Тендеры и лиды
Информация


ИП Даллакян Гайк Арменович
СМИ
Россия, Ростов-на-Дону
Сентябрь 2024
Большие онлайн-издания регулярно подвергаются DDoS-атакам — с этим пару лет назад столкнулось и медиа Код Дурова. Команда позвала нас помочь с отказоустойчивостью, а в итоге мы взяли на себя весь фронтенд и пережили ребрендинг СМИ. О росте аудитории х3, внедрении ИИ и многом другом — в нашем кейсе.
Привет! Мы — KLBR Studio, команда дизайнеров и разработчиков из Санкт-Петербурга. Специализируемся на создании IT-продуктов с нуля, их развитии и поиске решений, которые работают на результат. Для нас важно не просто выполнить задачу, а сделать это с заботой о бизнесе заказчика.
В прошлом году наш проект — ребрендинг и поддержка фронтенда крупного IT-медиа Кода Дурова — занял первое место в рейтинге Рунета. Это, без преувеличения, наш флагманский кейс, и сегодня мы хотим поделиться историей его успеха.
Код Дурова — популярное медиа, посвящённое миру IT. На его страницах можно найти свежие новости о технологиях, стартапах, обзоры гаджетов и многое другое. Аудитория издания — гики, разработчики и просто фанаты современных технологий. В экосистему Кода Дурова также входит англоязычный сайт Durovs Code, который предлагает аналогичный контент для международной аудитории.
Проблема была вот в чем — медиа периодически становилось мишенью для DDoS-атак. Иногда это были конкуренты, иногда — начинающие хакеры, которые просто «набивали руку».
Но задача заключалась не столько в предотвращении сбоев, сколько в обеспечении стабильного SEO-продвижения. Для этого сайт должен был соответствовать требованиям поисковых систем: работать без ошибок и всегда быть доступным. Кроме того, нам нужно было улучшить поведенческие факторы — чтобы пользователи дольше оставались на сайте и активнее с ним взаимодействовали.
Итак, наша цель — обеспечить постоянную доступность контента на сайте и улучшить поведенческие показатели. Для этого мы:
1) Разделили монолит на микросервисы. Фронтенд переехал на отдельный сервер и стал работать независимо от бэкенда. Теперь, даже если бэкенд «ложился» под нагрузкой, пользователи всё равно видели контент.
2) Внедрили кэширование, которого раньше не было. Это снизило нагрузку на серверы и ускорило загрузку страниц. Например, если сервер изображений выходил из строя, картинки всё равно отображались, так как были закэшированы.
3) Оптимизировали запросы к базе данных, чтобы минимизировать обращения к серверу и ускорить выдачу информации.
4) Настроили балансировку нагрузки в облаке. Вместо того чтобы наращивать мощность серверов, мы сделали ставку на грамотное использование существующих ресурсов.
В итоге построили отказоустойчивую архитектуру, которая выдерживает любые нагрузки — от средних до экстремальных. Сайт стабильно работает даже во время DDoS-атак или резких скачков трафика. Основной контент всегда доступен, а вместо него временно отключается другой функционал сайта — например, чат или админка.
