Тендеры и лиды
Информация


Арт-Партнёр
Культура и исскусство
Россия, Москва
Июль 2024
40 часов работы, 50 чашек кофе и множество нервных клеток мы потратили на то, чтобы сделать лендинг для премьеры театрального спектакля. Все это время мы спорили с дизайнером клиента, который не соблюдал правила верстки, и чуть не утонули в море правок. Расскажем, как мы сделали красиво, несмотря ни на что, и как этот опыт помог нам улучшить отношения с клиентом.
Экспозиция: представляем клиента
«Арт-Партнёр» – театральное агентство из Москвы, независимый театр под руководством продюсера Леонида Робермана. С 1996 года театр выпускает спектакли с ведущими российскими актерами и режиссерами. В спектаклях «Арт-Партнёра» играют Мария Аронова, Кристина Асмус, Максим Виторган, Наталья Бочкарёва и другие известные актеры.
Наше агентство работает с клиентом уже 7 лет. Билеты на спектакли заказчик продает через свой сайт. Его мы продвигаем с помощью контекстной рекламы.
В 2023 году клиент приходит к мысли, что на основном сайте нет возможности раскрыть идеи и концепции каждого спектакля. Особенно это касается премьер: сложно продать билеты, когда люди ничего не знают о спектакле.
Мы обсуждаем эту ситуацию с клиентом и вместе решаем разработать несколько лендингов, которые продавали бы билеты на важные премьеры. В кейсе пойдет речь об одном из них: лендинге для спектакля «Это всё она».

1. Считаем часы на разработку
У нас всегда ограничены рабочие часы на дизайн, поэтому каждый лендинг мы считаем по часам. Изначально мы смотрим на бриф, структуру будущего лендинга, предпочтения клиента, и уже исходя из этого рассчитываем часы.
По спектаклям, у которых уже подходит дата премьеры, клиент нас торопит. По другим спектаклям мы уже больше времени тратим на согласование и обсуждение лендинга с клиентом. Минимальное время на один лендинг вместе с дизайном, публикацией и правками – около двух недель.
2. Знакомимся с макетом от клиента
На стороне клиента работает графический дизайнер со своим видением лендингов, которое нереально воплотить в интерфейсе. Это сильно влияет на процесс работы нашей команды.
Дизайнер присылает готовый макет в Фотошопе, и каждый раз он нарисован не по правилам верстки. Например, у клиента в макете выравнивание текста по всей ширине, то есть как это делают в книгах. А в интерфейсе так не делают из-за огромного межбуквенного расстояния. В Тильде даже нет подобной настройки, чтобы так выравнивался шрифт. И таких моментов — еще множество.

3. Составляем свой макет
На споры с дизайнером клиента уходит очень много времени. Мы собираем аргументы, почему так, как он хочет, сделать невозможно. И показываем на макете, как идеи клиента могут быть реализованы уже в нашем интерфейсе.
Итоговый макет в нашей Фигме получается практически не похожим на исходный макет клиента в Фотошопе.
4. Примеры наших аргументов
1) Использование текста в верхнем регистре для всего контента на сайте может негативно сказаться на пользовательском опыте, уменьшить читаемость и усложнить восприятие информации. Хорошая практика – использовать верхний регистр для выделения ключевых слов или фраз, но не для всего текста.
2) Выравнивание заголовков по центру в текущем нашем макете обусловлено центральной композицией, которая прослеживается на всём сайте. Выравнивание по левой основной направляющей приведет к нарушению композиции и дисбалансу внутри всех блоков.
3) Фоновое изображение может отвлекать внимание пользователя от текста. Если изображение яркое, насыщенное или содержит много деталей, оно может конкурировать с текстом, сделать его менее заметным и трудно читаемым.

4) Увеличение межбуквенного расстояния может затруднить восприятие текста, особенно при быстром просмотре содержимого. Слишком большое расстояние между буквами делает слова менее узнаваемыми и усложняет их считывание.
5) При выравнивании текста по ширине программа автоматически вставляет дополнительные промежутки между словами, чтобы текст занял всю доступную ширину. Это может создавать неравномерные промежутки между словами, что затрудняет чтение и восприятие текста.
