Тендеры и лиды
Информация

Вконтакте
Развлечение и спорт
Россия, Санкт-Петербург
Октябрь 2023
Обновить интерфейс мини-приложения «Другое Дело» во ВКонтакте, чтобы сделать его удобнее и привлекательнее для молодёжной аудитории.
О проекте:
«Другое Дело» — сервис во ВКонтакте с полезными и развивающими заданиями в категориях: экология, спорт, искусство, волонтёрство и другие. За выполнение заданий пользователи получают баллы, которые можно обменять на мерч, подписки, стажировки и путешествия.
Аудитория: Более 4 миллионов пользователей, в основном молодёжь 14–25 лет.
Команда «Другого Дела» провела UX-исследование и определила возможности для улучшения пользовательского опыта в мини-приложении.
Цели проекта:
— сделать интерфейс более понятным и удобным;
— улучшить пользовательский опыт;
— обновить визуальный стиль с учётом молодёжной аудитории.
— Обновили визуальный стиль.
Привели все иллюстрации, элементы интерфейса и цветовую палитру к единому стилю — минималистичные 3D-изображения в фирменных цветах. Все правила собрали в стайлгайд.
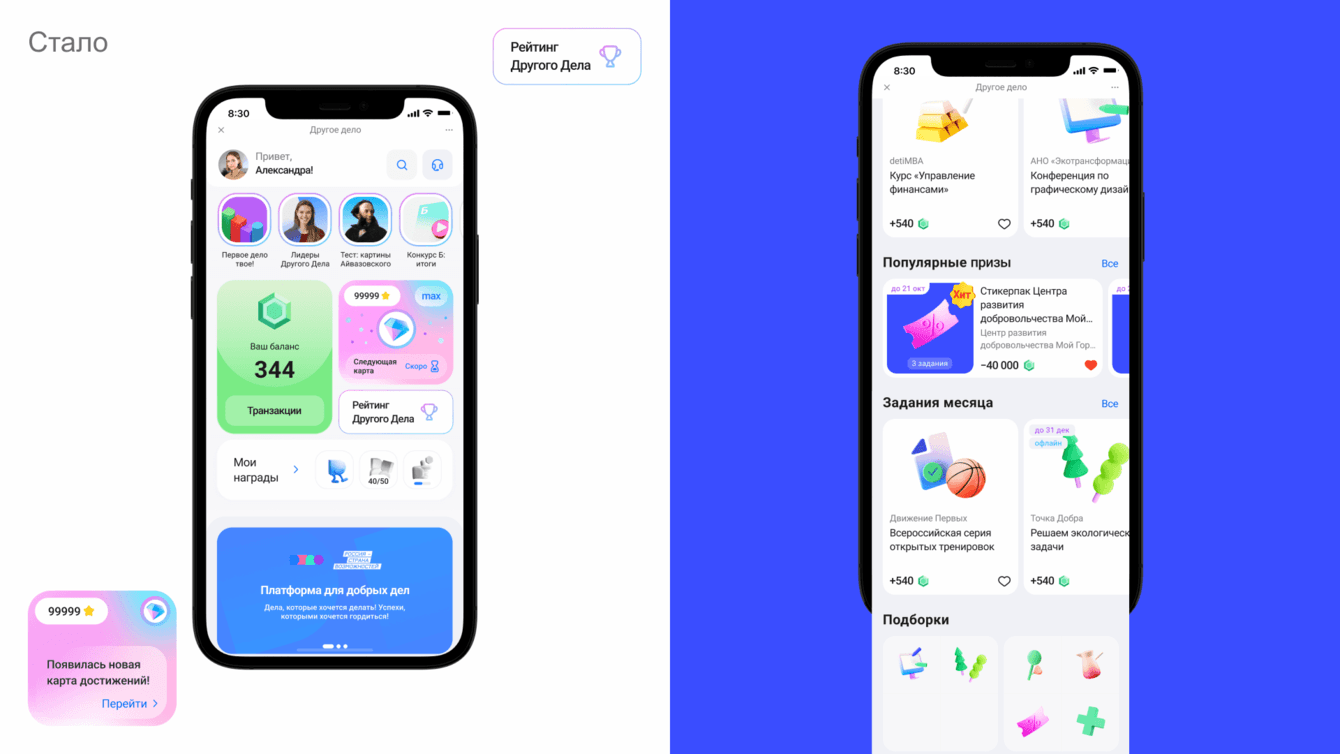
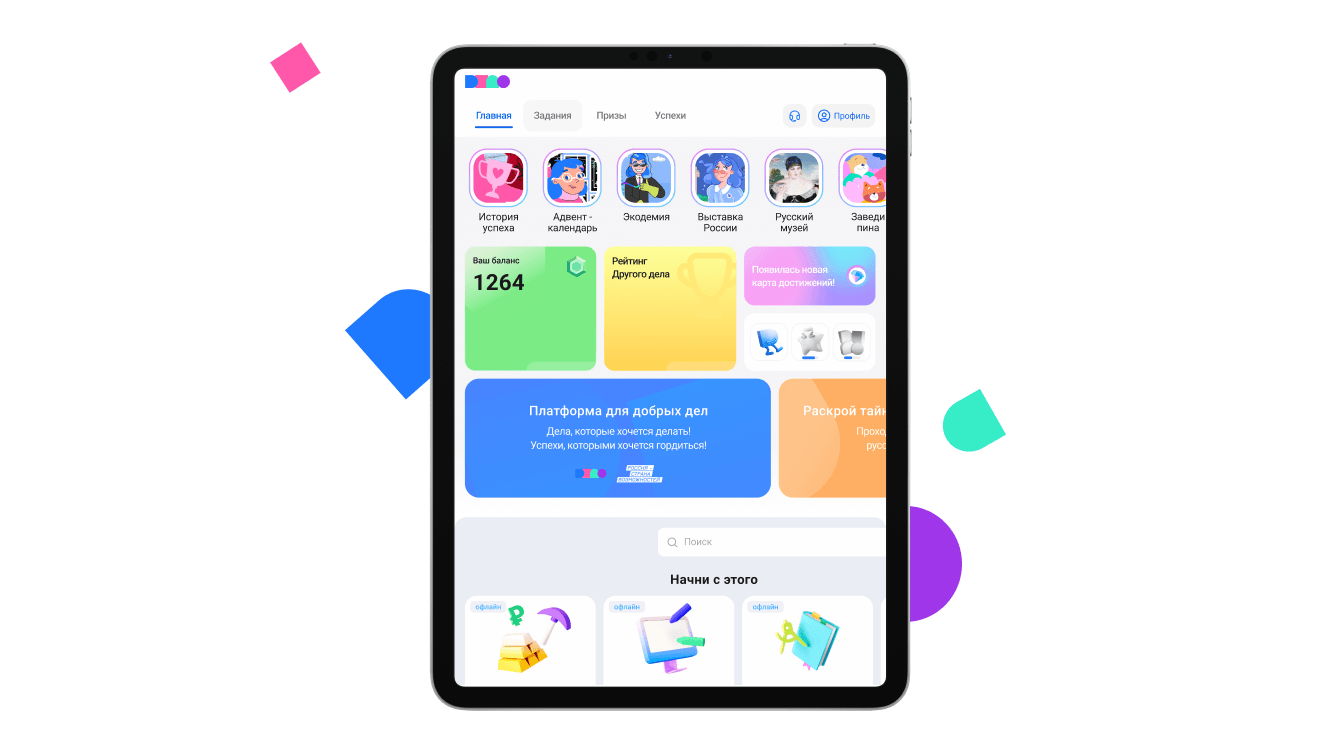
— Переосмыслили главный экран.
