Тендеры и лиды
Информация

UCHOO
Образование, наука, работа
Россия
Порталы и сервисы
Апрель 2021
Задачи и ход проекта
Для начала мы углубились в рынок онлайн-образования и провели аналитику. Так мы смогли прийти к единому мнению о реализации проекта в два этапа и определить их окончательный состав.
Затем мы запустили лендинг для преподавателей и с его помощью собрали предварительную базу учителей. Это было необходимо для того, чтобы ученики смогли пользоваться платформой и выбирать преподавателей сразу после запуска проекта.
Первый релиз дал возможность ученикам и преподавателям зарегистрироваться на платформе и заполнить свои профили. Также к этому моменту мы реализовали каталог преподавателей, состоящий из главной страницы, общей информации, списка курсов и уроков.
К моменту второго релиза на платформе стали функционировать: расписание преподавателя, проведение пробного урока, бронирование уроков и курсов, оплата на сайте и массовые выплаты преподавателям с сайта, система видеосвязи, начисление выплат по итогам проведённых уроков и система комиссии, на которой зарабатывает сама платформа.
Далее платформе предстоят бета-тестирование и запуск рекламной кампании для привлечения учеников на уже заполненный каталог преподавателей.
Разработали онлайн-площадку с собственной системой видеосвязи и функциональным личным кабинетом для учеников и репетиторов:
— Административная панель.
— Каталог преподавателей и детальная страница учителя.
— Личные кабинеты преподавателя и ученика.
— Расписание уроков.
— Разные сценарии оформления заказа для разных видов пользователей.
— Массовые выплаты преподавателям.
— Оплата уроков через платёжную систему.
— Система видеосвязи.
UCHOO — очень большая и функциональная платформа. Работа началась с проведения сегментирования целевой аудитории и анализа сайтов со схожей тематикой. Уже после этого мы смогли составить структуру проекта и описание того, как с ним будут взаимодействовать пользователи, в виде блок-схемы.
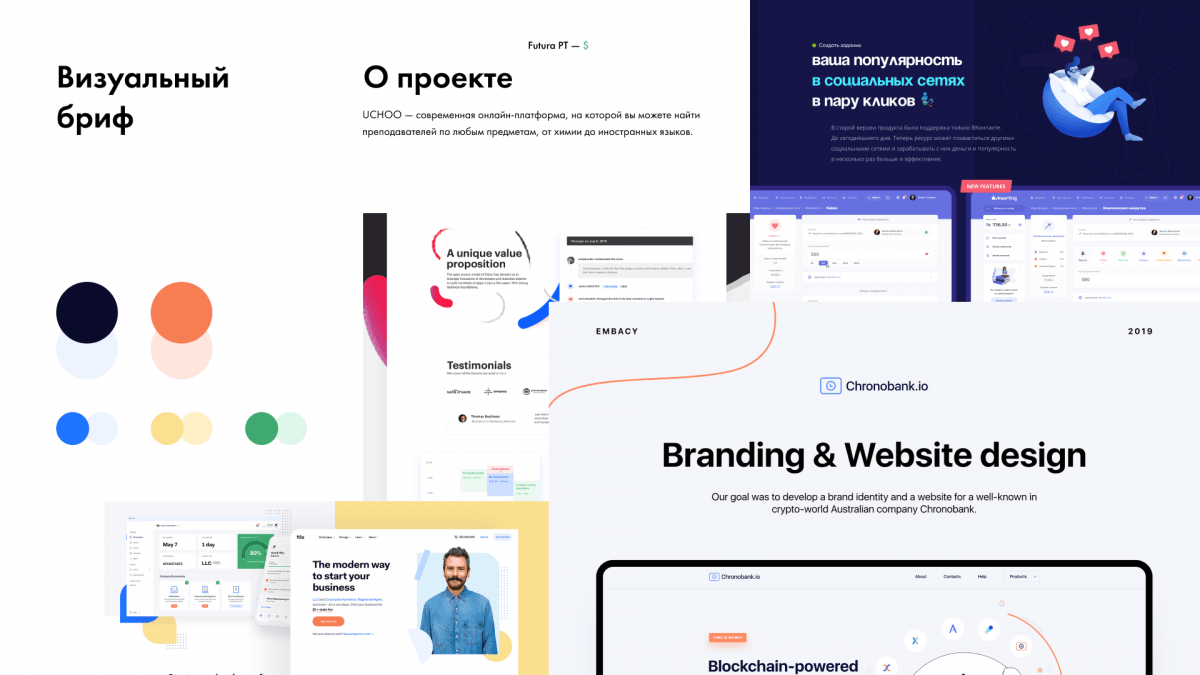
Перед тем, как начать разработку дизайн-концепции, мы собрали визуальный бриф.

