Тендеры и лиды
Информация


ИП Юсупов Руслан Назирович
Маркетинг, дизайн, реклама
Россия
Лендинг пейдж, Корпоративный сайт
Июль 2023
3 года назад мы сделали сайт для digital-агентства Breaking Trends. Ребята занимаются продвижением проектов, людей, мероприятий в социальных сетях и построением коммуникации между брендами и их ЦА.
Получился яркий и трендовый для своего времени лендинг. Но прошло время, и сайт перестал попадать в позиционирование компании.
Заказчик вернулся за редизайном с радикальным запросом: уйти от яркости и коллажей в минимализм и монохром. Плюс перенести фокус внимания с ярких картинок на текст.
Запрос для старого сайта — отразить ценности телеграм-канала и донести клиентский опыт до потребителя. Было важно показать, что на компанию нужно ориентироваться и дружить с ней. От дизайна ожидался взрыв эмоций. И разрабатывался визуал под эту задачу.
2–3 года назад такие сайты чаще встречались из-за тренда на вычурность, резкую анимацию и коллажность. Тогда основным референсом выбрали наш лендинг для Палиндрома.


Дизайн прошлого лендинга был дерзким и трендовым. Но при этом сайт не приносил желаемую конверсию. Зато много кликов было на кейсы, потому что они цепляли оформлением: коллажами, анимацией и крупными цифрами. Одна из кнопок, на которую много нажимали — это переходы в соцсети.
С момента запуска сайта прошло много времени — 2 года. Ребята провели фокус-группу и получили обратную связь: сайт смотрелся перегруженным по сравнению с остальными агентствами. Если раньше он попадал в тренды, то сейчас появился запрос на лендинг «посвежее».
Ребятам захотелось уйти из яркой истории в лаконичную, чёткую, с выдержанным стилем. Исходя из этого, они сделали фирстиль, а потом пришли в Молнию за редизайном. Агентство сменило лого, цветовую гамму и разработало паттерны. После этого старый сайт перестал вписываться в айдентику.


Плюс заказчик предположил, что прошлый сайт не соответствовал позиционированию компании. Breaking Trends — агентство для крупных брендов, с внушительным прайсом на услуги. Предыдущий лендинг выглядел неформально, чем, по мнению клиента, отпугивал серьёзных ребят и снижал конверсию. Но на тот момент заказчик хотел протестировать другую гипотезу: яркую историю в стиле Палиндрома.
Первым делом взялись за пользовательский путь. Запросили у заказчика метрики, чтобы посмотреть, какие трудности возникали у юзера на лендинге. На них опирались, когда решали, что стоит доработать. На основе анализа выдвинули несколько гипотез.
Первый момент — нефиксированное меню без кнопки захвата. Пользователю приходилось бегать по сайту, чтобы найти форму. Из-за этого было труднее оставить заявку.
Второй момент — заголовок на первом экране. Он яркий, эмоциональный, но не даёт понимания, чем занимается компания. Об этом человек узнавал, если листал дальше. И только после шла кнопка для покупки услуги. Такой длинный скролл создавал трудности для юзера. Удобнее, когда главная информация умещается на одном экране.

На первом блоке была часть коллажа с голосовым сообщением. На неё много кто кликал, так как думал, что элемент интерактивный. Это распыляло внимание пользователя и отвлекало от кнопки с формой захвата.
Форму могли реже заполнять из-за последней строки, которая была обязательной. Всё-таки людям проще позвонить и рассказать о проекте, чем тратить время на расписывание целей и задач в текстовом поле.