Добавили крупные виджеты с балансом, картой достижений, рейтингом и наградами, чтобы показать все возможности приложения. Под ними разместили блок с баннерами, которые призывают выполнить определённые задания, пройти тест или игру.
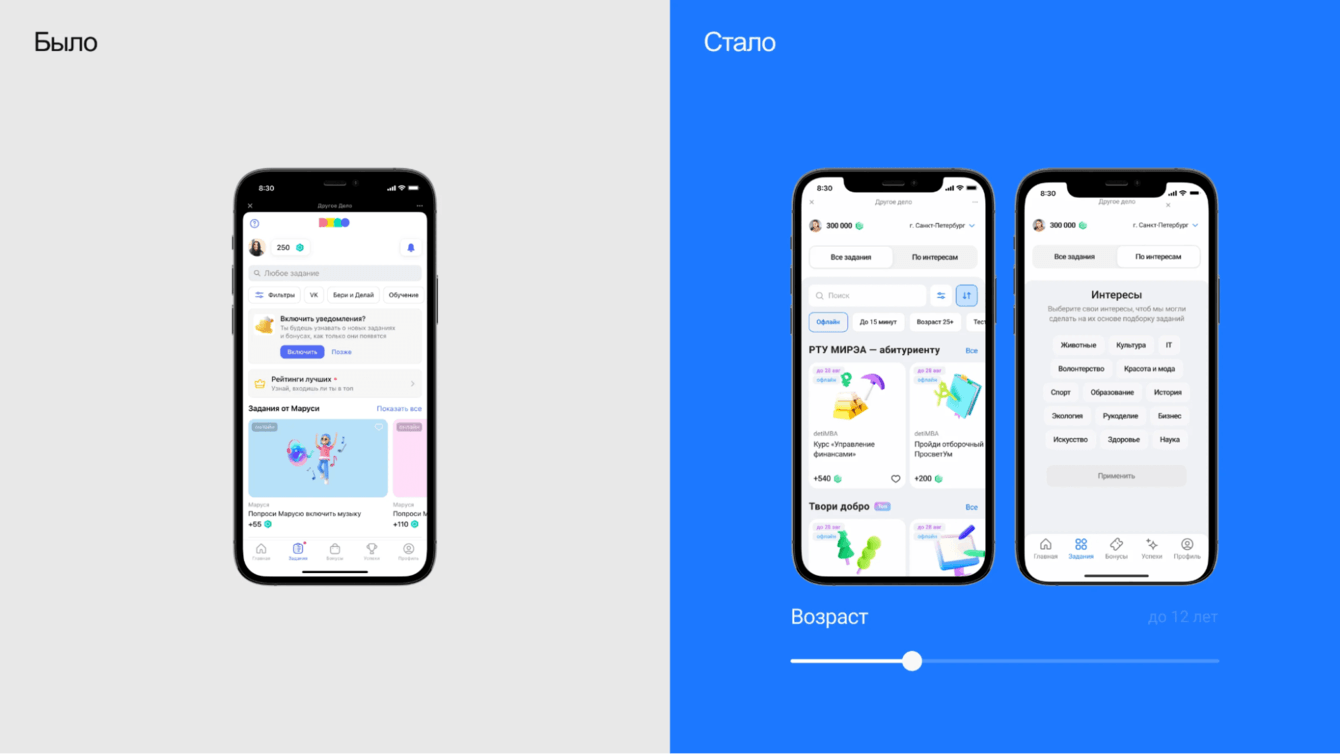
— Персонализировали каталог заданий.
Разделили на блоки «Все задания» и «По интересам», добавили выбор категорий и возможность указать возраст для более релевантных рекомендаций.
— Добавили фильтры и сортировку.
Теперь задания и призы можно фильтровать по интересам, возрасту, популярности и количеству баллов за выполнение.
