Тендеры и лиды
Информация

Фонд Collegium Musicum
Культура и исскусство
Россия, Москва
Июнь 2024
Заказчик: Фонд Collegium Musicum, который с 2013 года проводит концерты, погружающие гостей в мир классической органной музыки.
Концерты фонда проходят в соборе Петра и Павла, где звучит уникальный орган W. Sauer 1898 года, который был отреставрирован в начале 2000-х.
Нашей задачей было спроектировать и сделать адаптивный дизайн нового сайта для фонда. Сделать сайт удобным, понятным и доступным для каждого посетителя.
Главная задача сайта — показать репертуар и продать билеты. Важно было не только зацепить тех, кто уже знает о фонде, но и привлечь новых зрителей.
Новый проект необходимо было сделать на базе существующей архитектуры сайта и готового контент.
На сайте должны быть:
— Актуальная и удобная афиша и цены;
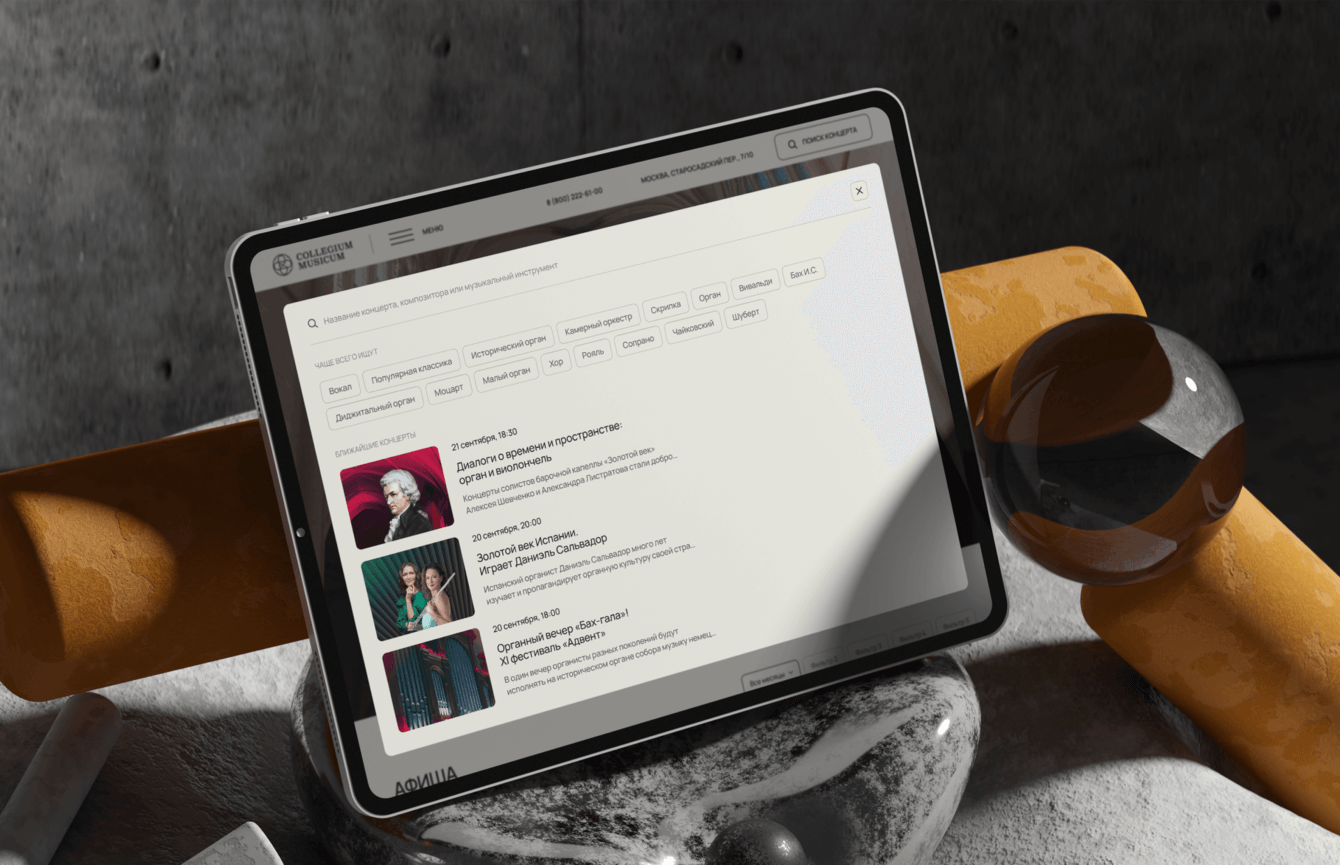
— Удобный поиск мероприятий;
— Возможность забронировать и оплатить место в зале;
— Создать страницы, которые легко модифицировать и масштабировать;
— Возможность размещать информацию о событиях, фестивалях в едином формате для удобства восприятия и размещения
Целевая аудитория: люди, которые знают и любят классическую органную музыку или те, кто хочет получить новый опыт, который соединяет классику и цифровые технологии.
Цель проекта: помочь пользователям легко найти подходящее для них событие, выбрать понравившееся место и купить билет. Найти информацию про интересующего их музыканта или композитора, чьи произведения исполняют музыканты фонда.
В рамках работы над сайтом, было решено не менять существующую архитектуру сайта, но дополнить ее полезными для пользователя страницами.
- Продумали систему навигации, которая интуитивно будет понятна и новым пользователям, и тем, кто уже был на концертах фонда.
- Создали новые информационные страницы для музыкантов и композиторов, чтобы улучшить органическую выдачу сайта в поисковиках.
- Сделали разделы, в которых рассказали о самом фонде и его истории, а также про исторический орган, который является центром притяжения каждого концерта.
Фонд — это не только история про искусство, но и бизнес, который должен приносить стабильный доход. Именно он помогает фонду радовать своих слушателей новыми концертами.
Мы оптимизировали информационную структуру, а контент сделали понятным даже для тех, кто в первый раз заходит на сайт.
Чтобы было удобно искать мероприятия и покупать билеты.