Пользователи фокусировались на креативном дизайне, но не на покупке услуги. Мы предположили, что лендингу требовались дополнительные кнопки. Они бы помогли сделать акцент на совершении целевого действия.
С этими выводами мы вышли на брифинг-созвон, чтобы обсудить всё непосредственно с заказчиком. В итоге решили протестировать наши гипотезы и перестроить пользовательский путь.
Анализ помог нам нащупать, куда двигаться в разработке. Какие решения стоит оставить, а что лучше поменять. Со всеми знаниями и выводами мы приступили к созданию прототипа — чёрно-белого макета сайта с текстом.
Заказчик хотел полностью обновить лендинг: не только добавить больше кнопок или поменять заголовки. Поэтому делали всё с нуля: и структуру, и тексты. Единственное, что требовалось сохранить — это ToV. Его оставили таким же лёгким.
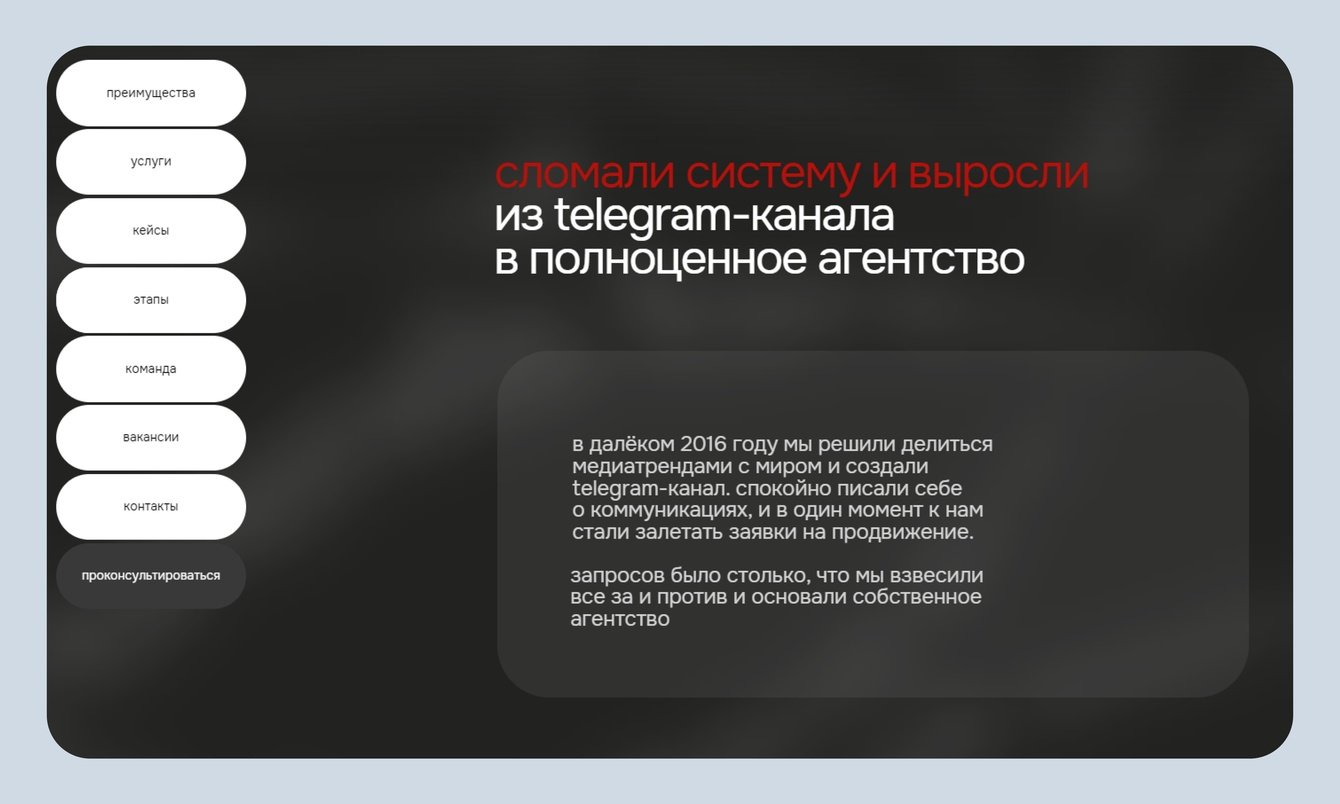
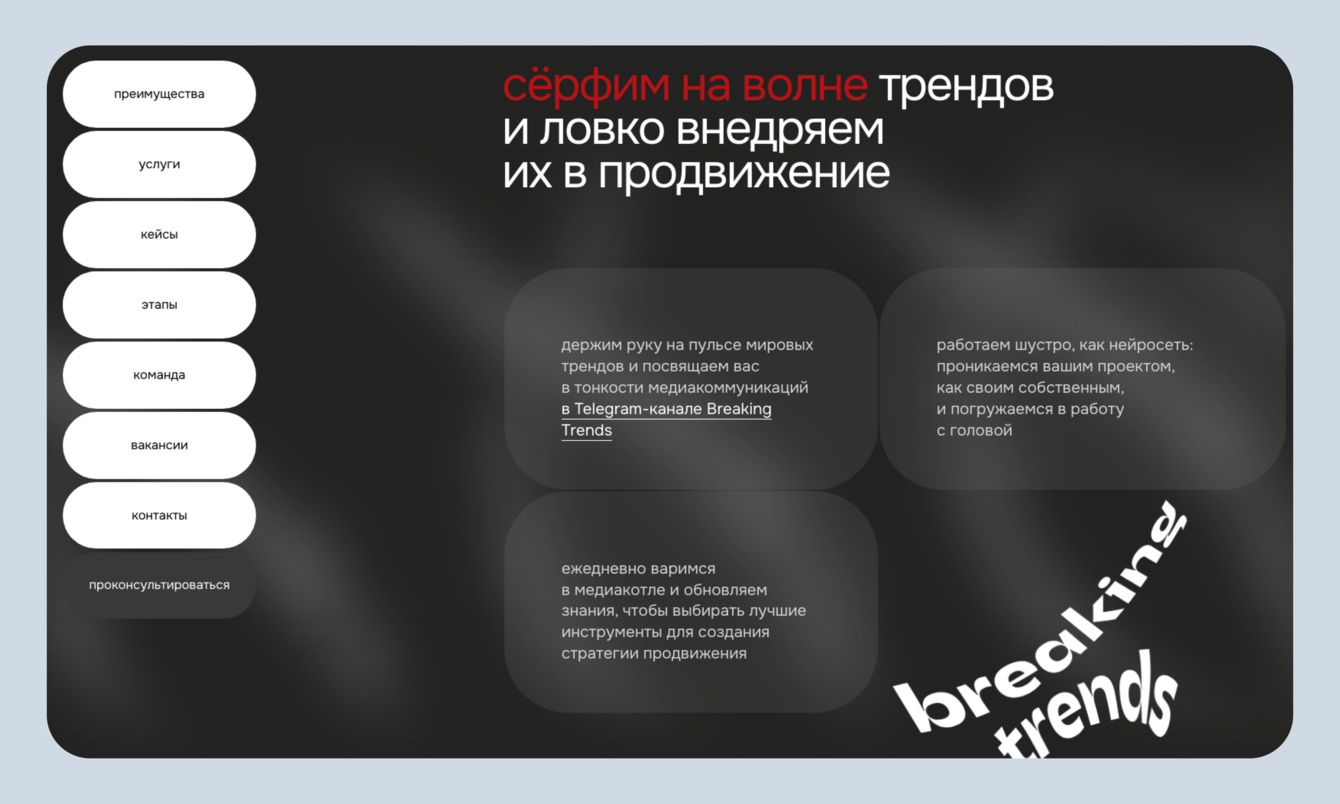
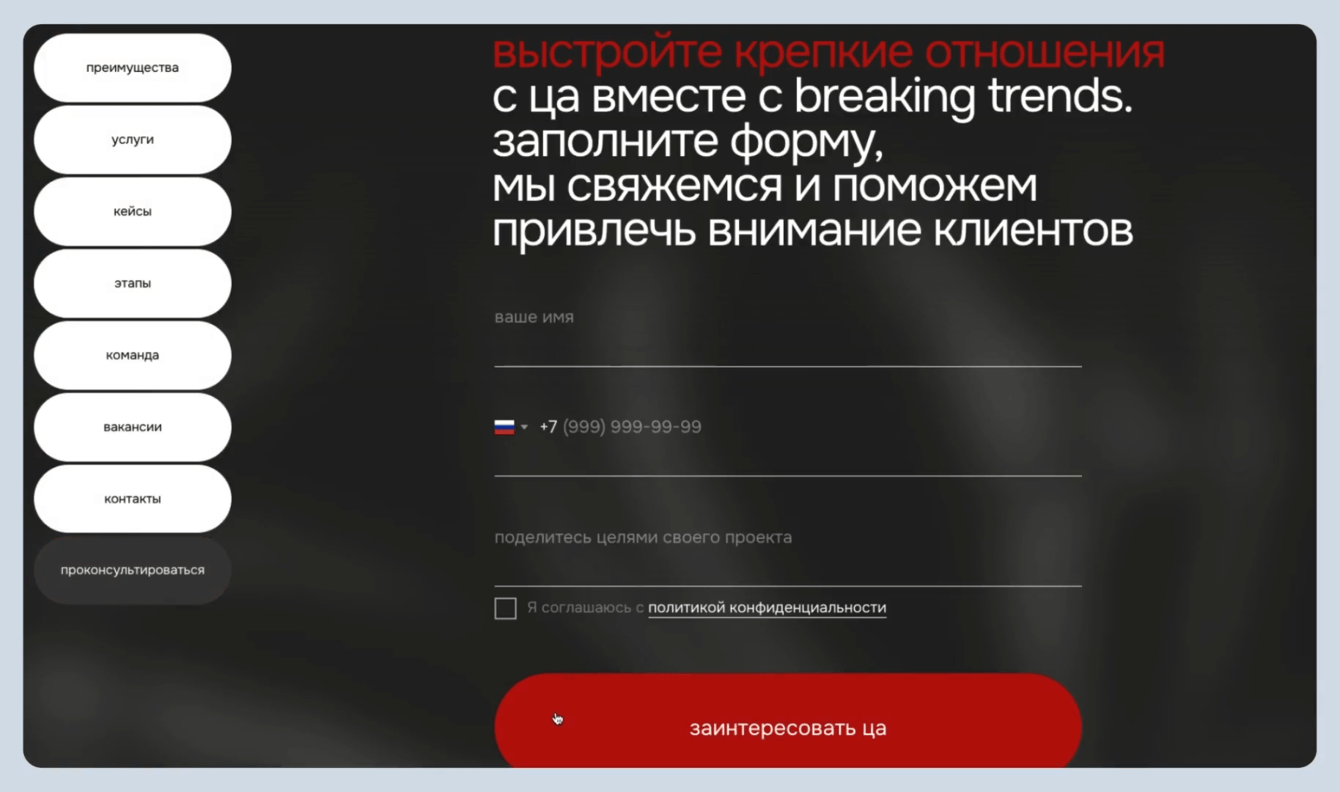
Сильно переработали первый блок. Теперь на главном экране есть описание того, чем занимается компания. Человек понимает это, сразу заходя на сайт. Плюс добавили кнопку, которая подталкивает его к целевому действию.