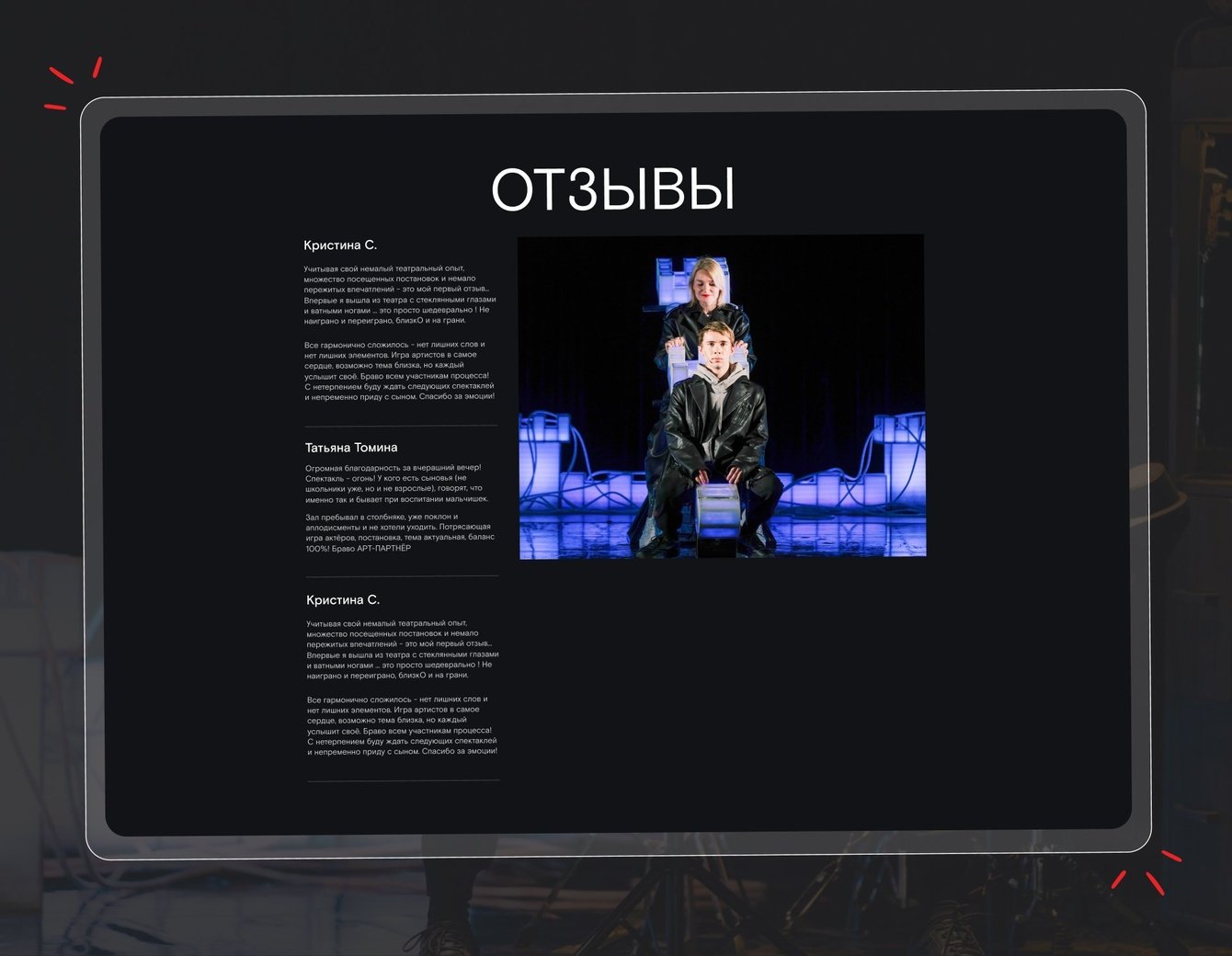
6) Блоки «Отзывы» и «СМИ» – вспомогательные инструменты, которые могут влиять на покупку билетов. Чтобы не скроллить весь сайт целиком, необходимо оставить данные пункты меню для быстрой навигации и совершения целевого действия на сайте.
