Тендеры и лиды
Информация


МК Магна
Промышленность и оборудование
Россия, Кстово
Корпоративный сайт
Январь 2024
Отличие заказчика от конкурентов — в полном цикле:
— для производства реактивов — свое производство и налаженные связи с крупнейшими заводами-производителями химических веществ в России;
— для розлива по тарам — нужные сертификаты на руках, заработанные честным трудом и компетенциями сотрудников компании;
— для транспортировки — своя производственная база, собственный транспорт под любое вещество, за счет чего закрывается сложная логистика (например, поставки в далекую Якутию);
— для клиентов — работа по заявкам: в «Магне» поставляют не только позиции из каталога, но и работают по ТЗ — могут сделать состав с нужным процентным содержанием любого вещества по заявке клиента.
Для проекта эти особенности превратились в задачи-вызовы:
1. Полный цикл, тара и логистика — как компактно и понятно рассказать про это на сайте?
2. Специфические товары — как выводить в каталоге жидкости и порошки, да ещё и с очень разными характеристиками?
3. Работа по заявкам по некоторым товарам — как реализовать ее в каталоге?
4. Множество поставщиков и налаженная логистика — как сделать так, чтобы заказчик выглядел не перепродажником и не траспортной компанией, а серьезным игроком рынка с полным циклом?
Чтобы решить это уравнение с четырьмя неизвестными, мы взялись за работу по Scrum — фреймворку, который предполагает делить большие проекты на мелкие части и двигаться от старта к результату небольшими этапами (спринтами), наращивая функциональность конечного продукта.
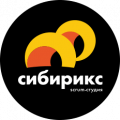
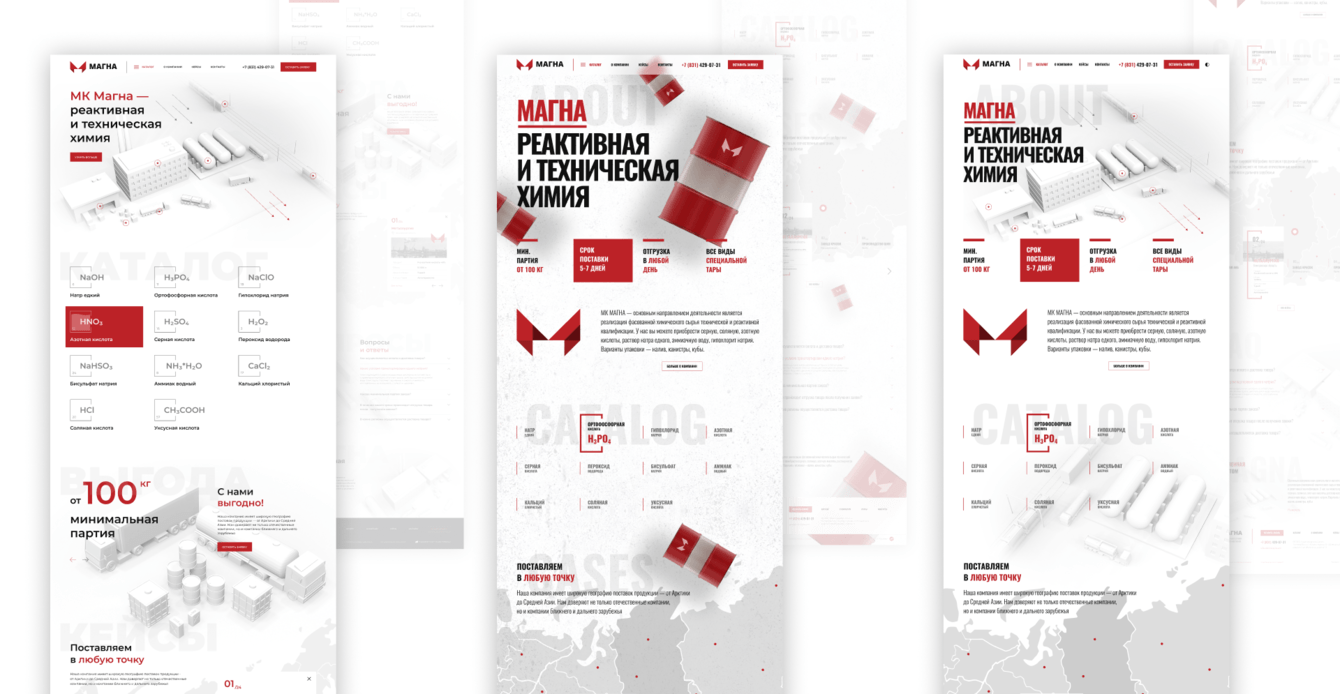
Можно написать много текста. Можно впихнуть в слайдер бесконечные фотографии. Но можно и иначе: на брейншторме мы придумали 3D-модель с полигональными фигурами.