Решили не убирать меню вверх и не скрывать после того, как пользователь уходит с первого блока. Теперь навигация у юзера на виду, но при этом не перекрывает контент. Добавили сбоку кнопку «проконсультироваться». Так она постоянно будет перед глазами, и человек в любой момент оставить контакты, а не листать до блока с формой.
Сделали новый блок с известными клиентами, который должен повлиять на принятие решения. На старом сайте мы шли через преимущества компании, объясняли, почему стоит выбрать их.
В свежем брифе копирайтер увидел клиентов Breaking Trends. Яндекс, Visa, РБК — громкие бренды, которые знают все. Поэтому решили вынести их сразу после первого экрана, чтобы показать масштабность и крутизну агентства. И только потом разместили блок с преимуществами, потому что для конечного потребителя важна статусность компании.

Конкретизировали этапы работы агентства, чтобы стало понятнее, чем оно занимается. На старом сайте было меньше конкретики, как происходит взаимодействие с клиентами. Это могло отталкивать холодных лидов.

Например, второй пункт — «отвечаем за качество», но не совсем понятно, что компания делает, чтобы его обеспечить. На новом сайте раскрыли это через погружение в проект, анализ задачи и подбор стратегии.

Убрали заголовок о TikTok — сравнение с ним потеряло первоначальный смысл. Сейчас приложение не так популярно из-за блокировки. Контент платформы не обновляется для ру-региона, и актуальная информация не доходит до пользователей.

Обновили тексты о компании. Об услугах, так как появились новые. О команде, потому что за 2 года сменились должности. Пользователю важно иметь доступ к актуальной информации, чтобы лишний раз не путаться, и не создавалось ощущения, будто компания не заботится о нём.
Сильно сократили кейсы. Заказчик не хотел полотна текста, поэтому информацию важно было подать кратко, чётко и по существу.

Решили сконцентрировать внимание на цифрах. Их сделали большими, привлекающими внимание. Этим показали масштаб результатов компании. Описание каждого кейса спрятали в кнопках. Всё-таки, заказчик в первую очередь хочет видеть итог. А если заинтересуется процессом, то сделает дополнительный клик.

Добавили блок с рассказом о компании: как телеграм-канал вырос в полноценное агентство. Это фишка ребят. Обычно SMM-студии регистрируются, выходят на рынок, и только потом начинают вести соцсети. А у Breaking Trends получилось наоборот. Хотели делится трендами с подписчиками, но начали прилетать заявки на продвижение. Тогда и появилось агентство.
Этот блок добавили ещё и для того, чтобы вызвать доверие к компании. Ребята несколько лет вели канал про тренды, поэтому ориентируются в них как рыбы в воде. У них есть успешный опыт продвижения собственного аккаунта, который даже не задумывался как коммерческий.

