Тендеры и лиды
Информация


ООО «НЭСК ЮГА»
Услуги
Россия, Таганрог
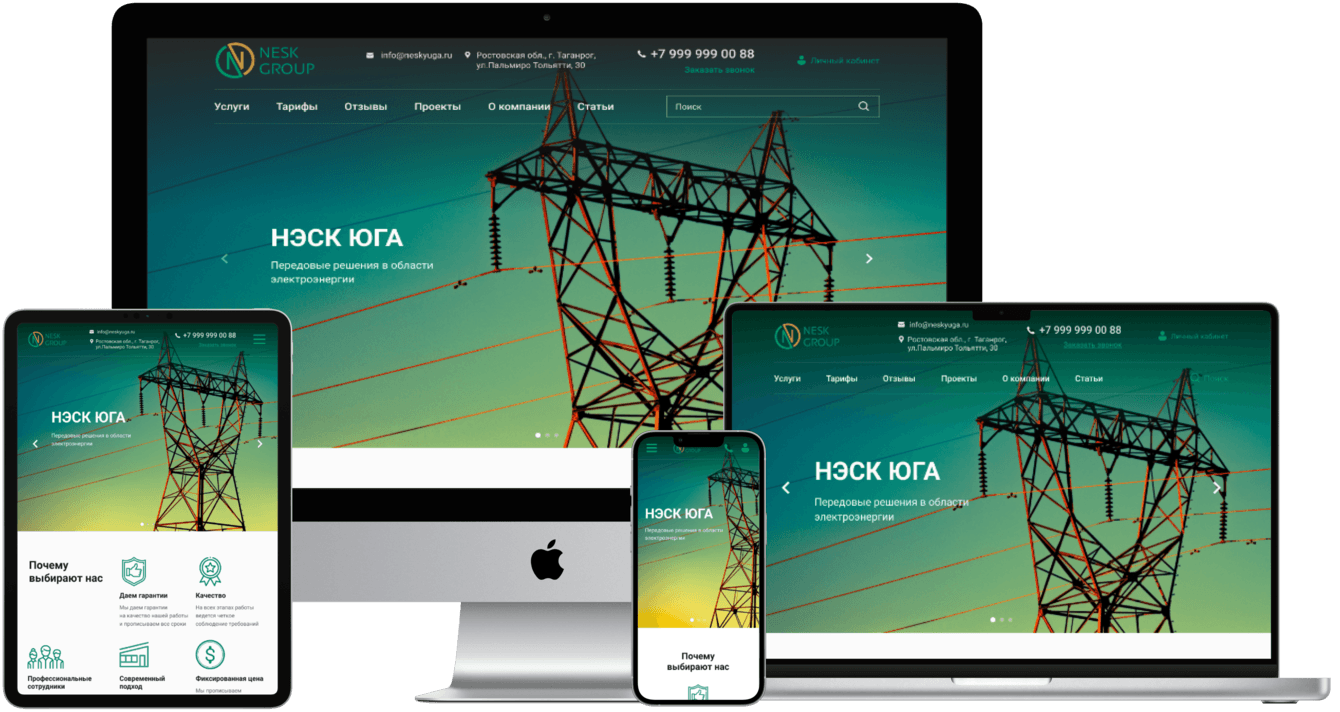
Корпоративный сайт
Август 2022
1. Выход в онлайн для продвижения своей компании.
2. Предоставление удобного сервиса своим клиентам:
- документооборот;
- оперативная связь с менеджером компании;
- информирование клиентов о новых услугах и тарифах.
3. Увеличение продаж.
4. Продажа или сдача в аренду своей продукции.
Так как компания НЭСК ЮГА является, современной компанией, которая выходит в онлайн и имеет огромное желание предоставить своим клиентам сервис на сайте, мы предложили им разработать корпоративный сайт с индивидуальным дизайном, который включает в себя:
- полноценное информирование об услугах, предоставляемых компанией;
- личный кабинет пользователя для оперативного обмена документами и удобными каналами связи с обслуживающими менеджерами;
- каталог продукции, которую можно приобрести или взять в аренду, с подробными описаниями и спецификациями.
В ходе разработки дизайн-макетов, мы также доработали многие элементы фирменного стиля компании, обновив их и сделав технически более законченными (пригодными для использования в современном web).
При разработке дизайн концепции, мы учли 2 основных бизнес-требования заказчика:
- интерфейсы на сайте должны быть простыми и интуитивно понятными, чтобы у потребителей не возникало вопросов по их использованию — сайт должен им помогать, а не усложнять взаимодействие с компанией;
- сайт должен дать пользователям возможность пользоваться всеми услугами компании online и осуществлять все коммуникации с множеством специалистов НЭСК-ЮГА прямо из личного кабинета, без необходимости приезжать в офис.
На данном этапе мы:
- изучили все бизнес-процессы НЭСК-ЮГА, которые могли иметь отношение к будущему сайту;
- выяснили и описали все потребности внутренних сотрудников;
- провели исследование целевой аудитории (клиентов) для того чтобы понимать какой именно функционал им нужен;
- провели исследования сайтов конкурентов, чтобы определить чем уже люди пользуются и как мы можем это применить на нашем сайте, а самое главное мы видим ошибки и неудобные вещи у конкурентов и можем сразу показать их нашему заказчику и не допустить их на нашем проекте;
- на основании полученных данных, построили полную структуру сайта, которая включала все разделы и страницы. Описали каждый отдельный тип страниц по блокам, а блоки – поэлементно;
- построили структуру каталога, проработав свойства для фильтрации по каждому разделу, а также свойств, которые показываются внутри карточки товара.
