Тендеры и лиды
Информация


buyorsell
Финансы, страхование, инвестиции
Россия
Порталы и сервисы
Январь 2024
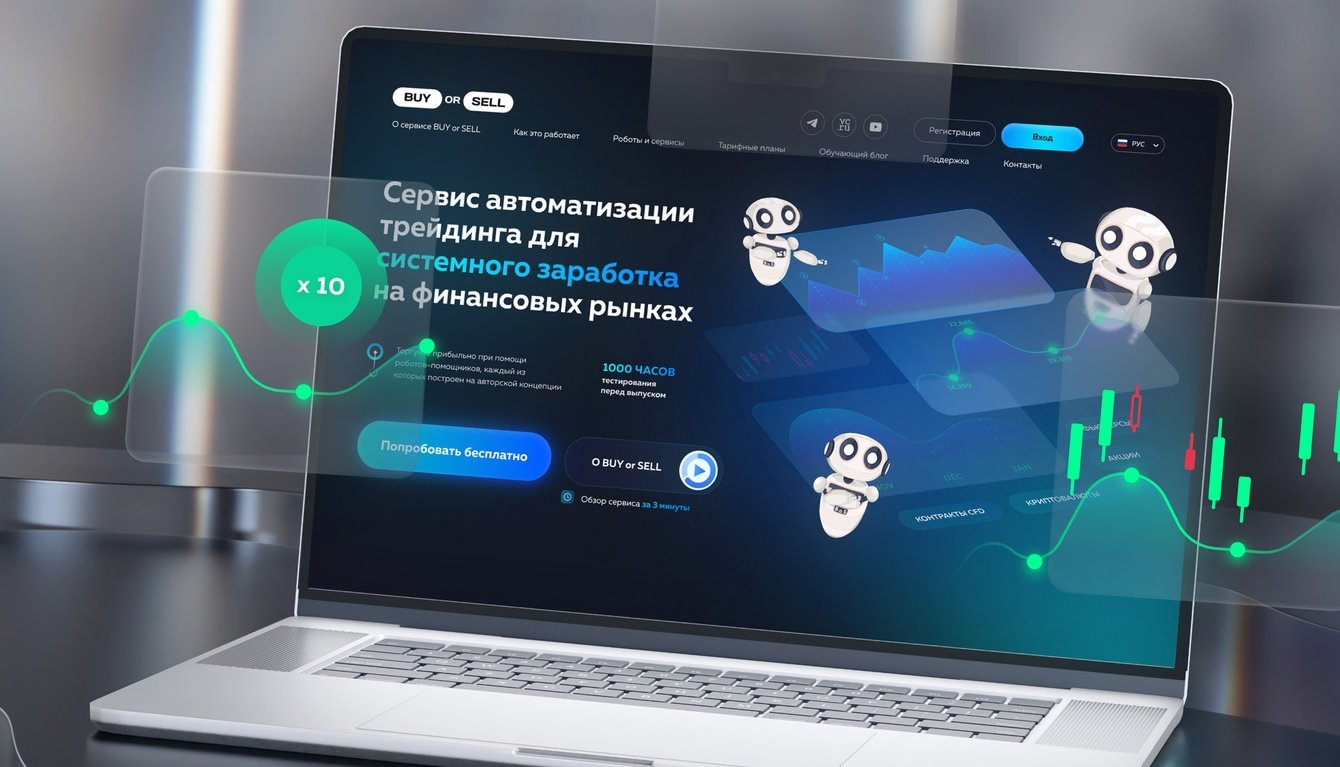
Разработали многостраничный сайт и личный кабинет новаторской платформы BUY or SELL с амбициозным хай-концептом: симбиоз человека и компьютера для эффективного управления сделками. Сервис предоставляет доступ к торговым роботам-помощникам, автоматизируя торговлю фьючерсами, акциями, криптовалютами, контрактами CFD рынка FOREX и позволяя повысить вероятность заработка в 10 раз.
Таск —разработать сайт в тонком синхроне с личным кабинетом. Сайт — презентует целевой аудитории непривычный продукт, доступно объясняет «как это работает» и органично подводит к регистрации; личный кабинет — заботливо проводит пользователя по всему процессу управления сделкой, превентивно снимая вероятные вопросы и возражения.
Солюшн — погружение в тематику / комплексное исследование ниши / интервью с заказчиком в несколько этапов / оценка актуальности и новизны идеи для рынка / сегментирование целевой аудитории / прорисовка детализированных портретов / изучение алгоритмов и паттернов UX-поведения юзеров / составление Customer Journey Maps / разработка информационной архитектуры / формирование Tone of Voice / проектирование прототипов всех страниц сайта / наполнение прототипов текстовым контентом / UI-исследование конкурентов и визуальных предпочтений ЦА / презентация мудбордов и определение стилистики сайта / дизайн всех страниц сайта и второстепенных элементов / UX-проектирование всех экранов личного кабинета / усиление ЛК маркетинговыми решениями / UX и UI дизайн личного кабинета / комплексное тестирование логики и визуала / frontend разработка / дизайн-ревью верстки / функциональный тест на фокус-группе / backend инфраструктура / релиз.
Фичи —простым, но профессиональным языком о сложном технологичном сервисе / синхрон сайта и ЛК: тонкая настройка контента в зависимости от уровня подписки юзера / маркетинг-mind фичи для управления вниманием аудитории.

Есть проекты, где заказчик приходит с уже готовым, но фантомным представлением о будущем продукте и просит с безупречной точностью перенести его в реальность. В этом кейсе у заказчика была не только идея, но и требования к функциональности, визуалу, готовые иллюстрации.
Для создания продукта, инстинктивно вызывающего доверие и выстраивающего долгосрочную эмоциональную связь с пользователем, нужна надежная база — комплексное исследование ниши, конкурентов, целевой аудитории.
60 вопросов брифа для распаковки целей разработки такого масштаба оказалось недостаточно. Чтобы состыковать бизнес и творческий процесс напрямую, провели несколько онлайн-встреч с командой заказчика:
выяснили стратегические цели бизнеса,
погрузились в специфику работы ИИ-помощников BUY or SELL,
обсудили вербальные, визуальные и технические нюансы будущего IT-решения,
определили этапы согласования результата.
Маркетолог систематизировал вводные в подробной Mind Map и перешел к аналитике конкурентов. Ежегодные рыночные отчеты, сводные сравнительные таблицы ботов для трейдинга с оценкой показателей производительности каждого бота, его адаптивности к изменениям рынка и совместимости с различными торговыми подходами, статьи в профессиональных изданиях, обзоры лучших торговых роботов от криптоэнтузиастов, комменты и обсуждения в закрытых чатах — использовали все доступные источники получения инсайдерской инфы.
Кроме того, наш маркетолог нашел способ лично протестить топовые решения, чтобы не в теории, а на практике понимать, как все работает.