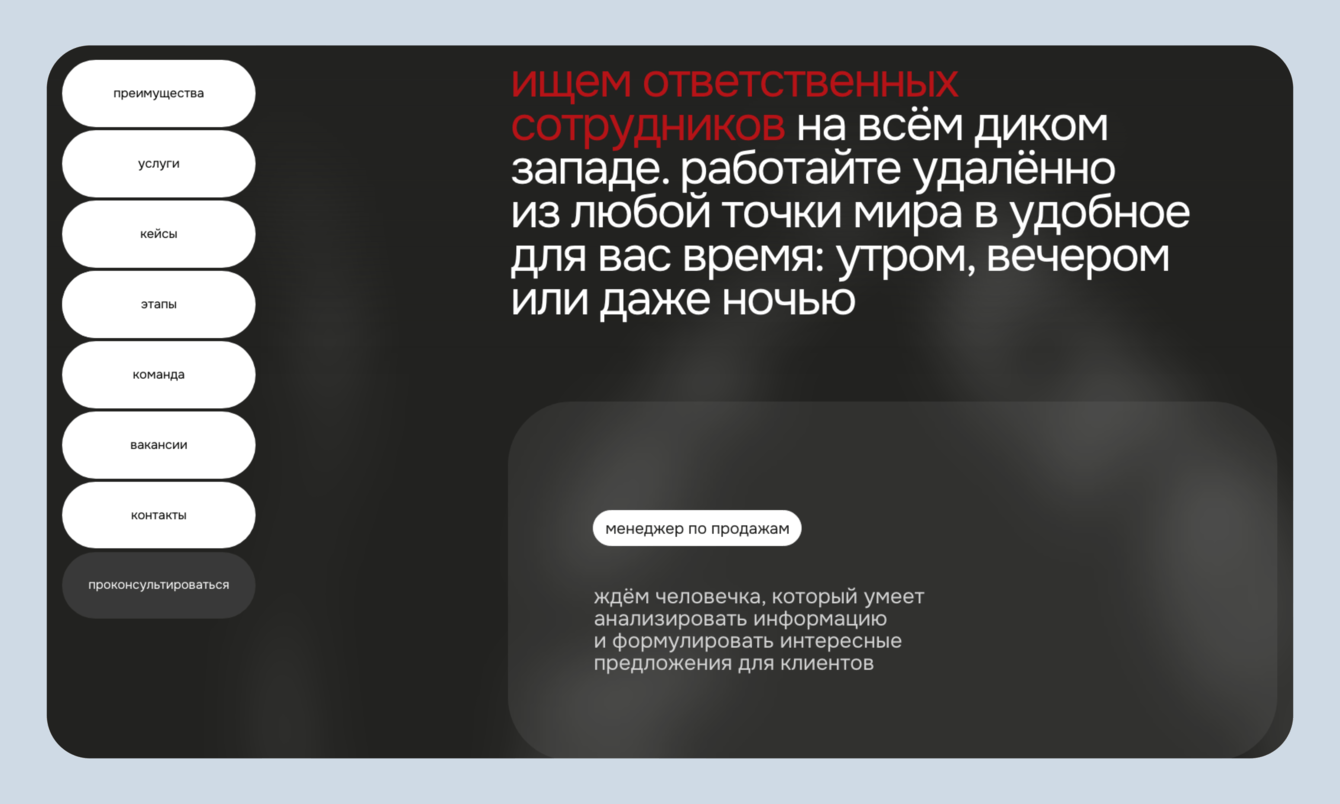
Старый сайт «подгонял» агентству новых сотрудников, хотя там не было ничего для соискателей. И раз компания создала такой фурор среди специалистов, решили добавить блок с вакансиями. Теперь не нужно «стучаться в личку», чтобы стать частью команды. Достаточно кликнуть на кнопку и заполнить форму.

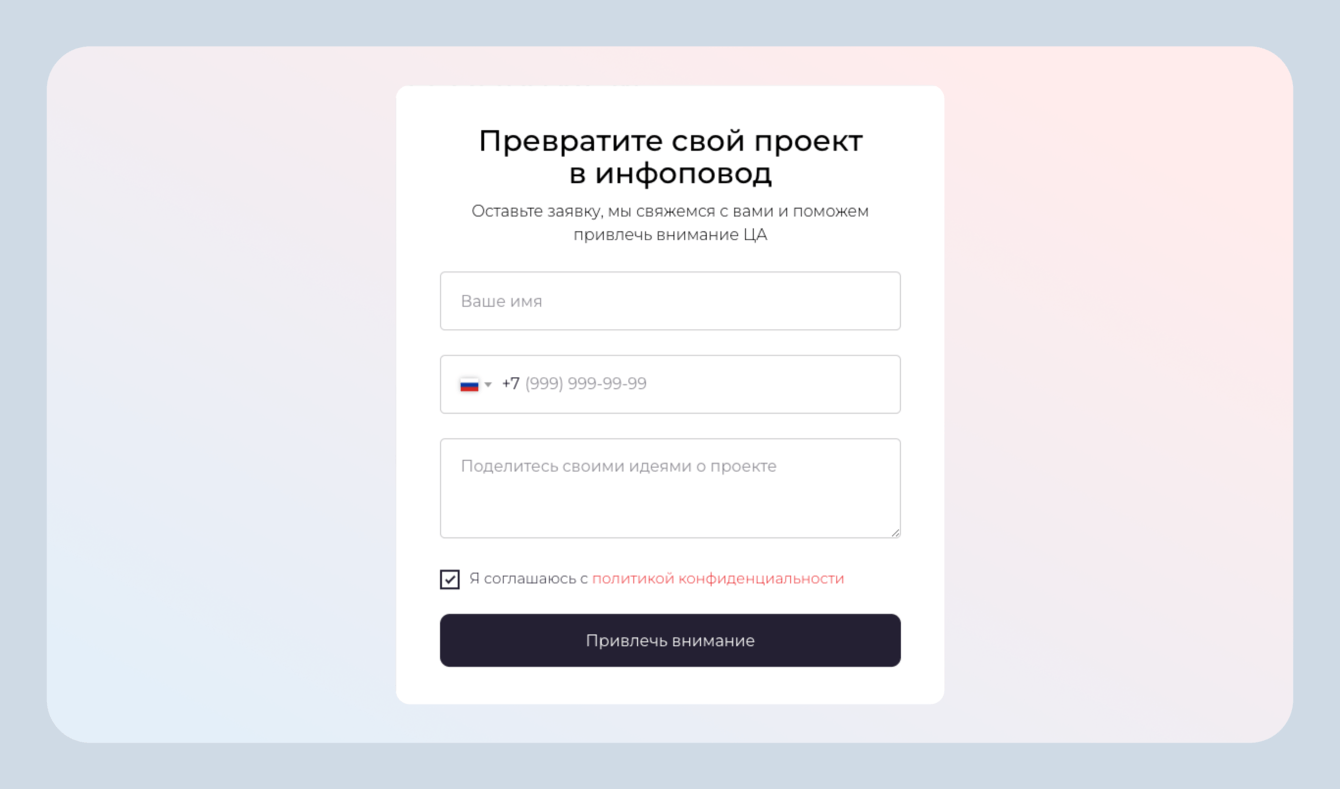
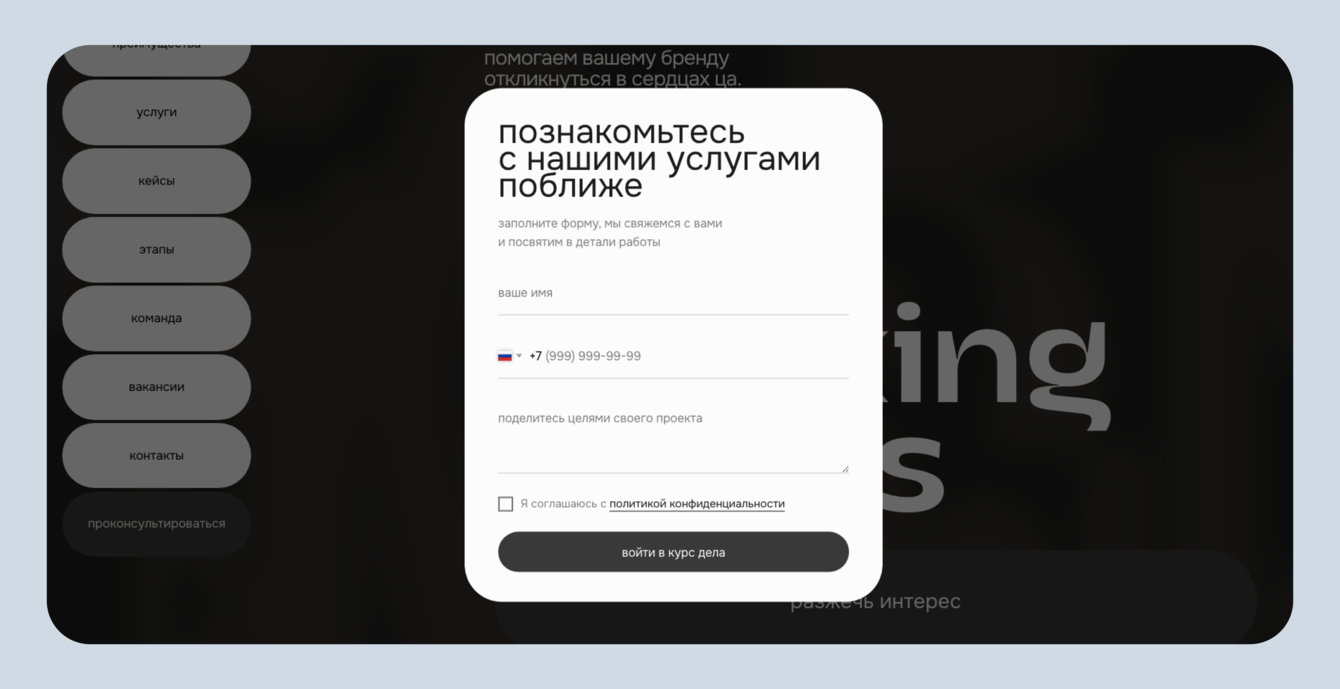
Переработали форму. Оставили возможность написать комментарий, но сделали этот пункт необязательным. Теперь попап не отпугивает тех, кто не хочет тратить время на заполнение текстового поля.