На главной странице заказчик хотел последовательно показать пользователю ответы на вопросы: Кто мы? Что мы делаем? Как мы это делаем?
Фактически у нас вырисовывалась логичная структура лендинга, но с функционалом каталога. Интересности начались на дизайне, который проходил в несколько последовательных этапов.
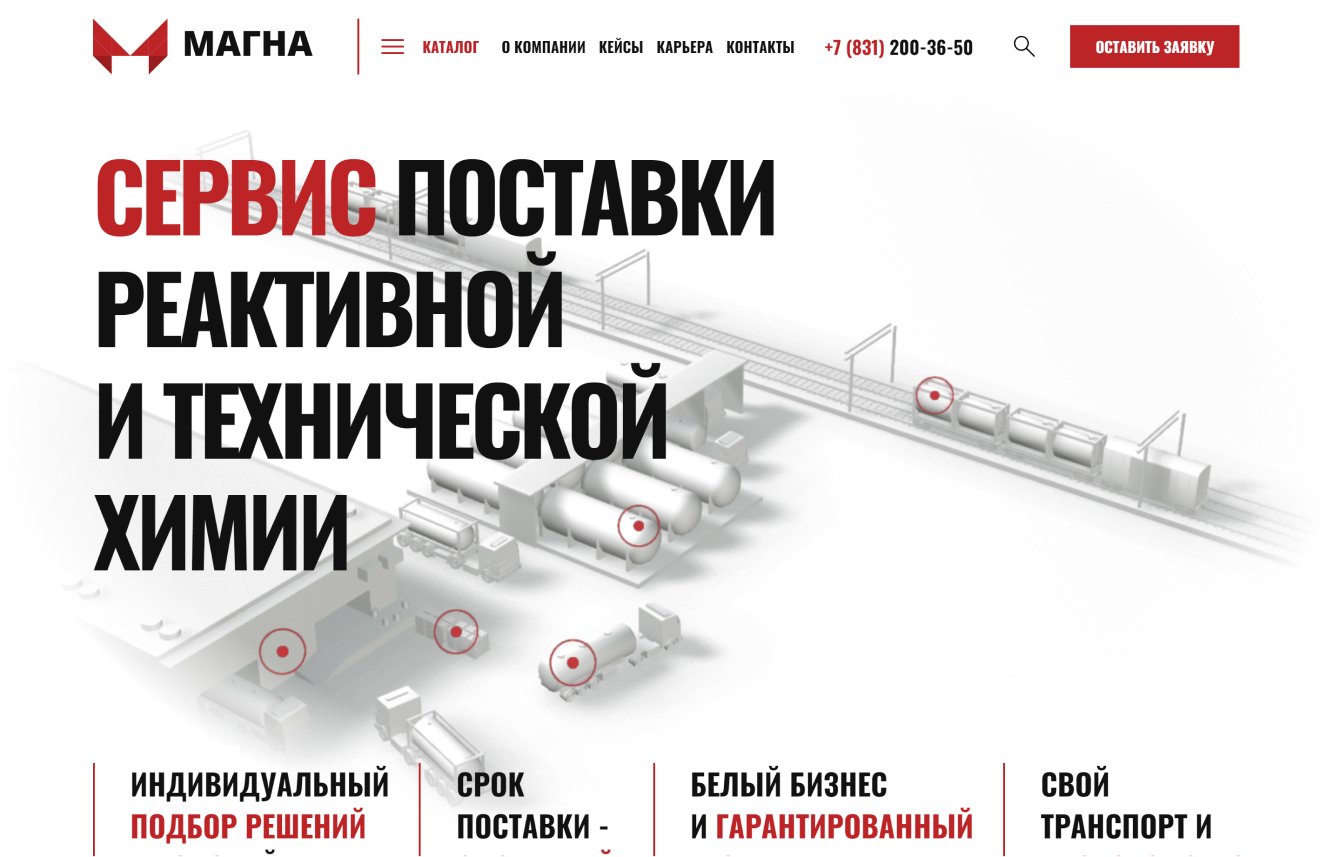
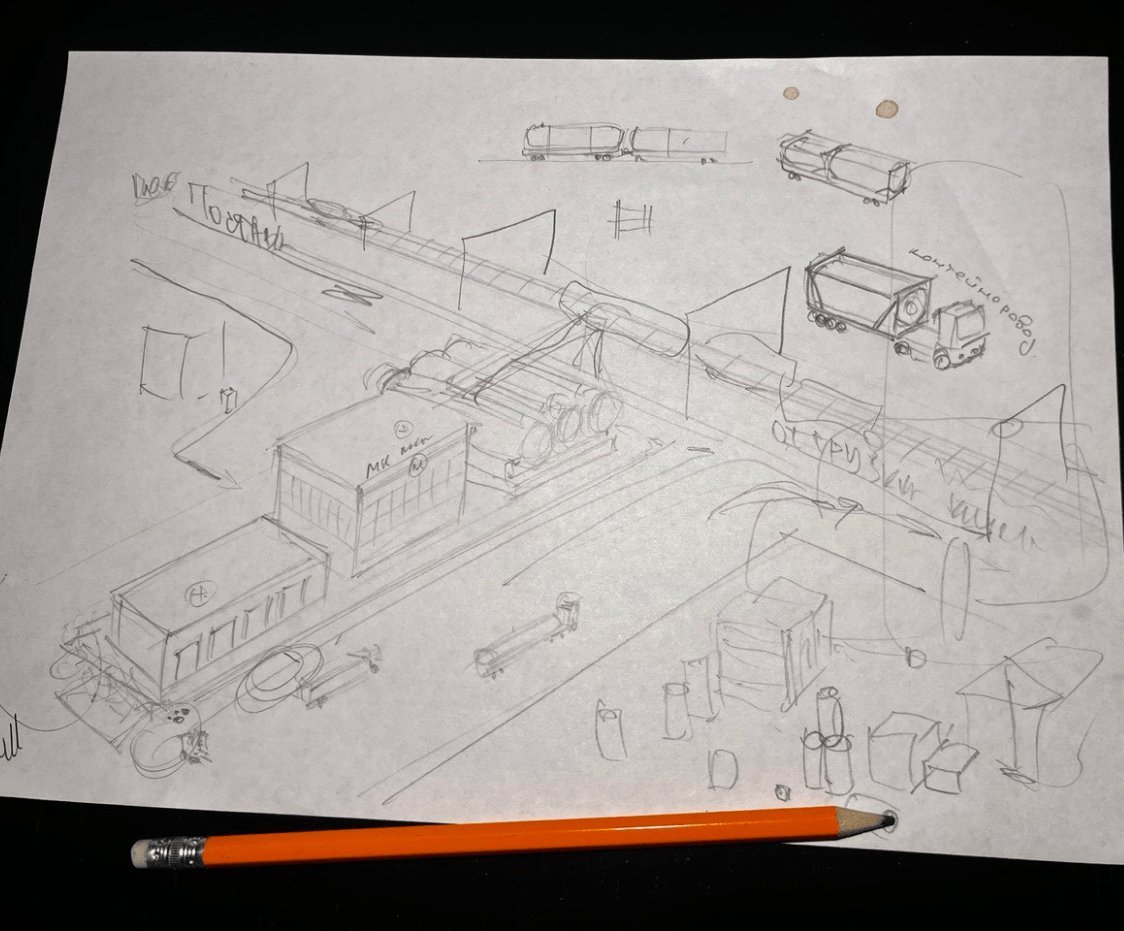
Чтобы получить итоговый скетч со взаимосвязями между его элементами, сначала мы отрисовали схему процесса поставки и его объектов в xmind и прикинули примерное расположение элементов в Figma с помощью объемных фигур.

