Тендеры и лиды
Информация


ООО "Специальность 1906"
600 000
Промышленность и оборудование
Россия, Ростов-на-Дону
Июнь 2024
Организации, занимающейся поставками и обслуживанием профессионального медицинского оборудования потребовался корпоративный портал с CRM, созданный под индивидуальные требования и особенности системы мотивации.
Самым главным до начала работ было убедиться в том, что клиенту действительно не подходят готовые решения, наподобие Битрикс24, и что мы точно с клиентом правильно понимаем друг друга. В сфере разработки уникальных программных продуктов именно одинаковое понимание всех деталей — является сложнейшей задачей. При разработки сайта почти всегда можно посмотреть примеры, которые хотя бы частично обладают нужными функциями или похожим дизайном, все люди ежедневно пользуются сайтами и примерно представляют что на них бывает и им не нужно объяснять устройство, например, корзины или онлайн-оплаты. А в подобных проектах почти нет примеров, по многим функциям примеров вообще не существует, да и нет продуктов, которыми и мы, и клиент пользовались бы хотя бы 1 раз в месяц.
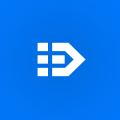
Поэтому решено было провести несколько больших встреч на которых присутствовали сразу по несколько специалистов с каждой стороны. Между встречами мы формировали ТЗ, составляли Use Case и User Flow, рисовали скетчи и wireframe для ТЗ.
В процессе сформировалось достаточно глубокое понимание проблем клиента в части мотивации сотрудников, а также прозрачности для сотрудников самой системы мотивации и премирования.
А итогом этапа стал достаточно проработанный план решения всех проблем клиента, формализованный в детальное ТЗ.

Любую задачу с точки зрения интерфейса можно решить сотнями разных способов, причём идеальных решений не существует, а хороших из этой сотни будет точно больше одного. Поэтому очень важно подобрать для каждого интерфейса системы такое решение из числа хороших, которое будет лучше вписываться в общую концепцию, и лучше удовлетворять ожиданиям конкретно тех пользователей, которым предстоит работать с этим интерфейсом.
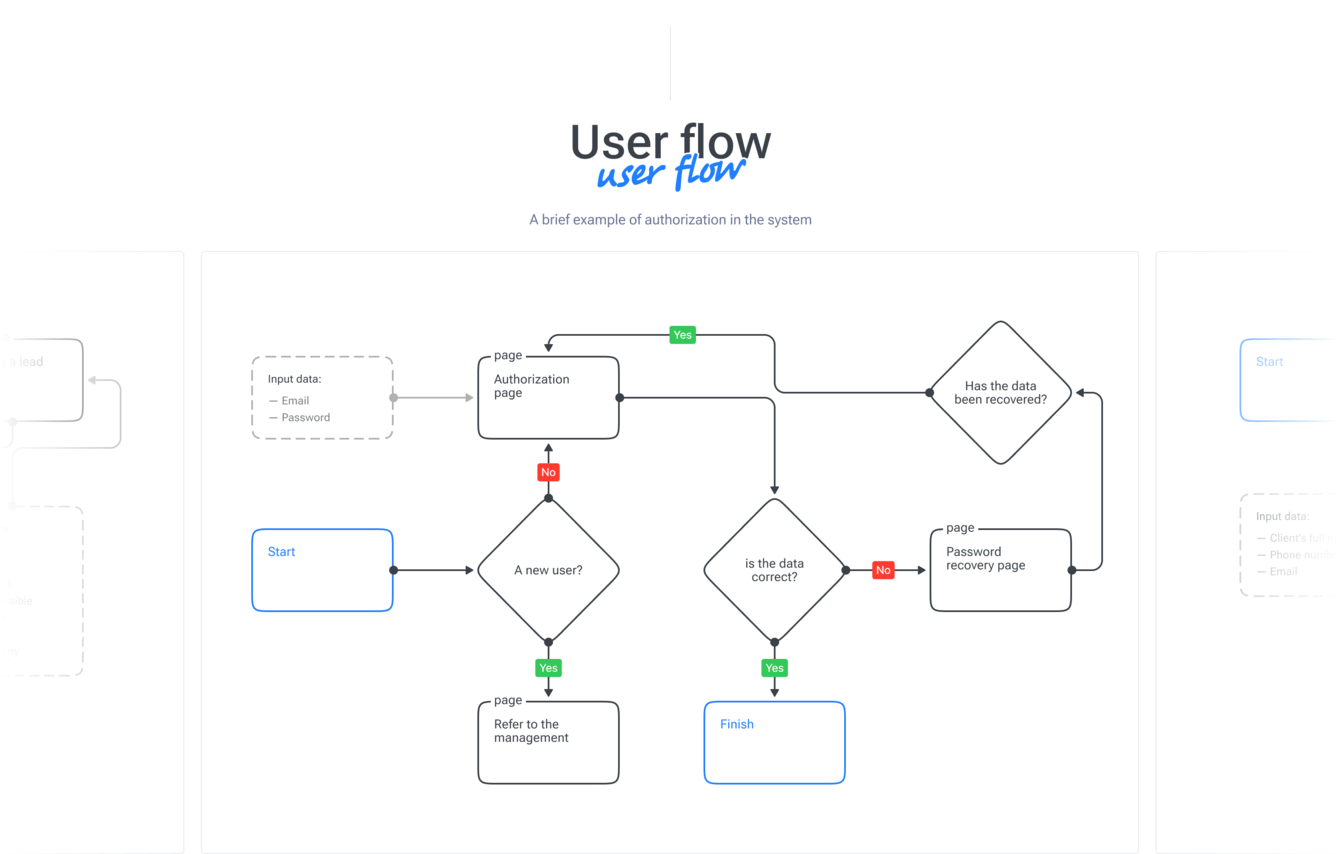
На основе скетчей, обсуждаемых с клиентом ещё на 1-м этапе, были разработаны более детальные wireframe, а также рабочие прототипы наиболее уникальных, и наиболее сложных разделов системы (Dashboard руководителя, Dashboard менеджера, Канбан доска от заявки до отгрузки).
Благодаря обширной работе, проделанной на 1-м этапе, удалось с первого раза подготовить прототип, почти полностью закрывающий потребности и ожидания клиента.
