Тендеры и лиды
Информация


Камронбек Осимжонов
665 000
Развлечение и спорт
Узбекистан, Ташкент
Порталы и сервисы
Декабрь 2023
Kinoticket — это сервис онлайн-бронирования билетов в кинотеатрах Ташкента с авторской панелью администратора от GRIMM TEAM.
Заказ на разработку сайта kinoticket.uz послупил нашей команде от основателя проекта — Камронбека Осимжонова. Нам предстояло реализовать онлайн-платформу бронирования билетов, которая была бы полностью автономной и управлялась при помощи панели администратора.
Вдобавок, нашей команде нужно было создать приложение для генерации и считывания электронных билетов с QR-кодом.
Разработка, тестирование и запуск данного проекта заняли 4 месяца.
Создать подобный онлайн-сервис на известных нам CMS-системах не представлялось возможным: большая часть разработки ложилась на backend и выстраивание логики всей системы, а также на взаимосвязь Панели администратора с Клиенткой частью. Для этого требовалось написать код вручную, выдержав синхронизацию между всеми участниками проекта, начиная от UX/UI дизайнера и заканчивая backend-разработчиком.
Мы собрали команду из 4 человек, где каждый выполнял сразу несколько ролей:
— Арт-директор: разрабатывал и проверял теории, проводил ресерч с клиентом, контролировал процесс создания сервиса и взаимодействие команды
— UX/UI дизайнер: провел глубокий анализ конкурентов и существующих решений для онлайн-бронирования билетов, а также разработал дизайн-систему
— frontend-разработчик: сверстал сайт с учетом всех состояний и адаптивов
— backend-разработчик: подготовили логику онлайн-сервиса, точки вхождения для интеграции платформы кинотеатров.

Сложность проекта заключалась в том, что кинотеатры Ташкента работают с уже сформированной системой продажи билетов. Проведя предварительный ресерч, мы поняли, что нам потребуется интегрировать будущий сайт в действующую систему, чтобы обеспечить:
— синхронизацию мест в кинозале (свободных, проданных, забронированных)
— синхронизацию киносеансов (загрузка сеансов доступна только на 1 день вперед, что увеличивает нагрузку на менеджера Kinoticket, поэтому с нашей стороны мы должны были обеспечить максимально простой и понятный интерфейс для администрирования сайта)
Нашей команде предоставили документацию и API существующей системы кинотеатров, поэтому работу над проектом мы начали с глубокого погружения в логику. Пока backend-разработчик вырисовывал логику онлайн-платформы, Арт-директор проводил бриф с клиентом и выстраивал будущую информационную архитектуру сайта.
Заказчик пришел к нам в студию с уже готовым MVP сайта Kinoticket, созданным другой командой. Однако существующее решение имело огромное количество недостатков:
— верстка очень сильно проседала по качеству, не было ни единой дизайн-системы, ни шрифтовой иерархии, ни объектов, ни системы отступов, из-за чего сайт постоянно "плыл"
— бэк был проработан поверхностно, без логики взаимодействия механизмов
— из готовых решений была отлажена только интеграция с кинотеатрами, но из-за плохого синтаксиса кода и неверно выбранных фреймворков мы смогли использовать не более 40% наработок
— пользовательский интерфейс был слабым, без учета User Flow и без четкой структуры
Дорабатывать и переделывать чужой код — то еще удовольствие, поэтому мы сразу отказались от этой идеи и решили создать все заново, учитывая ошибки и некомпетентность предыдущей команды.
Для начала, мы провели детальный брифинг с заказчиком и маркетологом, определив для себя несколько ключевых точек:
— путь пользователя
— доступные механики
— масштаб дальнейшего роста проекта (написание рецензий, онлайн-кинотеатр, создание собственного комьюнити)
Далее, мы собрали и проанализировали существующие сервисы: Afisha.uz, Ticketland, Яндекс.Афиша, Сеть кинотеатров "Пять звезд", Magic Cinema, "Формула кино" и другие. Детальный анализ дал нам представление о том, как работает механика подобных сервисов в целом, и какие детали интерфейса повышают впечатление от взаимодействия с сервисом.
Анализируя конкурентов, мы уделили особое внимание следующим механикам:
— отрисовка кинозала и выбор свободных мест (как в десктопной, так и в мобильной версиях)
— личный кабинет и учет купленных билетов
— автоматическое создание электронного билета
— регистрация на сайте (мы хотели максимально упростить ее, отказавшись от привычной механики с электронной почтой и паролем)
Собрав всю полученную информацию воедино, мы отрисовали прототипы и подготовили User Flow для синхронизации между нашим видением, и видением клиента.