Дополнительно к скетчу подобрали референсы со стилистикой 3D-объектов и пошли на звонок с клиентом. Идея понравилась, но прежде, чем идти дальше, мы нарисовали дополнительный скетч на бумаге, где показали механику работы промоблока более детализированно. Для этого согласовали с клиентом, какие КОНКРЕТНО тары и транспорты, склады и помещения будут на нашей 3D-модели, а после утвердили детализированную схему.

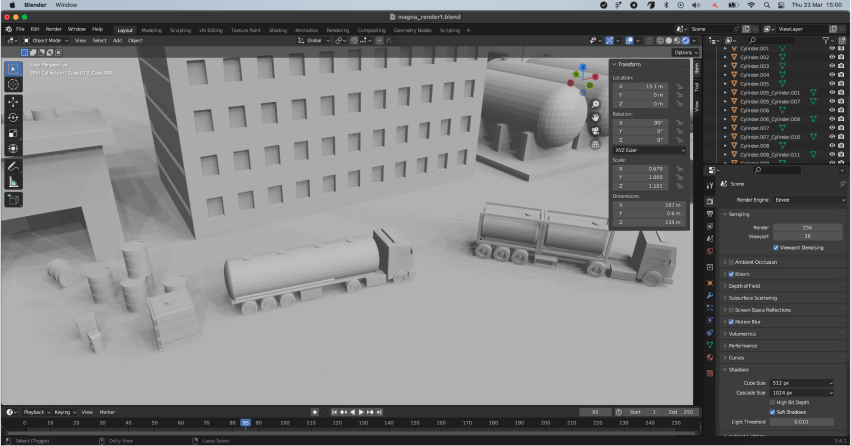
На этом же этапе мы сразу задумались над отображением всевозможной тары и транспорта из арсенала заказчика на 3D-модели — изучили реальные объекты и попытались перенести их на модель. Для моделирования использовали Blender.

