Тендеры и лиды
Информация

«Тёма»
HoReCa и еда
Россия, Москва
Февраль 2023
Разработать сайт, который понравится контент-менеджеру, пользователям и поисковым роботам.
В 2021 году компания Danone проводила ребрендинг «Тёмы»: в коммуникациях бренд перешёл от образа идеальной семьи и пухлых малышей к реальному родительству. Для нового позиционирования понадобился обновлённый сайт.
Всю работу по сайту делала наша команда: дизайнеры рисовали прототипы страниц, оптимизаторы отвечали за то, чтобы новый сайт хорошо ранжировался в поисковой выдаче, а данные и трафик не потерялись в процессе. На разработчиках была задача — обновить сайт.
Когда мы взялись за сайт, то поняли, что кроме дизайна будет полезно обновить его и технически. Из-за технического долга, который неизбежно накапливается со временем, сайт долго загружался, что отрицательно сказывалось и на пользовательском опыте, и на ранжировании в поиске. Помимо долгой загрузки команде «Тёмы» было неудобно управлять контентом. Например, чтобы сверстать статью, требовался разработчик.
Оценив проблемы прежнего сайта, мы предложили разработать новый. Клиент согласился.
Для управления новый сайтом выбрали «Битрикс»: команда «Тёмы» привыкла к его интерфейсу, а нам хотелось, чтобы им было удобно. При этом мы понимали, что сделать сайт быстрым, используя только стандартный подход и инструменты «Битрикса» будет сложно, поэтому решили сделать надстройку. В итоге выбрали второе, потому что на кастомизацию ушло бы больше ресурсов и соответственно такое решение стоило бы дороже.
Определяясь со стеком решений, мы учитывали и проблемы со скоростью работы сайта, и требования оптимизаторов. Например, с точки зрения SEO не все технологии одинаково хороши. Если важные блоки и элементы сайта реализованы с помощью JavaScript, и в коде страницы нет контента, то поисковые роботы считают, что этого контента нет вовсе. Алгоритмы поисковых систем могут посчитать, что сайт недостаточно полно отвечает на вопрос пользователя и уступает в оптимизации конкурентам. Соответственно, такой сайт проблемно вывести в топ выдачи.
Мы выбрали фреймворки VueJS и NuxtJS, которые ускоряют как разработку, так и сам сайт. Они отлично подошли, т.к. на сайте нет сложного функционала.
Кроме выбранных фреймворков, на скорость работы сайта повлияли и другие шаги:
добавили кеширование на бэкенде — это позволило хранить больше временных данных, а, значит, получать их быстрее при необходимости;
спроектировали новую структуру баз данных, чтобы быстрее прогружались статичные элементы, например, картинки и текст;
построили связку между интерфейсом и внутрянкой сайта RestAPI, через которую данные передаются быстрее.
Помогли перенести контент без ошибок. На сайте компании было много полезного контента, который нужно было перенести на новый сайт и при этом не потерять трафик.
При редизайне оказалось, что не все статьи соответствуют новой концепции. Из-за этого на новый сайт перенесли только часть контента, в результате чего изменилась структура категорий и рубрик. Кроме этого, изменились адреса страниц всего сайта. К тому же, у сайта «Тёмы» было много ссылок из внешних источников: на форумах люди охотно делились ссылками на статьи компании.
Если бы пользователь кликнул по внешней ссылке или перешёл внутри сайта на материал, адрес которого изменился, он увидел бы ошибку 404 (не найдено), хотя на самом деле такая страница есть. А ещё, с точки зрения SEO, нежелательно наличие большого количества ссылок на страницы с кодом ответа 404.
Чтобы не допустить такой ситуации, мы перестроили базу данных и настроили карту редиректов со старых URL страниц на новые. Так пользователь автоматически перенаправляется на страницу с новым адресом или на похожую статью.
Вдобавок мы написали импортёры — специальные инструменты для автоматического переноса контента. Это освободило контент-менеджеров от ручного переноса более чем 200 ранее опубликованных статей и рецептов на новый сайт.
Реализовали всё необходимое для формирования расширенных сниппетов. Такие представления страницы занимают до двух раз больше места в поисковой выдаче, что делает её более привлекательной для клика. К тому же благодаря микроразметке поисковым роботам проще определить тип контента и корректно ранжировать страницу.