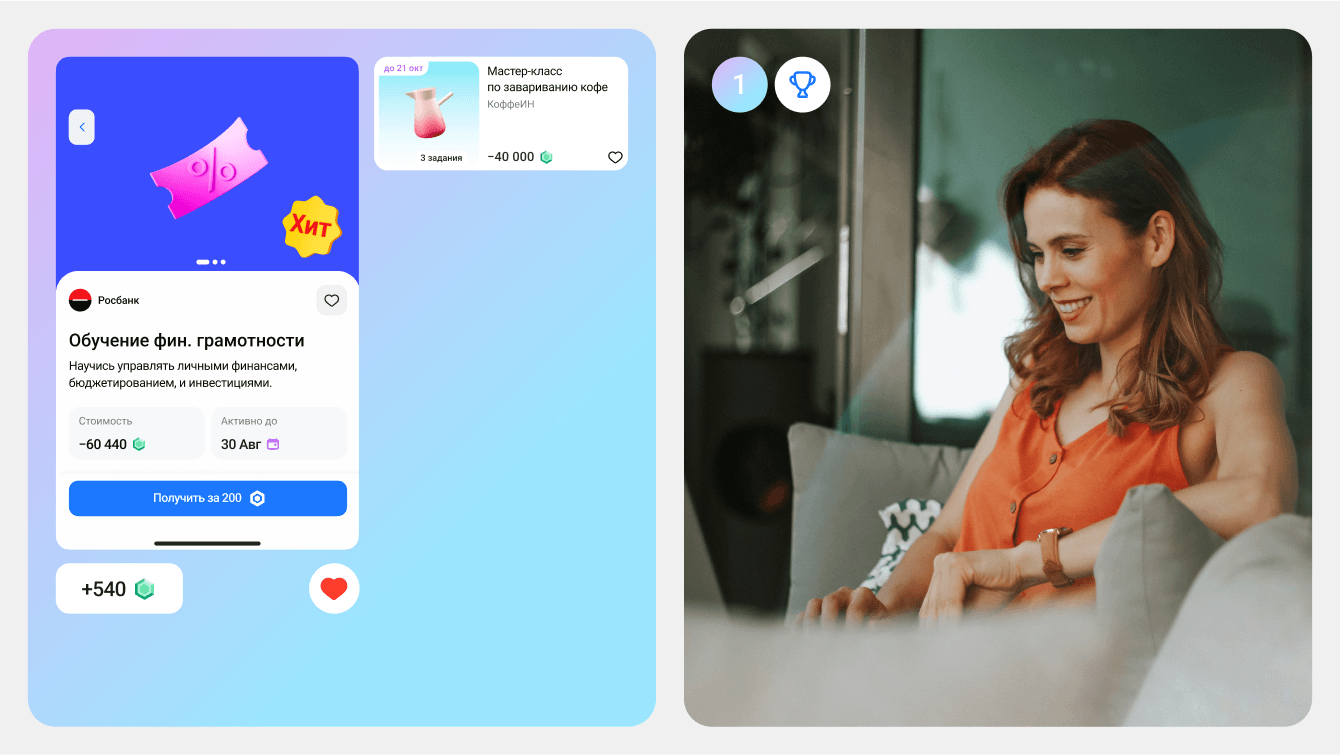
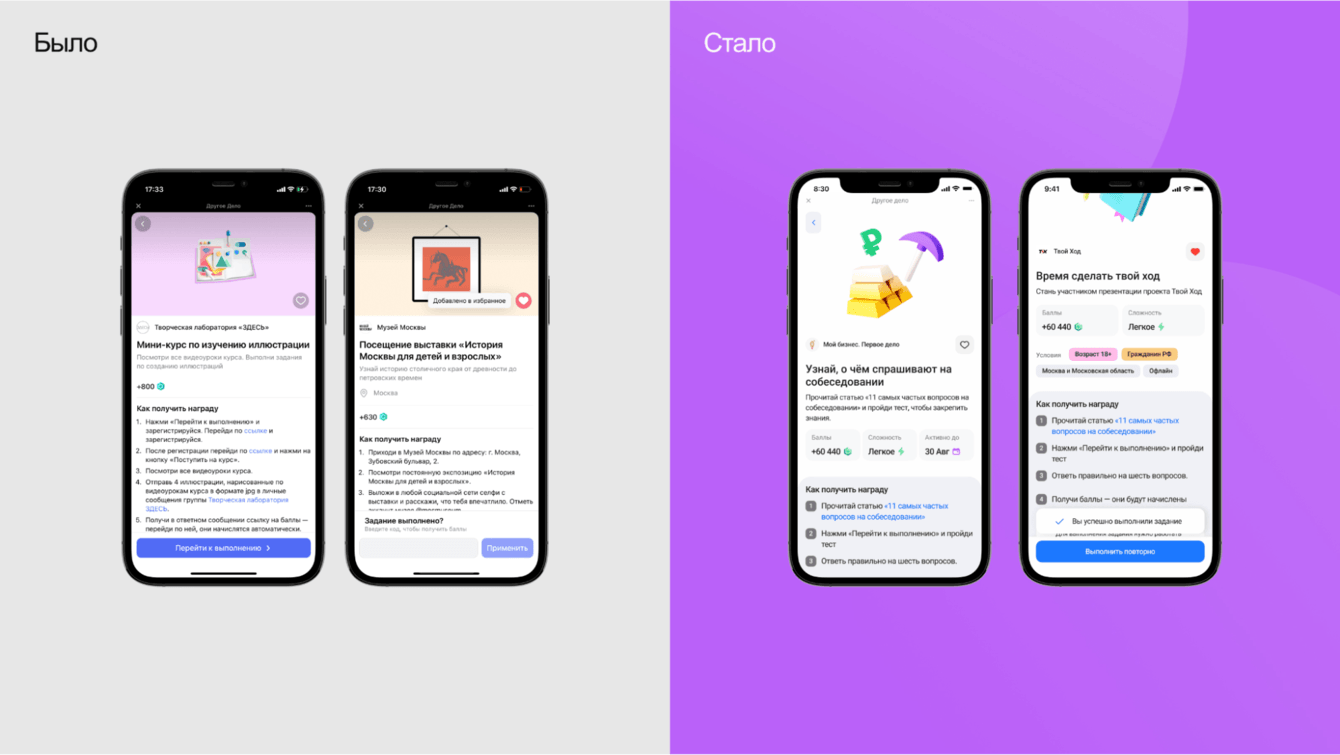
— Обновили карточки заданий и призов.
