Тендеры и лиды
Информация


Life Comp
Медицина и ветеринария
Швеция
Август 2023
Всем привет! За последний месяц мы делали много дизайна для зарубежных продуктов. Сейчас расскажем вам про один интересный medtech кейс. На связи я, Игорь Фроловский, со-основатель и CEO студии AffArts.
К нам пришли ребята из LifeComp – это шведская компания, которая занимается комплексной аналитикой здоровья. Если пришло время для чекапа, это к ним – гормоны, биомаркеры, комплексные осмотры и детальный разбор.
«И что особенного? В любой больнице могут взять анализы и сказать что к чему» — спросите вы. Во всех, да не во всех! Тут подключаются хитрые алгоритмы с искусственным интеллектом, который тщательно анализирует все данные и выявляет проблемы со здоровьем, строит прогноз и дает рекомендации.
Своего рода врач на базе AI, в котором не приходится сомневаться.
Основная идея клиента – показать пользу для людей и необходимость следить за здоровьем, чтобы сервис не казался сухим медицинским сервисом по сбору анализов.
Для этого надо было сделать новый лендинг, на котором каждый сможет быстро и понятно заказать анализы. Заказчик планировал лить на него трафик с рекламы. Старая главная страница не подходила из-за ряда проблем:
- Онлайн заявок почти не было. Посетители не понимали, какие анализы заказать и как это сделать. Картинки были абстрактными, кнопки никуда не вели. Из-за этого люди уходили на другие страницы с картой, на которой искали филиал, чтобы офлайн приобрести картриджи для сдачи анализов;

- Складывалось впечатление, что эти анализы только для людей в отношениях. На сайте использовались фото пар – это вызывало соответствующие ассоциации и отталкивало (”Не, эээт не для меня…”);
- Сайт не рассказывал про киллер-фичи. “Сдавайте анализы” и все тут. Про алгоритмы и машинное обучение почти ничего не было, демонстрировался только личный кабинет (почему то);
- Общая концепция не соответствовала нише компании и целевой аудитории. Не использовался технологичный стиль, не было ориентира на основную ЦА — женщин от 30 лет.