Чтобы клиент и его сотрудники испытывали как можно меньше отторжения при встрече с нашим корпоративным порталом, необходимо было сделать его не только понятным и удобным, но ещё и просто приятным и привычным для пользователей.
Так как большинство будущих пользователей системы, были хорошо знакомы с Битрикс24, то интерфейсы выполняющие функции, которые существуют в Битрикс24, решено было разрабатывать по близким паттернам, знакомым пользователям.

Чтобы сократить время разработки, отладки и как можно скорее приступить к внедрению, мы всегда стараемся разработку backend начинать параллельно с UX/UI и frontend. И чаще всего разработку backend (с учётом первого этапа отладки) удаётся завершить ещё до начала работ по подключению первых сущностей со стороны frontend. Так получилось и в этом случае.
Начали, конечно, с проектирования модели данных и воплощения её в физическую базу данных, в качестве СУБД выбрана MySQL.

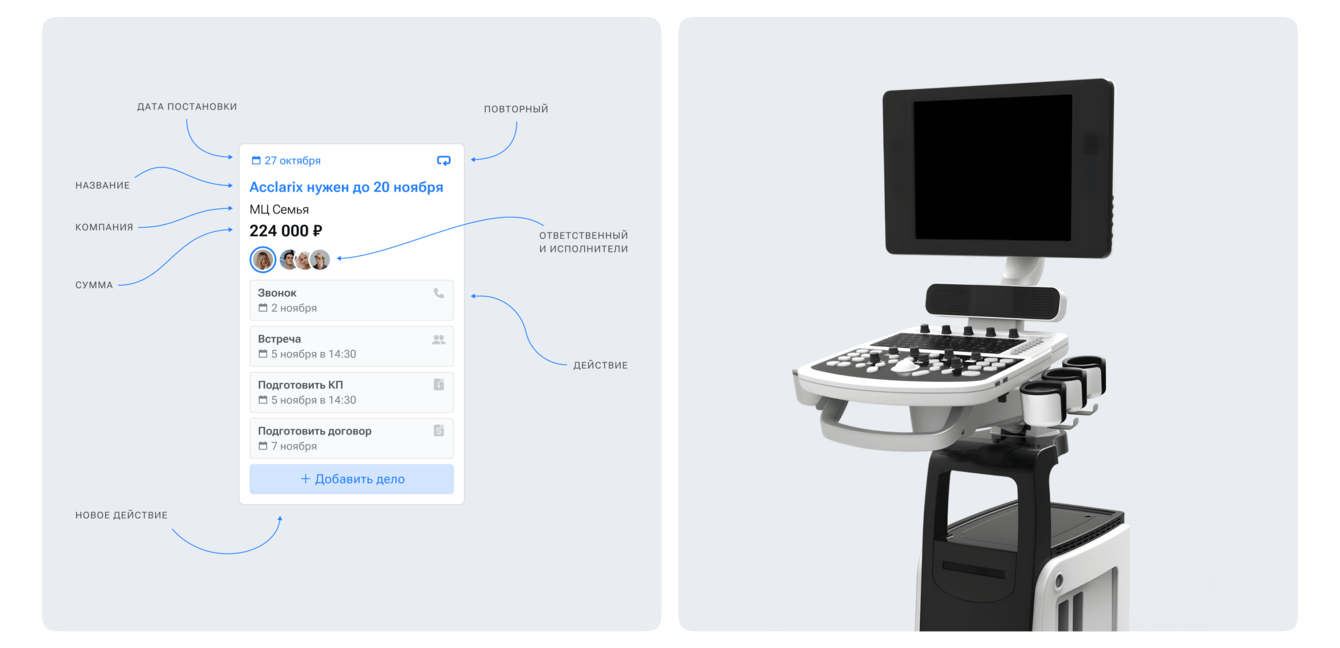
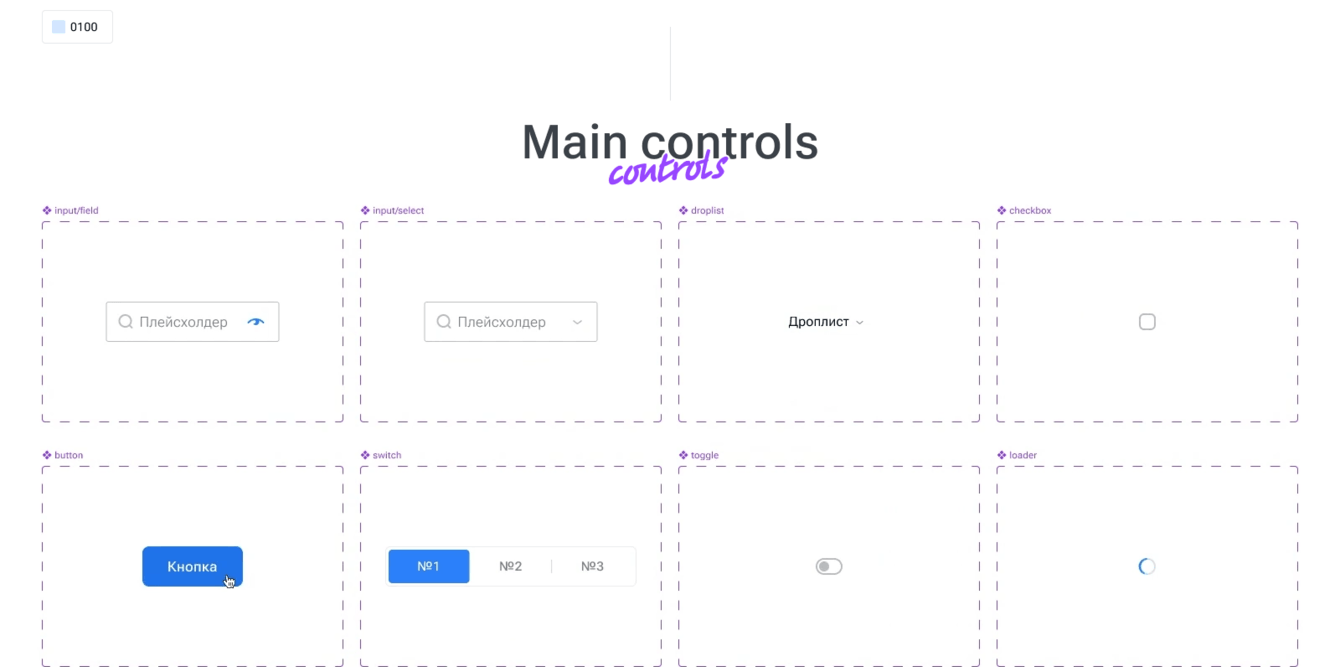
Иконки, цветовые схемы, элементы форм и UI…
На базе согласованного ранее концепта были разработаны: цветовая палитра, набор иконок (Icon Set), а также библиотека типовых компонентов пользовательского интерфейса (UI kit).