По итогу мы не сильно переработали структуру. Просто обновили интерфейс под новые потребности пользователей: добавили пару блоков, сделали «преследующую» навигацию и компактно подали информацию на первом экране. Зато дизайн сайта: цвета, паттерны, композицию — изменили до неузнаваемости.
Перед началом дизайна мы всегда собираем референсы. Это примеры сайтов, от которых отталкиваемся, когда принимаемся за работу. Их обсуждаем на созвоне с заказчиком. Так мы понимаем, какие визуальные решения ему нравятся.
Запрос был на актуальный, минималистичный дизайн с необычной анимацией. Референсы подобрали под эти пожелания. Взяли 3 сайта зарубежных digital-компаний, где подсмотрели интересные фишки.
На первом референсе нас зацепила «плавающая» анимация — ей вдохновились для главного экрана. Плюс свежо выглядел горизонтальный скролл текста. Это идею потом применили для формы захвата.
Со второго референса взяли много решений для анимации: плавающий текст, появление заголовков и других элементов по скроллу. Ещё вдохновились цветовыми переходами между блоками. Они подходят, чтобы передать динамичность сайта, из-за чего его будет интересно листать.
На третьем референсе фишка в главном экране. Горизонтальный скролл по движению мышки акцентирует внимание на нестандартном меню — плюс ещё одна идея для формы захвата.
Все референсы плюс-минус в едином стиле: минималистичные, с крупной типографикой и плавной анимацией. И от этих общих черт мы отталкивались, когда приступали к дизайну.
Референсы собраны, согласованы на созвоне — можно «раскрашивать» прототип. У заказчика был чёткий запрос по редизайну: опираться на фирстиль, уйти от обилия визуала в минимализм, сделать акцент на тексте, добавить много анимации и использовать крупную типографику. Требовалось поработать над композицией и сделать акцент не на декоративных элементах, а на информации, при этом сохранить трендовость и современность.
Из визуала оставили в основном элементы айдентики. Убрали коллажи, а графику построили на логотипах, паттернах и фотографиях команды. Использовали белый и красный цвета в качестве акцентов, чтобы разбавить монохромное полотно.


При этом ребята хотели необычности на главном экране, чтобы пользователю хотелось подольше задержаться здесь и внимательно всё изучить. Решили добавить на блок интерактивный фон. На нём по движению мышки срабатывает «водянистая» анимация.
Кнопка на экране привлекает внимание из-за размера. Но при этом не бросается в глаза и не раздражает пользователя, потому что вписывается по цвету в фон. Она становится яркой по наведению курсора, когда пользователь уже задумывается о совершении целевого действия.
Не хотелось делать кнопку навязчивой и кричащей. Здесь и так крупный заголовок, броский логотип и объёмное меню. Перегруз элементами мешал бы считываться оферу.
Взяли трендовую идею для выделение типографики на главном экране: заголовок не «отрывается» от основного текста, но выделяется за счёт игры с цветом. Такую тенденцию продолжили на других блоках.