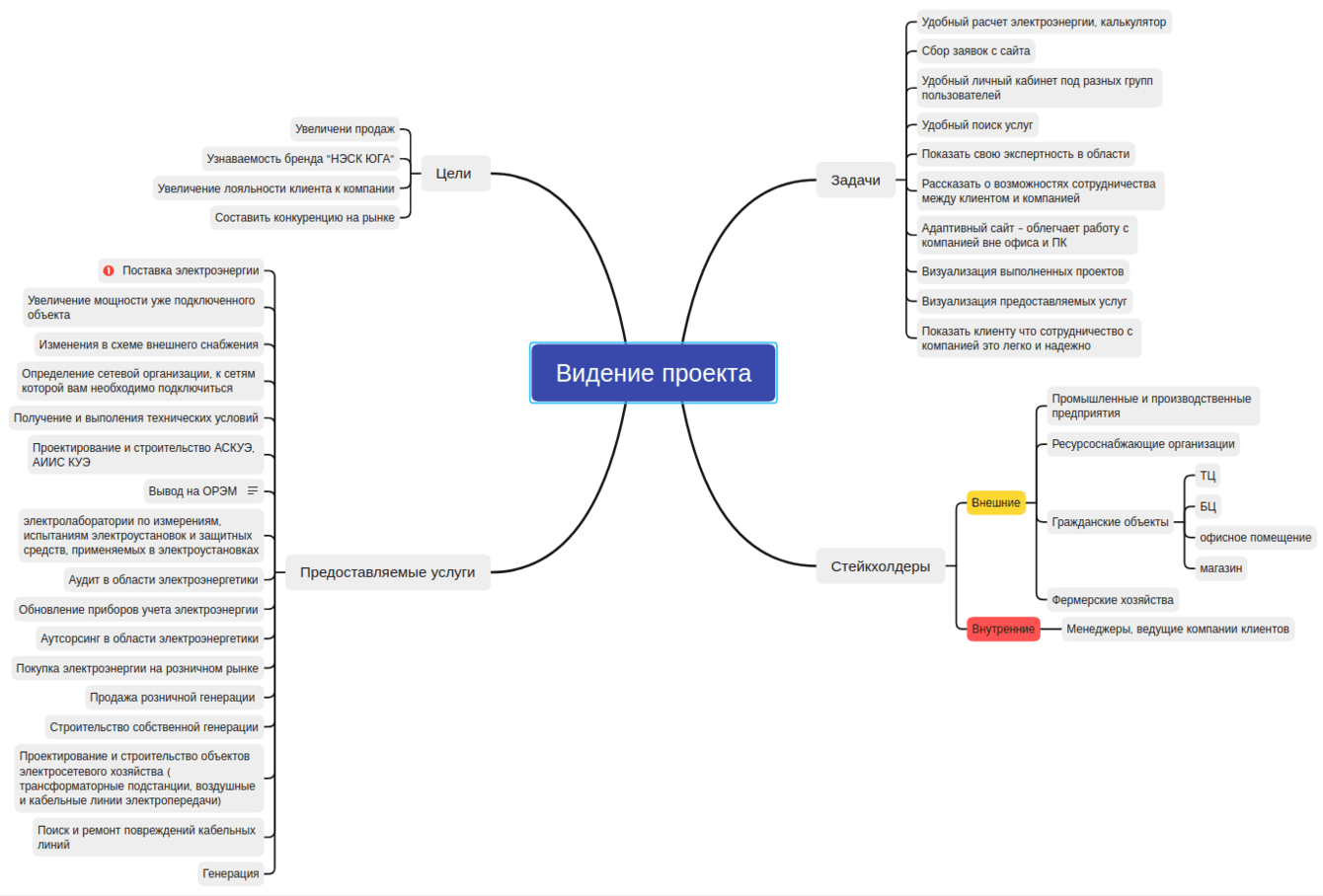
По итогам агрегации у нас была сформирована xmind карта, на которой детально отображены разделы, блоки, элементы, связи между страницами сайта. В результате этих работ, мы также добились полной синхронизации понимания необходимого результата у нашей команды и у заказчика.

Прототипирование (создание «скелета сайта») — это один из важных этапов, который позволяет сэкономить деньги заказчика.
После презентации и согласовании агрегации требований с заказчиком, мы приступаем к разработке сайта.
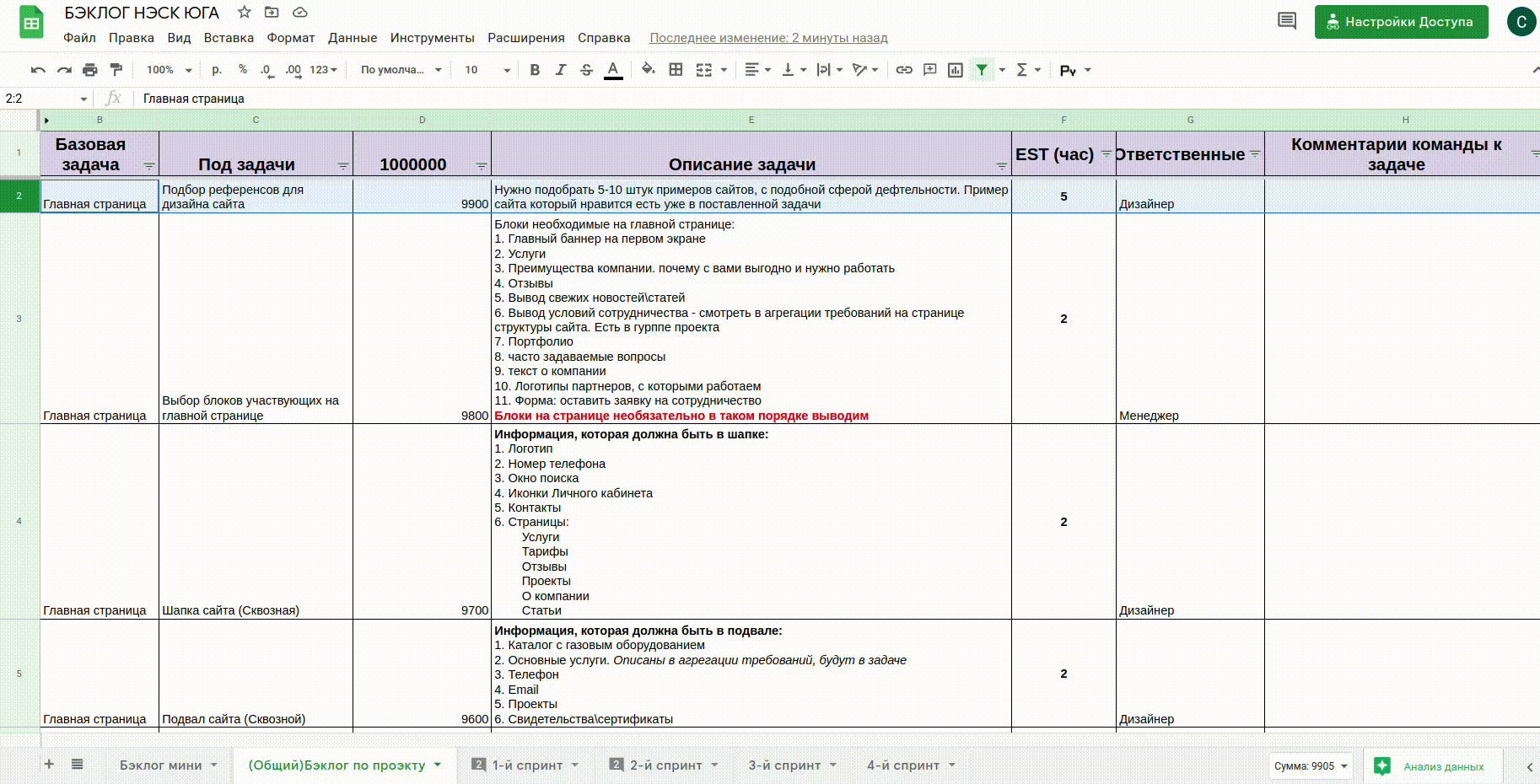
