Тендеры и лиды
Информация

Крупнейшая сеть кофе-баров в России
HoReCa и еда
Россия, Москва
iOS, Android
Февраль 2021
Сеть кофе-баров заказала у нас разработку мобильного приложения, которое бы помогло мотивировать клиентов чаще совершать покупки.
Потребности клиента:
— Создать новую точку контакта с покупателями и получить инструменты для глубокого взаимодействия с ними;
— Получать больше информации о своих клиентах;
— Перенести в онлайн программу лояльности, чтобы клиенты могли в приложении посмотреть свои баллы, уровень скидки, получать информацию о новых акциях.
Начали с этапа аналитики, провели исследование целевой аудитории
Мы собрали показатели метрики с сайта клиента по возрасту и увлечениям, метрики из групп в социальных сетях (vk, instagram). Выяснили, что нашей целевой аудиторией являются молодые люди от 18 до 25 лет. Наши сотрудники — частые посетители этой сети кофе-баров, мы провели интервью и узнали, что они хотели бы видеть в приложении и каких инструментов не хватает.
Собрали общие ожидания:
—Видеть свои бонусы и как достигнуть следующего статуса в программе лояльности;
—Возможность заказать заранее кофе и повторить заказ;
—Видеть состав напитков и их калорийность.
Мы выявили список бизнесов со схожей тематикой (например, из категории «еда») и конкурентов кофе-баров из iOS и Android.
Выделили главные, получилось 10 штук. Затем выписали функции и сравнили реализацию между разными приложениями. У реализации нашли плюсы и минусы.
Выявили основные User Stories, которые внедрены в приложения конкурентов и ЦА. Зафиксировали их в Miro.
На этом этапе описали, какие User Stories должны выполняться в приложении.
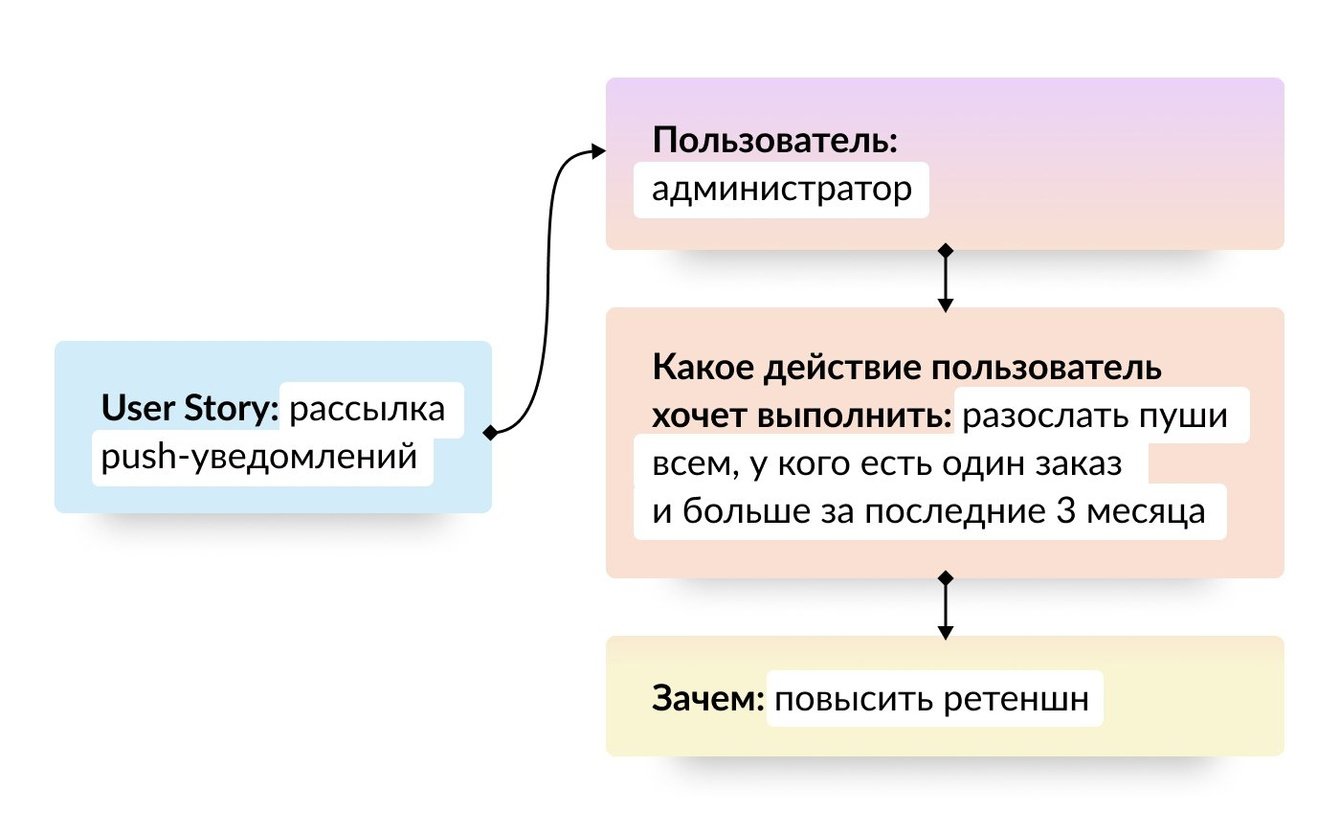
User Story необходимы для того, чтобы узнать, что нужно клиенту, найти его основные боли и их решения. Какие боли, например, решают push-уведомления? Они возвращают клиентов, напоминают о скидках и акциях, повышают количество взаимодействий с приложением и являются дополнительной точкой контакта с покупателями.

