Тендеры и лиды
Информация

Отелло
387 000
Туризм и отдых
Россия
Октябрь 2024
В мобильном приложении 2ГИС появилась новая функция «Друзья на карте» и персонаж «Турист». С помощью функции можно узнать, где сейчас находятся ваши друзья и близкие на карте приложения, а персонаж подскажет, где есть самые вкусные калачи и спать на массажных кроватях.
Чтобы поддержать анонс новинок, Отелло решил вместе с оператором каршеринга Ситидрайв провести промоакцию, а заодно поддержать туризм в Москве, Московской, Владимирской и Тульской областях.
Задача — создать для поддержки акции от 2ГИС, Отелло и Ситидрайв интерактивный лендинг. Сайт должен быть с интерактивной картой, интересным и полезным контентом, конкурсами и промокодами для любителей путешествовать.

Чтобы решить эту задачу, разработали игровой лендинг со структурой блоков.
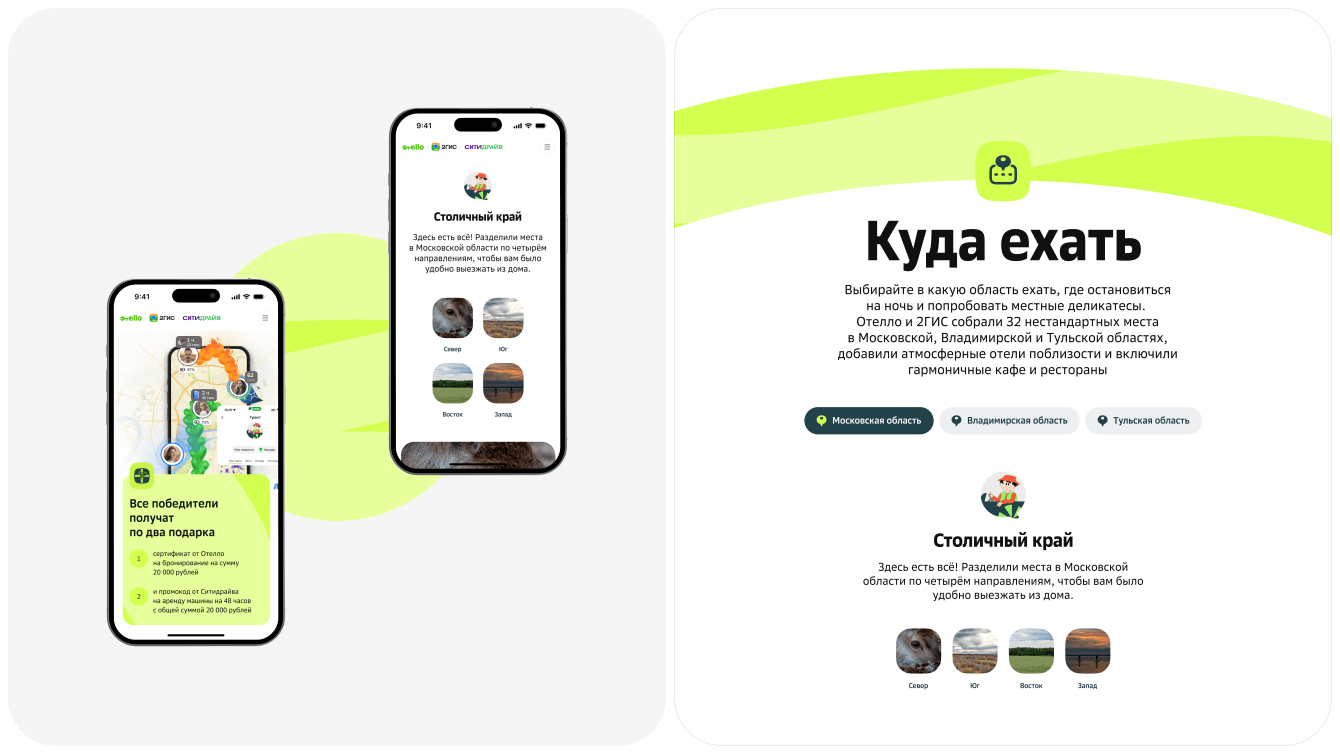
На главном экране дали общую информацию о проекте, сделали блок с условиями конкурса а также блок «Куда ехать» с подборкой необычных мест.

