Тендеры и лиды
Информация


Сбер
Мероприятия
Россия, Москва
Порталы и сервисы
Сентябрь 2024
С 2019 года Сбер проводит Международные конференции по искусственному интеллекту и машинному обучению AI Journey. Ее спикеры — ведущие российские и международные исследователи, ученые, представители органов власти и бизнеса. В декабре 2024 года планировалось провести очередное мероприятие в формате онлайн и офлайн. Целевой аудиторией стали исследователи ИИ, студенты и выпускники технических вузов,академическое сообщество.
Также в рамках AI Journey планировалось провести и другие форматы мероприятий — соревнование AIJ Contest, трек для молодежи AI Junior, конкурс научных статей AIJ Science.
Нашей задачей стало разработать сайт для посетителей и онлайн-зрителей AI Journey, по оформлению он должен был перекликаться с прошлогодним сайтом и визуальным стилем Сбера.
AI Journey — это крупный и сложный проект, и в его разработке принимало участие несколько команд со стороны Сбера. Поэтому нам пришлось согласовывать работу с большим количеством людей. Также нужно было реализовать сайт на нескольких языках, включая арабский.
В процессе разработки и запуска сайта конференции нам предстояло выполнить следующие задачи:
● Проанализировать UX прошлого сайта AI Journey;
● Создать дизайн-концепцию;
● Проработать UX/UI;
