Тендеры и лиды
Информация


Грассмарт
Потребительские товары
Россия, Волгоград
iOS, Android
Август 2024
Разработать мобильное приложение, которое будет полностью повторять сайт-агрегатор. Компании Grass было важно диверсифицировать риски работы с маркетплейсами, так как они в том числе забирают изрядную комиссию, и дать людям возможность удобно заказывать товары с мобильных устройств.
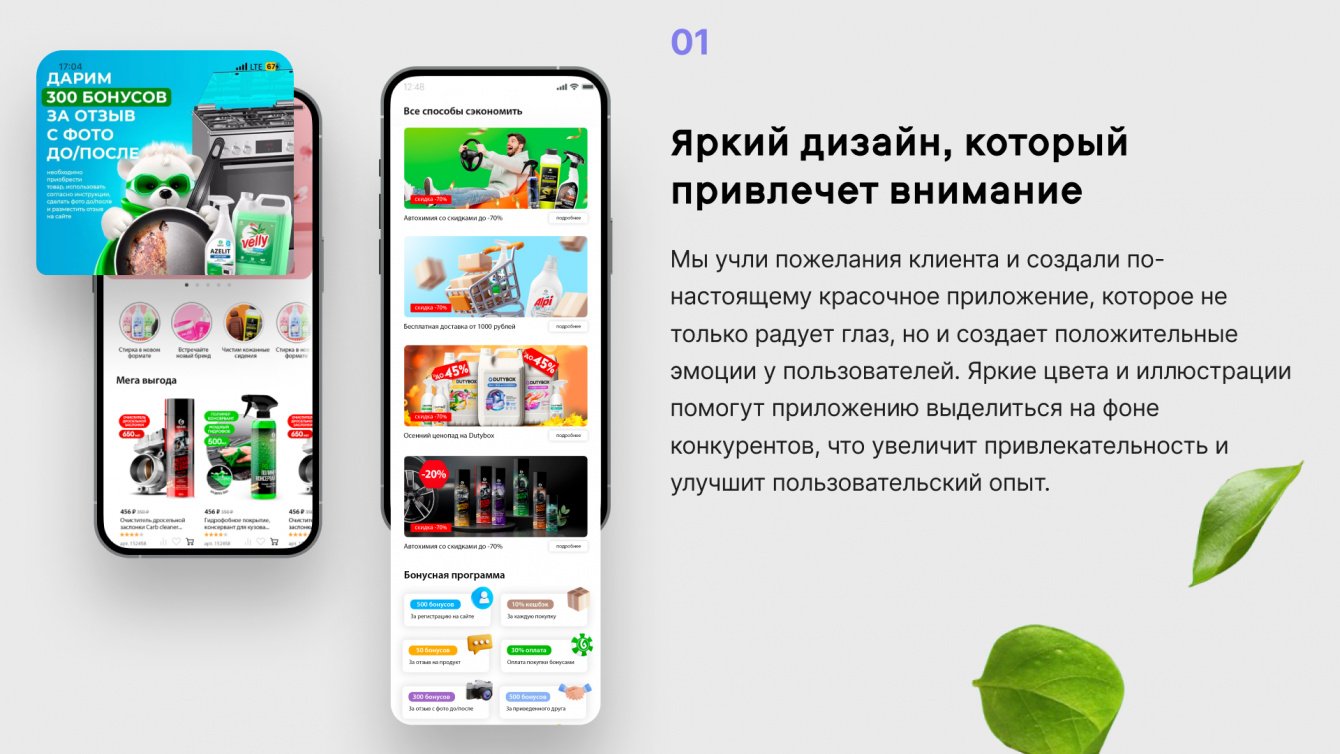
Яркий дизайн, который привлечет внимание
Мы учли пожелания клиента и создали по-настоящему красочное и функциональное приложение, которое не только радует глаз, но и создает положительные эмоции у пользователей.