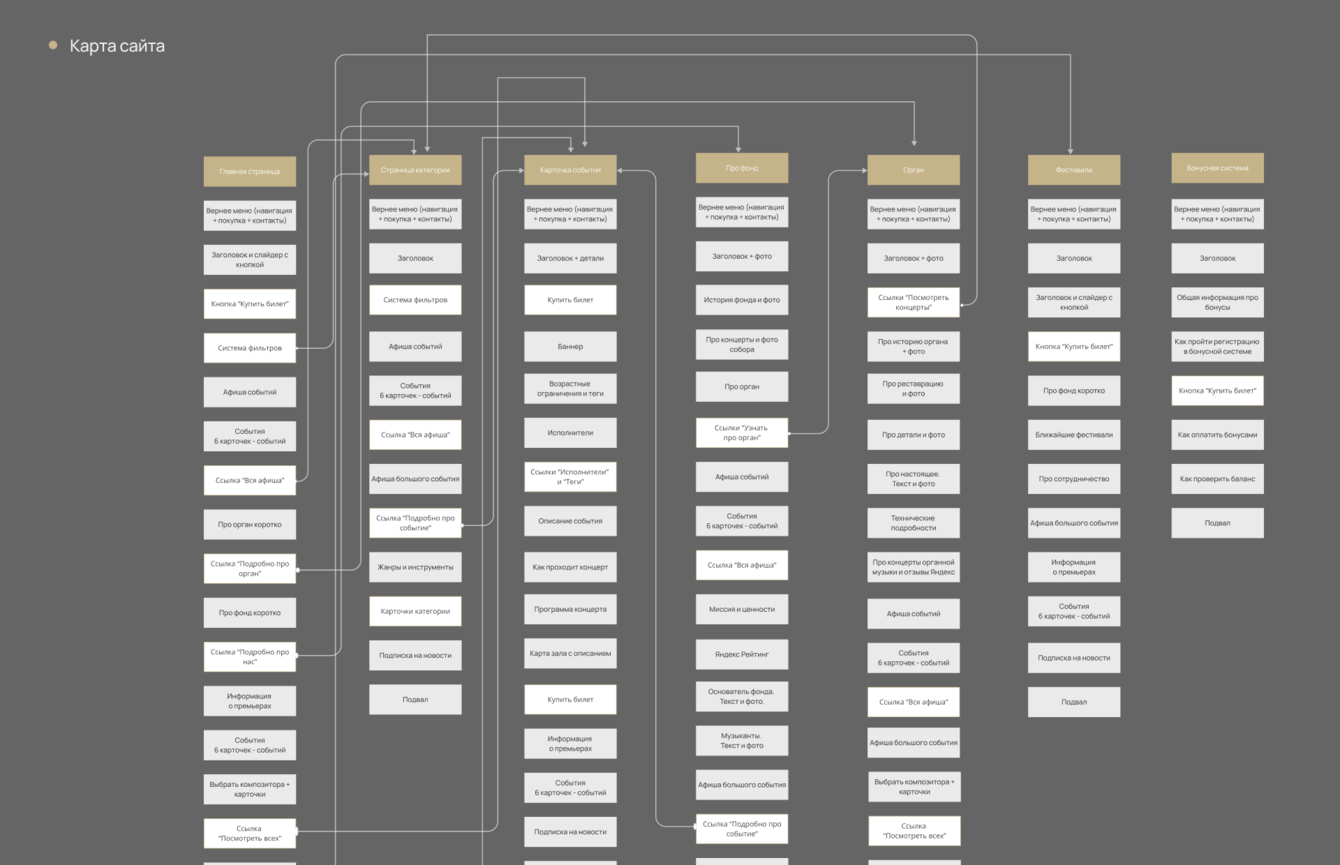
Прежде чем приступать к перепроектированию и дизайну, мы глубоко погрузились в текущую ситуацию. Составили карту старого сайта и проанализировали ключевые пользовательские сценарии.
Отмечали на старой карте сайте, где пользователи могли сталкиваться с трудностями. Мы исследовали сайты театров и событийных агрегаторов с высоким трафиком, чтобы найти лучшие решения для адаптации и внедрения.
Оказалось, что много сайтов культурных проектов далеки от пользователей — мы заметили много сложностей и неудобств для посетителей, которые учитывали, чтобы избежать в нашем проекте.