Далее, мы приступили к оценке предстоящей работы. Поскольку наш продукт представлял собой многостраничный веб-сайт с множеством встроенных механик, мы начали формировать архитектуру и выстраивать прогнозируемые тайминги. Это позволило нам разбить работу на ряд ключевых этапов.

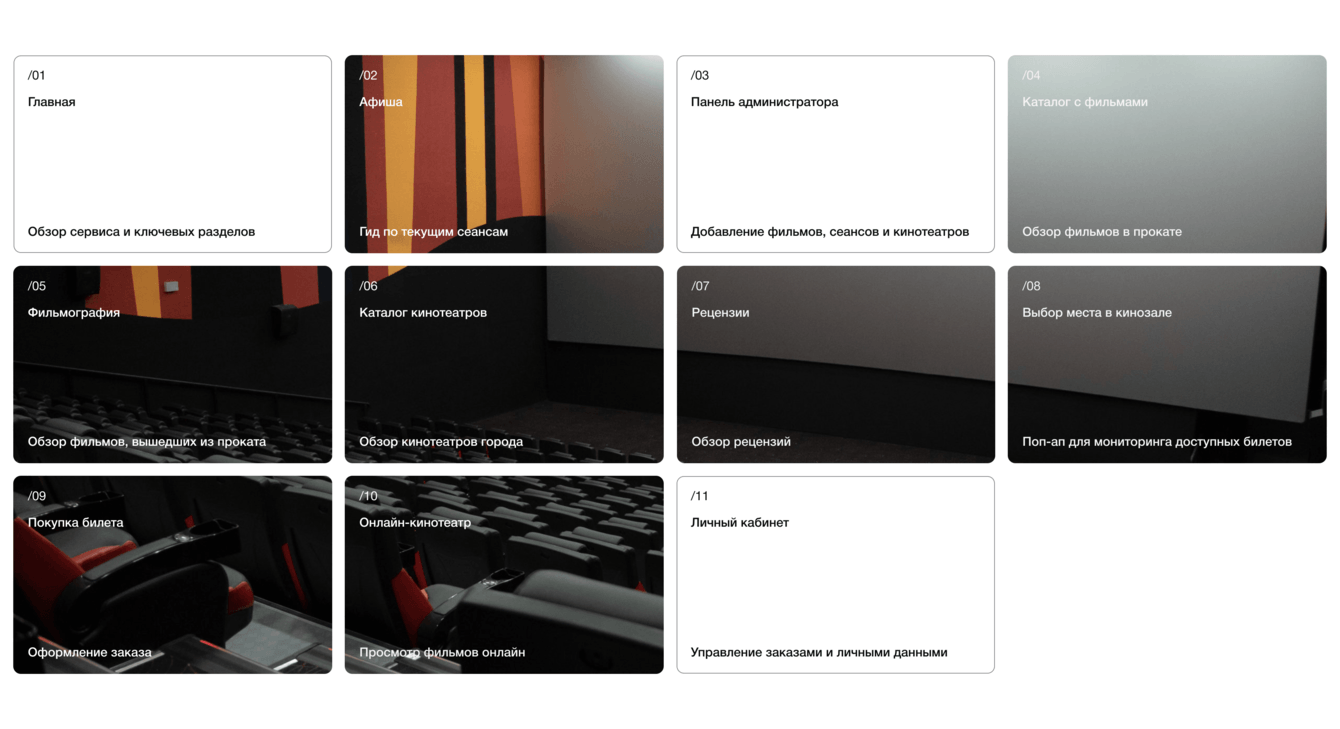
Главная страница Kinoticket играет роль агрегатора и упрощая навигацию пользователя по сайту. Главная цель — покупка электронного билета с QR-кодом.
Мы сделали сайт максимально конверсионным: пользователь может перейти к покупке билета с любой страницы:
— с Главной
— со страницы Кинотеатра
— со страницы Фильма
Основная конверсия происходит в разделе Афиши, где сеансы представлены в таблице.
Мы намерено упростили пользовательский интерфейс, отказавшись от лишних страниц. Благодаря этому онлайн-сервис Kinoticket стал очень простым и интуитивно понятным в использовании. Эти качества позволяют повысить конверсию, а также улучшают пользовательский опыт, способствуя возвращению клиентов к повторным покупкам.
Мы стремились сделать максимально простой и приятный пользовательский интерфейс, чтобы ничто не отвлекало покупателей от фильмов и доступных сеансов.
Для этой цели мы использовали несколько приемов:
— приятная и легкая цветовая гамма
— оптимальный баланс между медиа и текстовым контентом
— правильно расставленные акценты с упором на постеры и кадры из фильмов
— четкая структура страницы
— правильное расположение элементов интерфейса