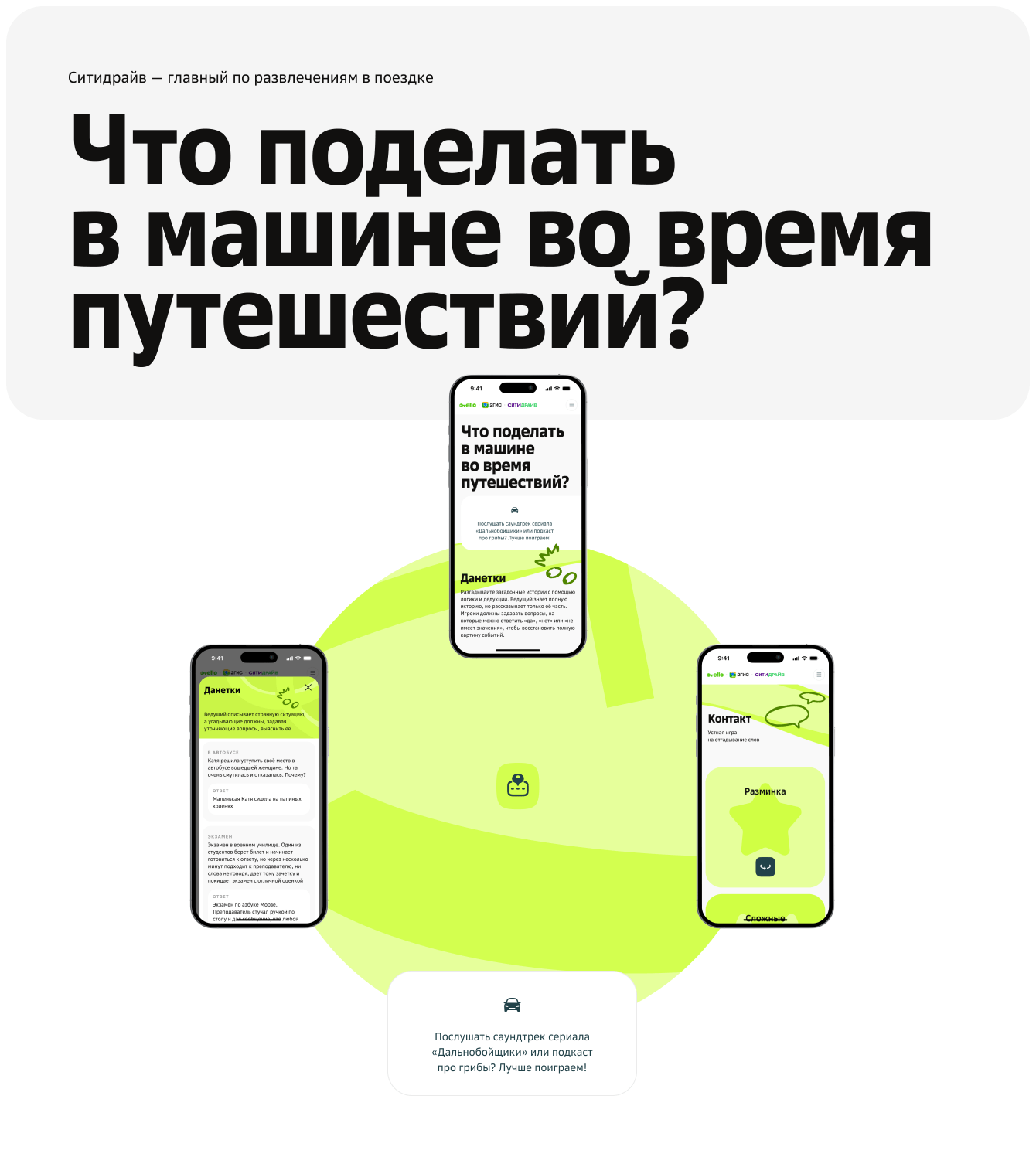
Отдельно сделали игровой блок «Чем заняться в дороге?» от Ситидрайв, который включал игры «ДаНетки», «Контакт», и финальный — с промокодами от Ситидрайв и Отелло.

В блоке «Куда ехать» сделали разделение по областям: Московская, Владимирская и Тульская. В каждой из них была подборка мест с описанием, фото, маршрутом на карте 2ГИС, местами, где можно перекусить и вариантами проживания.
Раздел «Московская область» тоже разделили на 4 части по направлениям: север, юг, запад, восток, чтобы путешественники могли выбрать маршрут ближе к дому.

Работу начали с проработки контента, так как на нем держался весь проект. Клиент предоставил подборку из 105 мест и описание к ним.
Сначала мы минимизировали дизайн и количество контента, чтобы пользователю было легче воспринимать информацию. Старались не перегружать лендинг — пришли к решению сделать формат обычного списка и сократить количество мест. Так, из 105 объектов мы оставили только 32, которые показались нам самыми запоминающимися.
Все оформление фотографий делала наша команда, а менеджеры помогали клиенту с поиском фотоматериалов для наполнения сайта.
Чтобы сэкономить время на разработку и бюджет клиента, не стали делать блоки «Где покушать?» и «Где остановиться?» выпадающим списком к каждому месту. Вывели на баннер рекомендации кафе и отдельно отелей под каждое направление.
Сначала сделали прототип, в ходе разработки которого находили новые решения и совершенствовали его. Прототип позволяет четко понять структуру будущего сайта. С его помощью можно схематично отобразить все блоки на каждой странице, создать визуальный сценарий и сэкономить деньги клиенту.
Кроме десктопной версии реализовали и мобильную. Затем приступили к разработке дизайна.