● Запрограммировать фронтенд сайта;
● Интегрировать онлайн-трансляцию конференции;
● Провести QA-тестирование.
Каждый из этих этапов подробно распишем ниже.
Чтобы сохранить привычный для посетителей AI Journey пользовательский опыт, мы проанализировали UX предыдущего сайта. Для оптимизации текущего UX мы приняли решения:
— Использовать одинаковый нейминг в меню и заголовках страниц для консистентности данных.
— Закрепить меню в верхней части страницы и сделать так, чтобы оно отображалось при скролле.
— Добавить дополнительную информацию о конференции и доступных о треках, чтобы привлечь новую аудиторию.
— Создать интересные обложки для видеороликов, чтобы сразу захватывать внимание пользователей.

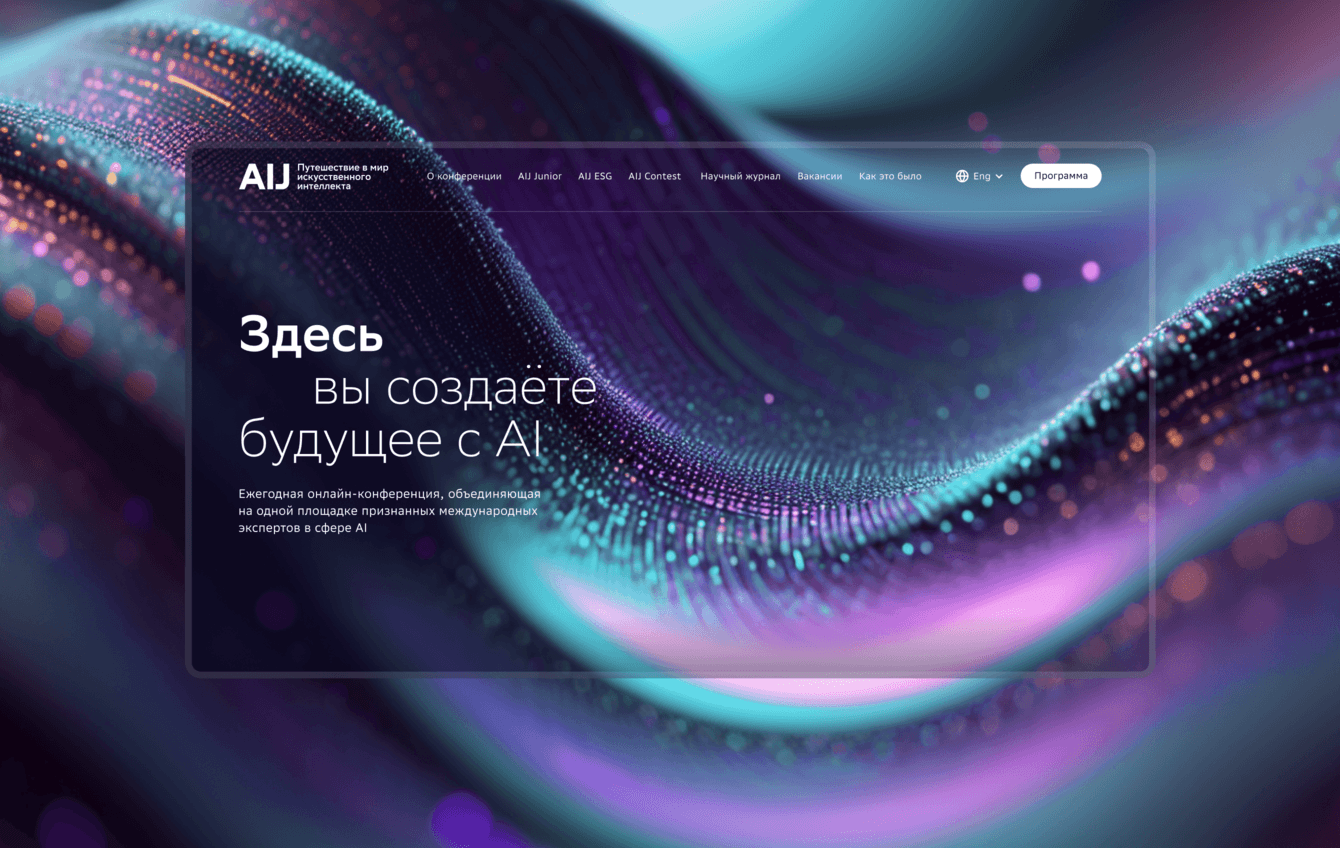
Нашей задачей было оставить узнаваемый визуальный язык продуктов Сбера, но при этом подчеркнуть технологичность AI Journey. Следуя тематике мероприятия, мы решили выбрать темную палитру с яркими акцентными цветами — насыщенным фиолетовым и бирюзовым, которые образуют градиенты. Такая цветовая гамма обычно ассоциируется с технологиями и AI.
Чтобы пользователь погрузился в атмосферу AI Journey с первого экрана, мы создали на главной странице динамичный сторителлинг. Сначала пользователи видят эффектный видеоряд о роли искусственного интеллекта, затем — кадры с прошлогодней конференции и описание мероприятия 2024 года.
