Тендеры и лиды
Информация


АО «Павлодарский речной порт»
100 000
Транспортные услуги
Казахстан, Павлодар
Корпоративный сайт
Май 2024
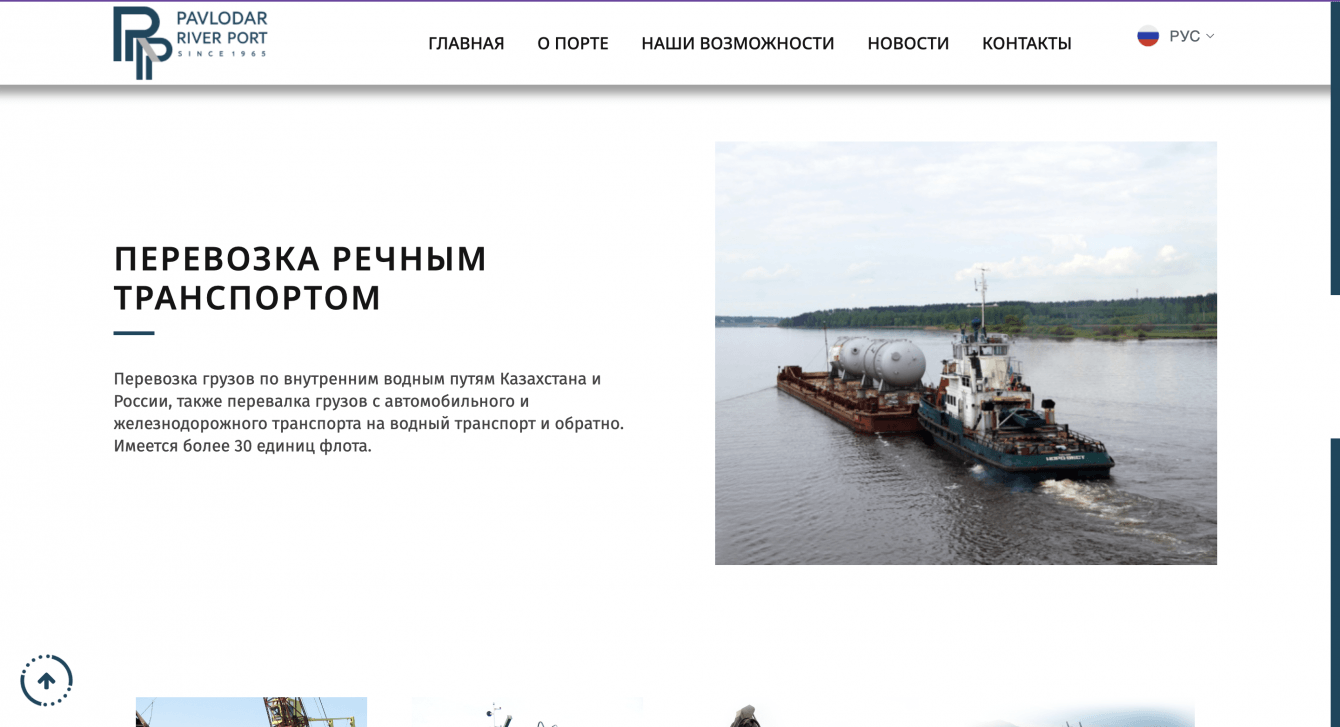
Задача: Создать веб-платформу для АО "Павлодарский речной порт", отражающую его многоцелевые технологические возможности в перевалке и перевозке разнообразных грузов в годовом объеме до 6,5 миллионов тонн. Сайт должен предоставлять подробную информацию о порте, его инфраструктуре, технических возможностях и опыте работы. Учитывая опыт компании в различных проектах, включая расчистку, дноуглубление и берегоукрепительные работы, а также реконструкцию канализационно-очистных сооружений, необходимо включить соответствующий раздел на сайт. Веб-платформа должна быть разработана с использованием HTML, CSS, PHP и интегрированной платформы OctoberCMS для удобного управления содержимым. Главная цель - представить порт как надежного и опытного партнера, способного удовлетворить потребности клиентов и привлечь новых партнеров и инвесторов.
