье) и добавить возможность легко ставить занятия на среду или любой другой будний день
Сделать процесс администрирования легким
Добавить функционал парных занятий, когда одно занятие, связано с другим
Как делали расписание
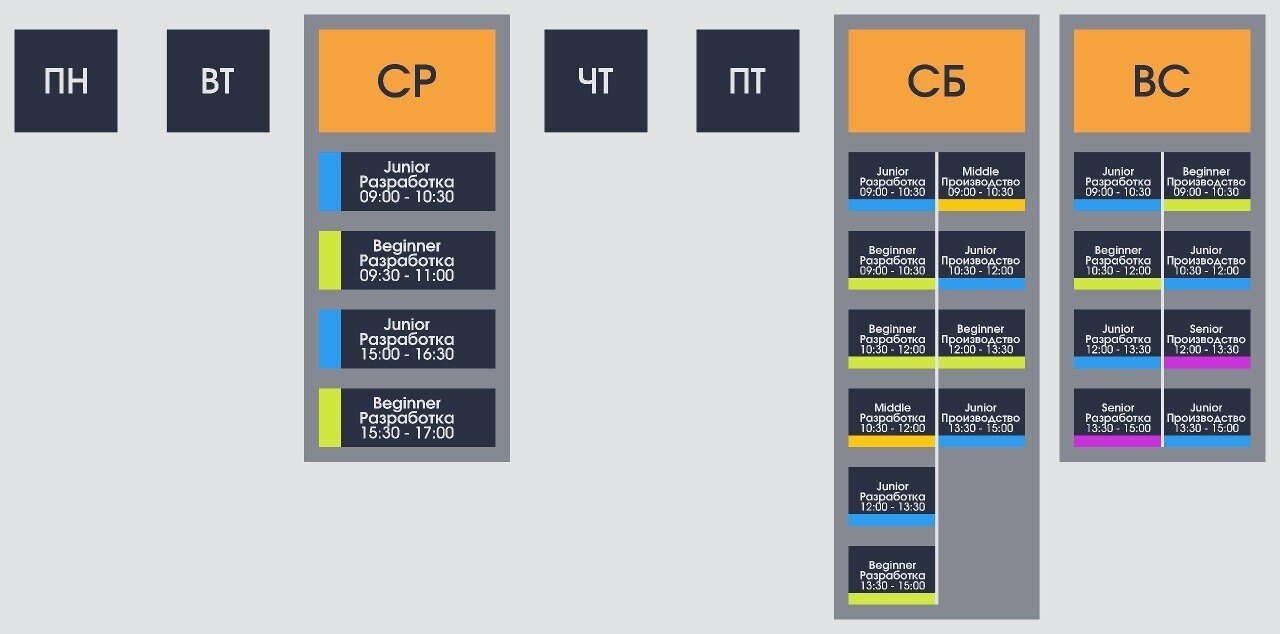
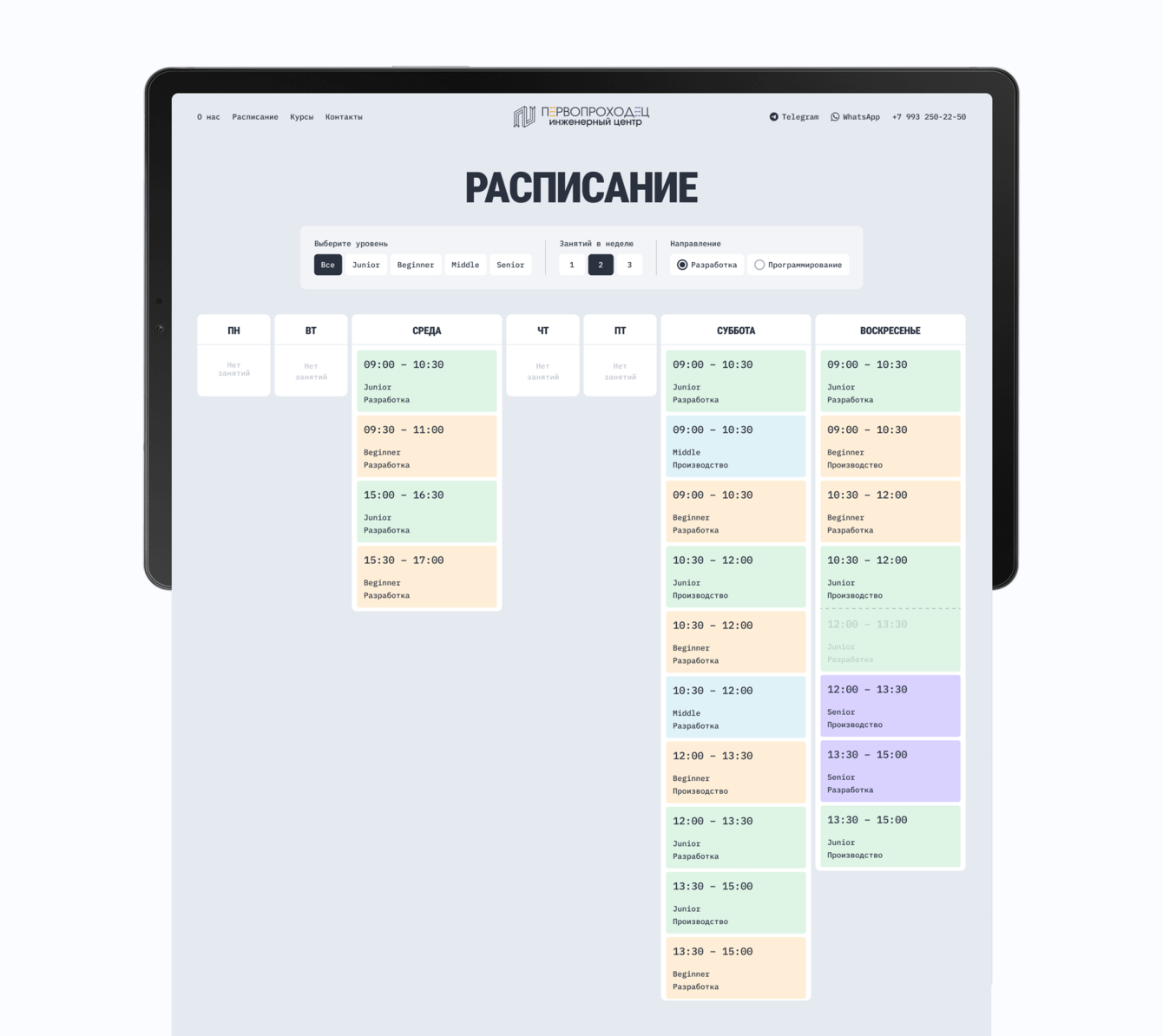
1. Сделали первичный макет
Заложили фильтрацию, разделили занятия по грейду (от beginner до senior), каждый подсветили своим цветом

И сразу поняли его минусы:
1. Будних дней в основном не будет, поэтому 80% экрана будет занимать "Нет занятий". Мы предложили их просто не выводить, но заказчику было важно показать, что в будние занятий нет
2. Слишком большая высота, необходимо оптимизировать пространство, сделав расписание компактнее
3. Когда уберем занятия в среду, произойдет дикий дисбаланс в правую сторону
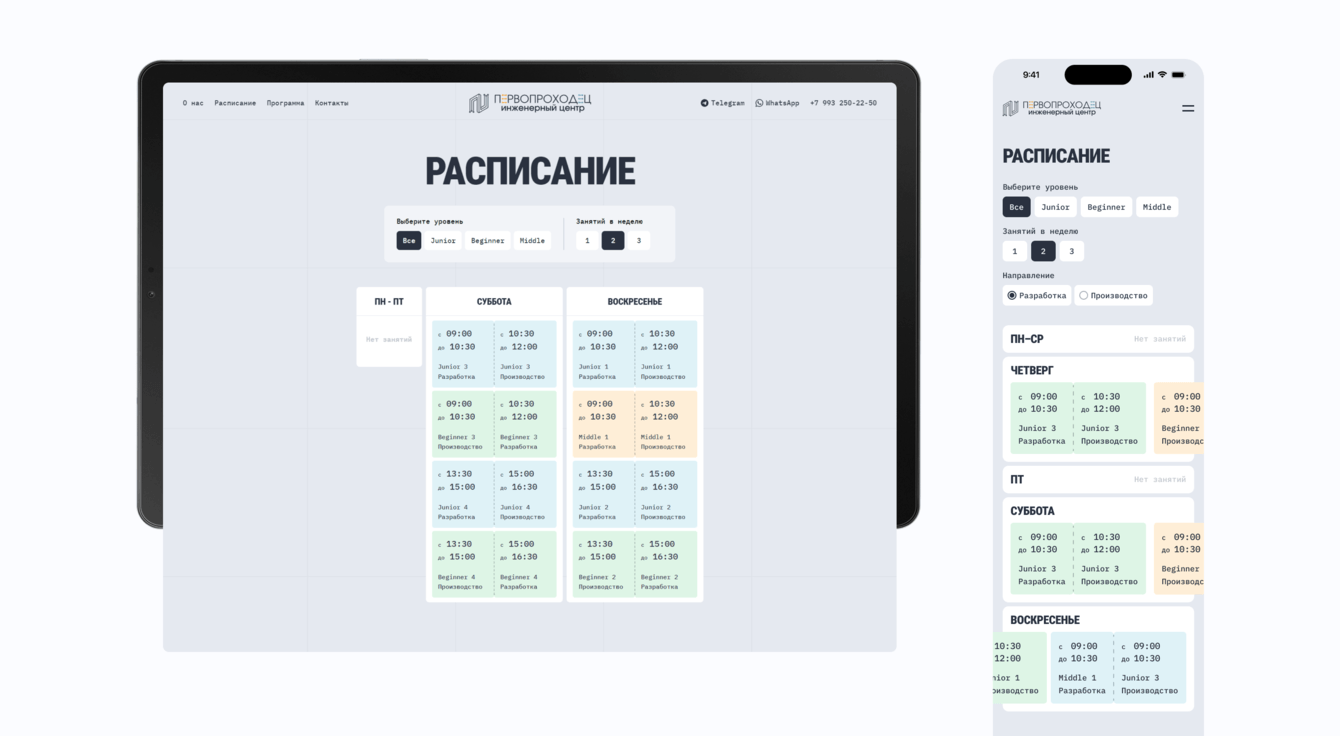
2. Поправили макет

1. Начали объединять пустые дни, идущие друг за другом.
Занятия в среду убрали, поэтому объединение с пн по пт.
Если появится промежуточный день, например, четверг – объединяться пн-ср, дальше четверг с занятиями, пустая пятница и сб, вс