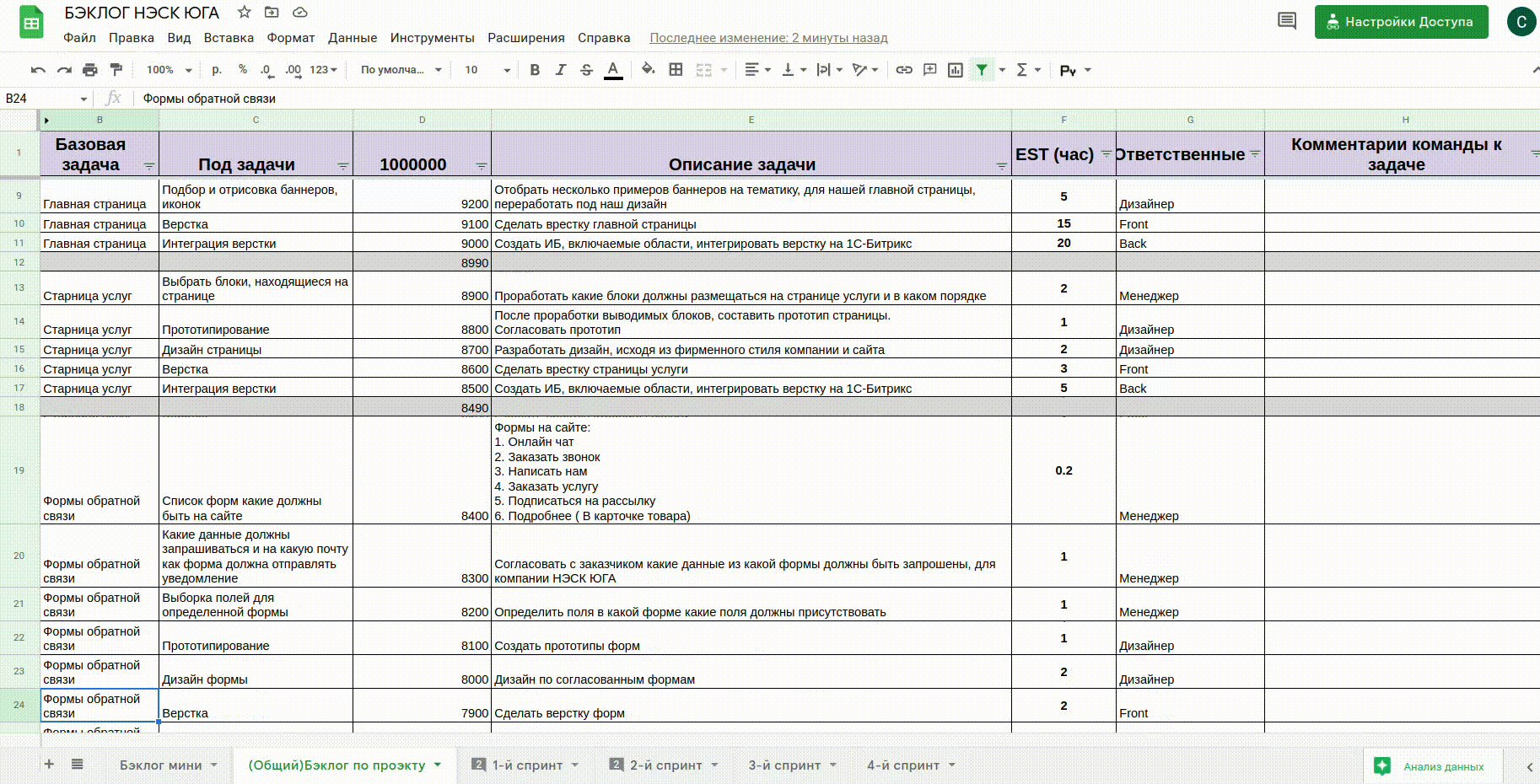
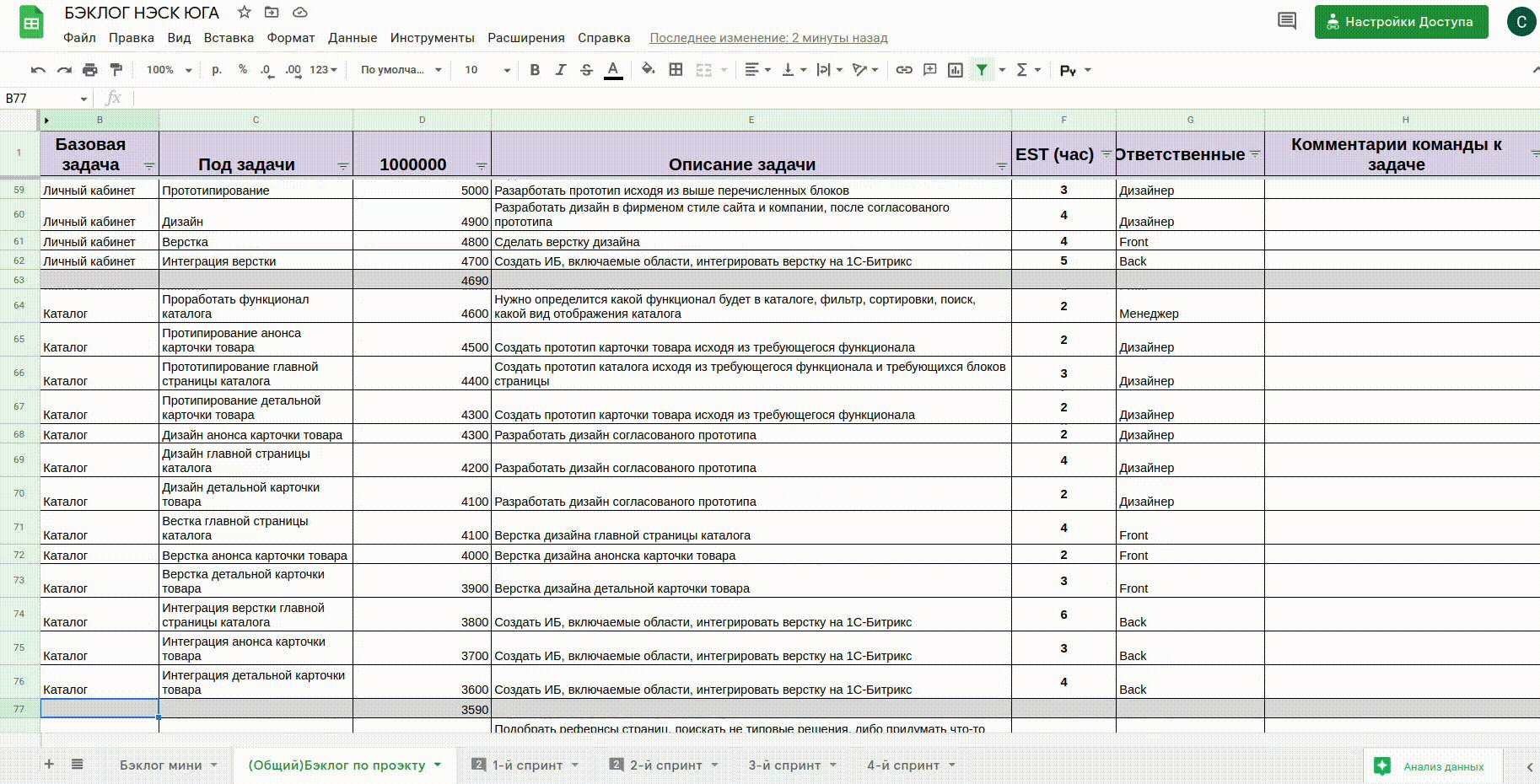
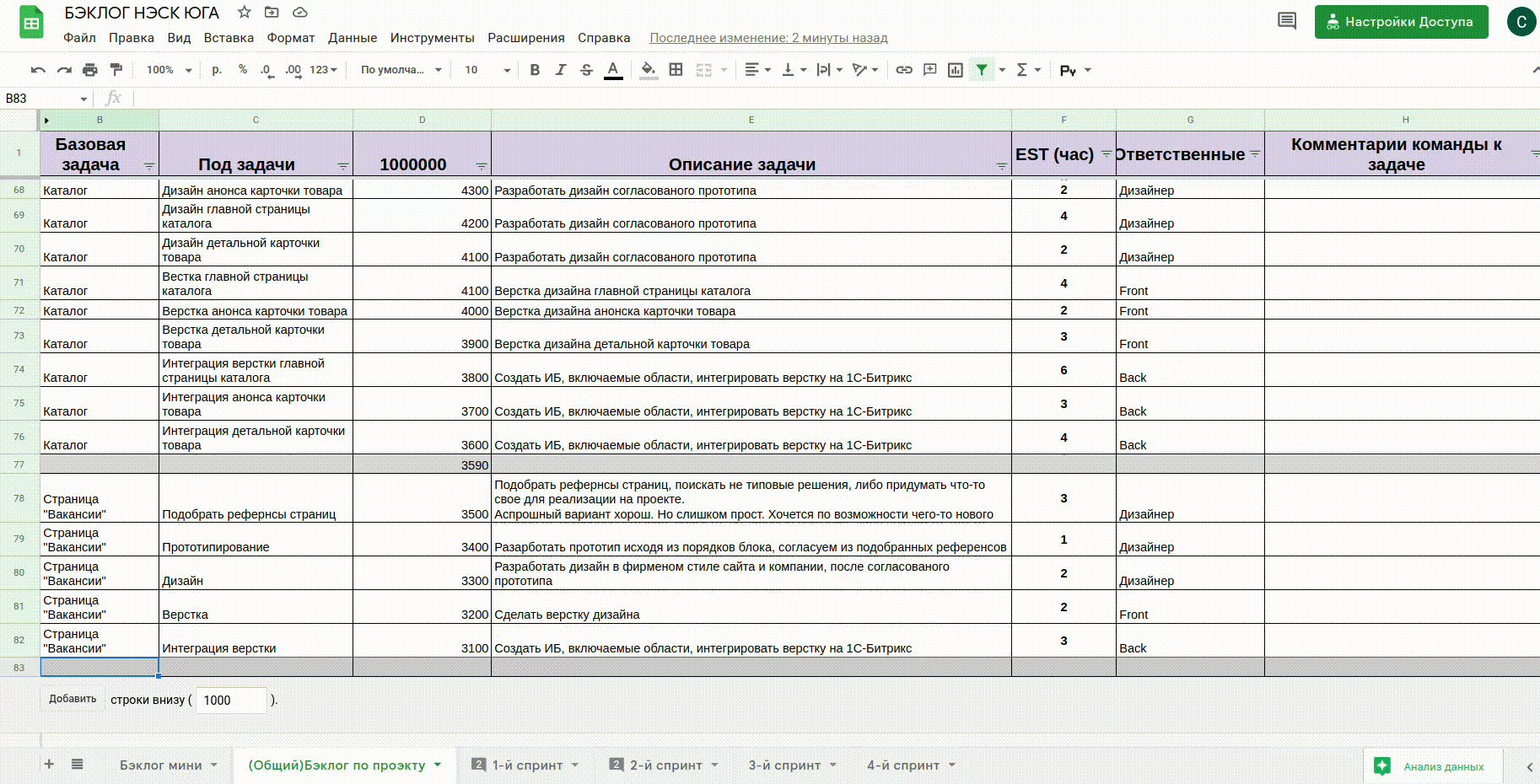
Начинаем мы с бэклога, в который вносим все задачи, проставляется приоритет по задачам и только после этого мы переносим задачи в наши двухнедельные спринты.

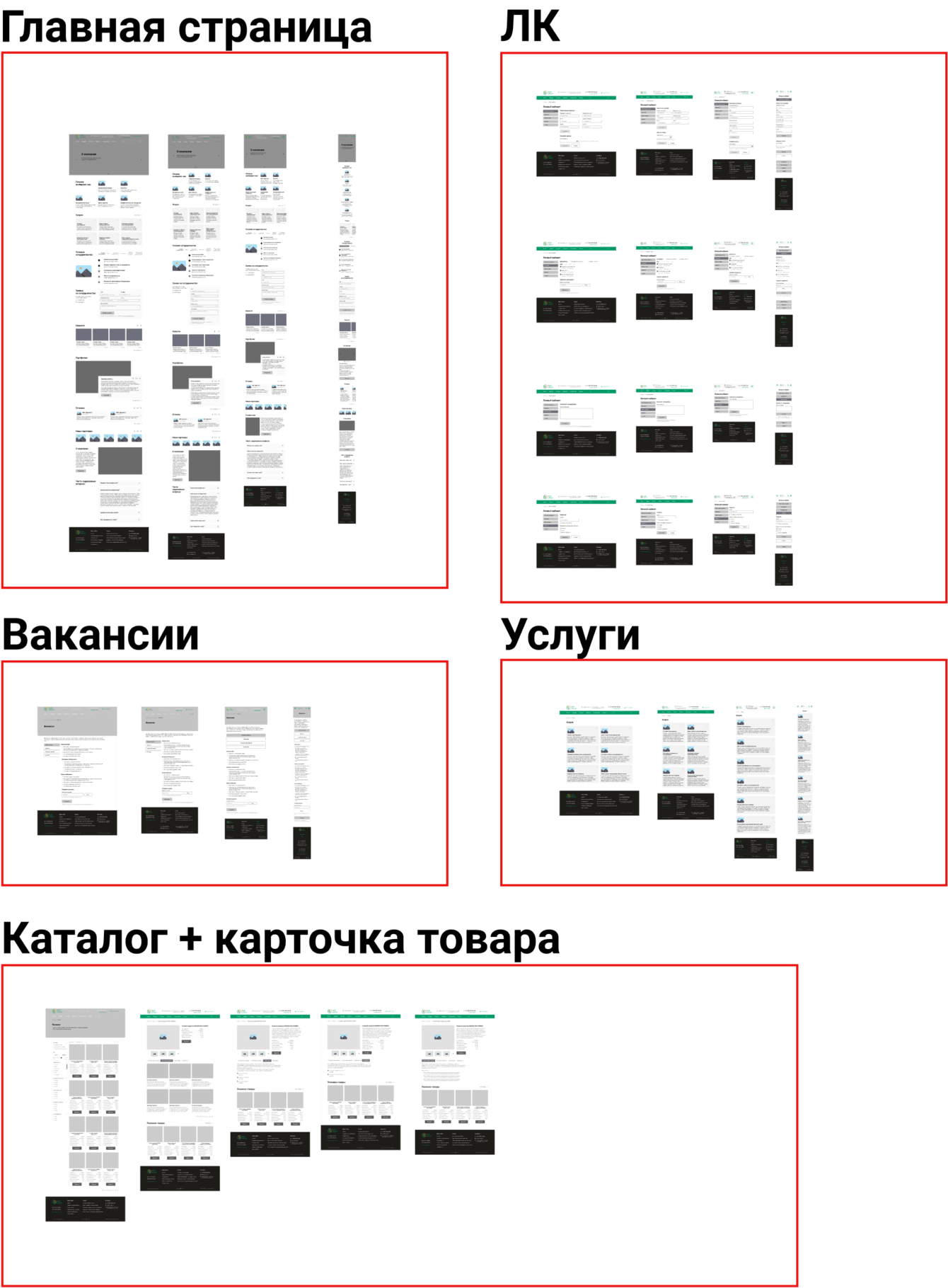
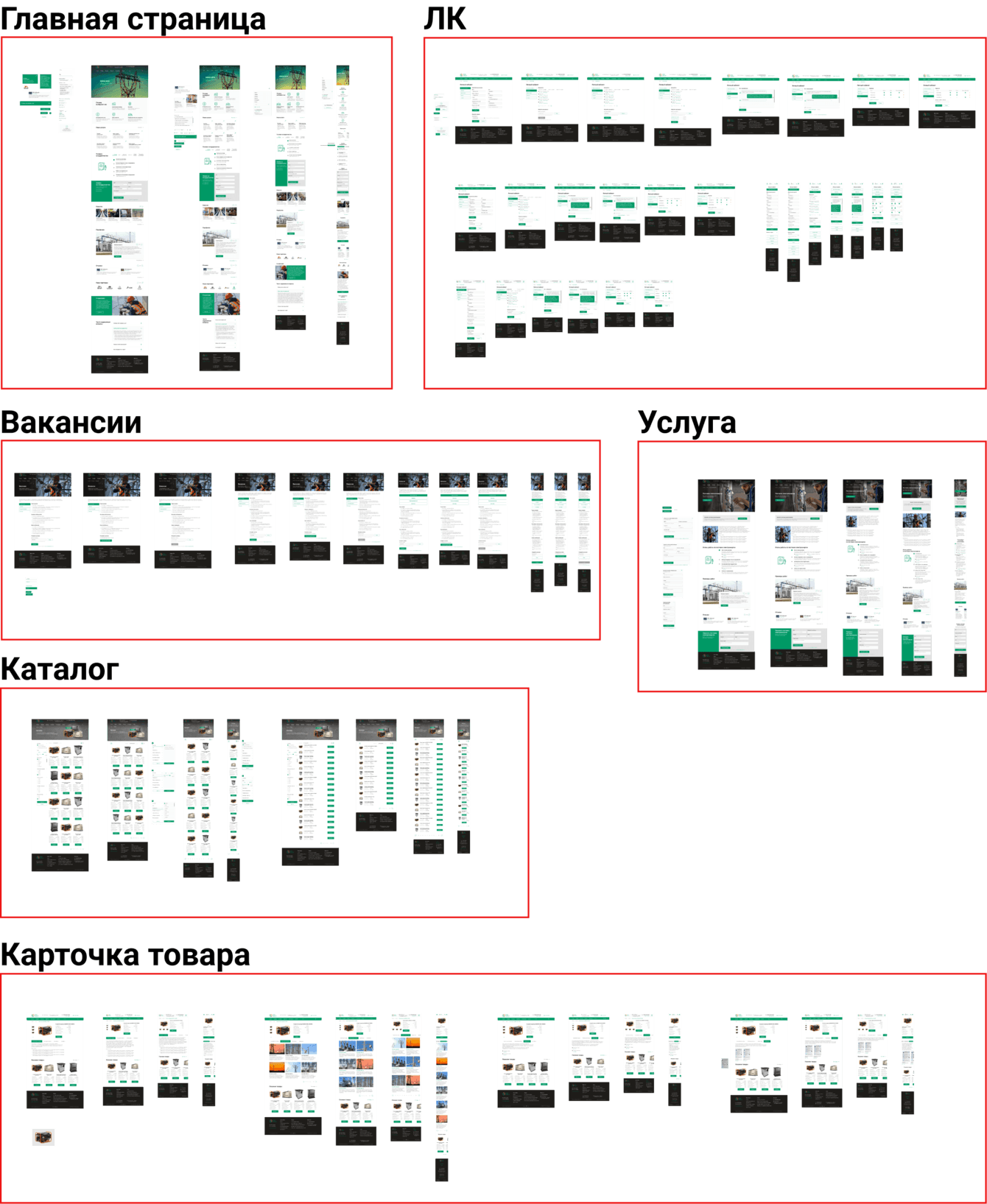
На этапе прототипирования мы разрабатываем, так называемые wireframe всех основных страниц и интерфейсов — это грубые макеты, обычно даже без графики, на которых мы схематично «блоково» строим