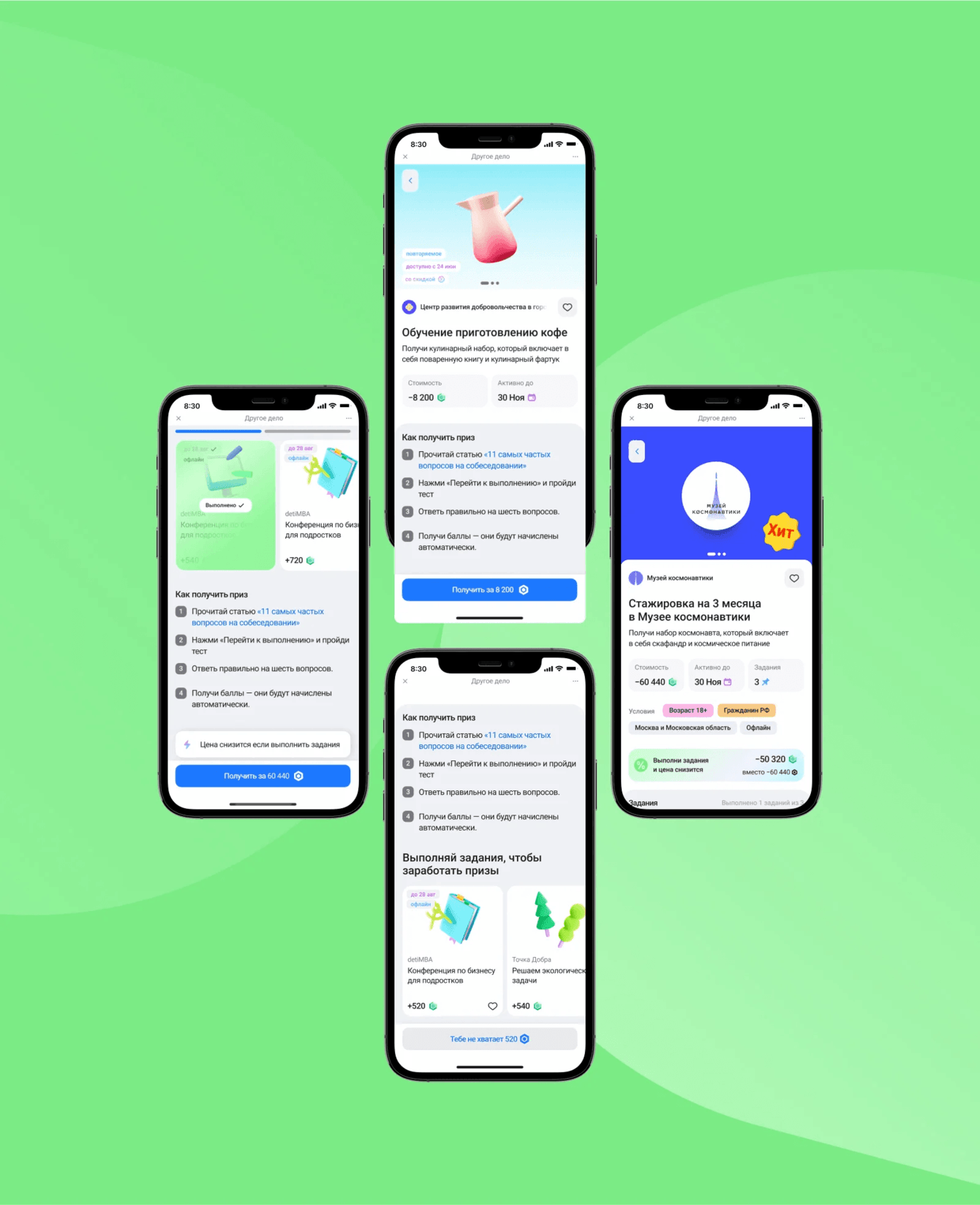
Сделали карточки компактнее и структурировали контент по блокам: название, условия, баллы и актуальность. Отрисовали разные состояния карточек: выполнено, доступно повторно, требуется код.
— Упростили поиск.
Разделили результаты на две категории — «Задания» и «Призы», чтобы избежать нерелевантных совпадений.
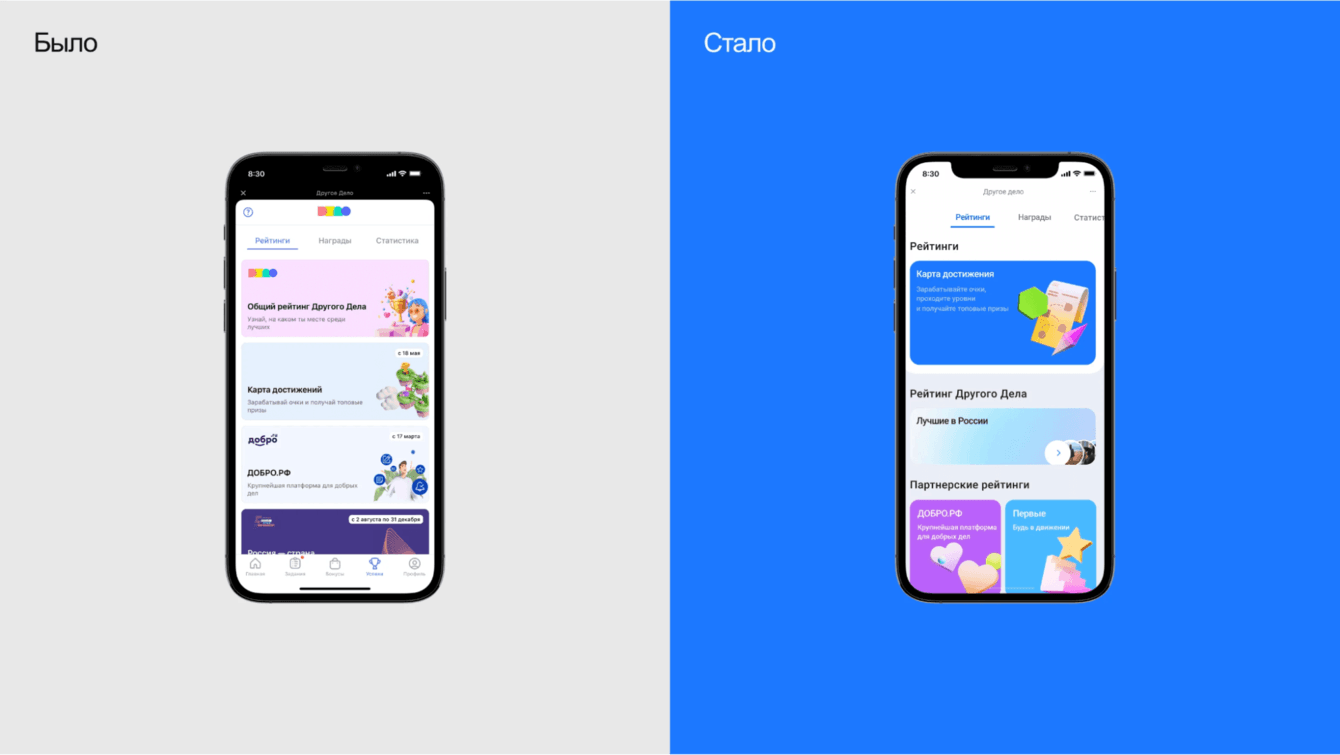
— Оптимизировали раздел «Рейтинги».
Разделили рейтинги на три блока: карта достижений, общий рейтинг приложения и партнёрские рейтинги.
— Адаптировали интерфейс под мобильные устройства.
Проектировали по принципу mobile first — сначала для смартфонов, затем для планшетов и ноутбуков.
Обновления сделали приложение удобнее и понятнее для пользователей, увеличили вовлечённость и сократили время до открытия первого задания в два раза.

Сначала мы подготовили макеты для мобильных телефонов, а потом адаптировали их под более крупные экраны планшетов и ноутбуков.
Большинство пользователей заходят во ВКонтакте с телефонов. Поэтому такой подход позволил быть уверенными, что пользователям будет максимально удобно пользоваться сервисом с мобильных устройств.