Когда исследования были завершены, мы приступили к созданию структуры нового сайта. Для каждой страницы был написан подробный текст, который делился на смысловые блоки.
Из старой версии сайта глобально ничего не удаляли, но добавили несколько новых ключевых разделов, которые облегчают пользователям взаимодействие с сайтом и помогают быстрее решать задачи.
Провели презентацию для команды фонда, объяснили наши решения и получили зелёный свет для продолжения.
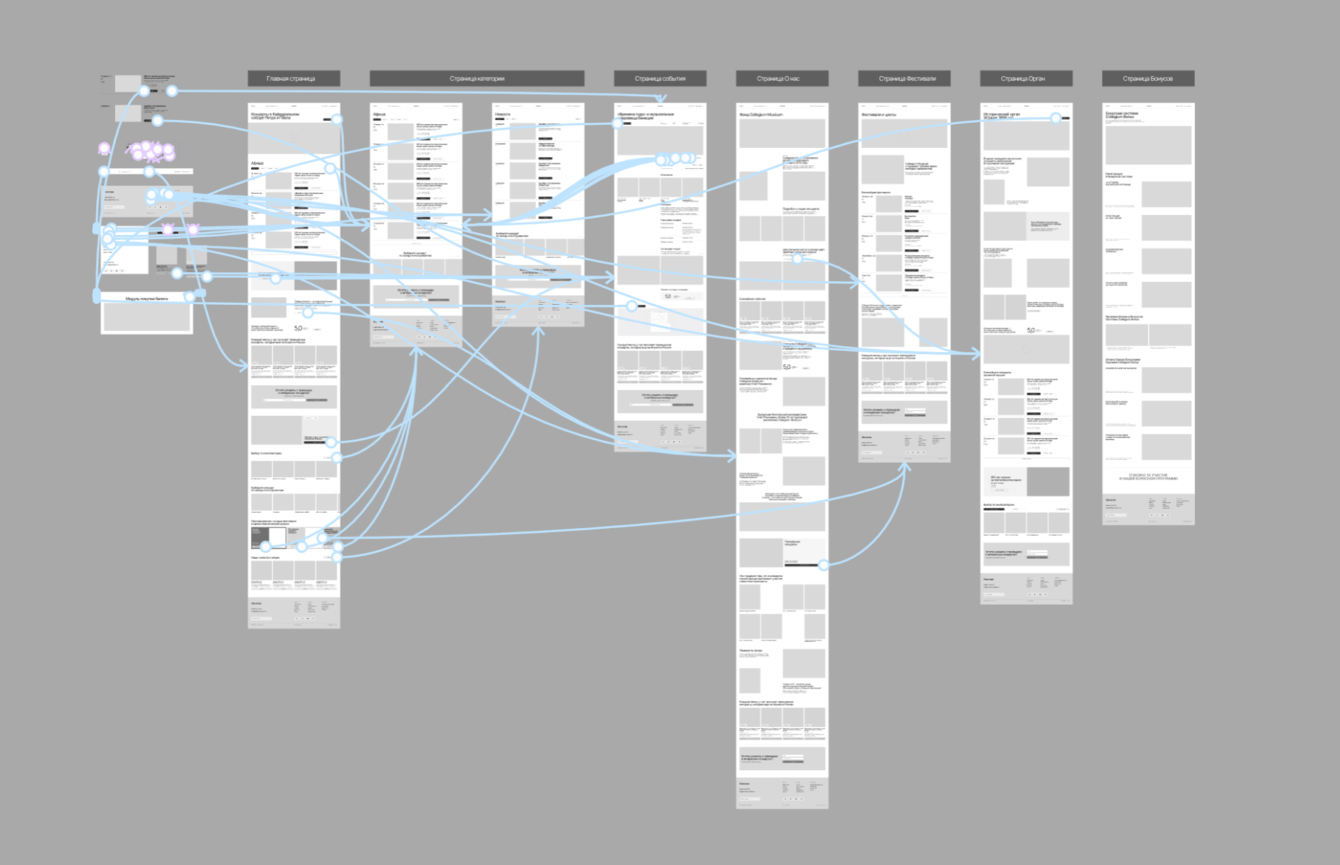
Следующим шагом стали интерактивные прототипы. Это важный этап, который позволяет заказчику увидеть, как будет выглядеть сайт до начала работы над дизайном.
Прототипы помогли разработчикам понять, как должны работать различные механики сайта.
Работа с проработанными прототипами сократила время на финальные правки и помогла держать в заданных рамках не раздвигать сроки разработки.
Общаясь с заказчиками и исследуя аудиторию посетителей, мы выделили две ключевые группы. Первая — это те, кто уже знаком с фондом и его концертами, и они покупают билеты почти сразу. Вторая группа — пользователи, которым нужно больше информации, чтобы принять решение.
Предложенная нами логика расположения блоков на сайте учитывает потребности обеих категорий.