Решили не делать заголовки акцидентным шрифтом: рукописным, готическим или этническим. Выбрали простой и читабельный. Ушли в такую историю, чтобы не выпадать из минималистичного стиля.
Уменьшили расстояние между буквами и строчками, чтобы заголовки смотрелись «сжато». Так создаётся ощущение общей фигуры, которая привлекает внимание. А наша цель как раз сфокусировать пользователя на тексте.
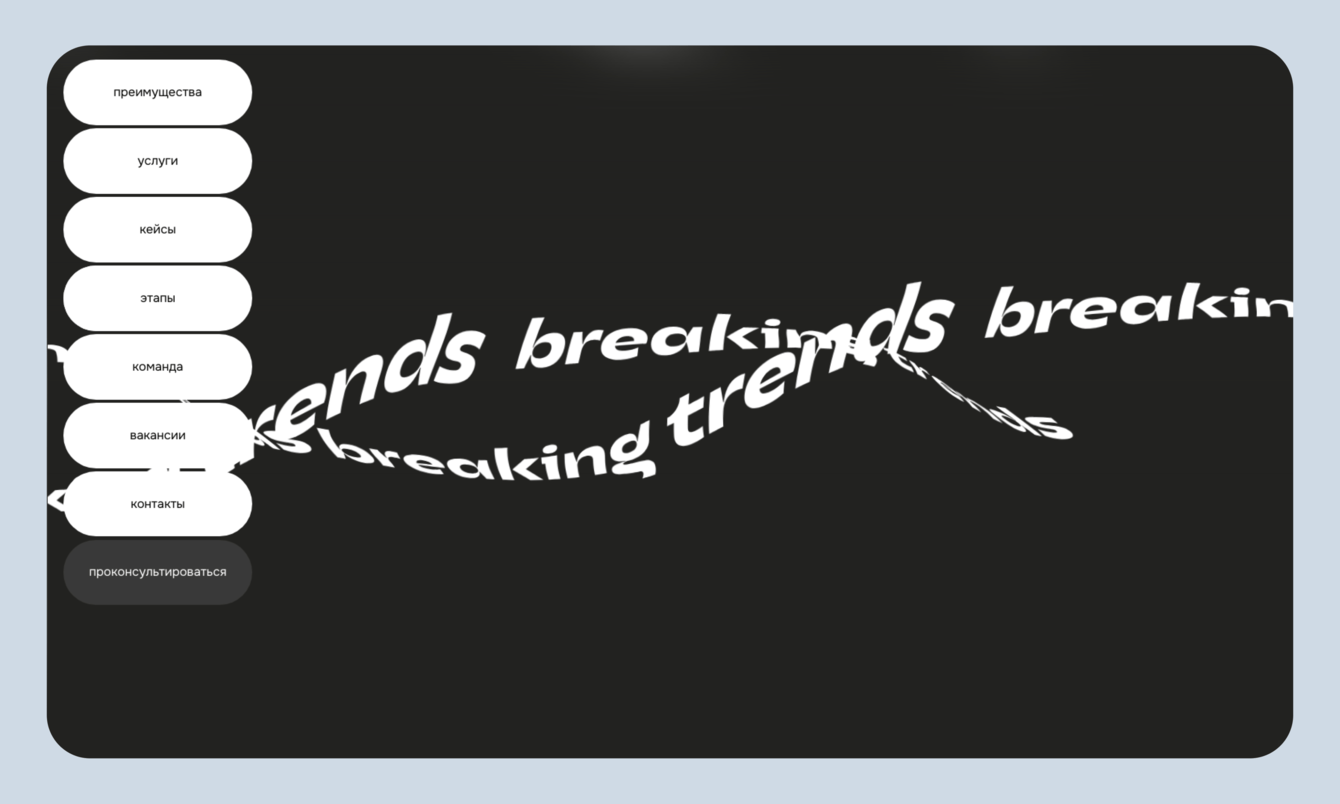
Массивное меню слева «преследует» пользователя, но не загораживает контент и не мешает изучать сайт. Если юзер начнёт скроллить лендинг, оно не перетянет на себя внимание из-за монохромности. При этом человек помнит, что у него есть кнопка «проконсультироваться» рядом: достаточно рукой подать.