В результате у нас получился полноценный агрегатор, с помощью которого можно:
— посмотреть анонсы новинок в прокате
— выбрать подходящий сеанс и купить билет
— узнать, какие фильмы выйдут в ближайшем будущем
— почитать лучшую рецензию дня/недели
— выбрать подходящий кинотеатр
Каждый кинотеатр обладает уникальной структурой кинозала. Нам нужно было создать универсальное решение, которое подошло бы для всех заведений.
Команда GRIMM TEAM разработала веб-приложение, с помощью которого администратор может создать кинозал. Интеграция с системой кинотеатра проходит на уровне бэкенда.
Конструктор кинозалов обеспечивает легкий и быстрый мониторинг билетов: какие места свободны, а какие — недоступны.

Чтобы взаимодействие пользователя было максимально простым и приятным, мы добавили несколько интересных функций. Например: увеличение кинозала, подсветка выбранных мест, калькулятор стоимости и подсказка по выбранному сеансу. Это все очень упрощает процесс покупки билетов.
Каждый фильм, вышедший из проката, попадает в Фильмографию. Со временем на сервисе Kinoticket сформируется собственная база фильмов и рецензий к ним.
Каждый отзыв пользователя уникален, поскольку это чья-то точка зрения. Поэтому неправильно утрачивать пользовательский контент только из-за того, что фильм вышел из проката и больше не показывается в кинотеатрах города.
Для этого мы разработали раздел Фильмография: каждый фильм остается в базе вместе со всем контентом. В итоге Kinoticket превращается в медийный портал, помогающий глубже погрузиться в мировой кинематограф.


На этом же этапе мы проработали ряд дополнительных страниц:
— каталог кинотеатров (Обзор всех доступных кинотеатров, входящих в сервис Kinoticket)
— карточка кинотеатра (На этой странице мы показываем фотографии и даем детальное описание кинотеатра, включая ряд "фишек": поддержку 3D, наличие парковки, бара и удобных кресел в зале. Кроме того, на странице показана съема зала и расположение экрана, чтобы пользователь смог выбрать те места, которые ему предпочтительнее)
— фильмы в прокате (Конверсионная страничка, ориентированная на покупку электронных билетов)
Зарегистрировавшись на сервисе Kinoticket, пользователь попадает в Личный кабинет, с помощью которого может легко управлять заказами и личной информацией.
В личном кабинете пользователю доступно несколько основных функций:
— база с билетами (актуальные, завершенные)
— вишлист (то, что стоит посмотреть)
— рецензии (прошедшие модерацию)
— личная информация (аватар, логин, пароль)

Благодаря этой структуре у пользователя всегда есть доступ к приобретенным билетам, фильмам, которые он добавил в Избранное, а также к написанным рецензиям. Это расширяет возможности для работы с сервисом Kinoticket.
Панель администратора Kinoticket позволяет полностью управлять сайтом без участия технической команды: дизайнеров, верстальщиков и программистов.
Единожды настроив интеграцию с кинотеатрами, программист передает управление онлайн-сервисом контент-менеджеру. После чего сотрудник Kinoticket может:
— выгружать актуальные сеансы из кинотеатров
— добавлять фильмы в базу
— загружать данные по фильмам из Kinopoisk через API
— создавать кинотеатры и добавлять кинозалы
— создавать контролеров (менеджеров) для сканирования электронных билетов
— управлять Главной страницей Kinoticket