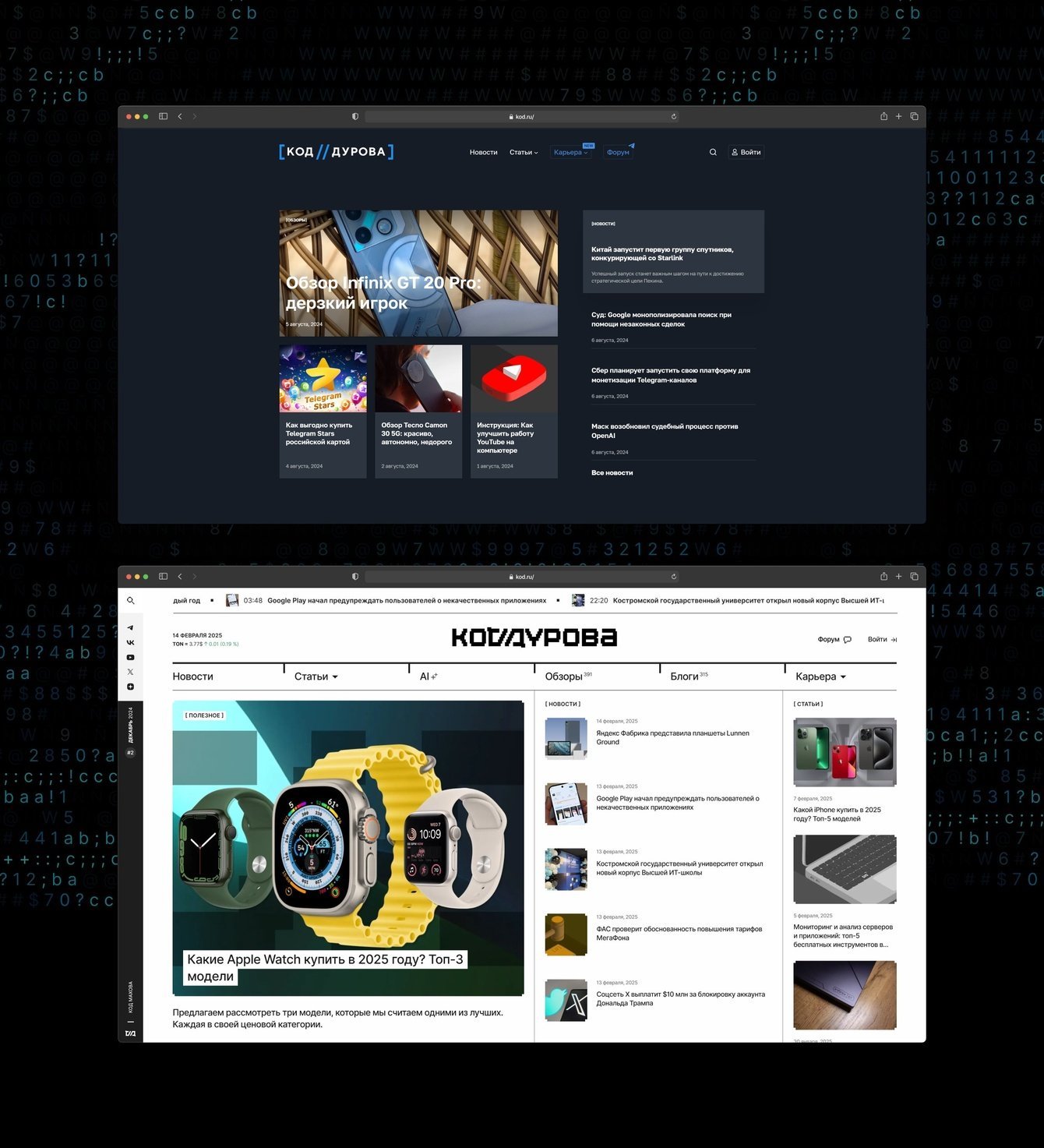
У нашего заказчика два сайта: русскоязычный Код.ру и англоязычный DurovsCode. Мы взялись за масштабную переработку обоих: добавили новые функции, улучшили дизайн и доработали концепцию, предложенную заказчиком.
Вот, что было до нас и что получилось в итоге:

Сбер предложил изданию коллаборацию со своими нейросетями GigaChat и Kandinsky, чтобы улучшить пользовательский опыт на сайте. Мы внедрили несколько ключевых функций: автоматическую генерацию кратких выжимок из статей и создание сторис на основе контента.
Эти решения не только упростили взаимодействие с сайтом, но и повысили вовлеченность читателей, сделав контент более доступным и интересным. Но обо всем по порядку.
GigaChat анализирует большие статьи и создает краткие выжимки в начале текста. Это помогает пользователям быстро уловить основные тезисы, не читая весь материал.