В рамках проекта было решено:
1. Заново проработать семантическое ядро:
- Провести анализ ключевых слов и запросов, связанных с деятельностью порта.
- Обновить список ключевых слов с учетом актуальных трендов и запросов пользователей.
- Оптимизировать контент сайта с учетом семантического ядра для лучшей видимости в поисковых системах.
2. Исправить технические ошибки предшественников:
- Провести тщательный аудит сайта для выявления технических проблем.
- Решить проблемы, такие как недоступные страницы, ошибки 404, медленная загрузка и др.
- Обновить CMS и другие технические компоненты для улучшения производительности и безопасности сайта.
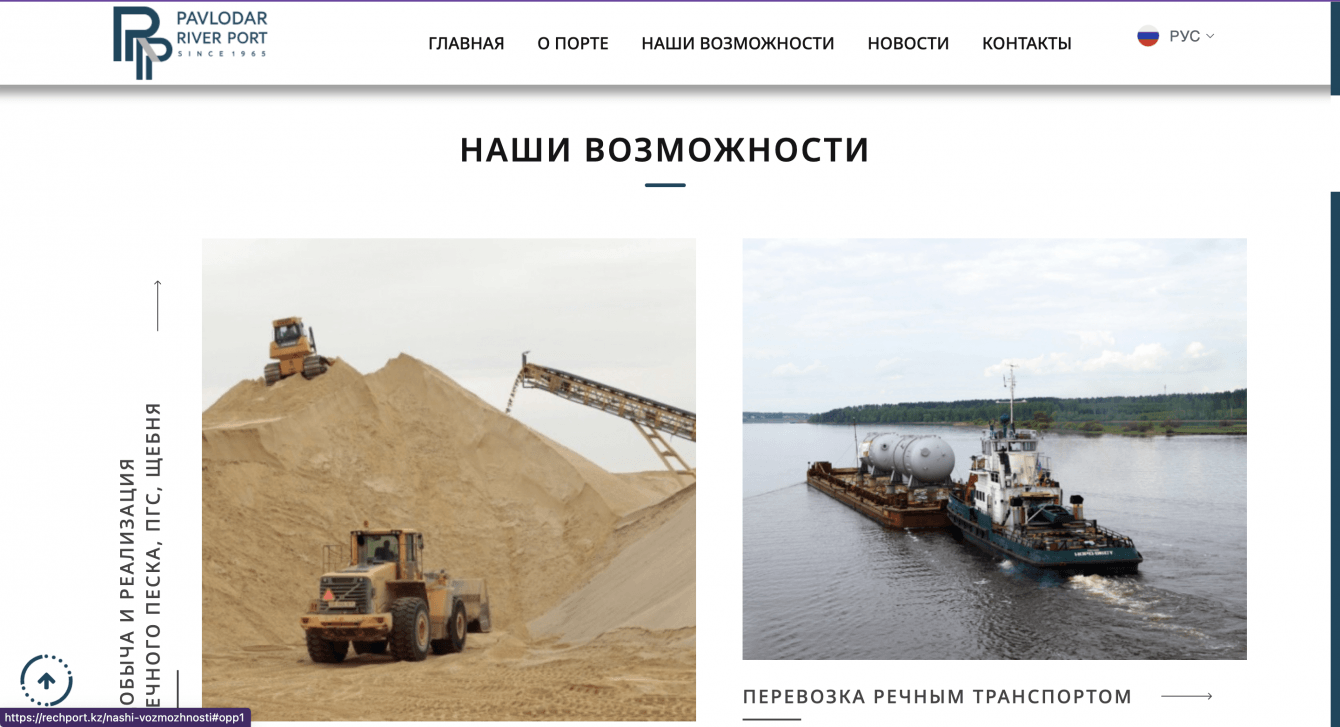
3. Изменить и расширить структуру сайта:
- Провести анализ текущей структуры сайта и выявить ее недостатки.