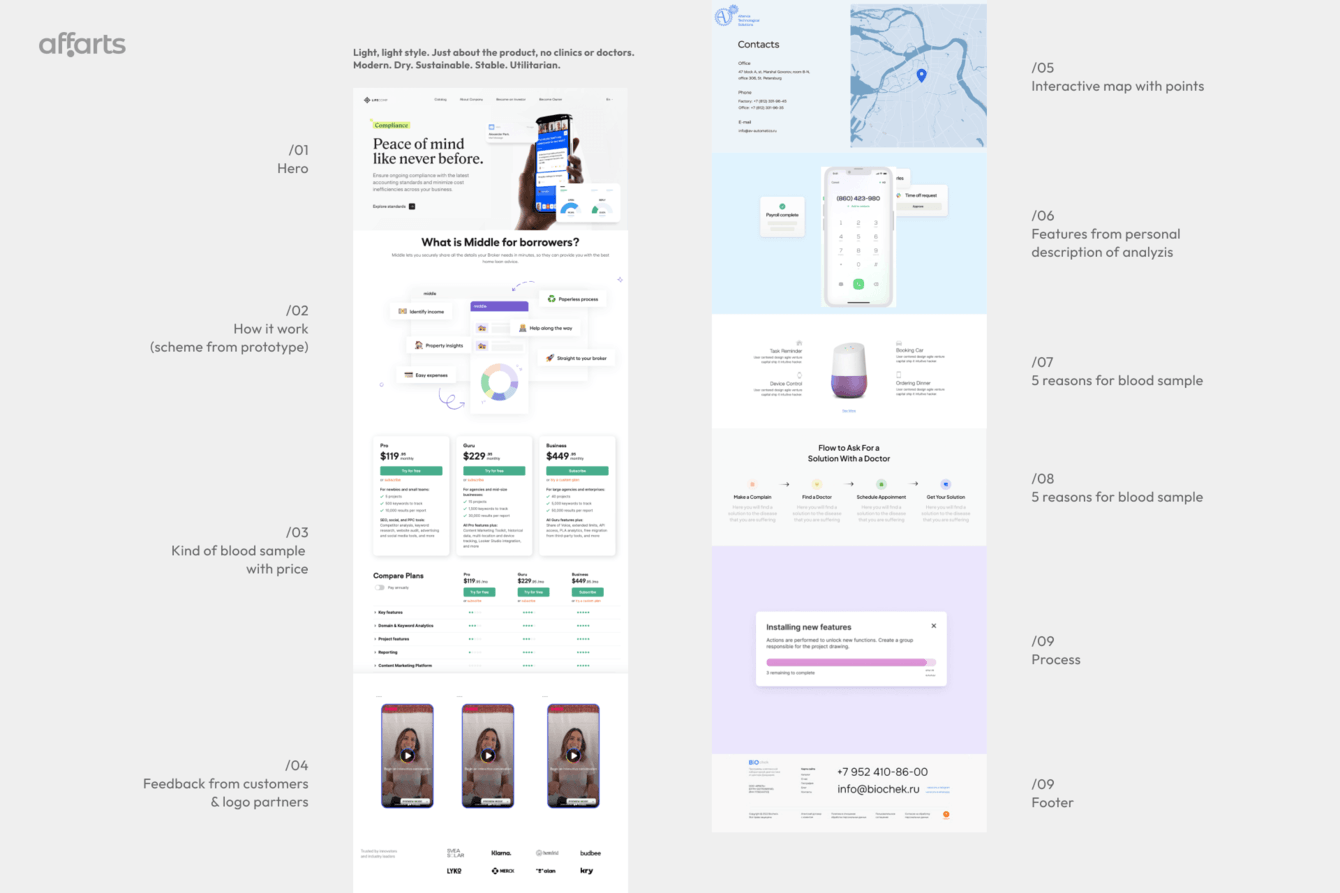
На картинке ниже можно увидеть грубый wireframe, своего рода “франкенштейн” из блоков разных сайтов, который мы собрали, чтобы предложить новую структуру ленда. Там были как запросы из ТЗ, так и новые решения, которые понравились клиенту. Издалека выглядит как готовый сайт, но будьте внимательны :) К дизайну только подходим.