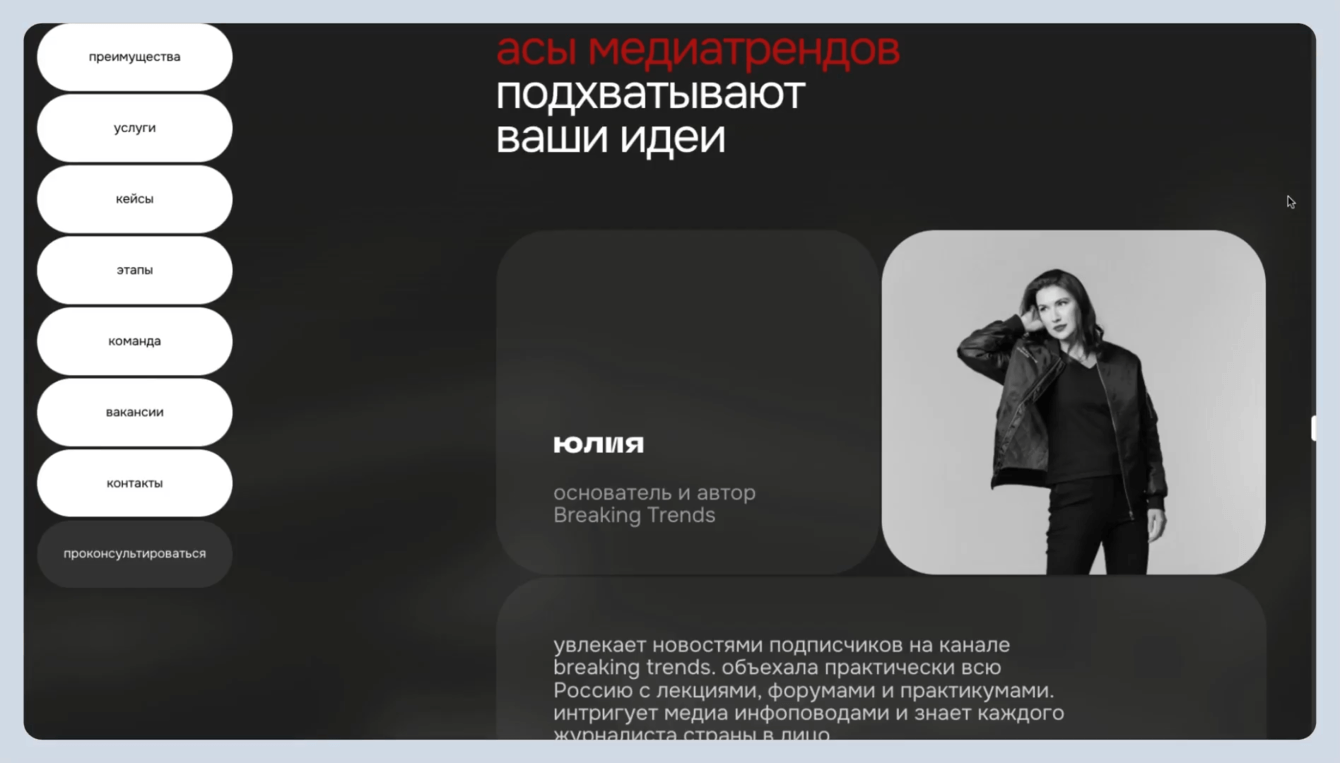
Для блока о команде запросили у агентства новые фото. На прошлом сайте у сотрудников были закрыты глаза, поэтому не создавалось необходимой связи между компанией и пользователем. Открытый взгляд вызывает больше эмоций и лучше располагает к себе.
Важно, чтобы форму захвата не пропускали. Поэтому в блок с лид-кнопкой закинули «визуальный якорь». Добавили крупную типографику и горизонтальный скролл, чтобы точно зацепить внимание пользователя. Юзер фиксируется на одном экране, пока не просмотрит всю анимацию.
Чтобы минимализм не выглядел скучно, добавили визуалу динамики. Сделали трендовую и драйвовую анимацию, которая стимулирует скроллить дальше. Интерактив на сайте — всегда про ощущения, про впечатления. Элементы айдентики «текут» по лендингу, а контент аккуратно подлетает. Это создаёт ощущение лёгкости бренда.
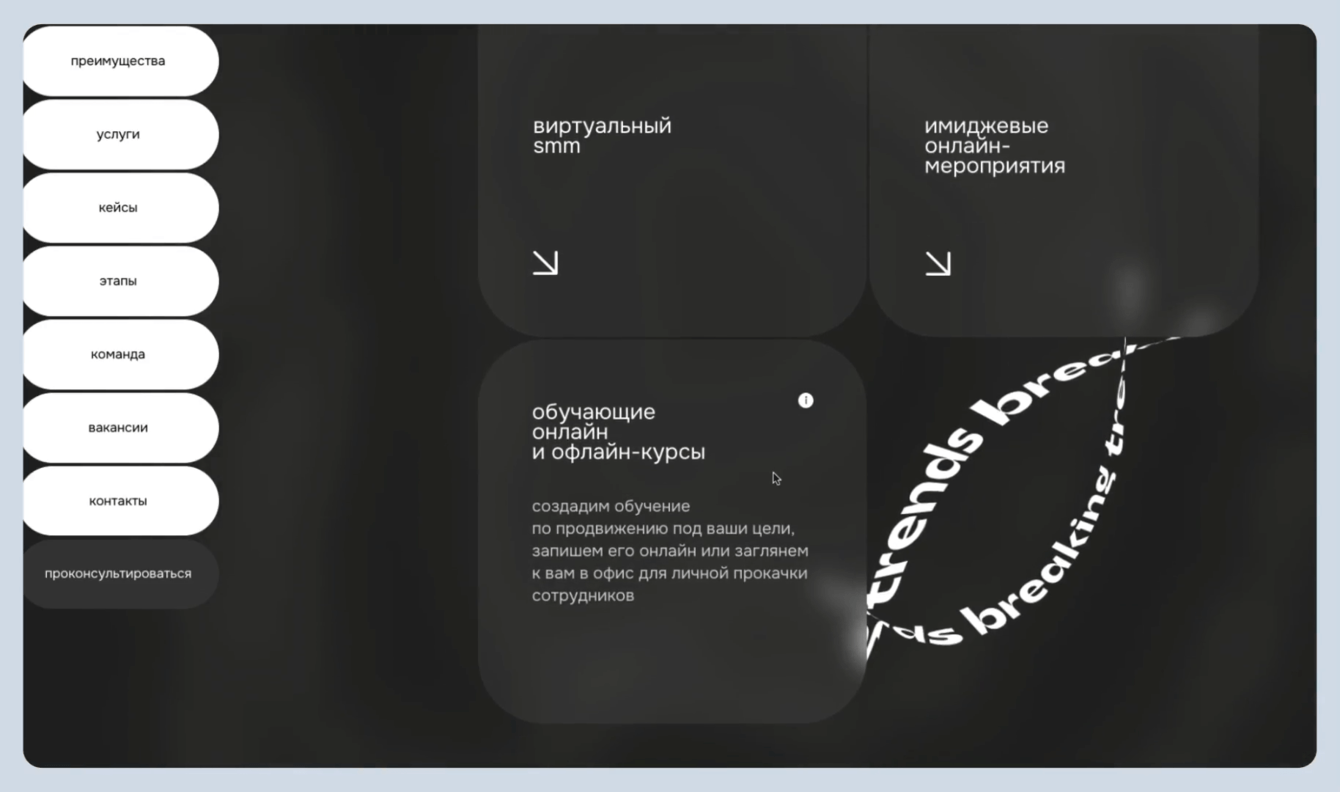
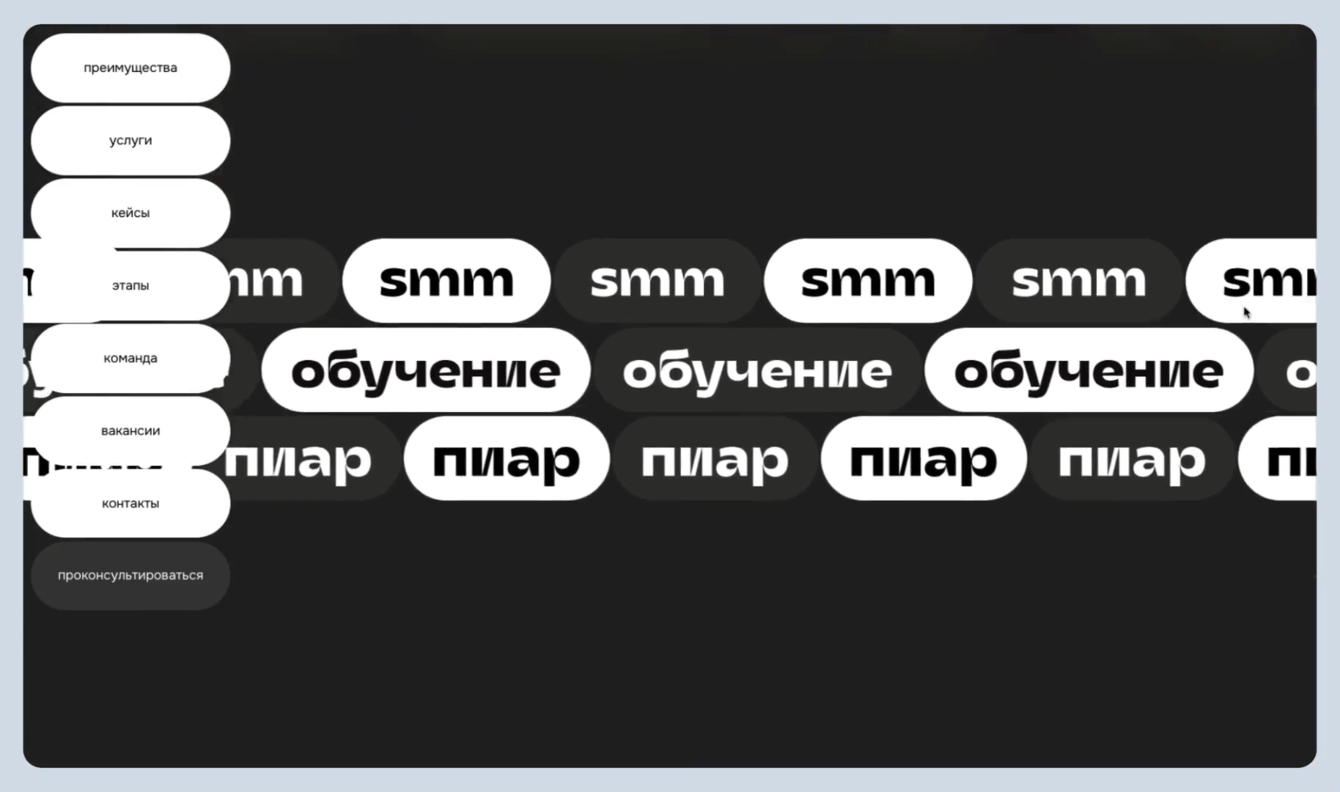
Добавили анимацию для плашек с услугами: описание появляется только после наведения курсора. Важно не выдавать пользователю всё и сразу, когда предлагаем выбрать продукт. Так мы мотивируем юзера внимательно изучить то, что ему интересно.