Мы изучали разные сайты с похожей бизнес-моделью, чтобы удачные решения адаптировать для сайта фонда. Обращали внимание на малозаметные детали, которые помогают пользователям.

При создании дизайн-концепции мы стремились передать неповторимую атмосферу и детали, которые ощутят посетители:
- Тёплая цветовая гамма отражает цвета собора, создавая дружелюбное и гостеприимное впечатление.
- Коричневые оттенки элементов дизайна перекликаются с интерьером собора и историческим органом.
- Совместили творческий и классический подход, используя современные, но понятные шрифты, что создает консервативный и при этом стильный вид.
Сайт стал первым шагом в погружении пользователей в мир музыкального фонда. Концерты — это не хаос, а четко организованные структуры музыкальных произведений, инструментов, музыкантов и дирижера.
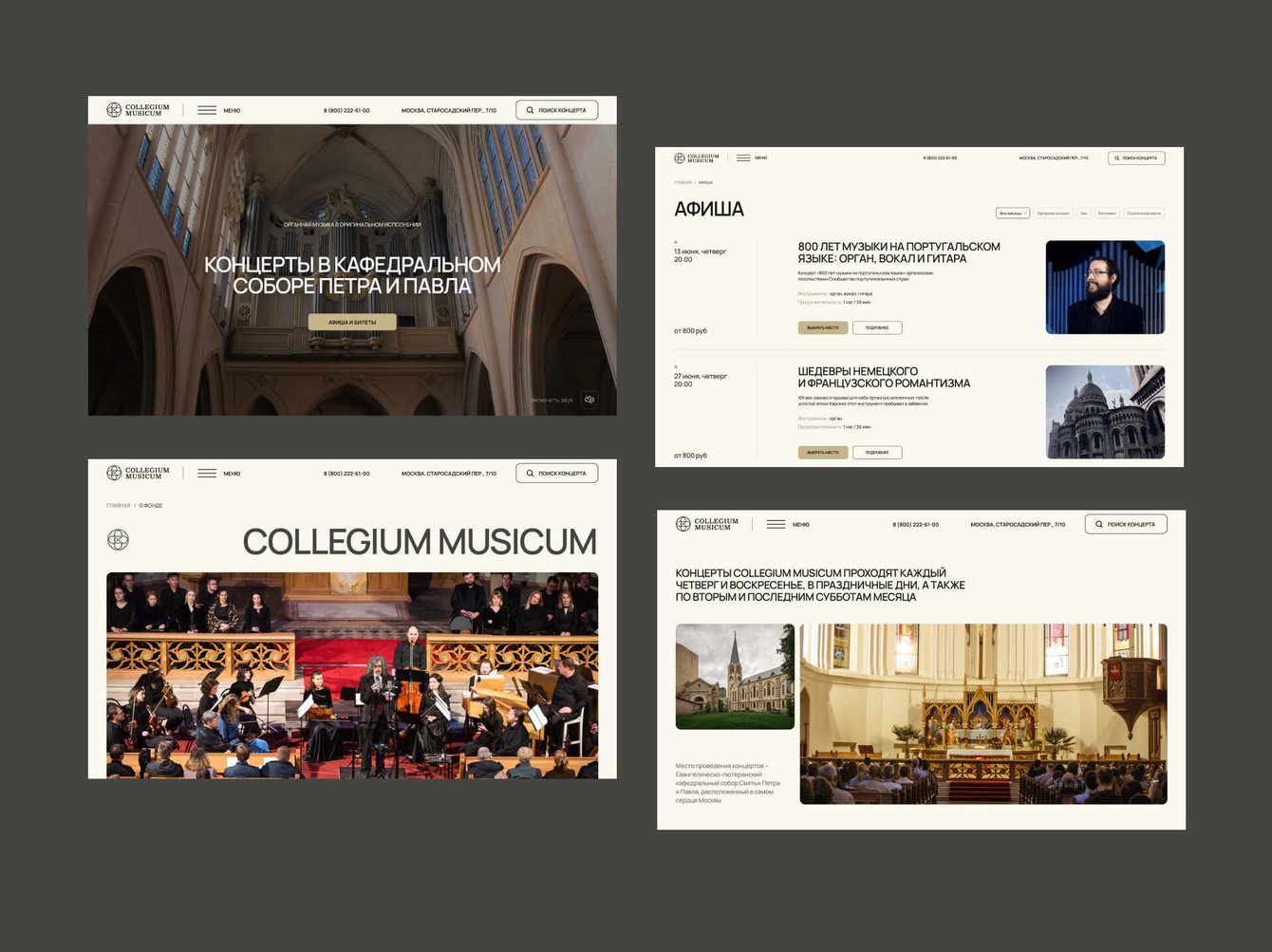
Центральным элементом главной страницы стал видео-ролик из собора. Это решение погружает посетителей в атмосферу и помогает создать нужное настроение.
Мы добавили возможность включить музыку прямо с главного экрана, чтобы пользователи могли на полную прочувствовать вайб концертов.



