Тендеры и лиды
Информация


ИП Насимов Станислав Олегович
912 000
Услуги
Россия, Москва
Август 2024
Заказчик поставил задачу создать большое веб-приложение для грамотного ведения проектов, которое бы включало в себя широкий спектр функциональных возможностей. Основные требования включали:
– Работа со спринтами: Возможность планирования и управления короткими циклами разработки (спринтами), что позволяет командам эффективно организовывать свою работу.
– Цепочки задач: Функционал для создания и управления зависимостями между задачами, что обеспечивает более структурированный подход к выполнению проектов.
– Делегирование задач: Инструменты для распределения задач между членами команды, что способствует более эффективному использованию ресурсов.
– Масштабный модуль уведомлений: Система уведомлений, которая информирует пользователей о важных событиях и изменениях в проекте.
– Оценка задач по системе Фибоначчи: Возможность оценки сложности задач с использованием чисел Фибоначчи, что помогает команде более точно планировать время и ресурсы.
– Внутренние голосования: Функционал для проведения голосований среди членов команды для определения сложности задач, что способствует более демократичному и точному планированию.
Процесс работы над проектом "Прагмания" включал несколько ключевых стадий, каждая из которых была выполнена с высоким уровнем профессионализма и вниманием к деталям.
Сбор требований и проведение CustDev интервью:
Сбор требований: Наша команда тщательно собрала и проанализировала все требования заказчика, чтобы точно понять его ожидания и цели.
CustDev интервью: Проведены интервью с потенциальными пользователями для глубокого понимания их потребностей и ожиданий. Это позволило нам создать продукт, который действительно решает проблемы пользователей.
Создание карты экранов:
Анализ и планирование: На основе собранных данных была разработана детальная карта экранов, которая определяет структуру и взаимосвязь всех элементов интерфейса приложения.
Профессиональный подход: Наша команда дизайнеров и аналитиков использовала лучшие практики UX/UI дизайна для создания интуитивно понятной и логичной структуры экранов.
Создание чернобелого прототипа и его тестирование:
Разработка прототипа: Создание чернобелого прототипа, который позволяет оценить функциональность и удобство использования интерфейса.
Тестирование: Проведение тестирования прототипа на потенциальных пользователях для выявления и исправления недостатков. Наша команда активно взаимодействовала с пользователями, собирая обратную связь и внося необходимые коррективы.
Создание цветных макетов и адаптивных макетов:
Разработка цветных макетов: Создание цветных макетов, которые включают все визуальные элементы и стилистические решения. Наша команда дизайнеров использовала современные тренды и лучшие практики для создания привлекательного и интуитивно понятного интерфейса.
Адаптивные макеты: Разработка адаптивных макетов, которые обеспечивают корректное отображение приложения на различных устройствах и экранах. Это повышает удобство использования для всех пользователей.