- Пересмотреть и пересформировать навигацию для улучшения пользовательского опыта.
- Разработать новую структуру сайта, учитывая добавление новых разделов и страниц.
4. Добавить больше посадочных страниц:
- Создать дополнительные посадочные страницы для более точного охвата целевой аудитории.
- Каждая посадочная страница будет оптимизирована под конкретные ключевые запросы для привлечения целевого трафика.
5. Добавить раздел «Косметические советы специалистов»:
- Создать раздел, в котором будут представлены советы и рекомендации от экспертов порта по улучшению услуг и оптимизации процессов.
- Включить практические рекомендации по обслуживанию судов, безопасности перевозок и другим темам.
6. Добавить раздел «Скидки, акции, подарочные карты»:
- Разработать раздел, где будут представлены текущие акции и специальные предложения порта.
- Включить информацию о скидках, льготных условиях для клиентов и возможности приобретения подарочных карт.
7. Подключить инструменты линкбилдинга:
- Провести анализ возможностей для привлечения качественных обратных ссылок на сайт.
- Разработать стратегию линкбилдинга, включая партнерские отношения, публикации гостевых статей и др.
- Подключить инструменты для отслеживания и управления обратными ссылками.
8. Подготовить SEO-оптимизированные материалы в раздел «Блог»:
- Создать контент для блога, который будет полезен для целевой аудитории и одновременно оптимизирован для поисковых систем.
- Включить в блог статьи, инструкции, кейсы и другие материалы, которые будут интересны и информативны для пользователей.
Встреча с клиентом для обсуждения целей, потребностей и ожиданий от сайта.
Сбор информации о целевой аудитории, конкурентах и основных функциях сайта.
Формирование технического задания с учетом всех требований и предпочтений клиента.
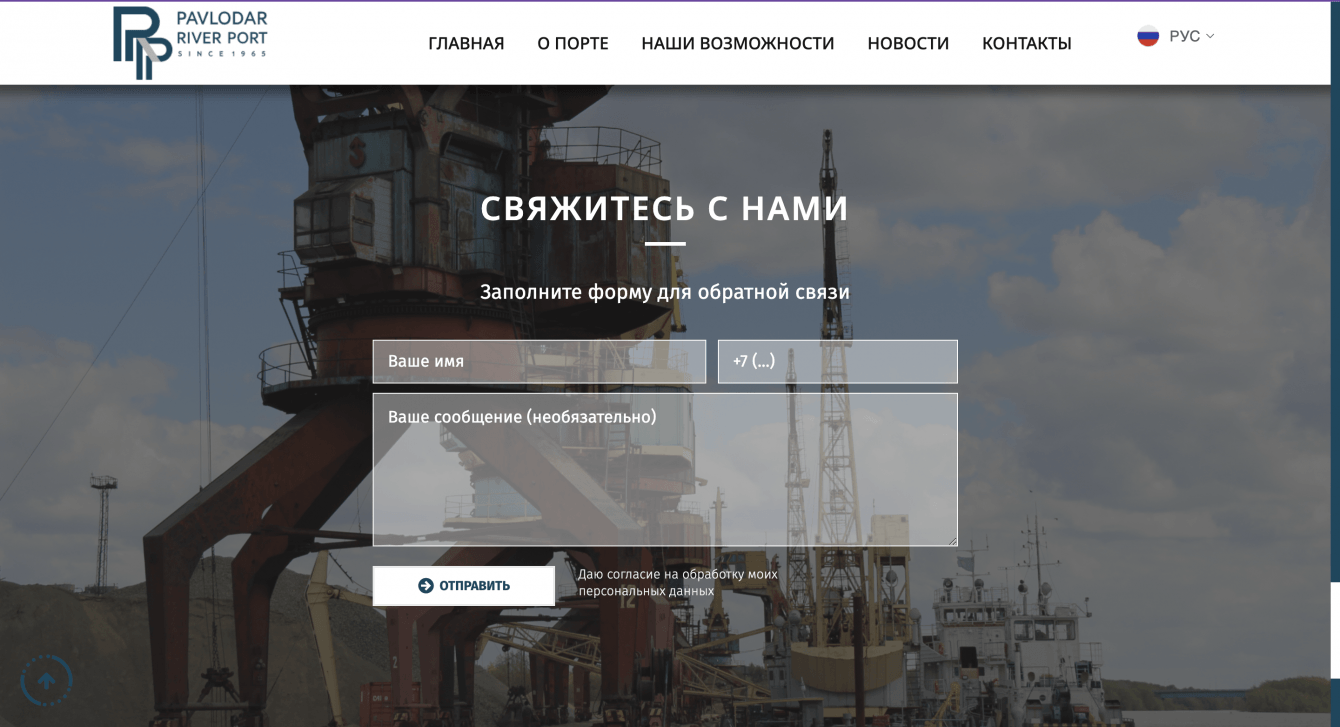
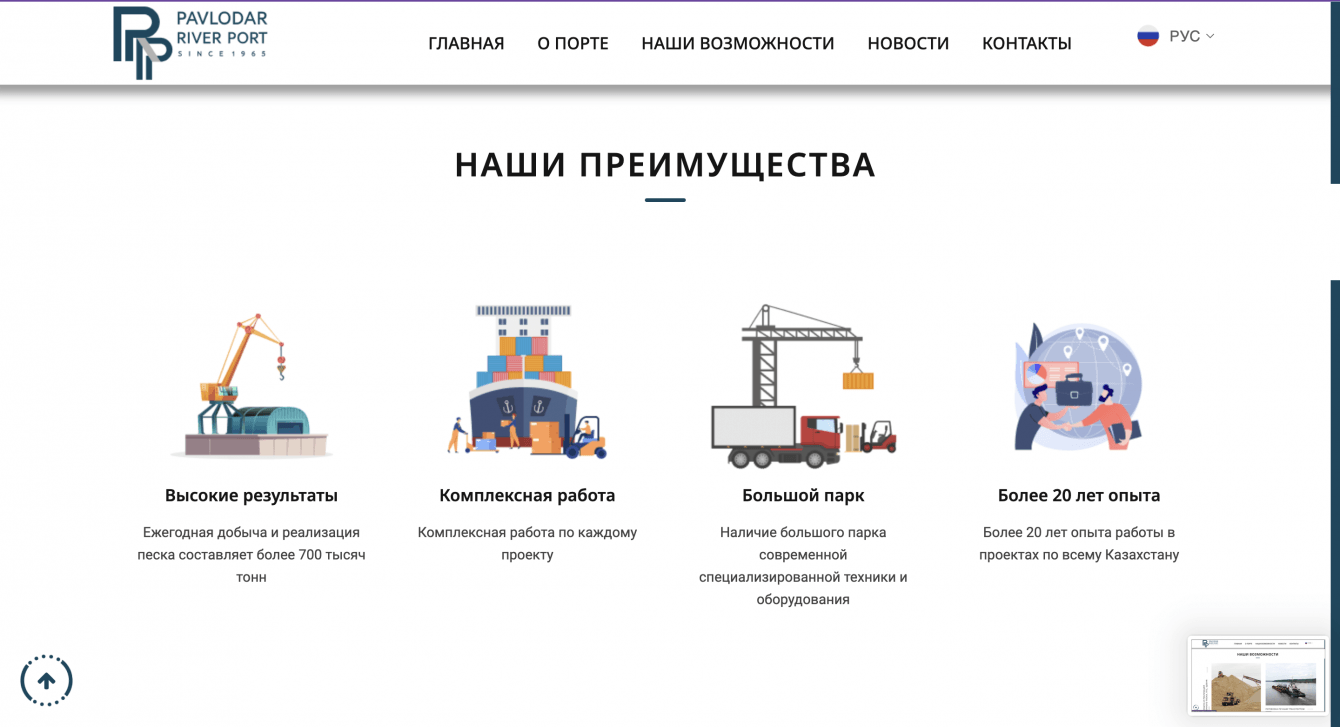
На основе полученных данных дизайнер разрабатывает макеты страниц сайта в Figma.