выгодные схемы расположения частей страниц и элементов на них. Некоторые, наиболее нагруженные прототипы делаем интерактивными. Прототипы разрабатываются не только для ПК версии, но и для мобильных версий страниц. Иногда, по требованию заказчика, мы также включаем разработку макетов под специальные носители, например, ситимониторы или специальные терминалы операторов.Сами прототипы на данном проекте выглядели так (одна из итераций работ):

После того как разработаны все прототипы, мы проводим их презентацию заказчику, показывая как будет работать каждый из интерфейсов.Иногда случается что у компании сменились приоритеты направления развития и им нужен другой функционал, мы сможем его легко учесть в макетах, т.к. прототип это позволяет сделать не затратив много времени на исправление.
После того, как прототипы были разработаны и согласованы, мы приступаем к разработке дизайн-макетов страниц в figma, где наши прототипы приобретают цвета, различную анимацию и принимают вид страниц, которые увидят пользователи сайтов.
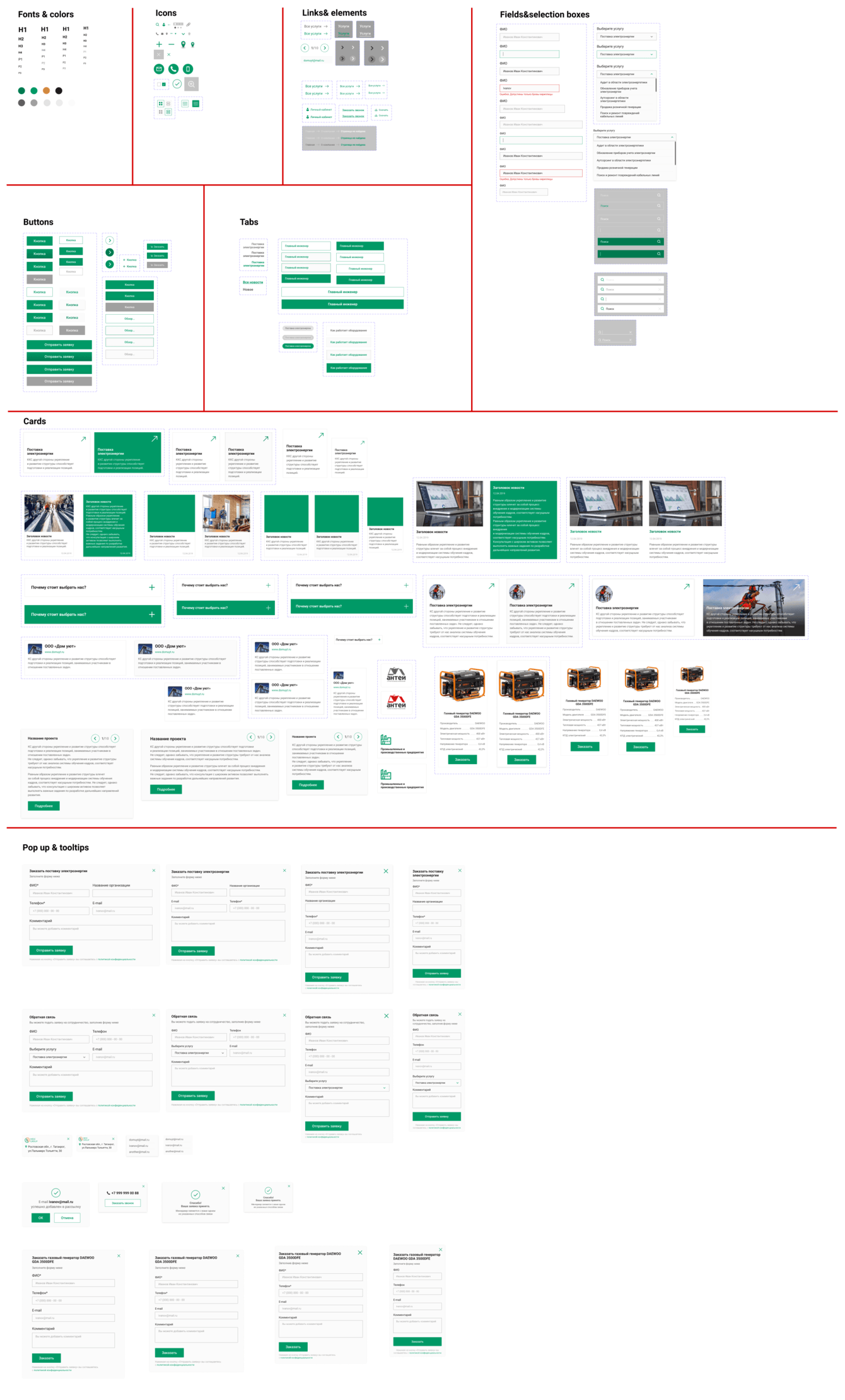
Начинается эта работа с созданием UI-KIT проекта.