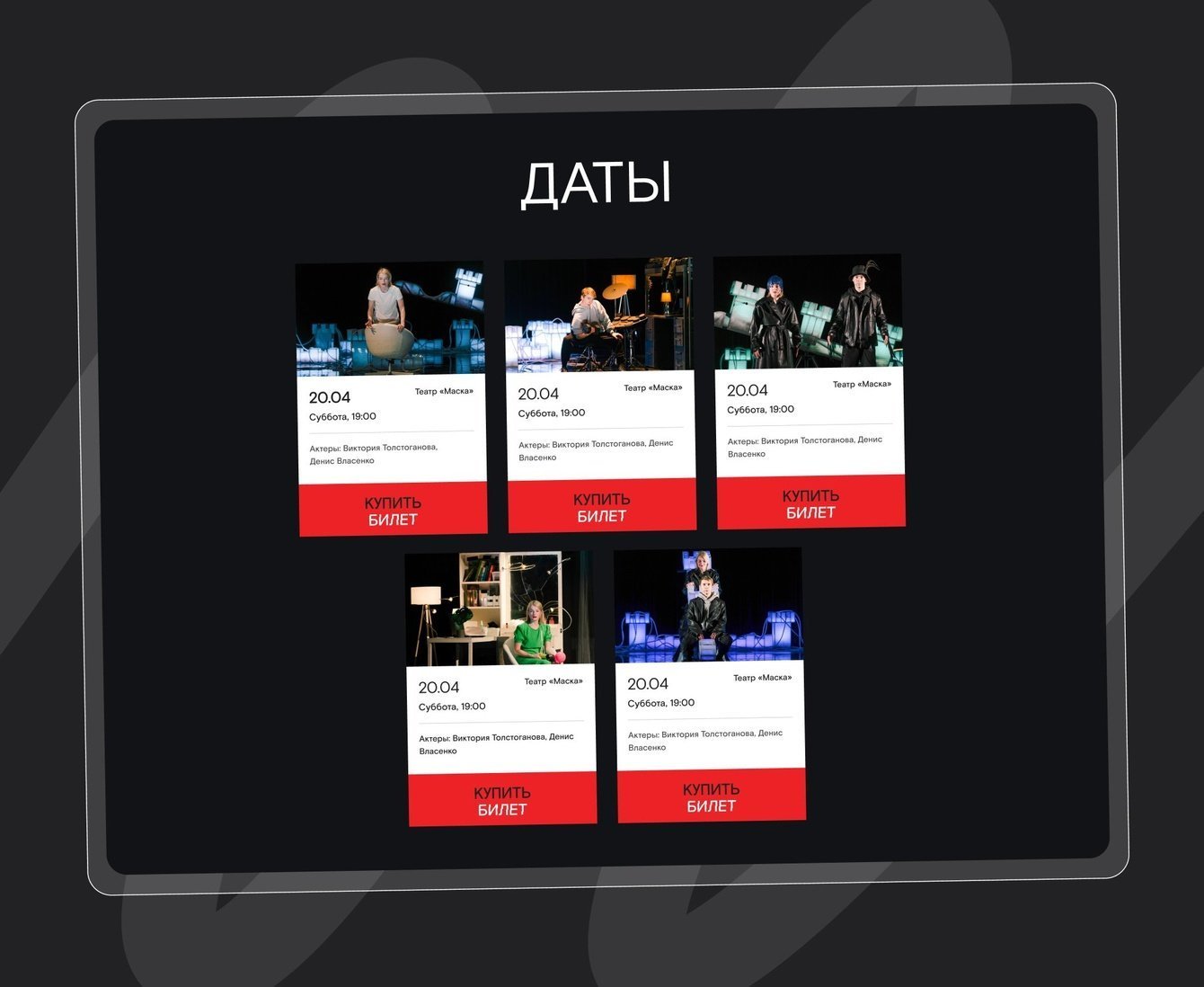
7) Расположение информации об актёрах под кнопкой – некорректное решение. Это нарушает логику повествования, так как актеры относятся к той же логической группе что и даты/место проведения спектакля.
5. Примеры наших концептов

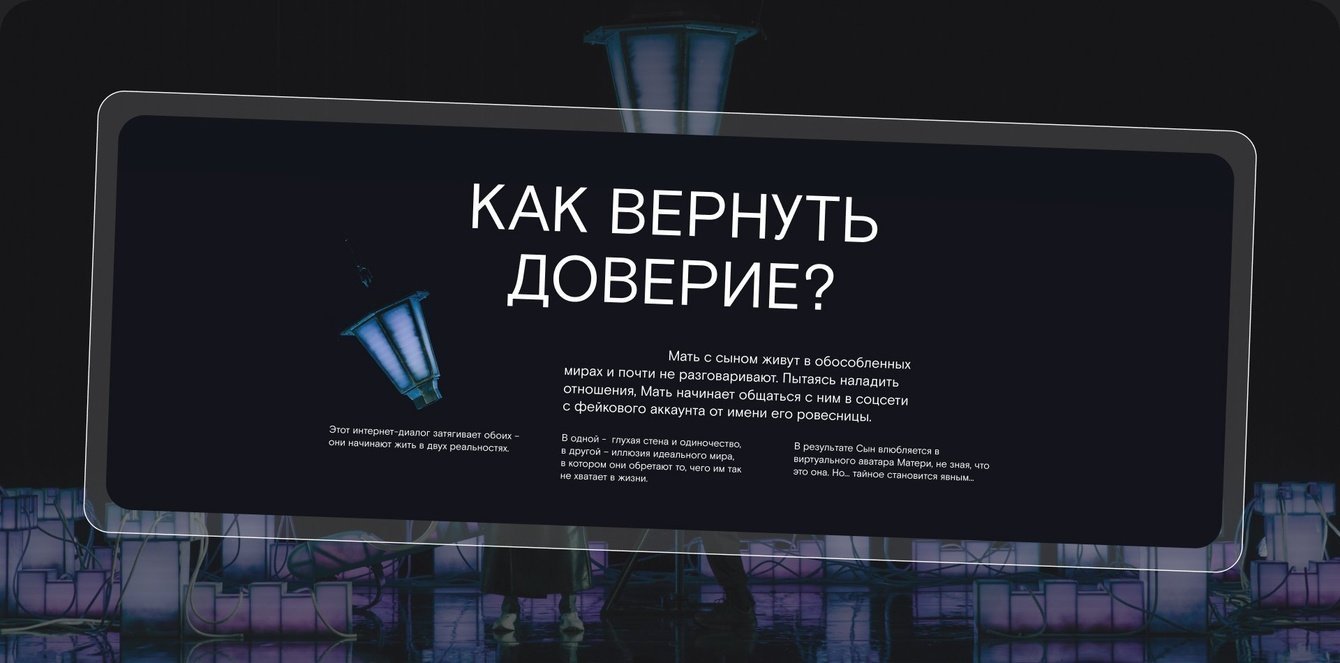
Первый концепт с ярким контрастным градиентом на фоне визуально отражает разницу между реальным, приглушенным миром матери и сына и их виртуальным, ярким и насыщенным миром в соцсети.