Аналитика конкурентов подтвердила, что мы упаковываем предложение, уникальное для трейдерского рынка.
Набор финансовых активов, с которыми могут работать ИИ-роботы BUY or SELL, сильно шире, чем у конкурентов.
Авторская концепция работы интеллектуальных помощников. Обычно под торговыми роботами понимают полностью автоматические торговые программы, которые открывают сделку и самостоятельно принимают решение о покупке или продаже актива. Такой софт не может на 100% эффективно управлять торговлей, так как в нем отсутствует система обратной связи, он не находится в контексте рынка и торгует механически. Роботы-помощники BUY or SELL работают не вместо, а вместе с трейдером, который видит рынок и понимает контекст. Не вмешиваясь в процесс анализа и принятия торгового решения, ИИ-помощник позволяет полностью автоматизировать дальнейшее управление сделкой.
Вы заметили, что мы говорим роботЫ, а не робот? Потому что в системе BUY or SELL нет бота, обладающего полным функционалом по ведению сделки автоматически. Но есть 4 робота-помощника, 4 торговых бота и 5 дополнительных сервисов, каждый из которых создан под конкретную задачу. Например, по набору позиций, многоуровневому контролю рисков или анализу качества торговли трейдера по ключевым параметрам.
Этическая сторона торговли. В трейдинге есть общие закономерности, которые разделяет большинство профессиональных трейдеров. Эти правила заложены в алгоритмы работы роботов и обойти их не получится. Трейдер вынужден торговать правильно — а правильные действия ведут к прибыли.
Параллельно с погружением в контекст рынка, маркетолог досконально изучил и даже пообщался лично с целевой аудиторией проекта.
Ключевые сегменты:
начинающие трейдеры, которые ищут способы сразу торговать профессионально, контролируя риски,
профессионалы, которые стремятся автоматизировать процессы, освободив время и внимание для анализа рынка и решения других важных задач.
Портреты с учетом социально-демографических, life experience специфик и особенностей принятия решений, детально прописанные боли и возражения — дополняем ментальную карту и переходим к информационной архитектуре.


Учитывая, что сайт и личный кабинет должны существовать в синхроне, решили действовать поэтапно: сначала отрисовка сайта, после согласования — проектирование и разработка личного кабинета.
Для точного соблюдения паттернов диджитал поведения ЦА, сначала спроектировали путь взаимодействия пользователя с сайтом с помощью Customer Journey Map. Ключевые точки контакта юзера с продуктом дополнительно пропустили через карту эмпатии, чтобы пользователь последовательно и органично подходил к верному решению. Учли User Flow каждого сегмента, все возможные сценарии и варианты отклонения от привычных маршрутов.
Перешли к проработке информационной архитектуры. Чтобы с самого начала заложить нативные перемещения между страницами сайта и функциональными элементами, логику перелинковок и навигации, проработать вовлекающие маркетинговые фичи, кроме UX-специалиста к работе подключились маркетолог и бэкендер.
В результате на основе разработанной архитектуры создали высокодетализированные прототипы 7 страниц.
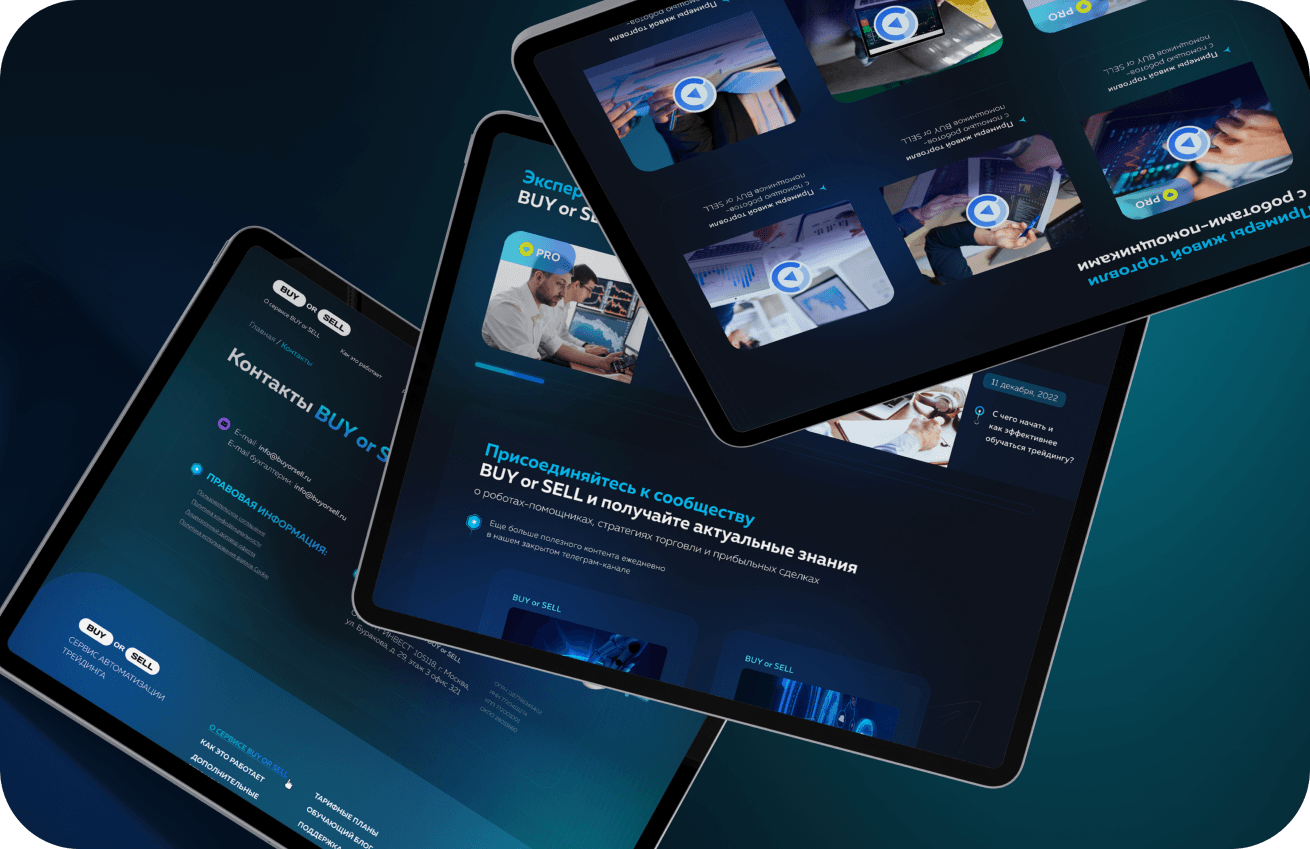
Главная страница. Главная реализована в формате лендинга: логичное чередование прогревающих и информационных блоков с конверсионными кнопками, предлагающими перейти к регистрации. 12 блоков — оптимальный объем, чтобы не перегрузить пользователя информацией и при этом раскрыть все смыслы: как именно работает сервис, сколько и какие роботы существуют, в чем их уникальность, наглядное сравнение, реальные отзывы.