Плашки сделали крупными, массивными. Их задача — разделить контент, чтобы он легче воспринимался. При этом наполнение блока не выглядит разрозненно, а считывается как единое целое. Такого эффекта добились за счёт малого количества воздуха между плашками. Форма скруглённого квадрата отсылает к фирменному стилю агентства с обтекаемыми и мягкими элементами.

Красный цвет использовали только в важных нюансах, чтобы сайт смотрелся сдержанно. Например, на кнопках. Они смотрятся аккуратно и незаметно, но по наведению курсора срабатывает анимация, и элемент подсвечивается.
Ещё взяли красный для важных частей в заголовках. Решили не использовать заглавные буквы, чтобы выделить начало фразы. Вместо этого пошли через цветовой контраст.

На прошлом сайте пёстрые элементы создавали визуальный шум и отвлекали от текста. А когда экран монохромный, но при этом есть «яркое пятно», взгляд в любом случае на него попадёт. Это тоже добавило +1 к акценту на важных аспектах.
Лендинг пронизан айдентикой компании. В каждом блоке используется их название — Breaking Trends. В анимации, на фоне и в небольших элементах. Так мы показали «вездесущность» ребят. Всё-таки они работают по многим каналам, варятся во всех трендах и громко о себе заявляют.

Бегущая строка с текстом была на прошлом сайте, но занимала целый экран. На новом лендинге такое решение выглядело ту мач. Хотелось сохранить основную идею, но адаптировать её под редизайн.
Уменьшили типографику и поместили «smm», «пиар», «обучение» на плашки. Это основные направления компании, поэтому в анимацию вынесли их.

Большие отступы между элементами, плавная и «текучая» анимация создают ощущение воздушности на сайте. Так лендинг не смотрится нагромождённым.
Доработки на сайте — это нормально. Особенно спустя 3 года после запуска. У Breaking Trends сменился фирстиль, обновились услуги и появились новые потребности, которые требовалось учесть в редизайне. Какой же итог?
Во-первых, обновлённый пользовательский путь. Теперь у человека не будет вопросов «Как оставить заявку?», «Где меню?» и «Чем занимается компания?» Все ответы появляются с первого экрана.
Во-вторых, гармония с фирстилем. Теперь лендинг полностью соответствует брендбуку компании. Причём мы не просто привели всё к минимализму и монохрому, но и добавили много элементов айдентики на блоки.
В-третьих, стопроцентная трендовость сайта. Отказались от заглавных букв, сделали горизонтальный скролл и гигантские кнопки. Так мы «вырвали» сайт из 2021 и перенесли в 2023.
Этот кейс послужил студии уроком: команда заметила прошлые ошибки и исправила их на редизайне. В прошлый раз мы не учли некоторые моменты, поэтому креатив перевесил удобство сайта.
Но Молния, как и тренды, не стоит на месте. За 3 года мы поменяли подход и начали тщательнее прорабатывать UX составляющую, чтобы нестандартный дизайн не противопоставлялся комфортному интерфейсу.