Тендеры и лиды
Информация

ПРОМТЕХНОСФЕРА
Образование, наука, работа
Россия
Корпоративный сайт
Май 2024
Otsfera — центр охраны труда и обучения специалистов. «Промтехносфера» был создан в 2019 году и предлагает широкий спектр услуг в области охраны труда: от обучения специалистов до защиты интересов организаций в суде, а также разработку документов по охране труда и аутсорсинг по охране труда в Санкт-Петербурге.
Клиент пришел с запросами:
1. Обновить дизайн для сайта otsfera.ru, и перенести данные на платформу WordPress.
2. Внедрить и соблюсти SEO-требования по техническому заданию.
3. Сделать десктопную и мобильную версии сайта, а также версию для слабовидящих.
4. Сделать наполнение страниц «услуги» и «статьи» по принципу блочного конструктора
В рамках проекта:
1. Подготовили коммерческое предложение
2. Выстроили работу с руководителем отдела развития
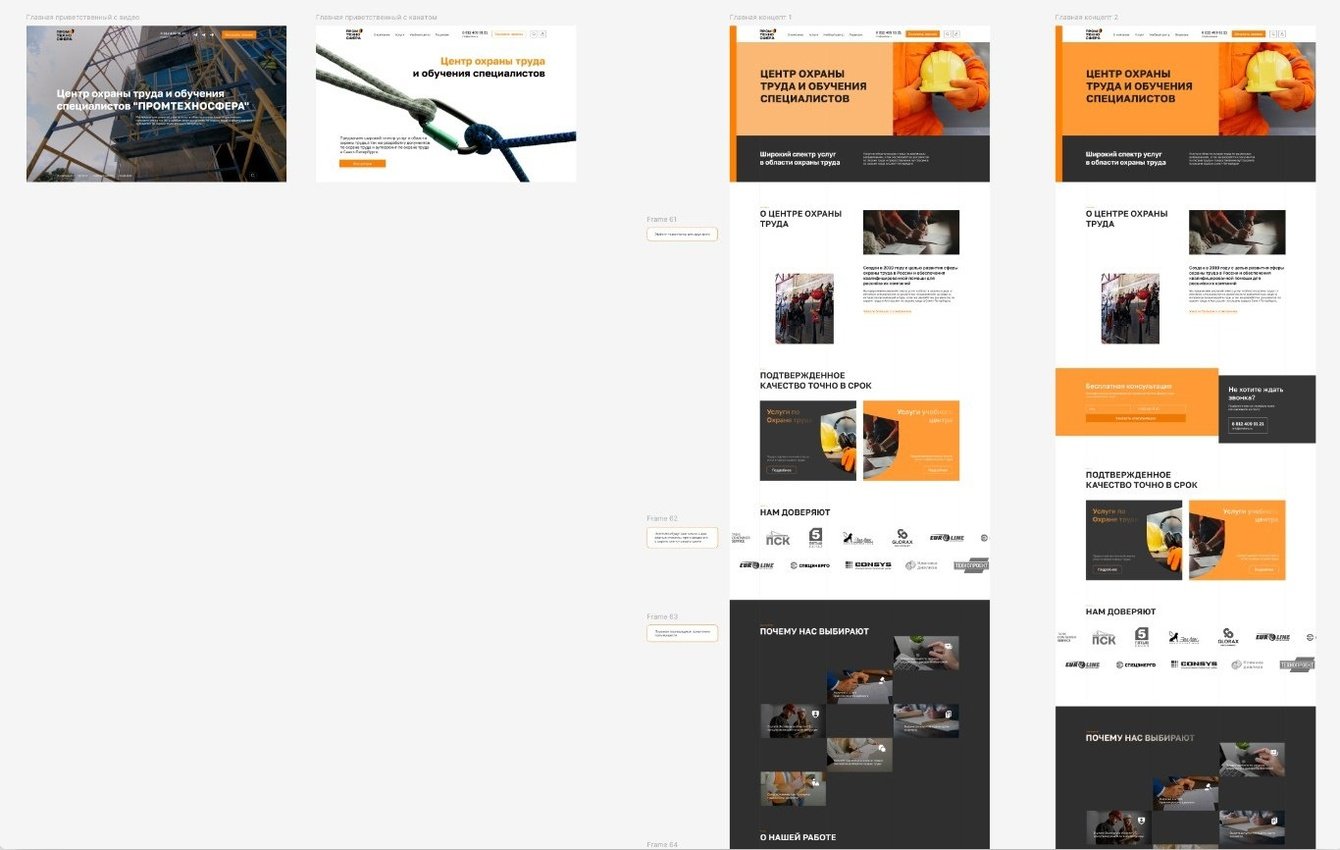
3. Подготовили прототипа и концептов
4. Разработали дизайн
5. Сверстали главную страницу, статичные страницы, страницы услуг.
Помогли клиенту сформулировать запросы и понять ожидания. А главное — уложиться в бюджет.
При подготовке КП мы разделили проект на несколько этапов:
1. Подготовка концепта главной страницы.
2. Подготовка дизайн-макета.
3. Разработка главной и статичных страниц.
4. Разработка раздела «Услуги».
5. Разработка раздела «Блог».
При первичной защите КП с учетом всех этапов мы не укладывались в бюджет. Обсудили с клиентом и решили, что будем отказаться от пятого этапа — блога. Скорректировали стоимость, еще раз финально обсудили и приступили к работе.
Со стороны клиента мы общались с SEO-специалистом и ЛВР.
ЛВР — руководитель отдела развития, который напрямую общается с владельцем бизнеса и получает от него ТЗ для нас. Он не принимает финального решения по разработке, и это накладывает несколько ограничений:
- сложно угодить человеку, не общавшись с ним лично;
- нужно объяснять все досконально по каждому этапу, чтобы ЛВР все передал правильно;
- нужно думать наперед и предлагать несколько возможных вариантов, чтобы заказчик выбрал, а мы на основе этого поняли, в какую сторону двигаться дальше.
Чтобы результат совпадал с ожиданиями клиента, мы договорились:
1. На каждом этапе мы сначала детализировали задачу, разбивали ее на подзадачи, если нужно. Созванивались и обсуждали результат, который должен получиться на выходе. Так маркетолог со стороны клиента всегда был в курсе наших действий и хорошо понимал финальный результат. И конечно, все этапы выполнялись в срок, чтобы не подвести маркетолога перед директором бизнеса.
2. Мы приходили к маркетологу с промежуточным результатом, чтобы показать и чекнуть, в правильном ли направлении мы идем. Если все ок, то продолжаем. Чтобы убедиться, попадаем ли в ожидания, мы подготовили около 4–5 референсов и 3 концептов по продукту.
3. По завершении каждого этапа мы отдавали готовый результат и сопроводительное письмо, чтобы ЛВР было проще защитить дизайн перед руководителем.
4. Всегда подсвечивали для ЛВР, на что нужно обратить внимание при защите каждого этапа перед руководителем, чтобы ему было легче передать мысль и рассказать о нюансах разработки.
1. Подготовка прототипа и концептов
Этап занял пять рабочих дней. На выходе клиент получил три концепта.