Тарифные планы. Платформа предлагает 4 тарифных плана: 1, 3, 6 и 12 месяцев подписки. На отдельной странице рассказываем о каждом и уже на этапе прота используем маркетинговые инструменты для управления действиями пользователей: ненавязчивое напоминание о скидке на каждый дополнительный счет, акционные цены на тарифы, плашка, подсвечивающая самый выгодный счет — с ним экономия в месяц составит 50%.
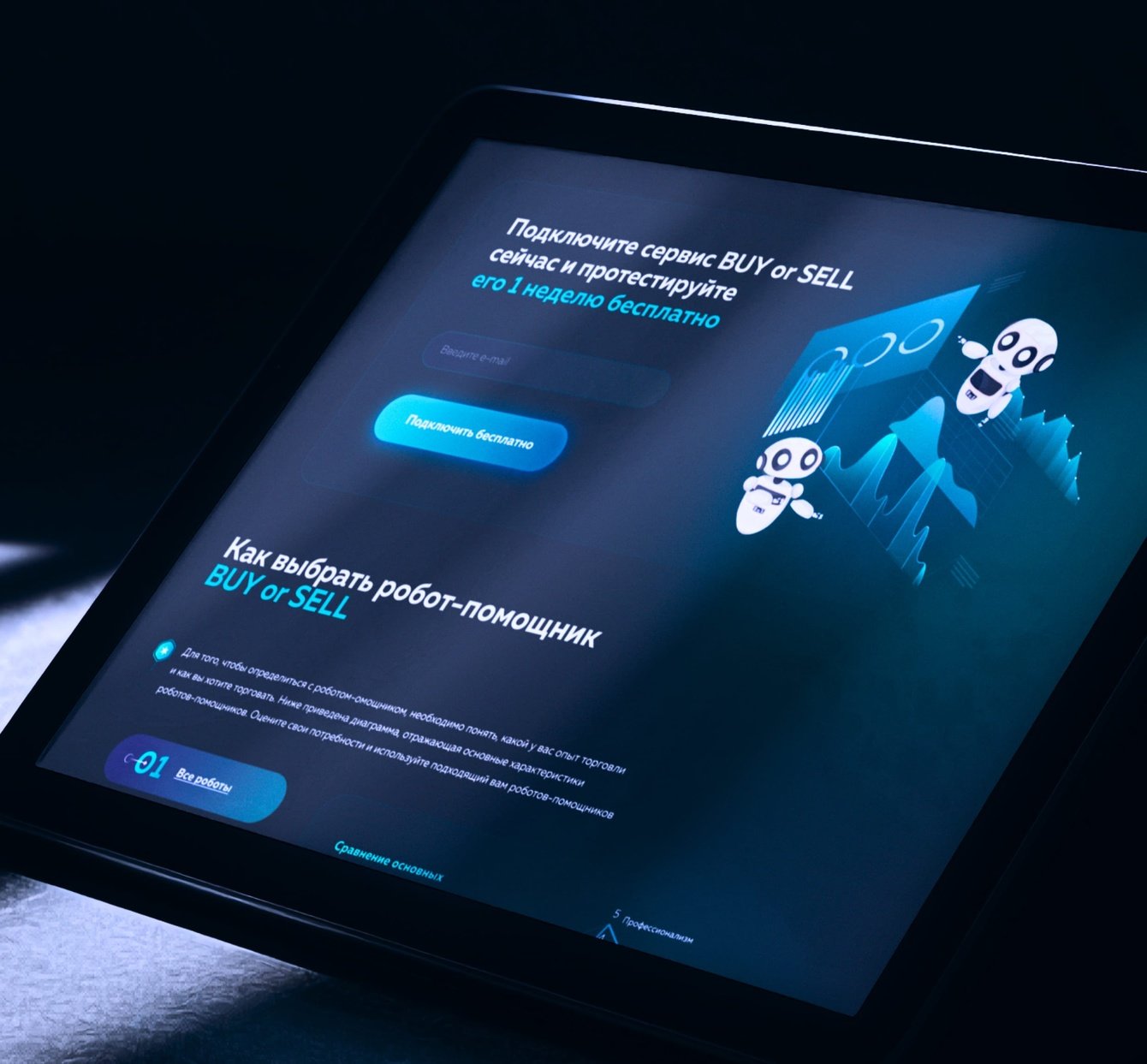
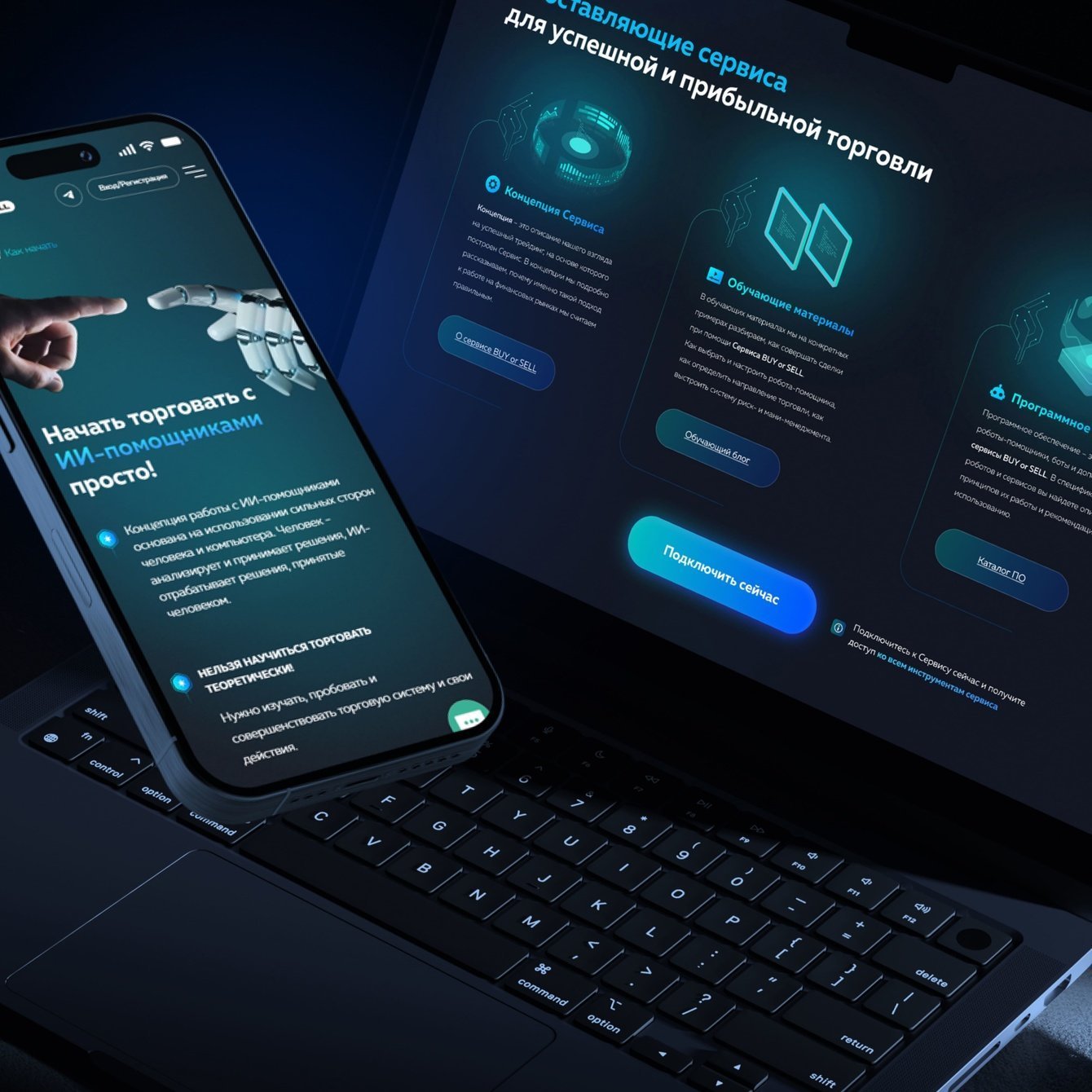
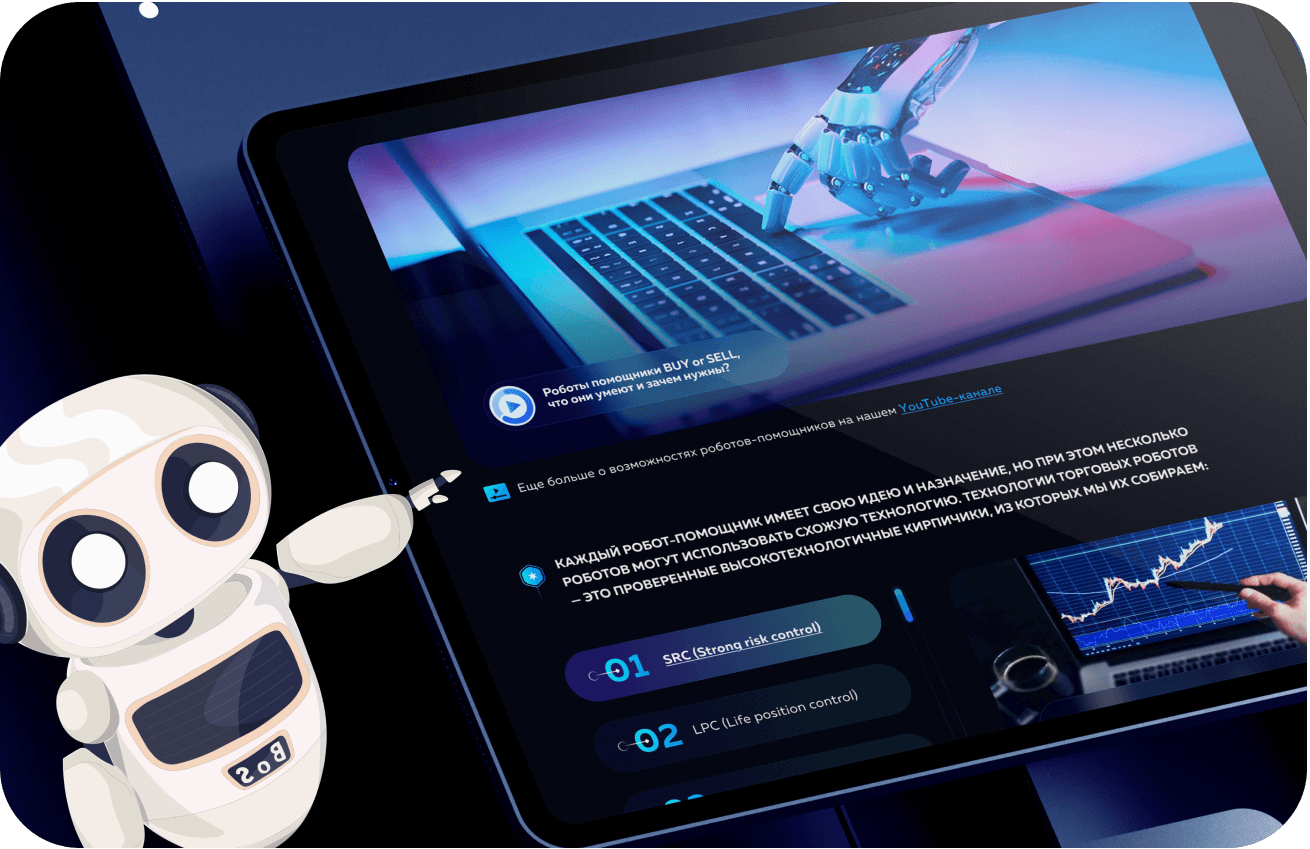
Как это работает. Аналог страницы «О компании». В чувствительной теме финансов люди доверяют людям. Поэтому страница построена на личной коммуникации СЕО сервиса с пользователями. Сначала раскрываем саму концепцию платформы — использование сильных сторон человека и компьютера, философию бренда, подход к трейдингу. Затем подробно объясняем, как все работает на практике, подкрепляя текстовые описания видеоинструкциями. В ключевых точках располагаем плашки с предложением подключить бесплатный тестовый тариф на 7 дней, зарегистрироваться или задать вопрос. Добавляем перелинковки с другими страницами сайта, аккуратно направляя пользователя к нужным ему разделам и увеличивая общую ссылочную массу.
