Тендеры и лиды
Информация


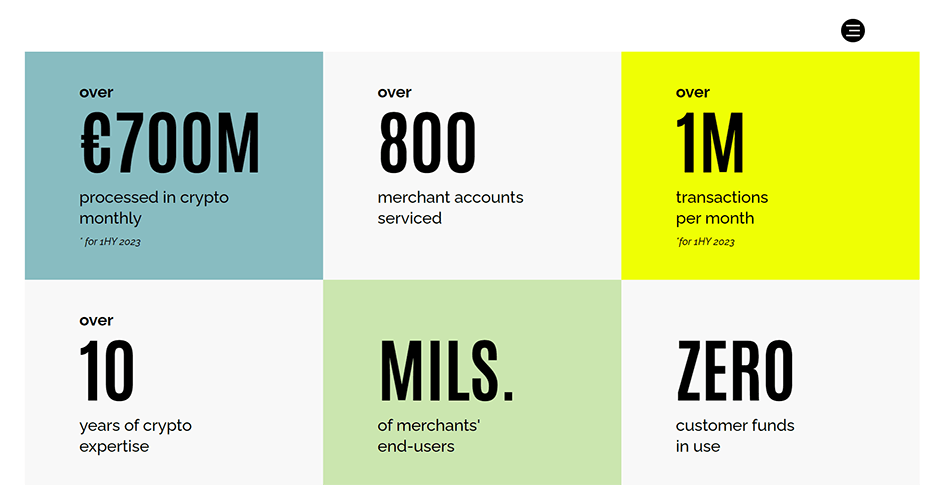
CoinsPaid
Финансы, страхование, инвестиции
Эстония, Tallinn (Таллин)
Корпоративный сайт
Октябрь 2023
Исходные данные
Заказчик
CoinsPaid - провайдер криптовалютных платежей, обеспечивающий быстрые и безопасные транзакции для B2B-клиентов из разных стран. В 2024 году CoinsPaid стал лидером рейтинга Forbes в номинации Best Cryptocurrency Payment Gateway как лучшая компания для транзакций большого объема.
Сроки: март 2023 - октябрь 2023
Этапы: Presale, Validation, Development, Post release.
Участники:
Заказчик – компания CoinsPaid: project manager, контент-райтеры, команда Digital-маркетинга.
Команда Студии Райт: project manager, арт-директор, 2 дизайнера.
Команда IT Lamos: project manager, техлид, senior frontend разработчик, middle fullstack разработчик, Senior QA.
Формат работы
Сложность, с которой мы столкнулись изначально, заключалась в параллельной работе команды разработчиков и команды дизайнеров, из-за чего было невозможно оценить конечную стоимость проекта. Поэтому было принято решение выбрать формат работы Time & Material, при которой заказчик оплачивает услуги, исходя из потраченных человеко-часов и дополнительно возмещает стоимость материалов.
Важно. Уже на старте проекта между командами (заказчик, разработка, дизайн) установилась хорошая коммуникация и дружелюбная рабочая атмосфера. Благодаря этому на каждом этапе изначально обсуждались подводные камни и возможная реализация, что помогло избежать множество ошибок и получить классный результат.
Задачи

- UX/UI дизайн. Сайт должен иметь не только современный и эстетичный внешний вид, но также быть удобным и понятным для пользователей.
- Мультиязычность. Так как компания работает во многих странах, для клиентов необходимо сделать возможность выбора языка между английским, испанским и португальским.
- Интеграция сайта. Настроить интеграцию сайта с CRM и другими внешними системами.
- SEO-оптимизация. У заказчика был большой перечень строгих требований по SEO, включающий оптимизацию скорости загрузки страниц на всех типах устройств.