UI-kit — это набор пользовательских элементов интерфейса сайта, он предназначен для того, чтобы ускорить разработку дизайна, сделать его более структурным.На основании согласованных прототипов, элементов UI-kit, элементов фирменного стиля и прочей стилеобразующей графики строятся финальные версии страниц.После того как у нас готовы макеты под каждый экран, мы презентуем и согласовываем их с заказчиком.

После согласования макетов у нас проходит встреча менеджеров ведущих проект (PM) с отделом разработки (DEV), на которой менеджеры, в общих чертах доносят разработчикам суть проекта и как он должен работать на примерах наших макетов. Руководителями отдела разработки также делается презентация агрегации требований и передается вся накопленная документация, необходимая для полноценного понимания конечного результата.
На этапе верстки и интеграции:
- определяются технологии, которые будут применяться на проекте;
- согласовываются между тех.лидом и проджект менеджером;
- ставятся задачи на нашем внутреннем портале Битрикс24 и начинает происходить «магия» :)
Макеты, по сути, изображения, начинают превращаться в программный код, в наш будущий сайт.
Обычно мы «параллелим» работу верстки и ее интеграции, чтобы ускорить время разработки и релиз сайта – пока одни макеты еще верстаются, уже готовые начинают интегрироваться.
Каждый разработчик проверяет свою работу по внутренним регламентам и только после этого отдает ее на проверку тестировщикам.
После верстки наступает этап интеграции страниц на сайт. Вack-end разработчик переносит структуру, назначая каждой странице или элементу с контентом свой отдельный инфоблок. Это упростит работу с сайтам после окончания разработки, сотрудникам клиента не придется работать с кодом, достаточно использовать наши инструкции по работе с инфоблоками.
В нашей компании WEB-AiM существует регламент по передачи проекта заказчику, вот только несколько этапов из этого регламента:
- готовим доступы для клиента, которые были собраны за время его разработки;
- проводим обучение по работе с сайтом, отдельно фокусируя внимание на важных технологических и/или бизнес-процессах функционирования системы;
- передаем документацию по проекту в текстовом формате.
После завершения проекта мы никогда не бросаем клиента 1 на 1 со своим новым продуктом и всегда с радостью принимаем разработанные проекты на техподдержку и развитие.
После того, как закончились все предыдущие этапы разработки, мы, в компании WEВ-AiM, проводим обязательную процедуру полного тестирования сайта на соответствия нашим регламентам разработки и стандартам качества от 1С-Битрикс.На данном этапе мы проверяем корректное отображение страниц сайта и весь функционал продукта. Отдельно проверяются все компоненты, которые были созданы специально для данного проекта.После тщательного тестирования, сайт обязательно проходит Монитор качества от 1С-Битрикс.
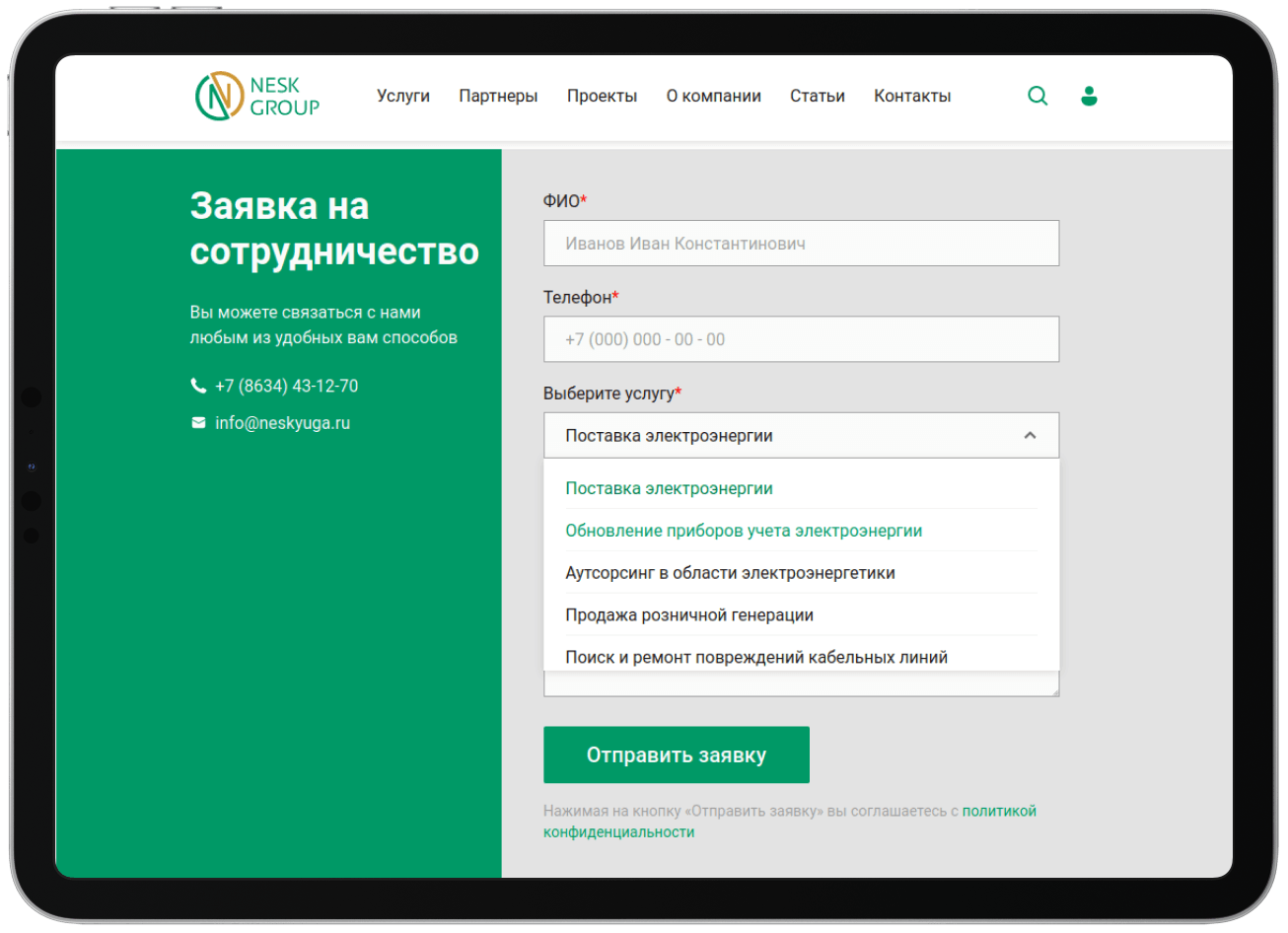
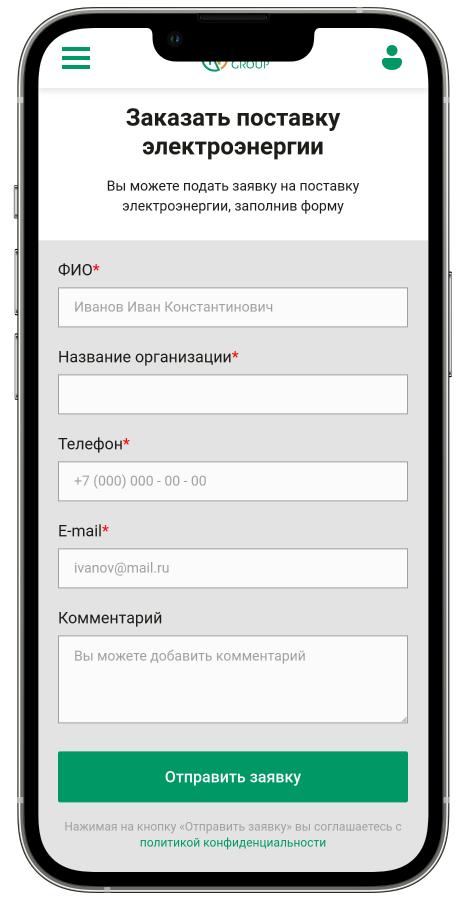
1. Разработка интерактивного отображения этапности подписания договора с шаблонами документов на главной странице.2. Форма обратной связи с выбором услуги:

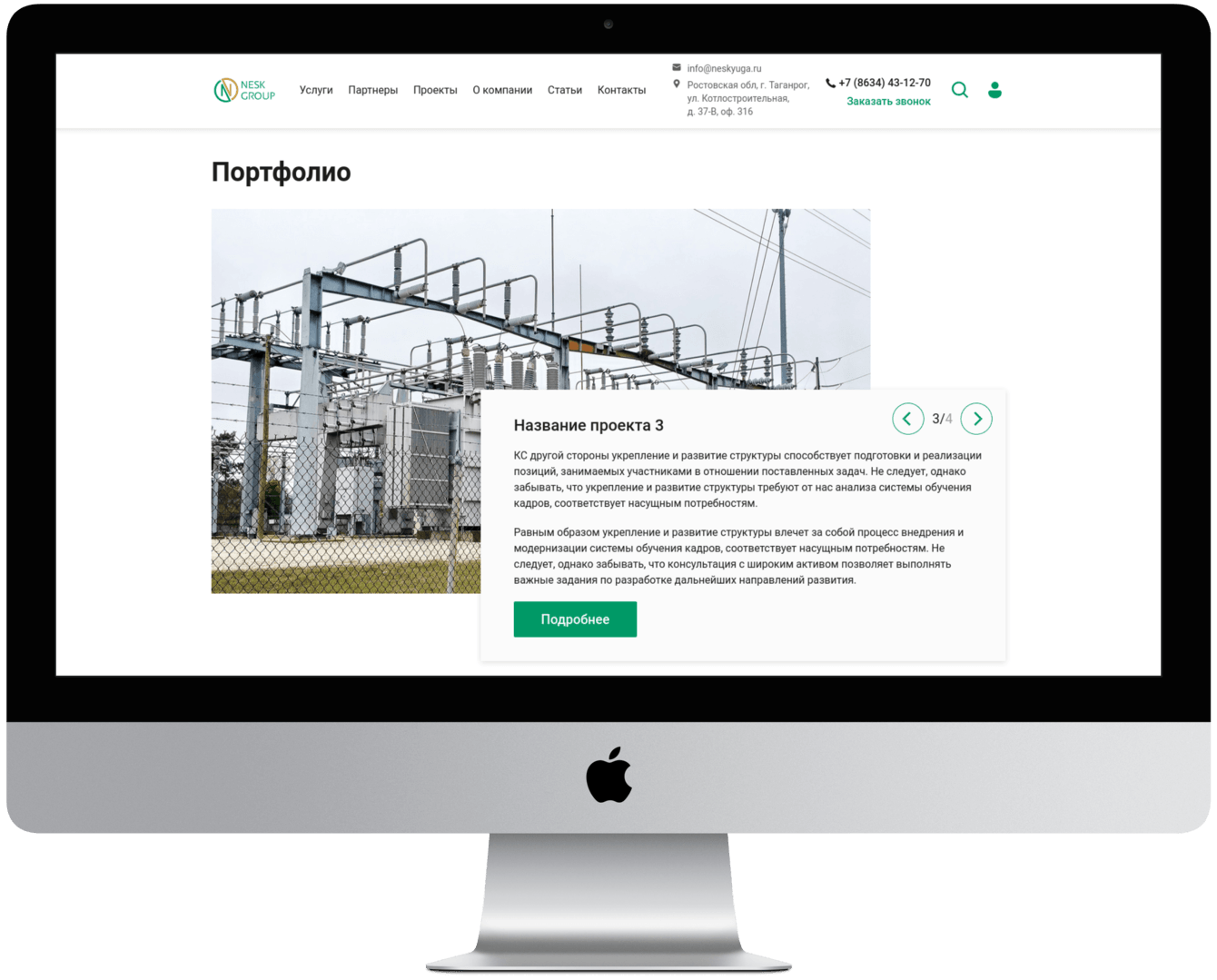
На форме отображены номер телефона и e-mail для удобства пользователя — не каждый готов делиться персональными данными, но позвонить готов.3. Отображение превью портфолио по проектам:

Такой вид отображения позволяет посетителю сайта увидеть важную информацию в анонсе и сразу сформировать понимание о чем будет говорится в кейсе, благодаря крупному изображению.
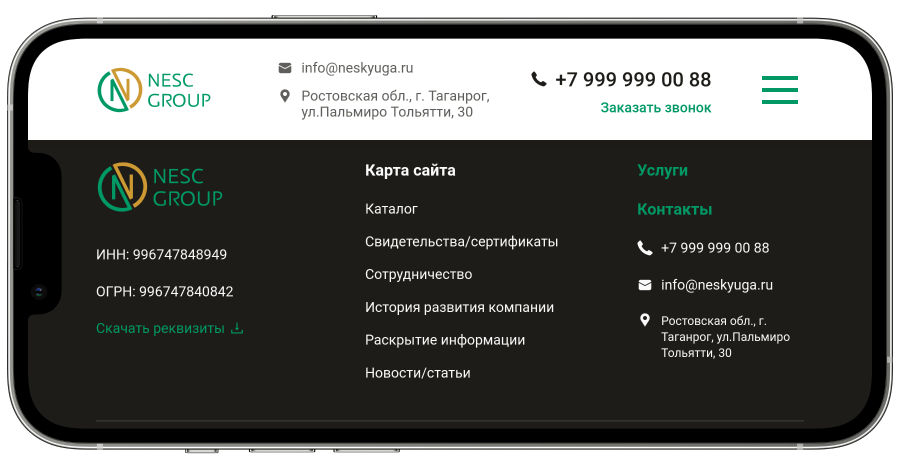
4. В подвал сайта вынесена только важная информация для клиента:
- контакты;
- реквизиты, также есть возможность их скачать;
- важные информационные страницы о компании;
- основные услуги.