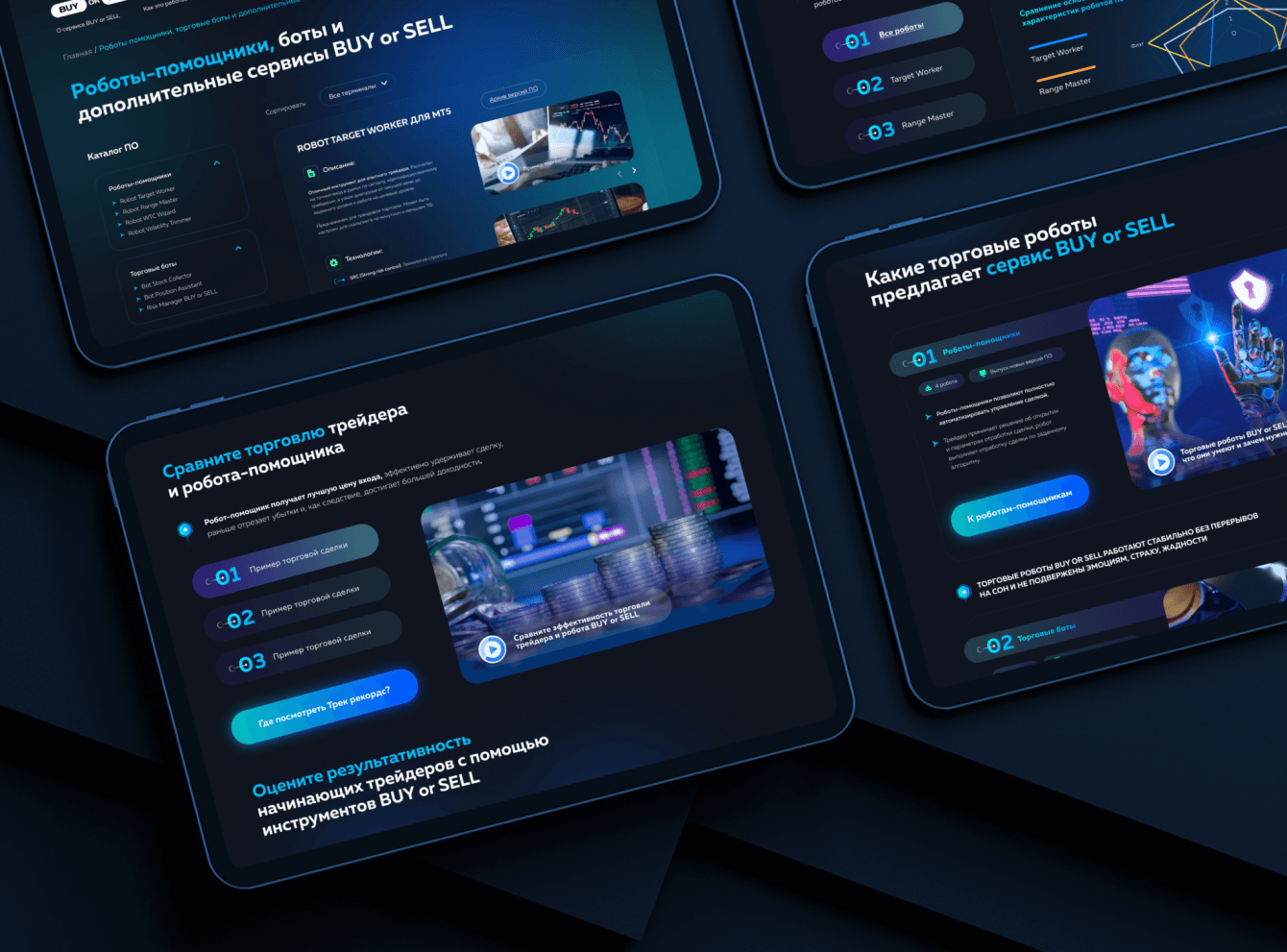
Роботы и сервисы. Платформа предлагает 4 робота-помощника, 4 торговых бота и 5 дополнительных сервисов — в зависимости от того, какую задачу трейдеру нужно решить. Чтобы полноценно раскрыть каждое предложение, разработали отдельную страницу. ТЗ для копирайтера звучало примерно так: нужно написать понятный и при этом профессиональный текст, который приятно и быстро изучать, и так, чтобы юзеру было очевидно, какой робот, бот или сервис ему подойдет. Решение: короткие емкие описания, не только текстовые, но и видеоинструкции, видеопримеры торговли, инструкции по установке и руководства пользователей, доступные для скачивания в .pdf. И обязательно — форма с предложением консультации, на случай, если у пользователя все же остались вопросы об отличиях роботов или тарифных планов.
Обучающий блог. Видеогайды о механике работы платформы, примеры живой торговли с роботами-помощниками в видеоформате, обучающие видеоуроки для трейдеров, экспертные статьи, посты из закрытого телеграм-канала — до нас так всесторонне информацию до пользователей на рынке не доносил никто. И это еще не все.