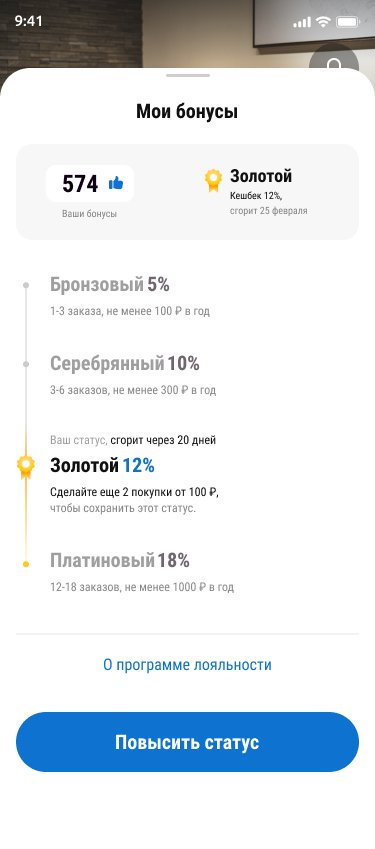
Программа лояльности всегда находится у пользователя под рукой: перед покупкой он может посмотреть, сколько рублей сэкономит на текущей покупке, когда и сколько она ему даст новых бонусов.
User Story: узнать статус своего бонусного счета
1. Пользователь: клиент;
2. Какое действие пользователь хочет выполнить: просмотреть свой статус бонусного счета;
3. Зачем: узнать, на сколько еще рублей нужно купить кофе, чтобы перейти на следующий уровень кэшбэка, увеличить его и текущий уровень скидки.

Мы написали десятки таких User Story, согласовали их с заказчиком и проследили, чтобы каждая из них попала либо в ТЗ на MVP, либо в бэклог.

JTBD помогает создавать только те продукты, которые нужны пользователю и отвечают его потребностям. Мы сформировали JBTD на основе конкурентного анализа, анализа ЦА, User Stories. Важно было реализовать функции:
— Просмотр процента кэшбэка до покупки;
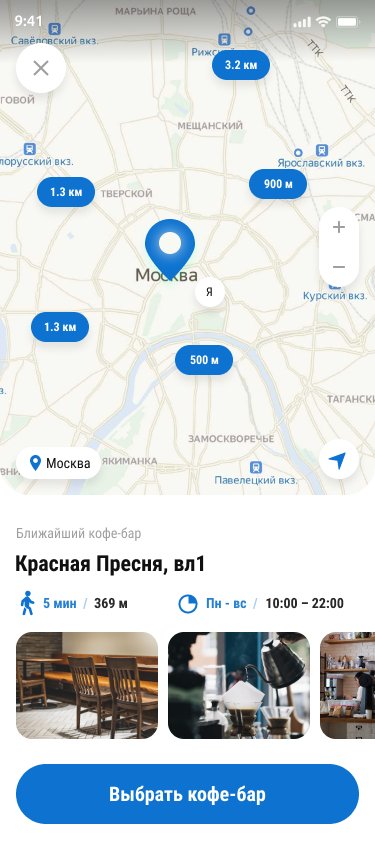
— Найти ближайший кофе-бар для покупки кофе;
— Узнать акционные предложения до покупки;
— Выбрать напиток до покупки;
Реализация этих функций напрямую связана с системой учета, которая была у заказчика — iiko. Это специализированная система ERP-класса, предназначенная для автоматизации ресторанного бизнеса. Касса, склад, персонал, кухня, финансы, отчетность — все в единой системе. Из неё мы получаем практически всю информацию для приложения: данные о пользователях, информацию о программе лояльности, каталог товаров. Мобильное приложение передаёт в iiko новую информацию о пользователях: их пол, имя, контактные данные и дату рождения.

