Тендеры и лиды
Информация


lanit
700 000
Информационные технологии и интернет
Россия, Москва
Промо-сайт
Апрель 2023
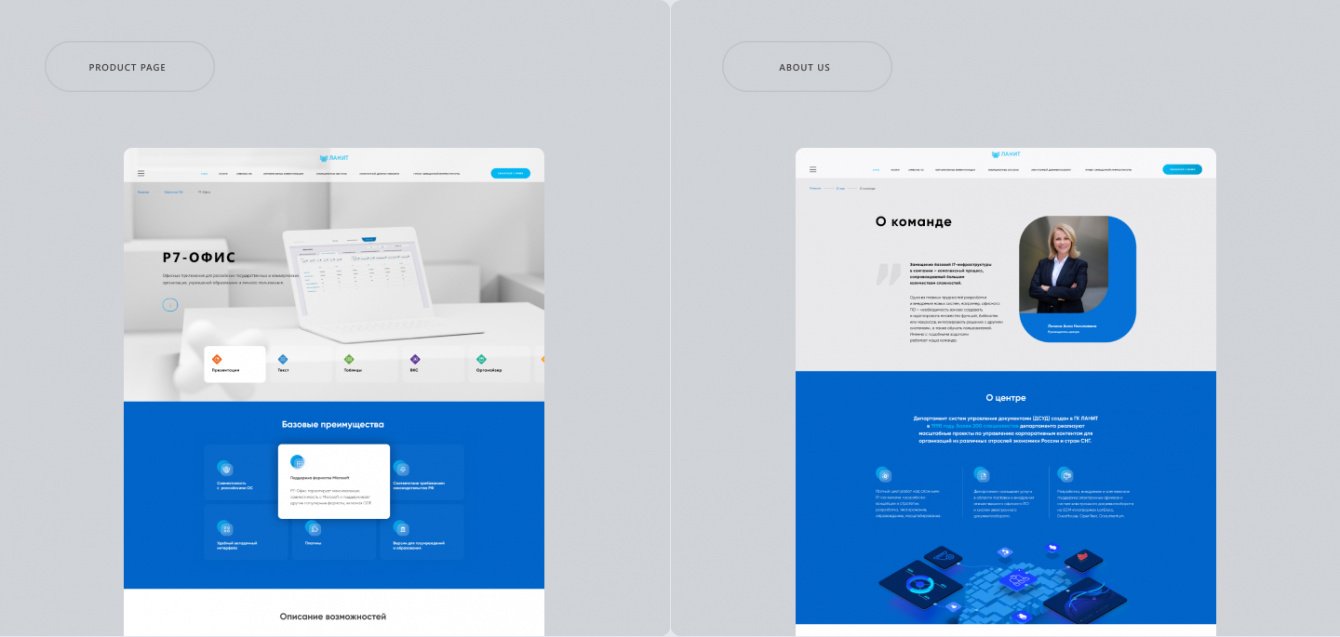
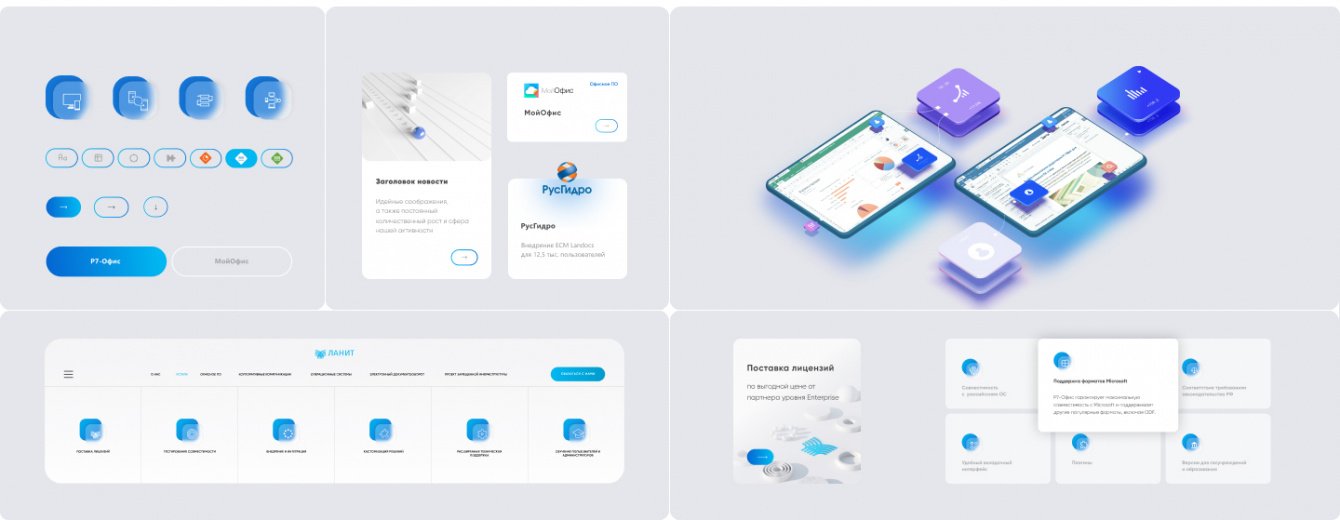
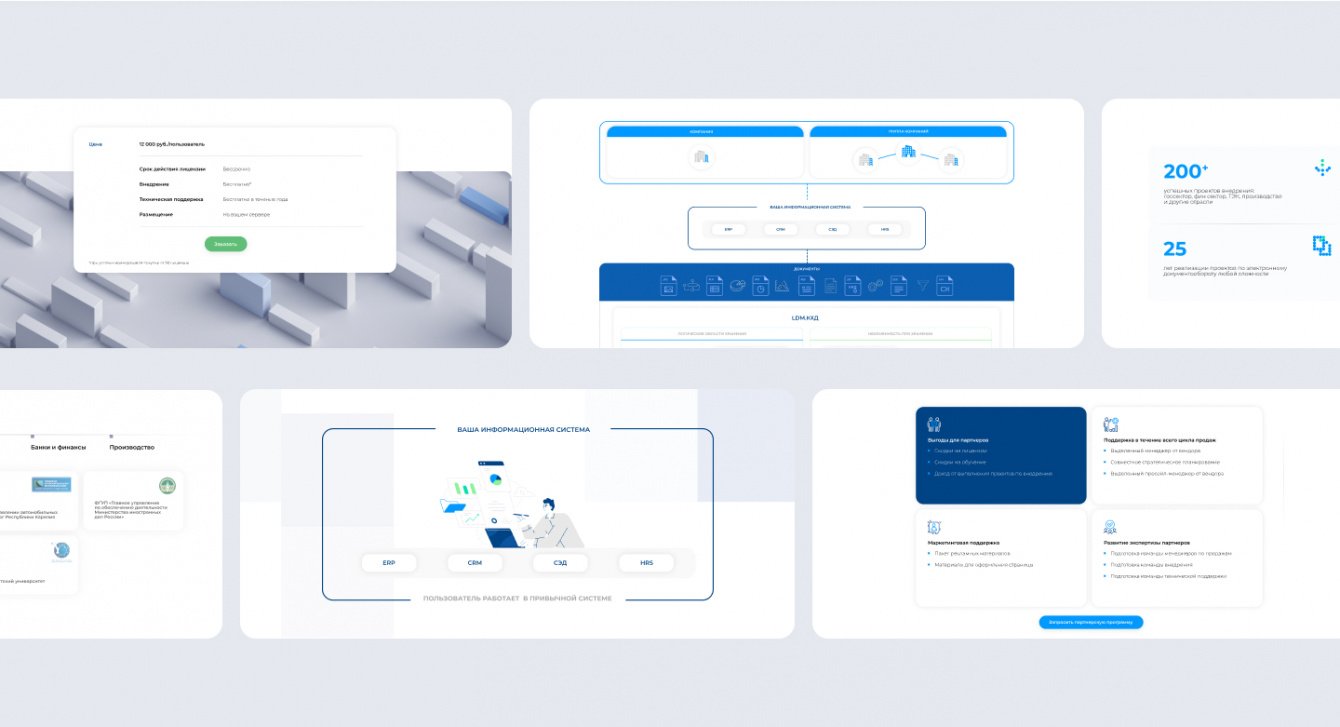
Наша задача заключалась в разработке сайта для компании Lanit, ведущего игрока на рынке системной интеграции и разработки программного обеспечения. Цель проекта состояла в том, чтобы создать онлайн-платформу, которая эффективно представила бы ряд продуктов и решений компании, подчеркивая её лидерство и инновационность. Ключевые требования включали в себя разработку интерфейса, который бы сочетал минималистичный стиль и воздушную верстку, создавая чистое и современное визуальное восприятие. Также было важно интегрировать акцентные 3D-элементы, которые добавили бы динамичности и подчеркнули технологический характер предлагаемых продуктов. Проект требовал особого внимания к деталям, чтобы не перегружать пользователя информацией, но при этом предоставить все необходимые данные о продуктах компании. Сайт должен был быть интуитивно понятным и удобным для навигации, с чётким фокусом на продуктовых решениях и их преимуществах.