Контент на странице делится на платный и бесплатный. Бесплатный — доступен всегда и всем категориям пользователей. Платный — отображается только после того, как юзер оформляет подписку в личном кабинете. Именно поэтому нам было важно засинхронить сайт и ЛК: при подписке на сервис пользователь автоматически получает доступ к платному контенту для более углубленного обучения системной торговле с помощью роботов-помощников.
Поддержка. На этой странице собрали часто задаваемые вопросы, чтобы превентивно закрыть возможные боли и возражения аудитории. Для максимально удобной навигации вопросы разбили на категории, а последним блоком добавили форму с возможностью задать свой вопрос.
Еще одна опция на странице — перейти в чат-бот. В чат-боте можно сформировать обращение в Службу поддержки сервиса и получить ответ.
Контакты. Кроме привычных номера телефона, имейлов, телеграма, добавили отдельный раздел с правовой информацией — политика конфиденциальности, лицензионный договор оферта и другие документы, снимающие возражение о легальности и надежности платформы.

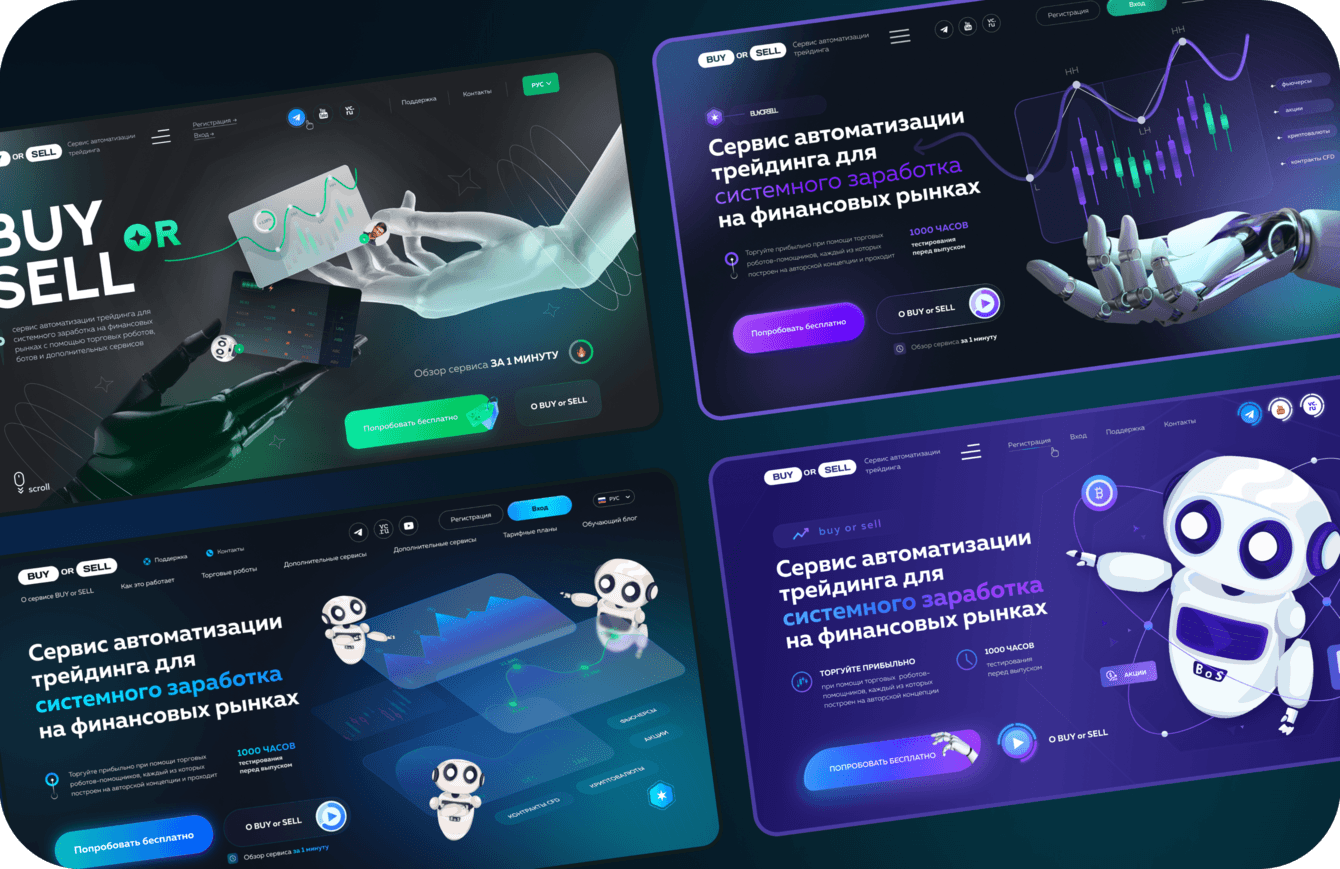
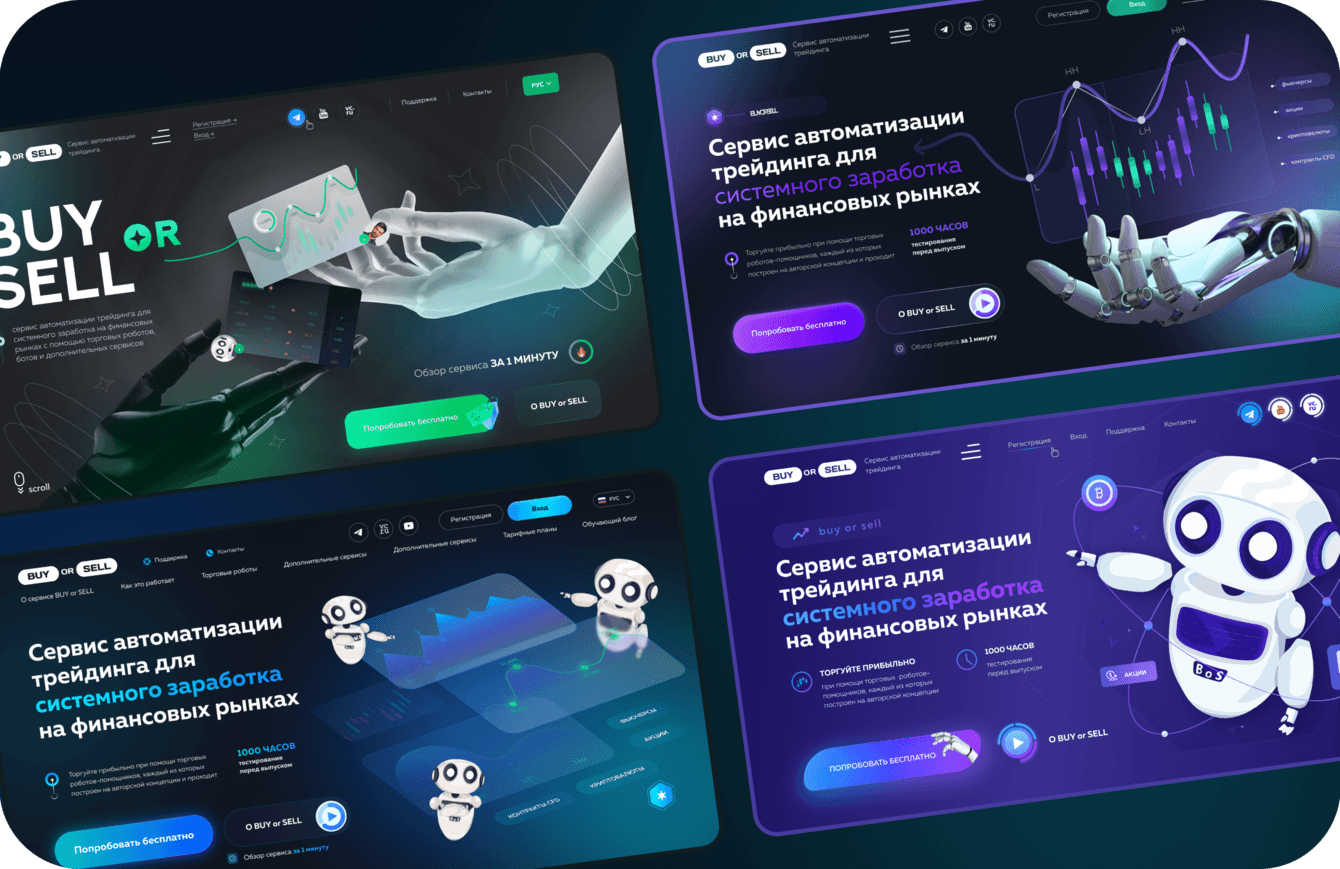
У заказчика было свое представление о том, каким должен быть сайт: темным, минималистичным, контрастным.