В результате онлайн-сервис Kinoticket становится полностью автономным, под управлением контент-менеджера.
Панель администратора имеет колоссальные возможности для масштабирования сервиса. Например, можно добавить функционал модерации рецензий на наличие запрещенного или нецензурного контента.
Кроме того, Панель администратора поддерживает возможность создания Онлайн-кинотеатра в рамках проекта Kinoticket.
Отдельно стоит отметить интересный факт: мы разработали единую дизайн-систему и UI-кит, поэтому и Личный кабинет (для клиента клиента), и Панель администратора (для менеджера) имеют одинаковую структуру интерфейса: каталог слева, и инструментарий справа. Во-первых, это решение обеспечило простоту в использовании сервиса, а во-вторых, сделало сайт Kinoticket единообразным
Вишенкой на торте стало мобильное приложение для валидации электронных билетов.
Конверсия Kinoticket выглядит следующим образом:
— пользователь выбирает фильм, кинотеатр и сеанс
— покупает электронный билет
— если у него еще нет личного кабинета, система автоматически создает аккаунт и отправляет пароль в SMS по номеру, указанному в заказе
— электронный билет открывается на отдельной веб-странице (ссылка хранится в личном кабинете)

Придя в кинотеатр, пользователю достаточно открыть электронный билет с QR-кодом и показать его менеджеру кинотеатра.
Контролер сканирует QR-код через мобильное приложение, после чего система выдает ответ: билет актуален или нет. Система валидации помогает экономить время и автоматизировать процесс проверки электронных билетов.
Завершив этап верстки, настройки и интеграции, мы создали аккаунты для 6 контролеров (по 1 на каждый кинотеатр в сервисе Kinoticket) и передали доступы для тестирования сервиса.
Онлайн-сервис Kinoticket — это масштабная и сложная разработка, в которой отказ одного звена может привести к срыву конверсии на сайте. Наиболее уязвимыми были следующие точки проекта:
— синхронизация с системой кинотеатров (нужно было выстроить лайфтайм в диапазоне 10-30 секунд для билетов на брони и их последующей отмене)
— регистрация пользователя (мы подключили сервисы для отправки SMS со ссылкой на QR-билет и временным паролем)
— отправка заявки с информацией о билете в Telegram-бот
— подключение эквайринга и подтверждение о зачислении средств на р/с
— верификация билетов через мобильное приложение
Разработка сервиса не прошла идеально гладко. На всем периоде наша команда сталкивалась с различными трудностями: ошибками в интеграции, сбоями на стороне бэкенда, "плывущей" версткой и прочими. Поэтому реальный срок сдачи проекта увеличился в 2 раза. Изначально сдача сервиса была запланирована на сентябрь 2023 года, но из-за перечисленных трудностей мы сдали его в ноябре того же года.
Чтобы убедиться в том, что система работает исправно и на пути клиента нет багов и сбоев, мы самостоятельно прошли каждый этап, начиная от выбора фильма и покупки билета, и заканчивая приходом в кинотеатр и сканированием QR-билета через мобильное приложение. Мы работали совместно с заказчиком, и процесс тестирования и отладки занял 2 месяца. В итоге официальный запуск онлайн-сервиса Kinoticket состоялся в январе 2024 года. В этот же период команда сервиса запустила маркетинговую кампанию на продвижение услуг.
О результатах нашей работы лучше всего расскажут цифры.
Первая заявка о покупке онлайн-билета поступила в Telegram-бот 16 января 2024 года.
На момент публикации кейса (30 мая 2024 года) в боте насчитывается 1177 купленных билетов, причем каждый билет включает в себя от 1 до 5 мест в кинозале (пользователь может за одну покупку забронировать сразу несколько посадочных мест, например для себя и друзей).
Мы отслеживаем динамику проекта и видим, что сервис Kinoticket не только работает без сбоев, но и приносит пользу бизнесу. Он прост и понятен пользователям, что было ключевой задачей для вывода нового продукта на рынок. Это значит, что мы полностью справились со своей работой.
Спасибо за внимание.


Александр Перченко
Онлайн-сервис Kinoticket стал для нашей команды настоящим вызовом: самая сложная разработка из тех, что у нас были. Этот проект во многом раскрыл потенциал GRIMM TEAM и подарил нам очень ценный опыт. А самое главное, Kinoticket служит ориентиром того, что наши сайты успешно работают и приносят пользу не только обычным людям, но и предпринимателям. Я благодарю Камронбека Осимжонова за оказанное доверие и выбор GRIMM TEAM в качестве надежного и уверенного разработчика сайтов.
 С#
С#
 HTML
HTML
 JavaScript
JavaScript
 ASP.NET Core
ASP.NET Core
 Express
Express
 React.js
React.js
 MySql
MySql
 Node.js
Node.js
 Adobe Photoshop
Adobe Photoshop
 Figma
Figma
 CorelDRAW
CorelDRAW
 Google Analytics
Google Analytics
 Яндекс.Директ
Яндекс.Директ