Для решения задачи по разработке сайта для компании Lanit мы подошли к проекту с тщательным вниманием к деталям и сосредоточились на создании современного и функционального дизайна.
Мы начали с проектирования минималистичного интерфейса, который акцентировал внимание на продуктах и решениях компании. Используя чистые линии, простую цветовую палитру и воздушную верстку, мы создали лёгкий и визуально привлекательный дизайн, который не перегружает пользователя информацией. Это помогло выделить основные элементы и направить внимание посетителей на ключевые продукты и услуги.
Для добавления динамики и визуального интереса мы интегрировали акцентные 3D-элементы, которые подчеркнули инновационность и технологичность продуктов Lanit. Эти элементы использовались аккуратно и с целью создания впечатляющего визуального эффекта без ущерба для общей простоты и удобства сайта.
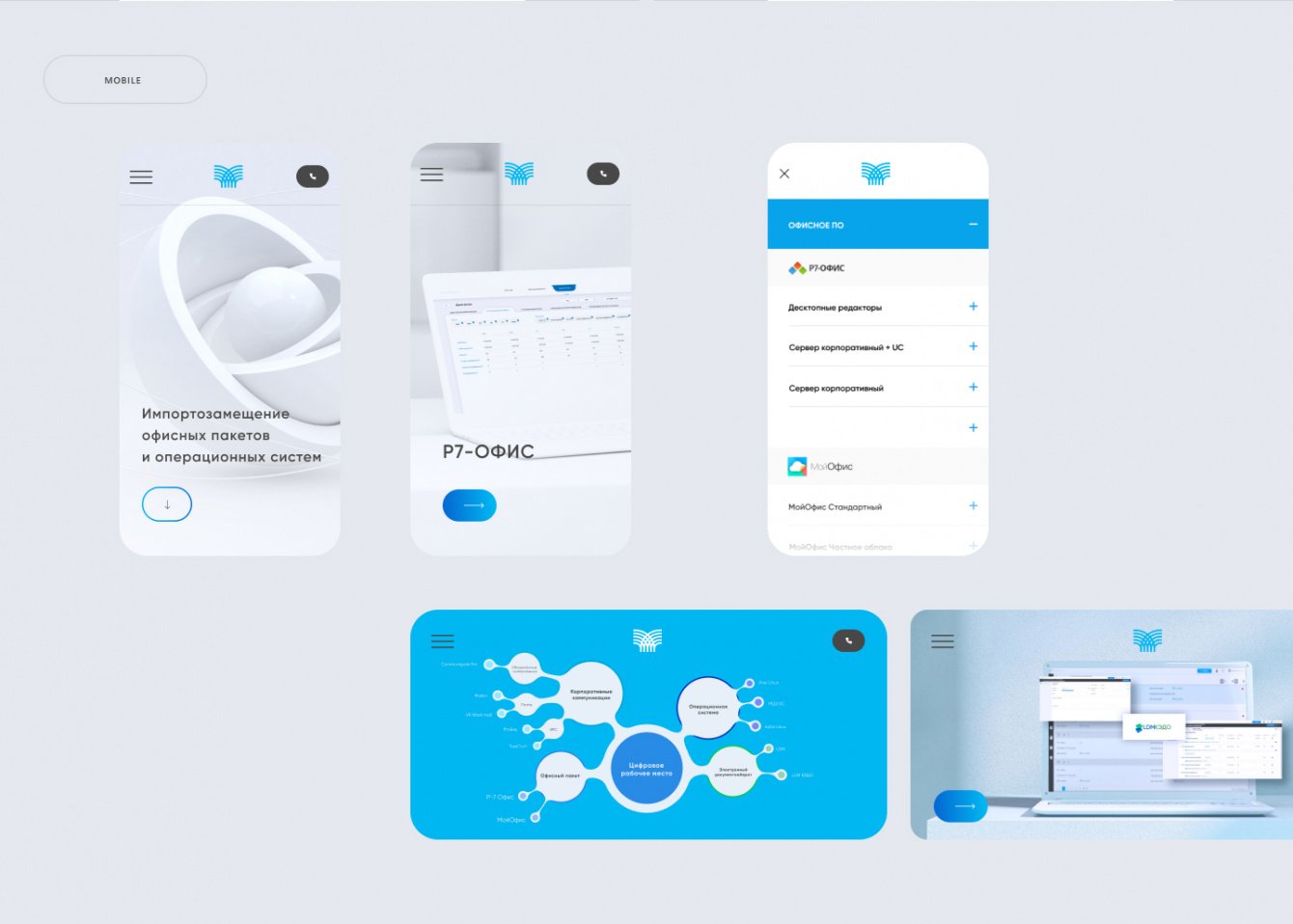
Особое внимание было уделено пользовательскому опыту (UX). Мы разработали интуитивно понятную навигацию, позволяющую пользователям легко находить информацию о продуктах и услугах компании. Страницы сайта были структурированы таким образом, чтобы обеспечивать быструю и удобную доступность к ключевой информации, с акцентом на преимуществах и уникальных характеристиках каждого продукта.
Мы также реализовали адаптивный дизайн, чтобы сайт одинаково хорошо отображался на различных устройствах, от настольных компьютеров до мобильных телефонов. Это обеспечило удобство использования сайта для всех категорий пользователей и повысило его доступность.
В процессе разработки мы тесно сотрудничали с командой Lanit, чтобы убедиться, что все их пожелания и требования были учтены. Мы также провели несколько этапов тестирования, чтобы гарантировать безупречную работу сайта и соответствие высоким стандартам качества.