В разделах приложения использовались иллюстрации разных стилей. Мы разработали единую стилистику для всех иллюстраций — минималистичные изображения, выполненные в 3D с небольшим количеством проработанных деталей, которые не будут перегружать композицию.
Сформировали общую цветовую палитру для иллюстраций на основе фирменных цветов.
Все обозначенные правила собрали в стайлгайд, чтобы дизайнеры могли создавать иллюстрации на основе заданного стиля.

1) Добавили новые блоки.
Изначально на главном экране выделялись блоки с историями, заданиями и призами. Важно было подсветить и другие интересные пользователям разделы, например рейтинги и карту достижений.
Мы добавили крупные виджеты с балансом, картой достижений, рейтингом и наградами. Эти виджеты демонстрируют пользователям, что в приложении можно получать награды, участвовать в рейтинге и соревноваться с друзьями.
Под виджетами добавили блок с баннерами, которые призывают выполнить определённые задания, пройти тест или игру.
В нижней части главного экрана добавили подборки с избранными призами и заданиями.
2) Сделали ленту историй заметнее.
Истории были в виде прямоугольных карточек. Чтобы сделать их более узнаваемыми и привычными, сделали иконки компактными и закруглёнными.
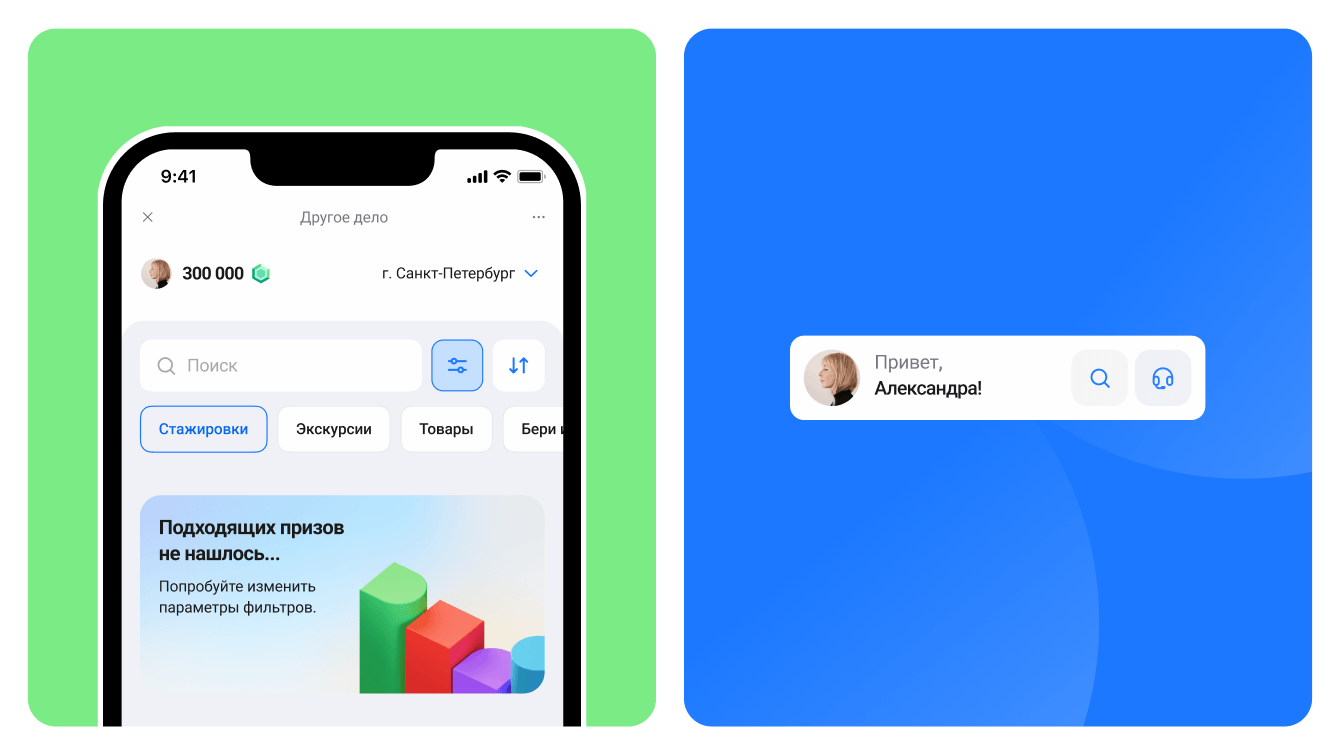
3) Упростили поиск «Поддержки».
Иконка раздела «Поддержка» была менее заметной по сравнению с другими элементами. Кроме того, иконка была в виде знака вопроса, который у многих людей ассоциируется с поясняющей информацией о конкретном разделе. Зачастую пользователи обращались за поддержкой в сообщения сообщества ВКонтакте.
Важно было увести их в специальный раздел с поддержкой, поэтому мы сделали иконку «Поддержки» более заметной и в виде наушников с микрофоном — более привычным знаком.
4) Сделали «Задания» и «Призы» визуально разными.
Блоки «Задания» и «Призы» визуально не отличались друг от друга. Мы изобразили задания вертикальными карточками. В иллюстрациях — светлый фон и композиции из предметов, которые отражают суть задания. Знак плюса на карточке обозначает, что за выполнение задания добавляется определённое количество баллов.
5) Призы сделали горизонтальными карточками.
В иллюстрациях — один ключевой предмет на градиентном фоне. Знак минуса обозначает, что на покупку приза потратится определённое количество баллов.