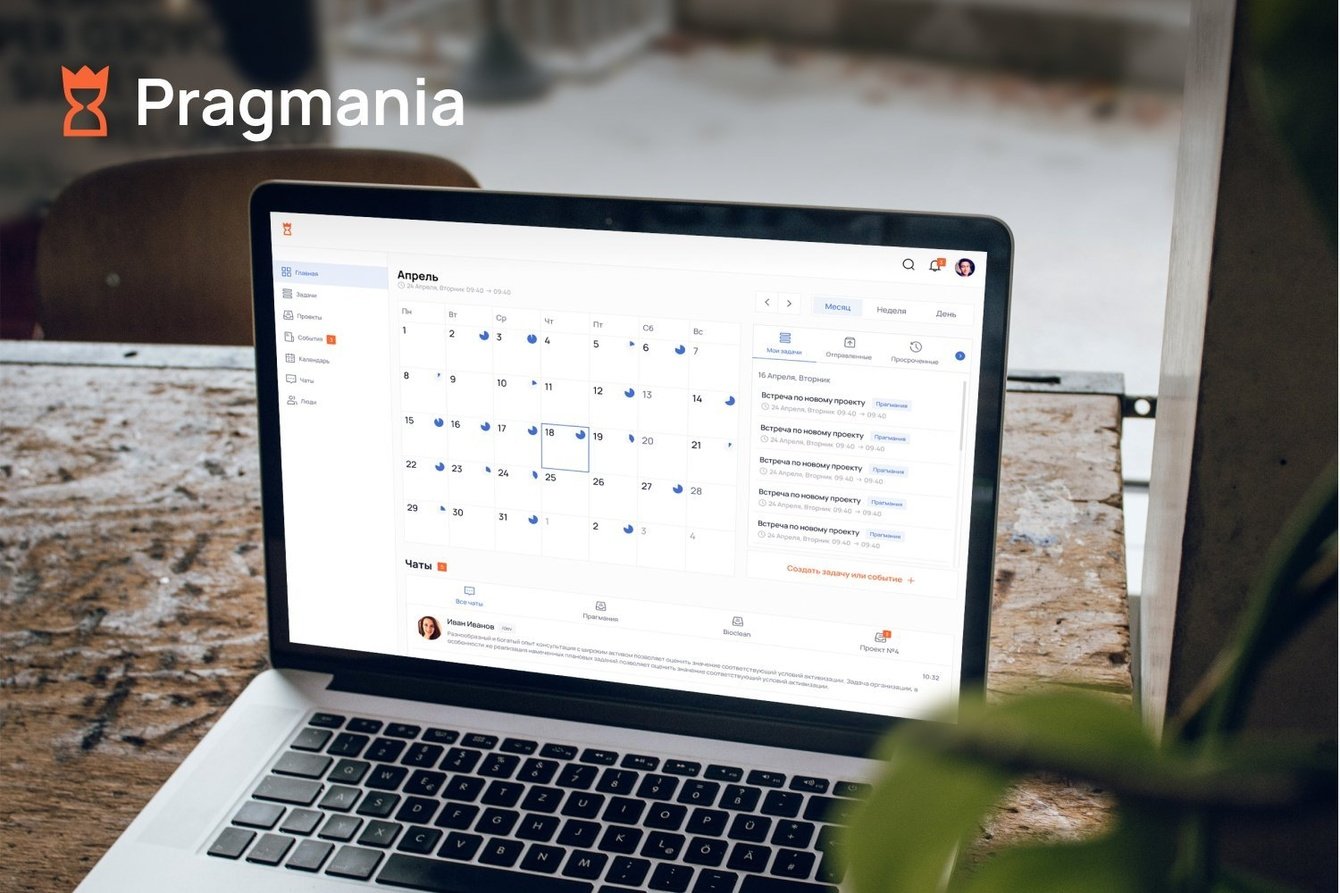
На данном этапе проекта "Прагмания" был успешно завершен дизайн в Figma. Основные достижения включают:
– Детальная карта экранов: Создание карты экранов, которая обеспечивает четкое понимание структуры и взаимосвязи всех элементов интерфейса.
– Чернобелый прототип: Разработка чернобелого прототипа, который позволил оценить функциональность и удобство использования интерфейса. Проведение тестирования прототипа на потенциальных пользователях для выявления и исправления недостатков.
– Цветные макеты: Создание цветных макетов, которые включают все визуальные элементы и стилистические решения, обеспечивающие привлекательный и интуитивно понятный интерфейс.
– Адаптивные макеты: Разработка адаптивных макетов, которые обеспечивают корректное отображение приложения на различных устройствах и экранах, что повышает удобство использования для всех пользователей.
Проект "Прагмания" на данном этапе представляет собой готовый дизайн, который учитывает все требования заказчика и потребности пользователей. Это создает прочную основу для дальнейшей разработки и внедрения веб-приложения, которое станет важным инструментом для эффективного управления проектами. Наша команда продемонстрировала высокий уровень профессионализма и внимания к деталям на каждом этапе работы, что обеспечило успешное выполнение проекта.