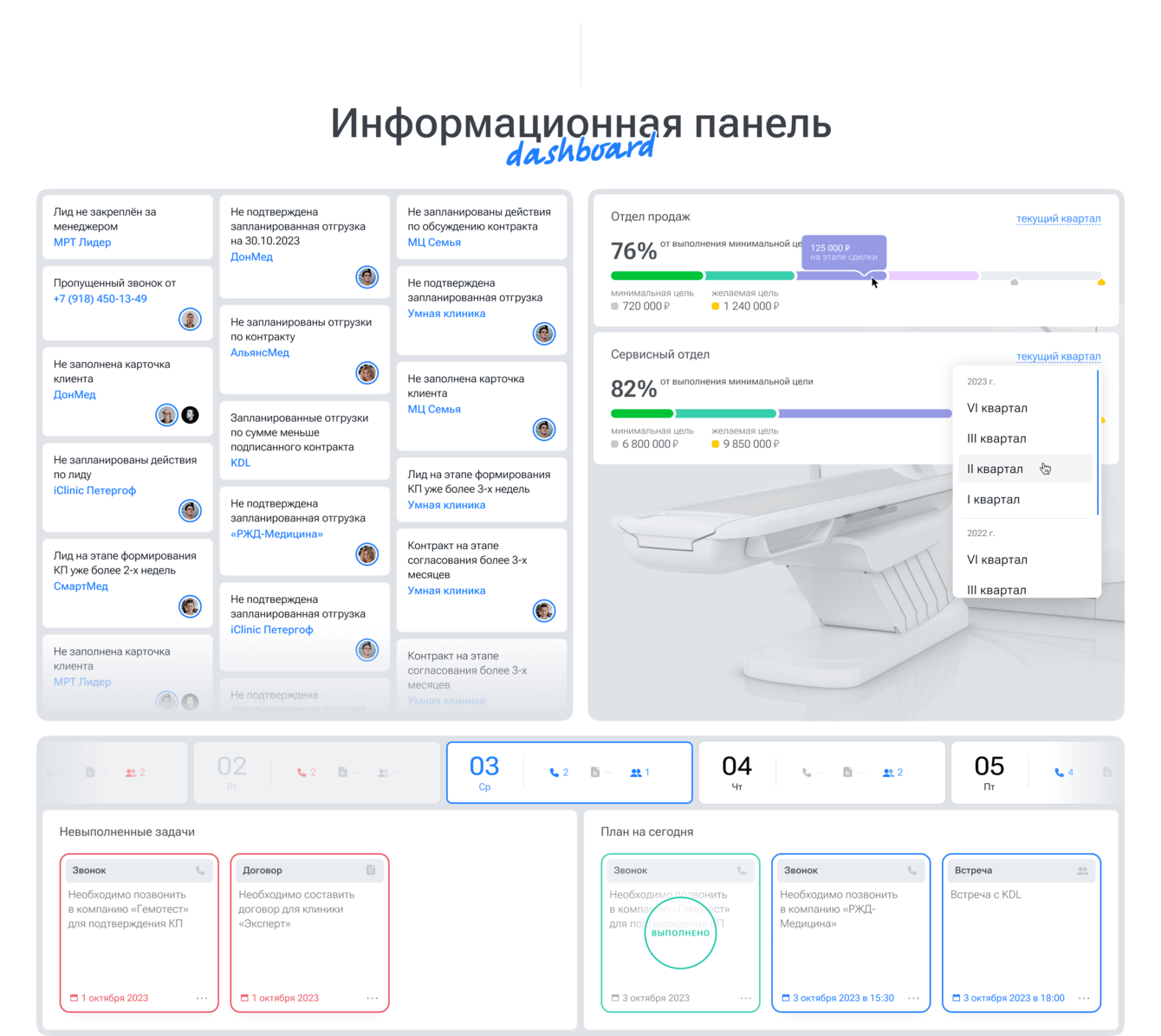
После чего были разработаны макеты интерфейса всех страниц, например, одной из наиболее важных страниц является Dashboard руководителя:

Параллельно с разработкой дизайна велась и тестировалась разработка программного интерфейса (API). Были разработаны более 50 функций для работы с несколькими десятками сущностей данного корпоративного портала.
Разработка была выполнена на фреймворке Laravel 10 версии. Для большей надёжности и безопасности использовалась виртуализация на базе Docker-контейнеров, контейнеры были объединены в приватную сеть с единой точкой входа к кластеру через единственный открытый внешний порт.
Помимо разработки самого REST API, были разработаны юнит-тесты, а также swagger-документация.