Работая над дизайном, мы делали основной упор на удобство и минимализм, с добавлением уникальных и узнаваемых черт. Проект содержит в себе достаточно насыщенный функционал, поэтому главная задача — правильно его преподнести, чтобы с ним было удобно работать как ученикам, так и преподавателям.

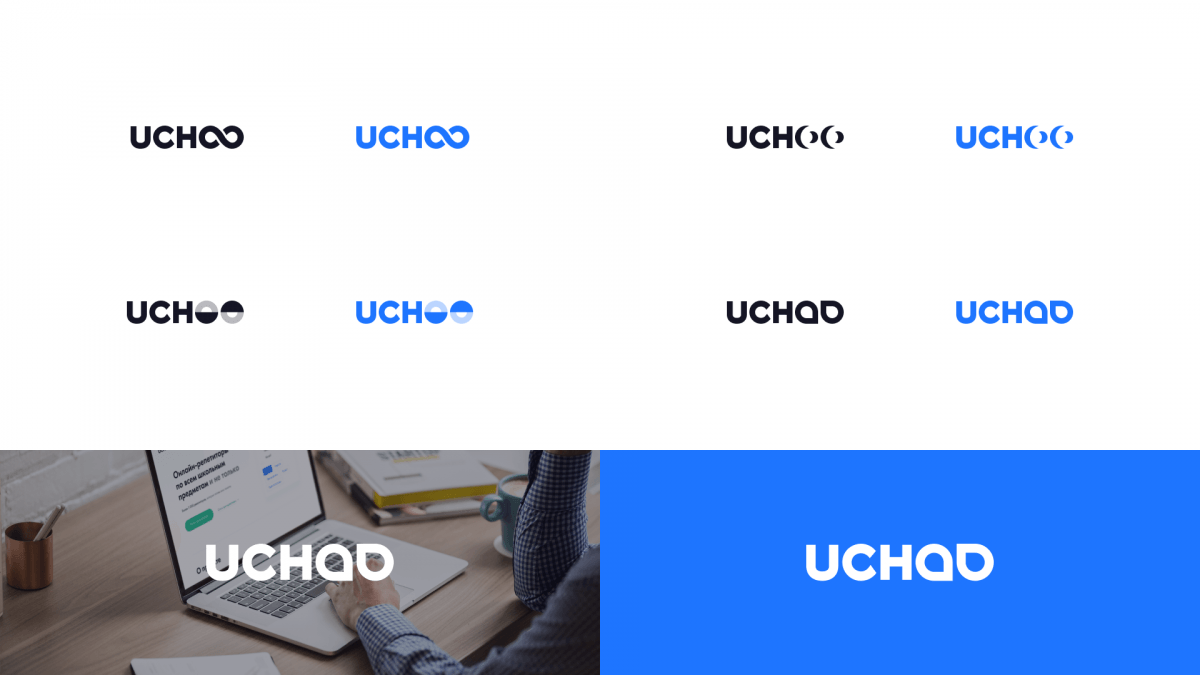
Дополнительно был реализован фирменный стиль, который, помимо цветов и шрифтов, также включил в себя логотип, он был разработан, опираясь на основные преимущества и ценности проекта, а именно: удобство, быстрая коммуникация, современный подход к обучению. Собственно, так и родились узнаваемые черты в логотипе, напоминающие удобную и быструю коммуникацию между преподавателем и учеником.

1. Админка
С первых этапов работы над проектом было ясно, что релизов будет много, а значит, будет важна и скорость работы над ним. К тому же образовательная онлайн-площадка подразумевает высокие нагрузки. Поэтому мы выбрали решение, которое позволяет масштабироваться и реализовывать нестандартный функционал — фреймворк Symfony.