Разобравшись, как концептуально будем решать проблемы, начинаем дизайнить. В процессе определяем стиль и формируем собственные решения и приемы. Так мы выкатываем первую версию, получаем фидбэк от клиента и уходим улучшать дальше, доводя до идеала нашу работу. По-другому никак.
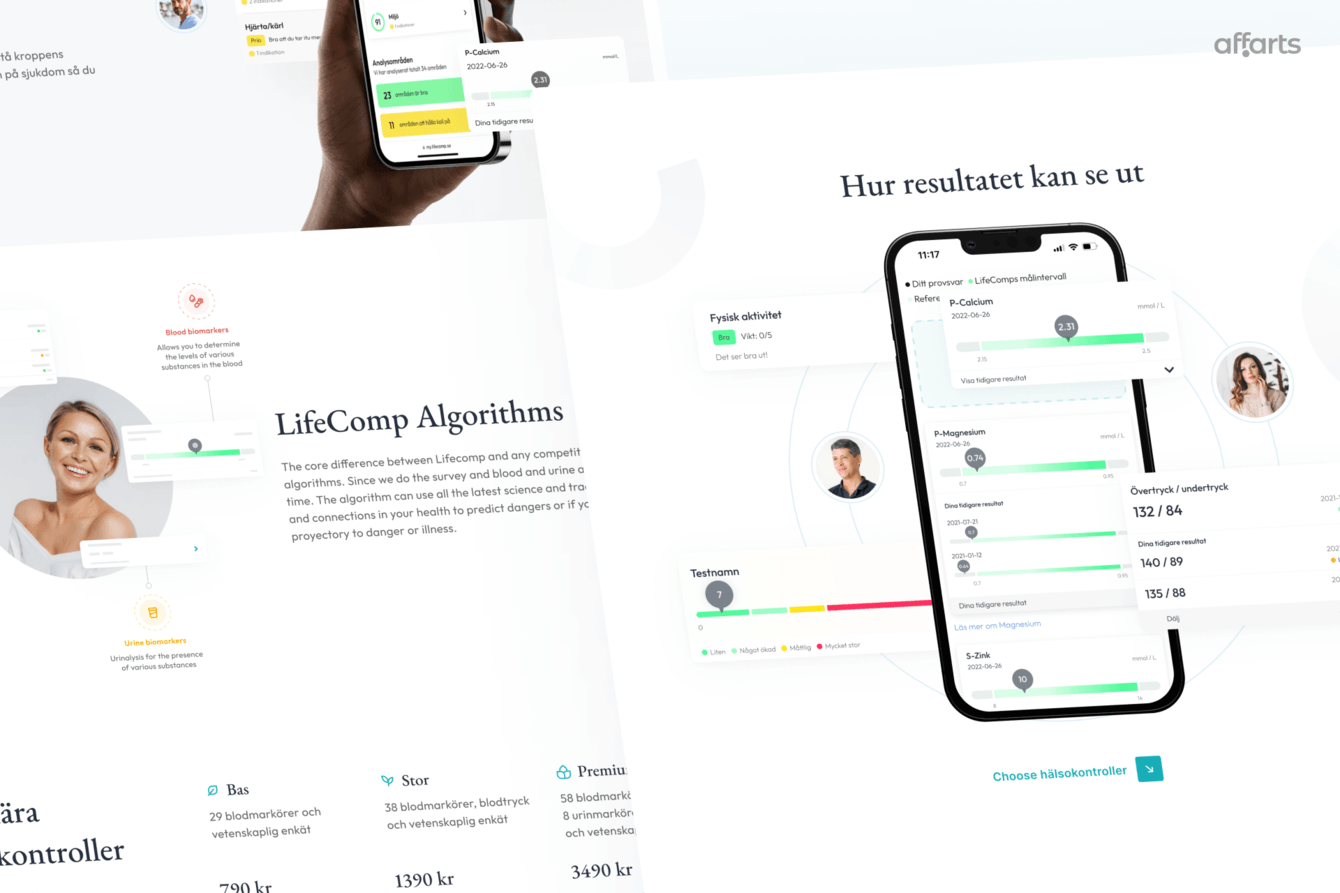
Уже на этапе погружения мы определились, что покажем цены и линейку анализов в табличном формате. Анализы делятся по пакетам, от базового к премиальному. Таблица – Must Have в этом случае. Названия пакетов с ценами фиксируются при скролле. Абстрактные картинки заменили на простые названия и маленькие метафоры. В общем, сделали таблицу и рассказали, что входит в анализы. Считывать информацию стало проще и быстрее.

Подкрепили описание продукта мокапом с технологичными и стильными блоками из личного кабинета, вокруг которого фотографии людей в возрасте 30+. Связали композицию ненавязчивыми деталями. Каждый второй блок содержит CTA, призыв к действию (на этом заказчик акцентировал внимание).

Помните, мы говорили про карту офлайн филиалов? Мы решили ее добавить, опция, если нужно быстро посмотреть. Мы улучшили ее. Старая была неудобной и без возможности записаться в выбранный филиал – поправили. И вообще была на другой странице.