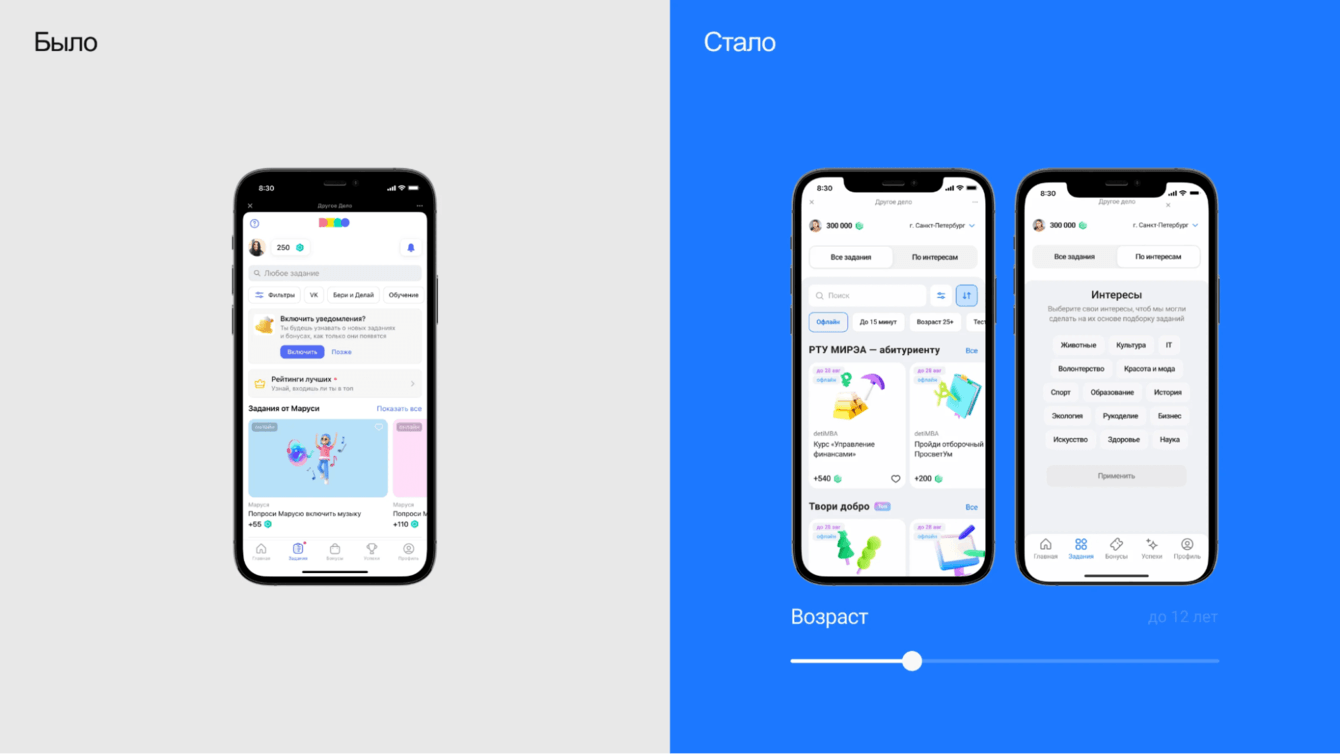
1) Персонализировали интересы.
Пользователи могли выбрать категории заданий, которые им интересны, например спорт, экология или IT. Но в каталоге выводились только популярные задания.
Разделили каталог на два раздела: «Все задания» и «По интересам». По умолчанию показываются все задания. При переходе в раздел «По интересам» показываются задания только по выбранным категориям. Новым пользователям предлагается выбрать избранные интересы.
2) Добавили возможность указать возраст.
Взрослые пользователи могли видеть в предложенном задания, которые предназначались для более юной аудитории.
В фильтре заданий добавили ползунок, по которому пользователь может указать свой возраст, чтобы ему предлагались релевантные задания.
3) Добавили сортировку.
Раньше не было возможности отсортировать задания по определённому принципу.
Рядом с поиском и фильтром добавили иконку сортировки. С её помощью пользователи могут отсортировать задания по популярности, новизне и количеству баллов, которые начислятся за выполнение.
4) Уменьшили карточки заданий.
Задания отображались широкими карточками. Сделали их более компактными, единообразными и без объёмных элементов.
5) Дизайн каталога призов переработали аналогично с каталогом заданий — добавили фильтры и сортировку, упростили отображение карточек.


В карточке заданий ключевые условия выделялись за счёт начертаний шрифта: более жирный для важных аспектов выполнения.
Мы разбили контент внутри задания на более мелкие блоки: название, описание, условия и инструкция, как выполнить задание.
Визуально выделили информационные блоки: баллы, сложность и актуальность поместили на плашки, а условия изобразили в виде тегов.
Отрисовали разные состояния карточек в обновлённом дизайне:
— задание уже выполнено;
— задание выполнено, но его можно выполнить повторно;
— для выполнения задания нужно ввести код.

Добавили визуальные акценты. У карточек призов прослеживались те же недостатки, что и у карточек заданий.
Мы разбили контент на мелкие логические блоки: название, описание, условия и инструкция, как выполнить задание.
Визуально выделили важные блоки: баллы и актуальность поместили на маленькие плашки, инструкцию — на большую, а условия изобразили в виде тегов.
Отрисовали разные состояния карточек в обновлённом дизайне:
— не хватает баллов для покупки приза;
— купить приз можно после выполнения определённых заданий;
— цена приза снизится, если выполнить определённое задание.
Добавили вовлекающие элементы. Если пользователю не хватало баллов на покупку, в карточке выводилась информация с недостающей суммой.
Добавили блок с предложенными заданиями в состояние, когда для покупки приза не хватает баллов. Это помогает вовлекать пользователей выполнять задания и зарабатывать баллы.


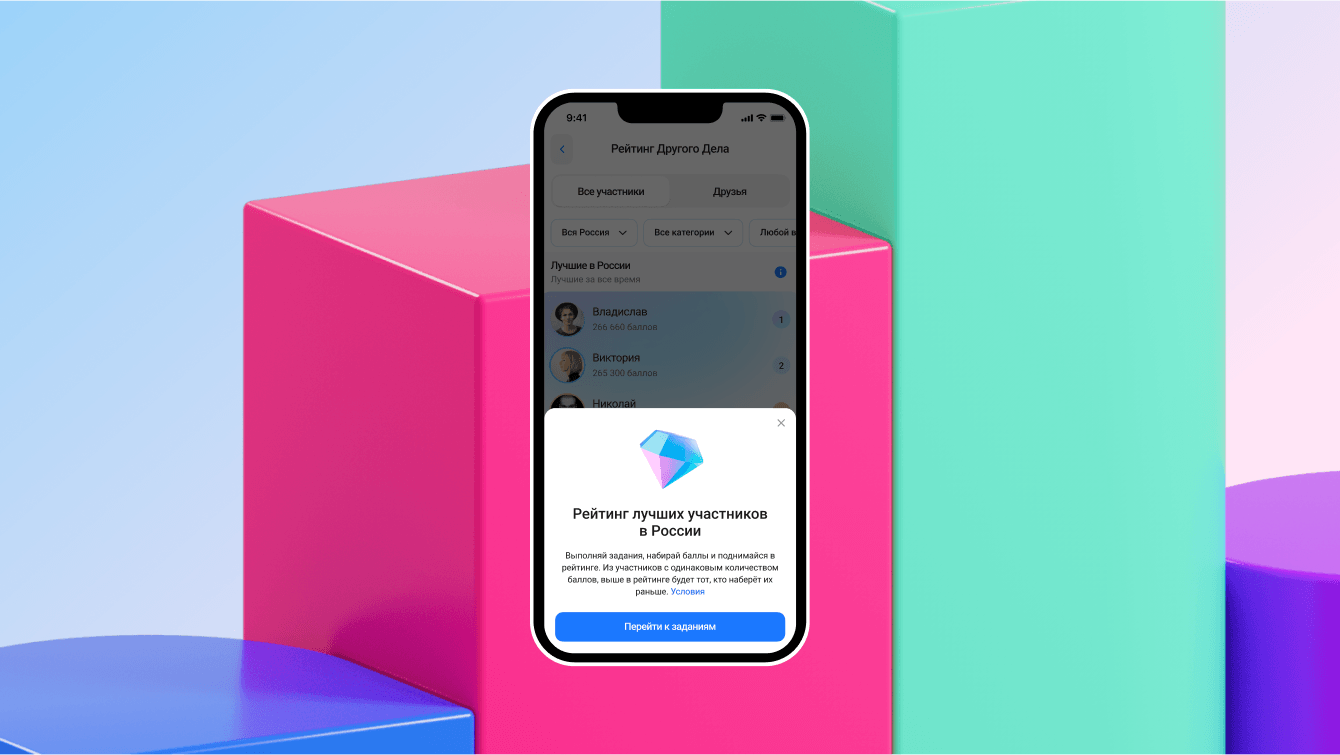
На странице с рейтингами располагались разные сущности с одинаковым дизайном:
— Карта достижений — отдельный игровой раздел с уровнями прокачки.