Была одна сложность: если в статье упоминались политические темы или законы (например, требования к маркировке рекламы), GigaChat мог отказаться генерировать контент. При этом на платформе Код.ру острые политические вопросы не поднимались, но даже нейтральные упоминания законов могли вызвать проблемы.
Нам пришлось потрудиться, чтобы подобрать правильные промпты, которые позволили бы GigaChat корректно обрабатывать такие статьи. В итоге мы добились того, что GigaChat теперь может делать саммаризацию любой статьи, о чем бы в ней ни говорилось.
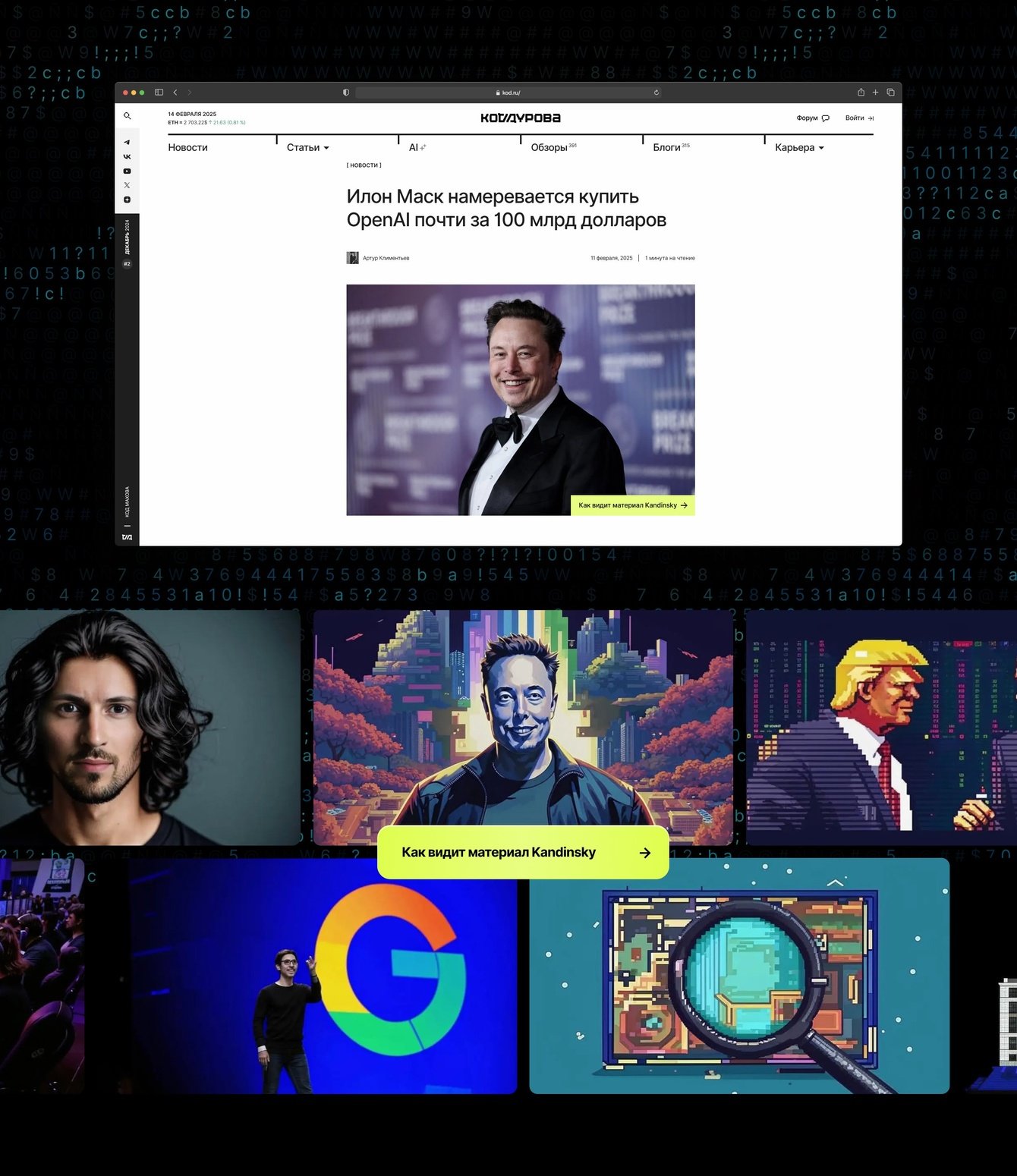
Любопытная вовлекающая фишка. Здесь всё довольно просто: читатель нажимает кнопку «Как видит новость Kandinsky», далее нейросеть анализирует текст статьи и генерирует иллюстрацию к нему.