Помимо микроразметки, учли и другие способы получить расширенные сниппеты. Например, сохранили возможность добавлять на страницу статьи оглавление с якорными ссылками, которое может подтягиваться в сниппет в виде дополнительной строки со ссылками
Разработали конструктор статей. Административная панель «Битрикса» со стандартными инструментами не позволяла верстать статьи в новом дизайне. Например, без кода не получилось бы сверстать красивые заголовки или текст в несколько колонок. А привлечение разработчиков к вёрстке замедлило бы публикацию контента на сайте и увеличило бы стоимость поддержки. Чтобы контент-менеджеры могли публиковать статьи со сложной вёрсткой самостоятельно, нужно было решение с простым интерфейсом с блоками для элементов статьи.
Мы написали визуальный конструктор статей с блоками для текста, для вёрстки в несколько колонок и другими, который внедрили в привычную административную панель. В таком конструкторе контент-менеджеры могут выбирать подходящие модули, добавлять в них изображения или текст, при этом в вёрстке ничего не ломается.

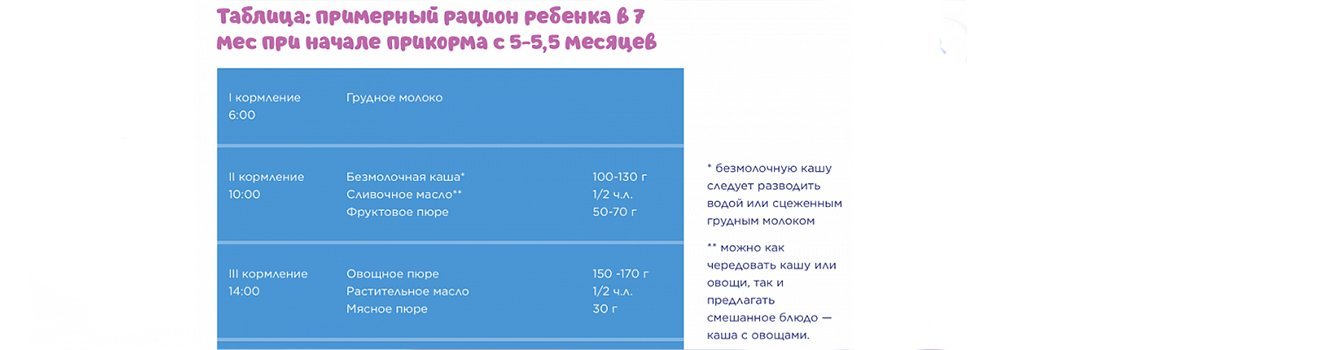
В новом конструкторе статей контент-менеджеры могут сверстать такую таблицу, не дожидаясь помощи разработчиков.
Настроили сетку стилей, чтобы упростить управление внешним видом сайта. У него приятная и довольно размашистая дизайн-система. Чтобы команде «Тёмы» было легче ею управлять, мы полностью кастомизировали стили. Теперь, когда понадобится изменить размер или цвет какого-либо элемента на всех страницах, разработчику будет достаточно изменить характеристики в одном месте. Кроме этого, контент-менеджеры самостоятельно могут менять некоторые элементы, например, цвет фона в разных категориях продуктов.
Внедрили шаблоны для метатегов, чтобы упростить работу контент-менеджера и выполнять рекомендации по SEO. Обычно при вёрстке страницы контент-менеджер прописывает в «Битриксе» разные данные, которые влияют на индексацию. Мы добавили обработчик этих данных, который делает так, чтобы они всегда были заполнены автоматически. Так при добавлении нового продукта или статьи на сайт метатеги, например, title и description, подтягиваются из заголовка и категории страницы. А при необходимости контент-менеджер может задать их вручную.
Сайт загружается мгновенно, а обновить контент может любой контент-менеджер без разработчика
Мы создали гибкое решение, которое, с одной стороны, знакомо клиенту — он видит привычную административную панель. С другой стороны, новый сайт получил преимущество в скорости работы благодаря современным технологиям и подходам в разработке. В нём не было технических ошибок и ограничений, которые могли негативно влиять на ранжирование в топе выдачи, и поддерживать его стало удобнее.
В 2022 году проект участвовал в конкурсе «Рейтинг Рунета», где занял второе место в категории «Семья и дети».