Тендеры и лиды
Информация


Влад Самарин
1 500 000
Услуги
Россия, Москва
iOS, Android
Июль 2021
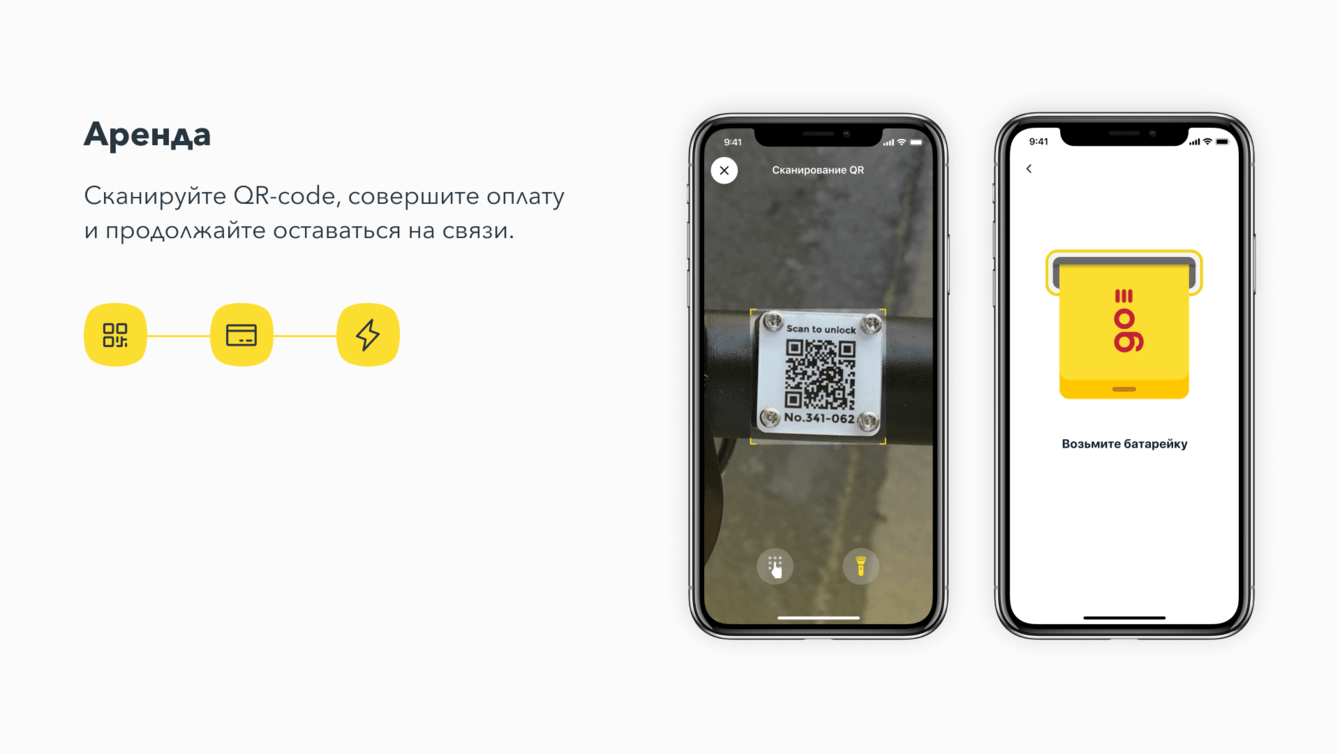
EnerGO — стартап, с помощью которого пассажиры московского метро и посетители кафе могут арендовать павербанки для смартфонов на одной станции и оставлять на другой.
Помимо рядовой для нас задачи разработки приложения на ReactNative, проект предполагал взаимодействие с железом станции с зарядными устройствами.
Чтобы разобраться со станцией, связались с производителем и предыдущим подрядчиком заказчика — до этого он успел разработать десктопное приложение. Несмотря на то, что старый код был написан на Java (мы работаем с Node.js), смогли произвести реверсинжениринг и разобраться в сути.
Так мы поняли, что:
1. Станция ≠ сервер (она посылает запросы, а не обрабатывает их)
2. Станция подключается к фиксированному IP (поменять его мы не можем)
3. Станция настроена на работу с операторами сотовой связи (не всеми)
Подключить станцию локально нельзя: чтобы она получала и отправляла запросы, нужно постоянно держать включенным сервер с актуальной версией кода.
Сменить IP тоже нельзя: производители станции утверждали, что мы не справимся. Обратились к ним за помощью — скачали TeamViewer, дали доступ к коду и наблюдали, что они делают. Поняли, что без китайцев это сделать было бы нереально — всё писалось иероглифами. Мы записали все действия и сели разбираться. Они вводили данные в шестнадцатеричной системе и определенном порядке. Воспроизвести их и перевести ASCII в HEX было несложно — так мы и научились менять настройки станции.
Заказчик очень просил добавить бэкдропы как в Maps — нативном приложении для iOS. В React Native анимация делается на JS, из-за чего при попытке анимировать все свойства происходит падение частоты кадров до 30fps.
Когда делали Energo, библиотек, которые могли бы нам помочь, не было. Пришлось использовать абсолютное позиционирование и делать перекрытие элементов, чтобы “спрятать” шторку на главном экране приложения и имитировать поведение нативного бэкдропа. В итоге мы добились стабильного показателя фпс для анимации.