Декоративная форма отсылает нас к городу, где происходят основные действия спектакля.
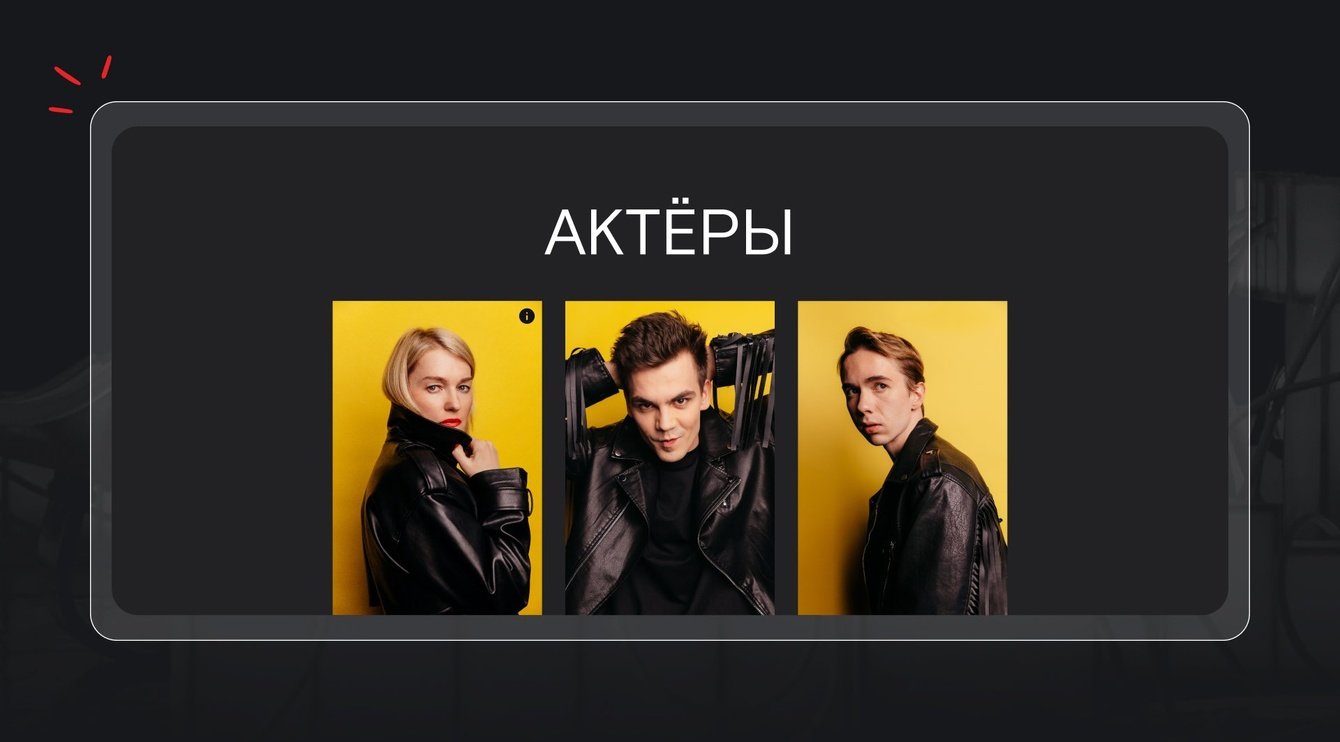
Фотографии всех артистов на первом экране помогают создать привлекательную и эмоционально поддерживающую атмосферу и вызвать эмоциональный отклик у зрителей. Это особенно важно, если артисты – известные и уважаемые фигуры в мире театра или кино, и их участие в спектакле может стать дополнительным мотивом для покупки билета.