А также были проведены нагрузочные тесты, показавшие способность API выдержать нагрузки в более чем 100 раз превосходящие реальные планируемые нагрузки.
Макеты дизайна были реализованы как изолированное от источника данных одностраничное frontend-приложение (SPA) на базе Vue.js. То есть клиентское приложение загружается в браузер целиком при первом запросе и далее все переходы между интерфейсами и функциями не требуют перезагрузки страницы или загрузки с сервера дополнительных компонентов — с сервера догружаются только данные, необходимые для данной страницы.
Клиентское приложение также упаковано в Docker-контейнер, в разработке использованы Vite, Axios, SCSS и другие современные инструменты.
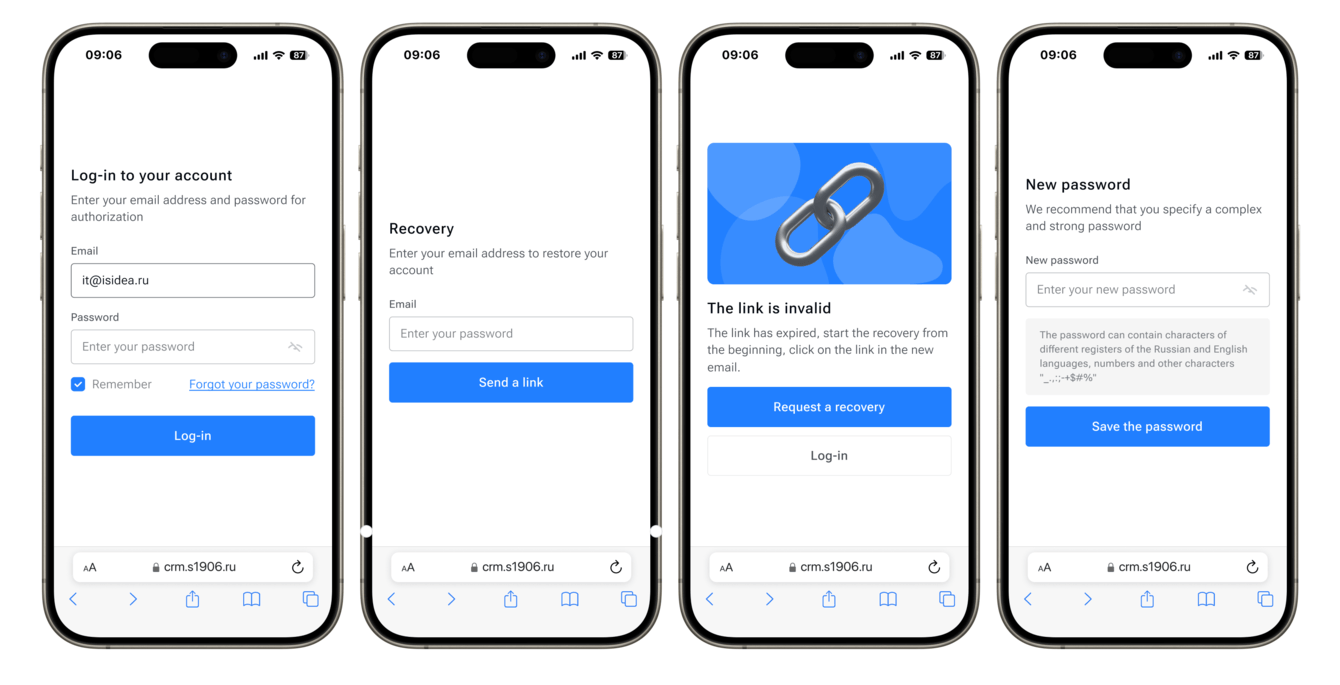
Приложение полностью адаптировано как на большие экраны вплоть до iMac 27, так и на экраны различных ноутбуков, планшетов и смартфонов:

Затем готовый комплекс из front и back приложений был разделён на 2 копии:
— Prod-среду для промышленного использования.
— Dev-среду для разработки, регулярного тестирования и отладки.
"Боевую" (prod) среду разместили и настроили на сервере клиента, повторно провели нагрузочное и юнит-тестирования. Настроили систему прав доступа, завели все необходимые аккаунты для пользователей системы.
Подключили по API внешние источники данных: телефонию, marquiz и email для автоматического импорта лидов в CRM.
Разработали пользовательскую документацию для различных ролей (по должностям клиента):
— директор
— начальники отделов
— менеджеры
— секретарь
— инженеры