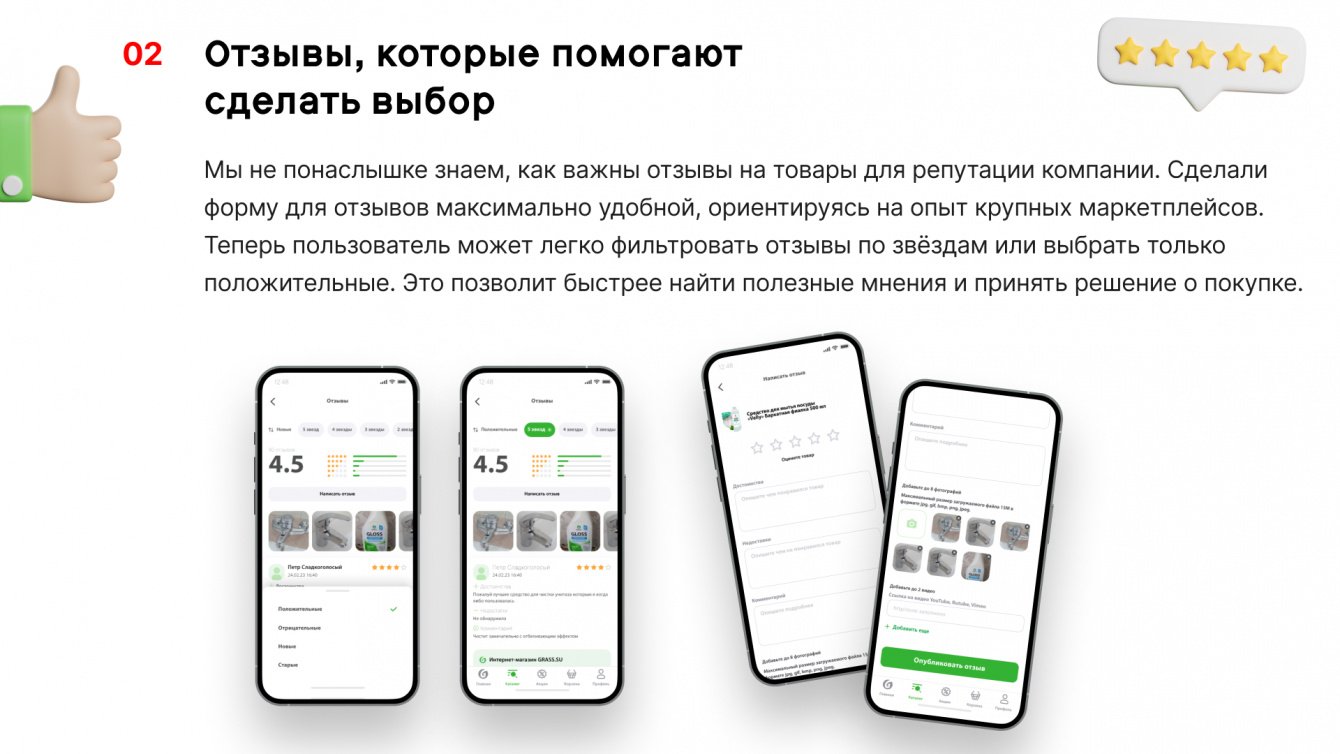
Отзывы, которые помогают сделать выбор
Мы, как специалисты в SERM, не понаслышке знаем, как важны отзывы на товары для репутации компании.