В дизайне в основном использовали зеленый и фиолетовый. Зеленый цвет — один из корпоративных цветов Отелло, фиолетовый — Ситидрайв, а от фирстиля 2ГИС забрали формы и скругленные углы плашек. Так как на этом лендинге объединились все три сервиса.
С Отелло сотрудничаем не первый раз, поэтому по традиции использовали коллажи, которые нравятся клиенту. Добавили небольшие иллюстрации — стрелки, аватарку для персонажа «Турист» в приложение 2ГИС и разные рисунки.

Изменили нейминг проекта с «Путешествуй с друзьями» на «Места незаезженные». Такое название показалось нам более неформальным и дружественным.
Время в дороге хочется провести как можно интересней, особенно если путь длинный. Мы придумали игры «ДаНетки» и «Контакт» в формате карточек-перевертышей.
Механику сделали максимально простой и фановой. Например в «ДаНетках» ведущий читал полную историю на сайте, но рассказывал только её часть. Игроки должны задавать вопросы, на которые можно ответить «да», «нет» или «не имеет значения», чтобы восстановить полную картину событий.

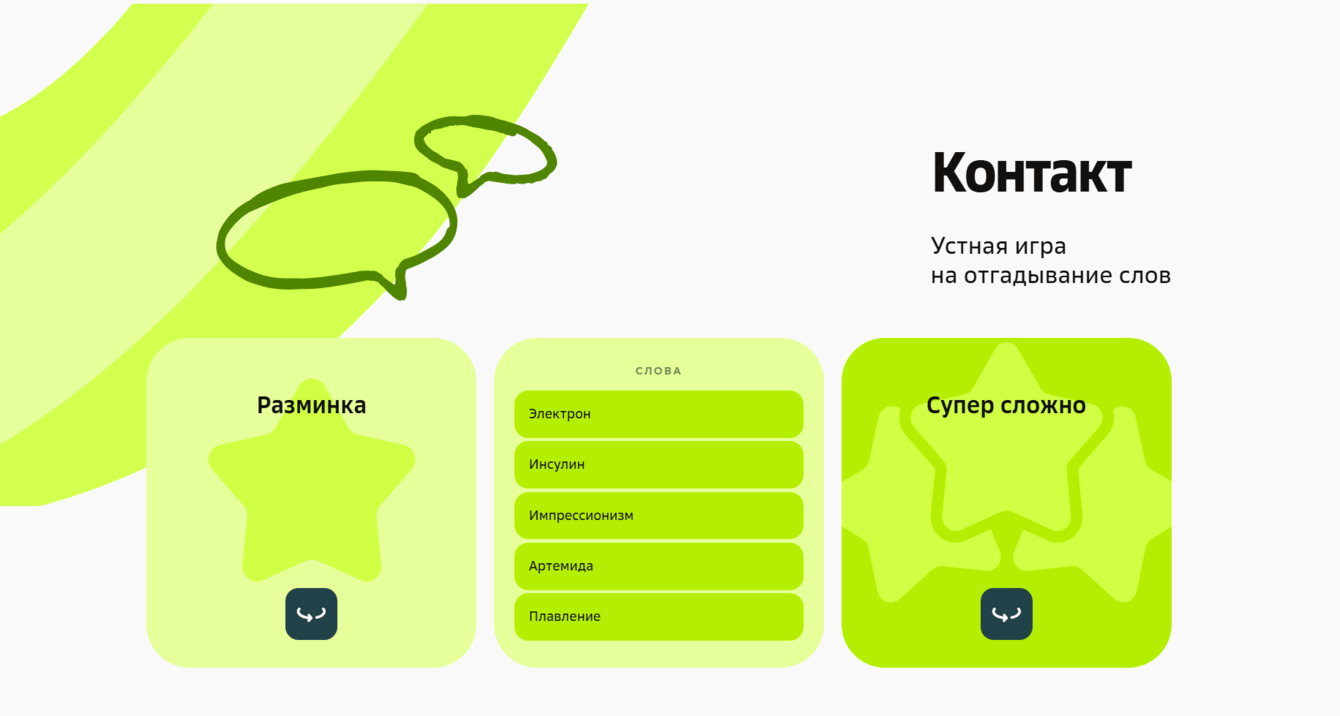
А в «Контакте» нужно было объяснить значение слова другим игрокам, не называя его.


Повысили охваты и вовлеченность пользователей через интерактивный лендинг с фокусом на неформальную подачу информации и игровой элемент. Разработали уникальный дизайн в корпоративных цветах всех трех сервисов с использованием коллажей и иллюстраций, что сделало его узнаваемым и привлекательным.
Информацию подали в простом и понятном формате, без перегрузки выпадающими списками и сложной навигации, чтобы пользователи могли быстро получить нужную информацию.
Проект получился успешным, так как удалось создать не просто информационный ресурс, но и увлекательную платформу для планирования путешествий с игровыми элементами, промокодами и структурированной подборкой интересных мест.