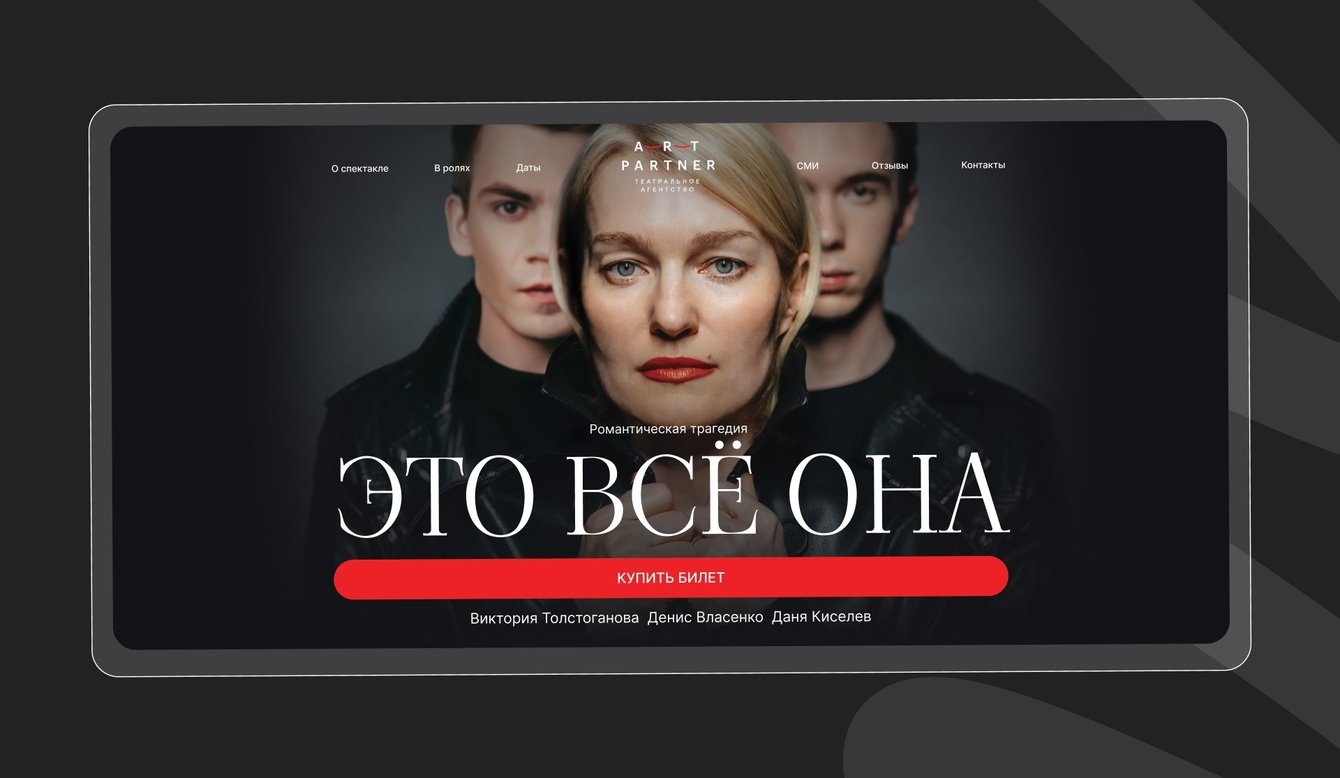
Во втором концепте использованы строгие сдержанные цвета, чтобы подчеркнуть серьёзные и глубокие темы спектакля.
Центральная композиция с простыми элементами создает чистый и минималистичный внешний вид сайта. Это помогает сосредоточить внимание посетителей на главной информации – спектакле и его участниках, без отвлекающих декоративных элементов.
Крупные фотографии артистов привлекают внимание и делают их главными фокусными точками сайта. Это помогает зрителям сразу же узнать участников спектакля и создать эмоциональную связь с ними.