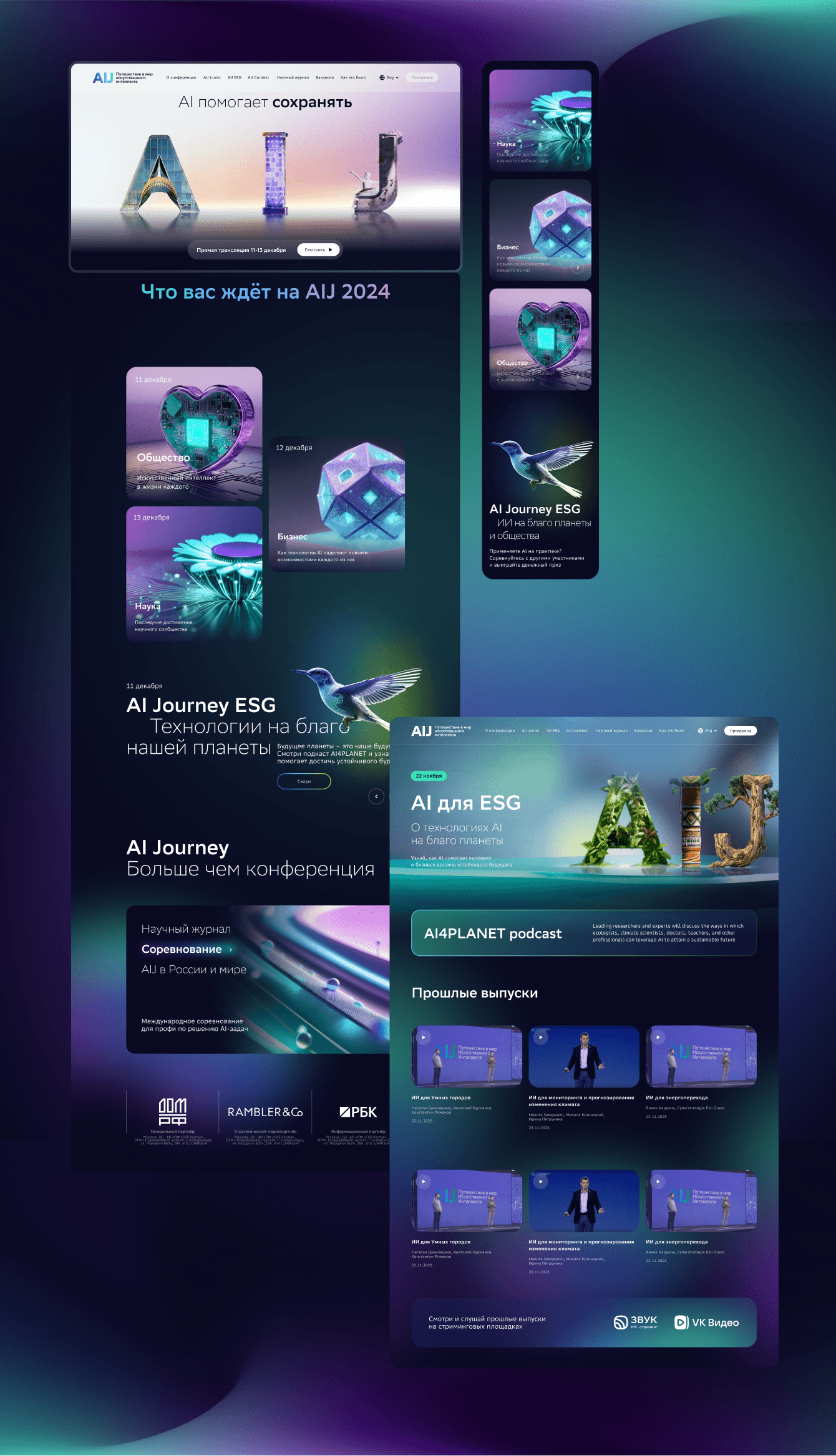
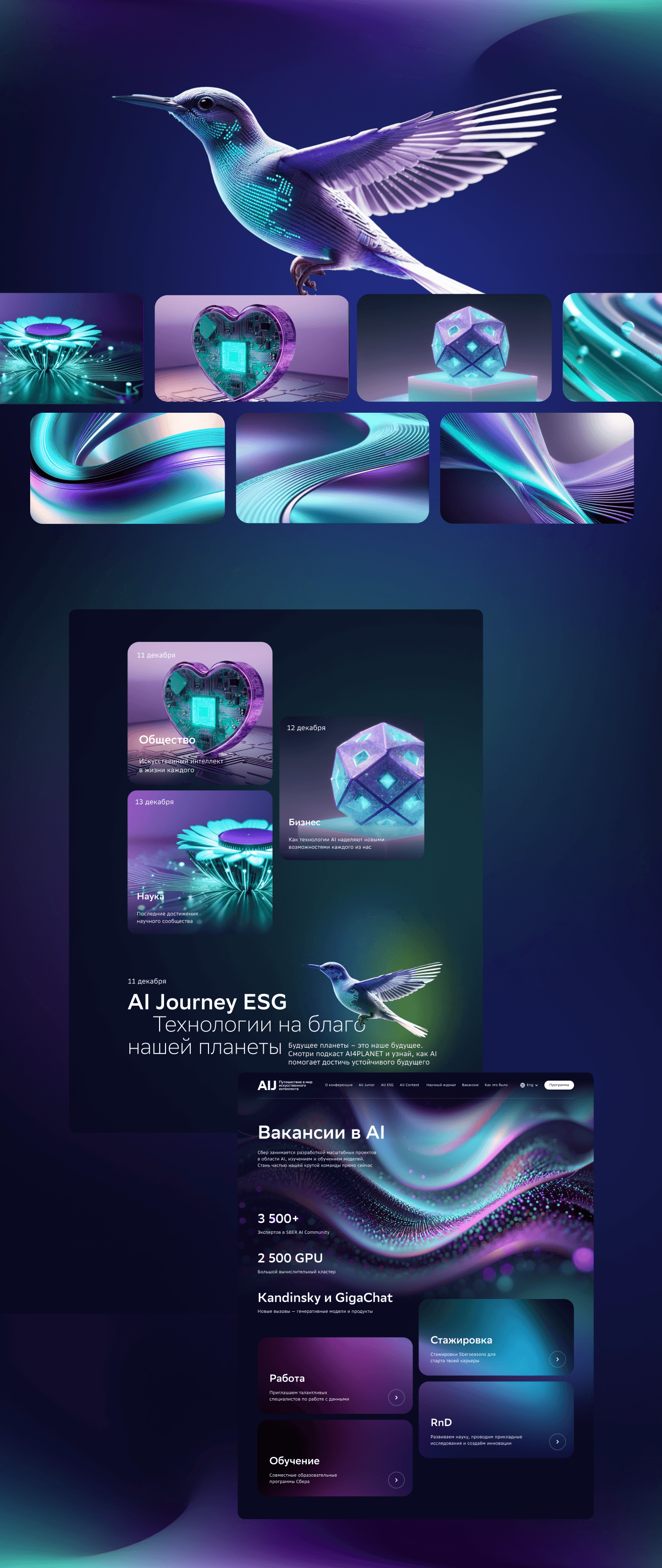
Чтобы подчеркнуть направленность конференции, мы решили подключить искусственный интеллект для оформления сайта и сгенерировать кастомные визуалы с помощью нейросети.
Для этого мы использовали передовые нейросетевые инструменты – Stable Diffusion 3 и Flux. Генерация качественных изображений требует особых навыков – знания настроек нейросетей, креативности, умения составлять промты. Также важную роль играет понимание концепции и четкое представление желаемого результата. Наши дизайнеры обладают всеми этими скиллами, что позволило им отлично выполнить задачу.
Сам процесс был поделен на несколько этапов:
1. Разработка концепции – мы определили референсы и требования к изображениям.
2. Создание гибких промптов – для каждого типа изображения мы разработали детализированные и адаптивные текстовые запросы, которые нейросеть могла корректно распознать.
3. Тестирование и оптимизация – мы провели несколько итераций генерации, чтобы определить оптимальные параметры изображений и настройки промтов.
Чтобы снять ограничения облачных серверов и обеспечить стабильную работу без задержек, мы развернули обе нейросети локально.
В итоге мы в короткие сроки сгенерировали подходящие под концепцию изображения высокого качества и детализации. Визуалы были успешно использованы в дизайне интерфейса сайта.

Контент играет основную роль на сайте. Посетители используют сайт, чтобы узнать о конференции и сайд-проектах, посмотреть программу и подключиться к трансляции. Поэтому мы решили сделать UI максимально лаконичным, чтобы он не отвлекал внимания от контента. Для этого мы использовали крупные шрифты, минимум декоративных элементов и баланс пространства.
Одна из самых важных страниц сайта — страница «О конференции». Здесь пользователи знакомятся с проектом и принимают решение о его посещении. На прошлом сайте уже была структурированная информация о событии, мы оптимизировали структуру для наилучшего восприятия, добавили информацию о текущей конференции и таймлайн со статистикой прошлых лет.
Чтобы сделать навигацию интуитивной, мы закрепили меню в верхней части экрана и добавили перелинковку с внутренними страницами в некоторых разделах. При скролле меню остается вверху экрана.
Чтобы улучшить восприятие расписания AI Journey, мы отказались от линейной навигации в пользу шахматной. В линейном расписании выступления отображаются в соответствии с временной шкалой — если выступлений много, а перерывы между ними большие, то это выглядит громоздко.