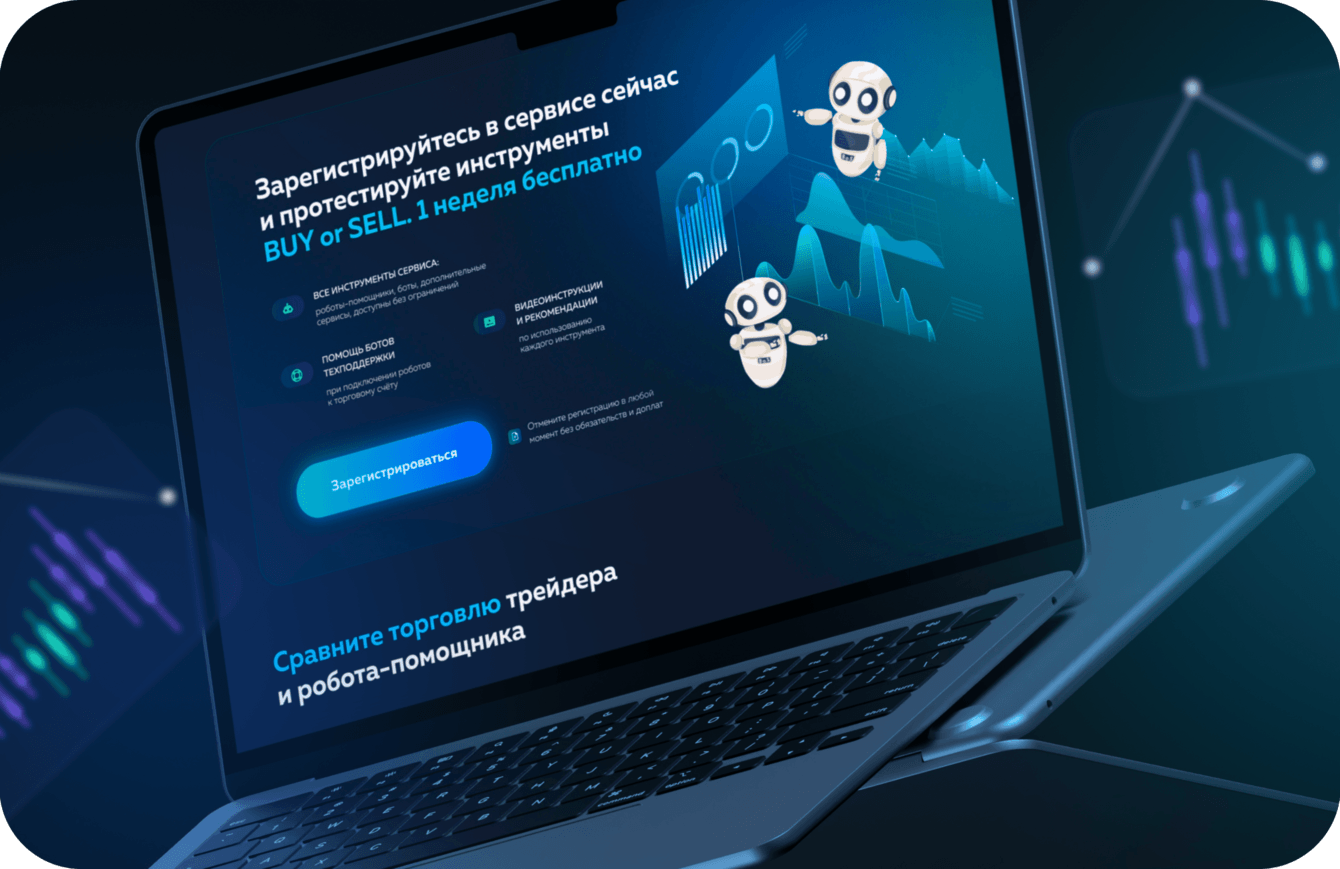
Более того, уже были готовы иллюстрации роботов — черно-белые герои, сопровождающие контент. Одно из ключевых преимуществ ИИ-помощников — отсутствие эмоций. Они не подвержены стрессу, страху, жадности, не требуют перерыва на сон и отдых. Соответственно, у персонажей нет носа и рта, нет морщинок, румянца, понятного выражения лица — все для того, чтобы юзер подсознательно считывал безэмоциональность бота и формировал понятную визуальную ассоциацию с сервисом.
Нам потребовалось 8 мудбордов, 7 зум-встреч и 3 дизайн-концепции, чтобы найти идеальное визуальное воплощение всех идей. Остановились на темном сайте с неоновыми акцентами:
светящийся синий, зеленый, реже фиолетовый оттенки не нарушают заданную стилистику, но позволяют направлять внимание пользователя к нужным блокам и элементам и вести его по воронке.
плашки, сообщающие о скидках, бесплатном пробном периоде, возможной экономии времени и улучшении результата, кастомные иконки, передающие смыслы блоков мы осознанно сделали контрастнее основного контента, чтобы взгляд цеплялся именно за эти элементы.
конверсионные кнопки — тоже яркие, с ненавязчивой, но динамичной анимацией, которая вызывает рефлекторное желание кликнуть.
Отдельно нужно сказать про графики и диаграммы. Это не просто рандомные элементы, а знакомые трейдерам расчеты. Чтобы иллюстрации точно соответствовали смыслам и не провоцировали недоверие со стороны профи, каждый график рисовали вручную и тестировали на фокус-группе. Дополнительно использовали фото трейдеров в процессе работы с сервисом, чтобы показать реальные интерфейсы и повысить уровень доверия к продукту.
Несмотря на то, что роботы BoS безэмоциональны, нам хотелось показать их максимально включенными в процесс помощниками. Создать ощущение, что они как бы в одной команде с трейдером и по-настоящему заинтересованы в его результате. Чтобы добиться такого эффекта, в зависимости от содержания контента блока меняли положение рук роботов, определяли их расположение относительно других визуальных элементов и текста, дополняли общую картинку мелкими деталями.
В результате получился неперегруженный цветами сайт, точно фокусирующий внимание на ключевых поинтах.




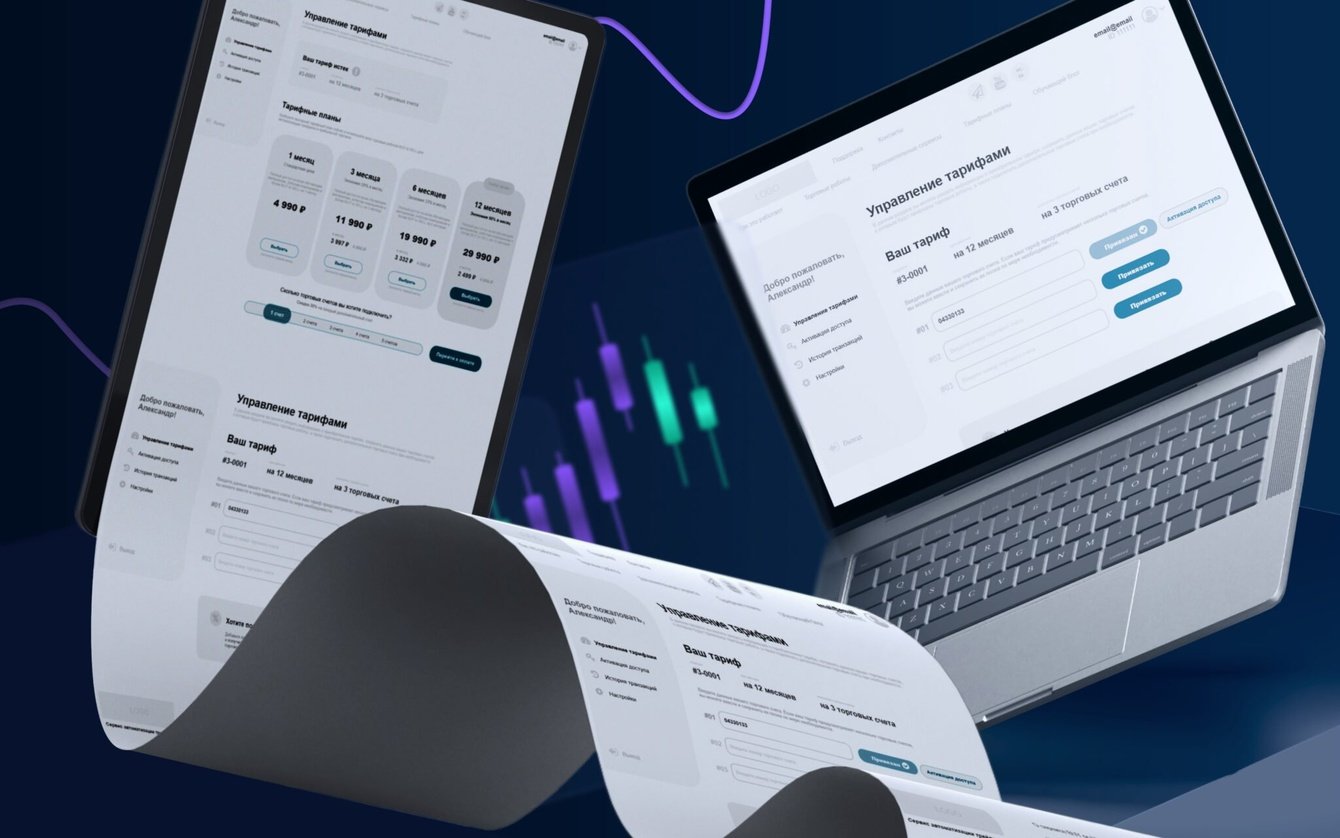
Личный кабинет небольшой, всего 4 раздела. Но важно было сделать коммуникацию пользователя с ЛК максимально простой, понятной и очевидной, а сам интерфейс — отзывчивым и тонко реагирующим на любое действие пользователя. Именно поэтому UX-дизайнер и UX-копирайтер работали командно.