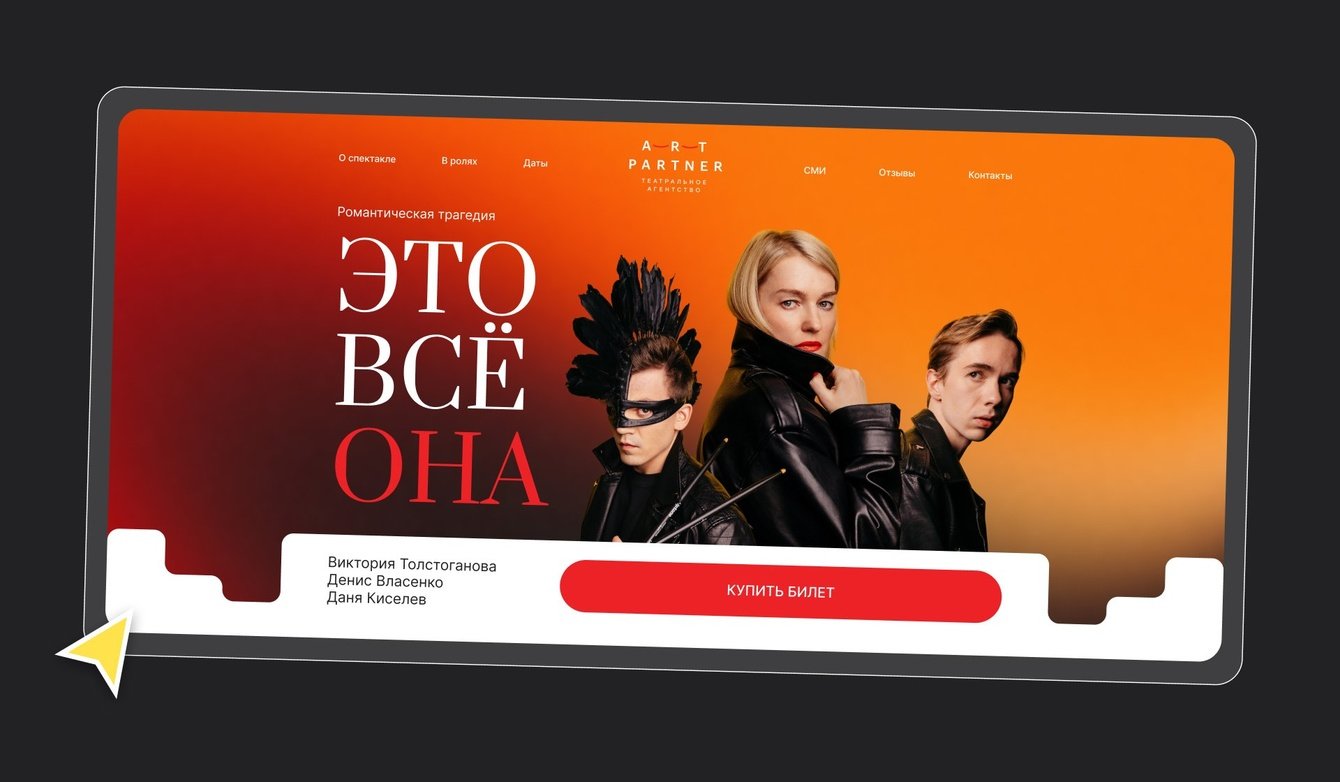
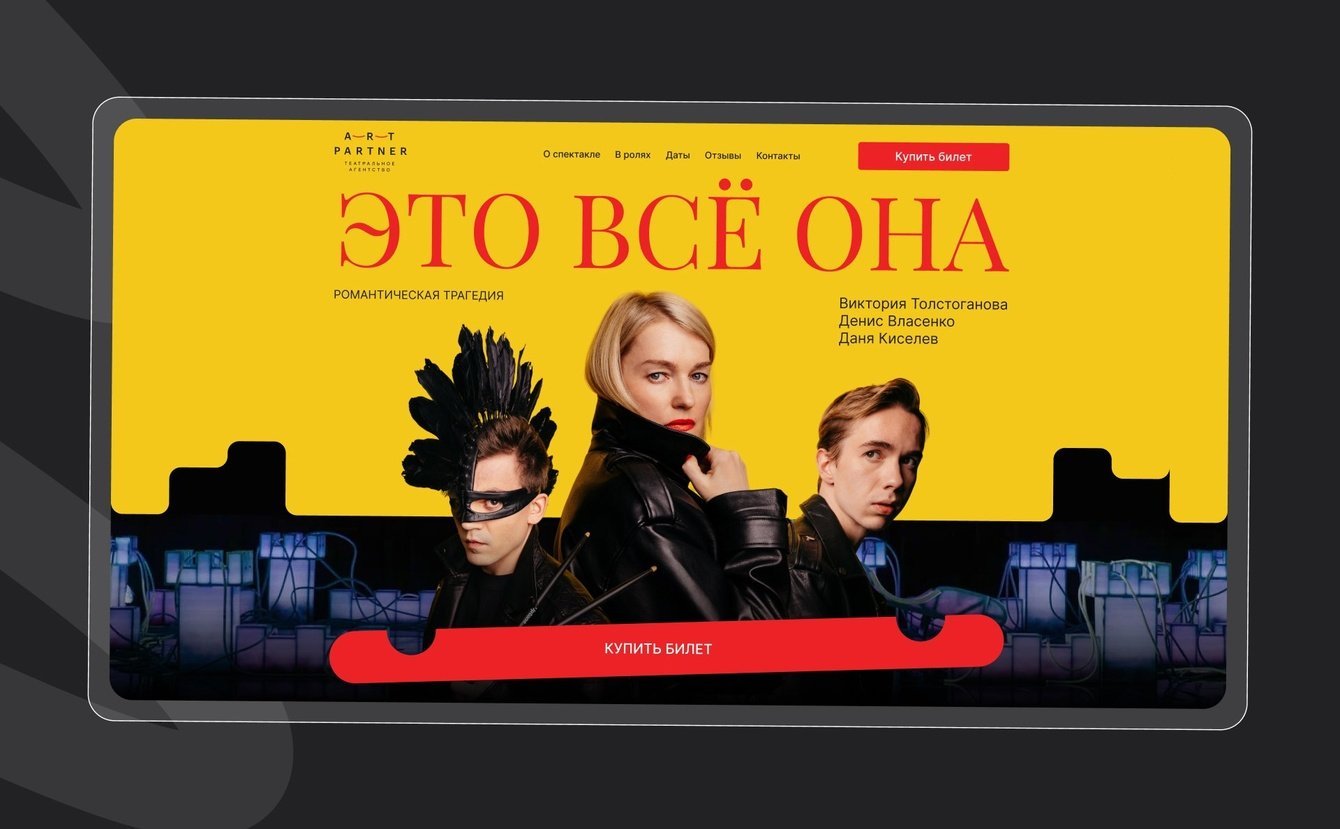
В третьем концепте показан контраст двух миров главных героев с помощью яркого желтого фона и фотографии города, где происходит действие спектакля. Это нужно, чтобы помочь зрителям лучше погрузиться в атмосферу спектакля и ощутить сложность переживаемых героями эмоций.
Нестандартная форма кнопки добавляет оригинальности и индивидуальности дизайну сайта. Это помогает сайту выделиться среди других ресурсов и надолго запомниться пользователям.
Фотографии артистов привлекают внимание своей яркостью и выразительностью. Это создает первое визуальное впечатление, которое заинтересует зрителя и подтолкнет его к изучению дальнейшего содержания спектакля.
Во всех трех концептах в заголовках использованы строгие шрифты, чтобы:
- подчеркнуть серьёзность темы спектакля,
- усилить его эмоциональное воздействие на зрителей,
- подчеркнуть тематику и атмосферу спектакля,
- привлечь внимание зрителей,
- создать общее впечатление профессионализма и качества.
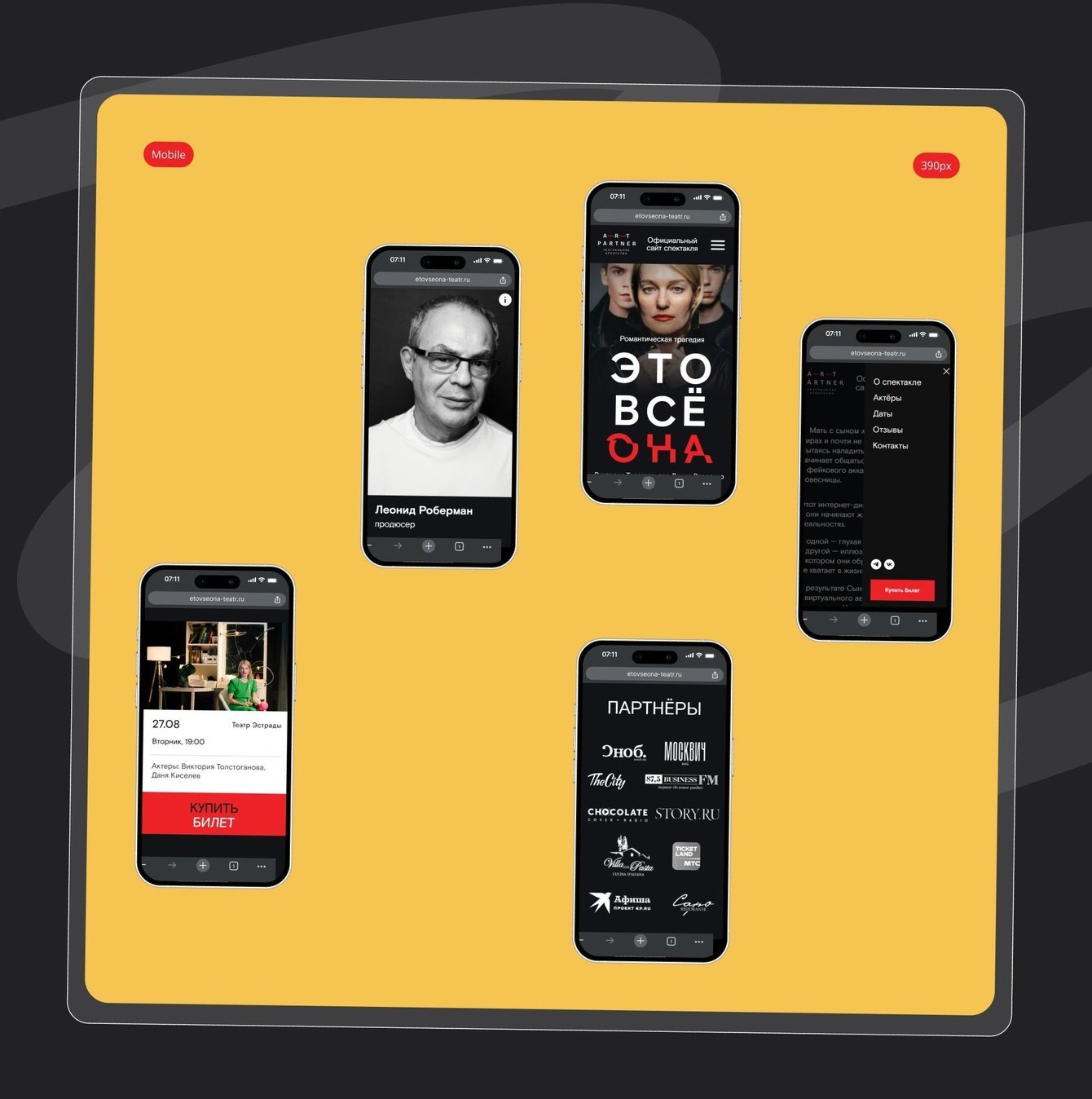
6. Работаем с макетом в Тильде
После согласования итогового варианта концепта, мы переносим макет в Тильду. И далее настраиваем лендинг уже в Тильде: занимаемся версткой, делаем интеграцию с Яндекс Афишей.
Когда запускались первые лендинги, клиент хотел сделать все побыстрее, поэтому изначально мы выбрали вариант оформления через стандартные шаблонные блоки Тильды. У них можно менять размер текста, шрифт, цвет фона, изображения и иконки, но расположение элементов и их количество поменять нельзя.