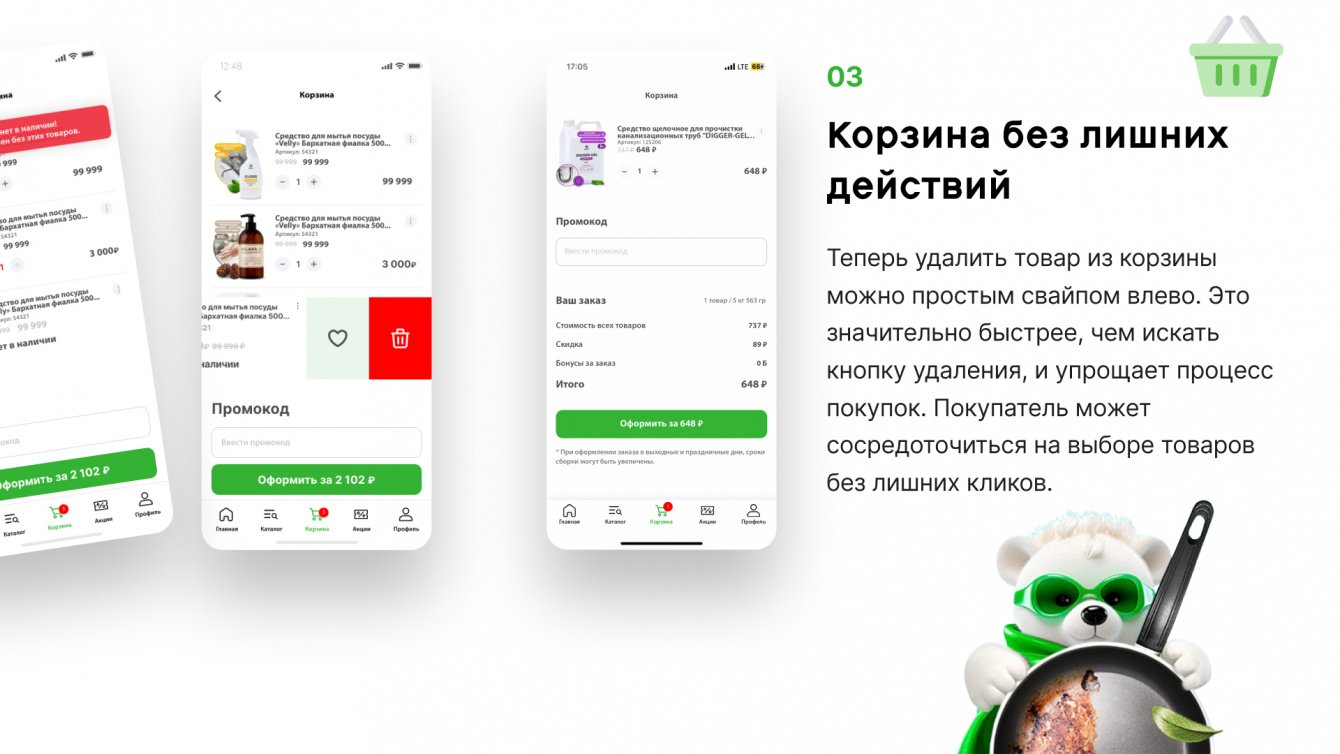
Корзина без лишних действий
Теперь удалить товар из корзины можно простым свайпом влево. Это значительно быстрее, чем искать кнопку удаления, и упрощает процесс покупок.