Для всего сайта выбрали единый шрифт как для заголовков, так и для контента — Manrope.
Он удобный для восприятия и немного консервативный, что хорошо поддерживает атмосферу самих мероприятий. Этот шрифт легко читается людьми разных возрастов, а длинные заголовки с ним выглядят аккуратно.

На одной из встреч с заказчиками мы услышали их боль: "Работать с разным количеством контента на страницах мероприятий сложно из-за отсутствия единой структуры". Мы предложили внедрить определенную логику в расположение блоков.
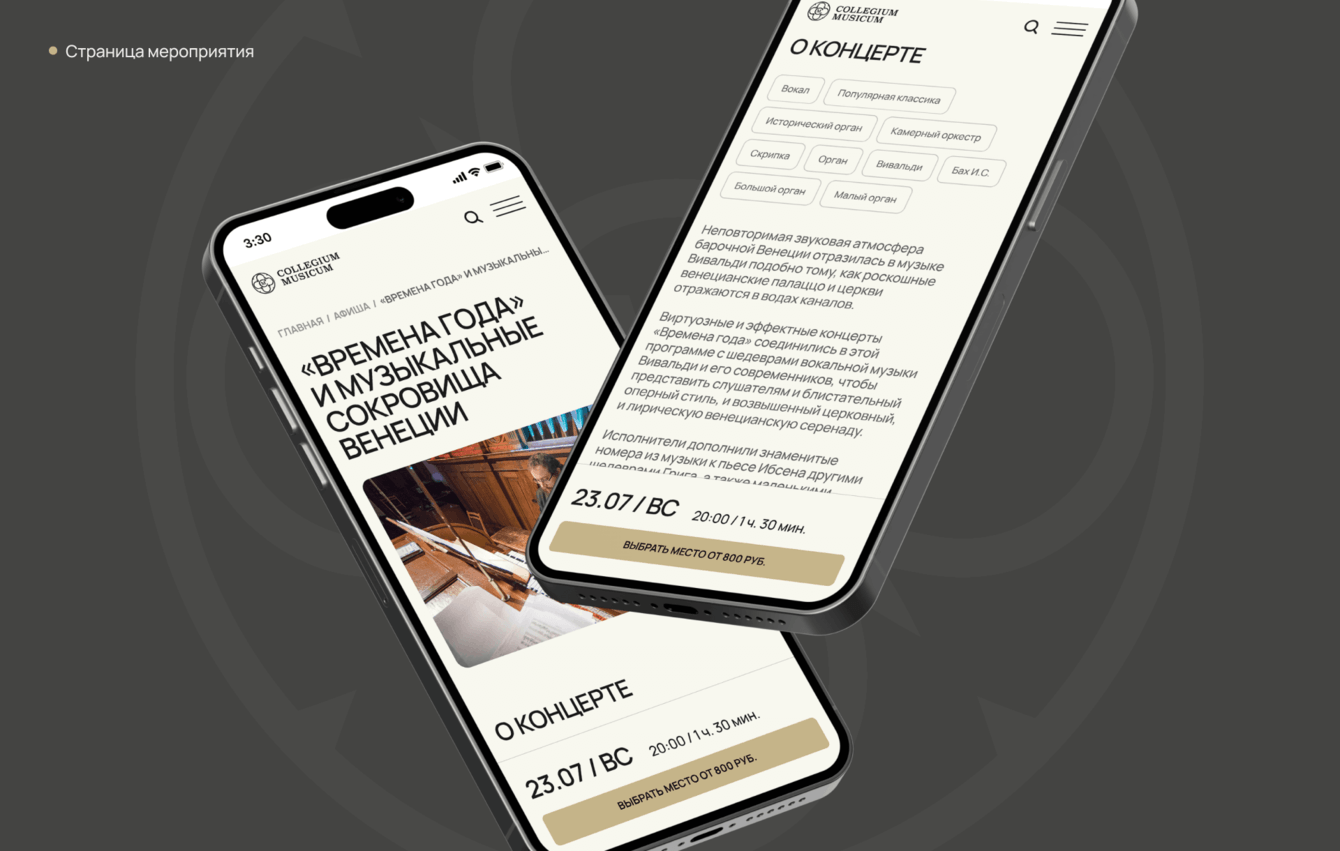
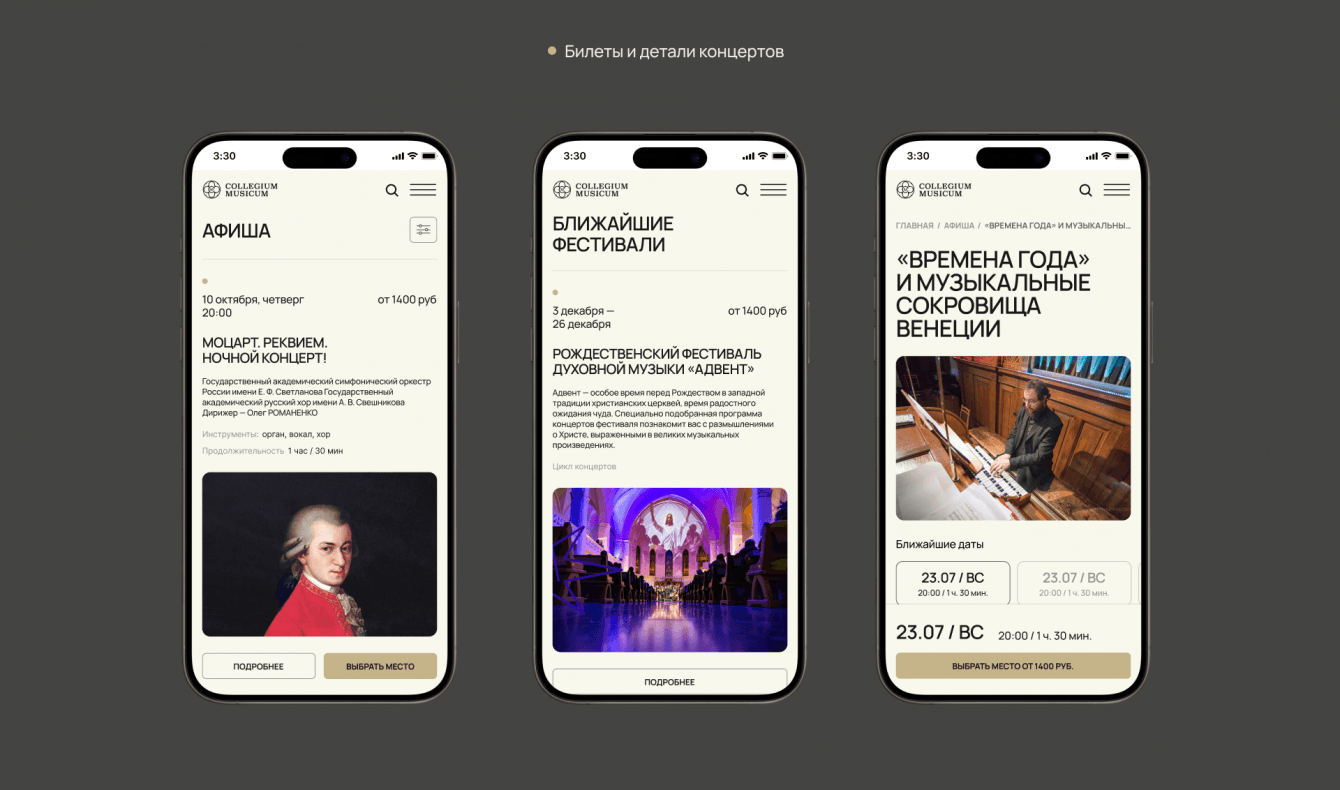
1. Новая структура повествования: На странице с описанием мероприятия мы организовали информацию от самой важной до второстепенной. Сначала пользователи видят короткий текст о событии, возрастные ограничения и облако тегов, чтобы легко находить похожие концерты.
2. Блоки с исполнителями: Далее следуют блоки с исполнителями, поскольку они могут меняться на разных концертах. Исполнители — ключевая часть мероприятия, и многие посетители приходят именно на них.
3. Детальная информация о программе: После исполнителей мы добавили раздел с информацией о произведениях, входящих в концерт (для тех, кто хочет подробнее изучить программу). Также предусмотрена галерея с фото с прошлых концертов, которую можно отключить через панель администратора, если ее еще нет.
Эта унифицированная структура помогает не только организовать контент, но и сделать его доступным для всех пользователей, независимо от их уровня знакомства с фондом.