Начнем с визуала. Как правило, цветовое оформление сайта и личного кабинета совпадают, чтобы создать ощущение единой экосистемы. Сайт — в темных тонах. Но по психологии дизайна, темный личный кабинет считывается крайне плохо. Пользователю нужно прилагать больше усилий, чтобы воспринять информацию на темном фоне, чем на светлом. Какой выход? Шапку, футер и меню сохранили в стилистике сайта, а информационные экраны сделали светлыми, добавив темные акценты.
Теперь копирайтинг. Чтобы облегчить взаимодействие пользователя с системой и достичь идеального соприкосновения продукта с аудиторией, проработали интерфейсные тексты для каждого функционального элемента. Всплывающие подсказки, тултипы с пояснениями, подтверждения при успешно совершенных действиях, валидации при неверном вводе данных, продуманные и отрисованные возможные состояния страниц, информационные сообщения, напоминания, прогресс-бары и индикаторы прогресса при длительном совершении действия, тексты кнопок, которые однозначно дают понять, что произойдет по клику — все это создает ощущение заботливого сопровождения на каждом шаге и, как результат, общения с продуктом один на один.
Как мы уже говорили, личный кабинет небольшой. В чем тогда вызов? С нуля продумать взаимосвязи между разделами и усилить личный кабинет маркетинговыми фишками для стимулирования покупки подписки.
Изначально заказчик предложил идею многошаговой регистрации. После UX-аудита похожих сервисов стало очевидно, что регистрация должна занимать минимум времени и проходить по привычным для пользователя паттернам. Презентовали заказчику свой вариант, привели аргументы и результаты аналитики — получили полный карт-бланш на реализацию. Для регистрации нужно заполнить стандартные поля — имя, email, пароль. А для более быстрого логина предусмотрели авторизацию через аккаунт в Яндексе или Гугле.
Переходим к разделам.
Раздел 1: управление тарифами. В этом разделе пользователь может увидеть всю информацию о приобретаемом тарифе, сохранить данные своих торговых счетов, к которым будут привязаны торговые роботы, при необходимости — подключить дополнительные торговые счета. Кроме базовой информации, разбитой на понятные смысловые блоки, добавили плашку с отсчетом, сколько дней осталось до окончания действия тарифа, и акцентную плашку с предложением добавить дополнительный торговый счет со скидкой 30%.
Раздел 2: генерация ключей доступа. Объясняем пользователю весь процесс генерации буквально на пальцах: зачем это нужно, почему это безопасно, как сгенерировать ключ, что делать, если нужна помощь. И все это в рамках одного экрана. Кроме того, предусмотрели состояние вкладки, когда пользователь не активировал ни один из тарифных планов, но перешел к генерации ключа. Вместо стандартного «Функция пока недоступна» объясняем, что нужно сделать, напоминаем про бесплатный пробный тариф и перенаправляем к нужному разделу.
Раздел 3: история транзакций. Во-первых, добавили фильтр, чтобы пользователь быстро мог просмотреть транзакции по нужному параметру. В-вторых, предусмотрели цветные плашки, чтобы при беглом просмотре экрана был очевиден статус транзакции: успешно, в процессе или отклонена.
Раздел 4: профиль. ЦА избегает любых лишних функций, поэтому разработали простой профиль с кастомными настройками, но только необходимыми данными. Предусмотрели возможность смены пароля и удаления аккаунта.
Провели комплексное тестирование логической и визуальной составляющих личного кабинета на фокус-группе, убедились, что светлый интерфейс ЛК не вызывает диссонанса относительно сайта, и подготовили детальное ТЗ на верстку и программную часть.

Frontend-специалист с высокой точностью перевел дизайн-макеты каждой страницы сайта и личного кабинета в код. Создали HTML-разметки страниц с использованием CSS для стилизации и оформления интерфейса и реализовали маршрутизации для обработки изменения URL и перехода между страницами без перезагрузки ресурса.
Запрограммировали механизмы аутентификации пользователей при входе в личный кабинет и механику авторизации для управления доступом к различным функциям и данным. Для сокращения времени загрузки страниц, оптимизировали размеры и форматы изображений и минимизировали количество HTTP-запросов.
Для бэкенд-части сразу использовали масштабируемые технологии, чтобы при расширении функциональных возможностей BUY or SELL разработка требовала минимума финансовых и временных ресурсов. Программирование бизнес-логики, включая обработку запросов от пользователей, валидацию данных, аутентификацию и авторизацию, определение структуры эндпоинтов API для регистрации пользователей и входа в систему, реализация возможности изменения пароля, адреса электронной почты и других параметров профиля, разработка базы данных для хранения и организации информации в соответствии с техническими требованиями — все это и многое другое сделал наш бэкендер, чтобы платформа получила финальную реализацию.
Перед релизом провели многошаговые тесты: дизайн-ревью на соответствие верстки макетам, тестирование по заданным сценариям для разных категорий пользователей с учетом User Flow, нагрузочное тестирование для оценки производительности сервиса при возрастании нагрузки.