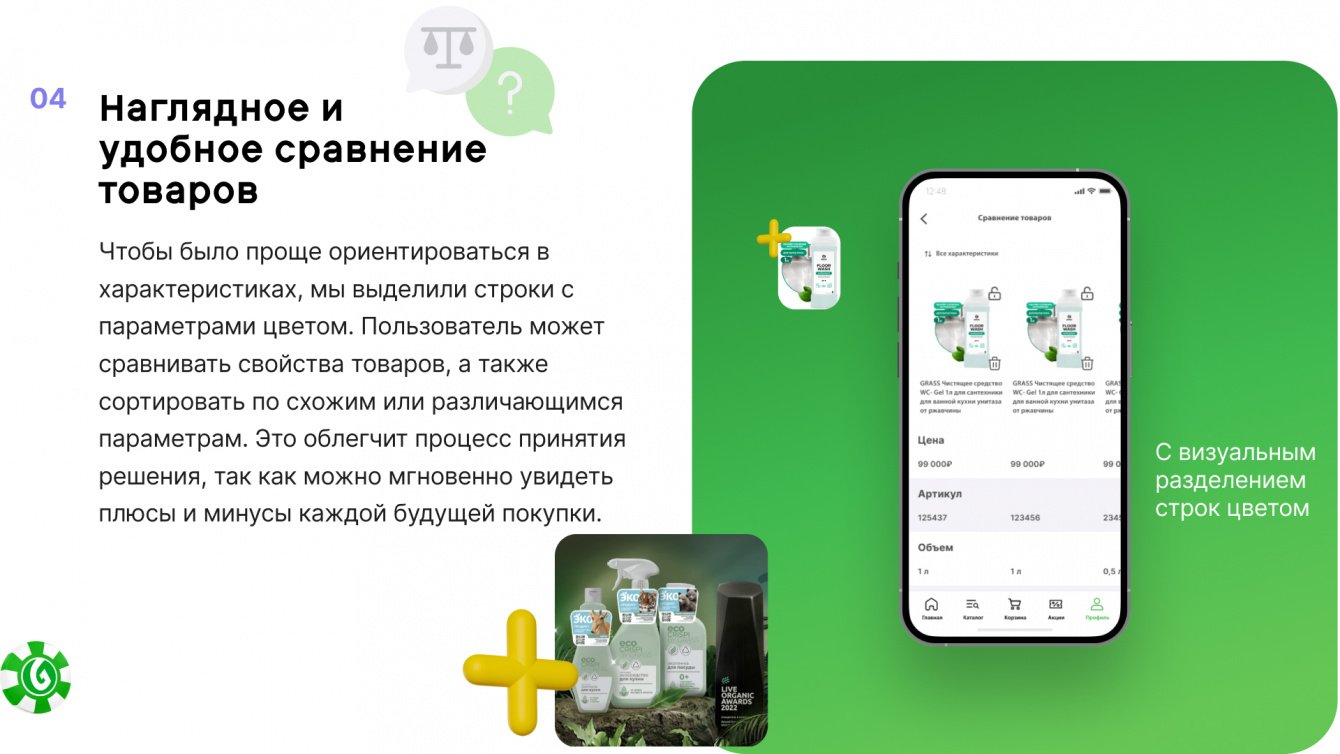
Наглядное и удобное сравнение товаров
Чтобы было проще ориентироваться в характеристиках, мы выделили строки с параметрами цветом.

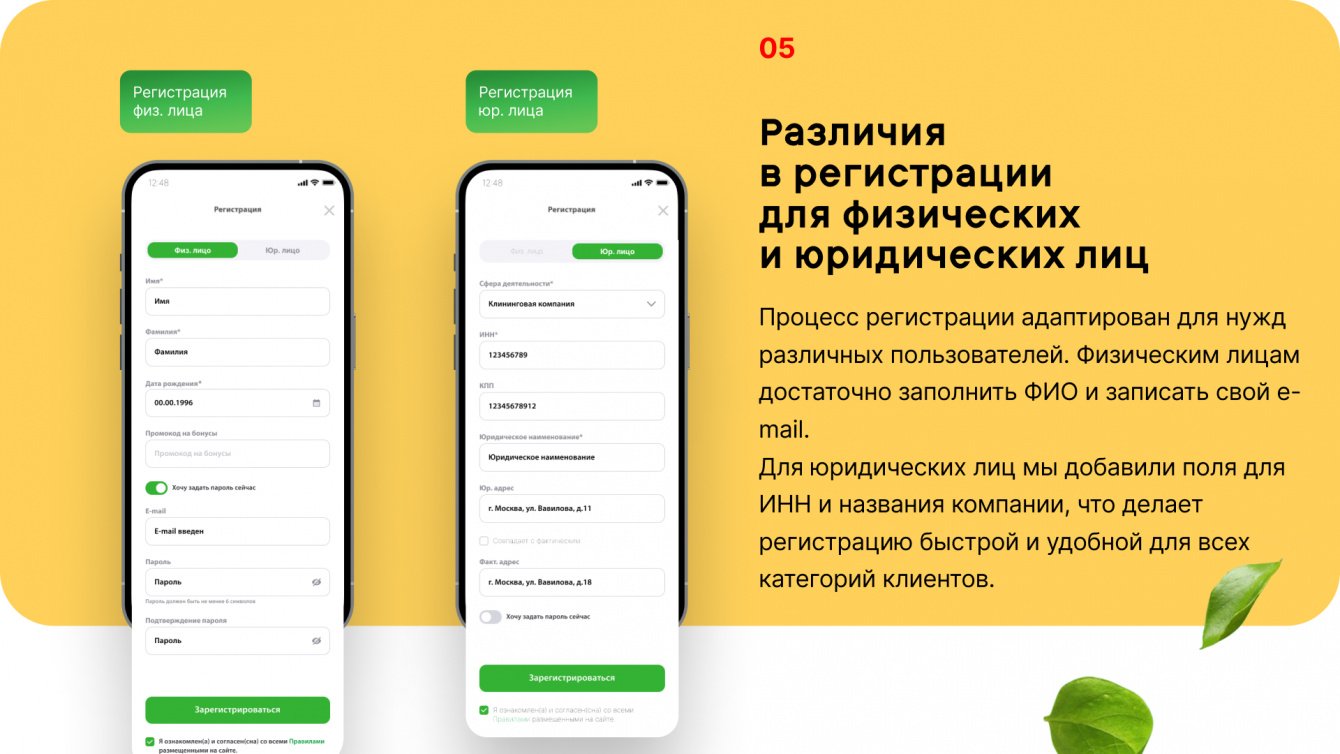
Различия в регистрации для физических и юридических лиц