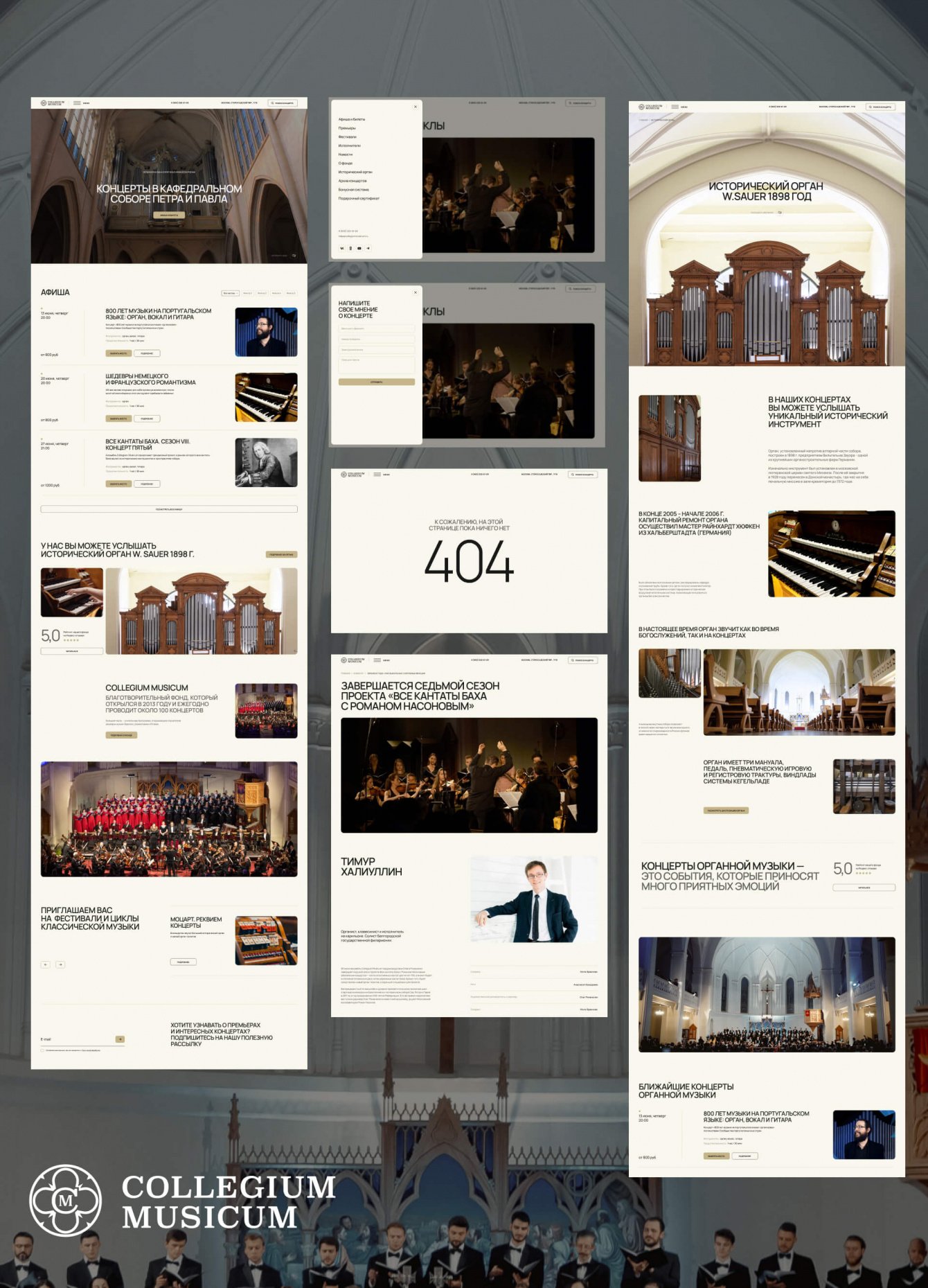
Для нового сайта мы разработали систему блоков, которые можно использовать на разных страницах, включая и выключая определенные сущности. Теперь взаимодействие с каталогами стала намного удобнее, как для администратора сайта, так и для пользователей.
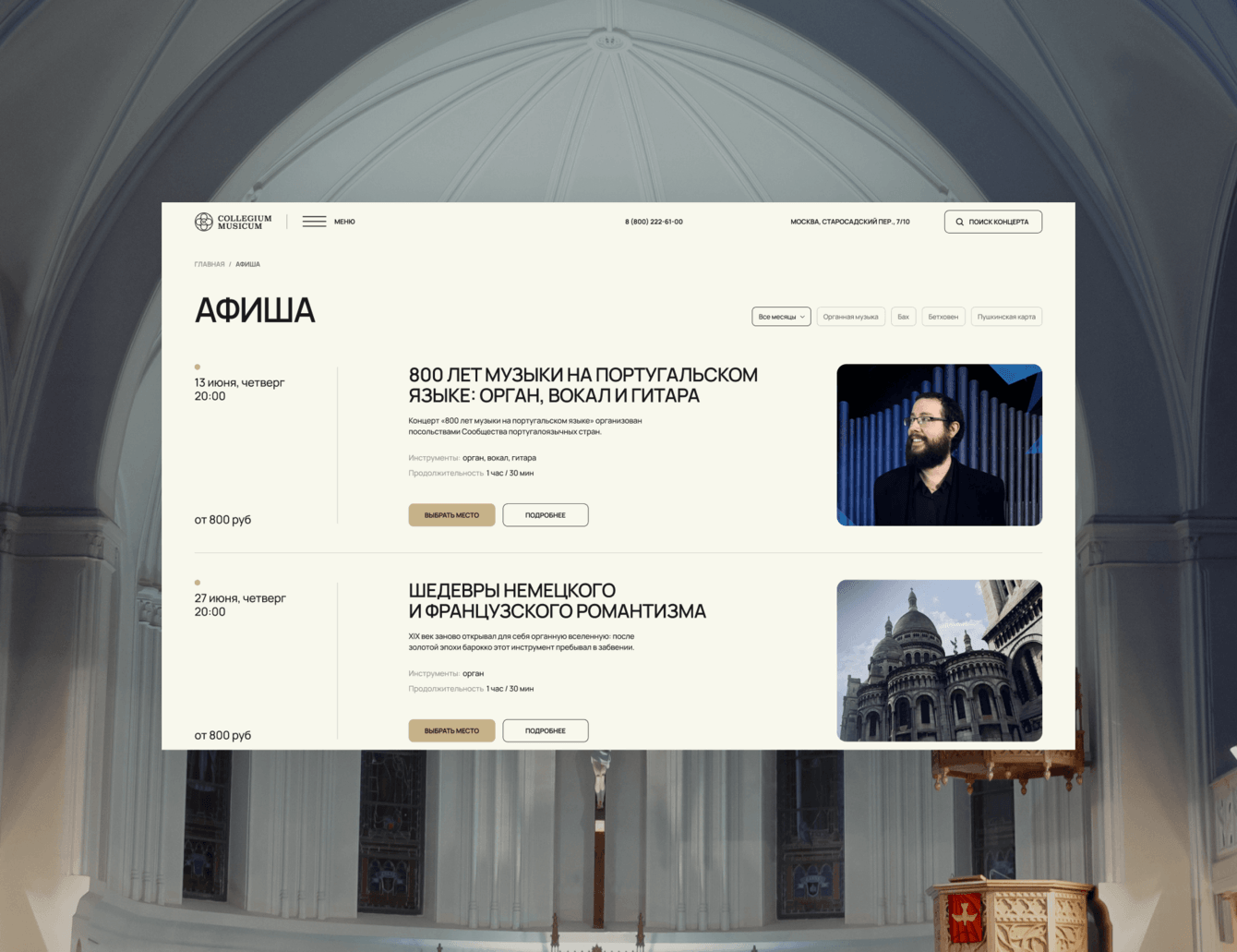
1. Страница афиши мероприятий:
Мы создали карточки событий, насыщенные важной для пользователей информацией. В каждой карточке отображаются дата проведения, стоимость билетов, название события, краткое описание, продолжительность и две кнопки: основную и второстепенную.
Это позволяет быстро получить всю необходимую информацию о предстоящих мероприятиях или купить билет.