Итоговый сайт не только представил продукты компании Lanit в выгодном свете, но и укрепил её имидж как лидера в области системной интеграции и разработки программного обеспечения.



На первом этапе мы провели детальный анализ требований и ожиданий компании Lanit. Исходя из этого, мы разработали концепцию сайта, сосредоточенную на минималистичном стиле и воздушной верстке. Мы определили основные элементы дизайна, включая цветовую палитру, типографику и визуальные акценты, чтобы создать чистый и современный интерфейс. Также была определена необходимость включения акцентных 3D-элементов для усиления визуального впечатления и подчёркивания инновационности бренда
Второй этап включал в себя разработку и реализацию дизайна. Мы приступили к созданию макетов страниц и интеграции разработанных элементов дизайна в функциональные прототипы. Особое внимание было уделено созданию удобной и интуитивно понятной навигации, чтобы пользователи могли легко находить информацию о продуктах и решениях компании. 3D-элементы были добавлены с целью визуального улучшения, при этом мы сохранили баланс между эстетикой и функциональностью
На заключительном этапе мы провели тщательное тестирование сайта, проверяя его работу на различных устройствах и платформах, чтобы убедиться в корректной работе и адаптивности дизайна. Мы устранили все выявленные ошибки и провели оптимизацию сайта для обеспечения быстрого и плавного пользовательского опыта. После финальных проверок сайт был успешно запущен.

Михаил Вейс
Интересный проект, не получилось реализовать все идеи, больше орентировались на виденье клиента, но в целом всё получилось отлично