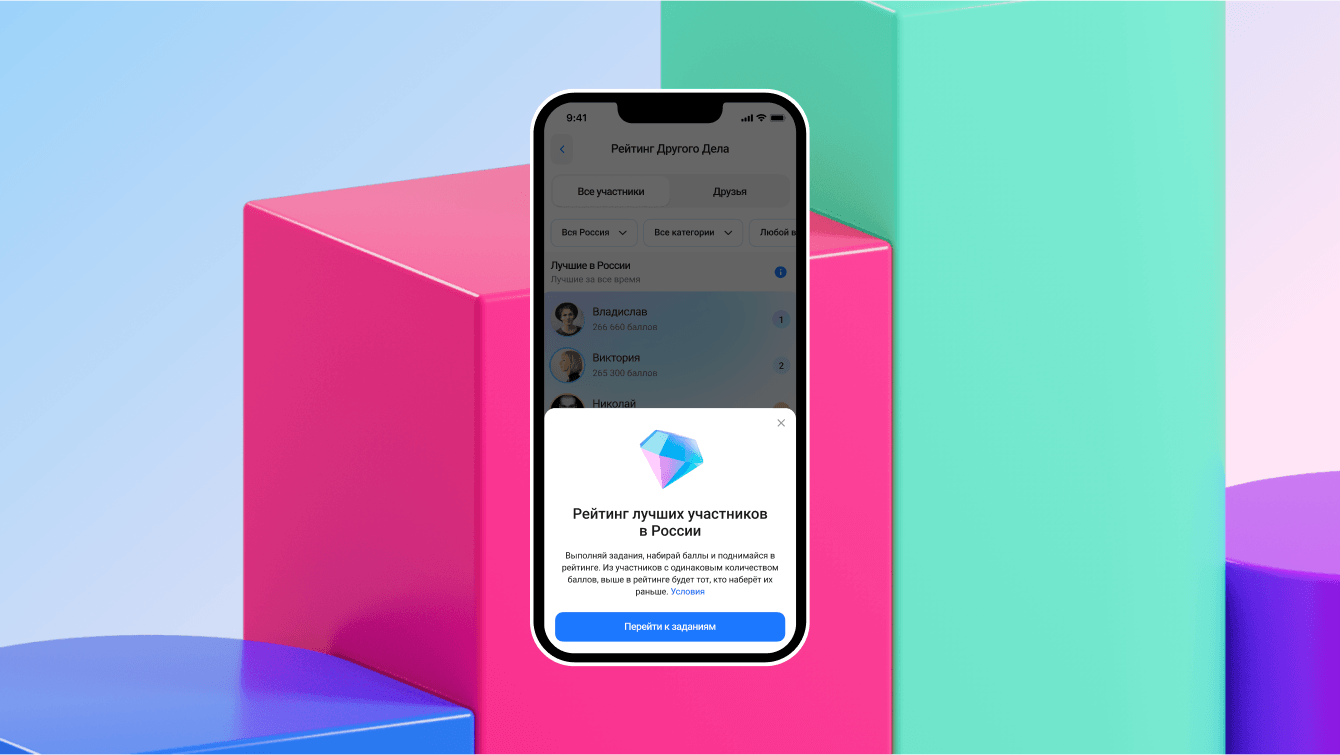
— Рейтинг «Другого Дела». Основной рейтинг приложения, где учитываются все накопленные баллы.
— Партнёрские рейтинги. В них учитываются баллы за выполнение заданий определённых категорий.
Карту достижений вынесли наверх и сделали большой горизонтальной карточкой, чтобы визуально отделить от рейтингов.
Рейтинг «Другого Дела» выделили в отдельный блок и поместили на него топ-3 участников.
Все партнёрские рейтинги представили в виде небольших карточек и объединили в один блок.