В шахматном расписании выступления выводятся на одном уровне, друг за другом — даже если они проходят в разное время и с перерывом. Это позволяет уменьшить блок расписания и упростить навигацию. Чтобы разделить потоки, мы использовали фильтрацию по тегам. Активные и планирующиеся лекции выделялись в расписании цветом, а закончившиеся — серым. Так пользователю было проще считать статус программы.
По результатам работы мы собрали для AI Journey собственную дизайн-систему. В ней собраны палитры используемых цветов, стили типографики, компоненты кнопок и плашек, фоны и градиенты. Эти правила помогут клиенту поддерживать единство дизайна в будущем.

Фронтенд сайта был разработан с нуля на React v18 и Next.js v14. Для бэкенда мы использовали административную панель Sberlive, которая реализована на Python в контуре Сбера. В этом была сложность, потому что серверная архитектура находится внутри контура, и посылать запрос в API можно тоже только в его пределах. Чтобы при сбоях на бэкенде пользователи всё равно видели контент и успешно пользовались сайтом, мы применили статику JSON-файлами с проверкой через пробрасывание билда в контур Сбера. Так в критической ситуации можно редактировать контент без повторной сборки проекта.
Еще одним вызовом стала реализация мультиязычности. Мы сделали сайт на трех языках: русском, английском и арабском. В арабском языке слова читаются справа налево, и это влияет на верстку. Мы реализовали мультиязычность с помощью библиотеки i18n, которая позволяет гармонично встроить перевод в интерфейс, но оставить код понятным.
Анимации на главной странице мы создали с помощью библиотеки GSAP. Сами анимации не были сложными, но возникли нюансы:
— Для разных разрешений пришлось загружать 4 разных видео.
— Для каждого языка надо было корректировать положение изображений, чтобы текст оптимально отображался.
Для страницы трансляции были реализованы три состояния:
1. До конференции, когда добавляется программа.
2. Во время конференции, когда идет трансляция лекций.
3. После конференции, когда все видео переносятся в архив.
Записи докладов поступали в доступ участников уже через 5 минут после окончания трансляции. Каждый доклад был размечен на таймкоды с уникальным id, по ним каждую минуту отсылались запросы на бекэнд, чтобы контент в разделе трансляций обновляется бесшовно. Для предзаписей мы использовали VK плеер, для трансляций — Live плеер, а переключение записей происходило в главном плеере.
Немаловажным было сохранить цифровую доступность сайта, так как Сбер уделяет этому большое внимание. Для этого мы учли рекомендации по цифровой
доступности a11y и UI-компоненты библиотеки Radix-UI. Мы убрали из верстки кнопки остановки слайдера и сделали озвучку контента невидимых слайдеров в Swiper.
Версию с цифровой доступностью успешно протестировал сотрудник Сбера с особенностями зрительного восприятия.

Для каждого этапа релиза мы разработали чек-листы. QA-документация по проекту составила 18 частей, которые заняли 8 страниц.
После каждого тестирования мы вели отчет, где фиксировали все страницы сайта, а также данные нефункционального тестирования: производительность, отсутствие редиректов, требования к шрифтам и ресурсам.
Также мы провели кросс-браузерное и кросс-платформенное тестирование. Так как предрелизный тест проходил в контуре Сбера, возможности были ограничены. Поэтому мы использовали адаптивы браузеров через доступ к ферме устройств Сбера.
Особым челленджем было проверить арабский вариант сайта, так как из-за особенностей языка он был полностью отзеркален. Соответственно, все элементы тоже работали в другую сторону.

● Создали яркую и узнаваемую дизайн-концепцию для конференции, которая при этом не отвлекает внимание от контента.
● Разработали дизайн-систему для сайта, которой клиент может пользоваться в дальнейшем.
● Продумали UX, который побуждает пользователей задержаться на сайте и делает опыт взаимодействия с ресурсом простым и приятным.
● Обеспечили доступность сайта для пользователей с особенностями восприятия информации.