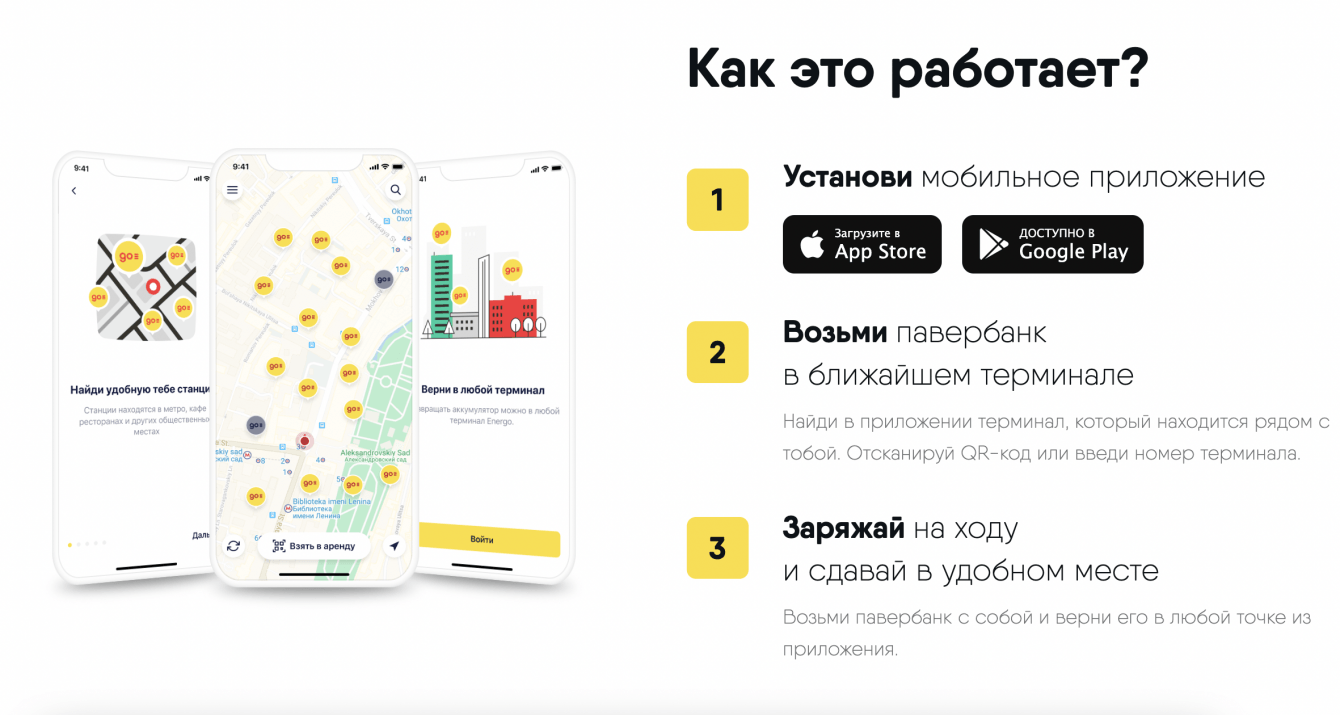
В итоге мы смогли разработать кроссплатформенное приложение для iOS и Android, которое работает в связке с IoT станциями. Несмотря на то, что изначально мы планировали разработать только одно приложение, в процессе разработки поняли, что заказчику понадобятся еще два:
Приложение для рекламы — приложение для медиарекламы и размещения плейлистов с видеороликами.
Приложение для техперсонала — приложение для техников, которые мониторят работоспособность станций и обновляют прошивку.
На момент запуска приложения в Москве стояло 1000 станций, из них 100 в метро. Большую часть трафика планируется привлекать через метро, но и не забывать про кафе. На момент 15 июня 2021 года было поставлено в кафе 200 “тостеров” — это маленькие станции на 4 слота.

Самарин Владислав
Привет. Меня зовут Влад Самарин, я генеральный директор компании Energo — сервиса аренды пауэрбанков. Мы уже несколько лет работаем с Purrweb. Purrweb разработали мобильное приложение и всю архитектуру нашего проекта, что позволило нам привлечь инвестиции и заключить госконтракт.