Процесс регистрации адаптирован для нужд различных пользователей.

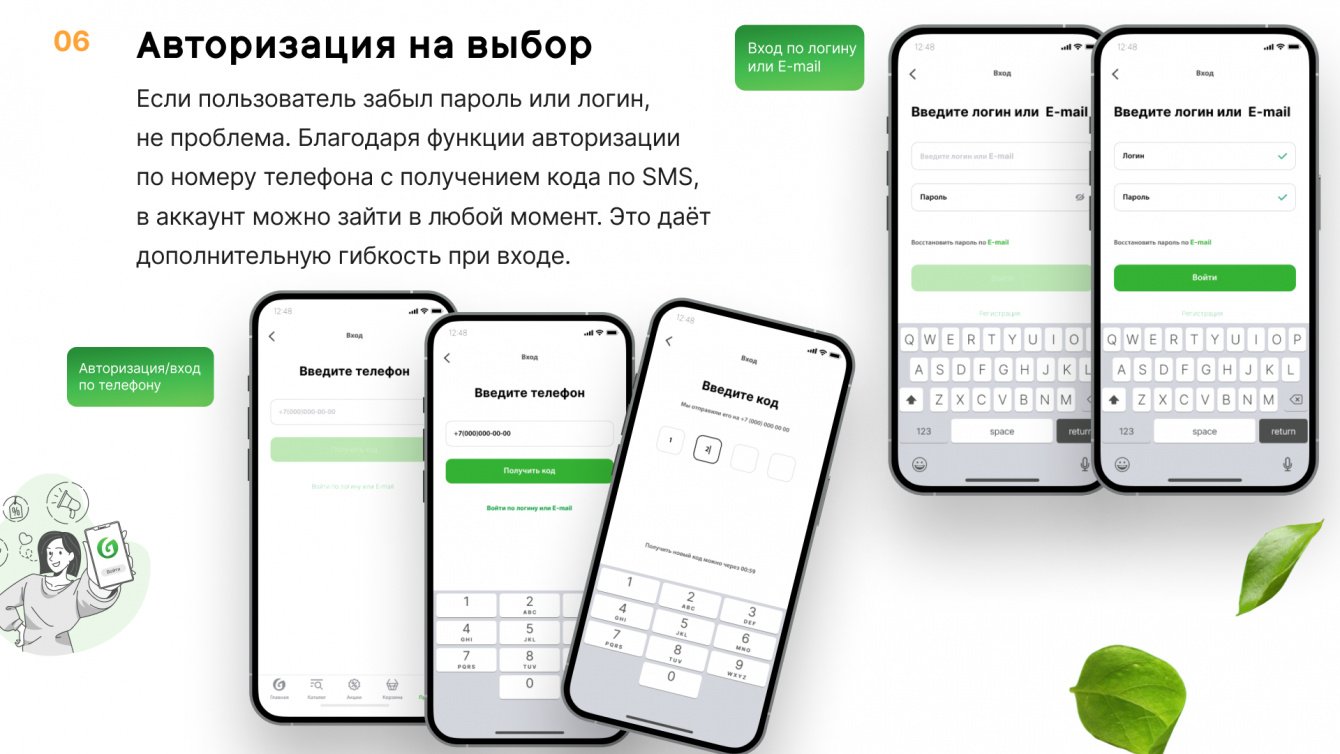
Авторизация на выбор
Если пользователь забыл пароль или логин, не проблема. Благодаря функции авторизации по номеру телефона с получением кода по SMS, в аккаунт можно