Кроме того, мы знали, что однажды проекту понадобится мобильное приложение. Также у клиента были и другие планы на будущее. Исходя из этого, мы остановились на методологии API Based, благодаря которой можно построить инфраструктуру из нескольких продуктов вокруг одного API.
Административная панель устроена так, что в ней сохраняются истории транзакций и уроков.
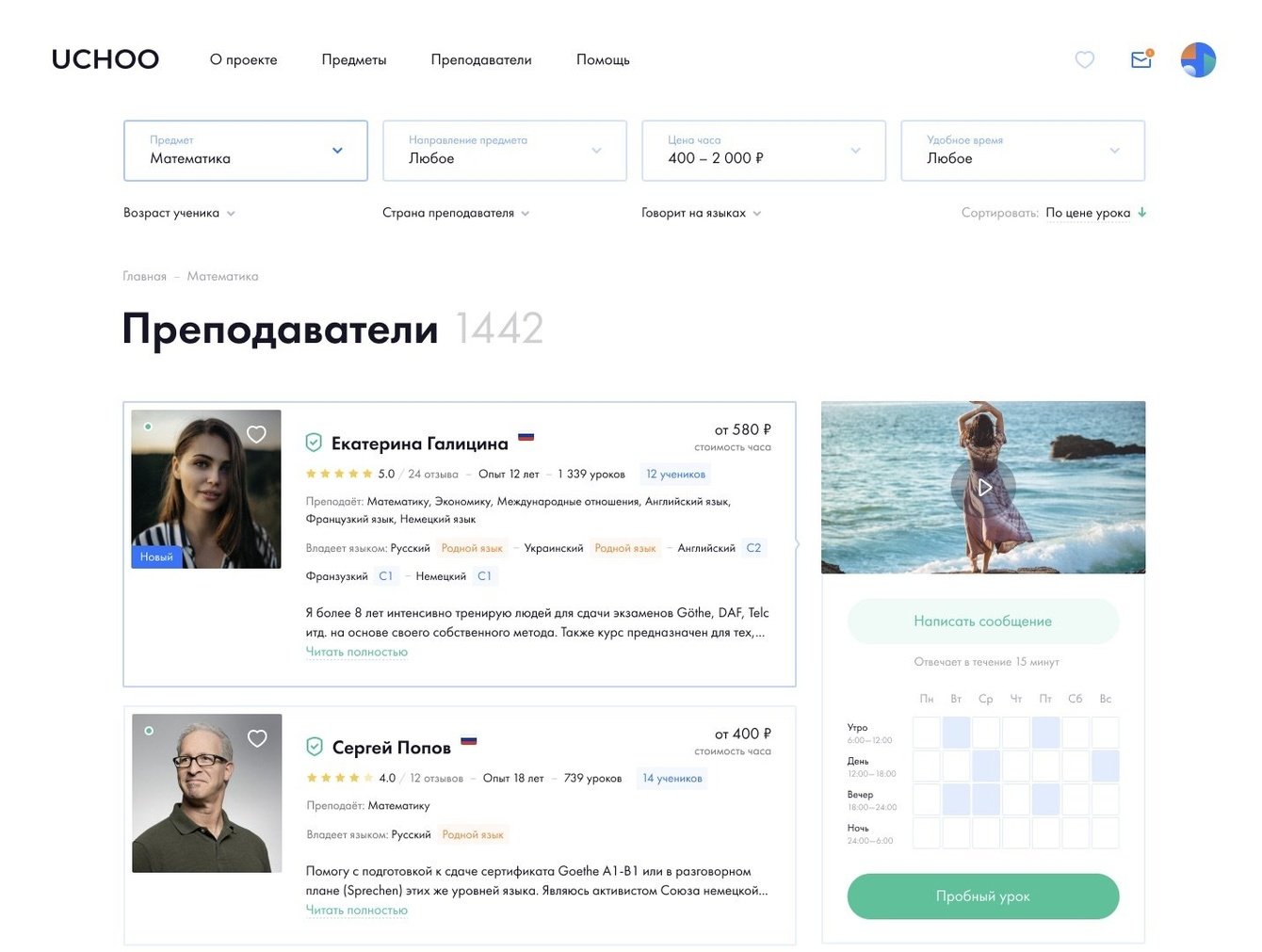
2. Каталог
— Каталог зарегистрированных преподавателей состоит из элементов:
— Заголовок с общим количеством преподавателей на платформе.