Макеты включают в себя основные элементы интерфейса, расположение контента и цветовую схему.
После создания дизайн предоставляется клиенту для обсуждения и утверждения.
По утверждению дизайна верстальщик начинает разрабатывать HTML/CSS шаблоны страниц сайта.
Шаблоны адаптируются под различные устройства для обеспечения корректного отображения на всех экранах.
Полученные шаблоны интегрируются в OctoberCMS, используя его функционал и структуру.
Команда тестирует сайт на соответствие заявленным требованиям, проверяя работоспособность всех функций.
Особое внимание уделяется адаптивности и отображению сайта на различных устройствах.
Выявленные ошибки и недочеты фиксируются и передаются на доработку.
Проводится обучение клиента основам управления содержимым сайта через административную панель OctoberCMS.
Объясняются основные функции и возможности системы управления контентом для самостоятельного редактирования и добавления информации.
После запуска сайта команда оказывает поддержку клиенту, решая любые возникающие проблемы и вопросы.
Предлагаются дальнейшие идеи по развитию и улучшению сайта в соответствии с изменяющимися потребностями и требованиями бизнеса клиента.





По ходу разработки мы достигли следующих результатов:
• Увеличили трафик на сайт в 2 раза по сравнению с предыдущим периодом.
• За счет оптимизации контента и технических параметров сайта, удалось вывести в топ-3 результатов поиска четыре десятка ключевых фраз, что способствовало увеличению органического трафика и повышению его качества.
• Конверсия из перехода на сайт в оставленные заявки выросла на 1,5 раза благодаря улучшению пользовательского опыта, а также внедрению более эффективных механизмов сбора контактной информации.
• Снизили стоимость лидов на 20% за счет оптимизации рекламных кампаний, улучшения качества трафика и более эффективного взаимодействия с потенциальными клиентами.
Эти результаты свидетельствуют о успешности проведенных мероприятий по оптимизации и продвижению сайта, что позитивно сказывается на его эффективности как инструмента привлечения клиентов и увеличения объема бизнеса.

Назгуль Капарова
В процессе разработки мы достигли важных результатов:
1. Увеличение трафика на сайт в 2 раза по сравнению с предыдущим периодом.
2. Выход в топ-3 результатов поиска по четыре десятка ключевых фраз, что увеличило органический трафик.
3. Рост конверсии из перехода на сайт в заявки на 1,5 раза благодаря улучшению пользовательского опыта.
4. Снижение стоимости лидов на 20% за счет оптимизации рекламы и качества трафика.
Эти успехи подтверждают эффективность наших усилий по оптимизации и продвижению сайта, улучшая его роль в привлечении клиентов и росте бизнеса.

Павлодарский речной порт
Мы весьма довольны результатами, достигнутыми в ходе сотрудничества с вашей компанией. Ваша профессиональная команда продемонстрировала высокий уровень навыков и компетенции в разработке и продвижении нашего сайта.
Благодаря вашей работе мы заметно увеличили трафик на сайт, улучшили его позиции в поисковых системах и увеличили конверсию. Ваши усилия по оптимизации рекламных кампаний привели к снижению стоимости лидов и улучшению качества трафика.
Мы рады сотрудничеству с вашей компанией и надеемся на дальнейшее успешное сотрудничество в будущем. Спасибо за ваш профессионализм и эффективную работу!