Для клиента очень важна была обратная связь, а также экспертиза специалистов. Ему было необходимо, чтобы его слышали, понимали поставленные задачи, находили решения для их реализации либо предлагали лучшую альтернативу. Поэтому каждый этап работы обсуждался с клиентом: что конкретно он хочет, как это должно выглядеть, как мы можем это реализовать.
Основная стратегия работы была выстроена по методологиям Agile и Scrumfall. Изначально планировали реализацию конкретных задач и этапов, не делили на спринты. Но учитывая, что постоянно происходили изменения, которыми необходимо было гибко управлять, мы каждый раз пересматривали планы работ, их реализацию и вносили изменения в проект, основываясь на том, что новое решение будет гораздо лучше, чем предыдущее. Похожий опыт случился у команды дизайнеров на этапе разработки внутренних страниц, когда они увидели, что изначально сделанная Главная страница сайта значительно уступает последующим и приняли решение о ее редизайне.
Если при review предыдущих шагов оказывалось, что новые решения гораздо круче уже реализованных, мы возвращались к этим этапам и совершенствовали их.
Плюс выбранной стратегии:
для клиента – четкое понимание что получит и в какие сроки;для исполнителя – легкое внедрение любых изменений на любом этапе продакшена.
Этапы работы
Разделили нашу работу на три основных этапа
Верстка
Начали с верстки, пока не набрали критическую массу страниц
Анимация
Отсеяли с заказчиком сложную для восприятия клиентом анимацию и ту, которую сложно адаптировать под разные устройства
Back-end и интеграции
Реализовали 2-х этапную call to action форму, сделали интеграцию с CRM и внедрили записи на звонок

Нельзя сказать, что эти этапы шли друг за другом, скорее двигались параллельно. Например, в какой-то момент мы пришли к тому, что нельзя откладывать реализацию анимации, потому что уже было необходимо начинать back-end разработку.
В процессе верстки мы параллельно запустили back-end, разработку архитектуры и конструктора внутри проекта. Также на протяжении всей работы много внимания уделялось вопросам реализации хранения данных и управления контентом в админке сайта.
По мере роста страниц и понимания как должна измениться архитектура хранения данных внутри админки, мы оперативно обсуждали с клиентом и с командой, какие новые сущности нам нужно определить, а какие дополнить. Одна из сложностей – невозможность изначально запланировать архитектуру проекта. Поэтому мы постоянно занимались рефакторингом архитектурного решения.
Бытовой пример. Возьмем ситуацию, когда к вам пришли строители и сказали: «Вот вам одна комната. Мы предполагаем, что это будет 3-этажный дом, поэтому подготовьте соответствующий фундамент, а мы вам будем отдавать проект по одной комнате».
В какой-то момент комнату вы уже обустроили, а потом оказалось, что там должна появится лестница на 2 этаж или спуск в подвал.
Поэтому на каждом этапе, когда у нас появлялись новые «комнаты», новые «этажи», мы пересматривали подход к архитектуре сайта и вносили точечные изменения. Подготовка на старте позволила нам выбрать такое техническое решение, которое было гибким и легко масштабируемым. Мы изначально организовали внутри конструктор, который вне зависимости от того в этой комнате у нас выход на 2 этаж или в другой, помогал нам быстро вносить изменения. Вместо классической лестницы мы создали трап на колесиках, который при необходимости можно легко передвигать из одной комнаты в другую.