— Фильтр по: предметам; направлениям; стоимости; удобному времени; стране преподавателя; языку, на котором преподаватель говорит; возрасту ученика.
— Сортировка по цене и популярности.
— Список превью преподавателей, которые соответствуют заданным параметрам фильтрации.
— Блок постраничной навигации.

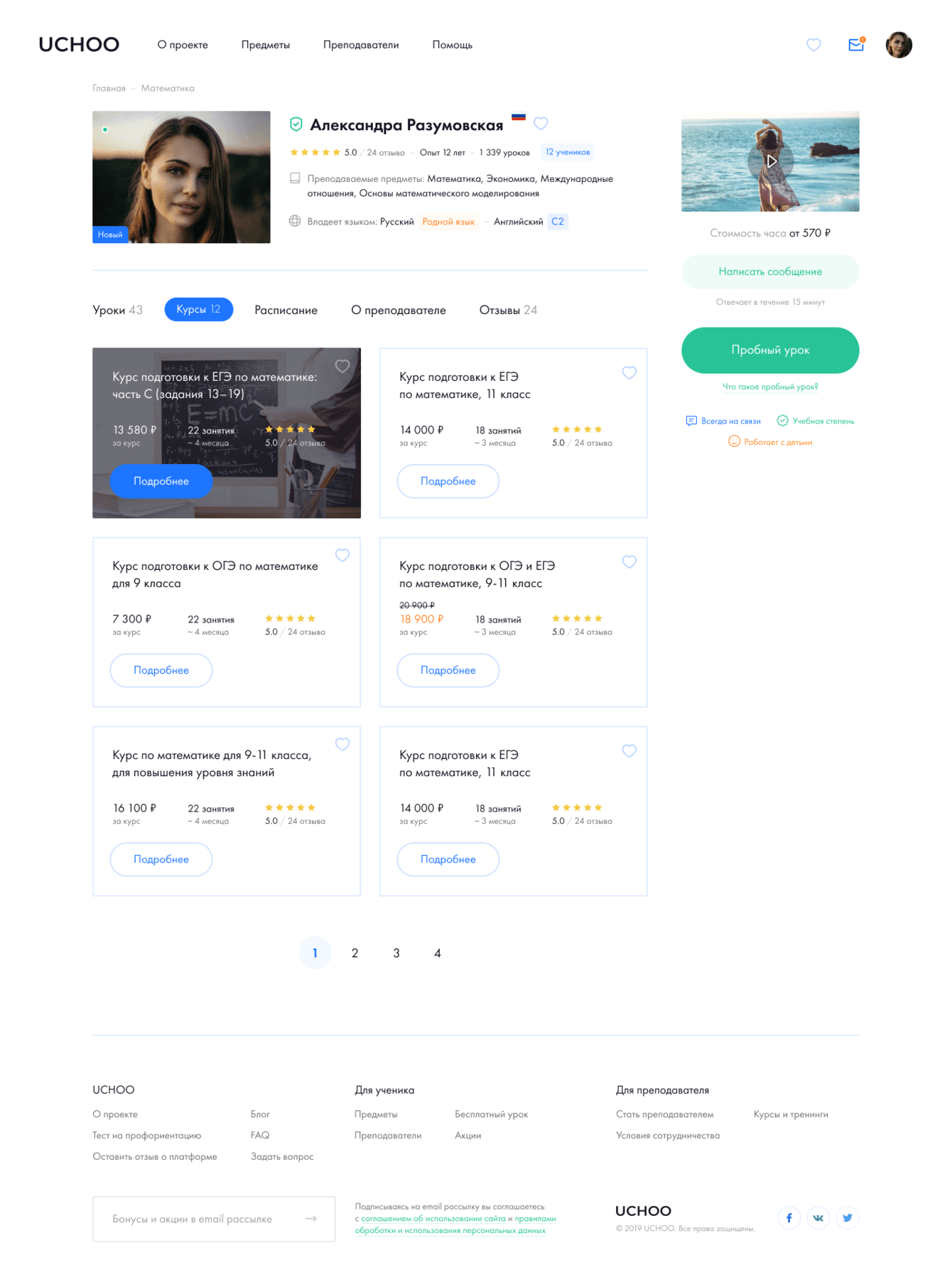
Детальная страница преподавателя состоит из:
Блока с общей информацией.