Информации в приложении много и она постоянно обновляется. Кофе-бары открываются по несколько штук в неделю и программа лояльности действует во всей сети. Поэтому мы интегрировались с iiko во всех возможных направлениях:
— Создаем новых посетителей в iiko, которые регистрируются впервые через приложение;
— Передаем данные о пользователях в iiko и берем данные о существующих пользователях оттуда;
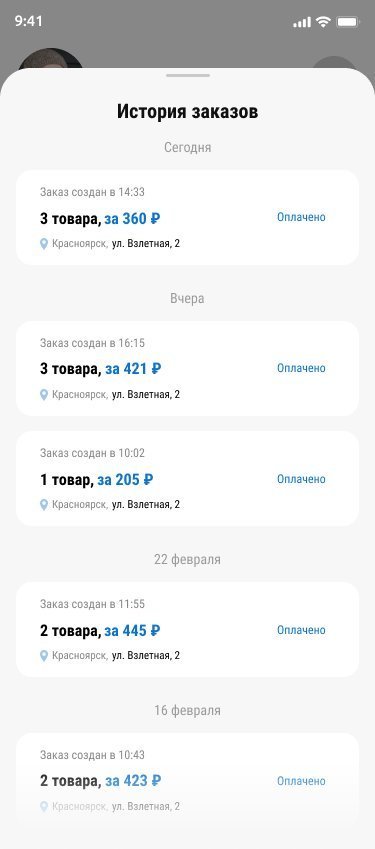
— Текущий заказ и история заказов;
— Бонусы клиента;
— Кофе-бары (адреса, координаты, режим работы);
— Каталог товаров;
— Цены и товары для разных кофе-баров;
— Отметка о применении промокода / участии в акции.

Если клиент хочет узнать, где находится ближайший кофе-бар, то приложение подскажет ему эту информацию: мы вытаскиваем из iiko список кофе-баров с адресами и определяем текущее местоположение пользователя и ближайшего кофе-бара. Затем эти данные передаем клиенту через приложение.

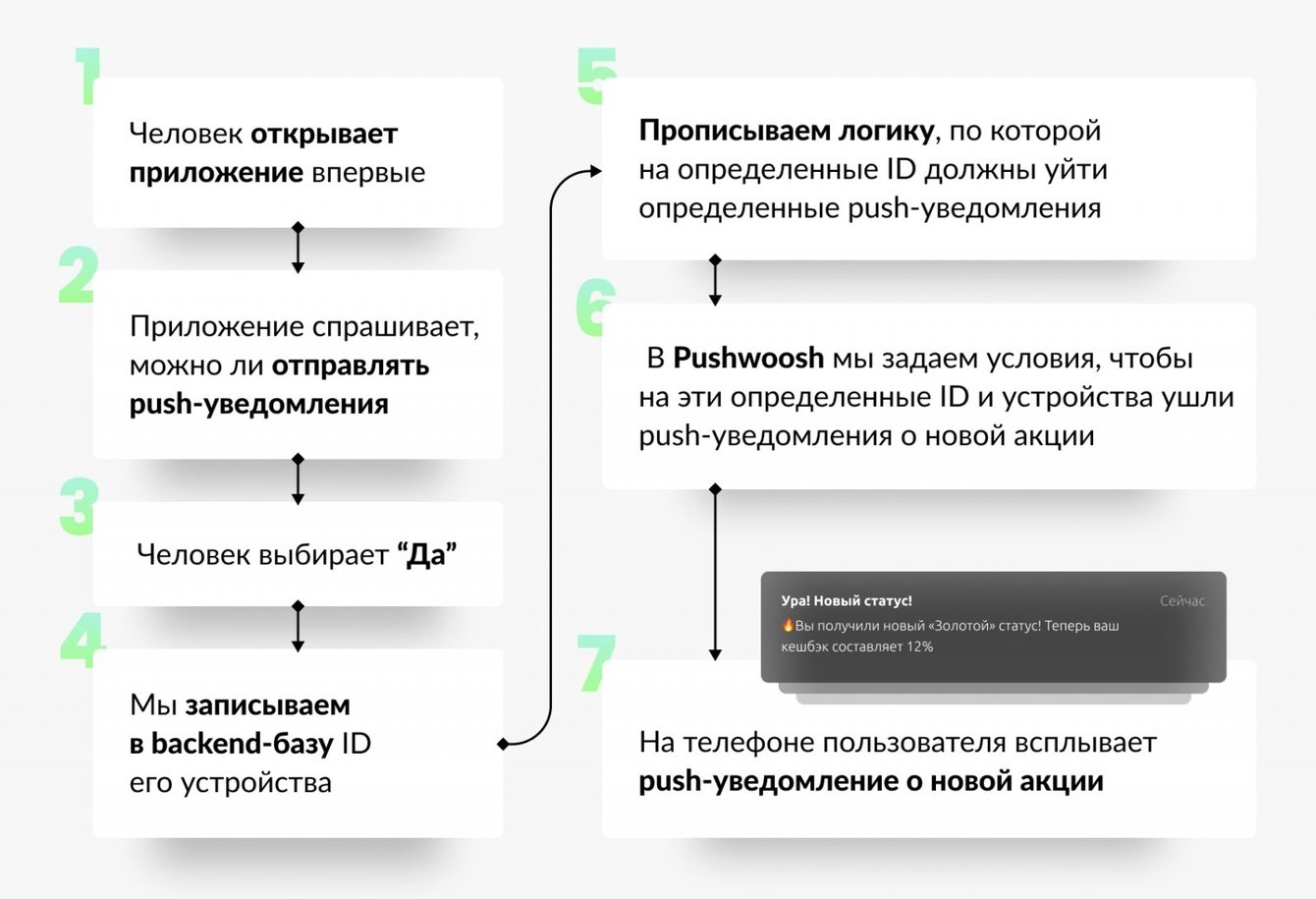
Вернемся к push-уведомлениям. Чтобы стимулировать клиента к покупкам через мобильное приложение, мы плотно поработали с отделом маркетинга клиента, который придумал ряд акций. Мы реализовали для этих акций и push-уведомлений логику на backend и frontend. На этом проекте мы интегрировались с сервисом Pushwoosh.
Например, бизнес-логика для push-уведомлений выглядит так:

Отделу маркетинга клиента нужно понимать, какие рекламные кабинеты работают, какие промокоды чаще всего вводят, сколько push-уведомлений доходят до клиентов и по каким из них они совершают переход в приложение. Метрики мы определили заранее до старта работ. Какие-то данные для метрик мы берем из iiko, информацию о доставленных и открытых push — от Pushwoosh, также использовали appmetrica и firebase. Чтобы клиент понимал, запустил он успешную акцию или нет, нужна была система статистики.
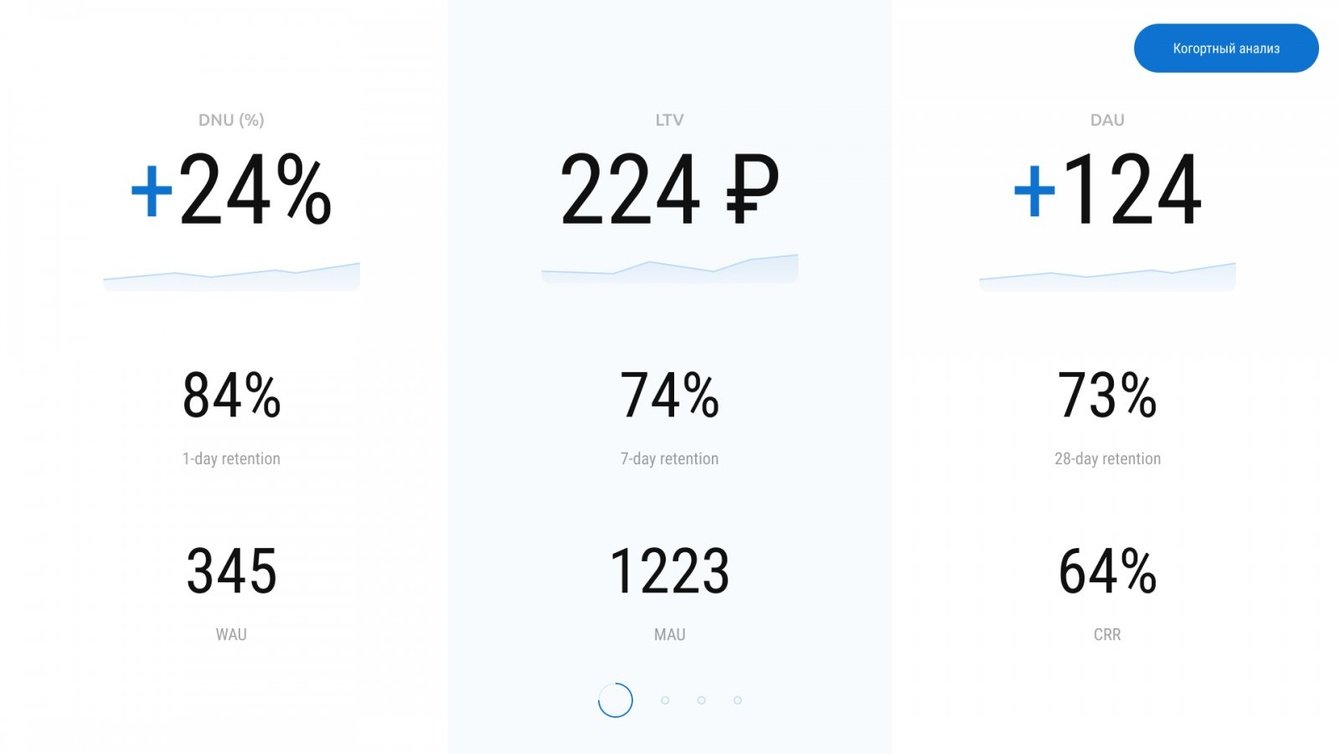
Мы разработали для клиента собственную систему статистики. Она собирает данные об установке и использовании, фиксирует всю активность посетителей, а затем отправляет статистику на сервер. Так клиент может видеть данные, собранные из backend-сервера мобильного приложения:
— статистику по удержанию посетителей;
— показатели прироста количества пользователей;
— статистику по экранам приложения — после какого экрана пользователи закрывают приложение чаще всего;
— количество уникальных пользователей за выбранный период;
— показатели по сессиям пользователей (общая, за период, средняя);
— открытие приложения;
— переходы по разделам;
— общее количество пользователей приложения;
— общее количество чеков;
— число уникальных пользователей, которые оплатили заказы через приложение в течение заданного периода;
— количество применений промокодов;