Клиент дал фидбек и мы еще взяли два дня на внесение правок.

Основной фидбэк был в том, что клиент хотел как-то отстроиться от конкурентов и запоминаться пользователям. Мы решили добавить видео или моушн-дизайн на главный экран и предложили два варианта. Также мы скорректировали концепты и на следующем созвоне утвердили финальный вариант:

2. Разработка дизайна
Этап занял 15 рабочих дней. В рамках этапа мы подготовили дизайн для ПК и мобильной версии для страниц:
- Главная;
- О компании / Контакты;
- Лицензии;
- Служебные страницы: 404, политика конфиденциальности;
- Услуги (разводящая);
- Категория;
- Страница Услуги;
- Поиск по сайту.
Также был разработан UI-кит и видео для главного экрана. Чтобы клиенту было проще защитить дизайн, мы составили сопроводительное письмо к страницам и блокам. В сопроводительном письме объясняли логику взаимодействия с сайтом, а также механику анимаций у разных блоков.
Про версию для слабовидящих тоже не забыли. С клиентом обсудили разные варианты реализации с их сроком и стоимостью. Пришли к выводу, что задачу клиента может решить обычный плагин, а у WP их огромное множество.
3. Верстка и натяжка страниц главной и статичных страниц
Интеграция системы вывода сайта с разработанной версткой (бекенд-разработка) заняла 20 рабочих дней, включая тестирования. На выходе клиент получил готовый сайт, где:
- был добавлен весь контент,
- были разработаны все анимации взаимодействия.
- разработан поиск по сайту.
Поиск по сайту мы также добавили из маркетплейса готовых решение WP, потому что разработка поиска по сайту достаточно трудоемкая и дорогостоящая разработка. Мы подсветили для клиента все плюсы и минусы и решили установить плагин.
Все блоки управляются из административной панели сайта. То есть клиент может управлять всем контентом на сайте без подключения разработчика.
4. Верстка и натяжка раздела «Услуги» и страницы услуг
Этап занял 10 рабочих дней.
У этого раздела основной заказчик — SEO-специалист. Он попросил, чтобы страницы услуг можно было наполнять по принципу конструктора.
Получилась 15 блоков, которые можно использовать так, как душе угодно, и собирать абсолютно уникальные, не похожие друг на друга страницы.
Большинство блоков могут быть сквозными, например: блок с отзывами, FAQ, почему выбирают нас и т. д., поэтому решили сделать настройки, которые бы помогли сэкономить время в будущем. Реализовали механику, чтобы можно было взять сквозной блок с готовым контентом и поставить его на страницу. Чтобы оп — и готово. И не нужно заполнять все-все графы с нуля.
Но если в каких-то страницах захочется как-то кастомизировать любой блок и сделать более релевантным к странице, то это можно легко отредактировать вручную — кастомизировать сквозной блок исключительно под страницу. Отредактированный единожды блок обновляется на каждой странице, где встречается повторно.
Вся разработка у нас заняла 50 рабочих дней вместо 63 по договору ? А в качестве осязаемого результат клиент получает не только сайт, но и всю сводную документацию, паспорт проекта, макеты и шаблоны. Благодаря этому к проекту можно легко подключать новых сотрудников и вводить их в курс дела.
Нами остались довольны:

Заполняйте заявку — разработаем сайт под ваши потребности.
Digital Strategy с удовольствием обсудит вашу задачу