Параллельно с основной концепцией мы разработали альтернативную — без 3D-моделей, но с лаконичными и четкими UX-описаниями в лучших традициях продающих промостраниц.

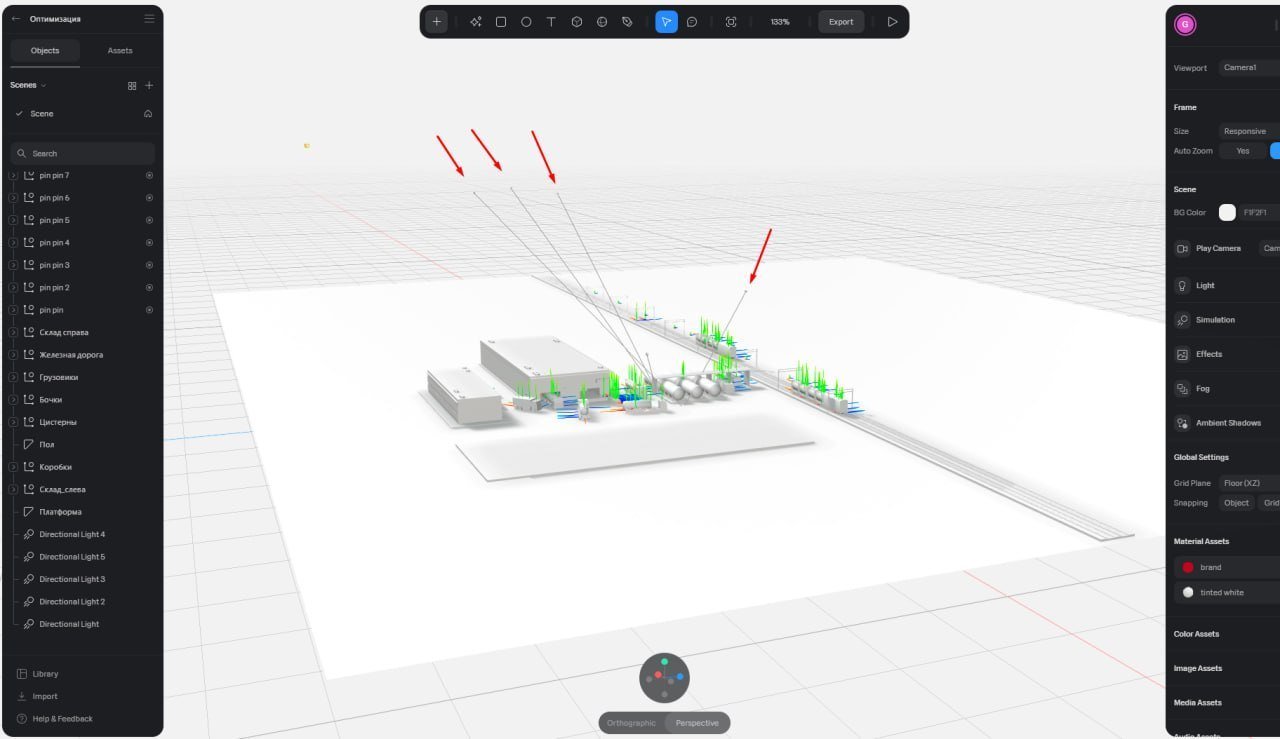
Там, где есть 3D-модели, всегда возникает вопрос — как перенести их на верстку так, чтобы браузер пользователя в итоге показывал их такими же, как в программе, где они создавались.
Для более реалистичного освещения пришлось поработать с настройками источников света. Сделали 4 источника: 2 источника давали реалистичную тень, а другие 2 — выполняли роль подсветки.
Возникла сложность с тем, что на модели есть тултипы (те самые пины и всплывашки к ним), содержимое которых должно редактироваться из админки. А это значит, что внутри Spline их разместить не получится. Да, @splinetool/runtime даёт возможности для взаимодействия JavaScript на сайте с моделью, но там не всё так гладко, как хотелось бы. Пришлось повозиться. Но в итоге получилась красотишка.