С помощью этих данных определяем:
— Успешность рекламных кампаний по привлечению новых пользователей в приложение;
— Успешность новых релизов.
Если после релиза увеличиваются показатели по удержанию пользователей, значит им полезен новый функционал и они чаще возвращаются.
Вся эта информация может быть проанализирована и представлена в разрезе требуемых метрик, которые демонстрируются в виде дашборда на выделенной непубличной странице основного сайта компании.
Из данных, указанных выше, мы составили перечень задач MVP и RoadMap на 3 этапа на 1.5 года вперед, реализовали все крупные релизы приложения. Приоритезировали задачи по степени их важности пользователям, потенциалу монетизации и трудозатратам.
На основе User Stories составили структуру приложения. На основании Структуры и бизнес-процессов составили ТЗ, в котором описали все предыдущие процессы. Через время мы дописали ТЗ на дополнительные функции. Также на основании ТЗ разработали прототипы.
Кейс по дизайну вы можете посмотреть на нашем Behance: https://www.behance.net/gallery/118252259/Coffee-Like-app
В работе мы используем API Based подход, благодаря которому можно построить инфраструктуру из нескольких продуктов вокруг одного API. В этот раз команде backend-разработки было также просто приступать к разработке: параллельно с версткой макетов они разрабатывали API, а затем интегрировали с ним клиентскую часть — frontend мобильного приложения. Благодаря этому подходу проект легко поддерживать и развивать.
Весь возможный контент редактируется через админку, поэтому если поменялась какая-то информация про программу лояльности, мы с легкостью меняем её, не выпуская новую версию приложения, и не ждем модерации в магазинах приложений.
Приложение — кроссплатформенное, его быстрее и удобнее разрабатывать, так как не нужно отдельно разрабатывать приложения для разных платформ. Для клиента разработка получается более бюджетной. Это давно поняли крупные игроки рынка и используют кросс-платформу для своих приложений (например Яндекс, VK)
Мы вместе с командой клиента сделали мобильное приложение для гостей их кофе-баров, которое помогло:
— Создать новую точку контакта с гостями;
— Провести работу над повышением ретеншна (за счет маркетинговых акций внутри приложения);
— Плавно внедрить новую программу лояльности, которая сначала реализовалась офлайн;
— Получить новые данные о гостях заведений;
— Получить много информации о товарах/акциях/программе лояльности: теперь пользователь получает ее из приложения, а не от барист, что снимает необходимость барист отвечать на эти вопросы.