зайти в любой момент. Это даёт дополнительную гибкость при входе.

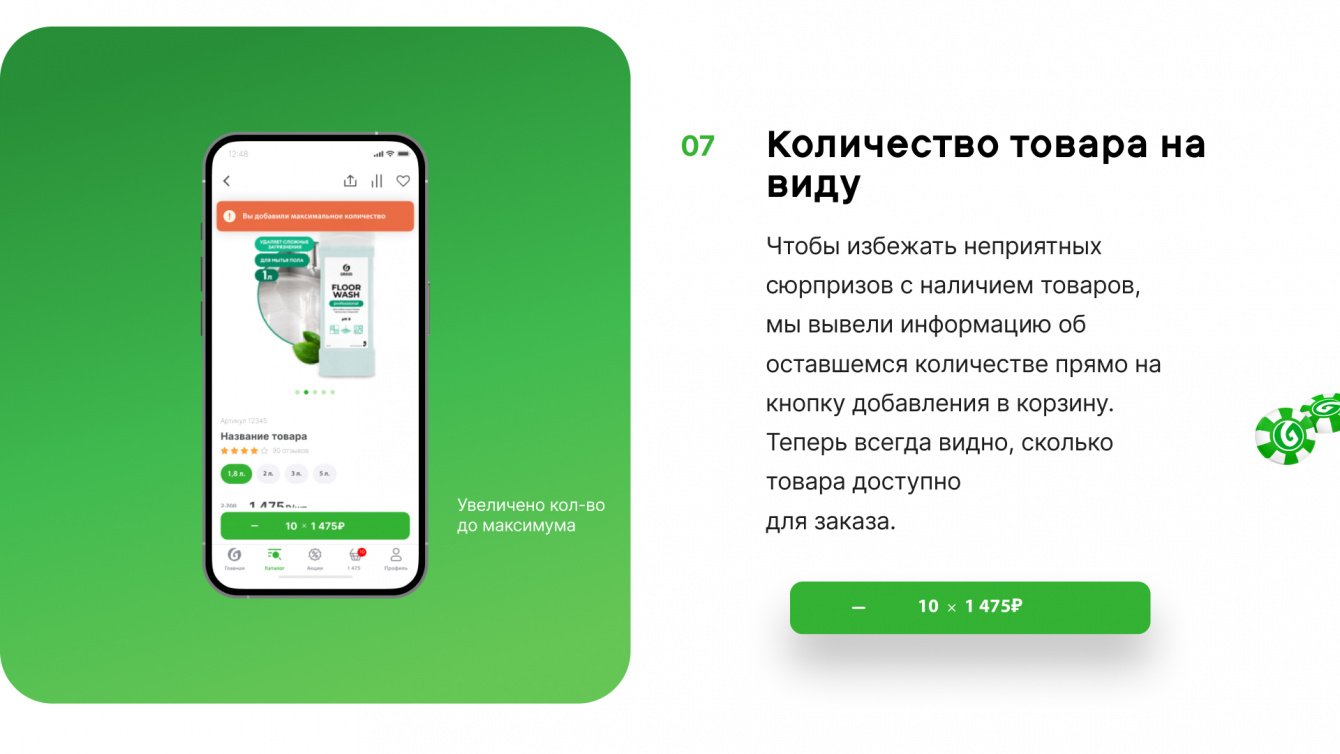
Количество товара на виду
Чтобы избежать неприятных сюрпризов с наличием товаров, мы вывели информацию об оставшемся количестве прямо на кнопку добавления в корзину.