2. Адаптация для архива событий:
Для карточек архива событий мы исключили в этих блоках отображение стоимости билетов и кнопку покупки, сосредоточив внимание на информационной части.
Аналогичным образом была переработана страница новостей: вместо кнопки покупки теперь предусмотрена возможность перехода на страницу новости.
Эта унифицированная система делает сайт более удобным и интуитивно понятным для пользователей. Каждый посетитель может быстро находить интересующие его мероприятия и получать актуальную информацию без лишних усилий.

Мы разработали единую систему, чтобы обеспечить общий стиль на всём сайте. В ней описаны все элементы: от шрифтов и цветовой палитры до интерфейсных компонентов и их состояний.
Система позволяет быстро масштабировать проект, создавая новые страницы в будущем, сохраняя при этом целостность и согласованность дизайна.

Внимательно и бережно адаптировали все страницы для разных мобильных устройств. Большая часть аудитории на старом сайте заходила с мобильных телефонов. Мы сделали каждый смысловой блок понятным и удобным для восприятия.


Теперь у театра не просто сайт, а настоящее произведение современного искусства!
Это понятный и функциональный бизнес-инструмент, который стал удобен для всех — от любителей классики до тех, кто случайно попал на сайт. Всё организовано логично, а контент представлен в оптимальном объёме и последовательности благодаря продуманному проектированию.
Спокойная визуальная составляющая наполняет сайт атмосферой музыки и создает чувство вдохновения и спокойствия, словно вы уже наслаждаетесь выступлением в комфортном зале музыкального фонда.

Покупка билетов стала максимально простой, как утренний кофе: несколько кликов — и готово.
Управление расписанием спектаклей для пользователей стало настолько удобным, что можно делать это даже на ходу.

В разработку ушел продуманный, стильный проект, где все макеты были подготовлены для верстки.
Проект сделан командой агентства:
— Арт-директор;
— Лид-дизайнер;
— UX-дизайнер;
— Контент-менеджер;
— Проджект-менеджер;
Со стороны заказчика:
— Руководитель компании;
— Креативный директор.

Александр Киршин
Генеральный директор (CEO)
При проектировании и дизайне сайта наша команда прокачалась сильно в тонкостях работы концертных организаций. Было приятно создавать проект для людей, которые много знают про свой бизнес, но доверяют нашим компетенциям. Спасибо им за активную помощь в объяснении особенностей своих бизнес-процессов.




Анкора.Агентство с удовольствием обсудит вашу задачу