Выглядит это неплохо, но клиент часто вносит правки, а на стандартных блоках это сделать нереально. Были такие ситуации, что буквально на каждую правку мы отвечали то, что это нельзя сделать на стандартных блоках.
Поэтому мы переходим к зеро блокам. Они позволяют создавать собственный дизайн и реализовать любую нашу идею. Зеро блоки можно легко редактировать, но работать с ними приходится дольше.
Когда все предыдущие шаги готовы, мы привязываем домен и публикуем лендинг.
Когда мы создавали этот лендинг, максимально подробно расписали заказчику наши аргументы по структуре. После всех правок у нас получилось сохранить идею и основные стилистические приемы клиента, но при этом расположить контент и информацию так, как это должно быть в интерфейсе.
По другим лендингам мы тоже давали аргументацию, но не всегда получалось переубедить клиента. Все равно каждый раз сохранялись какие-то спорные решения с его макета.
А еще из-за того, что нам приходилось работать по макету клиента, у нас были ограничения. Мы адаптировали макет так, чтобы пользователям было удобно считывать информацию. Если бы мы делали посадочные с нуля, то добавили бы свои визуальные приемы, которые улучшают пользовательский опыт.
Поэтому уже после создания лендинга по «Это всё она» мы обговорили с клиентом, что в будущем мы надеемся сотрудничать на других условиях. Заказчик будет накидывать варианты в формате мудборда: какую стилизацию он хочет, какие приемы нужно использовать, какой дизайн и какие цвета выбрать.