GigaChat берет текст статьи, выделяет основные тезисы и формирует короткую анимацию с картинками и текстом. За 5-15 секунд читатель может узнать главную мысль большой статьи и при желании перейти к полному тексту. Изображения формируются с помощью Kandinsky .
Просто картинка с текстом была слишком скучной и не привлекала внимания, поэтому мы мы много экспериментировали с анимацией и музыкой, чтобы вовлечь читателя больше.
Важно было учесть всё: длину главной мысли, формирование предложения, чрезмерную динамичность и длину музыкальных фрагментов. Нельзя было допустить, чтобы музыкальный фрагмент заканчивался раньше, чем человек дочитает историю или чтобы предложение обрывалось на полуслове.
В итоге мы добились удобного формата, который одновременно:
– является конкурентным преимуществом — пользователи могут быстрее узнать главные мысли статей;
– формируется автоматически и совершенно не требует никакой активности от редакции;
– условно бесплатен для компании.

В итоге нам удалось продлить время нахождения пользователей на сайте — вместо одной страницы теперь они читают несколько.
Любые материалы привлекают читателей только в первые несколько дней. Затем их популярность резко падает, и они практически исчезают из поисковой выдачи. Нашей задачей было сделать так, чтобы статьи заказчика дольше оставались в поисковиках и быстрее ими индексировались.
Для этого мы занялись SEO-оптимизацией: оптимизировали изображения, добавили дополнительные фиды и другие улучшения, чтобы повысить релевантность статей в поиске.
Основной метрикой, на которую мы опирались, стало увеличение количества просматриваемых страниц на одного пользователя. Дело в том, что большая часть нашей аудитории заходит на сайт, читает одну статью и уходит. Наша цель — удержать пользователей и побудить их «бродить» по сайту.
Мы тестировали разные подходы. Например, в конце каждой статьи добавили блок с полезными материалами, которые могли бы заинтересовать читателей.
Код Дурова — нишевое медиа для айтишников, поэтому логично, что у нас появился раздел «Карьера». В нем крупные IT-компании, такие как Сбер, Билайн и МТС, ведут блоги, рассказывают о возможностях работы, развивают HR-бренд и публикуют вакансии. Здесь же можно найти честные отзывы о работодателях — и это реальные мнения пользователей.
Еще мы запустили раздел спецпроектов. Каждый из них оформлен индивидуально и адаптирован под запросы авторов. Это не только интересный контент, но и способ монетизации: спецпроекты создаются для рекламодателей и могут быть посвящены карьере, технологиям, бизнесу и развитию. У каждого — свой стиль и функционал.
Все изменения, которые мы реализовали, позволили справляться с растущей нагрузкой и увеличить количество с 300 тысяч до 1 млн уникальных пользователей в месяц.
Работаем с командой медиа уже 3 года и продолжаем. Разработка концепции дизайна и ребрендинг был реализован командой skam.team

Иосиф Юрьевич Ясюкевич
Проектный менеджер
В планах — укреплять отказоустойчивость, тестировать внедрение нового функционала, измерять реакции пользователей на улучшения. И, конечно, делать хороший UX — чтобы прежние пользователи оставались, а новые приходили.