Одним из ключевых этапов разработки было решение задачи по созданию API для приложения. Рассматривались различные варианты, включая использование Slim4 для работы с эндпойнтами и обновление роутинга Битрикс. Однако этот вариант требовал бы полной пересборки сайта, что было неприемлемо. Мы решили использовать битриксовый модуль REST, доработав его под свои нужды, чтобы можно было расширять эндпоинты. Этот подход обеспечил гибкость разработки, но также потребовал особого внимания к деталям.
Идентификация пользователей стала одной из главных технических сложностей. Поскольку запросы по API каждый раз генерируют новую сессию, мы не могли привязаться к ней. Решение состояло в привязке пользователя к токену. Однако при интеграции модулей сторонних разработчиков возникли проблемы, так как многие методы не передавали ID пользователя. Мы модифицировали необходимые файлы и внесли их под Git, чтобы следить за изменениями при обновлении модулей.
Изначально возникла проблема с отображением купонов и промокодов в корзине и заказах, поскольку Битрикс сохраняет данные о них в сессии, а в нашем API для мобильного приложения привычных сессий нет.

Чтобы избежать ошибок при заполнении полей, мы создали собственный функционал валидации, который легко расширяется. Все запросы от мобильного приложения проверяются на корректность, после чего либо выдается ошибка о некорректности заполнений, либо, если всё корректно, запрос отрабатывает по заложенному сценарию.
В процессе разработки мобильного приложения Grass мы применили современные технологии и инструменты, чтобы сделать его действительно уникальным. Мы выбрали Flutter для кроссплатформенной разработки, что позволило создать единое приложение для разных устройств. Для улучшенной навигации был использован Navigator 2.0, обеспечивающий плавные и логичные переходы между экранами.
Чтобы управление состояниями было простым и эффективным, мы внедрили архитектуру BloC. Она помогла нам достичь высокого уровня организации кода и легкости в его сопровождении. В приложении используются push-уведомления, А/Б-тесты и удаленный контроль состояний, для добавления всех этих функций мы использовали плагины семейства инструментов Firebase.
Для анализа пользовательского поведения и интеграции карт были использованы плагины Appmetrica и yandex_mapkit. Эти инструменты позволяют детально отслеживать действия пользователей и предлагать им оптимальные маршруты. Для выполнения клиент/серверных запросов был выбран эффективный HTTP-клиент dio, обеспечивающий быструю и надежную передачу данных.

Так как над сайтом интернет-магазина работает другая студия, то нам приходится вникать во все процессы обновления сайта, которые ведет не наша команда. Дело в том, что ребята совсем не использовали Git, поэтому мы не могли вовремя вносить изменения в приложение. Мы договорились, что все-таки будем работать через Git. Но студия поддержки все также продолжала забывать заносить туда обновления. Было много трудностей с актуализацией контента на сайте, следовательно и в приложении.