Смена project manager
Проблема: новый человек – новые правила.
Суть. Когда мы узнали, что тот человек с которым мы вели первичную коммуникацию уходит из проекта и приходит другой PM, мы осознавали, что могут возникнуть трудности. С новым человеком в команде нужно заново договариваться, объяснять какие решения уже приняты и какие планы составлены.
Решение. Решение пришло само собой. Новый project manager оказался крутым человеком и классным командным игроком. Также нам повезло, что к тому моменту мы только приступили к разработке ТЗ и успели учесть все моменты.
Техническая адаптация дизайна
Проблема: привлекательные дизайны интерфейсов сложно реализуемы в реальности.
Суть. Когда мы поняли, что дизайнерские идеи сложно реализовать технически, мы искали возможность угодить дизайнерам в их идеях, которые очень нравились клиенту, и при этом подобрать наилучшее техническое решение для реализации. Решение должно быть легким в исполнении, удобным для пользователей и не должно влиять на показатели и скорость работы сайта.
Решение. Мы реализовали несколько вариантов того, как все идеи могли бы выглядеть. Показали их клиенту, обсудили и в итоге от многих вещей решили отказаться. При этом постоянно шла коммуникация с командой дизайнеров. Было необходимо понять, насколько наше решение ломает их видение того каким в итоге должен получиться проект. Мы смогли достаточно быстро и легко договориться и принять общее финальное решение, которое и реализовано по итогу на сайте.
Смена SEO-команды
Проблема: сохранить достигнутые результаты по SEO сайта.
Суть. Самый сложный челлендж – смена SEO-команды. SEO и разработчики редко бывают лучшими друзьями в рабочем процессе. Основная причина раздора – требования по SEO часто кажутся разработчикам вычурными и избыточными. Опытный ПМ должен исключать такие проблемы еще на старте проекта. В нашем случае было подготовлено огромное ТЗ вместе с SEO-командой для клиента и мы от него отталкивались. Но ближе к концу проекта оказалось, что заказчик меняет подрядчика.
Решение. Заново обсуждали и переделывали ту реализацию, к которой мы уже были готовы. Опыт позволял какие-то решения исключать из новых требований по договоренности. Какие-то моменты решились легко и быстро, так как мы предполагали какие запросы будут у новой команды. А вот с некоторыми вещами нам пришлось повозиться. Но в итоге команда заказчика и команда по SEO остались довольны.

Кейс, которым можно гордиться.
Проект изначально был достаточно сложным. Это понимали мы, и что очень важно, это понимал сам заказчик. Нам нужно было уложиться в сжатые сроки, двигаться параллельно с командой дизайнеров (чего обычно в разработке не бывает), ждать контент от клиента, чтобы можно было трогаться дальше.
Несмотря на все сложности, которые возникли на начальном этапе проекта и которые появлялись в течение всей его реализации, мы получили сайт, который полностью соответствует видению заказчика и всех команд, работавших над ним.
Это получился сайт с современным функционалом, продуманной архитектурой, толковыми решениями по хранению данных и работе с контентом. Выполнены все дизайнерские фишки и достигнуты высокие результаты по SEO.

Вывод
По нашему опыту – это был не самый сложный технически кейс, но самый сложный в реализации. На старте мы находились в точке, когда мы ничего не знали о том, как в конечном итоге должен выглядеть проект. Изначально требовалось предусмотреть множество рисков и многое заложить в фундамент того самого дома, который мы строили.
Главный плюс этого кейса – крутая команда, которая сложилась в ходе работы. В проекте присутствовали 3 стороны и были опасения, что это значительно усложнит нам работу, ведь необходимо договариваться не только с клиентом, но и с другими подрядчиками. У нас это получилось. Все показали себя как квалифицированные специалисты, отличные эксперты и просто люди уважающие других.
Главный вывод – очень важно выбрать метод работы, по которому вы будете двигаться в проекте. Классно когда есть ТЗ, но если ты понимаешь направление, а при этом нет четкого представления как будет выглядеть конечный результат, то тебе нужны гибкие методологии. Нужно быть готовыми к изменениям и адекватно на них реагировать. Необходимо понимать, что некоторые решения, которые предполагались раньше, могут сдвигать дедлайны и влиять на срок реализации проекта.
Также такие проекты очень сложно оценить на старте. Поэтому Times and Materials – наиболее оптимальный и правильный подход к реализации проекта для стратегии Win-Win, когда и заказчик доволен, и команда работает продуктивно
Кейс с точки зрения бизнеса
Чтобы получить на выходе тот продукт, который вы планируете, необходимо следовать правилу – заказчик должен доверять своему подрядчику и делегировать вопросы и экспертизу на сторону исполнителя. Наш клиент понимал это и полностью доверял нашему мнению и нашим решениям. Благодаря этому, нам удалось реализовать проект в запланированные сроки.
Сергей Московский
CEO Веб-студии Оригами / IT Lamos
Оригами веб-студия с удовольствием обсудит вашу задачу