Без готовых макетов от клиента мы будем работать более свободно и добиваться лучших результатов как для клиента, так и для посетителей лендинга.

Развязка: делаем выводы
1) У нас получился строгий, выдержанный сайт с удобной навигацией для быстрого поиска информации, заточенный под продажи. Всего этого было бы невозможно достичь без защиты наших решений перед клиентом.
2) Важность конструктивного диалога между исполнителем и заказчиком трудно переоценить. Если вы как специалист видите, что решение клиента – спорное, приводите как можно больше аргументов в пользу своего мнения. В конечном счете от этого выиграют все: заказчик будет вам больше доверять как профессионалу, посетителям сайта будет комфортнее (следовательно, вырастет и конверсия), а вы будете спать спокойно.
3) И напоследок: наш клиент стремится довести каждый спектакль до такого уровня продаж, чтобы оставить его в репертуаре театра навсегда. И те спектакли, которые мы запускали на лендингах, до сих пор идут. А первому лендингу уже больше года. Это говорит о том, что наша работа получилась успешной.

Илья Федулов
Генеральный директор (CEO)
Переходите на лендинг, оценивайте нашу работу по дизайну и, конечно же, приобретите пару билетов – этот спектакль точно стоит вашего внимания. А за разработкой и продвижением сайта обращайтесь к нам: начнем с бесплатной консультации.