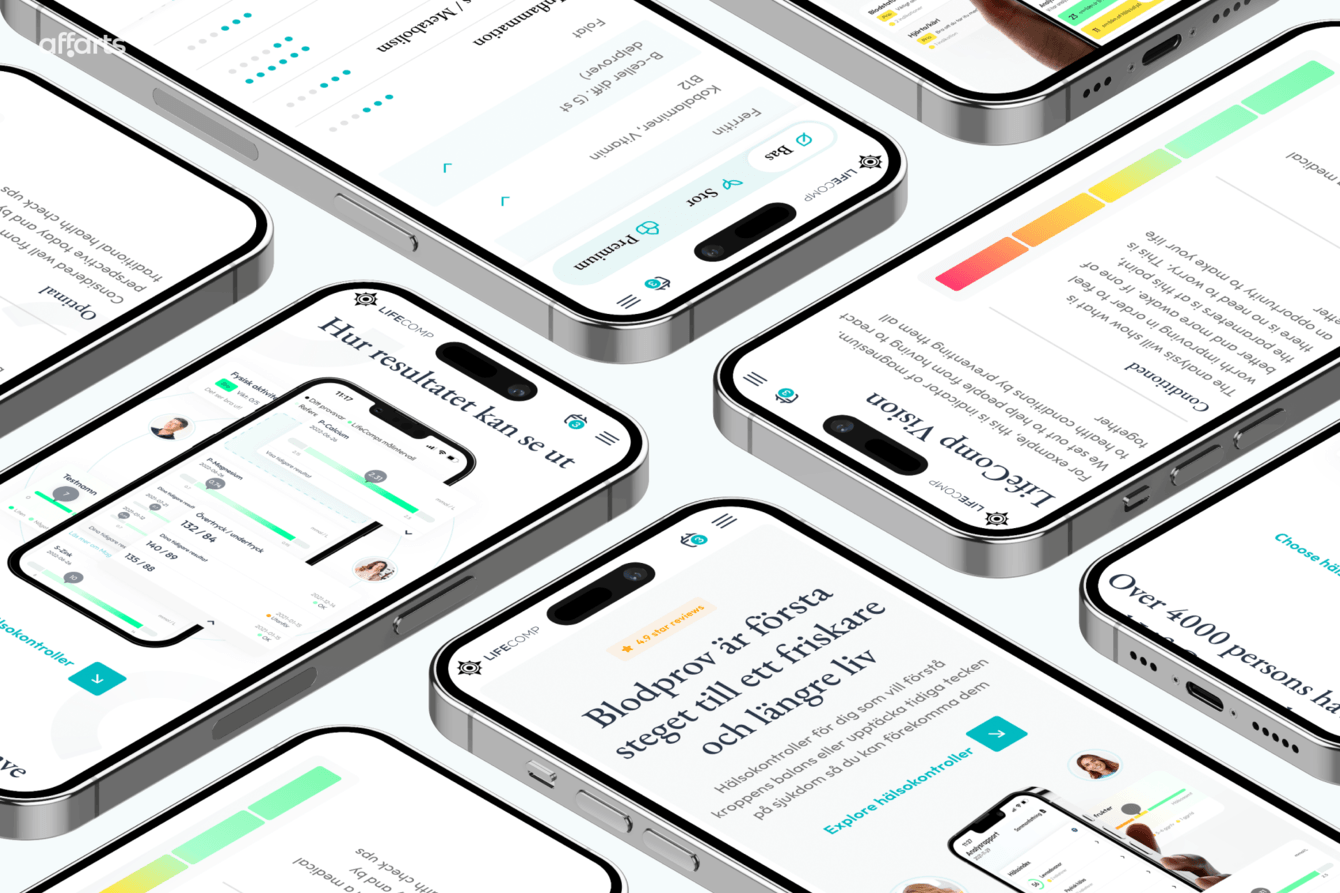
И конечно же мы сделали адаптив для мобилки. Основной трафик идет с нее – mobile first, никак иначе! Про удобства тоже не забыли – при скролле таблицы внизу появляется кнопка для записи. Тут главное сохранить функционал и нам это удалось.
Технологичный продукт получил свой облик. Получилось сохранить баланс между Digital и Human направленностью, транслируя ценность продукта. Большую часть трафика удается обрабатывать на одной странице, без лишних переходов. Как итог, мы сократили дистанцию между клиентом и бизнесом.

Игорь Фроловский
Генеральный директор (CEO)
Отзыв Игоря Фроловского о проекте для MedTech-компании Этот проект — про сложные технологии, которые мы сделали понятными и доступными. MedTech — это всегда про данные, процессы и сложные решения, но наша задача была не просто «упаковать» продукт, а создать удобный и логичный пользовательский путь, где всё интуитивно и понятно.
Мы детально разобрались в продукте, выстроили структуру, продумали UX и оформили всё в лаконичный, технологичный дизайн. Итог — решение, которое не перегружает пользователя, а помогает ему быстро взаимодействовать с системой.
Клиенту важно было, чтобы продукт выглядел профессионально, но при этом оставался удобным. Мы справились, и результат говорит сам за себя.