2. Сделали парные занятия очевидными, они теперь объединены в 1 карточку и разделены штрих-пунктиром внутри
3. Сделали мобильную версию после согласования обновленного макета. Как раз на макете мобайла показали вариант с четвергом (если он вдруг появится)
Приступили к программированию
Написали расписание нативно, чтобы спокойно вставить в Тильду без ущерба скорости загрузки
Заморочились, чтобы все работало плаааааавно... И добились этого!
Отформатировали код, чтобы упростить процесс администрирования
Касаемо администрирования: заказчик просил объяснить, как управлять днями недели в расписании, как увеличивать, уменьшать, адаптировать под мобайл, тк они сами немного умеют программировать и должны разобраться.
Но мы объяснять ничего не стали... Мы просто автоматизировали весь процесс :) Не надо ничего расширять / сужать / адаптировать – просто возьмите шаблон субботы, вставьте туда нужное время, грейд, тип занятия и добавьте, например, в среду. Все расшириться автоматически.

Мы проанализировали все возможные ситуации, которые потребуют ручного вмешательства в график и все автоматизировали. Мы написали алгоритмы, которые автоматически сократят названия в карточках без занятий с "Понедельник" до "ПН", автоматически уменьшат размер карточки и выведут текст "Нет занятий", а так же объединят "ПН" с соседними днями без занятий, чтобы получилось "ПН-ПТ Нет занятий"
И получилась красота и простота в редактировании:)
https://pioneer-engineering-center.ru/schedule
Создали сайт с нестандартным и уникальным дизайном, справились с необычной задачей по расписанию и запустили в мир онлайна полезный и важный проект развивающий детей!

Даниил Петров
В этом проекте получился нестандартным не только дизайн, но и технология реализации. Обычно для задач вроде расписания подключают сторонний сервис, который подтягивается на Тильду (если сайт на ней), этот сервис долго загружается, тормозит и чаще всего имеет посредственный дизайн, и я молчу про соответствие дизайна фирменному стилю клиента.
Мы же руками написали нужное расписание, продумали весь функционал и встроили в тильду – получился продуманный сайт, как для новых клиентов, которые будут изучать инженерный центр и легко найдут ответы на свои вопросы, так и для родителей действующих учеников, которые легко могут отследить расписание занятий ребенка.