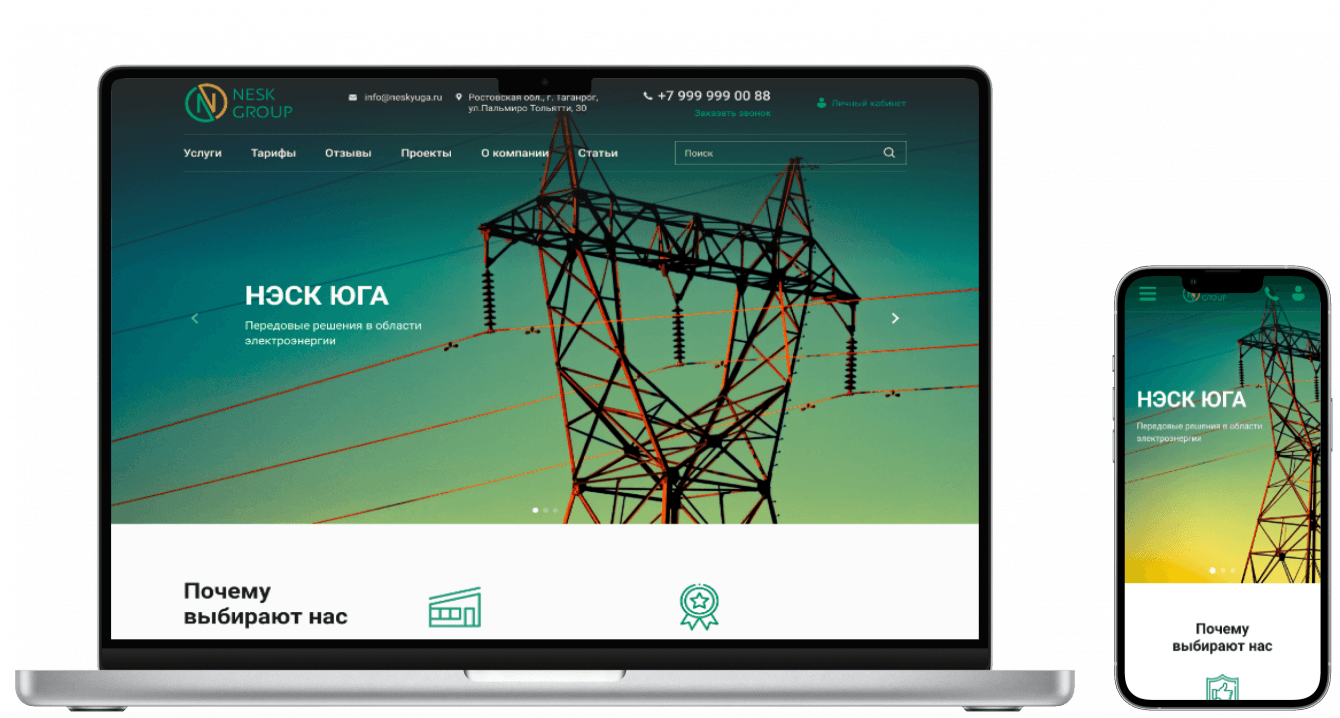
5. Страница услуги на первом же блоке показывает ее суть, при этом есть кнопка заказа услуги.На странице услуги отображается:
- описание услуги;
- форма обратной связи;
- этапность получения услуги;
- портфолио: показываем только те проекты, в которых применялась данная услуга;
- отзывы об услуге;
- и завершающая форма обратной связи, она стоит в конце страницы для того, чтобы пользователь, который изучил страницу не пытался найти способ заказа или связи с компанией, а сразу в нее обратился.

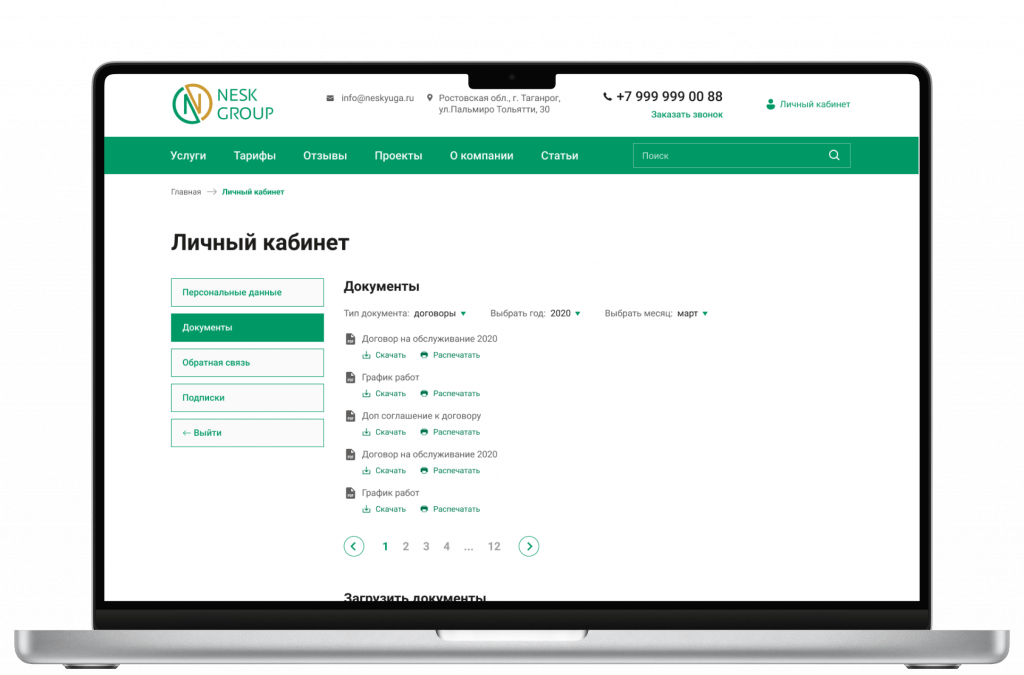
6. Личный кабинет- Мы разработали личный кабинет, в котором пользователь может внести свои данные по счетчику и отправить их в компанию НЭСК ЮГА.- Реализовали обмен документов через личный кабинет, чтобы они все хранились в одном месте.- Настроили сортировки документов по году, числу и месяцу, чтобы легко было найти искомый документ.

В кабинете есть форма обратной связи в виде чата, где клиент может общаться с менеджером компании и вся переписка будет сохранена в одном окне.
В кабинете можно настроить уведомления на почту по типу уведомлений, сделано это для того, чтобы сотрудник компании клиента, мог получать только нужные для него уведомления на почту.
На странице вопросов-ответов (FAQ) сделан функционал группировки вопросов, т.к. в компанию обращаются разные люди, от обычного потребителя до энергетика предприятия.Следовательно из этого у них могут быть разного рода вопросы, мы упростили им поиск нужного ответа на вопрос, разделением вопросов на категории.
7. Каталог продукции включает в себя: - набор товаров;- удобный фильтр, в котором участвуют действительно нужные свойства;- сортировка товара;- вид отображения товаров плиткой и таблицей.
8. Страница вакансии обязательна для развития компании.
Технические моментыСайт neskyuga.ru располагается на нашем хостинг-сервере. В рамках технической поддержки мы следим за работоспособностью его сервера, регулярно проводим обновления серверного ПО и оптимизируем скорость загрузки сайта.Для корректной работоспособности сайта был установлен SSL-сертификат, который также необходим для соответствия сайта ФЗ-152.

В качестве результатов создания нового сайта ООО НЭСК ЮГА получило:
- новых клиентов, которые теперь смогли находить компанию в поиске;
- увеличило скорость работы своих сотрудников, т.к. вся нужная информация отображена на сайте;
- выход в новые регионы с меньшим количеством затрат;
- составляет конкуренцию аналогичным компаниям не только в технологиях, но и в онлайн сервисе для своих клиентов.В данный момент, в рамках технической и контентной поддержки, мы продолжаем итерационное развитие данного проекта. Параллельно с этим обновляется и ИТ-ландшафт внутри компании и в дальнейшем планируется более глубокий уровень оцифровки важных бизнес-процессов нашего клиента.