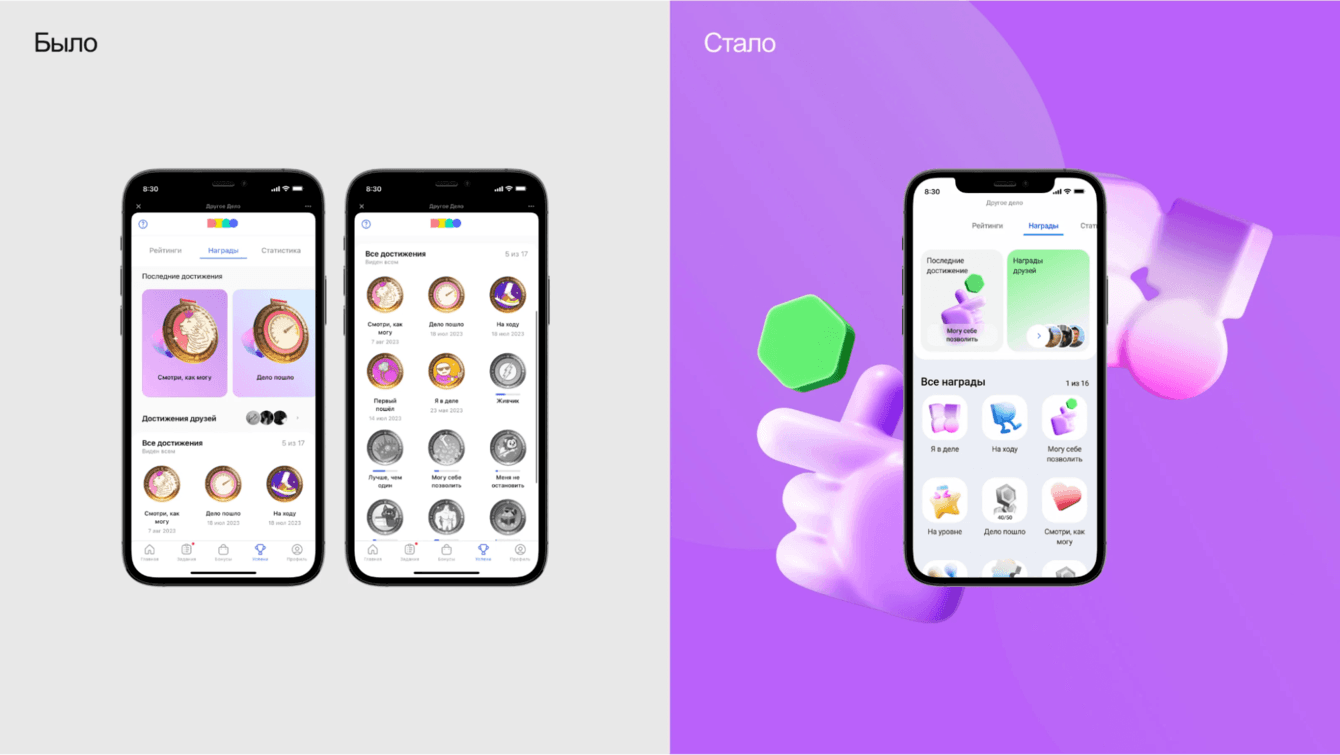
Заменили слайдер на виджеты. Большую часть экрана занимал слайдер с карточками последних достижений пользователя.
Вместо слайдера с последними достижениями разместили виджеты: первый виджет отображает одно последнее достижение пользователя, второй — награды друзей.
Привели иллюстрации к единому стилю. В значках наград использовались иллюстрации разных стилей.
Переработали все значки, отказались от круглых рамок и детализации. Отрисовали иллюстрации в новом стиле.
В итоге получились скруглённые 3D-объекты, которые ассоциируются с определённой наградой.

В поиске на одном экране выводились и задания, и призы. Пользователь мог не увидеть нужное задание, если при этом существовали призы с похожим названием.
Разделили поиск на две категории, чтобы пользователи могли искать задания в «Заданиях» и призы в «Призах».

— В два раза сократили время до открытия первого задания. Также пользователи стали гораздо быстрее проходить типовой сценарий использования приложения.
— Пользователям стало легче находить чат поддержки — увеличилось количество обратной связи, что было важно для проекта.
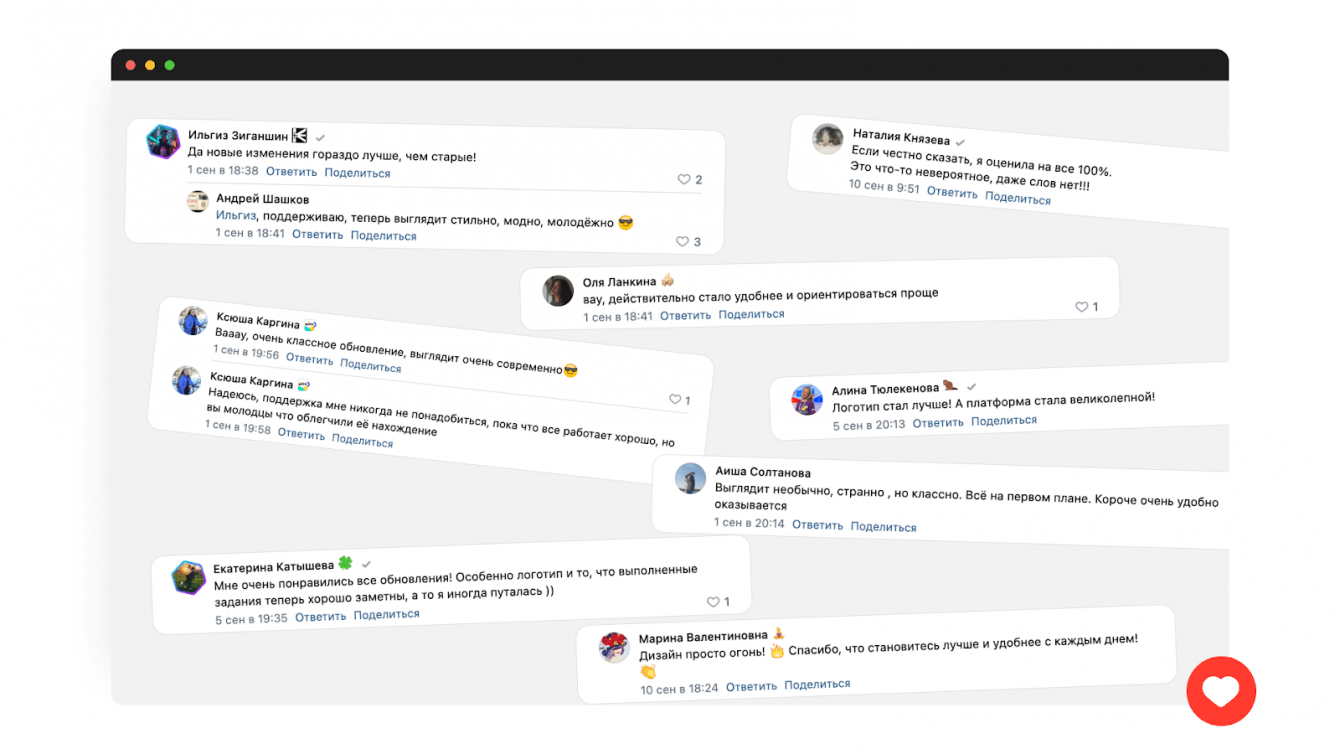
— Аудитория оценила обновлённый дизайн «Другого Дела». Пользователи отметили, что новый визуальный стиль выглядит современным, а приложение стало удобнее.