Меню профиля.
Вкладки «О преподавателе».
Вкладки «Уроки».
Вкладки «Курсы».
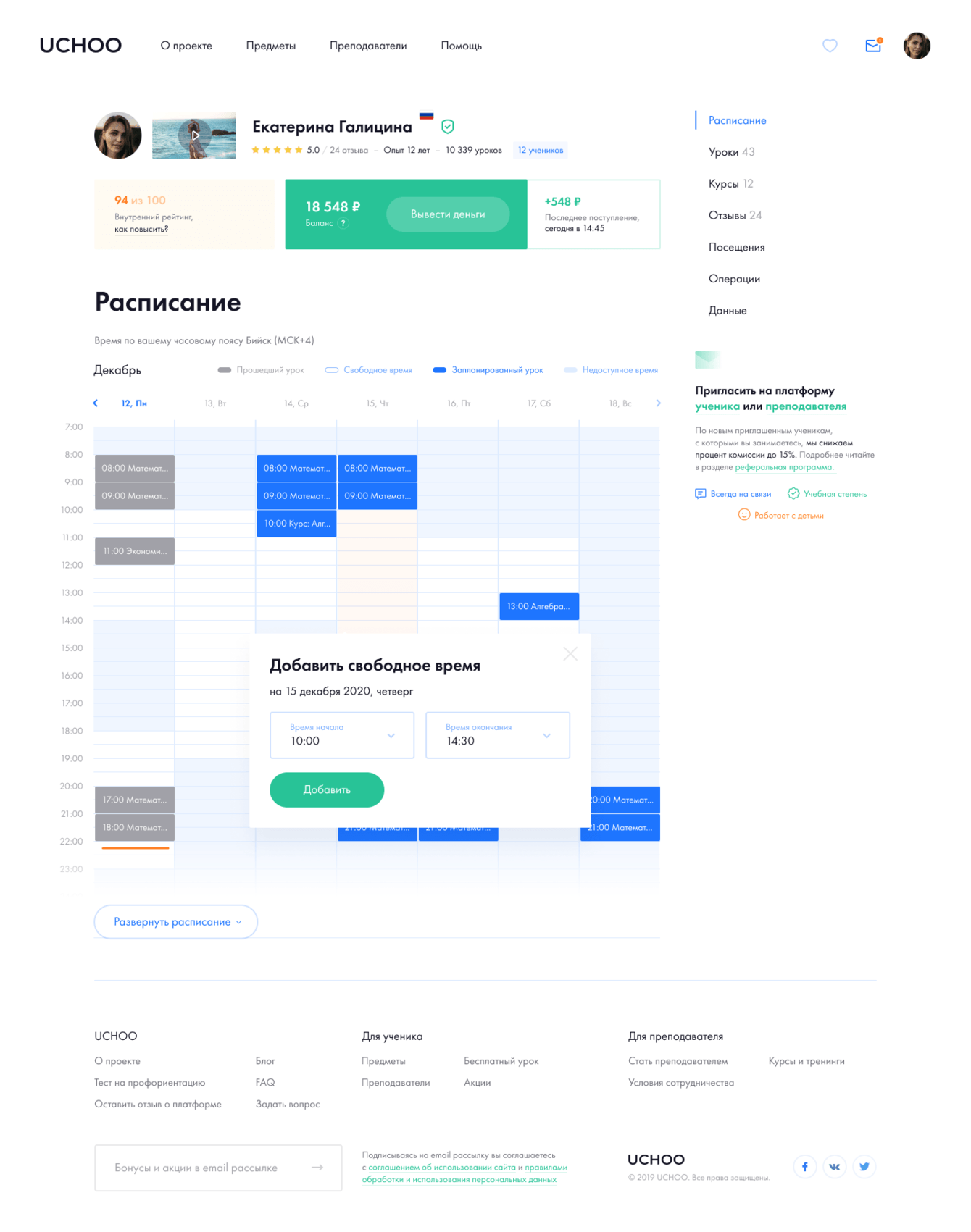
Вкладки «Расписание».
Блока с отзывами.

Личный кабинет преподавателя устроен так, что учитель может легко и просто составлять свой график работы, выбирая свободные и занятые часы.

Преподаватели платформы UCHOO могут проводить бесплатные пробные уроки, чтобы расположить к себе потенциальных учеников и понять, какие перед ними стоят задачи. Ученики в свою очередь могут подобрать для себя наиболее подходящих преподавателей. Для этого у них есть возможность пройти 30-минутный пробный урок с неограниченным числом преподавателей. Единственное условие для ученика — внесение депозита на свой баланс, который потом можно потратить на платные уроки.
— Учитель может самостоятельно решать, проводить пробный урок или нет, и регулировать это в своём личном кабинете.
— Уроки поделены на три категории: пробные, индивидуальные и в рамках учебного курса.
— Когда ученик попадает на публичную страницу преподавателя, то сразу видит его занятость и может выбрать удобное время для проведения урока.
Чтобы выбрать подходящий для деятельности клиента сервис, мы изучили около 15 платёжных систем. Казалось бы, сервисов очень много, и можно выбирать любой. Но на деле всё сложнее: это сама платёжная система выбирает, с кем ей сотрудничать и проводит множество проверок. И вот почему.
В нашем случае платформа — это посредник. Деньги, которые платят ученики, хранятся на внутреннем счёте преподавателя и начисляются автоматически после успешного проведения урока. Чтобы человек мог вывести заработанные деньги на карту, необходим сервис для массовых выплат физическим лицам. Такая схема, площадка-посредник, кажется подозрительной для служб безопасности многих платёжных систем. Некоторые из них запрашивают налоговое обоснование и чуть ли не финансовую отчётность, а кто-то может и вовсе проигнорировать запрос. В итоге нам удалось найти общий язык с одной из многочисленных платёжных систем. Одним из критериев выбора был процент комиссии.
Также нам понадобился целый пакет различных документов — это важно как для налоговой службы, так и для платёжной системы. Мы порекомендовали клиенту проверенную команду юристов, которые специализируются на IT.
Мы реализовали шкалу комиссии преподавателя: она прогрессивная и меняется в зависимости от количества проведенных на платформе уроков.
Мы предусмотрели разные сценарии оформления заказа для авторизованных и неавторизованных пользователей. Также на платформе есть возможность «ленивой» регистрации.
Тип урока влияет на то, как выглядит страница оплаты. Как мы рассказывали ранее, урок может быть пробным, индивидуальным (с возможностью покупки пакетами) и в рамках учебного курса.
Небольшая комиссия сверх суммы оплаты урока — лицензионное вознаграждение, которое идёт на улучшение и содержание платформы.
Мы стали рассматривать возможные сервисы для организации видеосвязи ещё на этапе написания технического задания и развернули три из них на тестовом стенде. Были важны следующие параметры:
— Запись видео- и аудиопотока в файл.
— Шеринг экрана.
— Документация.
— Инструменты для разработки.
— Активность разработки проекта.
— Внедрение в инфраструктуру сайта.
— Горизонтальная масштабируемость.
Сначала мы провели ресёрч и остановились на https://flashphoner.com/. А после проведённого исследования было уже несложно внедрить систему. Пока что мы выделили один отдельный медиасервер, но когда нагрузка будет расти, поднимем дополнительные.
Вообще, UCHOO интересен тем, что мы использовали middle-end, написанный на NodeJs — для мгновенной коммуникации пользователя с браузером через WebSocket. Например, таким образом отправляются уведомления о начале или завершении урока и прочие события жизненного цикла проведения урока. Для общения между сайтом (PHP) и middle-end (NodeJs) используется очередь сообщений RabbitMQ.
Разработали онлайн-площадку с собственной системой видеосвязи и функциональным личным кабинетом для учеников и репетиторов.